Professional Documents
Culture Documents
Arduino LCD Set Up and Programming Guide
Uploaded by
Ranjan KumarOriginal Title
Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Arduino LCD Set Up and Programming Guide
Uploaded by
Ranjan KumarCopyright:
Available Formats
Arduino LCD Set Up and Programming
Guide
Circuit Basics
In this tutorial, I’ll explain how to set up an LCD on an Arduino and show you all
the different ways you can program it. I’ll show you how to print text, scroll text,
make custom characters, blink text, and position text. They’re great for any
project that outputs data, and they can make your project a lot more interesting
and interactive.
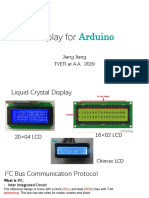
The display I’m using is a 16×2 LCD display that I bought for about $5. You may
be wondering why it’s called a 16×2 LCD. The part 16×2 means that the LCD
has 2 lines, and can display 16 characters per line. Therefore, a 16×2 LCD
screen can display up to 32 characters at once. It is possible to display more
than 32 characters with scrolling though.
The code in this article is written for LCD’s that use the standard Hitachi
HD44780 driver. If your LCD has 16 pins, then it probably has the Hitachi
HD44780 driver. These displays can be wired in either 4 bit mode or 8 bit
mode. Wiring the LCD in 4 bit mode is usually preferred since it uses four less
wires than 8 bit mode. In practice, there isn’t a noticeable difference in
performance between the two modes. In this tutorial, I’ll connect the LCD in 4
bit mode.
BONUS: I made a quick start guide for this tutorial that you can download and
go back to later if you can’t set this up right now. It covers all of the steps,
diagrams, and code you need to get started.
Connecting the LCD to the Arduino
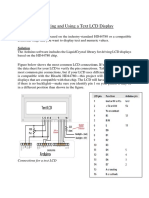
Here’s a diagram of the pins on the LCD I’m using. The connections from each
pin to the Arduino will be the same, but your pins might be arranged differently
on the LCD. Be sure to check the datasheet or look for labels on your particular
LCD:
Also, you might need to solder a 16 pin header to your LCD before connecting it
to a breadboard. Follow the diagram below to wire the LCD to your Arduino:
The resistor in the diagram above sets the backlight brightness. A typical value
is 220 Ohms, but other values will work too. Smaller resistors will make the
backlight brighter.
The potentiometer is used to adjust the screen contrast. I typically use a 10K
Ohm potentiometer, but other values will also work.
Here’s the datasheet for the 16×2 LCD with all of the technical information
about the display:
16×2 LCD Datasheet
Programming the Arduino
All of the code below uses the LiquidCrystal library that comes pre-installed
with the Arduino IDE. A library is a set of functions that can be easily added to a
program in an abbreviated format.
In order to use a library, it needs be included in the program. Line 1 in the code
below does this with the command #include <LiquidCrystal.h>. When
you include a library in a program, all of the code in the library gets uploaded to
the Ardunio along with the code for your program.
Now we’re ready to get into the programming! I’ll go over more interesting
things you can do in a moment, but for now lets just run a simple test program.
This program will print “hello, world!” to the screen. Enter this code into the
Arduino IDE and upload it to the board:
Your LCD screen should look like this:
LCD Display Options
There are 19 different functions in the LiquidCrystal library available for us to
use. These functions do things like change the position of the text, move text
across the screen, or make the display turn on or off. What follows is a short
description of each function, and how to use it in a program.
LiquidCrystal()
The LiquidCrystal() function sets the pins the Arduino uses to connect to the
LCD. You can use any of the Arduino’s digital pins to control the LCD. Just put
the Arduino pin numbers inside the parentheses in this order: LiquidCrystal(RS,
E, D4, D5, D6, D7). RS, E, D4, D5, D6, D7 are the LCD pins.
For example, say you want LCD pin D7 to connect to Arduino pin 12. Just put
“12” in place of D7 in the function like this: LiquidCrystal(RS, E, D4, D5, D6, 12).
