Professional Documents
Culture Documents
Theme 13
Theme 13
Uploaded by
Pattie Jonas JuniorCopyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Theme 13
Theme 13
Uploaded by
Pattie Jonas JuniorCopyright:
Available Formats
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.or g/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.
org/1999/xhtml" xml:lang="en" lang="en"> <head> <link href='http://fonts.googleapis.com/css?family=Rochester' rel='stylesheet' t ype='text/css'> <script type="text/javascript" src="http://static.tumblr.com/3ikgvxs/0TGl4zgpu/j query.min.js"> </script> <script type="text/javascript"> $(document).ready(function(){ $(".links_body").hide(); $(".links_head").click(function(){ $(this).next(".links_body").slideToggle('slow'); }); }); </script> <style type="text/css"> /************************ Barra de rolagem ****************************/ html::-webkit-scrollbar {width:16; height:auto;background: #F0F0F0; ;} html::-webkit-scrollbar-corner { background: #000000;} html::-webkit-scrollbar-button:vertical {height:1px;display:block;} html::-webkit-scrollbar-button:horizontal {width:1px;display:block;} html::-webkit-scrollbar-thumb:vertical {background-image: url(IMAGEM BACK);borde r: 1px solid #F0C0C0 ;border-right:none;-webkit-border-radius: 1px; background: #000000; filter: alpha(opacity=75); opacity:.75;} html::-webkit-scrollbar-thumb:horizontal {background-image: url(IMAGEM BACK);bor der: 1px solid #COR;border-bottom;} html::-webkit-scrollbar-thumb {background-image: url(IMAGEM BACK);-webkit-box-s hadow:0 0 1em #COR;} html::-webkit-scrollbar-thumb:hover {background-image: url(IMAGEM BACK);border: 1px solid #COR ;-webkit-box-shadow:0 0 1em #COR;} html::-webkit-scrollbar-track-piece {background: none;} html::-webkit-scrollbar:vertical {border-left: 1px solid #COR ;} html::-webkit-scrollbar:horizontal {border-top: 1px solid #COR;} .links_list { margin:0px; padding:0px; width: 100%; text-align: right; font-weight: bold; } .links_head { padding-top:1px; padding-bottom:0px; cursor:help; position:relative; margin:1px; } .links_body { padding:04px; text-align:left; color: #919191; display:none; left: 70px;} </style>
<title>Welcome</title> <title>{Title} {block:SearchPage}, Search results for: {SearchQuery}{/block:Sear chPage} {block:PostSummary}, {PostSummary}{/block:PostSummary}</title> <meta name="description" content="{block:Description}{MetaDescript ion}{/block:Description}"/> <link rel="shortcut icon" href="{Favicon}"> <link rel="alternate" type="application/rss+xml" href="{RSS}"> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.1/jquery.min.js"></script> <script> function changeNavigation(id) {document.getElementById('conteudo').innerHTML=document.getElementById(id).inner HTML} </script> </head> <!-- o css --> <style> ::-moz-selection { background: #000000; color: #F0F0F0; } ::selection { background: #000000; color:#F0F0F0; } /******** body */ body {background-color: #F0F0F0; fixed;} blockquote {border-left: 3px dotted #fff;padding: 3px 3px 3px 8px; margin: 3px;f ont:11px tahoma;}
/******** strong,i,em e u */ b, strong {color: #000000; text-decoration: none;} u, span.sublinha {text-decoration: none; border-bottom: 1px solid #000000;} s {color: #FF6366; } x {color: #FF6366; } w {color: #FF6366; } i {color: #000000; italic } p {margin-top:3px; margin-bottom:3px;} /******** links */ a:link, a:active, a:visited {font: Tahoma; color: #000000; text-decoration: none ;
-webkit-transition-duration: .40s; }
