Professional Documents
Culture Documents
SEO Cheat Sheet: Important HTML Elements Webmaster Tools
SEO Cheat Sheet: Important HTML Elements Webmaster Tools
Uploaded by
Luis CarlosOriginal Title
Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
SEO Cheat Sheet: Important HTML Elements Webmaster Tools
SEO Cheat Sheet: Important HTML Elements Webmaster Tools
Uploaded by
Luis CarlosCopyright:
Available Formats
The Web Developers
SEO Cheat Sheet
Important HTML Elements
HTTP Status Codes
Title tag
Best Practices
200 OK/Success
<head>
<title>Page Title</title>
</head>
No longer than 60-80 characters
Important keywords near the beginning
Each title should be unique
301 Permanent Redirect
302 Temporary Redirect
No longer than 155 characters
Each description should be unique
Well written descriptions influence
click-through rate
500 Server Error
Meta Description Tag
404 Not Found
410 Gone (permanently removed)
<head>
<meta name="description"
content="This is an example.">
</head>
Image
Webmaster Tools
Google Webmaster Tools
https://www.google.com/webmasters/tools/home
Bing Webmaster Tools
http://www.bing.com/toolbox/webmaster/
503 Unavailable (retry later)
Yandex Webmaster Tools
More information at
http://mz.cm/HTTP-codes
http://webmaster.yandex.com/
<img src="img/keyword.jpg" alt="keyword" width="100" height="100">
Canonicalization
Hyperlinks
Text Link
Hyperlinking Best Practices
Common Duplicate Homepage URLs
Canonicalized URL Best Practices
<a href="http://www.example.com/
webpage.html">Keyword in Anchor
Text</a>
Limit links per page to roughly 150
http://www.example.com
http://www.example.com/
Use "nofollow" for paid links and
untrusted content
http://example.com
rel="canonical"
For image links, the alt attribute
serves as anchor text
http://www.example.com/index.html
<link href="http://www.example.com/"
rel="canonical" />
NoFollowed Link
<a href="http://www.example.com/
webpage.html" rel="nofollow">
Keyword in Anchor Text</a>
http://example.com/index.html
Image Link
<a href="http://www.example.com/webpage.html"><img src="img/
keyword.jpg" alt="keyword" width="100" height="100"></a>
URL Best Practices
Common URL Elements
http://store.example.com/category/keyword?id=123#top
1 2 3 4 5
7 8
1. Protocol
2. Subdomain
3. Root Domain
4. Top-Level Domain
5. Subfolder/Path
6. Page
7. Parameter
8. Named Anchor
http://example.com/index.html&sessid=123
More information at http://mz.cm/canonical
SEO Tips for URLs
Use descriptive keywords in URLs
Watch for duplicate content when using multiple parameters
When possible, place content on the same subdomain to preserve domain authority
Recommended: http://example.com/blog
Less Ideal: http://blog.example.com
V2.2
moz.com
2013-2014 SEOmoz
Robot Control Syntax
Robots.txt
Location: http://example.com/robots.txt
User-agent: googlebot
Disallow: /no-google.html
Sitemap: http://example.com/sitemap.xml
More information at http://www.robotstxt.org/robotstxt.html
X-Robots
Location: Sent in the HTTP headers
X-Robots-Tag: noindex
More information at http://noarchive.net/xrobots/
Meta Robots
Location: In the html <head>
<meta name="ROBOT NAME" content="ARGUMENTS" />
More information at http://www.robotstxt.org/meta.html
Important User-agents
Robots Best Practices
While robots.txt may restrict
crawling, only Meta Robots and
X-Robots will remove URLs from
search results.
