Professional Documents
Culture Documents
Tile Tutorial
Tile Tutorial
Uploaded by
Rafe100%(1)100% found this document useful (1 vote)
64 views1 pageThis document provides instructions for faking a tile effect to seamlessly rotate an image grid using image editing software. It involves tiling the image across an enlarged canvas, duplicating and rotating copies of the layers at specific angles and scales, and arranging the layers in animation order to create a rotating tile effect when saved as an animated GIF. The key steps are enlarging the canvas, tiling and duplicating the image layers, transforming each layer at set angles and scales, shrinking the canvas, and arranging the layers to produce the rotating animation.
Original Description:
Copyright
© Attribution Non-Commercial (BY-NC)
Available Formats
PDF, TXT or read online from Scribd
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentThis document provides instructions for faking a tile effect to seamlessly rotate an image grid using image editing software. It involves tiling the image across an enlarged canvas, duplicating and rotating copies of the layers at specific angles and scales, and arranging the layers in animation order to create a rotating tile effect when saved as an animated GIF. The key steps are enlarging the canvas, tiling and duplicating the image layers, transforming each layer at set angles and scales, shrinking the canvas, and arranging the layers to produce the rotating animation.
Copyright:
Attribution Non-Commercial (BY-NC)
Available Formats
Download as PDF, TXT or read online from Scribd
100%(1)100% found this document useful (1 vote)
64 views1 pageTile Tutorial
Tile Tutorial
Uploaded by
RafeThis document provides instructions for faking a tile effect to seamlessly rotate an image grid using image editing software. It involves tiling the image across an enlarged canvas, duplicating and rotating copies of the layers at specific angles and scales, and arranging the layers in animation order to create a rotating tile effect when saved as an animated GIF. The key steps are enlarging the canvas, tiling and duplicating the image layers, transforming each layer at set angles and scales, shrinking the canvas, and arranging the layers to produce the rotating animation.
Copyright:
Attribution Non-Commercial (BY-NC)
Available Formats
Download as PDF, TXT or read online from Scribd
You are on page 1of 1
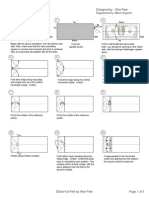
Here’s one way to fake-tile an image to seamlessly rotate the tile
grid. Note that your picture must be square.
1. Open your picture in an image- 6. Duplicate each layer three times.
manipulation app. (I used You should now have 20 layers:
Photoshop Elements 2.) Grow the original five, and three copies
the canvas to 500% the length & of each. Rotate the first copies
height of the picture. 90° right, the second copies 180°
around, and the third copies 90°
left.
2. Copy, paste, and line up the
picture until you've tiled the (If you want your animation to
canvas. If you merge as you go go counter-clockwise, rotate the
along, you should have to copy first copies 90° left and the third
and paste just six times to get full copies 90° right.)
coverage. If your picture is rotationally
symmetrical about 180°, you will
need only 10 layers: the original
3. Merge all to one layer and make five, and a copy of each. Rotate
four duplicates, for 5 layers total. the copies by 90° right.
If your picture is rotationally
4. Free-transform each layer around symmetrical about 90°, you will
its centre, by the amount in the need no more than your original
table below. five layers.
Make sure to link vertical and
horizontal scaling. Layer Angle Scale 7. Arrange your
(If you want your animation 0° 100%
layers into
1
to revolve counter-clockwise, animation order
make the angles negative.) 2 18.4° 94.9% a n d s ave a n
33.7° 83.2% animated GIF.
3
You’re done!
5. Shrink the canvas down to 4 56.3° 83.2%
love, Rafe
60% its current length and 5 71.6° 94.9%
height, towards the centre.