a:hover { font-family: tahoma; color: #000000; text-decoration: none; cursor: c rosshair; } /******** theme */ #pagina {font:normal 14px verdana,tahoma;color:#666; width: 876px; padding: 0px; text-align:left;} #sidebar {position:fixed; float: center; z-index:2; width:550px; right:120px; b ottom:#917663;} #conteudo {margin-left:520px; margin-top:-26px; width: 560px; padding: 6px; text -shadow: 0 1px 1px #fff;border-radius:9px } #footer{clear:both;margin:0 auto;padding:5px;background-color: #F1F1F1;font-size : 10px;width: 790px;} /* rodap do thema */ /********* tracejados */ .divtraso {border-bottom: 1px solid #C9C9C9; margin-bottom: 4px;} .divask {border-bottom: 1px solid #FCD7DF; margin-bottom: 4px; margin: 5px 0px 5 px 0px;} .divdotitulo {border-bottom: 1px solid #FF1493; margin-bottom: 4px;} .divdate {border-bottom: 1px dashed #E0E0E0; margin: 5px 0px 5px 0px;} .border2{ padding: 5px; background: url('http://www.color-hex.com/colorimg.php?color=f0c0c0') fixed; border: 0px solid #e1e1e1; border-radius:0px; margin: 2px }
/********* personalizao da stags */ .meta{margin:5px 0 5px;font-family:verdana, serif; font-size:11px;border-bottom: 1px solid #f0f0f0;} a.tag{color:#888;} a.tag:hover{color:#888;text-decoration:none;position:Relative;bottom:1px;} a.reblog{color:#888;} a.reblog:hover{color:#888;text-decoration:none;} a.notas{color:#888;} a.notas:hover{color:#888;text-decoration:none;} .both{clear:both;} /****** opacidade - MADLYLUV.COM ******/ .opacidade {filter:alpha(opacity=82); -moz-opacity:0.82; opacity:0.82;} .opacidade:hover {filter:alpha(opacity=89);
-moz-opacity:1.0; opacity:1.0;} /******** caixa */ .box {overflow:hidden; letter-spacing: 1px; text-align: justify; color: #666; fo nt: 9px tahoma; background-color: #F0C0C0; padding:6px; border: 1px solid #eee; } .boxask {overflow:hidden; letter-spacing: 1px; text-align: justify; color: #666; font: 11px tahoma; background-color: #FFFFFF; padding:8px; border: 1px solid #9 98FB8; border-radius:9px; border-radius:7px;} .bubble {align:right;background: #fff; margin:7px 5px 5px 78px;padding:10px;posi tion: relative;-moz-border-radius:5px;-webkit-border-radius:5px;border-radius:5p x; font: 11px Tahoma, Verdana, Tahoma; text-shadow: 0px 1px 1px #FFFFFF;} .bubble p {margin:1px 0px;} .bubble span {display:block;position:absolute;width:1px;height:1px;font-size: 0; line-height: 1px;left:-10px;top:10px;border-top:7px solid transparent;border-bot tom:7px solid transparent;border-right:10px solid #f4f4f4;}
.boox {overflow:hidden; letter-spacing: 0px; text-align: justify; color: #666; font: 12px verdana; background-color: #fff; line-height:11px; padding:6px; borde r: 0px solid #E8E3D3;} .caixa {float:left; position:fixed; width: 340px; margin-top: 200px; margin-left:20px; text-align: justify; color: #666; font: 11px tahoma; backgrou nd-color: #fff; padding:6px; -moz-box-shadow: 0 0 1em #ffffff; -webkit-box-shado w: 0 0 1em #ffffff; box-shadow: 0 0 1em #ffffff;} .caixafor {background-color: #fff; margin-bottom: 10px; border: 1px solid trans parent; color: #7D7C7A;} /*********** blockquote, e linha do extras */ blockquote { margin: 3px; padding: 3px; border-left: 6px solid #000000; backgrou nd:#F0F0F0; } .extras {display : block; border-bottom: 1px solid #eee; padding: 1px;} .extras:hover {background: #f7f7f7;}
blockquote1 {font:italic 11px georgia; color:#999999; background:#EBEBEB; width: 495px; padding:5px 2px; margin-top: 0px; text-transform:lowercase}