Arguments can be:
Nofollow (do not follow links)
Noindex (do not index)
Noarchive (do not archive)
NoODP (Do not show Open Directory
Project description)
...Or combined (noindex, nofollow)
For robots.txt, robots
meta tags
& X-Robots-Tag
User-agent in HTTP(S) requests
Googlebot (can be
used as default for most
Google crawlers)
Mozilla/5.0 (compatible; Googlebot/2.1;
+http://www.google.com/bot.html)
Googlebot-News
Googlebot-News
Googlebot-Image
Googlebot-Image/1.0
Googlebot-Mobile
[various mobile device types] (compatible;
Googlebot-Mobile/2.1; +http://www.
google.com/bot.html)
Googlebot
(Mobile Smartphones)
Mozilla/5.0 (iPhone; CPU iPhone OS 6_0
like Mac OS X) AppleWebKit/536.26
(KHTML, like Gecko) Version/6.0
Mobile/10A5376e Safari/8536.25
(compatible; Googlebot/2.1; +http://www.
google.com/bot.html)
Mediapartners-Google
(Mobile Adsense) or
Mediapartners
[various mobile device types] (compatible;
Mediapartners-Google/2.1; +http://www.
google.com/bot.html)
If the robots <META> tag is not defined,
the default is "INDEX,FOLLOW"
Sitemap Syntax
XML Sitemaps
Default Locations
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">
<url>
<loc>http://www.example.com/</loc>
<lastmod>1970-01-01</lastmod>
<changefreq>monthly</changefreq>
<priority>0.8</priority>
</url>
</urlset>
http://www.example.com/sitemap.xml
Mediapartners (Adsense)
Mediapartners-Google
http://www.example.com/sitemap.xml.gz
Bingbot
Mozilla/5.0 (compatible; bingbot/2.0;
+http://www.bing.com/bingbot.htm)
Baiduspider
Mozilla/5.0 (compatible; Baiduspider/2.0;
+/web/20130307230956/http://www.
baidu.com/search/spider.html)
Yandexbot
Mozilla/5.0 (compatible; YandexBot/3.0;
+http://yandex.com/bots)
FacebookExternalHit
facebookexternalhit/1.1 (+http://www.
facebook.com/externalhit_uatext.php)
Rogerbot
Mozilla/5.0 (compatible; rogerBot/1.0;
UrlCrawler; http://moz.com/help/pro/
rogerbot-crawler)
Sitemap Index File
<?xml version="1.0" encoding="UTF-8"?>
<sitemapindex xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">
<sitemap>
<loc>http://www.example.com/sitemap1.xml.gz</loc>
<lastmod>2004-10-01T18:23:17+00:00</lastmod>
</sitemap>
<sitemap>
<loc>http://www.example.com/sitemap2.xml.gz</loc>
<lastmod>2005-01-01</lastmod>
</sitemap>
</sitemapindex>
The Web Developers SEO Cheat Sheet
http://www.example.com/sitemap.gz
Other Common Sitemap Types:
Mobile
News
Image
Video
V2.2
moz.com
2013-2014 SEOmoz
Important Metadata
Google Authorship & Publisher
Facebook Open Graph
Google+ Authorship
<head>
For
<meta property="og:title" content="Title Goes Here">
<meta property="og:description" content="description-goes-here">
<meta property="og:type" content="your-content-type-goes-here"> (e.g., "article")
<meta property="og:url" content="http://www.your-site.com/">
<meta property="og:image" content="http://www.your-site.com/image.jpg">
<meta property="og:site_name" content="your-site-name">
<meta property="fb:admins" content="your-Facebook-page-user-ID">
</head>
More information at https://developers.facebook.com/docs/opengraph/
Twitter Cards
Google+ Publisher
author information in Google
search results:
businesses, brands, products and
organizations:
Link your content to your
Google+ profile
Link your homepage to your
Google+ profile
<a href="[profile_
url]?rel=author">Google</a>
<a href="[profile_
url]?rel=publisher">Google</a>
Link back to your site from the
Contributor section of your
Google+ profile
Link to your website from your
Google+ page's profile
More information at
http://mz.cm/google-author
More information at
http://mz.cm/google-publisher
<head>
<meta name="twitter:card" content="summary">
<meta name="twitter:url" content="http://www.example.com/your-url-goes-here/">
<meta name="twitter:title" content="Title Goes Here">
<meta name="twitter:description" content="Your description goes here.">
<meta name="twitter:image" content="http://example.com/image.jpg">
</head>
Pagination
Use rel="next" and rel="prev" in the <head> section
to indicate the relationship between paginated URLs
First Page - http://example.com/article
More information at https://dev.twitter.com/docs/cards
<link rel="next" href="http://example.com/article?pg=2">
Google+
Google+ will extract information from Open Graph properties, title
and meta description tags, or Schema.org microdata (recommended).
