Professional Documents
Culture Documents
Cap 756 Unit 1
Uploaded by
Ananth KallamOriginal Description:
Original Title
Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Cap 756 Unit 1
Uploaded by
Ananth KallamCopyright:
Available Formats
WELCOME
CAP756: WEB TECHNOLOGIES
INTRODUCTION TO WEB TECHNOLOGIES
UNIT 1: HTML
UNIT II: CSS
UNIT III: BOOTSTRAP
UNIT IV: BASIC OF REACT, FUNCTIONAL PROGRAMMING WITH JAVASCRIPT
UNIT V: PURE REACT, REACT WITH JSX
UNIT VI: PROPS, STATE, AND THE COMPONENT TREE, REACT ROUTER AND SERVER
LOVELY PROFESSIONAL UNIVERSITY 2
HTML
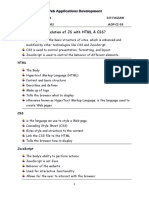
Introduction
◦ HTML is the standard markup language for web pages and web applications.
◦ With HTML you can create your Own Website.
◦ HTML stands for HYPERTEXT MARKUP LANGUAGE.
◦ This markup tells a web browser how to display the text, images and other form of multimedia on a webpage.
◦ HTML elements are represented by tags
◦ Container Tag/ Pair Tag: The first tag in a pair is the start tag (<), the second tag is the end tag (>). The end tag is written like
the start tag, with a forward slash (/) before the tag name.
◦ Start and end tags are also called opening tags and closing tags. For ex <b> and </b>
◦ Empty Tag: Only opening tag is used. For ex <br> or <hr>
LOVELY PROFESSIONAL UNIVERSITY 3
What do I need to create HTML?
Computer
Text or HTML editor: For ex, HTML editors are Dreamweaver, SeaMonkey, Coffee Cup, TextPad etc.
The text editors are include Notepad(for windows), Pico(for Linux), or Simpletext/ text Edit/TexT.
Web Browser. For Ex Internet Explorer of Firefox
HTML VERSIONS
◦ HTML 1991
◦ HTML 2.0 1995
◦ HTML 3.2 1997
◦ HTML 4.01 1999
◦ XHTML 2000
◦ HTML 5 2014
LOVELY PROFESSIONAL UNIVERSITY 4
HTML 5
HTML is a markup language used for structuring and presenting content on the World Wide Web.
The most interesting new API’s in HTML 5 are:
HTML Geolocation (Provides web applications with access to geographical location data about the user’s device.)
Drag and Drop (Supports dragging and dropping items within and between browser windows.)
Local Storage
Application Cache (Provides programs with secure access to the device’s file system.)
Web Workers (Allows JavaScript to execute scripts in the background.)
Server Sent Events (Allows the server to push data to the browser without the browser needing to request it.)
Microdata (This lets you create your own vocabularies beyond HTML5 and extend your web pages with custom
semantics.)
Audio & Video- You can embed audio or video on your webpages without resorting to third party plugins
Canvas- This supports two dimensional drawing surface that you can program with java script
LOVELY PROFESSIONAL UNIVERSITY 5
New Features
A number of new elements and attributes that can help you in building modern websites.
New semantic Elements- These are like <header>, <footer>, and <section>.
Forms 2.0- Implements to HTML web forms where new attributes have been introduced for <input> tag.
Persistent Local Storage- to achieve without resorting to third-party plugins.
WebSocket – A next-generation bidirectional communication technology for web applications.
LOVELY PROFESSIONAL UNIVERSITY 6
Question 1
What does HTML stand for?
A) Hyperlinks and Text Markup Language
B) Home Tool Markup Language
C) Hyper Text Markup Language
D) Home Text Markup Language
LOVELY PROFESSIONAL UNIVERSITY 7
A Simple HTML Document
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
</head>
<body>
<h1>My First Heading</h1>
<p>My first paragraph.</p>
</body>
</html>
LOVELY PROFESSIONAL UNIVERSITY 8
Example Explained (Basic tags)
The <!DOCTYPE html> declaration defines that this document is an HTML5 document
The <html> element is the root element of an HTML page
The <head> element contains meta information about the HTML page
The <title> element specifies a title for the HTML page (which is shown in the browser's title bar or in the page's
tab)
The <body> element defines the document's body, and is a container for all the visible contents, such as headings,
paragraphs, images, hyperlinks, tables, lists, etc.
