Professional Documents
Culture Documents
Lighthouse Report Viewer-Home-Mobile
Uploaded by
Beatriz VillamizarOriginal Description:
Original Title
Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Lighthouse Report Viewer-Home-Mobile
Uploaded by
Beatriz VillamizarCopyright:
Available Formats
https://www.greentec.
com/#navbar_global
71 90 95 96
Performance Accessibility Best Practices SEO PWA
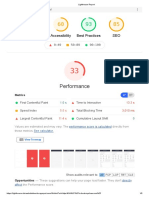
71
Performance
Values are estimated and may vary. The performance score is
calculated directly from these metrics. See calculator.
0–49 50–89 90–100
METRICS Expand view
First Contentful Paint Largest Contentful Paint
2.1 s 3.1 s
Total Blocking Time Cumulative Layout Shift
550 ms 0.102
Speed Index
5.3 s
View Treemap
Show audits relevant to: All FCP LCP TBT CLS
DIAGNOSTICS
Reduce JavaScript execution time — 2.2 s
Minimize main-thread work — 4.0 s
Reduce the impact of third-party code — Third-party code blocked the main thread for 500 ms
Avoid large layout shifts — 5 elements found
Largest Contentful Paint element — 3,140 ms
Reduce unused CSS — Potential savings of 24 KiB
Minify CSS — Potential savings of 3 KiB
Minify JavaScript — Potential savings of 15 KiB
Serve static assets with an efficient cache policy — 18 resources found
Properly size images — Potential savings of 28 KiB
Reduce unused JavaScript — Potential savings of 329 KiB
Avoid serving legacy JavaScript to modern browsers — Potential savings of 55 KiB
Avoid long main-thread tasks — 16 long tasks found
Initial server response time was short — Root document took 540 ms
Avoids an excessive DOM size — 512 elements
User Timing marks and measures — 16 user timings
Avoid non-composited animations — 1 animated element found
Avoids enormous network payloads — Total size was 1,698 KiB
Avoid chaining critical requests — 6 chains found
More information about the performance of your application. These numbers don't directly affect the Performance score.
PASSED AUDITS (20) Show
90
Accessibility
These checks highlight opportunities to improve the accessibility of your
web app. Automatic detection can only detect a subset of issues and does
not guarantee the accessibility of your web app, so manual testing is also
encouraged.
CONTRAST
Background and foreground colors do not have a sufficient contrast ratio.
These are opportunities to improve the legibility of your content.
NAMES AND LABELS
Links do not have a discernible name
These are opportunities to improve the semantics of the controls in your application. This may enhance the experience for users of assistive
technology, like a screen reader.
NAVIGATION
Heading elements are not in a sequentially-descending order
These are opportunities to improve keyboard navigation in your application.
ARIA
Values assigned to role="" are not valid ARIA roles.
These are opportunities to improve the usage of ARIA in your application which may enhance the experience for users of assistive technology, like
a screen reader.
ADDITIONAL ITEMS TO MANUALLY CHECK (10) Show
These items address areas which an automated testing tool cannot cover. Learn more in our guide on conducting an accessibility review.
PASSED AUDITS (21) Show
NOT APPLICABLE (34) Show
95
Best Practices
GENERAL
Issues were logged in the Issues panel in Chrome Devtools
Detected JavaScript libraries
TRUST AND SAFETY
Ensure CSP is effective against XSS attacks
PASSED AUDITS (12) Show
NOT APPLICABLE (1) Show
96
SEO
These checks ensure that your page is following basic search engine
optimization advice. There are many additional factors Lighthouse does not
score here that may affect your search ranking, including performance on
Core Web Vitals. Learn more about Google Search Essentials.
MOBILE FRIENDLY
Tap targets are not sized appropriately — 50% appropriately sized tap targets
Make sure your pages are mobile friendly so users don’t have to pinch or zoom in order to read the content pages. Learn how to make pages
mobile-friendly.
ADDITIONAL ITEMS TO MANUALLY CHECK (1) Show
Run these additional validators on your site to check additional SEO best practices.
PASSED AUDITS (13) Show
PWA
These checks validate the aspects of a Progressive Web App. Learn what
makes a good Progressive Web App.
INSTALLABLE
Web app manifest or service worker do not meet the installability requirements — 1 reason
PWA OPTIMIZED
Is not configured for a custom splash screen Failures: No manifest was fetched.