You might also like
- Presentation 82Document10 pagesPresentation 82api-567049993No ratings yet
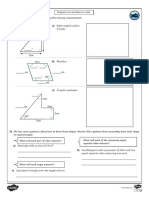
- 3cm 3cm 2cm 2cm 5cm: Diagrams Are Not Drawn To ScaleDocument2 pages3cm 3cm 2cm 2cm 5cm: Diagrams Are Not Drawn To ScaleSuchaya AngsakulNo ratings yet
- Horizontal Format - Draw Shapes AccuratelyDocument3 pagesHorizontal Format - Draw Shapes AccuratelySuchaya AngsakulNo ratings yet
- Gear CubeDocument1 pageGear CubeOzarux PodestaNo ratings yet
- HamsterDocument2 pagesHamsterinvader8347No ratings yet
- Shape and SpaceDocument26 pagesShape and SpaceStudent Marc Sanchis VilaNo ratings yet
- Parabolic ArtDocument10 pagesParabolic ArtLNo ratings yet
- Diamond Traditions: 11 Multifaceted Quilts • Easy Piecing • Fat-Quarter FriendlyFrom EverandDiamond Traditions: 11 Multifaceted Quilts • Easy Piecing • Fat-Quarter FriendlyRating: 5 out of 5 stars5/5 (1)
- Hamster PDFDocument2 pagesHamster PDFgialightNo ratings yet
- Tiling Pentagons WorksheetDocument2 pagesTiling Pentagons WorksheetMauricio GentaNo ratings yet
- Mms g8 Se Unit03Document36 pagesMms g8 Se Unit03mrz RjbNo ratings yet
- Angles & Straight LinesDocument6 pagesAngles & Straight LinesSylvia WongNo ratings yet
- Formula Y8Document3 pagesFormula Y8AidaNo ratings yet
- StellaDocument2 pagesStellaVicky Suyo YatoNo ratings yet
- Grade 6 GeometryDocument6 pagesGrade 6 GeometryNguyen Thi Thien MinhNo ratings yet
- Triangletwist 1Document7 pagesTriangletwist 1Camelia RadoiNo ratings yet
- Vestido Ano Novo (Ana)Document20 pagesVestido Ano Novo (Ana)Elizandra SouzaNo ratings yet
- d12 Dice Bag: 2800 Hoover Road - Stevens Point, WI 54481 © Willow Yarns. All Rights ReservedDocument3 pagesd12 Dice Bag: 2800 Hoover Road - Stevens Point, WI 54481 © Willow Yarns. All Rights ReservedAna Daren100% (1)
- Horizontal Format - Calculating Lengths and Angles in ShapesDocument2 pagesHorizontal Format - Calculating Lengths and Angles in ShapesSomala KarthigeshNo ratings yet
- MathsTraks: Geometry: A Collection of Blackline Masters for ages 11-14From EverandMathsTraks: Geometry: A Collection of Blackline Masters for ages 11-14No ratings yet
- Open Tulip Diagram 2013Document2 pagesOpen Tulip Diagram 2013tmkksNo ratings yet
- Corazon de EngranajesDocument51 pagesCorazon de Engranajesgeorgedante054No ratings yet
- 00 Instrucciones para Ensamblar-MinDocument25 pages00 Instrucciones para Ensamblar-MinChristian RosalesNo ratings yet
- RibbonShoppermedlderbund-Lille USDocument13 pagesRibbonShoppermedlderbund-Lille USBeatrizNo ratings yet
- Inside Out OrigamiDocument76 pagesInside Out OrigamiAygul Zagidullina100% (3)
- OrigamipowerpointDocument10 pagesOrigamipowerpointDiane MamaticNo ratings yet
- PowerPoint Area of A ParallelogramDocument9 pagesPowerPoint Area of A Parallelogramo00547890No ratings yet
- Print This Calibration Test Page First!: 4"x 4" 101.5mm X 101.5mmDocument48 pagesPrint This Calibration Test Page First!: 4"x 4" 101.5mm X 101.5mmANGIE CAROLINA ALVARADO YAÑEZ100% (1)
- Class-9 - KB - July 2022Document36 pagesClass-9 - KB - July 2022AniiNo ratings yet
- T PA 149 Year 6 Maths Assessment Geometry ShapeDocument12 pagesT PA 149 Year 6 Maths Assessment Geometry ShapeManimekalaiNo ratings yet
- ! Origami - Origami Rhombic Hexecontahedron TutorialDocument24 pages! Origami - Origami Rhombic Hexecontahedron TutorialKovácsVincénéNo ratings yet
- North Memorial Health Homemade Healthcare MasksDocument6 pagesNorth Memorial Health Homemade Healthcare MasksBill SpitzerNo ratings yet