<html itemscope itemtype="http://schema.org/Article">
<head>
<meta itemprop="name" content="Title Goes Here">
<meta itemprop="description" content="Description Goes Here">
<meta itemprop="image" content="http://example.com/image.jpg">
Second Page - http://example.com/article?pg=2
<link rel="prev" href="http://example.com/article">
<link rel="next" href="http://example.com/article?pg=3">
Final Page - http://example.com/article?pg=3
<link rel="prev" href="http://example.com/article?pg=2">
</head>
More information at https://developers.google.com/+/web/snippet/
The Web Developers SEO Cheat Sheet
More information at http://mz.cm/rel-next
V2.2
moz.com
2013-2014 SEOmoz
Targeting Multiple Languages
Mobile Web Development
Declare language attribute in the HTML element
<html lang="fr">
URL Structures for Country & Language Targeting
ccTLDs (Country Level Only)
Subdomains with gTLDS
example.de
de.example.com/
Responsive Design
Uses CSS to alter the rendering of the page on the
device using media queries
Example:
/* Phones */
@media (max-width: 767px) { ... }
/* Tablets to Desktops */
@media (min-width: 768px) and (max-width:
992px) { ... }
Subdirectories with gTLDS
example.com/de/
rel="alternate" hreflang="x"
/* Large devices */
@media (min-width: 1200px) { ... }
Annotate alternate language & country versions of content
HTML version in <head>
<link rel="alternate" hreflang="x-default" href="http://www.example.com/" /> (Specifies Default)
<link rel="alternate" hreflang="de" href="http://example.com/de/" /> (Specifies Language)
Serves different HTML and CSS on the same URL, varied by user agent
<link rel="alternate" hreflang="de-ES" href="http://example.com/de-es/" /> (Specifies Language + Region)
HTTP/1.1 200 OK
Sitemap version
Content-Type: text/html
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"
xmlns:xhtml="http://www.w3.org/1999/xhtml">
<url>
<loc>http://example.com/english</loc>
<xhtml:link rel="alternate" hreflang="de" href="http://example.com/deutsch/" />
<xhtml:link
Dynamic Serving via Vary HTTP Header
rel="alternate" hreflang="en"
href="http://example.com/english/" />
</url>
<url>
<loc>http://example.com/deutsch/</loc>
Vary: User-Agent
Content-Length: 5710
(...rest of HTTP response headers...)
Separate URLs
Identify mobile and desktop versions using rel="alternate"
and rel="canonical"
<xhtml:link rel="alternate" hreflang="en" href="http://example.com/english/" />
<xhtml:link rel="alternate" hreflang="de" href="http://www.example.com/deutsch/" />
</url>
</urlset>
Desktop page: http://example.com/
Popular Languages
zh
es
en
ar
hi
Chinese
Spanish
English
Arabic
Hindi
Popular Regions
CN
US
IN
JP
BR
China
United States
India
Japan
Brazil
<link rel="alternate" media="only screen and (maxMore language codes can be found at
http://en.wikipedia.org/wiki/List_of_ISO_639-1_codes
More region codes can be found at
http://en.wikipedia.org/wiki/ISO_3166-1_alpha-2
Mobile page: http://m.example.com/
The Web Developers SEO Cheat Sheet
width: 640px)"
href="http://m.example.com/"/>
<link rel="canonical" href="http://example.com/"/>
V2.2
moz.com
2013-2014 SEOmoz
You might also like
- The Neil Patel Step-By-Step Guide: NeilpatelDocument81 pagesThe Neil Patel Step-By-Step Guide: NeilpatelRiddhima Singh100% (8)
- The Ultimate SEO GuideDocument113 pagesThe Ultimate SEO GuidemamankNo ratings yet
