Professional Documents
Culture Documents
HTML List and Tables Worksheet2
HTML List and Tables Worksheet2
Uploaded by
Aarush Menon0 ratings0% found this document useful (0 votes)
380 views2 pagesThis document provides an HTML worksheet with questions about lists and tables. It contains multiple choice and fill in the blank questions testing knowledge of list and table tags such as <OL>, <UL>, <LI>, <TABLE>, <TR>, <TH>, and <TD>. It also includes application questions about adding Roman numerals to an ordered list and adding borders to a table with CSS.
Original Description:
Copyright
© © All Rights Reserved
Available Formats
PDF, TXT or read online from Scribd
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentThis document provides an HTML worksheet with questions about lists and tables. It contains multiple choice and fill in the blank questions testing knowledge of list and table tags such as <OL>, <UL>, <LI>, <TABLE>, <TR>, <TH>, and <TD>. It also includes application questions about adding Roman numerals to an ordered list and adding borders to a table with CSS.
Copyright:
© All Rights Reserved
Available Formats
Download as PDF, TXT or read online from Scribd
0 ratings0% found this document useful (0 votes)
380 views2 pagesHTML List and Tables Worksheet2
HTML List and Tables Worksheet2
Uploaded by
Aarush MenonThis document provides an HTML worksheet with questions about lists and tables. It contains multiple choice and fill in the blank questions testing knowledge of list and table tags such as <OL>, <UL>, <LI>, <TABLE>, <TR>, <TH>, and <TD>. It also includes application questions about adding Roman numerals to an ordered list and adding borders to a table with CSS.
Copyright:
© All Rights Reserved
Available Formats
Download as PDF, TXT or read online from Scribd
You are on page 1of 2
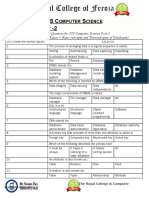
INDIAN SCHOOL AL WADI AL KABIR
Class: VII Department: Computer Science Year: 2023-2024
Subject: Topic: HTML-List and Tables Worksheet no:2
Work education with solutions
I. Choose the correct Answer:
1.Which tag is used to create an ordered list ? a)<UL> b)<OL>
c)<DL>
Ans. b)<OL>
2.which type of list is used when the items are not required to be in
a specific order?
a) Unordered list b) Ordered list c) Distributed list
Ans. a) Unordered list
3.<DT> tag is used for …...
a) marking the beginning of the definition list
b) writing the terms that are to be defined
c)writing the definition of the data term
Ans. b) writing the terms that are to be defined
4.which tag defines the heading of a column in the table?
a)<TH> b)<TABLE> c)<CAPTION>
Ans. a)<TH>
5.which property is used to add space between the border and
contents of a cell in a table?
a)Border-collapse b)padding c) height and weight
Ans. b)padding
II. Fill in the blanks:
1.Each item in the list is given with <LI> tag that specifies the
list item.
2.We can change the default item marking of an unordered list to
02-09-2023/Prepared By: MANJU BARGAVI /ICT dept.
other shapes by using the CSS list list-style-type property
3.Each horizontal row of cells in a table is defined using the
tag <tr>
4.The border-collapse property in the <style> tag is used to create
a single border for the table cells.
III. Application based questions:
a. Asmi was making an ordered list and she noticed that the items
of the list by default started with numbers. She wants to use
Roman numerals for numbering. How can she do this?
Ans. <OL type= “I”>
b. Nitya was creating a table in HTML5 and she used the basic tags
to enter the data. But when she opened the webpage, she noticed
that there were no borders around the table. How can she add
border to the table she created?
Ans. <style>
Table,TH,TD
{
Border:2px solid black;
}
</style>
02-09-2023/Prepared By: MANJU BARGAVI /ICT dept.
