Professional Documents
Culture Documents
WWW W3schools Com Tags Default ASP
Uploaded by
elonerajeevOriginal Title
Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
WWW W3schools Com Tags Default ASP
Uploaded by
elonerajeevCopyright:
Available Formats
@HTML SHORT TUTORIAL
Tutorials Exercises Services
HTML
CSS JAVASCRIPT SQL PYTHON JAVA PHP HOW TO W3.CSS C
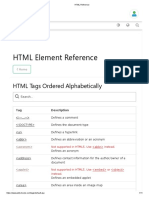
HTML Element Reference
❮ Home Next ❯
HTML Tags Ordered Alphabetically
Search..
Tag Description
<!...> Defines a comment
<!DOCTYPE> Defines the document type
<a> Defines a hyperlink
<abbr> Defines an abbreviation or an acronym
<acronym> Not supported in HTML5. Use <abbr> instead.
Defines an acronym
<address> Defines contact information for the author/owner of a
document
<applet> Not supported in HTML5. Use <embed> or <object>
instead.
Defines an embedded applet
<area> Defines an area inside an image map
<article> Defines an article
<aside> Defines content aside from the page content
@HTML Documentation w3school
Page 1 of 9
@HTML SHORT TUTORIAL
<audio> Defines embedded sound content
<b> Defines bold text
<base> Specifies the base URL/target for all relative URLs in a
document
<basefont> Not supported in HTML5. Use CSS instead.
Specifies a default color, size, and font for all text in a
document
<bdi> Isolates a part of text that might be formatted in a
different direction from other text outside it
<bdo> Overrides the current text direction
<big> Not supported in HTML5. Use CSS instead.
Defines big text
<blockquote> Defines a section that is quoted from another source
<body> Defines the document's body
<br> Defines a single line break
<button> Defines a clickable button
<canvas> Used to draw graphics, on the fly, via scripting (usually
JavaScript)
<caption> Defines a table caption
<center> Not supported in HTML5. Use CSS instead.
Defines centered text
<cite> Defines the title of a work
<code> Defines a piece of computer code
<col> Specifies column properties for each column within a
<colgroup> element
<colgroup> Specifies a group of one or more columns in a table for
formatting
<data> Adds a machinereadable translation of a given content
<datalist> Specifies a list of predefined options for input controls
<dd> Defines a description/value of a term in a description list
@HTML Documentation w3school
Page 2 of 9
@HTML SHORT TUTORIAL
<del> Defines text that has been deleted from a document
<details> Defines additional details that the user can view or hide
<dfn> Specifies a term that is going to be defined within the
content
<dialog> Defines a dialog box or window
<dir> Not supported in HTML5. Use <ul> instead.
Defines a directory list
<div> Defines a section in a document
<dl> Defines a description list
<dt> Defines a term/name in a description list
<em> Defines emphasized text
<embed> Defines a container for an external application
<fieldset> Groups related elements in a form
<figcaption> Defines a caption for a <figure> element
<figure> Specifies selfcontained content
<font> Not supported in HTML5. Use CSS instead.
Defines font, color, and size for text
<footer> Defines a footer for a document or section
<form> Defines an HTML form for user input
<frame> Not supported in HTML5.
Defines a window (a frame) in a frameset
<frameset> Not supported in HTML5.
Defines a set of frames
<h1> to <h6> Defines HTML headings
<head> Contains metadata/information for the document
<header> Defines a header for a document or section
<hgroup> Defines a header and related content
<hr> Defines a thematic change in the content
@HTML Documentation w3school
Page 3 of 9
@HTML SHORT TUTORIAL
<html> Defines the root of an HTML document
<i> Defines a part of text in an alternate voice or mood
<iframe> Defines an inline frame
<img> Defines an image
<input> Defines an input control
<ins> Defines a text that has been inserted into a document
<kbd> Defines keyboard input
<label> Defines a label for an <input> element
<legend> Defines a caption for a <fieldset> element
<li> Defines a list item
<link> Defines the relationship between a document and an
external resource (most used to link to style sheets)
<main> Specifies the main content of a document
<map> Defines an image map
<mark> Defines marked/highlighted text
<menu> Defines an unordered list
<meta> Defines metadata about an HTML document
<meter> Defines a scalar measurement within a known range (a
gauge)
<nav> Defines navigation links
<noframes> Not supported in HTML5.