The <h1> element defines a large heading
The <p> element defines a paragraph
LOVELY PROFESSIONAL UNIVERSITY 9
Formatting tags
<acronym> Not supported in HTML5. Use <abbr> instead. Defines an acronym
<abbr> Defines an abbreviation or an acronym
<address> Defines contact information for the author/owner of a document/article
<b> Defines bold text
<bdi> Isolates a part of text that might be formatted in a different direction from other
text outside it
<bdo> Overrides the current text direction
<big> Not supported in HTML5. Use CSS instead. Defines big text
<blockquote> Defines a section that is quoted from another source
<cite> Defines the title of a work
<code> Defines a piece of computer code
LOVELY PROFESSIONAL UNIVERSITY 10
Forms and Input tags
<form> Defines an HTML form for user input
<input> Defines an input control
<textarea> Defines a multiline input control (text area)
<button> Defines a clickable button
<select> Defines a drop-down list
<optgroup> Defines a group of related options in a drop-down list
<option> Defines an option in a drop-down list
<label> Defines a label for an <input> element
<fieldset> Groups related elements in a form
<output> Defines the result of a calculation
LOVELY PROFESSIONAL UNIVERSITY 11
Image tags
<img> Defines an image
<map> Defines a client-side image map
<area> Defines an area inside an image map
<canvas> Used to draw graphics, on the fly, via scripting (usually JavaScript)
<figcaption> Defines a caption for a <figure> element
<figure> Specifies self-contained content
<picture> Defines a container for multiple image resources
<svg> Defines a container for SVG graphics
LOVELY PROFESSIONAL UNIVERSITY 12
Question 2
Who is making the Web standards?
A)Mozilla
B)The world Wide Web Consortium
C)Google
D)Microsoft
LOVELY PROFESSIONAL UNIVERSITY 13
What is an HTML Element?
An HTML element is defined by a start tag, some content, and an end tag:
<tagname>Content goes here...</tagname>
The HTML element is everything from the start tag to the end tag:
<h1>My First Heading</h1>
<p>My first paragraph.</p>
Start tag Element content End tag
<h1> My First Heading </h1>
<p> My first paragraph. </p>
<br> none none
LOVELY PROFESSIONAL UNIVERSITY 14
HTML Page Structure
LOVELY PROFESSIONAL UNIVERSITY 15
Question 3
Choose the correct HTML element for the largest heading
A)<h1>
B)<h6>
C)<heading>
D)<head>
LOVELY PROFESSIONAL UNIVERSITY 16
Question 4
What is the correct HTML element for inserting a line break?
A)<break>
B)<br>
C)<Ib>
D)<breake>
LOVELY PROFESSIONAL UNIVERSITY 17
HTML Images
Images can improve the design and the appearance of a web page.
Example Program 1
<!DOCTYPE html>
<html>
<body>
<h2>HTML Image</h2>
<img src="pic_trulli.jpg" alt="Trulli" width="500" height="333">
</body>
</html>
LOVELY PROFESSIONAL UNIVERSITY 18
Example Program 2
<!DOCTYPE html>
<html>
<body>
<h2>HTML Image</h2>
<img src="img_girl.jpg" alt="Girl in a jacket" width="500" height="600">
</body>
</html>
LOVELY PROFESSIONAL UNIVERSITY 19
HTML Images Syntax
• The HTML <img> tag is used to embed an image in a web page.
•Images are not technically inserted into a web page; images are linked to web pages. The <img>
tag creates a holding space for the referenced image.
•The <img> tag is empty, it contains attributes only, and does not have a closing tag.
•The <img> tag has two required attributes:
•src - Specifies the path to the image
•alt - Specifies an alternate text for the image
• Syntax
• <img src="url" alt="alternatetext">
LOVELY PROFESSIONAL UNIVERSITY 20
The Image Attribute
The src Attribute (The required src attribute specifies the path (URL) to the image.)