You might also like
- List and Table in HTML CLASS 7Document4 pagesList and Table in HTML CLASS 7vaishnavi arora100% (2)
- Computer Basics: Question BankDocument72 pagesComputer Basics: Question BankRedSunNo ratings yet
- MS-Excel Question Bank With Answer - UpdatedDocument99 pagesMS-Excel Question Bank With Answer - UpdatedAmit TripathiNo ratings yet
- Revision Assignment - CSS - Class VIIDocument3 pagesRevision Assignment - CSS - Class VIIDynamic MightNo ratings yet
- Velammal Bodhi Campus, Vellore Subject: Computer Science Revision Worksheet 2 - Grade 2 Echoose The Best AnswerDocument4 pagesVelammal Bodhi Campus, Vellore Subject: Computer Science Revision Worksheet 2 - Grade 2 Echoose The Best AnswerKesav RameshKumar100% (1)
- Major Examination: Subject - Computer Maximum Marks: 80 Class - VIII Time: 3 HourDocument2 pagesMajor Examination: Subject - Computer Maximum Marks: 80 Class - VIII Time: 3 HourAnivesh MudgalNo ratings yet
- Class 7..cyber ToolsDocument2 pagesClass 7..cyber ToolsNeetu sharma sharmaNo ratings yet
- CB19442 DTDocument1 pageCB19442 DTbhuvangates0% (1)
- MS Word Objective Questions and Answers PDFDocument3 pagesMS Word Objective Questions and Answers PDFMUHAMMAD RASHIDNo ratings yet
- MS Word Objective Questions and Answers PDFDocument3 pagesMS Word Objective Questions and Answers PDFImtiaz AhmedNo ratings yet
- Xith Ip Mysql PartDocument13 pagesXith Ip Mysql PartGhanshyam SharmaNo ratings yet
- Current Affairs GK Questions For Class 5Document5 pagesCurrent Affairs GK Questions For Class 5Oishee RoyNo ratings yet
- Class 10 Practical QuestionsDocument7 pagesClass 10 Practical QuestionsXxdeadshotXxNo ratings yet
- Chapter 5 - Formatting Text in Word 2016: Class - Iii Subject-Computer Science 3 Term Home-Work Schedule (Number N2)Document2 pagesChapter 5 - Formatting Text in Word 2016: Class - Iii Subject-Computer Science 3 Term Home-Work Schedule (Number N2)jiban singhaNo ratings yet
- Question Paper Class 6Document5 pagesQuestion Paper Class 6AnimeshNo ratings yet
- Class: 6 Worksheet - Chapter 10 I. Fill in The BlanksDocument2 pagesClass: 6 Worksheet - Chapter 10 I. Fill in The Blanksfgh ijkNo ratings yet
- Indian School Al Wadi Al Kabir: Class: VI Department: Computer Science Year:2020-2021 Worksheet No:1 Topic: MS ExcelDocument1 pageIndian School Al Wadi Al Kabir: Class: VI Department: Computer Science Year:2020-2021 Worksheet No:1 Topic: MS ExcelAlizamin SyedNo ratings yet
- Class 7 ICSE English Sample Paper Term 2Document2 pagesClass 7 ICSE English Sample Paper Term 2Sunaina RawatNo ratings yet
- Web Design FileDocument59 pagesWeb Design FileShruti vermaNo ratings yet
- Spreadsheet: Class Ix - Chapter-5 (Spreadsheet)Document9 pagesSpreadsheet: Class Ix - Chapter-5 (Spreadsheet)PREETI KAUSHIK100% (1)
- Class 8 Forms in HTMLDocument3 pagesClass 8 Forms in HTMLvaishnavi arora0% (1)
- MS Word QuizDocument1 pageMS Word Quizsan nicolasNo ratings yet
- PPMOB SyllabusDocument3 pagesPPMOB SyllabusVineet SharmaNo ratings yet
- कक्षा 5 गुंजन पाठ -1 संग देश हमारा चलता हैDocument9 pagesकक्षा 5 गुंजन पाठ -1 संग देश हमारा चलता हैPriya Jain100% (2)
- Maths Class 3 Worksheet 10Document4 pagesMaths Class 3 Worksheet 10SheetalNo ratings yet
- CBSE Class 6 Computer Science Question Paper Set D PDFDocument3 pagesCBSE Class 6 Computer Science Question Paper Set D PDFAkulSenapatiNo ratings yet
- Solution IT 402 CLASS XDocument22 pagesSolution IT 402 CLASS Xsubhash chandran menon100% (1)
- Class 5 CBSE Maths Worksheet 1Document3 pagesClass 5 CBSE Maths Worksheet 1Kavitha RajaNo ratings yet
- Practice Paper Class 6 ComputerDocument2 pagesPractice Paper Class 6 ComputerAradhay AgrawalNo ratings yet
