Professional Documents
Culture Documents
Refer at
Refer at
Uploaded by
MIROriginal Title
Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Refer at
Refer at
Uploaded by
MIRCopyright:
Available Formats
fc; overflow: hidden; } .cdPPbodybg { background-color: #edf4fc; height: 420px; padding: 10px; overflow: auto; } .
cdsearchboxcont { width: 100%; height: 32px; text-align: left; } .cdsearchlabel { vertical-align: bottom; height: 2.0em; text-align: left; font-size: 1.1em; font-weight: bold; color: #4372B0; padding-bottom: 2px; } #cdsearchoutcdsdrop { background-color: #FAFAFA; width: 150px; display: none; text-align: left; border: 1px solid #7A7A7A; } .cdsearchtextout, .cdsearchtextover { padding: 2px 0 2px 5px; cursor: hand; cursor: pointer; font-size: 1.1em; line-height: 1.2em; } .cdsearchtextout { background-color: #FAFAFA; border: 1px solid #FAFAFA; } .cdsearchtextover { background-color: #FFE292; border: 1px solid #DD9946; } .cdsearchsep { height: 2px; font-size: 1px; border-top: 1px solid #ccc; border-bottom: 1px solid #fff; margin: 0; overflow: hidden;
} .cdribbontext { color: #4372B0; font-size: 1.0em; line-height: 1.3em; } input.cdsearchbox { background-color: #F7FBFF; border-top: 1px solid #84A5CE; border-left: 1px solid #84A5CE; border-right: 1px solid #C1D2E7; border-bottom: 1px solid #C1D2E7; font-family: Tahoma,Arial,Helvetica,sans-serif; font-size: 1.1em; display: inline; padding: 2px 2px 2px 4px; width: 200px; } .cdSearchBoxOnColor { color: #114499; } .cdSearchBoxOffColor { color: #A1A1A1; } #cdnavheader { float: left; width: 902px; color: #11449E; font-family: Arial,Helvetica,sans-serif; font-size: 1.2em; line-height: 1.2em; font-weight: bold; padding: 0px 34px 0px 34px; } #cdnavheader ul { margin: 0; padding: 0; zoom: 100%; list-style: none; } #cdnavheader li { float: left; margin: 0; padding: 0; } #cdnavheader a { float: left; background-image: url(left_both.gif); background-repeat: no-repeat; background-position: left top; margin: 0; padding: 0 0 0 8px;
text-decoration: none; } #cdnavheader a span { display: block; background-image: url(right_both.gif); background-repeat: no-repeat; background-position: right top; padding: 6px 12px 4px 4px; font-weight: bold; color: #11449E; } #cdnavheader #current a { background-repeat: no-repeat; background-image: url(left_both_on.gif); background-position: 0 -150px; border-width: 0; border-bottom: 1px solid #dfebfc; } #cdnavheader #current a span { background-repeat: no-repeat; background-image: url(right_both_on.gif); background-position: 100% -150px; padding: 5px 12px 6px 4px; color: #11449E; } #cdnavheader a span { float: none; } #cdnavheader a:hover { background-position: 0 -150px; } #cdnavheader a:hover span { background-position: 100% -150px; } #cdribbon { padding: 4px 10px 0 10px; background-image: url(bg_ribbon.jpg); background-position: top; background-repeat: repeat-x; } .cdribtopl { background-image: url(rib_l_t.gif); font-size: 2px; line-height: 2px; } .cdribtopc { border-top: 1px solid #8aafe1; background-color: #e1eaf6; } .cdribtopr {
