Professional Documents
Culture Documents
Back To Top Code
Back To Top Code
Uploaded by
HyiingelfOriginal Title
Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Back To Top Code
Back To Top Code
Uploaded by
HyiingelfCopyright:
Available Formats
Instruction:
Blogger, Ohtml/javascript
codes pasteMctrl+fIMAGE URL HERE
image url hereimage url
D:)
blogDsizeperfect;)
Blogging~~~
From Huiying
Codes:
<div class='widget-content'>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/
1.3.2/jquery.min.js"></script>
<script type="text/javascript">
//** jQuery Scroll to Top Control script- (c) I made this script myself and it i
s hosted on my personal site so would appreciate if you followed my blog if you
use it or for details on how to change the location.
//** Graphic originally from tumbler dashboard, for details on how to change gra
phic colour, contact me.
//** v1.1 (April 7th, 10'):
//** 1) Adds ability to scroll to an absolute position (from top of page) or spe
cific element on the page instead.
//** 2) Fixes scroll animation not working in Opera.
var scrolltotop={
//startline: Integer. Number of pixels from top of doc scrollbar is scro
lled before showing control
//scrollto: Keyword (Integer, or "Scroll_to_Element_ID"). How far to scr
oll document up when control is clicked on (0=top).
setting: {startline:100, scrollto: 0, scrollduration:1000, fadeduration:
[500, 100]},
controlHTML: '<img src="IMAGE URL HERE" no-repeat right bottom" <filter:
alpha(opacity=70); -moz-opacity:0.7; width:158px; height:156px" />', //HTML for
control, which is auto wrapped in DIV w/ ID="topcontrol"
controlattrs: {offsetx:40, offsety:170}, //offset of control relative to
right/ bottom of window corner
anchorkeyword: '#top', //Enter href value of HTML anchors on the page th
at should also act as "Scroll Up" links
state: {isvisible:false, shouldvisible:false},
scrollup:function(){
if (!this.cssfixedsupport) //if control is positioned using Java
Script
this.$control.css({opacity:0}) //hide control immediatel
y after clicking it
var dest=isNaN(this.setting.scrollto)? this.setting.scrollto : p
arseInt(this.setting.scrollto)
if (typeof dest=="string" && jQuery('#'+dest).length==1) //check
element set by string exists
dest=jQuery('#'+dest).offset().top
else
dest=0
this.$body.animate({scrollTop: dest}, this.setting.scrollduratio
n);
},
keepfixed:function(){
var $window=jQuery(window)
var controlx=$window.scrollLeft() + $window.width() - this.$cont
rol.width() - this.controlattrs.offsetx
var controly=$window.scrollTop() + $window.height() - this.$cont
rol.height() - this.controlattrs.offsety
this.$control.css({left:controlx+'px', top:controly+'px'})
},
togglecontrol:function(){
var scrolltop=jQuery(window).scrollTop()
if (!this.cssfixedsupport)
this.keepfixed()
this.state.shouldvisible=(scrolltop>=this.setting.startline)? tr
ue : false
if (this.state.shouldvisible && !this.state.isvisible){
this.$control.stop().animate({opacity:1}, this.setting.f
adeduration[0])
this.state.isvisible=true
}
else if (this.state.shouldvisible==false && this.state.isvisible
){
this.$control.stop().animate({opacity:0}, this.setting.f
adeduration[1])
this.state.isvisible=false
}
},
init:function(){
jQuery(document).ready(function($){
var mainobj=scrolltotop
var iebrws=document.all
mainobj.cssfixedsupport=!iebrws || iebrws && document.co
mpatMode=="CSS1Compat" && window.XMLHttpRequest //not IE or IE7+ browsers in sta
ndards mode
mainobj.$body=(window.opera)? (document.compatMode=="CSS
1Compat"? $('html') : $('body')) : $('html,body')
mainobj.$control=$('<div id="topcontrol">'+mainobj.contr
olHTML+'</div>')
.css({position:mainobj.cssfixedsupport? 'fixed'
: 'absolute', bottom:mainobj.controlattrs.offsety, right:mainobj.controlattrs.of
fsetx, opacity:0, cursor:'pointer'})
.attr({title:'You Click I Fly :)'})
.click(function(){mainobj.scrollup(); return fal
se})
.appendTo('body')
if (document.all && !window.XMLHttpRequest && mainobj.$c