Does not set a theme color for the address bar.
Failures: No manifest was fetched, No `<meta name="theme-color">` tag found.
Content is sized correctly for the viewport
Has a <meta name="viewport"> tag with width or initial-scale
Manifest doesn't have a maskable icon No manifest was fetched
ADDITIONAL ITEMS TO MANUALLY CHECK (3) Hide
Site works cross-browser
Page transitions don't feel like they block on the network
Each page has a URL
These checks are required by the baseline PWA Checklist but are not automatically checked by Lighthouse. They do not affect your score but it's
important that you verify them manually.
Captured at Jan 11, 2024, 11:50 AM GMT- Emulated Moto G Power with Lighthouse Single page session
5 11.2.0
Initial page load Slow 4G throttling Using Chromium 120.0.0.0 with devtools
Generated by Lighthouse 11.2.0 | File an issue
You might also like
- Title of Thesis or Practicum or Research Proposal or Report: Firstname M. LastnameDocument17 pagesTitle of Thesis or Practicum or Research Proposal or Report: Firstname M. LastnameDozdi100% (3)
- Dresses For Every Occasion: Pattern SheetDocument19 pagesDresses For Every Occasion: Pattern SheetManuela IacobNo ratings yet
- Lump Sum Contract NotesDocument1 pageLump Sum Contract NotesamrkiplNo ratings yet
- Lighthouse Report Viewer-Home-DesktopDocument1 pageLighthouse Report Viewer-Home-DesktopBeatriz VillamizarNo ratings yet
- Frairza After PageSpeed InsightsDocument4 pagesFrairza After PageSpeed InsightsjamilamonsiNo ratings yet
- Amrut Performance ReportDocument6 pagesAmrut Performance ReportGovind PrajapatiNo ratings yet
- Lighthouse Report Viewer-Blog-Post-Example-DesktopDocument1 pageLighthouse Report Viewer-Blog-Post-Example-DesktopBeatriz VillamizarNo ratings yet
- Lenskart SummaryDocument6 pagesLenskart Summaryshekh dhrupalNo ratings yet
- Print Summary Access and Performance From My - Jurnal.id 13.01.2022 DocumentDocument6 pagesPrint Summary Access and Performance From My - Jurnal.id 13.01.2022 DocumentCitra NusantaraNo ratings yet
- Water Purifier DubaiDocument5 pagesWater Purifier DubaiDUBAI FILTERSNo ratings yet
- C Magazine MobileDocument6 pagesC Magazine MobileKyle TingNo ratings yet
- Performance: Performance Accessibility Best Practices SEO Progressive Web AppDocument5 pagesPerformance: Performance Accessibility Best Practices SEO Progressive Web AppBryan LeeNo ratings yet
- ReportDocument3 pagesReportAQUA CARE PROFILENo ratings yet
- Siakad PerformanceDocument5 pagesSiakad PerformanceREG.B/0620104007/SAHRUL RAMADANNo ratings yet
- Zomato SummaryDocument5 pagesZomato Summaryshekh dhrupalNo ratings yet
- Page SpeedDocument60 pagesPage SpeedVictor BarbéNo ratings yet
- Performance: Performance Accessibility Best Practices SEO Progressive Web AppDocument6 pagesPerformance: Performance Accessibility Best Practices SEO Progressive Web AppGaby KaramNo ratings yet
- Lighthouse Report Viewer - 15Document6 pagesLighthouse Report Viewer - 15oh hayoungNo ratings yet
- Pakistan Cargo SharjahDocument5 pagesPakistan Cargo SharjahWfm CargoNo ratings yet
- 2719 Minify Css Summary DevDocument4 pages2719 Minify Css Summary DevSang NgoNo ratings yet
- DownloadDocument5 pagesDownloadrafshan ahmedNo ratings yet
- Lighthouse Report Viewer - 7Document6 pagesLighthouse Report Viewer - 7oh hayoungNo ratings yet
- Lighthouse Report Viewer - 1Document6 pagesLighthouse Report Viewer - 1oh hayoungNo ratings yet
- C Magazine DesktopDocument6 pagesC Magazine DesktopKyle TingNo ratings yet