The alt Attribute (The required alt attribute provides an alternate text for an image, if
the user for some reason cannot view it)
Image Size - Width and Height (You can use the style attribute to specify the width and
height of an image.)
we suggest using the style attribute. It prevents styles sheets from changing the size of
images:
LOVELY PROFESSIONAL UNIVERSITY 21
Example program
<!DOCTYPE html>
<html>
<head>
<style>
/* This style sets the width of all images to 100%: */
img {
width: 100%;
}
</style>
</head>
<body>
<h2>Width/Height Attributes or Style?</h2>
<p>The first image uses the width attribute (set to 128 pixels), but the style in the head section overrides it, and sets the width to 100%.</p>
<img src="html5.gif" alt="HTML5 Icon" width="128" height="128">
<p>The second image uses the style attribute to set the width to 128 pixels, this will not be overridden by the style in the head section:</p>
<img src="html5.gif" alt="HTML5 Icon" style="width:128px;height:128px;">
</body>
</html>
LOVELY PROFESSIONAL UNIVERSITY 22
Output
LOVELY PROFESSIONAL UNIVERSITY 23
Question
If the image cannot be displayed then _______ specifies an alternate text for an
image.
A) caption attribute
B) value attribute
C) alt attribute
D) text attribute
LOVELY PROFESSIONAL UNIVERSITY 24
Question
The ______ tag defines an image in an HTML page.
A) <pic>
B) <image>
C) <imge>
D) <img>
LOVELY PROFESSIONAL UNIVERSITY 25
Question
Which of the following pair of attribute is required for img tag ?
A) src and a
B) img and alt
C) img and src
D) src and alt
LOVELY PROFESSIONAL UNIVERSITY 26
Images in Another Folder
If you have your images in a sub-folder, you must include the folder name in the src attribute:
Example
<img src="/images/html5.gif" alt="HTML5
Icon" style="width:128px;height:128px;">
Images on Another Server/Website
Some web sites point to an image on another server.
To point to an image on another server, you must specify an absolute
(full) URL in the src attribute:
Example
<img src="https://www.html.com/images/html_green.jpg" alt=“html.com">
LOVELY PROFESSIONAL UNIVERSITY 27
Common Image Formats
Here are the most common image file types, which are supported in all
browsers (Chrome, Edge, Firefox, Safari, Opera):
Abbreviation File Format File Extension
APNG Animated Portable Network .apng
Graphics
GIF Graphics Interchange Format .gif
ICO Microsoft Icon .ico, .cur
JPEG Joint Photographic Expert Group .jpg, .jpeg, .jfif, .pjpeg, .pjp
image
PNG Portable Network Graphics .png
SVG Scalable Vector Graphics .svg
LOVELY PROFESSIONAL UNIVERSITY 28
HTML Background Images
To add a background image on an HTML element, use the HTML style attribute and the CSS
background-image property:
Example: <div style="background-image: url('img_girl.jpg');">
Specify the background image in the <style> element:
Example: <style>
div {
background-image: url('img_girl.jpg’);
}
</style>
LOVELY PROFESSIONAL UNIVERSITY 29
Background Cover
If you want the background image to cover the entire element, you can set the background-size property to cover.
To make sure the entire element is always covered, set the background-attachment property to fixed:
This way, the background image will cover the entire element, with no stretching (the image will keep its original
proportions):
Example: <style>
body {
background-image: url('img_girl.jpg');
background-repeat: no-repeat;
background-attachment: fixed;
background-size: cover;
}
</style>
LOVELY PROFESSIONAL UNIVERSITY 30
LOVELY PROFESSIONAL UNIVERSITY 31
Question
For specifying height and width of an image which attributes is used in image tag?
A) alt attribute
B) Height and width attribute
C) Style tag
D) Both A and C
LOVELY PROFESSIONAL UNIVERSITY 32
Question
When should you use path along with file name of picture in IMG tag?