/******** post */ .post{margin-bottom:20px;} /******** titulos do post */ .post .title {margin:0; padding:0; font-size:18px; line-height:22px; font-weight :normal;} /******** images */ img, a img {border:0;} /****************************** Barrinha ***************/ .tira {background: #917663; padding: 5px; text-align: left; margin: 0px; line-he ight:15px; font-size: 13px; color: #888; text-shadow: none; -moz-border-radius: 0px 0px 2 2px;-webkit-border-radius: 0px 0px 2px 2px;borderradius: 0px 0px 2px 2px;margin:-5px;} .tiraa {background: #transparent; padding: 5px; text-align: center; margin: 0px; line-height:15px; font-size: 11px; color: #888; text-shadow: georgia; -moz-border-radius: 0px 0px 2 2px;-webkit-border-radius: 0px 0px 2px 2px;borderradius: 0px 0px 2px 2px;margin:-5px;} /******** info */ .info {border-bottom:1px solid #f1f1f1; margin:10px 0 0 0; padding:0 0 5px 0; fo nt-size:11px; line-height:14px; color:#999999;} /******** nomes do chat */ .name{ text-align:right; line-height: 15px; font-family: tahoma;font-size: 11px; font-weight:bold; } /************* personalizao do menu */ #nav { width: 80px; float: left; color: #fff; font-family: 'Tahoma'; font-size: 14px; line-height:28px; font-weight:normal; margin:0px; padding:5px; text-align: left; letter-spacing: 1px; background-color: #000000; margin-bottom: 2px; margin -left: -5px; margin-top: -10px; margin-right: -8px;} #nav:hover { width: 100px; float: left; color: #fff; font-family: 'Tahoma'; fon t-size:14px; line-height:28px; font-weight:bold; margin:0px; padding:5px; text-a lign:right; letter-spacing: 1px; background-color: #000000; margin-bottom: 2px; margin-right: -5px; margin-top: -10px; margin-left: -8px;} .border {padding: 5px; background-color:#fff; border: 0px solid #e1e1e1; border-radius:0px; margin: 3px;} #pagee {Overflow:hidden; letter-spacing: 1px; background-color: #000000; paddin g:6px; -webkit-box-shadow:0 0 2em #; text-shadow: 0 0px 1px #; filter: alpha(opa city=80); color: #a39f8e; text-align: justify; font-size: 7.5pt;} /********** twitter e flickr */ #flickr a img { background: #none; border: 2px solid #988A9F; margin-right: 8px; margin-bottom: 15px; padding: 2px; } #flickr a:hover img { background: #none; border: 2px dashed #988A9F; margin-rig ht: 8px; margin-bottom: 15px; padding: 2px; } #flickr {margin: 0px;}
#twitter_div ul {margin: 0; padding: 3; list-style-type: none;}
#twitter_div ul li a {font-size: 11px; color: #F08080; font-family: verdana; } #twitter_div ul li {margin-bottom: 1px; border-bottom: 1px solid #eee; backgroun d-color: #none; padding-bottom: 3px; padding-top: 2 px; padding-left: 2px; paddi ng-right: 3px; color: #8B8682; font-family: tahoma; font-size: 11px; font-style: normal; line-height:10px; -moz-border-radius: 5px 5px 5px 5px; } .caixa{ background: #ffffff; background-repeat: no-repeat; padding: 5px; margin-bottom: 15px; border: 1px solid #e8e8e8; }
h5 {color: #000000; font-family: 'Verdana'; font-size:28px; line-height:28px; fo nt-weight:normal; margin:0px; padding:5px; text-align:left; letter-spacing: 1px; background-color: #transparent; margin-bottom: 2px; margin-left: -8px; margin-t op: -10px; margin-right: -8px;} h3 {color: #000000; font-family: 'Rochester'; font-size:28px; line-height:28px; font-weight:normal; margin:0px; padding:5px; text-align:left; letter-spacing: 1p x; background-color: #transparent; margin-bottom: 2px; margin-left: -8px; margin -top: -10px; margin-right: -8px;} h2 { font-family: Verdana; Font-size: 17px; color:#000000; font-variant:small-caps; text-align: center; letter-spacing: 2px; background-color: #F0F0F0; padding:3px; text-shadow: 0 1px 1px #FFF; text-shadow: 0 1px 1px #FFF;} h12 {color:#000000; font-family: 