- Linear WorkflowDocument18 pagesLinear WorkflowJasmine MastersNo ratings yet
- Difficulty: Complex Designed By: Won Park: Diagrammed By: Márcio NoguchiDocument5 pagesDifficulty: Complex Designed By: Won Park: Diagrammed By: Márcio NoguchiAnonymous rd0wUmONo ratings yet
- Slice It Up HelpDocument10 pagesSlice It Up HelpshashankNo ratings yet
- Carmen Rent Antonia EspañolDocument11 pagesCarmen Rent Antonia EspañolMonica Salgado VázquezNo ratings yet
- Masterball SolutionDocument5 pagesMasterball SolutionCarlos GorianNo ratings yet
- B. Domangue - Michelle's OrchidDocument4 pagesB. Domangue - Michelle's OrchidsreenathcNo ratings yet
- Repeat PatternsDocument11 pagesRepeat Patternsapi-3076087560% (1)
- Ads by Google: in The Examples That Will Follow, The Color For The First Layer IsDocument6 pagesAds by Google: in The Examples That Will Follow, The Color For The First Layer IsRedcon SerraNo ratings yet
- Pattern Femme Ursula S Conbinaison Monomanche Ursula 2023 06 28 18817Document54 pagesPattern Femme Ursula S Conbinaison Monomanche Ursula 2023 06 28 18817financeconnoisseurngNo ratings yet
- PenguinDocument4 pagesPenguinJelena ZafirovicNo ratings yet
- Area of Triangle With AnswersDocument4 pagesArea of Triangle With AnswersdmalagariNo ratings yet
- Full Circle Skirt V Neckline DressDocument69 pagesFull Circle Skirt V Neckline DressWizard BeardNo ratings yet
- Giant Anteater: Quentin TrollipDocument9 pagesGiant Anteater: Quentin TrollipSergioA.SpinoloNo ratings yet
- ShibainuDocument7 pagesShibainuPatty Gracino100% (3)
- Vibe Woven Pattern 2 - 27 - 14Document6 pagesVibe Woven Pattern 2 - 27 - 14Petya Kirilova Maneva100% (1)
- Blanket Granny (Double A Design Blanket)Document10 pagesBlanket Granny (Double A Design Blanket)MónikaNo ratings yet
- Low Relief Wax CarvingDocument3 pagesLow Relief Wax CarvingNaadirah JalilahNo ratings yet
- 1upcrochet - Vulpix - EnglishDocument11 pages1upcrochet - Vulpix - EnglishBunnyVazquezCamargo100% (2)
- Dolphin: Follow The Written Directions in The First Few Steps Closer Than The DiagramsDocument6 pagesDolphin: Follow The Written Directions in The First Few Steps Closer Than The Diagramsercan34350% (1)
- Transformation Graphing ProjectDocument4 pagesTransformation Graphing ProjectCSteketee2150% (10)
- Spider and Web Scarf: by Fiona McgowDocument2 pagesSpider and Web Scarf: by Fiona Mcgowעדי כהן100% (2)
- Downloading Hobbii - PagijgyDocument8 pagesDownloading Hobbii - PagijgyAxialexandrinaNo ratings yet
- BP2 BeadpointDocument1 pageBP2 Beadpointapi-3696996No ratings yet
- Gift Pattern Pixel Top Eng 09-05-22Document7 pagesGift Pattern Pixel Top Eng 09-05-22Mariana Anchepe100% (1)
- Angles Worksheet Grade 5 Worksheet 1Document8 pagesAngles Worksheet Grade 5 Worksheet 1Seethalakshmi SureshNo ratings yet
- Physics 30 Unit 3 AssignmentDocument10 pagesPhysics 30 Unit 3 Assignmentpkunjk007No ratings yet
- The Horizon Line: UnderstandingDocument1 pageThe Horizon Line: UnderstandingAsif RazaNo ratings yet
- Microstructure and Mechanical Properties of Resistance Upset Butt Welded 304Document11 pagesMicrostructure and Mechanical Properties of Resistance Upset Butt Welded 304Ashkaan OzlatiNo ratings yet
- BSBA Self Assessment MonitoringDocument16 pagesBSBA Self Assessment MonitoringAdrian Perolino DelosoNo ratings yet