A) path is optional and not necessary
B) when the location of image file and html file are different
C) when image file and html file both are on same location
D) path is always necessary when inserting image
LOVELY PROFESSIONAL UNIVERSITY 33
HTML Lists
HTML Lists are used to specify lists of information. All lists may contain one or more list
elements. There are three different types of HTML lists:
1.Ordered List or Numbered List (ol)
2.Unordered List or Bulleted List (ul)
3.Description List or Definition List (dl)
**We can create a list inside another list, which will be termed as nested List.**
LOVELY PROFESSIONAL UNIVERSITY 34
HTML Ordered List or Numbered List
In the ordered HTML lists, all the list items are marked with numbers by default. It is known as
numbered list also. The ordered list starts with <ol> tag and the list items start with <li> tag.
Example Program: <html>
<body>
<ol>
<li>Aries</li>
<li>Bingo</li>
<li>Leo</li>
<li>Oracle</li>
</ol>
</body>
</html>
LOVELY PROFESSIONAL UNIVERSITY 35
HTML Unordered List or Bulleted List
In HTML Unordered list, all the list items are marked with bullets. It is also known as bulleted
list also. The Unordered list starts with <ul> tag and list items start with the <li> tag.
<ul>
<li>Aries</li>
<li>Bingo</li>
<li>Leo</li>
<li>Oracle</li>
</ul>
LOVELY PROFESSIONAL UNIVERSITY 36
HTML Description List or Definition
List
HTML Description list is also a list style which is supported by HTML and XHTML. It is also
known as definition list where entries are listed like a dictionary or encyclopedia.
The definition list is very appropriate when you want to present glossary, list of terms or other
name-value list.
The HTML definition list contains following three tags:
1.<dl> tag defines the start of the list.
2.<dt> tag defines a term.
3.<dd> tag defines the term definition (description).
LOVELY PROFESSIONAL UNIVERSITY 37
Example Program
<dl>
<dt>Aries</dt>
<dd>-One of the 12 horoscope sign.</dd>
<dt>Bingo</dt>
<dd>-One of my evening snacks</dd>
<dt>Leo</dt>
<dd>-It is also an one of the 12 horoscope sign.</dd>
<dt>Oracle</dt>
<dd>-It is a multinational technology corporation.</dd>
</dl>
LOVELY PROFESSIONAL UNIVERSITY 38
Question
For arranging your list items in same way as they were arranged in dictionary which tag you will
use?
A) <ul>
B) <ol>
C) <li>
D) <dl>
LOVELY PROFESSIONAL UNIVERSITY 39
Question
An ordered list in HTML document starts with a
A) <ul > tag
B) <ol> tag
C) <li> tag
D) None of the above
LOVELY PROFESSIONAL UNIVERSITY 40
HTML Block and Inline Elements
Every HTML element has a default display value, depending on what type of
element it is.
Block-level Elements
Always starts on a new line.
Always takes up the full width available (stretches out to the left and right as far
as it can).
Element has a top and a bottom margin, whereas an inline element does not.
Example <div>Hello World</div>
Inline Elements
An inline element does not start on a new line.
An inline element only takes up as much width as necessary.
This is a <span> element inside a paragraph.
Example : <span>Hello World</span>
LOVELY PROFESSIONAL UNIVERSITY 41
The <div> Element
The <div> element is often used as a container for other HTML elements.
The <div> element has no required attributes, but style, class and id are common.
When used together with CSS, the <div> element can be used to style blocks of content:
Example : <div style="background-
color:black;color:white;padding:20px;">
<h2>London</h2>
<p>London is the capital city of England. It is the most populous
city in the United Kingdom, with a metropolitan area of over 13
million inhabitants.</p>
</div>
LOVELY PROFESSIONAL UNIVERSITY 42
The <span> Element
The <span> element is an inline container used to mark up a part of a text, or a part of a
document.
The <span> element has no required attributes, but style, class and id are common.
When used together with CSS, the <span> element can be used to style parts of the text:
Example :<p>My mother has <span style="color:blue;font-
weight:bold">blue</span> eyes and my father
has <span style="color:darkolivegreen;font-weight:bold">dark
green</span> eyes.</p>
LOVELY PROFESSIONAL UNIVERSITY 43
Question
Which element we want to center a block of content or position a content block on the
page?