background-image: url(rib_r_t.gif); } .cdribmidl { border-right: none; border-left: 1px solid #8aafe1; background-color: #c8f1f9; } .cdribmidc { background-image: url(rib_c_c.gif); border-bottom: 1px solid #E0EDFD; } .cdribmidr { border-left: none; border-right: 1px solid #8aafe1; background-color: #c8f1f9; } .cdribbotl { background-image: url(rib_l_b.gif); font-size: 6px; background-repeat: no-repeat; } .cdribbotc { background-image: url(rib_c_b.gif); background-repeat: repeat-x; } .cdribbotr { background-image: url(rib_r_b.gif); background-repeat: no-repeat; } .cdchutopl { background-image: url(chu_l_t.gif); font-size: 2px; line-height: 2px; } .cdchutopc { border-top: 1px solid #a4c0dc; background-color: #fff; } .cdchutopc div, .cdchubotc div, .cdribtopc div { height: 1px; line-height: 1px; font-size: 1px; overflow: hidden; } .cdchutopr { background-image: url(chu_r_t.gif); } .cdchumidl { border-right: none;
border-left: 1px solid #9dbcda; background-color: #fff; } .cdchumidl div, .cdchumidr div, .cdribmidl div, .cdribmidr div { width: 1px; overflow: hidden; } .cdchumidc, .cdchumidcover { background-image: url(chu_c_c.gif); background-position: bottom; background-repeat: repeat-x; background-color: #E3EFFF; } .cdchumidcover { background-image: url(chu_c_c_on.gif); background-color: #EFF7FF; } .cdchumidr { border-left: none; border-right: 1px solid #9fbedb; background-color: #fff; } .cdchubotl { background-image: url(chu_l_b.gif); font-size: 2px; line-height: 2px; background-position: bottom left; } .cdchubotc { border-bottom: 1px solid #71a4ce; background-color: #fff; } .cdchubotr { background-image: url(chu_r_b.gif); background-position: bottom right; } .cdLNavCornerLeft, .cdLNavCornerRight { background-repeat: no-repeat; font-size: 1px; height: 6px; } .cdLNavBorderTop { border-top: 1px solid #8AAFE1; } .cdLNavBorderRight { border-right: 1px solid #8AAFE1; } .cdLNavBorderLeft { border-left: 1px solid #8AAFE1;
} .cdLNavSpaceLeft { border-left: 1px solid #8AAFE1; } .cdLNavSpaceRight { border-right: 1px solid #8AAFE1; } .cdBreadBgColor { background-color: #CDE0FD; } .cdLeftNavBgColor { background-color: #EDF4FC; } .cdLeftNavMinHeight { height: 400px; } #cdsubwebicon { background-image: url(icon_search.gif); background-repeat: no-repeat; background-position: 5px 8px; } #cdsubwebicon div { width: 45px; } #cdline { width: 970px; height: 6px; background-color: #F2A31B; font-size: 1px; } .cdFontReduc { font-size: .91em; } .cdspace { float: left; width: 12px; font-size: 1px; } #cdlightchromeheader { padding-bottom: 5px; } #cdlnavspacer { width: 9px; } #cdleftnav { width: 155px; padding: 0px 0 8px 0;
background-color: #F2F2F2; } #cdmaincontent, #cdmaincontentnopad { font-size: 1.1em; padding: 0px 10px 0px 9px; text-align: left; } #cdmaincontentnopad { padding: 0; } #cdfooter { width: 970px; background-color: #C9DEFD; } #cdfootbotPP { height: 10px; background-color: #e3eefe; } .cdfootbotside { background-color: #e3eefe; } #cdsubbrandbarlight { height: 4px; overflow: hidden; } #cdbreadbar { border-top: 1px solid #8AAFE1; border-bottom: 1px solid #8AAFE1; text-align: left; padding: 3px 10px 3px 10px; } #cdsearchfoot { background-color: #fff; text-align: right; float: right; padding: 8px 20px 0 20px; width: 500px; } .cdnavpad { padding: 3px 15px 3px 15px; } .cdLeftNavSec { border-top: 1px solid #EDF4FC; border-bottom: 1px solid #8AAFE1; margin-bottom: 14px; padding-bottom: 9px; } .cdleftnavlist { list-style: none;