ontrol.text()!='') //loose check for IE6 and below, plus whether control contain
s any text
mainobj.$control.css({width:mainobj.$control.wid
th()}) //IE6- seems to require an explicit width on a DIV containing text
mainobj.togglecontrol()
$('a[href="' + mainobj.anchorkeyword +'"]').click(functi
on(){
mainobj.scrollup()
return false
})
$(window).bind('scroll resize', function(e){
mainobj.togglecontrol()
})
})
}
}
scrolltotop.init()
</script></div>
You might also like
- The Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeFrom EverandThe Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeRating: 4 out of 5 stars4/5 (5810)
- The Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreFrom EverandThe Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreRating: 4 out of 5 stars4/5 (1092)
- Never Split the Difference: Negotiating As If Your Life Depended On ItFrom EverandNever Split the Difference: Negotiating As If Your Life Depended On ItRating: 4.5 out of 5 stars4.5/5 (843)
- Grit: The Power of Passion and PerseveranceFrom EverandGrit: The Power of Passion and PerseveranceRating: 4 out of 5 stars4/5 (590)
- Hidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceFrom EverandHidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceRating: 4 out of 5 stars4/5 (897)
- Shoe Dog: A Memoir by the Creator of NikeFrom EverandShoe Dog: A Memoir by the Creator of NikeRating: 4.5 out of 5 stars4.5/5 (540)
- The Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersFrom EverandThe Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersRating: 4.5 out of 5 stars4.5/5 (346)
- Elon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureFrom EverandElon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureRating: 4.5 out of 5 stars4.5/5 (474)
- Her Body and Other Parties: StoriesFrom EverandHer Body and Other Parties: StoriesRating: 4 out of 5 stars4/5 (822)
- The Emperor of All Maladies: A Biography of CancerFrom EverandThe Emperor of All Maladies: A Biography of CancerRating: 4.5 out of 5 stars4.5/5 (271)
- The Sympathizer: A Novel (Pulitzer Prize for Fiction)From EverandThe Sympathizer: A Novel (Pulitzer Prize for Fiction)Rating: 4.5 out of 5 stars4.5/5 (122)
- The Little Book of Hygge: Danish Secrets to Happy LivingFrom EverandThe Little Book of Hygge: Danish Secrets to Happy LivingRating: 3.5 out of 5 stars3.5/5 (401)
- The World Is Flat 3.0: A Brief History of the Twenty-first CenturyFrom EverandThe World Is Flat 3.0: A Brief History of the Twenty-first CenturyRating: 3.5 out of 5 stars3.5/5 (2259)
- The Yellow House: A Memoir (2019 National Book Award Winner)From EverandThe Yellow House: A Memoir (2019 National Book Award Winner)Rating: 4 out of 5 stars4/5 (98)
- Devil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaFrom EverandDevil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaRating: 4.5 out of 5 stars4.5/5 (266)
- A Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryFrom EverandA Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryRating: 3.5 out of 5 stars3.5/5 (231)
- Team of Rivals: The Political Genius of Abraham LincolnFrom EverandTeam of Rivals: The Political Genius of Abraham LincolnRating: 4.5 out of 5 stars4.5/5 (234)
- On Fire: The (Burning) Case for a Green New DealFrom EverandOn Fire: The (Burning) Case for a Green New DealRating: 4 out of 5 stars4/5 (74)
- The Unwinding: An Inner History of the New AmericaFrom EverandThe Unwinding: An Inner History of the New AmericaRating: 4 out of 5 stars4/5 (45)
- Method Statement For Plastering WorkDocument15 pagesMethod Statement For Plastering Workstrikersam100% (9)
- V 300 - Series - DSR - TK52344 5.2 E 18 PM - 02 11Document105 pagesV 300 - Series - DSR - TK52344 5.2 E 18 PM - 02 11Arturo Michel Moreno Jimenez100% (3)
- Foo Lai Sin V Wong Lee HongDocument32 pagesFoo Lai Sin V Wong Lee HongHuiying LimNo ratings yet
- Intel Case Studt 10 11Document13 pagesIntel Case Studt 10 11iroshaNo ratings yet
- Chapter 2 - Oral PresentationDocument10 pagesChapter 2 - Oral PresentationHuiying LimNo ratings yet