'Rochester'; font-size:28px; line-height:25px; font-weight:normal; margin:0px; padding:0px; margin-bottom:-0px; text-align:cent er; letter-spacing: 1px; border-bottom: 1px solid #F0F0F0; background-color: #B0 9081 ;} h5 {font-family: 'Leckerli One', serif; color: #000000; margin:-1px 2px 6px 3px; font-size:30px; padding:1px 1px 1px 4px; margin-bottom: 2px;} h9 {color:#000000; font-family:'Rochester'; font-size:25px; line-height:25px; fo nt-weight:normal; margin:0px; padding:0px; margin-bottom:-0px; text-align:left; letter-spacing: 2px; border-bottom: 0px solid #eee;} h1 {color:#000000; font-family:'Rochester'; font-size:26px; line-height:19px; fo nt-weight:normal; margin:0px; padding:0px; margin-bottom:-0px; text-align:left; letter-spacing: 1px; border-bottom: 0px solid #eee;} /******** notas */
ol.notes {padding: 0px; margin: 0px;list-style-type: none;} ol.notes li.note {border-bottom: solid 1px #F0F0F0;padding: 2px 0px 8px 0px;} ol.notes li.note img.avatar {vertical-align:text-top; width: 16px;height: 16px;filter:alpha(opacity=82);-moz-opacity:0.82;opacity:0.82 ;padding: 2px; background: #FFFFFF;border:1px solid #f1f1f1;padding:2px;margin: 1px; } ol.notes li.note img.avatar:hover {filter:alpha(opacity=100);-moz-opacity:1.0;op acity:1.0;} ol.notes li.note span.action {padding:0px;margin:0px;} .date {font-family: Tahoma; font-size:7pt;} //*** Paginao by madlyluv.com ***/ #paginacaoml {font-size: 5px; font-weight: bold; line-height: 20px; -moz-borderradius: 20px; border-radius: 20px;} #paginacaoml a {background: #fff; font-weight: bold; margin: 0 2px 0 0; padding: 3px 5px; color: #000; text-decoration: none; -moz-border-radius: 20px; border-r adius: 20px; text-shadow: none;} #paginacaoml a:hover { border: none; font-weight: bold;} #paginacaoml span.pagina_atual {background: #fff; font-weight: bold; margin: 0 1 px 0 0; padding: 3px 5px; color: #ccc; text-decoration: none; -moz-border-radius : 20px;border-radius: 20px;} #paginacaoml span.info {background: #C0D8D8; font-weight: bold; margin: 0 1px 0 0; padding: 3px 5px; color: #ccc; text-decoration: none;-moz-border-radius: 35px ;border-radius: 20px;} </style> <!-- fim do css --> <body>
<div style="position:fixed; width:150px; left:330px; top:200px; padding-top:0px; "> <a href="/" id="nav">1st page</a><br><br> <a href="/ask" id="nav">ask for me</a><br><br> <a href="/LINK" id="nav">link e nome</a><br><br> <a href="/LINK" id="nav">link e nome</a><br><br> <a href="/LINK" id="nav">link e nome</a><br><br> <a href="/LINK" id="nav">link e nome</a><br><br> <a href="/LINK" id="nav">link e nome</a><br><br> <a href="/LINK" id="nav">link e nome</a><br><br> <a href="/LINK" id="nav">link e nome</a><br><br>
<div style="position:fixed; width:415px; left:00px; top:075px; padding-top:0px;" ><div id="pagee">
<p align="justify"> O amor aconteceu, guri? confesso que no sei, mas acho que foi. Se amar querer ter algum sempre perto, sempre presente em todos os momentos, querer o bem daquela p essoa acima de tudo, antes at do que voc mesmo. Se amar se sacrificar, fazer tudo o possvel, e at o impossvel, para tirar um sorriso do outro. Se amar doer-se e cala r-se apenas para que o outro seja enfim feliz, meu bem, se for isso, o amor acon teceu, aconteceu entre mim, entre voc, entre ns. </div></div> <div style="position:fixed; width:100px; left:00px; top:190px; padding-top:0px; "> <img src="http://27.media.tumblr.com/tumblr_ltsl8fhYaR1qelpf3o1_500.jpg" align=" left" width="317" height="360" /></div> <div style="position:fixed; width:500px; left:53px; top:550px; padding-top:0px; "> Welcome to my heart. Theme by: </em><em><a href="http://heyeverybody.tumblr.com/ ">heyeverybody</a></em></p> </center><br><br> </div></div></div></div><br></div> <!-- fim da sidebar --> </div> <!-- conteudo dos posts e paginas --> <div id="conteudo"> <br>
