Professional Documents
Culture Documents
Learn HTML - Tables Cheatsheet - Codecademy
Learn HTML - Tables Cheatsheet - Codecademy
Uploaded by
VonOriginal Title
Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Learn HTML - Tables Cheatsheet - Codecademy
Learn HTML - Tables Cheatsheet - Codecademy
Uploaded by
VonCopyright:
Available Formats
Cheatsheets / Learn HTML
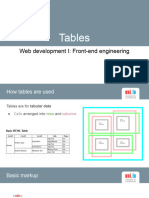
Tables
<tr> Table Row Element
The table row element, <tr> , is used to add rows to a table <table>
before adding table data and table headings.
<tr>
...
</tr>
</table>
<td> Table Data Element
The table data element, <td> , can be nested inside a table <table>
row element, <tr> , to add a cell of data to a table.
<tr>
<td>cell one data</td>
<td>cell two data</td>
</tr>
</table>
<thead> Table Head Element
The table head element, <thead> , defines the headings of <table>
table columns encapsulated in table rows.
<thead>
<tr>
<th>heading 1</th>
<th>heading 2</th>
</tr>
</thead>
<tbody>
<tr>
<td>col 1</td>
<td>col 2</td>
</tr>
</tbody>
</table>
rowspan Attribute
Similar to colspan , the rowspan attribute on a table <table>
header or table data element indicates how many rows that
<tr>
particular cell should span within the table. The rowspan
value is set to 1 by default and will take any positive integer up <th>row 1:</th>
to 65534. <td>col 1</td>
<td>col 2</td>
</tr>
<tr>
<th rowspan="2">row 2 (this row will span
2 rows):</th>
<td>col 1</td>
<td>col 2</td>
</tr>
<tr>
<td>col 1</td>
<td>col 2</td>
</tr>
<tr>
<th>row 3:</th>
<td>col 1</td>
<td>col 2</td>
</tr>
</table>
<tbody> Table Body Element
The table body element, <tbody> , is a semantic element <table>
that will contain all table data other than table heading and
<tbody>
table footer content. If used, <tbody> will contain all table
row <tr> elements, and indicates that <tr> elements make <tr>
up the body of the table. <table> cannot have both <td>row 1</td>
<tbody> and <tr> as direct children. </tr>
<tr>
<td>row 2</td>
</tr>
<tr>
<td>row 3</td>
</tr>
</tbody>
</table>
<th> Table Heading Element
The table heading element, <th> , is used to add titles to <table>
rows and columns of a table and must be enclosed in a table
<tr>
row element, <tr> .
<th>column one</th>
<th>column two</th>
</tr>
<tr>
<td>1</td>
<td>2</td>
</tr>
</table>
colspan Attribute
The colspan attribute on a table header <th> or table <table>
data <td> element indicates how many columns that
<tr>
particular cell should span within the table. The colspan
value is set to 1 by default and will take any positive integer <th>row 1:</th>
between 1 and 1000. <td>col 1</td>
<td>col 2</td>
<td>col 3</td>
</tr>
<tr>
<th>row 2:</th>
<td colspan="2">col 1 (will span 2
columns)</td>
<td>col 2</td>
<td>col 3</td>
</tr>
</table>
<tfoot> Table Footer Element
The table footer element, <tfoot> , uses table rows to give <table>
footer content or to summarize content at the end of a table.
<thead>
<tr>
<th>heading 1</th>
<th>heading 2</th>
</tr>
</thead>
<tbody>
<tr>
<td>col 1</td>
<td>col 2</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>summary of col 1</td>
<td>summary of col 2</td>
</tr>
</tfoot>
</table>
<table> Table Element
In HTML, the <table> element has content that is used to <table>
represent a two-dimensional table made of rows and
<!-- rows and columns will go here -->
columns.