Defines an alternate content for users that do not support
frames
<noscript> Defines an alternate content for users that do not support
clientside scripts
<object> Defines a container for an external application
<ol> Defines an ordered list
<optgroup> Defines a group of related options in a dropdown list
@HTML Documentation w3school
Page 4 of 9
@HTML SHORT TUTORIAL
<option> Defines an option in a dropdown list
<output> Defines the result of a calculation
<p> Defines a paragraph
<param> Defines a parameter for an object
<picture> Defines a container for multiple image resources
<pre> Defines preformatted text
<progress> Represents the progress of a task
<q> Defines a short quotation
<rp> Defines what to show in browsers that do not support ruby
annotations
<rt> Defines an explanation/pronunciation of characters (for
East Asian typography)
<ruby> Defines a ruby annotation (for East Asian typography)
<s> Defines text that is no longer correct
<samp> Defines sample output from a computer program
<script> Defines a clientside script
<search> Defines a search section
<section> Defines a section in a document
<select> Defines a dropdown list
<small> Defines smaller text
<source> Defines multiple media resources for media elements
(<video> and <audio>)
<span> Defines a section in a document
<strike> Not supported in HTML5. Use <del> or <s> instead.
Defines strikethrough text
<strong> Defines important text
<style> Defines style information for a document
<sub> Defines subscripted text
@HTML Documentation w3school
Page 5 of 9
@HTML SHORT TUTORIAL
<summary> Defines a visible heading for a <details> element
<sup> Defines superscripted text
<svg> Defines a container for SVG graphics
<table> Defines a table
<tbody> Groups the body content in a table
<td> Defines a cell in a table
<template> Defines a container for content that should be hidden when
the page loads
<textarea> Defines a multiline input control (text area)
<tfoot> Groups the footer content in a table
<th> Defines a header cell in a table
<thead> Groups the header content in a table
<time> Defines a specific time (or datetime)
<title> Defines a title for the document
<tr> Defines a row in a table
<track> Defines text tracks for media elements (<video> and
<audio>)
<tt> Not supported in HTML5. Use CSS instead.
Defines teletype text
<u> Defines some text that is unarticulated and styled
differently from normal text
<ul> Defines an unordered list
<var> Defines a variable
<video> Defines embedded video content
<wbr> Defines a possible linebreak
❮ Home Next ❯
@HTML Documentation w3school
Page 6 of 9
@HTML SHORT TUTORIAL
COLOR PICKER
SPACES UPGRADE AD-FREE
NEWSLETTER GET CERTIFIED
@HTML Documentation w3school
Page 7 of 9
@HTML SHORT TUTORIAL
REPORT ERROR
Top Tutorials
HTML Tutorial
CSS Tutorial
JavaScript Tutorial
How To Tutorial
SQL Tutorial
Python Tutorial
W3.CSS Tutorial
Bootstrap Tutorial
PHP Tutorial
Java Tutorial
C++ Tutorial
jQuery Tutorial
Top References
HTML Reference
CSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
Top Examples Get Certified
HTML Examples HTML Certificate
CSS Examples CSS Certificate
JavaScript Examples JavaScript Certificate
How To Examples Front End Certificate
SQL Examples SQL Certificate
Python Examples Python Certificate
W3.CSS Examples PHP Certificate
Bootstrap Examples jQuery Certificate
PHP Examples Java Certificate
Java Examples C++ Certificate
XML Examples C# Certificate
jQuery Examples XML Certificate
FORUM ABOUT
W3Schools is optimized for learning and training. Examples might be simplified to
improve reading and learning.