margin: 0; padding: 0 0 0 .7em; text-indent: -.7em; } .cdleftnavlist li { padding: 0px; } .cdleftnavtlfilter li { margin-bottom: 5px; } .cdleftnavtlfilter li a, .cdleftnavtlfilter li a:visited { color: #27b; } .cdleftnavtlfilter li b { color: #f80; } .cdnavbold { margin-top: 3px; color: #666666; background-color: #E3E3E3; font-weight: bold; } .cdLeftNavSec .cdnavbold { color: #0E4380; background-color: #CDE0FD; } .cdrelated { color: #2771BA; font-weight: bold; font-size: 1.1em; text-align: right; padding: 0px 10px; } .cdbread { color: #666666; font-size: .9em; line-height: 1.1em; } .cdbread a { color: #636363; text-decoration: none; } .cdbread a:hover { color: #636363; text-decoration: underline; } .cdbread a:visited { color: #636363; }
.cdlnav { color: #636363; font-size: 1.1em; line-height: 1.2em; padding-top: 0; word-wrap: break-word; text-align: left; } .cdlnav a { color: #636363; text-decoration: none; } .cdlnav a:hover { color: #636363; text-decoration: underline; } .cdlnav a:visited { color: #636363; } .cdrlinks { color: #636363; font-size: 1.1em; line-height: 1.6em; padding: 0px 10px; } .cdrlinks a { color: #636363; text-decoration: none; } .cdrlinks a:hover { color: #636363; text-decoration: underline; } .cdrlinks a:visited { color: #636363; } .cdminiform { color: #363636; font-size: 1.1em; display: inline; padding: 1px 2px 1px 2px; } .cdminiform a { color: #363636; } .cdhottext { color: #FE7100; } .cdhottext a
{ color: #FE7100; } .cdhottext a:hover { color: #FE7100; } .cdhottext a:visited { color: #FE7100; } .cdfoottext { font-size: 1.1em; color: #808080; padding: 0px 10px; vertical-align: middle; text-align: left; } .cdfoottext a { color: #2771BA; text-decoration: none; } .cdfoottext a:hover { color: #2771BA; text-decoration: underline; } .cdfoottext a:visited { color: #2771BA; } .cdfooterside { background-image: url(footerside.jpg); background-repeat: repeat-x; } .cdfootermid { background-image: url(footergradient.gif); background-position: bottom; background-repeat: repeat-x; background-color: #DAE9FE; text-align: center; } #cdPrinterFooter { text-align: center; font-size: 1.1em; } #cdPopupFooter { text-align: center; padding-top: 10px; } .cdclvBreadcrumbs { background-color: #f2f2f2; border-bottom: 1px solid #b6b6b6;
text-align: left; padding: 3px 10px 3px 10px; } .cdclvTitleCont { padding: 10px 10px 0px 10px; } .cdclvTitle { font-size: 1.8em; font-weight: bold; color: #7598c4; } .cdclvAssistTitleCont { padding: 15px 10px 15px 10px; border-bottom: 1px solid #b6b6b6; } .cdclvAssistTitle { font-size: 2.2em; font-weight: bold; color: #7598c4; } .cdclvHomeTitleCont { padding: 10px 175px 2px 10px; color: #eea752; background-image: url(clvtitlebg.gif); background-position: top right; background-repeat: no-repeat; border-bottom: 1px solid #eea752; } .cdclvHomeTitle { font-size: 1.8em; font-weight: bold; } .cdclvHomeSubTitle { font-size: 1.3em; } .cdclvTitlePad { padding: 0 10px 0 0; } .cdclvItemCount { font-weight: normal; vertical-align: top; } .cdclvSuggestTitle, .cdclvCategoryTitle { padding: 5px 10px; font-size: 1.1em; font-weight: bold; color: #fff; border: 1px solid #6b82b2; background-color: #81a9d4; background-image: url(clvbluebg.gif);