A. strong element
B. div element
C. span element
D. table element
LOVELY PROFESSIONAL UNIVERSITY 44
Question
There is one difference between div and span.
A. a div is a block-level element whereas a span is
B. a span is an inline element whereas a div is a b
C. a div is a low-level element whereas a span is a
D. a div is a high-level element whereas a span is
LOVELY PROFESSIONAL UNIVERSITY 45
Question
HTML provides a ……. tag to creating online form for the purpose of collecting
information from user.
A. <form>
B. <div>
C. <frame>
D. None of the above
LOVELY PROFESSIONAL UNIVERSITY 46
HTML Tables
HTML tables allow web developers to arrange data into rows and columns.
Define an HTML Table
Each table row is defined with a <tr> tag. Each table header is defined with
a <th> tag. Each table data/cell is defined with a <td> tag.
The text in <th> elements are bold and centered.
BY default
The text in <td> elements are regular and left-aligned.
LOVELY PROFESSIONAL UNIVERSITY 47
A simple HTML table:
<table style="width:100%">
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Age</th>
</tr>
<tr>
<td>Jill</td>
<td>Smith</td>
<td>50</td>
</tr>
<tr>
<td>Eve</td>
<td>Jackson</td>
<td>94</td>
</tr>
</table>
LOVELY PROFESSIONAL UNIVERSITY 48
HTML Forms
An HTML form is used to collect user input. The user input is most often
sent to a server for processing.
Example design:
LOVELY PROFESSIONAL UNIVERSITY 49
The <input> Element
The HTML <input> element is the most used form element.
An <input> element can be displayed in many ways, depending on the type attribute.
Type Description
<input type="text"> Displays a single-line text input field
<input type="radio"> Displays a radio button (for selecting one of many choices)
<input type="checkbox"> Displays a checkbox (for selecting zero or more of many choices)
<input type="submit"> Displays a submit button (for submitting the form)
<input type="button"> Displays a clickable button
LOVELY PROFESSIONAL UNIVERSITY 50
Radio Buttons
<html>
<body>
<h2>Radio Buttons</h2>
<p>Choose your favorite Web language:</p>
<form>
<input type="radio" id="html" name="fav_language" value="HTML">
<label for="html">HTML</label><br>
<input type="radio" id="css" name="fav_language" value="CSS">
<label for="css">CSS</label><br>
<input type="radio" id="javascript" name="fav_language" value="JavaScript">
<label for="javascript">JavaScript</label>
</form>
</body>
</html>
LOVELY PROFESSIONAL UNIVERSITY 51
What will be the code for this output?
LOVELY PROFESSIONAL UNIVERSITY 52
Question
Which one of the following can be used to define the spacing between the cells of a table?
A. border-spacing
B. spacing
C. cell-spacing
D. table-spacing
LOVELY PROFESSIONAL UNIVERSITY 53
Question
Choose the incorrect option.