</table>
Print Share
You might also like
- A Guide To Criminal Offending and Sentencing 4Document47 pagesA Guide To Criminal Offending and Sentencing 4Jason ClarkNo ratings yet
- Pcog MnemonicsDocument4 pagesPcog MnemonicsFanBay100% (4)
- At Sea (Return of The Woodland Warriors)Document23 pagesAt Sea (Return of The Woodland Warriors)Tess MercerNo ratings yet
- Redacted Patel IndictmentDocument96 pagesRedacted Patel IndictmentDan McDermottNo ratings yet
- 100 - 108 - Aspecte Onomasiologice Ale Cercetarii Motivatiei in Cartografia Lingvistica Si DialectologieDocument9 pages100 - 108 - Aspecte Onomasiologice Ale Cercetarii Motivatiei in Cartografia Lingvistica Si DialectologieDumitrița Maximciuc - MîrzaNo ratings yet
- Beginner HTML - Tables Cheatsheet - CodecademyDocument4 pagesBeginner HTML - Tables Cheatsheet - CodecademyronNo ratings yet
- Tables: Table Data ElementDocument4 pagesTables: Table Data ElementKashaan MahmoodNo ratings yet
- Tables: Table Row ElementDocument4 pagesTables: Table Row ElementElla AnaidaNo ratings yet
- Learn HTML - Tables CheatsheetDocument4 pagesLearn HTML - Tables CheatsheetNazareth PerroneNo ratings yet
- Learn HTML - Tables Cheatsheet - CodecademyDocument4 pagesLearn HTML - Tables Cheatsheet - CodecademyEmmanuel MunyiteNo ratings yet
- Introduction To HTML - Tables Reference Guide - CodecademyDocument5 pagesIntroduction To HTML - Tables Reference Guide - CodecademyDenisa PopescuNo ratings yet
- HTMLDocument23 pagesHTMLJava ProjectNo ratings yet
- TableDocument2 pagesTablehemanthkalyan25No ratings yet
- Chapter 7-HTML TablesDocument11 pagesChapter 7-HTML Tablesvenugopal_charry1921No ratings yet
- TableDocument11 pagesTableVamee AsuncionNo ratings yet
- HTML Tags Chart7Document1 pageHTML Tags Chart7gaurav7771No ratings yet
- HTML - Tables - TutorialspointDocument10 pagesHTML - Tables - TutorialspointFf HNo ratings yet
- Web Engineering: (Lecture 4) by Tufail KhattakDocument12 pagesWeb Engineering: (Lecture 4) by Tufail KhattakMuhammad Yasir ImamNo ratings yet
- Working With Tables in HTMLDocument7 pagesWorking With Tables in HTMLvvanshika005No ratings yet
- HTML Table Tag:: Muhmmad Asif/handout3 1 - Web Design and DevelopmentDocument14 pagesHTML Table Tag:: Muhmmad Asif/handout3 1 - Web Design and DevelopmentMuhammad IbraheemNo ratings yet
- HTML Table (With Examples)Document16 pagesHTML Table (With Examples)Amina benselilihNo ratings yet
- HTML - TablesDocument50 pagesHTML - TablesWAAD IBRANo ratings yet
- Hypertext Markup LanguageDocument9 pagesHypertext Markup LanguageprincyNo ratings yet
- HTML 9 Tabel 150914073436 Lva1 App6891Document23 pagesHTML 9 Tabel 150914073436 Lva1 App6891aditnandaNo ratings yet
- Tables HTMLDocument8 pagesTables HTMLarmygamer0007No ratings yet
- 8 HTML TablesDocument9 pages8 HTML Tablesdebasishroutray358No ratings yet
- HTML Table 1Document14 pagesHTML Table 1shajeshjiniNo ratings yet
- HTML SlideDocument14 pagesHTML SlideKim SorNo ratings yet
- Chapter 08 - TablesDocument8 pagesChapter 08 - Tablesryuu.ducatNo ratings yet