- Lighthouse Report Viewer - 3Document6 pagesLighthouse Report Viewer - 3oh hayoungNo ratings yet
- 2719 Minify Css LocalhostDocument5 pages2719 Minify Css LocalhostSang NgoNo ratings yet
- DownloadDocument4 pagesDownloadFaizan ShaikhNo ratings yet
- Water Purifier DubaiDocument5 pagesWater Purifier DubaiKENT FILTERSNo ratings yet
- Lighthouse Report Viewer - 8Document6 pagesLighthouse Report Viewer - 8oh hayoungNo ratings yet
- Performance: Performance Accessibility Best Practices SEO Progressive Web App Publisher AdsDocument5 pagesPerformance: Performance Accessibility Best Practices SEO Progressive Web App Publisher AdsTrustAsia ProfileNo ratings yet
- Lighthouse Report Viewer - 11Document7 pagesLighthouse Report Viewer - 11oh hayoungNo ratings yet
- 2719 Minify Css SummaryDocument5 pages2719 Minify Css SummarySang NgoNo ratings yet
- Performance: Performance Accessibility Best Practices SEO Progressive Web AppDocument5 pagesPerformance: Performance Accessibility Best Practices SEO Progressive Web AppBryan LeeNo ratings yet
- Water Purifier DubaiDocument5 pagesWater Purifier DubaiWaterfilter uaeNo ratings yet
- Performance: Performance Accessibility Best Practices SEODocument5 pagesPerformance: Performance Accessibility Best Practices SEOKrunal DattaniNo ratings yet
- Lighthouse Report Viewer - 9Document6 pagesLighthouse Report Viewer - 9oh hayoungNo ratings yet
- Pagespeed WebDocument4 pagesPagespeed WebDipak JaiswalNo ratings yet
- Lighthouse Report ViewerDocument8 pagesLighthouse Report ViewerHarrison LaverdeNo ratings yet
- Like-Ibotta/: Pagespeed InsightsDocument3 pagesLike-Ibotta/: Pagespeed InsightsKevin MoshNo ratings yet
- Performance: Performance Accessibility Best Practices SEODocument6 pagesPerformance: Performance Accessibility Best Practices SEOBIOS TechnologiesNo ratings yet
- PageSpeed Insights-AfterDocument2 pagesPageSpeed Insights-AfterKevin MoshNo ratings yet
- Apache - Mxnet OldDocument5 pagesApache - Mxnet OldJames MacDonaldNo ratings yet
- Pagespeed Insights: 5.7 S 27.3 S 22.9 S 5,170 Ms 23.0 SDocument4 pagesPagespeed Insights: 5.7 S 27.3 S 22.9 S 5,170 Ms 23.0 SLeo LiewNo ratings yet
- Lighthouse Report ViewerDocument7 pagesLighthouse Report ViewerPatovNo ratings yet
- Performance: Performance Accessibility Best Practices SEO Progressive Web AppDocument4 pagesPerformance: Performance Accessibility Best Practices SEO Progressive Web AppMatheus Medeiros DiasNo ratings yet
- Pagespeed Insights: Discover What Your Real Users Are ExperiencingDocument4 pagesPagespeed Insights: Discover What Your Real Users Are ExperiencingMgh Research1No ratings yet
- Performance: Performance Accessibility Best Practices SEODocument6 pagesPerformance: Performance Accessibility Best Practices SEODhrumil MistryNo ratings yet
- ReportDocument5 pagesReportWfm CargoNo ratings yet
- PN Malang-DesktopDocument33 pagesPN Malang-DesktopRichesseNo ratings yet
- PageSpeed InsightsDocument8 pagesPageSpeed Insightskami sattiNo ratings yet
- PageSpeed InsightsDocument9 pagesPageSpeed Insightsamanjulka73No ratings yet
- Ajoya - Desktop SpeedtestDocument7 pagesAjoya - Desktop SpeedtestKyle TingNo ratings yet
- My Wibsite AnlzationDocument6 pagesMy Wibsite AnlzationSameh Ramzy MikhailNo ratings yet
- Analisis Expandido GoogleDocument28 pagesAnalisis Expandido GoogleCarlos Fernandez PradalesNo ratings yet
- 03 THECODEMOJO Page Audit ReportDocument52 pages03 THECODEMOJO Page Audit ReportDivya KhannaNo ratings yet
- Ajoya - Mobile SpeedtestDocument8 pagesAjoya - Mobile SpeedtestKyle TingNo ratings yet
