Professional Documents
Culture Documents
0 ratings0% found this document useful (0 votes)
8 viewsTesting
Testing
Uploaded by
Bappaditya BhattacharjeeCopyright:
© All Rights Reserved
Available Formats
Download as DOCX, PDF, TXT or read online from Scribd
You might also like
- Sample M&A Pitch BookDocument19 pagesSample M&A Pitch BookAmit Rander79% (14)
- Website Test Plan TemplateDocument4 pagesWebsite Test Plan TemplatetNo ratings yet
- Project MGT HandbookDocument1,005 pagesProject MGT HandbookFer ChunchoCoronel100% (2)
- Extract Graph From PDFDocument2 pagesExtract Graph From PDFJeromeNo ratings yet
- Manual Testing Interview Question-01Document25 pagesManual Testing Interview Question-01svuhariNo ratings yet
- Carousel Modal Tooltip Dan PopoverDocument7 pagesCarousel Modal Tooltip Dan Popoverdamianus dankerNo ratings yet
- CarouselDocument1 pageCarouselcarlosmercado069No ratings yet
- Instagram Downloader Tool by TechBhaveshDocument6 pagesInstagram Downloader Tool by TechBhaveshRushikesh KharatNo ratings yet
- Modul Latihan WebsiteDocument8 pagesModul Latihan WebsitetheleaderofenemyNo ratings yet
- Neo PhotographyDocument1 pageNeo PhotographyKavya SreeNo ratings yet
- Sample CodeDocument29 pagesSample CodeJERIN JOSENo ratings yet
- App-Routing - Module.ts: Import From Import From Import From Import From Import FromDocument8 pagesApp-Routing - Module.ts: Import From Import From Import From Import From Import Fromswati zagadeNo ratings yet
- DolixheaderDocument13 pagesDolixheaderdhiforester33No ratings yet
- PeetDocument10 pagesPeetamirulmNo ratings yet
- Create A Lightbox Gallery With Standard Bootstrap Components. - by Diego Vogel - MediumDocument6 pagesCreate A Lightbox Gallery With Standard Bootstrap Components. - by Diego Vogel - MediumMario Colosso V.No ratings yet
- Sedat Laçiner, Şenol Kantarcı-Art and Armenian Propaganda Ararat As A Case Study-ASAM Institute For Armenian Research (2002)Document16 pagesSedat Laçiner, Şenol Kantarcı-Art and Armenian Propaganda Ararat As A Case Study-ASAM Institute For Armenian Research (2002)Anonymous gdJiDHNo ratings yet
- 051834Document6 pages051834Akmal ChoirullohNo ratings yet
- MainDocument22 pagesMainindah sariNo ratings yet
- DolixbodyDocument15 pagesDolixbodydhiforester33No ratings yet
- Lembar Kerja Story Board Google SitesDocument5 pagesLembar Kerja Story Board Google SitesAroel WaeNo ratings yet
- NotifierDocument5 pagesNotifieranglishtNo ratings yet
- CarouselDocument1 pageCarousellashopee0211No ratings yet
- YouTube Thumbnail DownloadDocument4 pagesYouTube Thumbnail DownloadWaqas AmjadNo ratings yet
- CódigoDocument3 pagesCódigoAlexander Hernandez NavarroNo ratings yet
- Script @wifi - IdDocument9 pagesScript @wifi - IdAan SayudiNo ratings yet
- Notifier Win-Rar ComDocument6 pagesNotifier Win-Rar ComAkshit AgarwalNo ratings yet
- Coding Product Awal BGTDocument5 pagesCoding Product Awal BGTTI 1B 33 MarifahNo ratings yet
- VFDFDocument1 pageVFDFAhsan RamzanNo ratings yet
- CodeDocument1 pageCodepriyansh132chauhanNo ratings yet
- Welcome BigpictureDocument1 pageWelcome BigpictureWillam TurnerNo ratings yet
- Listing Program PrintDocument30 pagesListing Program Printamri januar siregarNo ratings yet
- Div Div Div Div h2 h2 Article Section h3 Span Span h3 Img Figcaption Figcaption ADocument3 pagesDiv Div Div Div h2 h2 Article Section h3 Span Span h3 Img Figcaption Figcaption Aalassadi09No ratings yet