{block:Posts}
<!-- ask --> {block:Answer} <div class="post"> <p><blockquote><img src="{AskerPortraitURL-24}"align="left" opacidadee" /><span ></span><b>{Asker}: </b> {Question} <center><div class="titlle"><font color="#000000">{Answer}</font></div></center> </div></blockquote>{/block:Answer} <div style="clear:both;"></div>
<!-- fim das asker --> <!-- textos --> {block:Text} <div class="post"> {block:Title}<a href="{Permalink}" class="title"><h9>{Title}</h9></a>{/block:Tit le} <div>{Body}</div> {block:Date} <div class="both"></div> {/block:Date} {block:PostNotes}<br />{PostNotes}{/block:PostNotes} <div class="divdate"></div> <div class="date"> <div class="date"> <div class="cor2"><blockquote1>Posted on <a href="{Permalink}">{Month}/{DayOfMon th}/{Year}{/block:Date}</a> {block:ContentSource} | <a href="{SourceURL}" target="_blank">{block:SourceLog o}<img src="{BlackLogoURL}" width="{LogoWidth}" height="{LogoHeight}" alt="{Sour ceTitle}" />{/block:SourceLogo} {block:NoSourceLogo}Source{/block:NoSourceLogo} </a> {/block:ContentSource} | <a href= {ReblogParentURL} >Via</a>{/block:RebloggedFrom} | {block:NoteCount} <a href="{Permalink}">{{NoteCountWithLabel}}{/block:NoteCount} </a> <font color="#998FB8"></font> <a href="http://tmv.proto.jp/reblog.php?post _url={Permalink};">Reblog This!</a></blockquote1> </div> </div></div><br> {/block:Text} <!-- photos --> {block:Photo}<div class="post"> <center>{LinkOpenTag}<a href="{Permalink}"><img class="borderimage ; opacidade" src="{PhotoURL-500}" width="560" title="{PhotoAlt}"/>{LinkCloseTag}</center></a> {block:Caption}{Caption}{/block:Caption} {block:PostNotes}<br />{PostNotes}{/block:PostNotes} <div class="divdate"></div> <div class="date"> <div class="date"> <div class="cor2"><blockquote1>Posted on <a href="{Permalink}">{Month}/{DayOfMon th}/{Year}{/block:Date}</a> {block:ContentSource} | <a href="{SourceURL}" target="_blank">{block:SourceLog o}<img src="{BlackLogoURL}" width="{LogoWidth}" height="{LogoHeight}" alt="{Sour ceTitle}" />{/block:SourceLogo} {block:NoSourceLogo}Source{/block:NoSourceLogo} </a> {/block:ContentSource} | <a href= {ReblogParentURL} >Via</a>{/block:RebloggedFrom} | {block:NoteCount} <a href="{Permalink}">{{NoteCountWithLabel}}{/block:NoteCount} </a> <font color="#998FB8"></font> <a href="http://tmv.proto.jp/reblog.php?post _url={Permalink};">Reblog This!</a> </blockquote1></div>
</div></div></div><br> {/block:Photo} <!-- fim das photos --> <!-- quotes --> {block:Quote} <div class="post"> <h3> {Quote} </h3> {block:Source}— {Source}{/block:Source} {block:PostNotes}<br />{PostNotes}{/block:PostNotes} <div class="divdate"></div> <div class="date"> <div class="date"> <div class="cor2"><blockquote1>Posted on <a href="{Permalink}">{Month}/{DayOfMon th}/{Year}{/block:Date}</a> {block:ContentSource} | <a href="{SourceURL}" target="_blank">{block:SourceLog o}<img src="{BlackLogoURL}" width="{LogoWidth}" height="{LogoHeight}" alt="{Sour ceTitle}" />{/block:SourceLogo} {block:NoSourceLogo}Source{/block:NoSourceLogo} </a> {/block:ContentSource} | <a href= {ReblogParentURL} >Via</a>{/block:RebloggedFrom} | {block:NoteCount} <a href="{Permalink}">{{NoteCountWithLabel}}{/block:NoteCount} </a> <font color="#998FB8"></font> <a href="http://tmv.proto.jp/reblog.php?post _url={Permalink};"> Reblog This!</a> </blockquote1></div> </div></div></div><br>
