Professional Documents
Culture Documents
Unit 6 - Task A Help Sheet
Unit 6 - Task A Help Sheet
Uploaded by
Albert guoOriginal Title
Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Unit 6 - Task A Help Sheet
Unit 6 - Task A Help Sheet
Uploaded by
Albert guoCopyright:
Available Formats
Task A: Understand the principles of website development
Select two different web sites and write an evaluation of them in which you compare
and consider how the principles of website design have been used to create sites
which are creative and perform well.
You should also consider how suitable the sites are for their intended audience and
purpose and how they meet the client’s (the site’s owners) requirements and any
positive or negative outcomes.
A1) Compare the principles of website design used in two websites, including their
suitability for the intended audience and intended purpose.
1. Introduce the two sites you will be evaluating.
2. explain the purpose of the website:
• Content-based (Web 2.0 technologies), product and/or service-based,
etc.
3. explain the target audience of websites:
• social networker, seekers, gamers, buyers, age profile, gender
4. explain the requirements of the websites and how these are met:
• User-friendly, consistent, navigational, customisable, flexible.
5. explain how the principles of website design are suitable for the intended
target audiences of websites and intended purpose:
• Usability, white space, site layout, accessibility, spacing, navigation,
typography, alignment, clarity, consistency/intuitiveness, accuracy,
content, media, simplicity.
6. How effective are Media and objects:
• Position, colour, contrast, size, appropriateness.
7. Explain how creativity and innovation have been used:
• Unconventional layouts, white space, ‘outside of the box’ thinking,
golden ratio.
8. Explain how Search engine optimisation has been used:
• Indexing (Meta tags), use of keywords, importance of updates, limiting
crawling.
A2) Analyse how the principles of website design are used to produce creative, high
performance websites which meet client requirements.
Use the textbook (and not the internet) to research the following concepts:
• Where scripts run (on the web server – se
rver-side scripts, or the local client machine –client-side scripts).
• Browser compliance, e.g. which elements are supported by different browsers.
• Server-side factors, e.g. bandwidth availability, number of hits, file types.
Analyse how each of your chosen websites have utilised these concepts and if they
haven’t explain why
A3) Evaluate how the principles of website design are used to produced creative,
high performance websites which meet client requirements
Decide the degree to which you believe the following principles of website design
have been used to produce creative and high performance websites which meet
client requirements by reviewing the websites. Include precise and detailed
information and assess possible alternatives, bearing in mind their strengths and
weaknesses if they were applied instead.
• Media and objects, e.g. position, colour, contrast, size, appropriateness.
• Creativity and innovation, e.g. unconventional layouts, white space, ‘outside of the
box’ thinking, golden ratio.
• Search engine optimisation, e.g. indexing (meta tags), use of keywords, importance
of updates, limiting crawling.
• Client-side factors, e.g. upload and download speeds, browser, cache memory,
processor speed, interactivity.