background-repeat: repeat-x; } .cdclvCategoryTitle { border: 1px solid #6b6f7a; background-color: #798491; background-image: url(clvgraybg.gif); } .cdclvCategoryCont { border: 1px solid #6c7b8b; border-top: none; font-size: 1.1em; } .cdclvCategoryRowAlt { background-color: #f2f2f2; } .cdclvCategoryCol1 { width: 50%; padding: 7px 8px 6px 10px; } .cdclvCategoryCol2 { width: 50%; padding: 7px 10px 6px 8px; } .cdclvCategoryRowAlt .cdclvCategoryCol1, .cdclvCategoryRowAlt .cdclvCategoryCol2 { border-bottom: 1px solid #f2f2f2; border-top: 1px solid #fff; } .cdclvSection { margin: 15px 10px 0px 10px; } .cdclvSearchIcon { vertical-align: top; padding: 5px 0px 5px 0px; float: left; } .cdclvCscIcon { position: absolute; bottom: 12px; right: 5px; } .cdclvCscIconRtl { position: absolute; bottom: 12px; left: 5px; } .cdclvSearchText { padding: 7px 5px 7px 5px; font-size: 1.1em; float: left;
text-align: left; } .cdclvSuggestResult { border-bottom: 1px solid #a6cbeb; zoom: 1; } .cdclvSuggestResultAlt { background-color: #f2f2f2; border-bottom: 1px solid #a6cbeb; zoom: 1; } .cdclvSearchResultLast { zoom: 1; } .cdclvFeedback { border-top: 1px dashed #ccc; margin-top: 15px; padding-top: 12px; font-size: 1.2em; } .cdclvBoldPagingText { font-weight: bold; } .cdclvMoreLinks { padding: 10px 0px; } .cdclvNoResults { font-size: 1.1em; } .cdSideBoxTop { background-color: #F4F4F4; background-image: url(sidebxtop.gif); background-repeat: repeat-x; color: #666666; font-family: Tahoma,Verdana,Arial,Helvetica,sans-serif; font-size: 1.1em; line-height: 1.2em; font-weight: bold; } .cdSideBox { border: 1px solid #cccccc; margin-bottom: 10px; } .cdSideBoxTitle { padding: 4px 15px 1px 15px; } .cdSideBoxBody { font-family: Arial,sans-serif; font-size: 1.2em;
padding: 12px 15px 6px 15px; background-color: #F2F2F2; background-image: url(sidbx_bg.gif); background-repeat: repeat-x; } .cdSideBoxBody ul { margin: 0; padding: 0px 12px 0px 12px; list-style-image: url(BulletLN.gif); } .cdSideBoxBody ul li { padding-bottom: 3px; } .cdAdTitle { color: #666; font-family: Arial,Helvetica,sans-serif; font-size: 1em; line-height: 1.4em; text-align: center; display: block; } #cdAssistCont { background-image: url(default.aspx?assetid=ZA101091671033); background-position: top right; background-repeat: no-repeat; border-bottom: 1px solid #ccc; } #cdAssistanceTitle { font-size: 2.8em; font-family: Arial,sans-serif; color: #7598c4; padding: 15px 215px 15px 10px; line-height: 1.1em; } #cdArticleBody, #cdQuizBody { float: left; width: 475px; overflow: hidden; padding: 0px 10px 0px 9px; } #cdFeedbackControl { border-top: 1px dashed #ccc; padding-top: 15px; margin-top: 10px; zoom: 1; font-size: 1.2em; } .cdPrintBar { text-align: right; padding: .5em 12px .5em 12px; border-bottom: 1px solid #ccc; }
.cdPrintBar a, .cdPrintBarBottom a, .cdPrintBar a:visited, .cdPrintBarBottom a:v isited { color: #666; } .cdPrintBarBottom { border-top: 1px solid #ccc; border-bottom: 1px solid #ccc; clear: both; padding: .5em 7px .5em 7px; text-align: left; } #cdRightNavWide { float: left; width: 300px; padding: 0 10px 0 0; } #cdAppliesTo { padding: 5px 12px 5px 12px; border-bottom: 1px solid #ccc; text-align: left; display: block; } .cdAppliesToTitle { color: #666; font-weight: bold; } .cdAppliesToText { color: #999; } #cdTrainCont { font-size: .91em; } #cdTrainTitle { font-size: 2.4em; color: #0c4b7b; font-family: Arial,sans-serif; line-height: 1.1em; padding: 20px 12px 15px 12px; border-bottom: 1px solid #ccc; letter-spacing: .05em; } #cdTemplateCont, #cdPortalCont, #cdQuizCont, #cdAssistanceCatCont { padding-bottom: 10px; font-size: .91em; } #cdTemplateTitle, #cdPortalTitle, #cdQuizTitle, #cdAssistanceCatTitle, #cdTempla teCatTitle { font-size: 2.2em; color: #0c4b7b; font-family: Arial,sans-serif;