- 1-Client InterviewDocument30 pages1-Client InterviewHuiying LimNo ratings yet
- Six Widow's CaseDocument66 pagesSix Widow's CaseHuiying LimNo ratings yet
- UFL1612-Family Law-March 2016Document6 pagesUFL1612-Family Law-March 2016Huiying LimNo ratings yet
- Newly Designed Eversource Bill Kilowatt Hour Power (Physics) PDFDocument1 pageNewly Designed Eversource Bill Kilowatt Hour Power (Physics) PDFElizabeth EncarnacionNo ratings yet
- Economic ProblemsDocument26 pagesEconomic Problemschaitu34100% (4)
- 2015 Catalog-Catálogo-Catalogue 457205. SKF Bearings and Seals - Rodamientos y Sellos SKF - Roulements Et Joints SKF PDFDocument487 pages2015 Catalog-Catálogo-Catalogue 457205. SKF Bearings and Seals - Rodamientos y Sellos SKF - Roulements Et Joints SKF PDFMyOpel PartsNo ratings yet
- AK21103 Lecture 4 Public Opinion, Opinion Leaders and PersuasionDocument15 pagesAK21103 Lecture 4 Public Opinion, Opinion Leaders and PersuasionAbd JoeNo ratings yet
- BDCOM BSR2800-08LTE Hardware Installation Manual Ver.C)Document20 pagesBDCOM BSR2800-08LTE Hardware Installation Manual Ver.C)Juan CalvinhoNo ratings yet
- NTSB Aviation Investigation ReportDocument3 pagesNTSB Aviation Investigation ReportChelsea CollinsworthNo ratings yet
- Samsung PlanoDocument40 pagesSamsung PlanoGábor VécseyNo ratings yet
- Automotive Technician Resume SampleDocument2 pagesAutomotive Technician Resume Sampleresume7.com100% (3)
- Entrep 9 Week 3Document7 pagesEntrep 9 Week 3Sonia AgustinNo ratings yet
- Chemistry 4Document3 pagesChemistry 4Adrian Richard SalazarNo ratings yet
- IT Era Write UpDocument9 pagesIT Era Write UpLei Angeline TabigneNo ratings yet
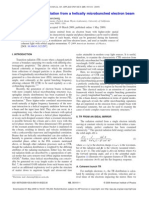
- Coherent Transition Radiation From A Helically Microbunched Electron BeamDocument6 pagesCoherent Transition Radiation From A Helically Microbunched Electron BeamParticle Beam Physics LabNo ratings yet
- FRONT OFFICE CUSTOMER SERVICE For TRAININGDocument75 pagesFRONT OFFICE CUSTOMER SERVICE For TRAININGMacario Roy Jr Amores100% (1)
- Planimeters and TheodolitesDocument7 pagesPlanimeters and TheodolitesJosh GarciaNo ratings yet
- Applications of Microfluidic Devices in The Diagnistic and TraitmentDocument16 pagesApplications of Microfluidic Devices in The Diagnistic and Traitment191933033196No ratings yet
- Chapter-1 Homework Basic Concepts Part 1Document4 pagesChapter-1 Homework Basic Concepts Part 1Kenneth Christian WilburNo ratings yet
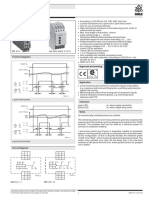
- DOLD Level Sensing Relay MK9151 GBDocument2 pagesDOLD Level Sensing Relay MK9151 GBMinaAtefNo ratings yet
- Mahendra MicaDocument113 pagesMahendra Micapatruni sureshkumarNo ratings yet
- Work Breakdown Structure With Gantt Chart TemplateDocument12 pagesWork Breakdown Structure With Gantt Chart Templatejuanestudia12No ratings yet
- ETISALAT, UAE, Seek Justice After Alleged FraudDocument3 pagesETISALAT, UAE, Seek Justice After Alleged Fraudmenon290No ratings yet
- LAG Foundation FY18 EY Financial ReportDocument19 pagesLAG Foundation FY18 EY Financial ReportTeabeamet Teabe Amet LuureAmetNo ratings yet
- ORGANISING STREET VENDORS - An Indian Case StudyDocument10 pagesORGANISING STREET VENDORS - An Indian Case StudyVàásu PradhanNo ratings yet
- Activity-And Strategy Based Responsibility AccountingDocument10 pagesActivity-And Strategy Based Responsibility AccountingReza ElvaniaNo ratings yet
- BIM in Infrastructure - Case Study: Swedish Road Projects VägplanDocument34 pagesBIM in Infrastructure - Case Study: Swedish Road Projects VägplanAlba TaverasNo ratings yet
- Application of Gis in Precision FarmingDocument17 pagesApplication of Gis in Precision FarmingMark Kevin AlletoNo ratings yet
- Course Outline - FIN 427 BRAC University BBADocument6 pagesCourse Outline - FIN 427 BRAC University BBASaiyan Islam0% (1)
- भवन निर्माण निर्देशिका - २०७८ surya binakDocument92 pagesभवन निर्माण निर्देशिका - २०७८ surya binakdip dristiNo ratings yet