A. radio button allows to choose only one option from the given options.
B. default option can be chosen using attribute "selected" in radio button
C. default option can be chosen using attribute "checked" in radio button
D. checkbox allows to choose one or more than one options from the given
LOVELY PROFESSIONAL UNIVERSITY 54
You might also like
- Cap 214 Unit 1Document45 pagesCap 214 Unit 1Pratibha BahugunaNo ratings yet
- IP Chapter2Document95 pagesIP Chapter2Abenezer TeshomeNo ratings yet
- Introduction To HTML+CSS+JavascriptDocument23 pagesIntroduction To HTML+CSS+JavascriptKalam SinghNo ratings yet
- PRACTICAL NO 2 E-CommerceDocument5 pagesPRACTICAL NO 2 E-CommerceHarpreet SinghNo ratings yet
- Internet Technology FileDocument47 pagesInternet Technology Filecricketbuzz65No ratings yet
- WEB ManualDocument35 pagesWEB ManualMahmoodAbdul-RahmanNo ratings yet
- HTML Css and Java ScriptDocument60 pagesHTML Css and Java Scriptamitmavi9758No ratings yet
- HTML5 Introduction FCDocument189 pagesHTML5 Introduction FCaaronot6No ratings yet
- Web Design Programming Chapter 2Document34 pagesWeb Design Programming Chapter 2Hiziki TareNo ratings yet
- Ravinder CniDocument47 pagesRavinder Cnihardikarora129No ratings yet
- Module - 2 - HTML5Introduction To HTML5Document28 pagesModule - 2 - HTML5Introduction To HTML5Media MaticNo ratings yet
- HTML+CSS+Javascript (A)Document24 pagesHTML+CSS+Javascript (A)Kalam SinghNo ratings yet
- HTML 50 - Q&a - 1Document53 pagesHTML 50 - Q&a - 1Shaik ShakeerNo ratings yet
- CH 2Document78 pagesCH 2Ephrem HabtamuNo ratings yet
- SVKM J.V. Parekh International School: Igcse/ Grade Vii / Ict / Worksheet/29-01-2021Document8 pagesSVKM J.V. Parekh International School: Igcse/ Grade Vii / Ict / Worksheet/29-01-2021Dhaval DesaiNo ratings yet
- C#.Net Solved QBDocument100 pagesC#.Net Solved QBNishanth ANo ratings yet
- Introduction To Web Technologies: HTML + CSS + JavascriptDocument59 pagesIntroduction To Web Technologies: HTML + CSS + JavascriptManav Rakholiya100% (1)
- C# & .Net (Nep)Document7 pagesC# & .Net (Nep)ravitheja485No ratings yet
- WAD LAB ManualDocument96 pagesWAD LAB Manualamalraj mca0% (1)
- Module 1 NotesDocument60 pagesModule 1 NotesLikith SRNo ratings yet
- Industrial Training ReportDocument43 pagesIndustrial Training ReportAbhishek GiriNo ratings yet
- Hyper Text Markup LanguageDocument8 pagesHyper Text Markup LanguageAgam SahuNo ratings yet
- IP Exit ExamDocument41 pagesIP Exit ExamTofik AsmamawNo ratings yet
- WT Unit 1 IMP Bat NotesDocument11 pagesWT Unit 1 IMP Bat Notes1620Chaitanya SuryavanshiNo ratings yet
- Before MidsDocument8 pagesBefore MidsMuhammad FaizanNo ratings yet
- Day1 Html5 IntroDocument58 pagesDay1 Html5 Intro1MS18CS146 Rahil M HariharNo ratings yet
- Project Report Industrial Training: M Code: 78336Document36 pagesProject Report Industrial Training: M Code: 78336Karan GuptaNo ratings yet
- WEB ManualDocument34 pagesWEB ManualmekideszekariasNo ratings yet
- HTML BookDocument11 pagesHTML BookVaishal ShahNo ratings yet
- " Embedding Content" Embedding Content Is An Important Feature of HTML5. It Is Used To Simplify TheDocument8 pages" Embedding Content" Embedding Content Is An Important Feature of HTML5. It Is Used To Simplify TheZac MoriNo ratings yet
- Practical Training ReportDocument35 pagesPractical Training ReportYogesh KumarNo ratings yet
- Introduction HTML WasifDocument51 pagesIntroduction HTML WasifTaha SyedNo ratings yet
- Language of Web Page - HTML (Hypertext Markup Language) The Language of The WebDocument77 pagesLanguage of Web Page - HTML (Hypertext Markup Language) The Language of The WebGajendra ShrimalNo ratings yet