line-height: 1.1em; padding: 15px 12px 15px 12px; border-bottom: 1px solid #ccc; zoom: 100%; } #cdTemplateTitle { background-image: url(default.aspx?assetid=ZA101092251033); background-position: top right; background-repeat: no-repeat; } #cdQuizTitle { background-image: url(default.aspx?assetid=ZA101092201033); background-position: top right; background-repeat: no-repeat; } #cdTrainTitle { background-image: url(default.aspx?assetid=ZA101676681033); background-position: top right; background-repeat: no-repeat; } #cdTemplateBody, #cdPortalBody, #cdAssistanceBody, #cdMarketplaceBody, #cdTraini ngBody, #cdClipartBody, #cdSearchBody, #cdTrainBody, #cdDownloadsBody { overflow: auto; float: left; width: 615px; padding: 0px 10px 0px 9px; } #cdTrainBody { padding-top: 20px; } #cdSearchBody { padding: 0px; } #cdTemplateRightNav, #cdPortalRightNav, #cdAssistanceRightNav, #cdMarketplaceRig htNav, #cdTrainingCatRightNav, #cdClipartRightNav, #cdSearchRightNav, #cdTrainRi ghtNav, #cdDownloadsRightNav { float: left; width: 160px; padding: 0 10px 10px 0; font-size: .91em; } #cdSearchRightNav { padding: 0 0 10px 10px; } .cdOMPDescription { font-size: 1.2em; color: #484848; } .cdOMPTitle { font-size: 1.8em;
color: #666; } .cdOMPLink { font-size: 1.8em; } table.cdCategoryList { border-top: 2px #CCC solid; border-bottom: 2px #CCC solid; font-size: 100%; } td.cdCategoryList { padding: 2px 5px 2px 5px; } ul.cdCategoryList { list-style: none; margin: 0; padding: 0; } ul.cdCategoryList li { padding: 2px 0px 2px 0px; } .cdFeatAppTitleCell { padding: 4px 6px 3px 6px; color: #5F5F5F; font-family: verdana; font-size: 95%; } .cdFooterNavCell { background-color: #5197DD; background-image: url(footerl.gif); background-repeat: repeat-y; background-position: left; height: 32px; vertical-align: middle; text-align: left; padding: 8px 10px 8px 10px; } TABLE.cdListTable { border-top: #FB8C04 1px solid; border-bottom: #FB8C04 1px solid; } TD.cdListTableTitleCell { background-color: #FFF3CB; height: 19px; } .cdErrorTips, .cdMoreLinks { list-style-image: url(bulletl.gif); margin: 0; padding: 0 12px; font-size: 1.1em;
line-height: 1.1em; } .cdErrorTips li, .cdMoreLinks li { padding-bottom: 5px; } .cdStillCantFind { font-size: 1.1em; } .cdOAImgPR { border-style: none; margin: 0px 4px 0px 0px; } .cdOBlt, .cdOImgM { vertical-align: middle; } .cdOImg, .cdOImgM { border-style: none; } .cdOBtn { font-size: 100%; padding: 0px 0px 0px 0px; font-family: Tahoma,Arial,Helvetica,sans-serif; } .cdODW .cdOBtn { width: 75px; } .cdODDLst { font-size: 100%; font-family: Tahoma,Arial,Helvetica,sans-serif; } .cdOFrm { border-style: none; margin: 0px; padding: 0px; } .cdOLblDe { color: #808080; } .cdOLblEm, .cdOLblEmBlk, .cdOLblEmRed, .cdOLblEmOrange { font-weight: bold; } .cdOLblEmBlk { color: black; } .cdOLblEmRed { color: #EA0000; }
.cdOLblEmOrange { color: #FF9900; } .cdOLn, .cdOWSBlk, .cdOWSInl { font-size: 1px; height: 0px; line-height: 0px; margin: 0px; padding: 0px; } .cdOLn { background-color: #A1B0C5; border-color: #A1B0C5; border-width: 0px 0px 1px 0px; border-style: solid; width: 100%; } .cdOWSBlk, .cdOWSInl { border-style: none; width: 0px; } .cdOSCTbl, .cdOSCTbl TABLE, .cdOSCTbl FORM { border-style: none; margin: 0px; padding: 0px; } .cdOSCTbl, .cdOSCTbl TABLE { color: #343941; font-size: 100%; } .cdOSCTbl .cdOWSInl { font-size: 2px; } .cdOLstI { padding: 3px 0px 3px 0px; } .cdOLstIN { padding: 0px 0px 6px 0px; } .cdOLstO { list-style-image: none; } .cdOLstUOA, .cdOLstUON { margin: 0px 0px 0px 6px; padding: 0px 0px 0px 6px; } .cdOLstUOA { list-style-image: url(RghtArrBlt.gif);