- WarehouseUsage (22052024)Document3 pagesWarehouseUsage (22052024)Angga FirmansyahNo ratings yet
- Htmlcourse 2 AdvancedDocument77 pagesHtmlcourse 2 Advancedmanar mohamedNo ratings yet
- Tables CSDocument3 pagesTables CSnikah yukNo ratings yet
- Lecture 11Document17 pagesLecture 11Shivanshu Kumar GuptaNo ratings yet
- 2.more On HTMLDocument9 pages2.more On HTMLSourabhNo ratings yet
- 2-HTML TablesDocument31 pages2-HTML Tablesfirefox98839883No ratings yet
- HTML NotesDocument28 pagesHTML NotesShav AggrawalNo ratings yet
- WarehouseUsage (22052024)Document3 pagesWarehouseUsage (22052024)Angga FirmansyahNo ratings yet
- New 1Document1 pageNew 1zashsheladiyaNo ratings yet
- HTML TablesDocument24 pagesHTML Tableslakshmi.sNo ratings yet
- Lecture 2 - HTML TableDocument16 pagesLecture 2 - HTML TableMaan CabolesNo ratings yet
- HTML - TablesDocument12 pagesHTML - TablesbeghinboseNo ratings yet
- Topic 10 HTML TablesDocument8 pagesTopic 10 HTML TablesLeonard Dela CruzNo ratings yet
- Experiment - 2: Aim-To Study About Lists and Tables in HTML. Tables & It's TagsDocument7 pagesExperiment - 2: Aim-To Study About Lists and Tables in HTML. Tables & It's TagsPNo ratings yet
- Table BordersDocument5 pagesTable Bordersclaire juarezNo ratings yet
- Tables in HTMLDocument4 pagesTables in HTMLVed KananiNo ratings yet
- HTML - Tables HTML - TablesDocument10 pagesHTML - Tables HTML - TablesMD HOSSAINNo ratings yet
- Creating HTML Tables!: // Insert Row // Insert Column in RowDocument7 pagesCreating HTML Tables!: // Insert Row // Insert Column in RowZay Pai HtetNo ratings yet
- ICT1-Lesson Guide 15Document14 pagesICT1-Lesson Guide 15Ladysharina MagolamaNo ratings yet
- 1 2 3 4Document4 pages1 2 3 4Rainee KocharNo ratings yet
- Table BorderDocument2 pagesTable BorderValtazar Sandoval de LeónNo ratings yet
- Web Tech PresentationDocument48 pagesWeb Tech PresentationSimbarashe HlanyaNo ratings yet
- HTML Tables BasicsDocument1 pageHTML Tables BasicsmzamoyethunNo ratings yet
- Example: Live DemoDocument10 pagesExample: Live DemoPRATIKKUMARNo ratings yet
- Chapter 6 Tables 126-143Document18 pagesChapter 6 Tables 126-143Liyanshu patelNo ratings yet
- HTML Tables: Presented By:-Onkar KaleDocument11 pagesHTML Tables: Presented By:-Onkar Kalemanjit kumarNo ratings yet
- Front End Lecture 6Document22 pagesFront End Lecture 6rv504263No ratings yet
- HTML - Tables and FormsDocument33 pagesHTML - Tables and FormsAnkit KumarNo ratings yet
- Ict 7Document8 pagesIct 7Paul Danielle FerrerNo ratings yet
- Web Page Development Using HTMLDocument126 pagesWeb Page Development Using HTMLHussien MekonnenNo ratings yet
- HTML TableDocument4 pagesHTML TableTwelve Forty-fourNo ratings yet
- Table TagDocument15 pagesTable TagKruti JaniNo ratings yet
- BookDocument1 pageBookKwarteng AnchorNo ratings yet
- List and Tables in HTMLDocument58 pagesList and Tables in HTMLsarita kumariNo ratings yet
- HTML TablesDocument3 pagesHTML TablesMihai George ForlafuNo ratings yet
- E Library ProjectDocument87 pagesE Library ProjectNil WangduNo ratings yet