- HTML SlidesDocument104 pagesHTML SlidesReema chauhan100% (2)
- Ccsw321 Ch02 Html5 p1Document102 pagesCcsw321 Ch02 Html5 p1Aseil NagroNo ratings yet
- Web Engineering: Muhammad KamranDocument55 pagesWeb Engineering: Muhammad Kamranzaryab ahmedNo ratings yet
- WD Unit-2 Part 2Document45 pagesWD Unit-2 Part 2Mansi AroraNo ratings yet
- Markup LanguagesDocument10 pagesMarkup LanguagesShine InstituteNo ratings yet
- Wa0013.Document27 pagesWa0013.Saravanakumar SNo ratings yet
- IT Skills Unit 2 NotesDocument21 pagesIT Skills Unit 2 NotesshwethaNo ratings yet
- CH 2Document76 pagesCH 2amanuel g/egziabherNo ratings yet
- AWP Chapter 1Document71 pagesAWP Chapter 1kebe AmanNo ratings yet
- BCA5060 Practical Answer SheetDocument4 pagesBCA5060 Practical Answer SheetShubham TiwariNo ratings yet
- Iii BSC Widt - I UnitDocument23 pagesIii BSC Widt - I UnitlakshmiswarajyaNo ratings yet
- IP Exit ExamDocument40 pagesIP Exit ExamBkibru aetsubNo ratings yet
- WWW Course: Bkitatom, Nov 2011 Hieu Le TrungDocument150 pagesWWW Course: Bkitatom, Nov 2011 Hieu Le TrungLe Duy HanhNo ratings yet
- Final FileDocument24 pagesFinal FileParulNo ratings yet
- WAD UNIT II NotesDocument51 pagesWAD UNIT II NotesMacosNo ratings yet
- Responsive Web DesignDocument114 pagesResponsive Web Designvijay kumarNo ratings yet
- Web Design and Development (HTML, CSS and JavaScript)Document68 pagesWeb Design and Development (HTML, CSS and JavaScript)FRANCIS100% (2)
- Html5: Unit StructureDocument12 pagesHtml5: Unit StructureVIXHUNo ratings yet
- Web Programming Lab ManualDocument57 pagesWeb Programming Lab ManualRahel AschalewNo ratings yet
- O Level Project HTML Programe PDFDocument32 pagesO Level Project HTML Programe PDFNAEEM MALIK57% (7)
- Web TechnologiesDocument165 pagesWeb TechnologiesRashmiNo ratings yet
- Session 1Document21 pagesSession 1shams FCAINo ratings yet
- Introduction To HTML: Satinderpal Kaur MBA3 (D)Document18 pagesIntroduction To HTML: Satinderpal Kaur MBA3 (D)satinderpalkaurNo ratings yet
- Web Design and Development Lecture 2Document39 pagesWeb Design and Development Lecture 2Ibraheem BalochNo ratings yet
- Big Data Unit5Document57 pagesBig Data Unit5Ananth KallamNo ratings yet
- Agile Development: © Lpu:: Cap437: Software Engineering Practices: Ashwani Kumar TewariDocument28 pagesAgile Development: © Lpu:: Cap437: Software Engineering Practices: Ashwani Kumar TewariAnanth KallamNo ratings yet
- Keep Progressing To Attain A Higher Self.: Avinash - Bhagat@lpu - Co.inDocument20 pagesKeep Progressing To Attain A Higher Self.: Avinash - Bhagat@lpu - Co.inAnanth KallamNo ratings yet
- Data Mining Techniques: Presentation by Shano Solanki Asst. Professor, CSE, NITTTR, ChandigarhDocument30 pagesData Mining Techniques: Presentation by Shano Solanki Asst. Professor, CSE, NITTTR, ChandigarhAnanth KallamNo ratings yet
- Para-Jumbles: Tips and Techniques To SolveDocument52 pagesPara-Jumbles: Tips and Techniques To SolveAnanth Kallam100% (1)
- Keep Progressing To Attain A Higher Self.: Avinash - Bhagat@lpu - Co.inDocument28 pagesKeep Progressing To Attain A Higher Self.: Avinash - Bhagat@lpu - Co.inAnanth KallamNo ratings yet
- Linear Arrays Representation & Traversal Insertion Deletion Linear Search Bubble Sort Binary SearchDocument18 pagesLinear Arrays Representation & Traversal Insertion Deletion Linear Search Bubble Sort Binary SearchAnanth KallamNo ratings yet
- Linear Arrays Representation & Traversal Insertion Deletion Linear Search Bubble Sort Binary SearchDocument18 pagesLinear Arrays Representation & Traversal Insertion Deletion Linear Search Bubble Sort Binary SearchAnanth KallamNo ratings yet