} .cdOLstUON { list-style-image: url(BulletLN.gif); } .cdONBody { background-color: white; color: black; font-family: Tahoma,Arial,Helvetica,sans-serif; font-size: 66.67%; line-height: normal; margin: 0px; padding: 0px; } .cdONBody B { font-weight: bold; } .cdONBody CENTER { text-align: center; } .cdONBody H1, .cdONBody H2, .cdONBody H3, .cdONBody H4, .cdONBody H5, .cdONBody H6 { line-height: normal; } .cdONBody I { font-style: italic; } .cdONBody U { text-decoration: underline; } .cdONBodyCellPadded, .cdONBodyCellUnpadded { height: 100%; margin: 0px; width: 100%; } .cdONBodyCellPadded { padding: 0px 12px 0px 12px; } .cdONBodyCellUnpadded { padding: 0px; } .cdONLBkColor, .cdONLBkColorDark { height: 8px; } .cdONLBkColor { background-color: #e5eefd; } .cdONLBkColorDark {
background-color: #cedefa; } .cdONLBulCol { font-size: 0px; line-height: 0px; } .cdONLeft { font-size: 100%; width: 155px; } .cdONLHorzSpcrTail { font-size: 0px; line-height: 0px; } .cdONLPartTbl { font-size: 100%; width: 100%; } .cdONLPLCell { padding: 3px 16px 2px 16px; } .cdONLSecItem { padding: 1px 0px 0px 9px; height: 18px; width: 100%; } .cdONNavTblFont { font-size: 100%; } .cdONTHdrTbl { background-color: #ffffff; color: #000000; width: 100%; } .cdONTOffLogo { text-align: left; padding: 0px 0px 0px 10px; } .cdOSRT, .cdOSET { font-weight: bold; color: #000000; } .cdOTATtl { font-family: Arial,Helvetica,sans-serif; font-size: 162.5%; font-weight: bold; line-height: normal; color: #666666; }
.cdOTATtl { font-weight: normal; font-size: 1.8em; } .cdClientToolbar { zoom: 1; padding: 5px 10px; font-size: 1.1em; color: #fff; border: 1px solid #6b82b2; background-color: #6b82b2; background-image: url(clvbluebg.gif); background-repeat: repeat-x; } .cdClientToolbar a, .cdClientToolbar a:visited { color: #fff; } .cdToolbar, .cdTransparentToolbar { padding: 4px 13px; margin: 0px; } .cdToolbar { color: #666; background-color: #CDE0FD; border: 1px solid #8AAFE1; } .cdToolbar a, .cdToolbar a:visited, .cdDarkGray, .cdBreadcrumb, .cdBreadcrumb a, .cdBreadcrumb a:visited { color: #666; } .cdToolbar .cdToolbarDe, .cdClientToolbar .cdToolbarDe { color: #49789C; } .cdPaging { white-space: nowrap; } .cdPaging * { vertical-align: middle; } .cdPaging .cdPageArrows * { vertical-align: baseline; } .cdPaging .cdPageArrows img { vertical-align: middle; } .cdPaging img { border: 0px; }
.cdOTBar A, .cdOTBar A:visited { color: #003399; } .cdOTBar, .cdOTBICon, .cdOTBICUn, .cdOTBISep, .cdOTBITbl { border-style: none; margin: 0px; } .cdOTBar, .cdOTBITbl { font-size: 100%; padding: 0px; width: 100%; } .cdOTBar { background-color: #9EBFF6; background-image: url(TBGradient.gif); background-repeat: repeat-x; border: 1px solid #95B7F3; height: 24px; padding: 0px 2px 0px 3px; } .cdOTBICon, .cdOTBISep { vertical-align: baseline; } .cdOTBICon { padding: 2px 0px 4px 0px; } .cdOTBICUn { padding: 0px; } .cdOTBISep { color: #5183DB; padding: 2px 4px 4px 4px; } .cdODW .cdOTBICon { padding: 0px 12px 0px 12px; } .cdOTBM, .cdOTBS { font-size: 100%; font-family: Tahoma,Arial,Helvetica,sans-serif; } .cdOVl { color: #CC1100; font-size: 100%; font-weight: bold; } .cdLNSCCell { padding: 5px 7px 5px 7px; border-color: #000000;
