Professional Documents
Culture Documents
Course e Book Web v2.1 PDF
Course e Book Web v2.1 PDF
Uploaded by
Sean BoswellOriginal Title
Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Course e Book Web v2.1 PDF
Course e Book Web v2.1 PDF
Uploaded by
Sean BoswellCopyright:
Available Formats
BEST RESOURCES FOR WEB
DESIGN AND DEVELOPMENT
WITH HTML5 & CSS3
The free e-book for the Udemy course
Second Edi7on, April 2015
1. WELCOME TO THIS E-BOOK
This e-book is a collec.on of the links to all the amazing resources, tools and ar.cles
we use in the Web Design and Development: Killer Website with HTML5 & CSS3
course. All the tools and resources we use in the course can be found in the
corresponding chapter of this e-book.
Beside that, I also share a lot of other resources with you in this e-book, in order to
make your life as a web designer and developer a lot easier! I found all of these tools
and resources over a period of years, spending days of my precious .me looking for
things that I needed. So I decided to pack all of them into this e-book, so that you
dont have to go through the same hassle!
Now before you start reading, please take a look at my course Web Design
and Development: Killer Website with HTML5 & CSS3 right now by clicking on the
buRon below (with a HUGE discount on the original price)!
START LEARNING HTML5 AND CSS3 TODAY!
2. WEBDESIGN BASICS
2.1 INTRODUCTION TO WEBDESIGN
Design course in form of ar.cles:
hRps://hackdesign.org/lessons
Learn more about at design:
hRp://www.webdesignerdepot.com/2013/12/infographic-at-design-vs-
skeuomorphism/
2.2 TYPOGRAPHY
Google fonts: tons of free, easy to use webfonts:
hRps://www.google.com/fonts
Fonts for free download:
hRp://www.fontsquirrel.com/
List of best free fonts for designers:
hRp://www.crea.vebloq.com/graphic-design-.ps/best-free-fonts-for-
designers-1233380
Very good for nding good font combina.ons:
hRp://www.fastprint.co.uk/blog/the-art-of-mixing-typefaces.html
Find even more good font combina.ons:
hRp://fontpair.co/
learn even more about typography:
hRp://www.typogui.de/
2.3 COLORS
Cool Flat UI colors:
hRp://atuicolors.com/
Even more cool colors:
hRp://getuicolors.com/
Find varia.ons of colors (very good):
hRp://www.0to255.com/
Adobe Color CC, play around with colors:
hRps://color.adobe.com/create/color-wheel/
PaleRon, play around with colors:
hRp://paleRon.com
Beau.ful gradients for webdesign:
hRp://uigradients.com/
Learn about colors:
hRp://www.rocket-design.fr/color-template/
Learn even more about colors:
hRp://webdesign.tutsplus.com/ar.cles/an-introduc.on-to-color-theory-for-web-
designers--webdesign-1437
2.4 WORKING WITH IMAGES
Basically all free images in one place:
hRp://thestocks.im/
Images from many sources:
hRp://www.pexels.com/
Unsplash, a must see:
hRps://unsplash.com/
Food images:
hRp://foodiesfeed.com/
A curated collec.on of free resources:
hRp://www.imcreator.com/free
Huge paRern library:
hRp://thepaRernlibrary.com/
Subtle paRerns:
hRp://subtlepaRerns.com/
Free videos:
hRp://mazwai.com/
Techniques for working with images in CSS:
hRp://css-tricks.com/design-considera.ons-text-images/
2.5 WORKING WITH ICONS
Beau.ful icon font:
hRp://ionicons.com/
Another beau.ful icon set:
hRp://entypo.com/
Font awesome icons:
hRp://fontawesome.io/icons/
Big collec.on of SVG fonts:
hRp://iconmonstr.com/
Yet another icon font:
hRp://icon-works.com/
2.6 USER EXPERIENCE
UX crash course in 31 days
hRp://thehipperelement.com/post/75476711614/ux-crash-course-31-fundamentals
UI tricks that can lead to higher conversion rates:
hRp://www.goodui.org/
2.7 GETTING INSPIRED
Find beau.ful websites:
hRp://www.siteinspire.com/
Dribble, show and tell for designers:
hRps://dribbble.com/
Behance:
hRps://www.behance.net/
Inspira.on for one-page websites:
hRps://onepagelove.com/
Even more webdesign inspira.on:
hRp://www.admiretheweb.com/
