Professional Documents
Culture Documents
Charting Styling Guide
Uploaded by
sukernahOriginal Description:
Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Charting Styling Guide
Uploaded by
sukernahCopyright:
Available Formats
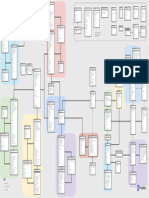
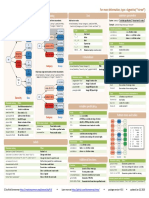
Go to XAML view and locate the ChartStyle1 to add the LineDataPoint Style
Copy the section in yellow and add the following:
X:key-“LineDataPointTemplate”
Drop LineDataPoint to
Design area
Step 7
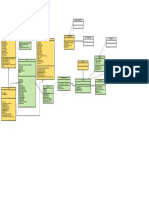
BarDataPoint LineDataPoint PieDataPoint ScatterDataPoint ColumnDataPoint
Chart ChartStyle1
PlotAreaStyle
ChartAreaStyle
Step 1
TitleStyle
LegendStyle
StylePalette
BarSeries LineSeries PieSeries ScatterSeries ColumnSeries Axis LegendItem
Step 2
Step 4 Step 5 Step 6
Manually Edit in XAML View and
add
LegendItemStyle=”{StaticResource
LegendItemStyle1}’
Drop LegendItem into
Drop LineSeries Control to Manually Edit in XAML View and Drop Axis Control into the
add Style=”{StaticResource design area the design area
Design Area
Step 3 AxisStyle1}’
Manually Edit in XAML View and
add Style=”{StaticResource
LineSeriesStyle1}’
Increase line thickness by Switch to XAML View to change the style for Gridlines
increasing Stroketickness and TickMark
property
MarkerWidth and MarkerHeight determine size of the datapoint
Designer’s Guide to Styling Silverlight Toolkit Charting Controls
You might also like
- LaTeX CheatSheetDocument2 pagesLaTeX CheatSheetivan_terzo100% (1)
- Cheat Sheet: Python For Data ScienceDocument1 pageCheat Sheet: Python For Data ScienceShishir RayNo ratings yet
- CSS Grid Layout ModuleDocument16 pagesCSS Grid Layout ModuleKuntul MumekNo ratings yet
- Internal Arc Testing of MV Switchgear - IEC 62271-200 (Part One) - EEPDocument4 pagesInternal Arc Testing of MV Switchgear - IEC 62271-200 (Part One) - EEPSundaresan SabanayagamNo ratings yet
- Python Data CleaningDocument20 pagesPython Data CleaningBeni Djohan100% (1)
- Norma VDI 2230 Estimación Tornillos (Inglés)Document15 pagesNorma VDI 2230 Estimación Tornillos (Inglés)jupimadNo ratings yet
- Pip Veeta001 Tank Selection Guide: VesselsDocument29 pagesPip Veeta001 Tank Selection Guide: VesselsPankaj AdhikariNo ratings yet
- Comprehensive Fire Stop TutorialDocument98 pagesComprehensive Fire Stop TutorialErica Lindsey100% (2)
- L TEX Cheat Sheet: Layout Structure The Document Math EquationsDocument2 pagesL TEX Cheat Sheet: Layout Structure The Document Math EquationsAT8iNo ratings yet
- H2 Handover Scheme LTE RDocument8 pagesH2 Handover Scheme LTE RFirmansyah KobongsatuNo ratings yet
- ALN FP ESA MEC SPC 2201 - 2B6B.1 Piping Materials SupplementDocument327 pagesALN FP ESA MEC SPC 2201 - 2B6B.1 Piping Materials Supplementahmed.njahNo ratings yet
- Product Life CycleDocument36 pagesProduct Life CycleArun Narayanan67% (6)
- InDesign Skripting KurzreferenzDocument1 pageInDesign Skripting KurzreferenzThiago RibnogNo ratings yet
- InDesign Skripting KurzreferenzDocument1 pageInDesign Skripting KurzreferenzAndrzej PuzynskiNo ratings yet
- Object Attributes e PDFDocument3 pagesObject Attributes e PDFjaganksNo ratings yet
- Haddock Revamp - HIW 2010Document46 pagesHaddock Revamp - HIW 2010mark+scribdNo ratings yet
- MATLAB Graphics MATLAB GraphicsDocument15 pagesMATLAB Graphics MATLAB Graphicsnaeem ullahNo ratings yet