- ! End Services SectionDocument6 pages! End Services SectionMohammad Samid Shoeb Abdul AbidNo ratings yet
- Modal CodeDocument2 pagesModal Codeumerumery1978No ratings yet
- CSS Flexbox Photo GalleryDocument2 pagesCSS Flexbox Photo GalleryDaniel León VásquezNo ratings yet
- Htmlviewer HTMLDocument1 pageHtmlviewer HTMLmemotv706No ratings yet
- Koding Kasir 2024Document2 pagesKoding Kasir 2024rafiNo ratings yet
- Carousel: Requer o Arquivo: Bootstrap Transition - Js Bootstrap Carousel - Js Crie Elementos em Ciclo Como Um CarrosselDocument2 pagesCarousel: Requer o Arquivo: Bootstrap Transition - Js Bootstrap Carousel - Js Crie Elementos em Ciclo Como Um CarrosseldadivdstevanNo ratings yet
- Ventana U AnDocument6 pagesVentana U AnserviostrNo ratings yet
- Web Development Practical 7th SemDocument10 pagesWeb Development Practical 7th SemHarshNo ratings yet
- Load Balance MikrotikDocument20 pagesLoad Balance MikrotikOZled custom AutolightingNo ratings yet
- BAB 3 KapitaDocument56 pagesBAB 3 KapitaArchelaus Manik DaManikNo ratings yet
- Ventanas EmergentesDocument2 pagesVentanas EmergentesRichard Centeno PalominoNo ratings yet
- ScriptDocument19 pagesScriptSerge StephaneNo ratings yet
- Character Sketch of Harris DeepakDocument29 pagesCharacter Sketch of Harris Deepakdeepakkumarajari0% (1)
- Nuevo Documento de TextoDocument1 pageNuevo Documento de TextoBrillanie InestrozaNo ratings yet
- Tribute Page HTML + CssDocument2 pagesTribute Page HTML + CssjensiNo ratings yet
- ?action GuestloginDocument6 pages?action Guestloginanon-52742100% (1)
- HTML LangDocument8 pagesHTML LangfranklinNo ratings yet
- MultimediaDocument2 pagesMultimediaAasmaNo ratings yet
- Errores de SpringDocument15 pagesErrores de SpringJhocel Duvan Suescun TorresNo ratings yet
- UntitledDocument1 pageUntitledalba foresNo ratings yet
- Coding Product ChatgptDocument9 pagesCoding Product ChatgptTI 1B 33 MarifahNo ratings yet
- Fun-2Document71 pagesFun-2Franck AllentownNo ratings yet
- UKMT - JMC - Junior Mathematical Challenge 1999 - QuestionsDocument9 pagesUKMT - JMC - Junior Mathematical Challenge 1999 - Questionsthatday826No ratings yet
- RandomimageDocument2 pagesRandomimageTal RosenbergNo ratings yet
- Document 2Document18 pagesDocument 2Akmal ŠecretPsychøNo ratings yet
- Week 5Document2 pagesWeek 5Ramu lal SharmaNo ratings yet
- Componente Acerca deDocument3 pagesComponente Acerca dejosgamer elpro¡No ratings yet
- Componente Acerca deDocument3 pagesComponente Acerca dejosgamer elpro¡No ratings yet
- UKMT - IMC - Intermediate Mathematical Challenge 2005 - SolutionsDocument11 pagesUKMT - IMC - Intermediate Mathematical Challenge 2005 - Solutionsthatday826No ratings yet
- Tuto BootstrapDocument15 pagesTuto BootstrapcrunchNo ratings yet
- Bootstrap Carousel HandsonDocument1 pageBootstrap Carousel HandsonDebarshi RoyNo ratings yet
- Gefran SSRDocument24 pagesGefran SSRmirko02No ratings yet
- Fyp IdeasDocument8 pagesFyp IdeasSyed Hassan KazmiNo ratings yet
- Official Voting Rules: "2021 MTV Video Music Awards Voting"Document3 pagesOfficial Voting Rules: "2021 MTV Video Music Awards Voting"Kanta PromsrisawatNo ratings yet
- 2N6346A SAC187 TriacDocument6 pages2N6346A SAC187 Triaclbv2060No ratings yet