Tutorials, references, and examples are constantly reviewed to avoid errors, but we
cannot warrant full correctness
of all content. While using W3Schools, you agree to have read and accepted our terms
of use, cookie and privacy policy.
Copyright 19992023 by Refsnes Data. All Rights Reserved. W3Schools is Powered by
W3.CSS.
@HTML Documentation w3school
Page 8 of 9
@HTML SHORT TUTORIAL
@HTML Documentation w3school
Page 9 of 9
You might also like
- W3schools: HTML Element ReferenceDocument15 pagesW3schools: HTML Element ReferenceHasibur Rahman RatulNo ratings yet
- Ieee STD 730 Sqa PlansDocument17 pagesIeee STD 730 Sqa PlansPatricia LlallicoNo ratings yet
- List of HTML Tags: Tag DescriptionDocument5 pagesList of HTML Tags: Tag DescriptionHelen AsuncionNo ratings yet
- HTML Tags TypesDocument17 pagesHTML Tags TypesManju VNo ratings yet
- Reference 1 - HTML Tag ReferenceDocument4 pagesReference 1 - HTML Tag ReferenceCarlos GarridoNo ratings yet
- HTML5 Structural ElementsDocument40 pagesHTML5 Structural ElementsTejas159No ratings yet
- Chintan Jain: Spring Boot - Microservice - Java - Angular - Python DeveloperDocument2 pagesChintan Jain: Spring Boot - Microservice - Java - Angular - Python DeveloperCHINTAN JAINNo ratings yet
- HTML TagDocument6 pagesHTML TagAan100% (1)
- HTML Reference PDFDocument6 pagesHTML Reference PDFnagaravikrishnadiviNo ratings yet
- HTML Element Reference: HTML Tags Ordered AlphabeticallyDocument10 pagesHTML Element Reference: HTML Tags Ordered AlphabeticallyRezen PathanNo ratings yet
- المرجع الخاص بالاتش تى ام ال (Lecture 37)Document4 pagesالمرجع الخاص بالاتش تى ام ال (Lecture 37)Mazen SultanNo ratings yet
- HTML Tags: Tag DescriptionDocument2 pagesHTML Tags: Tag DescriptionJamielle SanchezNo ratings yet
- HTML Elements W3 SchoolsDocument11 pagesHTML Elements W3 SchoolsRuthra DeviNo ratings yet
- HTML Reference by Alphabet - 01Document6 pagesHTML Reference by Alphabet - 01Mohibul HasanNo ratings yet
- HTML Element Reference: HTML Tags Ordered by CategoryDocument7 pagesHTML Element Reference: HTML Tags Ordered by CategorynagaravikrishnadiviNo ratings yet
- HTML ReferenceDocument7 pagesHTML ReferenceraspaduradelimonNo ratings yet
- 3 HTMLDocument20 pages3 HTMLAli HassanNo ratings yet
- HTML-TagsDocument6 pagesHTML-TagsAntonio CunananNo ratings yet
- Tag DescriptionDocument20 pagesTag DescriptionZilola NavruzbaevaNo ratings yet
- Basic HTMLDocument10 pagesBasic HTMLTrisha CamaraoNo ratings yet
- Voice TapeDocument3 pagesVoice TapeRico MoradaNo ratings yet
- HTML Element ReferenceDocument6 pagesHTML Element Referencerinrithiya1340No ratings yet
- HTML Tags Ordered AlphabeticallyDocument11 pagesHTML Tags Ordered AlphabeticallyShayem FirdousNo ratings yet
- Practical No 1Document62 pagesPractical No 1Noobs RageNo ratings yet
- Basic HTML: Tag DescriptionDocument12 pagesBasic HTML: Tag DescriptionAilyn MercadoNo ratings yet
- HTML Element ReferenceDocument8 pagesHTML Element ReferenceAldo HallNo ratings yet