Flat design inspira.on:
hRp://atdsgn.com/
Collec.on of specic design elements and paRerns:
hRp://paRerntap.com/
Another collec.on of design elements:
hRp://calltoidea.com/
Google fonts inspira.on:
hRp://femmebot.github.io/google-type/
Some amazing designers on Dribble:
hRps://dribbble.com/victorerixon
hRps://dribbble.com/benske
hRps://dribbble.com/peternlan
hRps://dribbble.com/Radium
2.8 EVEN MORE RESOURCES
Huge list of front-end development resources:
hRps://github.com/dypsilon/frontend-dev-bookmarks
Curated resources for everything crea.ve:
hRp://oozled.com/
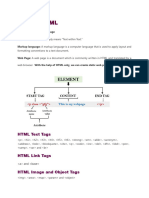
3. DIVE INTO HTML
The best text editor for front-end web development in the world:
hRp://brackets.io/
Complete HTML reference:
hRp://www.w3schools.com/html
HTML special characters
hRps://css-tricks.com/snippets/html/glyphs/
4. FORMATTING WITH CSS
Complete CSS reference (this is really good):
hRp://tympanus.net/codrops/css_reference/
Important CSS selectors:
hRp://code.tutsplus.com/tutorials/the-30-css-selectors-you-must-memorize--
net-16048
Cool things you can do with Google Chrome Developer Tools:
hRp://www.labnol.org/solware/chrome-dev-tools-tutorial/28131/
5. THE KILLER WEBSITE PROJECT
5.1 7 REAL-WORLD STEPS TO A FUNCTIONAL WEBSITE
1. Dene your project (goal and audience)
2. Plan out everything
3. Sketch your ideas before you start designing
4. Design and develop your website with HTML and CSS
5. Its not done yet: op.miza.on
6. Launch the masterpiece
7. Site maintenance
Periodic table of web design process:
hRp://www.newdesigngroup.ca/blog/web-design-process-infographic/
5.2 LINKS USED IN OUR PROJECT
Free, simple and easy-to-use uid grid:
hRp://www.responsivegridsystem.com/
Get random user proles:
hRp://randomuser.me/
Subtle hover eects:
hRp://tympanus.net/codrops/2014/06/19/ideas-for-subtle-hover-eects/
Up-to-date browser support tables for CSS and HTML:
hRp://caniuse.com/
Using Internet Explorer on a Mac
hRps://www.modern.ie
Social network colors:
hRp://designpieces.com/2012/12/social-media-colours-hex-and-rgb/
6. LETS ADD SOME COOL EFFECTS
6.1 LINKS USED IN THE COURSE
Animate.css:
hRp://daneden.github.io/animate.css/
6.2 COOL JQUERY PLUGINS
Webappers, huge list of plugins:
hRp://www.webappers.com/category/components/tool.ps/
jQuery Rain, another huge list of plugins:
hRp://www.jqueryrain.com/
Magnic popup:
hRp://dimsemenov.com/plugins/magnic-popup/
Tool.pster:
hRp://iamceege.github.io/tool.pster/#demos
Maplace.js, google maps plugin:
hRp://maplacejs.com/
Typer, a plugin that types:
hRp://cosmos.layervault.com/typer-js.html
OnePageScroll:
hRp://www.thepetedesign.com/demos/onepage_scroll_demo.html
7. OPTIMIZING AND LAUNCHING OUR
WEBSITE
Favicon Generator:
hRp://realfavicongenerator.net/
Compress images:
hRp://op.mizilla.com/
Minify CSS code:
hRp://www.minifycss.com/css-compressor/
Minify JavaScript code:
hRp://www.minifyjavascript.com/
HTML valida.on:
hRp://validator.w3.org/
Preview your website on mul.ple mobile devices at once:
hRp://www.responsinator.com/
SEO checklist:
hRp://webdesign.tutsplus.com/ar.cles/a-web-designers-seo-checklist-including-
portable-formats--webdesign-10740
Google analy.cs
hRp://www.google.com/analy.cs/
8. KEEPING UP WITH THE WEB INDUSTRY
Treehouse show, weekly video about new things in webdesign and development:
hRp://teamtreehouse.com/library/the-treehouse-show
Sidebar: the 5 best design links, every day:
hRp://sidebar.io/
Codrops, webdesign blog with lots of freebies:
hRp://tympanus.net/codrops/
Webdesignerdepot, webdesign blog:
hRp://www.webdesignerdepot.com/
Smashing magazine, webdesign blog:
hRp://www.smashingmagazine.com/
1st webdesigner, webdesign blog:
hRp://www.1stwebdesigner.com/
Hey designer, curated list of webdesign ar.cles:
hRp://heydesigner.com/
Sitepoint, learn HTML, CSS and more:
hRp://www.sitepoint.com/
THANK YOU FOR READING THIS E-BOOK!