You might also like
- Website CreationDocument18 pagesWebsite Creationshiva.vasudevan100% (2)
- Website Content Development Guide 2010Document13 pagesWebsite Content Development Guide 2010amanda_eldridgeNo ratings yet
- Website Planning PrintDocument22 pagesWebsite Planning Printmohd sapuan mohamad saleh100% (2)
- Responsive Design - Smashing MagazineDocument160 pagesResponsive Design - Smashing MagazineReAdPTNo ratings yet
- Lecture 2 - Web DesignDocument128 pagesLecture 2 - Web DesigntazvityaNo ratings yet
- Automated Web Testing Using SeleniumDocument10 pagesAutomated Web Testing Using SeleniumFaceme TesterNo ratings yet
- Website PlanningDocument81 pagesWebsite PlanningAMAN SNo ratings yet
- CSS For BeginnersDocument5 pagesCSS For BeginnersadamNo ratings yet
- Web Design PrinciplesDocument24 pagesWeb Design Principlessevernaya BEANo ratings yet
- Web Design Project Plan TemplateDocument3 pagesWeb Design Project Plan TemplateAsif SyedNo ratings yet
- Mastering Search Engine Marketing: A Guide for SEM Campaign SuccessFrom EverandMastering Search Engine Marketing: A Guide for SEM Campaign SuccessNo ratings yet
- Css CheatsheetDocument1 pageCss Cheatsheetlosus007No ratings yet
- Project Plan Template 2Document12 pagesProject Plan Template 2Ernest PaulNo ratings yet
- Web Design-Elements of Good DesignDocument8 pagesWeb Design-Elements of Good DesignDusan SimijonovicNo ratings yet
- Tenable - Io Web Application Scanning: Last Updated: January 11, 2018Document70 pagesTenable - Io Web Application Scanning: Last Updated: January 11, 2018Khalid MohammedNo ratings yet
- Session 9 - Website Marketing PDFDocument56 pagesSession 9 - Website Marketing PDFshagun jalanNo ratings yet
- Web Strategy for Everyone: How to Create and Manage a Website, Usable by Anyone on Any Device, With Great Information Architecture and High PerformanceFrom EverandWeb Strategy for Everyone: How to Create and Manage a Website, Usable by Anyone on Any Device, With Great Information Architecture and High PerformanceRating: 4 out of 5 stars4/5 (2)
- Difference Between Website Design and DevelopmentDocument7 pagesDifference Between Website Design and DevelopmentAradhana KumariNo ratings yet
- Evaluasi Desain WebsiteDocument14 pagesEvaluasi Desain WebsiteAgung NurhidayatNo ratings yet
- W3School Javascript Quiz Test PDFDocument6 pagesW3School Javascript Quiz Test PDFLeonardo MezaNo ratings yet
- Symfony TutorialDocument21 pagesSymfony TutorialAnusha ReddyNo ratings yet
- Level 3. Learning Aim A: (A.P1, A.M1, A.D1) : Checklist To Achieve Distinction 1 Unit 6Document2 pagesLevel 3. Learning Aim A: (A.P1, A.M1, A.D1) : Checklist To Achieve Distinction 1 Unit 6James HoobNo ratings yet
- Lab ManualDocument68 pagesLab ManualRutuja SawantNo ratings yet
- Chapter4websitedevelopmentanddesign 1 PDFDocument76 pagesChapter4websitedevelopmentanddesign 1 PDFKavya GopakumarNo ratings yet
- Programing Structure Design ApplicationsDocument20 pagesPrograming Structure Design ApplicationscdivishyaNo ratings yet
- E Commerce458Document33 pagesE Commerce458rafiuljim339No ratings yet
- Module 6 Introduction To Web Design and DevelopmentDocument36 pagesModule 6 Introduction To Web Design and DevelopmentpanassabdulajmiiyyNo ratings yet
- Fundamentals of Internet Programming: Chapter Two Web Design and Development Gathering RequirementsDocument9 pagesFundamentals of Internet Programming: Chapter Two Web Design and Development Gathering RequirementsHailuBeshadaNo ratings yet