- Moving From First Additions To The Barclays Bank Account With Tech Pack - 28-SEP-15 PDFDocument7 pagesMoving From First Additions To The Barclays Bank Account With Tech Pack - 28-SEP-15 PDFDecodare GsmNo ratings yet
- Chapter 1Document76 pagesChapter 1shiv ratnNo ratings yet
- Ecdis Familiarization Check List: (For Officer)Document8 pagesEcdis Familiarization Check List: (For Officer)Myint ZawNo ratings yet
- Commercial Cards Add A Cardholder FormDocument3 pagesCommercial Cards Add A Cardholder FormsureNo ratings yet
- PDF EDITED-CR 93 TASK 1.9 ESSAY ON HOW TO PROTECT ONESELF ON CYBERCRIME - EditedDocument2 pagesPDF EDITED-CR 93 TASK 1.9 ESSAY ON HOW TO PROTECT ONESELF ON CYBERCRIME - EditedJoebellNo ratings yet
- Protecting The Cells: Made By-: AAKRITI SURI (0191MBA002) ASHMEET SINGH (0191MBA014)Document8 pagesProtecting The Cells: Made By-: AAKRITI SURI (0191MBA002) ASHMEET SINGH (0191MBA014)ShaliniNo ratings yet
- 國立交通大學單位中英文名稱對照表 - 國立交通大學秘書室Document7 pages國立交通大學單位中英文名稱對照表 - 國立交通大學秘書室Eugene LinNo ratings yet
- LTRT-50511 MP-20x Telephone Adapter Release Notes v2.6.3Document22 pagesLTRT-50511 MP-20x Telephone Adapter Release Notes v2.6.3mircammNo ratings yet
- TMS320C64x DSP Library Programmer ReferenceDocument150 pagesTMS320C64x DSP Library Programmer ReferenceRudi BadenhorstNo ratings yet
- Matrix Stiffness MethodDocument125 pagesMatrix Stiffness Methodkaranfilhasan100% (2)
- On Grid Inverter 1 3.3KWDocument2 pagesOn Grid Inverter 1 3.3KWarjun kNo ratings yet
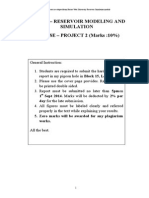
- PAB 3053 Project 2Document9 pagesPAB 3053 Project 2Fierdaus Zaharin100% (1)
- Sane Retail Private Limited,: Grand TotalDocument1 pageSane Retail Private Limited,: Grand TotalK C Tharun KumarNo ratings yet
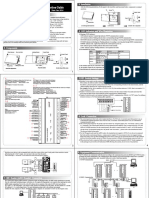
- Inbio46 0 Installation and Connection Guide: Version: 1.3 Date: Jan. 2014Document3 pagesInbio46 0 Installation and Connection Guide: Version: 1.3 Date: Jan. 2014Colosse VinskiNo ratings yet
- Finite Difference Methods For Wave MotionDocument51 pagesFinite Difference Methods For Wave MotiondanielNo ratings yet
- EDU Detailed Drawings Exercises 2017 PDFDocument51 pagesEDU Detailed Drawings Exercises 2017 PDFLal Krrish MikeNo ratings yet
- Fibonacci Search: Nama: M. Wawan Kurniawan NIM: F1B018035Document2 pagesFibonacci Search: Nama: M. Wawan Kurniawan NIM: F1B018035M Wawan KurniawanNo ratings yet
- Computer Studies Notes - Tsambe Structure-1Document151 pagesComputer Studies Notes - Tsambe Structure-1Anashe DongoNo ratings yet
- Confirmation of Validity of Published AffidavitsDocument1 pageConfirmation of Validity of Published AffidavitswangqiNo ratings yet
- Study Plan UceedDocument45 pagesStudy Plan UceedClaims JoseNo ratings yet
- Key Features: DS-D5043QE 42.5" MonitorDocument3 pagesKey Features: DS-D5043QE 42.5" Monitorsamhir mesiasNo ratings yet
Testing
Testing
Uploaded by
Bappaditya Bhattacharjee0 ratings0% found this document useful (0 votes)
8 views1 pageOriginal Title
testing.docx
Copyright
© © All Rights Reserved
Available Formats
DOCX, PDF, TXT or read online from Scribd
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
© All Rights Reserved
Available Formats
Download as DOCX, PDF, TXT or read online from Scribd
0 ratings0% found this document useful (0 votes)
8 views1 pageTesting
Testing
Uploaded by
Bappaditya BhattacharjeeCopyright:
© All Rights Reserved
Available Formats
Download as DOCX, PDF, TXT or read online from Scribd
You are on page 1of 1
!