- Adventure Park in Bukidnon Where A Vast Plantation of Seems To Be A Golden Crown Fruit Is LocatedDocument8 pagesAdventure Park in Bukidnon Where A Vast Plantation of Seems To Be A Golden Crown Fruit Is Locateddindin mariz s. tangenteNo ratings yet
- A Research On The Environmental Impacts of Construction Waste in The PhilippinesDocument11 pagesA Research On The Environmental Impacts of Construction Waste in The PhilippinesFaith SimbulasNo ratings yet
- Bubble Point Temperature - Ideal Gas - Ideal Liquid: TrialDocument4 pagesBubble Point Temperature - Ideal Gas - Ideal Liquid: TrialNur Dewi PusporiniNo ratings yet
- Ex Fix Safe Zone For UE by Fahad AJDocument1 pageEx Fix Safe Zone For UE by Fahad AJAlHasaNo ratings yet
- Case Study Stroke RehabilitationDocument1 pageCase Study Stroke RehabilitationJanantik PandyaNo ratings yet
- ASIL eRGDocument392 pagesASIL eRGJalin BaileyNo ratings yet
- Product Design Specifications of A Gas OvenDocument3 pagesProduct Design Specifications of A Gas OvenSyed Hashim Shah Hashmi100% (1)
- R & D English GeneralBook 2009Document40 pagesR & D English GeneralBook 2009Suman Kakkirala100% (1)
- Smed PDFDocument10 pagesSmed PDFSakline MinarNo ratings yet
- Datasheet AEAT-6600Document11 pagesDatasheet AEAT-6600ArminNo ratings yet
- Stop Simping - Stop Simping - Phone Case TeePublic PDFDocument1 pageStop Simping - Stop Simping - Phone Case TeePublic PDFboss_amitNo ratings yet
- Syllabus For Organization, Administration and Supervision of Guidance ServicesDocument17 pagesSyllabus For Organization, Administration and Supervision of Guidance ServicesPearl Via Soliven Coballes100% (5)
- Kodak Bankruptcy AffidavitDocument96 pagesKodak Bankruptcy AffidavitrachbarnhartNo ratings yet
- Gold Plating in The Electronics Industry: F. H. ReidDocument5 pagesGold Plating in The Electronics Industry: F. H. ReidCicero Gomes de SouzaNo ratings yet
- Call For Interest Establishing "Gomal University Distance Education Study Centers"Document22 pagesCall For Interest Establishing "Gomal University Distance Education Study Centers"hubdar aliNo ratings yet
- Steel Building DesignDocument12 pagesSteel Building DesignĄlmost ĄwhisperNo ratings yet
- MASTER - Publications 10Document1 pageMASTER - Publications 10gioNo ratings yet
- Future of LGs in PakistanDocument16 pagesFuture of LGs in Pakistansaad aliNo ratings yet
- Municipality of Paniqui Term PaperDocument23 pagesMunicipality of Paniqui Term PaperNhevia de GuzmanNo ratings yet
- 2Document4 pages2roitnehraNo ratings yet
- MS Word Groups and CommandsDocument69 pagesMS Word Groups and CommandsMr. No Jow100% (1)
- Healthmedicinet I 2017 2Document598 pagesHealthmedicinet I 2017 2tuni santeNo ratings yet
- Mitral Valve StenosisDocument2 pagesMitral Valve StenosisSrhi NurhayatiiNo ratings yet
- English Grammar: Prepositions of TimeDocument3 pagesEnglish Grammar: Prepositions of Timecavil2006No ratings yet
- Extended Nose Modifi Cation: Beechcraft King Air 200, 300 and 350Document2 pagesExtended Nose Modifi Cation: Beechcraft King Air 200, 300 and 350tomay777No ratings yet
- WB Pollution Consent To OperateDocument2 pagesWB Pollution Consent To Operatesampuran.das@gmail.comNo ratings yet
- Public Health ResearchDocument124 pagesPublic Health ResearchAsmitNo ratings yet
- Automatic Three Phase Induction Motor Star - Delta Starter: A Project Report Submitted at D N Polytechnic MeerutDocument31 pagesAutomatic Three Phase Induction Motor Star - Delta Starter: A Project Report Submitted at D N Polytechnic MeerutDeepanshu SinghNo ratings yet