- HTM by AlphabetDocument119 pagesHTM by AlphabetSylvester NyamNo ratings yet
- HTML Tags Ordered by CategoryDocument8 pagesHTML Tags Ordered by Categorymostofa kamalNo ratings yet
- HTML 5Document77 pagesHTML 5The DeveloperNo ratings yet
- HTML TagsDocument37 pagesHTML TagsSumit patilNo ratings yet
- Basic-HTML-By-Category (1)Document9 pagesBasic-HTML-By-Category (1)Antonio CunananNo ratings yet
- List of HTML5 Tags - ElementDocument5 pagesList of HTML5 Tags - ElementSofia MedinaNo ratings yet
- HTML Element Reference: W3schoolsDocument4 pagesHTML Element Reference: W3schoolsSayantan GhoshNo ratings yet
- All HTML Tags Explained in One ChartDocument7 pagesAll HTML Tags Explained in One Chartbrix sanchezNo ratings yet
- HTML Tag Reference GuideDocument11 pagesHTML Tag Reference GuideTVniRCNo ratings yet
- HTML Element Reference: Tag DescriptionDocument12 pagesHTML Element Reference: Tag DescriptionDada AlbertNo ratings yet
- HTML Tag Reference Guide Under 40 CharactersDocument7 pagesHTML Tag Reference Guide Under 40 CharactersAyushNo ratings yet
- Sir WorkDocument20 pagesSir WorkAhmed KabeerNo ratings yet
- Login Form ProgramDocument16 pagesLogin Form ProgramHayatNo ratings yet
- HTML Tags Ordered by Category: Tag DescriptionDocument10 pagesHTML Tags Ordered by Category: Tag Descriptiondebaship6529No ratings yet
- HTML Syntax: Tag DescriptionDocument8 pagesHTML Syntax: Tag DescriptionAmru OmarNo ratings yet
- Basic HTML tags and their usesDocument14 pagesBasic HTML tags and their usesYohannis DanielNo ratings yet
- HTML ReferenceDocument12 pagesHTML ReferenceJorge DuranNo ratings yet
- HTML TAGSDocument13 pagesHTML TAGSdapo aladdinNo ratings yet
- CodebreakerDocument3 pagesCodebreakerwarrenNo ratings yet
- Ag DescriptionDocument5 pagesAg DescriptionRaghav PatnechaNo ratings yet
- HTML Elements Reference GuideDocument5 pagesHTML Elements Reference GuideAkshayNo ratings yet
- HTML Tag ReferenceDocument7 pagesHTML Tag ReferenceNavneet NundlallNo ratings yet
- Basic HTML TagsDocument18 pagesBasic HTML TagsGfl• TaneeshTMNo ratings yet
- HTML TagsDocument4 pagesHTML TagsPankaj Bharat JadhavNo ratings yet
- HTML TagsDocument4 pagesHTML TagsAkshay ShindeNo ratings yet
- Tag DescriptionDocument5 pagesTag Description11053122-054No ratings yet
- HTML Tags Ordered AlphabeticallyDocument5 pagesHTML Tags Ordered AlphabeticallyMiguel RiverosNo ratings yet
- html5 TagsDocument5 pageshtml5 TagsDan Dan DanNo ratings yet
- Bitni HTML TagoviDocument3 pagesBitni HTML TagoviMarta ŠimićNo ratings yet
- Record IT8211Document43 pagesRecord IT8211SuriyaNo ratings yet
- HTML VariablesDocument3 pagesHTML VariablesNoble RajeyNo ratings yet
- Basic HTML TagDocument6 pagesBasic HTML Tagsaravanan bharathiNo ratings yet
- All TagsDocument3 pagesAll TagsSusmitha PrinceNo ratings yet
- HTML Tags Ordered AlphabeticallyDocument12 pagesHTML Tags Ordered AlphabeticallyJAndresDuVaNo ratings yet
- HTML ListDocument8 pagesHTML ListRizwan ZamanNo ratings yet
- 3 Intermediate Code GenerationDocument20 pages3 Intermediate Code GenerationAKASH PALNo ratings yet