-- Trigger the Modal -->
<img id="myImg" src="img_fjords.jpg" alt="Trolltunga, Norway" width="300" height="200">
<!-- The Modal -->
<div id="myModal" class="modal">
<!-- The Close Button -->
<span class="close"
onclick="document.getElementById('myModal').style.display='none'">×</span>
<!-- Modal Content (The Image) -->
<img class="modal-content" id="img01">
<!-- Modal Caption (Image Text) -->
<div id="caption"></div>
</div>
// Get the modal
var modal = document.getElementById('myModal');
// Get the image and insert it inside the modal - use its "alt" text as a caption
var img = document.getElementById('myImg');
var modalImg = document.getElementById("img01");
var captionText = document.getElementById("caption");
img.onclick = function(){
modal.style.display = "block";
modalImg.src = this.src;
captionText.innerHTML = this.alt;
}
// Get the <span> element that closes the modal
var span = document.getElementsByClassName("close")[0];
// When the user clicks on <span> (x), close the modal
span.onclick = function() {
modal.style.display = "none";
}
You might also like
- Sample M&A Pitch BookDocument19 pagesSample M&A Pitch BookAmit Rander79% (14)
- Website Test Plan TemplateDocument4 pagesWebsite Test Plan TemplatetNo ratings yet
- Project MGT HandbookDocument1,005 pagesProject MGT HandbookFer ChunchoCoronel100% (2)
- Extract Graph From PDFDocument2 pagesExtract Graph From PDFJeromeNo ratings yet
- Manual Testing Interview Question-01Document25 pagesManual Testing Interview Question-01svuhariNo ratings yet
- Carousel Modal Tooltip Dan PopoverDocument7 pagesCarousel Modal Tooltip Dan Popoverdamianus dankerNo ratings yet
- CarouselDocument1 pageCarouselcarlosmercado069No ratings yet
- Instagram Downloader Tool by TechBhaveshDocument6 pagesInstagram Downloader Tool by TechBhaveshRushikesh KharatNo ratings yet
- Modul Latihan WebsiteDocument8 pagesModul Latihan WebsitetheleaderofenemyNo ratings yet
- Neo PhotographyDocument1 pageNeo PhotographyKavya SreeNo ratings yet
- Sample CodeDocument29 pagesSample CodeJERIN JOSENo ratings yet
- App-Routing - Module.ts: Import From Import From Import From Import From Import FromDocument8 pagesApp-Routing - Module.ts: Import From Import From Import From Import From Import Fromswati zagadeNo ratings yet
- DolixheaderDocument13 pagesDolixheaderdhiforester33No ratings yet
- PeetDocument10 pagesPeetamirulmNo ratings yet
- Create A Lightbox Gallery With Standard Bootstrap Components. - by Diego Vogel - MediumDocument6 pagesCreate A Lightbox Gallery With Standard Bootstrap Components. - by Diego Vogel - MediumMario Colosso V.No ratings yet
- Sedat Laçiner, Şenol Kantarcı-Art and Armenian Propaganda Ararat As A Case Study-ASAM Institute For Armenian Research (2002)Document16 pagesSedat Laçiner, Şenol Kantarcı-Art and Armenian Propaganda Ararat As A Case Study-ASAM Institute For Armenian Research (2002)Anonymous gdJiDHNo ratings yet
- 051834Document6 pages051834Akmal ChoirullohNo ratings yet
- MainDocument22 pagesMainindah sariNo ratings yet
- DolixbodyDocument15 pagesDolixbodydhiforester33No ratings yet
- Lembar Kerja Story Board Google SitesDocument5 pagesLembar Kerja Story Board Google SitesAroel WaeNo ratings yet
- NotifierDocument5 pagesNotifieranglishtNo ratings yet
- CarouselDocument1 pageCarousellashopee0211No ratings yet
- YouTube Thumbnail DownloadDocument4 pagesYouTube Thumbnail DownloadWaqas AmjadNo ratings yet