border-width: 1px 1px 1px 1px; border-style: solid; background-color: #DDDDDD; } .cdLNSCTitle { padding: 0px 0px 3px 0px; font-weight: bold; color: #dd5f00; } #cdtouScroll { border: 1px solid black; overflow: auto; height: 160px; padding: 4px; } .cdSubwebColor { color: #0E4380; } .cdSubwebColorIn { co
You might also like
- The Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeFrom EverandThe Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeRating: 4 out of 5 stars4/5 (5819)
- The Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreFrom EverandThe Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreRating: 4 out of 5 stars4/5 (1093)
- Never Split the Difference: Negotiating As If Your Life Depended On ItFrom EverandNever Split the Difference: Negotiating As If Your Life Depended On ItRating: 4.5 out of 5 stars4.5/5 (845)
- Grit: The Power of Passion and PerseveranceFrom EverandGrit: The Power of Passion and PerseveranceRating: 4 out of 5 stars4/5 (590)
- Hidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceFrom EverandHidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceRating: 4 out of 5 stars4/5 (897)
- Shoe Dog: A Memoir by the Creator of NikeFrom EverandShoe Dog: A Memoir by the Creator of NikeRating: 4.5 out of 5 stars4.5/5 (540)
- The Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersFrom EverandThe Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersRating: 4.5 out of 5 stars4.5/5 (348)
- Elon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureFrom EverandElon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureRating: 4.5 out of 5 stars4.5/5 (474)
- Her Body and Other Parties: StoriesFrom EverandHer Body and Other Parties: StoriesRating: 4 out of 5 stars4/5 (822)
- The Emperor of All Maladies: A Biography of CancerFrom EverandThe Emperor of All Maladies: A Biography of CancerRating: 4.5 out of 5 stars4.5/5 (271)
- The Sympathizer: A Novel (Pulitzer Prize for Fiction)From EverandThe Sympathizer: A Novel (Pulitzer Prize for Fiction)Rating: 4.5 out of 5 stars4.5/5 (122)
- The Little Book of Hygge: Danish Secrets to Happy LivingFrom EverandThe Little Book of Hygge: Danish Secrets to Happy LivingRating: 3.5 out of 5 stars3.5/5 (401)
- The World Is Flat 3.0: A Brief History of the Twenty-first CenturyFrom EverandThe World Is Flat 3.0: A Brief History of the Twenty-first CenturyRating: 3.5 out of 5 stars3.5/5 (2259)
- The Yellow House: A Memoir (2019 National Book Award Winner)From EverandThe Yellow House: A Memoir (2019 National Book Award Winner)Rating: 4 out of 5 stars4/5 (98)
- Devil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaFrom EverandDevil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaRating: 4.5 out of 5 stars4.5/5 (266)
- Team of Rivals: The Political Genius of Abraham LincolnFrom EverandTeam of Rivals: The Political Genius of Abraham LincolnRating: 4.5 out of 5 stars4.5/5 (234)
- A Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryFrom EverandA Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryRating: 3.5 out of 5 stars3.5/5 (231)
- On Fire: The (Burning) Case for a Green New DealFrom EverandOn Fire: The (Burning) Case for a Green New DealRating: 4 out of 5 stars4/5 (74)
- The Unwinding: An Inner History of the New AmericaFrom EverandThe Unwinding: An Inner History of the New AmericaRating: 4 out of 5 stars4/5 (45)
