Professional Documents
Culture Documents
Slika Zaslona 2023-05-18 U 13.41.39
Slika Zaslona 2023-05-18 U 13.41.39
Uploaded by
brezakana40 ratings0% found this document useful (0 votes)
6 views1 pageOriginal Title
Slika zaslona 2023-05-18 u 13.41.39
Copyright
© © All Rights Reserved
Available Formats
PDF, TXT or read online from Scribd
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
© All Rights Reserved
Available Formats
Download as PDF, TXT or read online from Scribd
0 ratings0% found this document useful (0 votes)
6 views1 pageSlika Zaslona 2023-05-18 U 13.41.39
Slika Zaslona 2023-05-18 U 13.41.39
Uploaded by
brezakana4Copyright:
© All Rights Reserved
Available Formats
Download as PDF, TXT or read online from Scribd
You are on page 1of 1
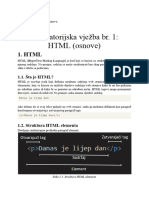
HTML
- HTML je opisni jezik za izradu web stranica
- HTML nije programski jer nema mogućnost programiranja već oblikovanja strukture web
sadržaja
- Tehnologije koje se često koriste: HTML + CSS + Javascript
- CSS – dizajn web stranica
- Javascript – skriptni jezik koji služe za programiranje unutar HTML-a
- tagovi – ključne riječi u zagradama ( npr. <html>, <center>…)
- meta podaci – opisuju sadržaj
- <meta charset="UTF-8">
<meta name="description" content="HTML zadaci">
<meta name="keywords" content="HTML, OŠ, zadaci, 8.razred">
<meta name="author" content="OŠ Bedekovčina">
-
- kodne stranice – ISO 8859-2, 1250, UTF-8
- <meta http-equiv="Content-Type" content="text/html; charset=windows-1250">
- <meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-2">
- <meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<!DOCTYPE HTML>
<html>
<head>
<title>OŠ Bedekovčina</title>
<meta charset="ISO 8859-2">
<meta name="description" content="Vježba HTML">
<meta name="author" content="OŠ Bedekovčina">
</head>
<body>
<center><h1>Naslov web stranice</h1></center>
<br>
<center><h2><p>odlomak 1: tekst koji opisuje web - ŠČĆŽĐ</p></h2></center>
<h3><p>odlomak 2: primjer sadržaja - ŠČĆŽĐ</p></h3>
<h4><p>odlomak 3: primjer sadržaja - ŠČĆŽĐ</p></h4>
<p><font face="Verdana" size="3" color="red">odlomak: tekst <br>BING, ALTAVISTA,
YAHOO, WOLFRAMALPHA</font></p>
<a href="http://www.google.hr " target="_parent"> <button>Tražilica Google !</button></a>
<br>
<center>
<iframe width="720" height="315" src="https://www.youtube.com/embed/FYuXd75PT-Y"
frameborder="1" allowfullscreen></iframe></center><br>
<button type="button" onclick="alert ('Odmor!')">klikni!</button>
<img src="logo1.jpg" alt="Logo škole">
You might also like
- IWADocument15 pagesIWASandra Pilic100% (1)
- Javascript ZadaciDocument22 pagesJavascript ZadaciDomagoj Tulicic100% (1)
- WEB Dizajner Programiranje Za Web Document Object Model DOM 3. RazredDocument29 pagesWEB Dizajner Programiranje Za Web Document Object Model DOM 3. RazredTinaNo ratings yet
- 02 HTML JezikDocument40 pages02 HTML JezikMersiha317No ratings yet
- 02 HTML JezikDocument40 pages02 HTML JezikMersiha317No ratings yet
- HTML Part 2Document6 pagesHTML Part 2mario.rados004No ratings yet
- Uvod U HTMLDocument11 pagesUvod U HTMLani xNo ratings yet
- Osnove Razvoja Web I Mobilnih Aplikacija: Laboratorijske VježbeDocument22 pagesOsnove Razvoja Web I Mobilnih Aplikacija: Laboratorijske VježbeMarko BrođanacNo ratings yet
- HTML CSSDocument117 pagesHTML CSSNikoinekoNo ratings yet
- Informatika HTML TeorijaDocument15 pagesInformatika HTML TeorijaAnja RotimNo ratings yet
- RPA P6 HTML-i-CSSDocument21 pagesRPA P6 HTML-i-CSSMilenko SavićNo ratings yet