- Senate Hearing, 108TH Congress - Embryonic Stem Cell Research: Exploring The ControversyDocument87 pagesSenate Hearing, 108TH Congress - Embryonic Stem Cell Research: Exploring The ControversyScribd Government Docs100% (1)
- Nef Upper Filetest 02 Answerkey PDFDocument6 pagesNef Upper Filetest 02 Answerkey PDFCoralza SacNo ratings yet
- Set Me Ablaze - PlanetshakersDocument1 pageSet Me Ablaze - PlanetshakersAaron TanNo ratings yet
- Minassian Full Reasons For JudgementDocument69 pagesMinassian Full Reasons For JudgementCityNewsTorontoNo ratings yet
- Linuxengines Blogspot inDocument9 pagesLinuxengines Blogspot inShitesh SachanNo ratings yet
- Subsequent Measurement Accounting Property Plant and EquipmentDocument60 pagesSubsequent Measurement Accounting Property Plant and EquipmentNatalie SerranoNo ratings yet
- New Aspect For Organic Farming Practices: Controlled Crop Nutrition and Soilless AgricultureDocument6 pagesNew Aspect For Organic Farming Practices: Controlled Crop Nutrition and Soilless AgricultureIman AzrbjNo ratings yet
- PDF To WordDocument43 pagesPDF To WordKamrul HasanNo ratings yet
- Passive and Active ComponenetsDocument30 pagesPassive and Active Componenetsalmuhseen24No ratings yet
- LogDocument16 pagesLogMAYSHIELLA CANDOLENo ratings yet
- Daftar - Pd-Upt SMP Islam Terpadu Wihdatul Ummah-2023!09!26 14-58-25Document84 pagesDaftar - Pd-Upt SMP Islam Terpadu Wihdatul Ummah-2023!09!26 14-58-25Nursyahriani SariNo ratings yet
- PHIL1013 Logic: Student Information Student Number Last Name First Name M.IDocument16 pagesPHIL1013 Logic: Student Information Student Number Last Name First Name M.IPUP OUS CHEMNo ratings yet
- Guidelines On The Solemnization of MarriageDocument6 pagesGuidelines On The Solemnization of MarriageMich GuarinoNo ratings yet
- 2007-Flavour and Fragrance JournalDocument12 pages2007-Flavour and Fragrance JournalshishirchemNo ratings yet
- Module 1Document45 pagesModule 1Leigh Kyster BenlotNo ratings yet
- PERDEVDocument5 pagesPERDEVlennie cotiocoNo ratings yet
- Datasheet - TDL 450L and TDL 450H Radio - English USL - ScreenDocument2 pagesDatasheet - TDL 450L and TDL 450H Radio - English USL - ScreenMohammed Nasreldeen AgabNo ratings yet
- (Reading Skills) - Discursive PassagesDocument15 pages(Reading Skills) - Discursive PassagesAaryan PrasadNo ratings yet
- Asprova ScriptDocument109 pagesAsprova ScriptAnh VuNo ratings yet
- New Revenue Streams From Fiber Optical Services: BenefitsDocument4 pagesNew Revenue Streams From Fiber Optical Services: BenefitsCarlos Jesus Cabrera AlvaNo ratings yet
- Operational/Administrati VE & Financial Analysis: By: Marcelina L. Ramal MAED-EM DiscussantDocument13 pagesOperational/Administrati VE & Financial Analysis: By: Marcelina L. Ramal MAED-EM DiscussantKenneth Delos SantosNo ratings yet
- DocuCentre S2520 S2320Document4 pagesDocuCentre S2520 S2320nuwari fadliNo ratings yet
- Edgar DetoyaDocument16 pagesEdgar DetoyaAngelica EltagonNo ratings yet
- The Holy Rosary Luminous MysteriesDocument64 pagesThe Holy Rosary Luminous MysteriesSTEVE JHONSON LepasanaNo ratings yet