- Create A Gantt Chart in Excel - Easy Excel TutorialDocument5 pagesCreate A Gantt Chart in Excel - Easy Excel TutorialJoy GNo ratings yet
- FrontPage從初學到精通008Document17 pagesFrontPage從初學到精通008billNo ratings yet
- Manim RelationsDocument1 pageManim RelationsnayNo ratings yet
- GCSE Formula SheetDocument1 pageGCSE Formula SheetSonia ClaraNo ratings yet
- Quickbooks 1.0 ERDDocument1 pageQuickbooks 1.0 ERDsexywanker5No ratings yet
- Objectives: Arrays and CollectionsDocument7 pagesObjectives: Arrays and CollectionsCeline TanglaoNo ratings yet
- Importing Exporting Data Cheat SheetDocument1 pageImporting Exporting Data Cheat SheetChristopher LimachiNo ratings yet
- ShapeparDocument13 pagesShapeparhaloanesNo ratings yet
- CartographyDocument1 pageCartographyram179No ratings yet
- Geo Database Object ModelDocument16 pagesGeo Database Object ModelTerris19No ratings yet
- BayesplotDocument1 pageBayesplotEdgardo Alfredo Torres DahburaNo ratings yet
- Cheat SheetDocument1 pageCheat SheetAndi PrawiraNo ratings yet
- UML 1.1 GabrielDocument1 pageUML 1.1 GabrielMohammed RamadanNo ratings yet
- Shapepar PDFDocument13 pagesShapepar PDFErik Alfonso González GutiérrezNo ratings yet
- Class DiagramDocument1 pageClass DiagramvaradhaNo ratings yet
- 18 723500 1100001344 Asb SRV SHD 106004 - 01Document1 page18 723500 1100001344 Asb SRV SHD 106004 - 01mahmudulalam konokNo ratings yet
- Side NotesDocument9 pagesSide NotesO_ninjaNo ratings yet
- Character Sheet PDFDocument2 pagesCharacter Sheet PDFFlavio VialeNo ratings yet
- Skema Sinkron ODOO - PaypumDocument1 pageSkema Sinkron ODOO - PaypumBayu IskantasiaNo ratings yet
- Mate DiagramDocument1 pageMate Diagramomairali18No ratings yet
- List of Math SymbolsDocument11 pagesList of Math SymbolsAlaa' MowafiNo ratings yet
- List of Math Symbols PDFDocument11 pagesList of Math Symbols PDFjefferson sarmientoNo ratings yet
- CoP024 Excel AdvancedDocument1 pageCoP024 Excel AdvancedORBeducationNo ratings yet
- Mathematics For 2023 GATE, IES & PSUs by S K MondalDocument174 pagesMathematics For 2023 GATE, IES & PSUs by S K Mondalphineasandferb786No ratings yet
- Skema Sinkron ODOO - PaymentDocument1 pageSkema Sinkron ODOO - PaymentBayu IskantasiaNo ratings yet
- 2-2 A Study of Population GrowthDocument12 pages2-2 A Study of Population GrowthGama Retno SheillaNo ratings yet
- Cheat Sheet: With StataDocument6 pagesCheat Sheet: With StataSaiganesh RameshNo ratings yet
- StataDocument6 pagesStatajdjdjdjdkNo ratings yet
- Python PlotlyDocument8 pagesPython PlotlyKevinNo ratings yet
- BEA 7608 SMK Hillcrest - ExistingDocument1 pageBEA 7608 SMK Hillcrest - ExistingMuhammad Faiz NasirNo ratings yet
- LaTex FormatDocument2 pagesLaTex FormatJohny TravoltaNo ratings yet
- Tutorial 2 - Styling A Basic Horizontal SliderDocument8 pagesTutorial 2 - Styling A Basic Horizontal SliderGowri KurmdasNo ratings yet
- Untitled Spreadsheet - Google SheetsDocument1 pageUntitled Spreadsheet - Google SheetsJ͜͡o͜͡s͜͡e͜͡ A͜͡n͜͡g͜͡e͜͡l͜͡ B͜͡e͜͡r͜͡n͜͡a͜͡l͜͡e͜͡s͜͡No ratings yet
- Identify WriteDocument2 pagesIdentify WriteMagdalena GrudzienNo ratings yet
- Title: Author: Date: NotesDocument17 pagesTitle: Author: Date: NotesRaul Duarte GutierrezNo ratings yet
- v4.0.0 Cheatsheet: Pruning Text Summary Parameter BasicsDocument1 pagev4.0.0 Cheatsheet: Pruning Text Summary Parameter BasicsfcgarciaNo ratings yet
- Mathcad MatrixDocument18 pagesMathcad MatrixZokiNo ratings yet