- Google SEO FundamentalsDocument95 pagesGoogle SEO FundamentalsÁnh Đinh NgọcNo ratings yet
- On-site SEO Guide: A 100% Practical Step By Step SEO Tutorial For Dummies & BeginnersFrom EverandOn-site SEO Guide: A 100% Practical Step By Step SEO Tutorial For Dummies & BeginnersRating: 4 out of 5 stars4/5 (3)
- The Complete SEO Checklist For 2020 PDFDocument37 pagesThe Complete SEO Checklist For 2020 PDFNikita Shevchenko91% (11)
- SEO ChecklistDocument4 pagesSEO ChecklistRona Girasol Lim100% (7)
- SEO Check List GuideDocument55 pagesSEO Check List GuideMudassar Chaudhry100% (1)
- 091 - SEO Audit ProcedureDocument36 pages091 - SEO Audit ProcedureAdityaVarma100% (5)
- Adam Clarke - SEO 2020 - Learn Search Engine Optimization With Smart Internet Marketing Strategies (2014)Document166 pagesAdam Clarke - SEO 2020 - Learn Search Engine Optimization With Smart Internet Marketing Strategies (2014)Farhan Arshad100% (5)
- Alzheimer's Disease Nursing Care PlanDocument2 pagesAlzheimer's Disease Nursing Care PlanCyrus De Asis76% (17)
- SEO HandbookDocument164 pagesSEO HandbookElenaKhristova88% (8)
- Advanced SEODocument248 pagesAdvanced SEOAnonymous JJR7Tdu100% (4)
- SEO Action PlanDocument6 pagesSEO Action Planrishiforu100% (3)
- Learning SEO From The Experts-02Document31 pagesLearning SEO From The Experts-02SEO EgyptNo ratings yet
- Seo Audit-ReportDocument27 pagesSeo Audit-ReportjrhitmanNo ratings yet
- SEO Proposal Free Template SEOmonitorDocument15 pagesSEO Proposal Free Template SEOmonitordewking198880% (5)
- Search Engine Optimization Proposal: Prepared ForDocument9 pagesSearch Engine Optimization Proposal: Prepared ForLoganathan Chakkaravarthy100% (1)
- On Page SEO Checklist Backlinko PDFDocument10 pagesOn Page SEO Checklist Backlinko PDFVioleta Claudia Mihalcea100% (2)
- SEO Strategy GuideDocument17 pagesSEO Strategy GuidecenagyNo ratings yet
- Technical SEO AuditDocument32 pagesTechnical SEO AuditChristian MacGregor0% (1)
- Google AdsDocument8 pagesGoogle AdsKeeru Boss100% (2)
- Google Ads StrategyDocument41 pagesGoogle Ads StrategyTa-Sin Aqib100% (1)
- Ultimate Guide to Link Building: How to Build Website Authority, Increase Traffic and Search Ranking with BacklinksFrom EverandUltimate Guide to Link Building: How to Build Website Authority, Increase Traffic and Search Ranking with BacklinksRating: 5 out of 5 stars5/5 (1)
- SEO StrategyDocument15 pagesSEO StrategyUmair Hashmi100% (1)
- SEO Elements - WebsiteDocument5 pagesSEO Elements - Websitedigital mounikaNo ratings yet
- SEO CheatsheetDocument3 pagesSEO Cheatsheetpcanete33% (3)
- On-Page SEO PDFDocument21 pagesOn-Page SEO PDFBharat pNo ratings yet
- Semrush SEO Checklist 2021Document1 pageSemrush SEO Checklist 2021Calvyn Lee100% (3)
- SEO Strategy Guide 2020Document30 pagesSEO Strategy Guide 2020Yamin Malik94% (16)
- SEO Link Building PlansDocument3 pagesSEO Link Building PlansZubair Ahmed100% (1)
- Keyword Research Checklist: Step 1 StatusDocument3 pagesKeyword Research Checklist: Step 1 StatusCorona TV86% (7)
- SEO Audit ChecklistDocument213 pagesSEO Audit Checklistyivet100% (5)
- SEO Audit TemplateDocument36 pagesSEO Audit TemplateGary100% (1)
- Digital Marketing Course Content: Chapter #1 Advanced Search Engine Optimization (SEO) # Module 1Document30 pagesDigital Marketing Course Content: Chapter #1 Advanced Search Engine Optimization (SEO) # Module 1PromozSEO100% (1)