- CódigoDocument3 pagesCódigoAlexander Hernandez NavarroNo ratings yet
- Script @wifi - IdDocument9 pagesScript @wifi - IdAan SayudiNo ratings yet
- Notifier Win-Rar ComDocument6 pagesNotifier Win-Rar ComAkshit AgarwalNo ratings yet
- Coding Product Awal BGTDocument5 pagesCoding Product Awal BGTTI 1B 33 MarifahNo ratings yet
- VFDFDocument1 pageVFDFAhsan RamzanNo ratings yet
- CodeDocument1 pageCodepriyansh132chauhanNo ratings yet
- Welcome BigpictureDocument1 pageWelcome BigpictureWillam TurnerNo ratings yet
- Listing Program PrintDocument30 pagesListing Program Printamri januar siregarNo ratings yet
- Div Div Div Div h2 h2 Article Section h3 Span Span h3 Img Figcaption Figcaption ADocument3 pagesDiv Div Div Div h2 h2 Article Section h3 Span Span h3 Img Figcaption Figcaption Aalassadi09No ratings yet
- ! End Services SectionDocument6 pages! End Services SectionMohammad Samid Shoeb Abdul AbidNo ratings yet
- Modal CodeDocument2 pagesModal Codeumerumery1978No ratings yet
- CSS Flexbox Photo GalleryDocument2 pagesCSS Flexbox Photo GalleryDaniel León VásquezNo ratings yet
- Htmlviewer HTMLDocument1 pageHtmlviewer HTMLmemotv706No ratings yet
- Koding Kasir 2024Document2 pagesKoding Kasir 2024rafiNo ratings yet
- Carousel: Requer o Arquivo: Bootstrap Transition - Js Bootstrap Carousel - Js Crie Elementos em Ciclo Como Um CarrosselDocument2 pagesCarousel: Requer o Arquivo: Bootstrap Transition - Js Bootstrap Carousel - Js Crie Elementos em Ciclo Como Um CarrosseldadivdstevanNo ratings yet
- Ventana U AnDocument6 pagesVentana U AnserviostrNo ratings yet
- Web Development Practical 7th SemDocument10 pagesWeb Development Practical 7th SemHarshNo ratings yet
- Load Balance MikrotikDocument20 pagesLoad Balance MikrotikOZled custom AutolightingNo ratings yet
- BAB 3 KapitaDocument56 pagesBAB 3 KapitaArchelaus Manik DaManikNo ratings yet
- Ventanas EmergentesDocument2 pagesVentanas EmergentesRichard Centeno PalominoNo ratings yet
- ScriptDocument19 pagesScriptSerge StephaneNo ratings yet
- Character Sketch of Harris DeepakDocument29 pagesCharacter Sketch of Harris Deepakdeepakkumarajari0% (1)
- Nuevo Documento de TextoDocument1 pageNuevo Documento de TextoBrillanie InestrozaNo ratings yet
- Tribute Page HTML + CssDocument2 pagesTribute Page HTML + CssjensiNo ratings yet
- ?action GuestloginDocument6 pages?action Guestloginanon-52742100% (1)
- HTML LangDocument8 pagesHTML LangfranklinNo ratings yet
- MultimediaDocument2 pagesMultimediaAasmaNo ratings yet
- Errores de SpringDocument15 pagesErrores de SpringJhocel Duvan Suescun TorresNo ratings yet
- UntitledDocument1 pageUntitledalba foresNo ratings yet
- Coding Product ChatgptDocument9 pagesCoding Product ChatgptTI 1B 33 MarifahNo ratings yet
- Fun-2Document71 pagesFun-2Franck AllentownNo ratings yet
- UKMT - JMC - Junior Mathematical Challenge 1999 - QuestionsDocument9 pagesUKMT - JMC - Junior Mathematical Challenge 1999 - Questionsthatday826No ratings yet
- RandomimageDocument2 pagesRandomimageTal RosenbergNo ratings yet
- Document 2Document18 pagesDocument 2Akmal ŠecretPsychøNo ratings yet
- Week 5Document2 pagesWeek 5Ramu lal SharmaNo ratings yet
- Componente Acerca deDocument3 pagesComponente Acerca dejosgamer elpro¡No ratings yet
- Componente Acerca deDocument3 pagesComponente Acerca dejosgamer elpro¡No ratings yet