- Changsha Meixihu International Culture and Art CentreDocument12 pagesChangsha Meixihu International Culture and Art CentreAhmed Amin50% (4)
- Witch's Spell CastingDocument11 pagesWitch's Spell CastingPat Ruth Holliday100% (3)
- Amphenol PDFDocument25 pagesAmphenol PDFRicardo PazNo ratings yet
- Endocrine System PointersDocument2 pagesEndocrine System PointersAlthea ValenzuelaNo ratings yet
- Lewis StructureDocument3 pagesLewis StructurerennylowNo ratings yet
- Cirilo BautistaDocument30 pagesCirilo BautistaKier Christian ReyesNo ratings yet
- Textbook Philosophy For Life Teach Yourself The Ideas That Shape Our World and How To Use Them Mel Thompson Ebook All Chapter PDFDocument53 pagesTextbook Philosophy For Life Teach Yourself The Ideas That Shape Our World and How To Use Them Mel Thompson Ebook All Chapter PDFricky.fetterman649100% (8)
- 2 Quarter: Understanding OverexertionDocument15 pages2 Quarter: Understanding OverexertionJhon Keneth NamiasNo ratings yet
- PP Mother AssessmentDocument10 pagesPP Mother Assessmentapi-455745761100% (1)
- Cellulose AcetateDocument6 pagesCellulose AcetateMichel Yudi S. KanemaruNo ratings yet
- Tun PSV SizingDocument70 pagesTun PSV SizingTun Naing WinNo ratings yet
- Drought Preparedness and MitigationDocument45 pagesDrought Preparedness and MitigationTinashe KambaramiNo ratings yet
- Department of Animal HusbandryDocument54 pagesDepartment of Animal Husbandrymohammed anazNo ratings yet
- ST5012-Design of Sub Structures PDFDocument16 pagesST5012-Design of Sub Structures PDFVenkatesh PrasathNo ratings yet
- Biographical Sketch: As Nursing, Include Postdoctoral Training and Residency Training If Applicable.)Document4 pagesBiographical Sketch: As Nursing, Include Postdoctoral Training and Residency Training If Applicable.)dfgdfgdfgdfgdfgNo ratings yet
- MTB Grade 6 Clarinet: Select Two Pieces From The Following List (25 Marks Each)Document4 pagesMTB Grade 6 Clarinet: Select Two Pieces From The Following List (25 Marks Each)Δημήτρης ΑργυρόςNo ratings yet
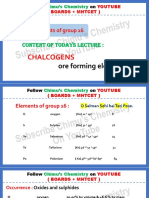
- Elements of Group 16Document30 pagesElements of Group 16VishalNo ratings yet
- Nokia Case StudyDocument39 pagesNokia Case StudySumita DattaNo ratings yet
- Periodic Classification of ElementsDocument9 pagesPeriodic Classification of ElementsSagar AroraNo ratings yet
- PhiloDocument8 pagesPhiloKaireen OzNo ratings yet
- Mechanics of Materials: Stress and Strain - Axial LoadingDocument42 pagesMechanics of Materials: Stress and Strain - Axial LoadingTuff qualityNo ratings yet
- viewNitPdf 3094372 PDFDocument7 pagesviewNitPdf 3094372 PDFPratik GuptaNo ratings yet
- Methodology BioethanolDocument7 pagesMethodology BioethanolShellaNo ratings yet
- Homework 2 SolutionDocument13 pagesHomework 2 SolutionDynamix SolverNo ratings yet
- Earth Systems: Cryosphere: School of Earth Sciences SRTM University, Nanded - 431 606 Maharashtra, INDIADocument12 pagesEarth Systems: Cryosphere: School of Earth Sciences SRTM University, Nanded - 431 606 Maharashtra, INDIAMangam RajkumarNo ratings yet
- Axle Tech Datos TecnicosDocument2 pagesAxle Tech Datos TecnicosFredy VelazquezNo ratings yet
- Soil Testing ReportDocument25 pagesSoil Testing Reportanoopgupta52No ratings yet
- T1 SM015 2324Document11 pagesT1 SM015 2324aisyah firdausNo ratings yet
- Lighting ColumnsDocument304 pagesLighting Columnsnebes100% (1)
- 8.HSC SelamDocument2 pages8.HSC SelammanojNo ratings yet