- SEO Cheat Sheet 2.0Document39 pagesSEO Cheat Sheet 2.0Mihai si atat100% (7)
- George Susini SEO TutorialDocument181 pagesGeorge Susini SEO TutorialJohan Saputra75% (4)
- Seo Packages: Silver Gold Platinum Price $250 $300 $350 Initial Website Analysis Onpage Optimization Seo PackagesDocument2 pagesSeo Packages: Silver Gold Platinum Price $250 $300 $350 Initial Website Analysis Onpage Optimization Seo PackagesRankin Chopra75% (4)
- Beginner Guide To SEODocument157 pagesBeginner Guide To SEOOrös Robert-Alexandru100% (3)
- SEO Methodology, SEO Techniques, SEO TipsDocument22 pagesSEO Methodology, SEO Techniques, SEO Tipsmoinjafri12100% (7)
- Learn SEO TechniquesDocument53 pagesLearn SEO TechniqueseBooks DPF Download100% (1)
- Content SEODocument112 pagesContent SEOMody Ftouh100% (1)
- SEO Strategy TemplateDocument14 pagesSEO Strategy Template1871CEC100% (7)
- Webinar February 26 2014 Best Webinar - EVER!Document13 pagesWebinar February 26 2014 Best Webinar - EVER!LeaMiller1No ratings yet
- International SEO 56 Point ChecklistDocument26 pagesInternational SEO 56 Point ChecklistLink Worx Seo100% (1)
- SEO Strategy FrameworkDocument1 pageSEO Strategy FrameworkMelissa Thomas100% (1)
- Getting To Know SEODocument99 pagesGetting To Know SEONguyễn Hoàng Nam100% (1)
- SEJ On Page SEODocument193 pagesSEJ On Page SEOManu SelotNo ratings yet
- SEO ChecklistDocument6 pagesSEO ChecklistVishnu Baskaran100% (3)
- Blackhack SeoDocument56 pagesBlackhack SeoSebastian Apolo100% (3)
- SEO Audit Report Template V2Document3 pagesSEO Audit Report Template V2c.elleNo ratings yet
- (Template) - SEO CampaignDocument57 pages(Template) - SEO CampaignNirav Thakkar0% (1)
- Link Building ResourcesDocument103 pagesLink Building ResourcesSADGURU AMRITWANI50% (2)
- Technical SEO Glossary PDFDocument44 pagesTechnical SEO Glossary PDFAmell TahiRovicNo ratings yet
- New SEO Course 2023Document15 pagesNew SEO Course 2023Shahzeena100% (2)
- SEO Project Template Rishi InfotecDocument2 pagesSEO Project Template Rishi InfotecYogi UdgireNo ratings yet
- ANA SEO Plan PlaybookDocument35 pagesANA SEO Plan PlaybookDemand Metric100% (1)
- SEO Proposal and ActivitiesDocument6 pagesSEO Proposal and ActivitiesFlexus Web Solutions Pvt. Ltd.No ratings yet
- Step by Step SEODocument118 pagesStep by Step SEOfaisalphy80% (5)
- How To Conduct A Technical SEO Audit PDFDocument77 pagesHow To Conduct A Technical SEO Audit PDFMarianna Šišmičová100% (1)
- Sej SEO Trends-2022aDocument175 pagesSej SEO Trends-2022aulfahalifah100% (1)
- Pre SEO Analysis ReportDocument13 pagesPre SEO Analysis ReportShikha JainNo ratings yet
- Artificial Lift Systems ManagementDocument27 pagesArtificial Lift Systems ManagementAndres0% (1)
- Levich Ch11 Net Assignment SolutionsDocument16 pagesLevich Ch11 Net Assignment SolutionsNisarg JoshiNo ratings yet
- Tubes Mankin EmileoDocument50 pagesTubes Mankin Emileoamf_fajarNo ratings yet
- Jury of Executive Opinion Method The Salesforce Estimation Method Time Series Analysis Method Jury of Executive Opinion MethodDocument2 pagesJury of Executive Opinion Method The Salesforce Estimation Method Time Series Analysis Method Jury of Executive Opinion Methodbhavika9No ratings yet