I hope you found this e-book really useful!
So now that you have all these resources and tools, wouldnt it be great to learn how
to actually use them for a real-world project? Let me help you with that!
All you need to do is to enrol in the course Web Design and Development: Killer
Website with HTML5 & CSS3 right now by clicking on the buRon below
You even get a HUGE discount because youre awesome and read this e-book all
un.l the end :)
START LEARNING HTML5 AND CSS3 TODAY!
You might also like
- Write Your Ebook in 7 Days - Jose RosadoDocument73 pagesWrite Your Ebook in 7 Days - Jose RosadoKartikay Goswami100% (2)
- Top 100+ Useful Websites List & Bonuses - 100+ Useful WebsitesDocument3 pagesTop 100+ Useful Websites List & Bonuses - 100+ Useful WebsitesAditya Jain100% (1)
- Great Resources For StartupsDocument40 pagesGreat Resources For StartupsPen LevitNo ratings yet
- Best Resources For Web Design and Development With HTML5 & CSS3Document12 pagesBest Resources For Web Design and Development With HTML5 & CSS3Adriana CernaianuNo ratings yet
- Web Development Resources (V1.1) :: Internet BrowserDocument5 pagesWeb Development Resources (V1.1) :: Internet BrowserHimanshu GoswamiNo ratings yet
- Mantra Pushpam Telugu LargeDocument3 pagesMantra Pushpam Telugu Largekotesh13250% (4)
- Front-End Developer Handbook 2019 PDFDocument145 pagesFront-End Developer Handbook 2019 PDFAvinash Agrawal96% (28)
- Web Resources ToolsDocument4 pagesWeb Resources Toolsirq20xdfr8b663b2No ratings yet
- Best Resources For Web Design and Development With HTML5 & CSS3Document7 pagesBest Resources For Web Design and Development With HTML5 & CSS3helenaNo ratings yet
- Complete Web Development RoadmapDocument2 pagesComplete Web Development Roadmaptarungarg0367% (3)
- Front-End Developer Handbook 2019 - Compressed - Removed-1Document49 pagesFront-End Developer Handbook 2019 - Compressed - Removed-1famasyaNo ratings yet
- Website Quality Assurance ChecklistDocument4 pagesWebsite Quality Assurance Checklistsat0979No ratings yet
- 90 Essential Tools For WordPress Web Designers and Developers - GoDaddy BlogDocument13 pages90 Essential Tools For WordPress Web Designers and Developers - GoDaddy Blogjanuboy9006No ratings yet
- Design Pickle MGA Test PreparationDocument8 pagesDesign Pickle MGA Test PreparationGali CasasNo ratings yet
- Web Form Design Guide December - 2010 PDFDocument30 pagesWeb Form Design Guide December - 2010 PDFArtur Neto Dos SantosNo ratings yet
- Sample Website ProposalDocument7 pagesSample Website ProposalCaksalman Alfarisi100% (1)
- Tutorial Gratis WordPress Theme Development HandBook by Tahir TaousDocument18 pagesTutorial Gratis WordPress Theme Development HandBook by Tahir TaoustituspermadiNo ratings yet
- Integration Front End Components To Web AppDocument52 pagesIntegration Front End Components To Web AppGerardo Javier Colina QuinteroNo ratings yet
- Final PaperDocument82 pagesFinal PaperCristy Martin Yumul100% (1)
- WordPress Theme Development HandBook by Tahir Taous PDFDocument18 pagesWordPress Theme Development HandBook by Tahir Taous PDFBobby AydinNo ratings yet
- An Extensive Collection of Cheatsheets For Web Designers - Market BlogDocument11 pagesAn Extensive Collection of Cheatsheets For Web Designers - Market BlogMD. Mahsin Ul IslamNo ratings yet