{/block:Quote} <!-- fim dos quotes --> <!-- chat --> {block:Chat}<div class="post"> {block:Title}<a href="{Permalink}"><h9>{Title}</h9></a>{/block:Title} <table> {block:Lines} <tr> {block:Label}<td class="name">{Label}</td>{block:Label} <td class="words">{Line}</td> </tr> {/block:Lines} </table><br /> {block:PostNotes}<br />{PostNotes}{/block:PostNotes} <div class="divdate"></div> <div class="date"> <div class="date"> <div class="cor2"><blockquote1>Posted on <a href="{Permalink}">{Month}/{DayOfMon th}/{Year}{/block:Date}</a> {block:ContentSource} | <a href="{SourceURL}" target="_blank">{block:SourceLog o}<img src="{BlackLogoURL}" width="{LogoWidth}" height="{LogoHeight}" alt="{Sour ceTitle}" />{/block:SourceLogo} {block:NoSourceLogo}Source{/block:NoSourceLogo} </a> {/block:ContentSource} | <a href= {ReblogParentURL} >Via</a>{/block:RebloggedFrom} |
{block:NoteCount} <a href="{Permalink}">{{NoteCountWithLabel}}{/block:NoteCount} </a> <font color="#998FB8"></font> <a href="http://tmv.proto.jp/reblog.php?post _url={Permalink};">Reblog This!</a> </blockquote1></div> </div></div></div><br> {/block:Chat} <!-- end chat -->
<!-- musicas --> {block:Audio}<div class="post"> <div style="float:right; margin-top: 6px;"><i>Msica ouvida {PlayCount} vezes</i> {block:ExternalAudio}(<a href="{ExternalAudioURL}">download!</a>){/block:Externa lAudio}</div> <center>{AudioPlayerWhite}</centeR> {block:Caption}{Caption}{/block:Caption} <div class="divdate"></div> <div class="date"> <div class="date"> <div class="cor2"><blockquote1>Posted on <a href="{Permalink}">{Month}/{DayOfMon th}/{Year}{/block:Date}</a> {block:ContentSource} | <a href="{SourceURL}" target="_blank">{block:SourceLog o}<img src="{BlackLogoURL}" width="{LogoWidth}" height="{LogoHeight}" alt="{Sour ceTitle}" />{/block:SourceLogo} {block:NoSourceLogo}Source{/block:NoSourceLogo} </a> {/block:ContentSource} | <a href= {ReblogParentURL} >Via</a>{/block:RebloggedFrom} | {block:NoteCount} <a href="{Permalink}">{{NoteCountWithLabel}}{/block:NoteCount} </a> <font color="#998FB8"></font> <a href="http://tmv.proto.jp/reblog.php?post _url={Permalink};">Reblog This!</a> </blockquote1></div> </div></div></div><br> {/block:Audio} <!-- end musicas --> <!-- videos --> {block:Video}<div class="post"> <center>{Video-500}</center> {block:Caption}{Caption}{/block:Caption} <BR> {block:PostNotes}<br />{PostNotes}{/block:PostNotes} <div class="divdate"></div> <div class="date"><center><center> <div class="date"> <div class="cor2"><blockquote1>Posted on <a href="{Permalink}">{Month}/{DayOfMon th}/{Year}{/block:Date}</a> {block:ContentSource} | <a href="{SourceURL}" target="_blank">{block:SourceLog o}<img src="{BlackLogoURL}" width="{LogoWidth}" height="{LogoHeight}" alt="{Sour ceTitle}" />{/block:SourceLogo} {block:NoSourceLogo}Source{/block:NoSourceLogo} </a> {/block:ContentSource} | <a href= {ReblogParentURL} >Via</a>{/block:RebloggedFrom} | {block:NoteCount} <a href="{Permalink}">{{NoteCountWithLabel}}{/block:NoteCount} </a> <font color="#998FB8"></font> <a href="http://tmv.proto.jp/reblog.php?post _url={Permalink};">Reblog This!</a> </blockquote1></div>
</div></div></div><br> {/block:Video} <!-- fim dos videos -->
{/block:Posts} <!-- fim do conteudo e das tags do post -->