- HID ReaderDocument3 pagesHID ReaderLogan FlintNo ratings yet
- INC Annual Report 2018-2019 VF LowDocument28 pagesINC Annual Report 2018-2019 VF LowS XugimotoNo ratings yet
- RFP On Internal AuditDocument33 pagesRFP On Internal AuditCan dien tu Thai Binh Duong0% (1)
- Corporate Social Responsibility and Creating Shared Value: Case of LatviaDocument7 pagesCorporate Social Responsibility and Creating Shared Value: Case of LatviaDhiya UlhaqNo ratings yet
- TriplexerDocument1 pageTriplexerKarim FaisalNo ratings yet
- 2 ENTREP K12 For-DepED-2 OPPORTUNITYDocument18 pages2 ENTREP K12 For-DepED-2 OPPORTUNITYTanya Jane PeñarandaNo ratings yet
- Kings XI PunjabDocument3 pagesKings XI PunjabRakkuyil SarathNo ratings yet
- Victron SmartSolar Charge Controller MPPT 250 60 250 100 Datasheet SolartopstoreDocument1 pageVictron SmartSolar Charge Controller MPPT 250 60 250 100 Datasheet SolartopstoreNelson Andres Entralgo Maldonado100% (1)
- C8 Sanitary Design ChecklistDocument3 pagesC8 Sanitary Design ChecklistPoulami DeNo ratings yet
- Code First Migrations With The Entity Framework in An ASPDocument11 pagesCode First Migrations With The Entity Framework in An ASPmetro gNo ratings yet
- 2022 Business Opportunities For ZimbabweansDocument126 pages2022 Business Opportunities For ZimbabweansDebt CareNo ratings yet
- Measuring Temperature - Platinum Resistance ThermometersDocument3 pagesMeasuring Temperature - Platinum Resistance Thermometersdark*nightNo ratings yet
- Selectivity of Fishing Gears and Their Effects On Fisheries Diversity of Rabnabad Channel of Patuakhali District in BangladeshDocument14 pagesSelectivity of Fishing Gears and Their Effects On Fisheries Diversity of Rabnabad Channel of Patuakhali District in BangladeshGedoNo ratings yet
- Chhattisgarh SRLM Internship Report FinalDocument25 pagesChhattisgarh SRLM Internship Report FinalRudrrakshi PandeyNo ratings yet
- Library BduDocument71 pagesLibrary BdushivaNo ratings yet
- Latin Square Design: ModelDocument5 pagesLatin Square Design: ModelRaShika RashiNo ratings yet
- Internship Report On ChinnamaDocument6 pagesInternship Report On Chinnamadarshan achuNo ratings yet
- ZJBENY Catalouge 2018 201811191535567238Document26 pagesZJBENY Catalouge 2018 201811191535567238Faridoon AhmedNo ratings yet
- Hvac Resume SkillsDocument6 pagesHvac Resume Skillsg1hulikewes2100% (2)
- FASCAT® 4202 Catalyst: Dibutyltin Dilaurate CAS Registry Number: DescriptionDocument1 pageFASCAT® 4202 Catalyst: Dibutyltin Dilaurate CAS Registry Number: DescriptionAmirhosein FazilatiNo ratings yet
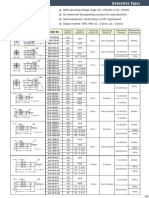
- Outline Dimension Model No .: Output Status Output Method Sensing Distance Mounting MethodDocument2 pagesOutline Dimension Model No .: Output Status Output Method Sensing Distance Mounting MethodAgus YohanesNo ratings yet
- Rutter VDR and SVDR Spares ListDocument4 pagesRutter VDR and SVDR Spares ListAkhil ViswanathanNo ratings yet
- 489 Assignment 1 Official Converted Management Accounting GreenwichfptDocument38 pages489 Assignment 1 Official Converted Management Accounting GreenwichfptPham Phu Phuoc (FGW DN)No ratings yet
- I) Measurement of ResistanceDocument20 pagesI) Measurement of Resistancesubho199167% (3)
- Data Compression Huffman CodesDocument60 pagesData Compression Huffman CodesSiva SankarNo ratings yet