- How To Bootstrap Your Career in Web Development: The Ultimate GuideDocument36 pagesHow To Bootstrap Your Career in Web Development: The Ultimate GuideSaraEANo ratings yet
- SEO For WebsitesDocument12 pagesSEO For WebsitesEmaús MoraNo ratings yet
- Question 2 - Toward CertiDocument12 pagesQuestion 2 - Toward CertiFazlee KanNo ratings yet
- Resources For Web Design and Development in HTML5/CSS3Document11 pagesResources For Web Design and Development in HTML5/CSS3patNo ratings yet
- Web Development Fundamentals: Getting Started With Web PagesDocument17 pagesWeb Development Fundamentals: Getting Started With Web PagesJahangir Alom MintoNo ratings yet
- 6 Tips For Writing Better CodeDocument8 pages6 Tips For Writing Better CodeSanath DissanayakeNo ratings yet
- PDF xhtml2pdfDocument4 pagesPDF xhtml2pdfSanket ChiprikarNo ratings yet
- GD Test PreparationDocument11 pagesGD Test PreparationCamilo VanegasNo ratings yet
- Building React Apps With Server Side Rendering Use React Redux and Next To Build Full Server Side Rendering Applications Thakkar MohitDocument54 pagesBuilding React Apps With Server Side Rendering Use React Redux and Next To Build Full Server Side Rendering Applications Thakkar Mohitalicia.bradley322100% (2)
- Bootstrap Site Blueprints Volume II - Sample ChapterDocument32 pagesBootstrap Site Blueprints Volume II - Sample ChapterPackt PublishingNo ratings yet
- R ProgrammingDocument4 pagesR ProgrammingEnduranceNo ratings yet
- Full Chapter Introducing Mechanisms and Apis For Memory Management Using Windows Os Native Runtime Apis 1St Edition Roger Villela PDFDocument54 pagesFull Chapter Introducing Mechanisms and Apis For Memory Management Using Windows Os Native Runtime Apis 1St Edition Roger Villela PDFbill.harris627No ratings yet
- FE INFO DOCbbgDocument11 pagesFE INFO DOCbbgRushikesh GodseNo ratings yet
- (Download PDF) Building Native Web Components Front End Development With Polymer and Vue Js Carlos Rojas Online Ebook All Chapter PDFDocument38 pages(Download PDF) Building Native Web Components Front End Development With Polymer and Vue Js Carlos Rojas Online Ebook All Chapter PDFruth.nicholson136100% (11)
- Content WritingDocument19 pagesContent Writinghira baigNo ratings yet
- C# Tutorial - Create PDFDocument11 pagesC# Tutorial - Create PDFtamer845100% (1)
- Digital Tools For CompositionDocument6 pagesDigital Tools For CompositionJaniceWillsonNo ratings yet
- Textbook Data Merge and Styles For Adobe Indesign CC 2018 Creating Custom Documents For Mailouts and Presentation Packages 1St Edition Jennifer Harder Auth Ebook All Chapter PDFDocument54 pagesTextbook Data Merge and Styles For Adobe Indesign CC 2018 Creating Custom Documents For Mailouts and Presentation Packages 1St Edition Jennifer Harder Auth Ebook All Chapter PDFmarian.silvers540100% (11)
- Digital Tools For CompositionDocument6 pagesDigital Tools For CompositionJaniceWillsonNo ratings yet
- Scripting Resources For Motion GraphicsDocument17 pagesScripting Resources For Motion GraphicsPanjool PanjoolateNo ratings yet
- All Links For Code (Web Design)Document2 pagesAll Links For Code (Web Design)King SiyamNo ratings yet
- Sites para Estudar ProgramaçãoDocument16 pagesSites para Estudar ProgramaçãoEstudante RealNo ratings yet
- CodingprojectsDocument17 pagesCodingprojectsmajorproject611No ratings yet