<!-- paginao dos posts --> <center><div id="paginacaoml">{block:Pagination}{block:PreviousPage}<a href="{Pr eviousPage}">«</a>{/block:PreviousPage}{/block:Pagination} {block:JumpPagination length="15"} {block:CurrentPage}<span class="pagina_atual">{PageNumber}</span>{/block:Current Page} {block:JumpPage}<a class="jump_page" href="{URL}">{PageNumber}</a>{/block:JumpPa ge} {/block:JumpPagination} {block:Pagination}{block:NextPage}<a href="{NextPage}">»</a>{/block:NextPa ge}{/block:Pagination} </div> <!-- fim da paginao dos posts e conteudo dos posts --> </div> <div class="both"></div> <div class="both"></div> <!-- footer --> </div> <!-- fim do footer --> </div> <!-- fim da pagina inicial --> </div> </body> </html>
You might also like
- The Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeFrom EverandThe Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeRating: 4 out of 5 stars4/5 (5814)
- The Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreFrom EverandThe Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreRating: 4 out of 5 stars4/5 (1092)
- Never Split the Difference: Negotiating As If Your Life Depended On ItFrom EverandNever Split the Difference: Negotiating As If Your Life Depended On ItRating: 4.5 out of 5 stars4.5/5 (845)
- Grit: The Power of Passion and PerseveranceFrom EverandGrit: The Power of Passion and PerseveranceRating: 4 out of 5 stars4/5 (590)
- Hidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceFrom EverandHidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceRating: 4 out of 5 stars4/5 (897)
- Shoe Dog: A Memoir by the Creator of NikeFrom EverandShoe Dog: A Memoir by the Creator of NikeRating: 4.5 out of 5 stars4.5/5 (540)
- The Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersFrom EverandThe Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersRating: 4.5 out of 5 stars4.5/5 (348)
- Elon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureFrom EverandElon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureRating: 4.5 out of 5 stars4.5/5 (474)
- Her Body and Other Parties: StoriesFrom EverandHer Body and Other Parties: StoriesRating: 4 out of 5 stars4/5 (822)
- The Emperor of All Maladies: A Biography of CancerFrom EverandThe Emperor of All Maladies: A Biography of CancerRating: 4.5 out of 5 stars4.5/5 (271)
- The Sympathizer: A Novel (Pulitzer Prize for Fiction)From EverandThe Sympathizer: A Novel (Pulitzer Prize for Fiction)Rating: 4.5 out of 5 stars4.5/5 (122)
- The Little Book of Hygge: Danish Secrets to Happy LivingFrom EverandThe Little Book of Hygge: Danish Secrets to Happy LivingRating: 3.5 out of 5 stars3.5/5 (401)
- The World Is Flat 3.0: A Brief History of the Twenty-first CenturyFrom EverandThe World Is Flat 3.0: A Brief History of the Twenty-first CenturyRating: 3.5 out of 5 stars3.5/5 (2259)
- Devil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaFrom EverandDevil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaRating: 4.5 out of 5 stars4.5/5 (266)
- The Yellow House: A Memoir (2019 National Book Award Winner)From EverandThe Yellow House: A Memoir (2019 National Book Award Winner)Rating: 4 out of 5 stars4/5 (98)
- A Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryFrom EverandA Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryRating: 3.5 out of 5 stars3.5/5 (231)
- Team of Rivals: The Political Genius of Abraham LincolnFrom EverandTeam of Rivals: The Political Genius of Abraham LincolnRating: 4.5 out of 5 stars4.5/5 (234)
- On Fire: The (Burning) Case for a Green New DealFrom EverandOn Fire: The (Burning) Case for a Green New DealRating: 4 out of 5 stars4/5 (74)
- The Unwinding: An Inner History of the New AmericaFrom EverandThe Unwinding: An Inner History of the New AmericaRating: 4 out of 5 stars4/5 (45)
- The Einstein FactorDocument113 pagesThe Einstein FactorJonathan Schroeder100% (10)
- Emacs Verilog ModeDocument19 pagesEmacs Verilog ModeMostafa KhairyNo ratings yet