- Online Railway Ticket Reservation SystemDocument17 pagesOnline Railway Ticket Reservation SystemChirag Vaja0% (1)
- Reversal of Open Items - New - DocumentDocument8 pagesReversal of Open Items - New - DocumentShruti IyerNo ratings yet
- Smoke and Sanity Testing. - Software TestingDocument4 pagesSmoke and Sanity Testing. - Software TestingSuresh KumarNo ratings yet
- Cplus FaqDocument287 pagesCplus FaqGangadhar Reddy TavvaNo ratings yet
- Napisati Rezultate Sledećih Kodova (2 Poena, Svaki Primer Po 0.5 Poena)Document2 pagesNapisati Rezultate Sledećih Kodova (2 Poena, Svaki Primer Po 0.5 Poena)dragelaNo ratings yet
- Python MPDocument17 pagesPython MPRutwik DoleNo ratings yet
- Inject Your Code To A Portable Executable FileDocument25 pagesInject Your Code To A Portable Executable FilejaegeolkimNo ratings yet
- Revision Worksheet AnswersDocument6 pagesRevision Worksheet AnswersOmarNo ratings yet
- PWS3261 USB User Manual-EDocument15 pagesPWS3261 USB User Manual-EIanNo ratings yet
- TM240 - LDDocument44 pagesTM240 - LDRobinson Velasco NavalesNo ratings yet
- OOP Templates Assignment - ZipDocument31 pagesOOP Templates Assignment - ZipRodges SimfukweNo ratings yet
- Programming language cheat sheetDocument2 pagesProgramming language cheat sheetHilary CantoriaNo ratings yet
- Winnie Tsui - ResumeDocument1 pageWinnie Tsui - Resumeapi-600129842No ratings yet
- SAP Forecasting and Replenishment, Add-On For Fresh Products Administrator GuideDocument88 pagesSAP Forecasting and Replenishment, Add-On For Fresh Products Administrator GuideSanthosh Chandran RNo ratings yet
- Project Charter - Vishwas JagadeeswaracharDocument2 pagesProject Charter - Vishwas JagadeeswaracharVishwas JNo ratings yet
- Iterative and Incremental DevelopmentDocument4 pagesIterative and Incremental DevelopmentheenadttNo ratings yet
- Luke Deviney: Founder / Chief Technology OfficerDocument2 pagesLuke Deviney: Founder / Chief Technology OfficerLuke DevineyNo ratings yet
- Query Handling SystemDocument4 pagesQuery Handling Systemsangeetha sNo ratings yet
- EITT User Guide Version 5.12Document122 pagesEITT User Guide Version 5.12paladin777No ratings yet
- Java Practical No.17 PDFDocument6 pagesJava Practical No.17 PDFMeer KukrejaNo ratings yet
- Rakesh Yadav Maths Notes (WWW - gknotesPDF.com)Document220 pagesRakesh Yadav Maths Notes (WWW - gknotesPDF.com)Himanshu jakhar100% (1)
- Master Slave JenkinsDocument4 pagesMaster Slave JenkinsOussamaNo ratings yet
- Prime Faces Users Guide 140210Document350 pagesPrime Faces Users Guide 140210blub5234254No ratings yet
- (OSCE XG) To (Apex One) Upgrade Handy GuideDocument53 pages(OSCE XG) To (Apex One) Upgrade Handy GuideSandi ACNo ratings yet
- Efm Regional React 1Document6 pagesEfm Regional React 1mikhaelkimpolo59No ratings yet
- Android Programming CSE - IT Engineering Lecture NotesDocument36 pagesAndroid Programming CSE - IT Engineering Lecture NotesLokesh RaoNo ratings yet
- Python SeminarDocument60 pagesPython SeminarPriyanshu Panwar100% (1)