- Unit 3 RDBMS Question and AnswerDocument5 pagesUnit 3 RDBMS Question and AnswerVamsi KrishnaNo ratings yet
- Assignment of Software Lab. On: (HTML, Java, Visual Basic & Site)Document44 pagesAssignment of Software Lab. On: (HTML, Java, Visual Basic & Site)chaman88No ratings yet
- Chapter # 9 Introduction To HTML 5Document4 pagesChapter # 9 Introduction To HTML 5Mohammad Hussain Khan100% (1)
- Dbms Practical FileDocument15 pagesDbms Practical FileSaurav Maddy0% (1)
- Unit 4 Class 9 - Electronic Spreadsheet Class 9Document8 pagesUnit 4 Class 9 - Electronic Spreadsheet Class 9AntuNo ratings yet
- ICS Computer Science ImportantDocument25 pagesICS Computer Science ImportantNaeem Rao0% (1)
- Class 7 Important Questions For Maths - Fractions and Decimals PDFDocument15 pagesClass 7 Important Questions For Maths - Fractions and Decimals PDFKTSivakumarNo ratings yet
- Ss 2 Data Processing Second Term E-NoteDocument40 pagesSs 2 Data Processing Second Term E-NoteJesseNo ratings yet
- CLASS-IV COMPUTER Ch-4 TERM-I SOLUTION-19-20Document2 pagesCLASS-IV COMPUTER Ch-4 TERM-I SOLUTION-19-20vidisha_itNo ratings yet
- Computer Worksheet Week 12Document3 pagesComputer Worksheet Week 12Asem Taysear Saleh Al BalbaseNo ratings yet
- Database NotesDocument38 pagesDatabase NoteslexificzNo ratings yet
- NSTSE Class 6 SolutionDocument5 pagesNSTSE Class 6 SolutionMota ChashmaNo ratings yet
- RDBMS Final Notes For Board ExamDocument13 pagesRDBMS Final Notes For Board ExamGautamNo ratings yet
- Workbook Answer - CBSE - V - Computer Studies - Internet ServicesDocument3 pagesWorkbook Answer - CBSE - V - Computer Studies - Internet ServicesKaushal Mistry100% (2)
- C++ MCQ DaccDocument50 pagesC++ MCQ DaccSantosh PhatangareNo ratings yet
- ICSE Class 4 Social Sample PaperDocument3 pagesICSE Class 4 Social Sample PaperVK100% (1)
- DBMS NotesDocument3 pagesDBMS Notesnin culusNo ratings yet
- Class 6 ICSE Maths Sample Paper Term 1 Model 3Document2 pagesClass 6 ICSE Maths Sample Paper Term 1 Model 3Sunaina RawatNo ratings yet
- CBSE Class 1 Computer Science Worksheet - Applications of The ComputerDocument9 pagesCBSE Class 1 Computer Science Worksheet - Applications of The ComputerRishabh NagarNo ratings yet
- Unit 4 WORD PROCESSINGDocument9 pagesUnit 4 WORD PROCESSINGMayank RautelaNo ratings yet
- IFMO Class 3 Worksheet 3Document5 pagesIFMO Class 3 Worksheet 3Amrita KarnaNo ratings yet
- Unit 7 DataBaseDocument5 pagesUnit 7 DataBaseIndiajayvee100% (1)
- CBSE Class 5 Computer Science WorksheetDocument4 pagesCBSE Class 5 Computer Science Worksheetprosenjit basak100% (1)
- Data Processing SS2Document29 pagesData Processing SS2Ideji EkemenaNo ratings yet
- Homework Worksheet 7 ICSEDocument2 pagesHomework Worksheet 7 ICSESudha Pandey100% (1)
- Create The Following Web Page Using HTML Coding:: Assignment 1Document10 pagesCreate The Following Web Page Using HTML Coding:: Assignment 1Abhilasha GigNo ratings yet
- Employability Skill PracticeDocument7 pagesEmployability Skill PracticeEishaan Khatri75% (4)
- Class 6 EnglishDocument66 pagesClass 6 EnglishRahul SinghNo ratings yet
- Class:III Marks: 80: Icse Class II, Social Science Sample PaperDocument3 pagesClass:III Marks: 80: Icse Class II, Social Science Sample PaperKamrunissa Shaikh100% (1)
- Seedling Modern High School SA-I Planning 2021-22 Class VIII Subject - Computer Chapter-2: Log On To AccessDocument4 pagesSeedling Modern High School SA-I Planning 2021-22 Class VIII Subject - Computer Chapter-2: Log On To AccessSuchi BansalNo ratings yet
- Chapter 9 Review Questions and AnswersDocument6 pagesChapter 9 Review Questions and AnswersAzizulAzhar Ramli BanjarmasinNo ratings yet