- Platform Fundamentals - Browser (Module 5)Document13 pagesPlatform Fundamentals - Browser (Module 5)Prakash NenwaniNo ratings yet
- 02 CODESTRAIGHT Page Audit ReportDocument52 pages02 CODESTRAIGHT Page Audit ReportDivya KhannaNo ratings yet
- RideREV - Desktop SpeedtestDocument7 pagesRideREV - Desktop SpeedtestKyle TingNo ratings yet
- CasiTodoApuntes (faltaBigData)Document206 pagesCasiTodoApuntes (faltaBigData)SANTIAGO DAMASO RODRIGUEZ MARTINEZNo ratings yet
- 01 Codeliterature Page Audit ReportDocument46 pages01 Codeliterature Page Audit ReportDivya KhannaNo ratings yet
- How To Analyse These LighthousesDocument35 pagesHow To Analyse These Lighthousescdem3782No ratings yet
- Developing Web Applications with Visual Basic.NET and ASP.NETFrom EverandDeveloping Web Applications with Visual Basic.NET and ASP.NETNo ratings yet
- Tuning Solution V16.0.3.0Document16 pagesTuning Solution V16.0.3.0Amine HerbacheNo ratings yet
- Progress Audio Script 2Document1 pageProgress Audio Script 2groniganNo ratings yet
- DLL English 8 q4 w5Document6 pagesDLL English 8 q4 w5Rovie SaladoNo ratings yet
- Physics Topic - 5 - Exam - With - AnsDocument7 pagesPhysics Topic - 5 - Exam - With - AnssamerNo ratings yet
- English: Quarter 1 - Module 1Document34 pagesEnglish: Quarter 1 - Module 1Roel MabbayadNo ratings yet
- Bioshock Audio DiariesDocument6 pagesBioshock Audio DiariesGeorge CuriosoNo ratings yet
- En 1 6 009 M 146000Document22 pagesEn 1 6 009 M 146000David AriasNo ratings yet
- Health Related Fitness and NutritionDocument4 pagesHealth Related Fitness and NutritionKarol RydloNo ratings yet
- Our Proper Home Garbage Disposal GuideDocument7 pagesOur Proper Home Garbage Disposal GuideNovelNo ratings yet
- UMTS Material (LT)Document215 pagesUMTS Material (LT)Matthew JejeloyeNo ratings yet
- Kotak Mahindra Bank: Presented by Navya.CDocument29 pagesKotak Mahindra Bank: Presented by Navya.CmaheshfbNo ratings yet
- Lab CPD-2Document35 pagesLab CPD-2Phu nguyen doanNo ratings yet
- R 69 CP TDSDocument2 pagesR 69 CP TDSKripesh Kumar DubeyNo ratings yet
- Irfan Byna Nur Akbar MT PresentationDocument14 pagesIrfan Byna Nur Akbar MT PresentationirfanNo ratings yet
- DWDM Equipment-Alcatel 1620Document28 pagesDWDM Equipment-Alcatel 1620Cvenoth Kumar100% (2)
- GP-100 Software User Guide This Software Only Supports Windows SystemDocument1 pageGP-100 Software User Guide This Software Only Supports Windows SystemJohn HenryNo ratings yet
- 10 CodesDocument4 pages10 Codestirso TansoNo ratings yet
- Critical Thinking and EBPDocument31 pagesCritical Thinking and EBPEni SukmawatiNo ratings yet
- Luxury Salon and SpaDocument10 pagesLuxury Salon and Spalucullan studioNo ratings yet
- Experiment No.1. (Monograph)Document3 pagesExperiment No.1. (Monograph)ayeza.sarwar2021No ratings yet
- GRP 1Document2 pagesGRP 1Yuva RaniNo ratings yet
- 2017 - 2022 NEC Strategic PlanDocument44 pages2017 - 2022 NEC Strategic PlanTharindu SamarakoonNo ratings yet
- Micro PPT FinalDocument39 pagesMicro PPT FinalRyan Christopher PascualNo ratings yet
- Vacancy For Ceo-Tanzania Association of Accountants-RevisedDocument2 pagesVacancy For Ceo-Tanzania Association of Accountants-RevisedOthman MichuziNo ratings yet
- Social Customer Relationship Management (SCRM) - Application and TechnologyDocument9 pagesSocial Customer Relationship Management (SCRM) - Application and TechnologyThu TrangNo ratings yet
- Uponor v. Sioux Chief Mfg.Document5 pagesUponor v. Sioux Chief Mfg.PriorSmartNo ratings yet