- ENGLISH 8 - 1st Quarter ExamDocument3 pagesENGLISH 8 - 1st Quarter ExamChrizzavilla VallejoNo ratings yet
- (Elearnica - Ir) - Experimental Test For Measuring The Normal and Tangential Line Contact PresDocument10 pages(Elearnica - Ir) - Experimental Test For Measuring The Normal and Tangential Line Contact PresjonahszNo ratings yet
- Earthwork Calculation For Earthen BundsDocument4 pagesEarthwork Calculation For Earthen Bundsbemd_ali6990100% (1)
- 16 20 MSWG 4404 11 - SatDocument7 pages16 20 MSWG 4404 11 - SatSOORAJ K SNo ratings yet
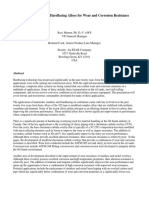
- Dev Corrosion Abrasion Resisitant Overlay MenonCook 012415 PDFDocument19 pagesDev Corrosion Abrasion Resisitant Overlay MenonCook 012415 PDFunknown1711No ratings yet
- Cambridge International AS & A Level: Chemistry 9701/33Document11 pagesCambridge International AS & A Level: Chemistry 9701/33rafeeah nawrinNo ratings yet
- Cartography 4 Displacement and Photo Adjustment After ClassDocument31 pagesCartography 4 Displacement and Photo Adjustment After ClassIroh TempladoNo ratings yet
- EconomicsDocument8 pagesEconomicsSurya MaharaNo ratings yet
- Science Fair IdeasDocument2 pagesScience Fair Ideasapi-210303377No ratings yet
- Developing Apps LocallyDocument7 pagesDeveloping Apps LocallyKabir SinghaniaNo ratings yet
- Sampling and Sampling DistributionsDocument7 pagesSampling and Sampling DistributionsNo MoreNo ratings yet
- Etia00 51710322 e StromboliDocument32 pagesEtia00 51710322 e StrombolimaidenjukaNo ratings yet
- AAEDR-A-008 Rev 7 Automatic Block ValveDocument5 pagesAAEDR-A-008 Rev 7 Automatic Block ValveJose G LopezNo ratings yet
- Pedal Operated Water Pumping SystemDocument33 pagesPedal Operated Water Pumping Systemchristin9193% (15)
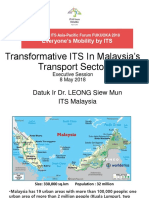
- Transformative ITS in Malaysia's Transport Sector: Datuk Ir Dr. LEONG Siew Mun ITS MalaysiaDocument22 pagesTransformative ITS in Malaysia's Transport Sector: Datuk Ir Dr. LEONG Siew Mun ITS MalaysiaSyǝd KhairiNo ratings yet
- Datasheet PDFDocument3 pagesDatasheet PDFJean MotaNo ratings yet
- Mizuno - 2017 - Simultaneous Interpreting and Cognitive ConstraintsDocument30 pagesMizuno - 2017 - Simultaneous Interpreting and Cognitive ConstraintsYuqi SunNo ratings yet
- English 8 1.1Document5 pagesEnglish 8 1.1Kathleen Claire Galua RamaNo ratings yet
- Shamsudin 2021 J. Phys. Conf. Ser. 2129 012021Document14 pagesShamsudin 2021 J. Phys. Conf. Ser. 2129 012021dlc352-sc1No ratings yet
- Intermediate Language Test For StudentsDocument9 pagesIntermediate Language Test For StudentsHosseinNo ratings yet
- Kirim Ke Pak RifaiDocument32 pagesKirim Ke Pak Rifaiyiyin nurhayatinNo ratings yet
- Lincoln Electric Idealarc CV400-I Welding Machine - TroostwijkDocument5 pagesLincoln Electric Idealarc CV400-I Welding Machine - TroostwijkАлександар ТрајчевскиNo ratings yet
- Tutorial Processing: Beziervertex, Class, Mouse Actions, RotateDocument5 pagesTutorial Processing: Beziervertex, Class, Mouse Actions, RotatedcNo ratings yet
- Multiplaz ManualDocument24 pagesMultiplaz ManualAnonymous oyUAtpKNo ratings yet
- IISCO Steel Plant (Information Handout) Eng 2021-MergedDocument14 pagesIISCO Steel Plant (Information Handout) Eng 2021-MergedHemanta DasNo ratings yet
- Mid Term (FEST)Document10 pagesMid Term (FEST)muh.saad.0010No ratings yet
- 2.1.3.4 Lab - Designing A Circuit From Start To FinishDocument9 pages2.1.3.4 Lab - Designing A Circuit From Start To FinishHalima AqraaNo ratings yet
- FM Transmitter Module DIYDocument16 pagesFM Transmitter Module DIYgualutalewNo ratings yet