- Jasperreports - Creating Charts: Chart PropertiesDocument13 pagesJasperreports - Creating Charts: Chart Propertiesmislas87No ratings yet
- Label Y-Axis - MATLAB YlabelDocument14 pagesLabel Y-Axis - MATLAB YlabelRabab ElkomyNo ratings yet
- Latex/Floats, Figures and CaptionsDocument11 pagesLatex/Floats, Figures and CaptionsPanagiotis BellosNo ratings yet
- Programming On AutoCadDocument25 pagesProgramming On AutoCadRaul AndresNo ratings yet
- Plotly Graph SettingsDocument3 pagesPlotly Graph SettingsAmit SharmaNo ratings yet
- London's Wild West End: Marauding Moped Muggers Brandishing Hammers and Crowbars Terrify London Shoppers Just Yards From BBC HQ'sDocument1 pageLondon's Wild West End: Marauding Moped Muggers Brandishing Hammers and Crowbars Terrify London Shoppers Just Yards From BBC HQ'shortNo ratings yet
- Efficient and Beautiful Data VisualisationDocument4 pagesEfficient and Beautiful Data VisualisationGutaNo ratings yet
- Nice MatrixDocument264 pagesNice Matrixrudin walterNo ratings yet
- Globalization: A Threat to Cultural Diversity in Southern Ethiopia?From EverandGlobalization: A Threat to Cultural Diversity in Southern Ethiopia?No ratings yet
- Design of Steel-Concrete Composite Buildings Using Eurocode 4Document2 pagesDesign of Steel-Concrete Composite Buildings Using Eurocode 4nuwan01No ratings yet
- Foreword: Water Conveyance System Design Guidelines DoedDocument5 pagesForeword: Water Conveyance System Design Guidelines DoedlucaNo ratings yet
- Internship ReportDocument9 pagesInternship ReportSyrah MichaelNo ratings yet
- Tsb67 Data TestingDocument21 pagesTsb67 Data TestingFrancisco M. RamosNo ratings yet
- LTE Event Analysis - Case StudiesDocument15 pagesLTE Event Analysis - Case Studiesranjan100% (2)
- Flaw Detector Sonic1200 PlusDocument2 pagesFlaw Detector Sonic1200 PlusvrapciudorianNo ratings yet
- Make Full Text FeedDocument30 pagesMake Full Text FeedcolabiNo ratings yet
- ServicesDocument10 pagesServicesLukmanKhakimNo ratings yet
- VSAT Security OverviewDocument13 pagesVSAT Security OverviewMahmoud Ben RahalNo ratings yet
- Ai 420 MMSDocument37 pagesAi 420 MMSAdhitya Surya PambudiNo ratings yet
- SMS Bundle OfferDocument4 pagesSMS Bundle OfferWaseem KhanNo ratings yet
- Debug 1214Document6 pagesDebug 1214AuriAryanNo ratings yet
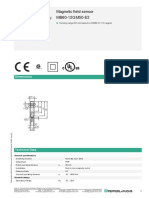
- Magnetic Field Sensor MB60-12GM50-E2: DimensionsDocument4 pagesMagnetic Field Sensor MB60-12GM50-E2: DimensionsHemant RasamNo ratings yet
- Cs6501 Ip 2marks 16 MarksDocument28 pagesCs6501 Ip 2marks 16 MarksHARIPRIYANo ratings yet
- Practical No 06Document5 pagesPractical No 06Vaibhav BhagwatNo ratings yet
- SupportsDocument110 pagesSupportscvkalyanNo ratings yet
- Model Sim UserDocument412 pagesModel Sim UserjubidownNo ratings yet
- Nema Ab1-2002Document22 pagesNema Ab1-2002anafabizNo ratings yet
- Jacoby TarboxDocument7 pagesJacoby TarboxBayu Permana RydhaNo ratings yet
- Proposal Request: Issued By: Jason Breyer, Project Manager Date: 03.29.2021Document1 pageProposal Request: Issued By: Jason Breyer, Project Manager Date: 03.29.2021Deepak MasaunNo ratings yet
- AFS 2005-2 EN OfficialDocument66 pagesAFS 2005-2 EN OfficialАлександрNo ratings yet
- SBJX 20170913Document20 pagesSBJX 20170913mNo ratings yet
- Service and Calibration of Imc Devices 2006Document16 pagesService and Calibration of Imc Devices 2006kodish12No ratings yet