- Osnove Izrade Mrežnih StranicaDocument74 pagesOsnove Izrade Mrežnih Stranicaivees7No ratings yet
- WT LV1 - HTML (Osnove)Document9 pagesWT LV1 - HTML (Osnove)berina.zejnilovicNo ratings yet
- HTML BasicsDocument39 pagesHTML BasicsDirektorMašinaNo ratings yet
- Završni Rad - Izrada Web Sučelja Za ProdajuDocument32 pagesZavršni Rad - Izrada Web Sučelja Za ProdajuSlaven S.No ratings yet
- Programiranje Za Internet Primjeri Zadataka Prvi KolokvijDocument13 pagesProgramiranje Za Internet Primjeri Zadataka Prvi KolokvijArmin HabibijaNo ratings yet
- CSS Osnove I PrimjeriDocument6 pagesCSS Osnove I PrimjeriGoFgONo ratings yet
- Naredbe U HTMLDocument1 pageNaredbe U HTMLmb46mb46No ratings yet
- HTML Dokument I Osnove HTML JezikaDocument1 pageHTML Dokument I Osnove HTML JezikaRatkoMRNo ratings yet
- HTMLDocument22 pagesHTMLAlija AleNo ratings yet
- Završni Rad - Izrada Web Sučelja Za ProdajuDocument31 pagesZavršni Rad - Izrada Web Sučelja Za ProdajuSlaven S.No ratings yet
- Web TehnologijeDocument43 pagesWeb Tehnologijelive2learn994No ratings yet
- Pretvori HTML U WordPressDocument4 pagesPretvori HTML U WordPressIvančica ŠikićNo ratings yet
- Proje KatDocument4 pagesProje KatDanilo DrobnjakNo ratings yet
- JavaScript PonavljanjeDocument1 pageJavaScript Ponavljanjeborna.sunjic06No ratings yet
- Osnove HTML ADocument54 pagesOsnove HTML ANitko Netko100% (1)
- HTMLDocument23 pagesHTMLAmil HodzicNo ratings yet
- Detaljni CSS Vodič Za PočetnikeDocument15 pagesDetaljni CSS Vodič Za PočetnikeBojan IvkovićNo ratings yet
- Uvod U HTML PrezentacijaDocument15 pagesUvod U HTML PrezentacijaBajrami IlnesNo ratings yet
- HTML Predavanja 1Document19 pagesHTML Predavanja 1Milanko KnezevicNo ratings yet
- CSS PonavljanjeDocument1 pageCSS Ponavljanjeborna.sunjic06No ratings yet
- Udžbenik DosadaDocument54 pagesUdžbenik Dosadak1.kovacevicNo ratings yet
- Osnove JavaScriptaDocument50 pagesOsnove JavaScriptaJosip KalebicNo ratings yet
- PZI Lab4 Osnove CSS-ADocument13 pagesPZI Lab4 Osnove CSS-AIvan CosteloNo ratings yet
- WWW and HTTPDocument20 pagesWWW and HTTPamir karagaNo ratings yet
- 7 EMP 2017 Javascript PDFDocument9 pages7 EMP 2017 Javascript PDFdanijel suboticNo ratings yet
- Uvod U JavaScript - OdtDocument6 pagesUvod U JavaScript - Odtlukava_pucica2No ratings yet
- VBScriptDocument84 pagesVBScriptzEn999No ratings yet
- HTML CSSDocument117 pagesHTML CSSNikoinekoNo ratings yet
- 03 HTML Bootstrap OsnoveDocument12 pages03 HTML Bootstrap Osnoveandroidroot30No ratings yet
- Uvod U Web Dizajn I HTMLDocument31 pagesUvod U Web Dizajn I HTMLMersiha317No ratings yet
- Uvod U Web Dizajn I HTMLDocument31 pagesUvod U Web Dizajn I HTMLMersiha317No ratings yet
- Uvod U Web Dizajn I HTMLDocument31 pagesUvod U Web Dizajn I HTMLMersiha317No ratings yet
- CSSDocument5 pagesCSSAnja RotimNo ratings yet
- Uvod U HTMLDocument12 pagesUvod U HTMLgrgur5No ratings yet
- Osnove HTML-aDocument91 pagesOsnove HTML-aGwynbleiddNo ratings yet
- Visual Basic Script PDFDocument68 pagesVisual Basic Script PDFMalik JagodicNo ratings yet
- CSS SkriptaDocument287 pagesCSS SkriptaAnonymous 9IHxBwNo ratings yet
- Java Tecaj 11 PrezentacijaDocument68 pagesJava Tecaj 11 Prezentacijannena13No ratings yet
- Kontrolni Web Programiranje ADocument4 pagesKontrolni Web Programiranje AZemir KadićNo ratings yet
- HTML 4 PDFDocument16 pagesHTML 4 PDFkuronja666No ratings yet
- Vježbe CSSDocument6 pagesVježbe CSSDinko BešlagićNo ratings yet