- Build Your Portfolio Website With HTML and CSSDocument1 pageBuild Your Portfolio Website With HTML and CSSNelson AmaralNo ratings yet
- Textbook Beginning Build and Release Management With Tfs 2017 and Vsts Leveraging Continuous Delivery For Your Business 1St Edition Chaminda Chandrasekara Auth Ebook All Chapter PDFDocument54 pagesTextbook Beginning Build and Release Management With Tfs 2017 and Vsts Leveraging Continuous Delivery For Your Business 1St Edition Chaminda Chandrasekara Auth Ebook All Chapter PDFok.meginnes217100% (17)
- Beginners Guide On Web Scraping in R Using Rvest With Hands-On ExampleDocument20 pagesBeginners Guide On Web Scraping in R Using Rvest With Hands-On ExampleIqbal HanifNo ratings yet
- Beginning Adobe Animate CC: Learn To Efficiently Create and Deploy Animated and Interactive Content 1st Edition Tom GreenDocument54 pagesBeginning Adobe Animate CC: Learn To Efficiently Create and Deploy Animated and Interactive Content 1st Edition Tom Greenbrian.vickers606100% (16)
- Marketing ToolsDocument9 pagesMarketing Toolsdharna.growthaliNo ratings yet
- Chirag Soni (20EJCIT045)Document31 pagesChirag Soni (20EJCIT045)arjun.jaygadi.9No ratings yet
- Full Chapter Practical Rust Web Projects Building Cloud and Web Based Applications Shing Lyu PDFDocument53 pagesFull Chapter Practical Rust Web Projects Building Cloud and Web Based Applications Shing Lyu PDFheidi.coleman282No ratings yet
- Curso De:: Creación de Productos Multimedia A Través de Software de DiseñoDocument3 pagesCurso De:: Creación de Productos Multimedia A Través de Software de DiseñojorgelogaNo ratings yet
- HomeDocument34 pagesHomeall new moviesNo ratings yet
- C Programming For Absolute Beginners Radek Vystavel Online Ebook Texxtbook Full Chapter PDFDocument69 pagesC Programming For Absolute Beginners Radek Vystavel Online Ebook Texxtbook Full Chapter PDFthelma.nading911100% (10)
- Intuitive Graphical and Technical Web Design: Santa Susana High SchoolDocument7 pagesIntuitive Graphical and Technical Web Design: Santa Susana High Schoolapi-309385780No ratings yet
- DW Cs5 Website Development HandoutDocument58 pagesDW Cs5 Website Development HandoutGordonNo ratings yet
- Learning On Internet C++, JavaDocument9 pagesLearning On Internet C++, JavaRohan JindalNo ratings yet
- Cover Letter - CSSHTML - UpworkDocument3 pagesCover Letter - CSSHTML - UpworkLuis ZarragaNo ratings yet
- HPDocument39 pagesHPAditya KaliaNo ratings yet
- PHP ReportDocument14 pagesPHP ReportPooja PawarNo ratings yet
- BS Lec 1Document5 pagesBS Lec 1Shaman Ali MaharNo ratings yet
- Full Chapter Ar and VR Using The Webxr Api Learn To Create Immersive Content With Webgl Three Js and A Frame Rakesh Baruah PDFDocument54 pagesFull Chapter Ar and VR Using The Webxr Api Learn To Create Immersive Content With Webgl Three Js and A Frame Rakesh Baruah PDFrebecca.hamblin713100% (4)
- Bootstrap 4Document444 pagesBootstrap 4viru991No ratings yet
- Python Programming For Beginners 2022 - What Are The Reasons For Learning PythonDocument26 pagesPython Programming For Beginners 2022 - What Are The Reasons For Learning Pythonyobapik371No ratings yet
- Textbook Xamarin Continuous Integration and Delivery Team Services Test Cloud and Hockeyapp 1St Edition Gerald Versluis Auth Ebook All Chapter PDFDocument54 pagesTextbook Xamarin Continuous Integration and Delivery Team Services Test Cloud and Hockeyapp 1St Edition Gerald Versluis Auth Ebook All Chapter PDFpaul.hiltz164100% (1)