- Steps and Application of Generative in SeoDocument3 pagesSteps and Application of Generative in SeoISHAN GUPTANo ratings yet
- Kickoff Project PlanDocument3 pagesKickoff Project Plandatatransfer_kesgavNo ratings yet
- DM Imp QuestDocument48 pagesDM Imp Questkorrapati varshikNo ratings yet
- Lecture 7 Basic Web Design Principles and GuidelinesDocument41 pagesLecture 7 Basic Web Design Principles and GuidelinesKevin ChikwamaNo ratings yet
- Essay #5: Justifying An Evaluation: For Education Professionals.)Document2 pagesEssay #5: Justifying An Evaluation: For Education Professionals.)Mia RendonNo ratings yet
- PlanDocument4 pagesPlanModi NiharNo ratings yet
- Web Development 1Document6 pagesWeb Development 1Darllaine R. LincopinisNo ratings yet
- Presentation1 AmirDocument10 pagesPresentation1 AmirTECH CENTRALNo ratings yet
- 9 Assignment 1 InstructionsDocument4 pages9 Assignment 1 InstructionsA2 Mobile StoreNo ratings yet
- Chapter 7Document9 pagesChapter 7주현성No ratings yet
- (2022) Modul 2-Digital Strategy Campaign Objectives-Website Development-EnglishDocument58 pages(2022) Modul 2-Digital Strategy Campaign Objectives-Website Development-Englishvincent gabriel(00000043052)No ratings yet
- Module 9 Delivering The Online Customer Experience 1Document104 pagesModule 9 Delivering The Online Customer Experience 1Rahul JhawerNo ratings yet
- Summary Chapter 2Document2 pagesSummary Chapter 2mfelicebernales01No ratings yet
- CET437: Electronic Business: Week 4: E-Business Implementation, Infrastructure and ManagementDocument44 pagesCET437: Electronic Business: Week 4: E-Business Implementation, Infrastructure and ManagementMeo MapNo ratings yet
- E-Commerce Lab File 1Document21 pagesE-Commerce Lab File 1Saurav tiwariNo ratings yet
- CH 1 ProcessDocument19 pagesCH 1 ProcessGeroukis SakisNo ratings yet
- Module 3 Managing Content M 2022Document22 pagesModule 3 Managing Content M 2022shubham JaiswalNo ratings yet
- DDW Spring Winter 2023 Assignment QP FINALDocument6 pagesDDW Spring Winter 2023 Assignment QP FINALIbrahimNo ratings yet
- DDW Assignment Spring 2024 - Winter 2024 (6751)Document6 pagesDDW Assignment Spring 2024 - Winter 2024 (6751)sajjadmunshi99No ratings yet
- Designing For Web Site UsabilityDocument8 pagesDesigning For Web Site UsabilityCAROLINA RIBEIRO DE FREITASNo ratings yet
- DDW Assignment Spring 2024 - Winter 2024 (6751)Document6 pagesDDW Assignment Spring 2024 - Winter 2024 (6751)Kennedy Bernardo PhiriNo ratings yet
- UX GenericDocument2 pagesUX Genericmayur soniNo ratings yet
- Review - CHAP 4Document4 pagesReview - CHAP 4NGA NGUYỄN THỊ THUNo ratings yet
- Graphical User Interface (GUI) Web SiteDocument13 pagesGraphical User Interface (GUI) Web SitePoornima RNo ratings yet
- Lec 1Document43 pagesLec 1a.elhawary2004No ratings yet
- Unit 2 "The Digital Economy": Transactional WebsitesDocument9 pagesUnit 2 "The Digital Economy": Transactional WebsitesArshad BashirNo ratings yet
- Online ShoppingDocument76 pagesOnline ShoppingNaziya BocusNo ratings yet
- DA - Week 2 IJDocument40 pagesDA - Week 2 IJХристо ПоповNo ratings yet
- Module2 WebLCDocument28 pagesModule2 WebLCdinhphuong519No ratings yet
- Request For Proposals: Website Design and Development: February 28, 2018 at 4:00 PMDocument12 pagesRequest For Proposals: Website Design and Development: February 28, 2018 at 4:00 PMSamNo ratings yet