- UKMT - IMC - Intermediate Mathematical Challenge 2005 - SolutionsDocument11 pagesUKMT - IMC - Intermediate Mathematical Challenge 2005 - Solutionsthatday826No ratings yet
- Tuto BootstrapDocument15 pagesTuto BootstrapcrunchNo ratings yet
- Bootstrap Carousel HandsonDocument1 pageBootstrap Carousel HandsonDebarshi RoyNo ratings yet
- Gefran SSRDocument24 pagesGefran SSRmirko02No ratings yet
- Fyp IdeasDocument8 pagesFyp IdeasSyed Hassan KazmiNo ratings yet
- Official Voting Rules: "2021 MTV Video Music Awards Voting"Document3 pagesOfficial Voting Rules: "2021 MTV Video Music Awards Voting"Kanta PromsrisawatNo ratings yet
- 2N6346A SAC187 TriacDocument6 pages2N6346A SAC187 Triaclbv2060No ratings yet
- Moving From First Additions To The Barclays Bank Account With Tech Pack - 28-SEP-15 PDFDocument7 pagesMoving From First Additions To The Barclays Bank Account With Tech Pack - 28-SEP-15 PDFDecodare GsmNo ratings yet
- Chapter 1Document76 pagesChapter 1shiv ratnNo ratings yet
- Ecdis Familiarization Check List: (For Officer)Document8 pagesEcdis Familiarization Check List: (For Officer)Myint ZawNo ratings yet
- Commercial Cards Add A Cardholder FormDocument3 pagesCommercial Cards Add A Cardholder FormsureNo ratings yet
- PDF EDITED-CR 93 TASK 1.9 ESSAY ON HOW TO PROTECT ONESELF ON CYBERCRIME - EditedDocument2 pagesPDF EDITED-CR 93 TASK 1.9 ESSAY ON HOW TO PROTECT ONESELF ON CYBERCRIME - EditedJoebellNo ratings yet
- Protecting The Cells: Made By-: AAKRITI SURI (0191MBA002) ASHMEET SINGH (0191MBA014)Document8 pagesProtecting The Cells: Made By-: AAKRITI SURI (0191MBA002) ASHMEET SINGH (0191MBA014)ShaliniNo ratings yet
- 國立交通大學單位中英文名稱對照表 - 國立交通大學秘書室Document7 pages國立交通大學單位中英文名稱對照表 - 國立交通大學秘書室Eugene LinNo ratings yet
- LTRT-50511 MP-20x Telephone Adapter Release Notes v2.6.3Document22 pagesLTRT-50511 MP-20x Telephone Adapter Release Notes v2.6.3mircammNo ratings yet
- TMS320C64x DSP Library Programmer ReferenceDocument150 pagesTMS320C64x DSP Library Programmer ReferenceRudi BadenhorstNo ratings yet
- Matrix Stiffness MethodDocument125 pagesMatrix Stiffness Methodkaranfilhasan100% (2)
- On Grid Inverter 1 3.3KWDocument2 pagesOn Grid Inverter 1 3.3KWarjun kNo ratings yet
- PAB 3053 Project 2Document9 pagesPAB 3053 Project 2Fierdaus Zaharin100% (1)
- Sane Retail Private Limited,: Grand TotalDocument1 pageSane Retail Private Limited,: Grand TotalK C Tharun KumarNo ratings yet
- Inbio46 0 Installation and Connection Guide: Version: 1.3 Date: Jan. 2014Document3 pagesInbio46 0 Installation and Connection Guide: Version: 1.3 Date: Jan. 2014Colosse VinskiNo ratings yet
- Finite Difference Methods For Wave MotionDocument51 pagesFinite Difference Methods For Wave MotiondanielNo ratings yet
- EDU Detailed Drawings Exercises 2017 PDFDocument51 pagesEDU Detailed Drawings Exercises 2017 PDFLal Krrish MikeNo ratings yet
- Fibonacci Search: Nama: M. Wawan Kurniawan NIM: F1B018035Document2 pagesFibonacci Search: Nama: M. Wawan Kurniawan NIM: F1B018035M Wawan KurniawanNo ratings yet
- Computer Studies Notes - Tsambe Structure-1Document151 pagesComputer Studies Notes - Tsambe Structure-1Anashe DongoNo ratings yet
- Confirmation of Validity of Published AffidavitsDocument1 pageConfirmation of Validity of Published AffidavitswangqiNo ratings yet
- Study Plan UceedDocument45 pagesStudy Plan UceedClaims JoseNo ratings yet
- Key Features: DS-D5043QE 42.5" MonitorDocument3 pagesKey Features: DS-D5043QE 42.5" Monitorsamhir mesiasNo ratings yet