- Arcpad FormsDocument27 pagesArcpad FormslariojaxxxNo ratings yet
- Results For Panalo Ako Translation From Tagalog To English: Ask GoogleDocument6 pagesResults For Panalo Ako Translation From Tagalog To English: Ask GoogleLebron FajardoNo ratings yet
- Automotive Process Approach Audit For IATF 16949 - 2016Document4 pagesAutomotive Process Approach Audit For IATF 16949 - 2016isolongNo ratings yet
- Case Study: Power Line Carrier & Programmable Logic Control in Electrical SubstationDocument12 pagesCase Study: Power Line Carrier & Programmable Logic Control in Electrical SubstationTana AzeezNo ratings yet
- InventionsDocument49 pagesInventionsEr. Rahul Kumar VermaNo ratings yet
- The Yogavacara's Manual of Indian Mysticism, Practiced by Buddhists - Davids (1896)Document153 pagesThe Yogavacara's Manual of Indian Mysticism, Practiced by Buddhists - Davids (1896)WaterwindNo ratings yet
- Java Web Developer Resume PDFDocument3 pagesJava Web Developer Resume PDFBhavesh PatelNo ratings yet
- q2 l4 Systems of Linear Inequalities in Two VariablesDocument44 pagesq2 l4 Systems of Linear Inequalities in Two VariablesNoah James C. EsparagozaNo ratings yet
- Construction Quality Controlling For Urban Metro Projects Based On CICDocument14 pagesConstruction Quality Controlling For Urban Metro Projects Based On CICMustafaMahdiNo ratings yet
- FBSIsl 4.7 SP2 enDocument829 pagesFBSIsl 4.7 SP2 enAlonso ChavezNo ratings yet
- Afc4 ItDocument474 pagesAfc4 ItWaseem KhanNo ratings yet
- The Principles of Universal Web DesignDocument2 pagesThe Principles of Universal Web DesignAshraf AmeenNo ratings yet
- Investwell Mint Software For Wealth AdvisorsDocument72 pagesInvestwell Mint Software For Wealth AdvisorsaaaaaNo ratings yet
- RSQLiteDocument22 pagesRSQLitepalaniNo ratings yet
- CANtieCAR First Time Drivers InstallationDocument11 pagesCANtieCAR First Time Drivers InstallationGoranNo ratings yet
- Use Photorec To Carve For Files With Linux Ubuntu 12.04Document16 pagesUse Photorec To Carve For Files With Linux Ubuntu 12.04Carlos Cajigas100% (1)
- Configuring Custom Registry Checks For SSL VPNDocument1 pageConfiguring Custom Registry Checks For SSL VPNciNo ratings yet
- Untitled PDFDocument17 pagesUntitled PDFGopi KrishnanNo ratings yet
- File 10Document2 pagesFile 10Wily Letona AmaroNo ratings yet
- Contract Offer LetterDocument6 pagesContract Offer LetterDebbie JacobsonNo ratings yet
- Curriculum Computational Engineering and Networking PDFDocument26 pagesCurriculum Computational Engineering and Networking PDFVijay ShankarNo ratings yet
- PdfFiller How To GuideDocument138 pagesPdfFiller How To GuideMathias Reyes MartínezNo ratings yet
- University of Alberta - Ansys Tutorials PDFDocument639 pagesUniversity of Alberta - Ansys Tutorials PDFchandrucuteboyNo ratings yet
- DESADV MapDocument3 pagesDESADV Maprubenmun_100% (3)
- Internal Control QuestionnaireDocument4 pagesInternal Control Questionnairega_arnNo ratings yet
- Software Requirements Specification: 2. ScopeDocument4 pagesSoftware Requirements Specification: 2. ScopeGm Abu sayeedNo ratings yet
- MCQ PPLDocument17 pagesMCQ PPLIhtesham Jahangir RanjhaNo ratings yet
- Avaya Business Partner Template IncocreditoDocument3 pagesAvaya Business Partner Template Incocreditooscar rodriguezNo ratings yet
- Nagarjuna ResumeDocument5 pagesNagarjuna ResumeVamsi TheRockNo ratings yet
- CCNA 3 v4 Final Skills Exam Three Switches and A Router ConfigurationDocument4 pagesCCNA 3 v4 Final Skills Exam Three Switches and A Router ConfigurationITGuide100% (3)