- Designing & Building A Web PresenceDocument20 pagesDesigning & Building A Web Presencevariaks2023No ratings yet
- 05 - Web Application Design IDocument9 pages05 - Web Application Design IWeiYewHuongNo ratings yet
- Assignment 2Document6 pagesAssignment 2l1111c1anh-5No ratings yet
- 01 Module Introduction (02 of 2)Document29 pages01 Module Introduction (02 of 2)Mujuji NobelNo ratings yet
- Chapter 3 E-CommerceDocument9 pagesChapter 3 E-CommerceThah Pha RyNo ratings yet
- Formal Usability ProposalDocument9 pagesFormal Usability ProposalCamilo ManjarresNo ratings yet
- Materi IS556 M02 Designing Web Interface Using CSS Gnp2022 2023Document73 pagesMateri IS556 M02 Designing Web Interface Using CSS Gnp2022 2023Abrarian GibtaNo ratings yet
- DDW Assignment QP Spring Winter 2022 FINAL (Update)Document5 pagesDDW Assignment QP Spring Winter 2022 FINAL (Update)Myint Hlaing SanNo ratings yet
- Codigo GS & HTML Trabajando Din ControlDocument5 pagesCodigo GS & HTML Trabajando Din ControljaviNo ratings yet
- HTML JavaScriptDocument8 pagesHTML JavaScriptZi XiNo ratings yet
- Web Development: Vardhaman College of Engineering, HyderabadDocument22 pagesWeb Development: Vardhaman College of Engineering, HyderabadSIRI NETNo ratings yet
- Name: - Student #: - COMP-CO710: Midterm Exam Winter 2013 - 30 MarksDocument6 pagesName: - Student #: - COMP-CO710: Midterm Exam Winter 2013 - 30 MarksHadi AlasaadNo ratings yet
- Rastreadores de UtorrenDocument121 pagesRastreadores de UtorrenReymon VargasNo ratings yet
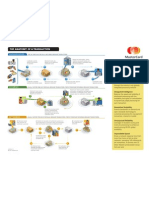
- The Anatomy of A Transaction 020311Document1 pageThe Anatomy of A Transaction 020311ealpeshpatelNo ratings yet
- Color 280977 - Pesquisa GoogleDocument1 pageColor 280977 - Pesquisa GoogleLiryane LemosNo ratings yet
- Books Agiliq Com Projects Django Admin Cookbook en Latest ImDocument7 pagesBooks Agiliq Com Projects Django Admin Cookbook en Latest ImOliver Martínez BermúdezNo ratings yet
- Google Chromw TricksDocument3 pagesGoogle Chromw TricksUma ShankarNo ratings yet
- CSC336 - Web Technologies-LAB05Document8 pagesCSC336 - Web Technologies-LAB05samankhalid0001No ratings yet
- Experiment No. - 1: Design PHP Based Web Pages Using Correct PHP, CSS, and XHTML Syntax, StructureDocument6 pagesExperiment No. - 1: Design PHP Based Web Pages Using Correct PHP, CSS, and XHTML Syntax, StructureAkash PariharNo ratings yet
- Bug Tsel 25-Nopember 2016Document18 pagesBug Tsel 25-Nopember 2016Ulil AzmyNo ratings yet
- ActivityDocument5 pagesActivityJuan Martin PennellaNo ratings yet
- PHP Security CPanelDocument5 pagesPHP Security CPanelManiMegalaiNo ratings yet
- Joomla NoteDocument35 pagesJoomla NoteUt PearlsNo ratings yet
- ZK 5 Developer's ReferenceDocument378 pagesZK 5 Developer's Referenceyahia ZIZINo ratings yet
- Fullscreen API PDFDocument11 pagesFullscreen API PDFilicsasaNo ratings yet
- Eliminate Render Blocking ResourcesDocument2 pagesEliminate Render Blocking ResourcesIgor JovanovicNo ratings yet
- WebrtcDocument44 pagesWebrtcank_KoolNo ratings yet
- WT PPT CSSDocument44 pagesWT PPT CSSParth KshatriyaNo ratings yet
- CSS Stands For Cascading Style SheetsDocument26 pagesCSS Stands For Cascading Style SheetsmanigandanNo ratings yet
- Promoção, Ofertas e DescontosDocument809 pagesPromoção, Ofertas e DescontosClassificados DNo ratings yet