- VRPK Am 5 NDocument75 pagesVRPK Am 5 NLuis alexander Fernandez PazNo ratings yet
- English CD ListDocument72 pagesEnglish CD ListVaishali BehlNo ratings yet
- Differential and Integral Calculus Study Material With Solved Practice PapersDocument50 pagesDifferential and Integral Calculus Study Material With Solved Practice PapersTiffany ButlerNo ratings yet
- EckhartTolle Ebook ThePowerOfNowcompleteDocument124 pagesEckhartTolle Ebook ThePowerOfNowcompleteVaishali Behl100% (3)
- A Template For Writing Lab Reports in L TEX: 3 CitationsDocument2 pagesA Template For Writing Lab Reports in L TEX: 3 CitationsVaishali BehlNo ratings yet
- Digital System Processing Lab AssignmentDocument2 pagesDigital System Processing Lab AssignmentVaishali BehlNo ratings yet
- 1EP19IS001 ADITHYA INTERNSHIP ReportDocument32 pages1EP19IS001 ADITHYA INTERNSHIP ReportHindu PriyaNo ratings yet
- Exemplu Laborator2 PDFDocument11 pagesExemplu Laborator2 PDFDanuIepurasNo ratings yet
- Leading Web Designers in The United Kingdomwbiss PDFDocument2 pagesLeading Web Designers in The United Kingdomwbiss PDFairroad05No ratings yet
- Empowerment Technologies-Reviewer (Midterm)Document21 pagesEmpowerment Technologies-Reviewer (Midterm)Jaira JalecoNo ratings yet
- GW Prices 2017Document8 pagesGW Prices 2017Kunwar Apoorv Singh PariharNo ratings yet
- Copy of 01 Unit 3 13 A Digital Portfolio Assignment 1 - Design Template l2Document10 pagesCopy of 01 Unit 3 13 A Digital Portfolio Assignment 1 - Design Template l2api-674279941No ratings yet
- Disavow WWW - Edunext.co 20230529Document23 pagesDisavow WWW - Edunext.co 20230529Harrison LaverdeNo ratings yet
- Nova ProfilesDocument2 pagesNova ProfilesManish ManandharNo ratings yet
- Sample Masters Thesis Web DesignDocument7 pagesSample Masters Thesis Web DesignArvin AquinoNo ratings yet
- Christians ResumeDocument2 pagesChristians ResumevmnthhcuwdvfydgmyNo ratings yet
- SEO Services DelhiDocument3 pagesSEO Services Delhiwebdigital onlineNo ratings yet
- It8078 Web Design and ManagementDocument27 pagesIt8078 Web Design and ManagementsanjayNo ratings yet
- Website Designing IT104N: Chapter 3: Planning The SiteDocument62 pagesWebsite Designing IT104N: Chapter 3: Planning The SiteVishnuRajuNo ratings yet
- Risvan.p CVDocument1 pageRisvan.p CVRisvan PNo ratings yet
- CSE Lamp Technology ReportDocument15 pagesCSE Lamp Technology Reportphani raghavendraNo ratings yet
- Iot For Education: SEMESTER 2, SESI 2021/2022Document8 pagesIot For Education: SEMESTER 2, SESI 2021/2022NARMATHA DORAISAMYNo ratings yet
- Web Design - All in One - Price ListDocument12 pagesWeb Design - All in One - Price ListwaiNo ratings yet
- Sample ReportDocument6 pagesSample ReportcdadasNo ratings yet
- 11 Class Computer Science (Session 2022-23) : Que: 1 Fill in The BlanksDocument2 pages11 Class Computer Science (Session 2022-23) : Que: 1 Fill in The BlanksUdayveer SinghNo ratings yet
- Farkas Farkas GuidelinesForWebNavigationDocument19 pagesFarkas Farkas GuidelinesForWebNavigationHappy FulazyNo ratings yet
- Industrial Training ReportDocument28 pagesIndustrial Training ReportAnmol Singh67% (6)
- Pertinax Solutions CorporateDocument20 pagesPertinax Solutions CorporateMalikNo ratings yet