This function needs to be placed before the void setup() section of the
program.
lcd.begin()
This function sets the dimensions of the LCD. It needs to be placed before any
other LiquidCrystal function in the void setup() section of the program. The
number of rows and columns are specified as lcd.begin(columns, rows). For a
16×2 LCD, you would use lcd.begin(16, 2), and for a 20×4 LCD you would
use lcd.begin(20, 4).
lcd.clear()
This function clears any text or data already displayed on the LCD. If you use
lcd.clear() with lcd.print() and the delay() function in the void loop() section, you
can make a simple blinking text program:
lcd.home()
This function places the cursor in the upper left hand corner of the screen, and
prints any subsequent text from that position. For example, this code replaces
the first three letters of “hello world!” with X’s:
lcd.setCursor()
Similar, but more useful than lcd.home() is lcd.setCursor(). This function places
the cursor (and any printed text) at any position on the screen. It can be used in
the void setup() or void loop() section of your program.
The cursor position is defined with lcd.setCursor(column, row). The column and
row coordinates start from zero (0-15 and 0-1 respectively). For example, using
lcd.setCursor(2, 1) in the void setup() section of the “hello, world!” program
above prints “hello, world!” to the lower line and shifts it to the right two spaces:
lcd.write()
You can use this function to write different types of data to the LCD, for example
the reading from a temperature sensor, or the coordinates from a GPS module.
You can also use it to print custom characters that you create yourself (more on
this below). Use lcd.write() in the void setup() or void loop() section of
your program.
lcd.print()
This function is used to print text to the LCD. It can be used in the void setup()
section or the void loop() section of the program.
To print letters and words, place quotation marks (” “) around the text. For
example, to print hello, world!, use lcd.print(“hello, world!”).
To print numbers, no quotation marks are necessary. For example, to print
123456789, use lcd.print(123456789).
lcd.print() can print numbers in decimal, binary, hexadecimal, and octal bases.
For example:
lcd.print(100, DEC) prints “100”;
lcd.print(100, BIN) prints “1100100”
lcd.print(100, HEX) prints “64”
lcd.print(100, OCT) prints “144”
lcd.Cursor()
This function creates a visible cursor. The cursor is a horizontal line placed
below the next character to be printed to the LCD.
The function lcd.noCursor() turns the cursor off. lcd.cursor() and lcd.noCursor()
can be used together in the void loop() section to make a blinking cursor similar
to what you see in many text input fields:
This places a blinking cursor after the exclamation point in “hello, world!”
Cursors can be placed anywhere on the screen with the lcd.setCursor()
function. This code places a blinking cursor directly below the exclamation point
in “hello, world!”:
lcd.blink()
This function creates a block style cursor that blinks on and off at approximately
500 milliseconds per cycle. Use it in the void loop() section. The
function lcd.noBlink() disables the blinking block cursor.
lcd.display()
This function turns on any text or cursors that have been printed to the LCD
screen. The function lcd.noDisplay() turns off any text or cursors printed to the
LCD, without clearing it from the LCD’s memory.
These two functions can be used together in the void loop() section to create a
blinking text effect. This code will make the “hello, world!” text blink on and off:
lcd.scrollDisplayLeft()
This function takes anything printed to the LCD and moves it to the left. It
should be used in the void loop() section with a delay command following it. The
function will move the text 40 spaces to the left before it loops back to the first
character. This code moves the “hello, world!” text to the left, at a rate of one
second per character:
Text strings longer than 40 spaces will be printed to line 1 after the 40th
position, while the start of the string will continue printing to line 0.
lcd.scrollDisplayRight()
This function behaves like lcd.scrollDisplayLeft(), but moves the text to the
right.
lcd.autoscroll()
This function takes a string of text and scrolls it from right to left in increments
of the character count of the string. For example, if you have a string of text that
is 3 characters long, it will shift the text 3 spaces to the left with each step:
Like the lcd.scrollDisplay() functions, the text can be up to 40 characters in
length before repeating. At first glance, this function seems less useful than the
lcd.scrollDisplay() functions, but it can be very useful for creating animations
with custom characters.
lcd.noAutoscroll()
lcd.noAutoscroll() turns the lcd.autoscroll() function off. Use this function
before or after lcd.autoscroll() in the void loop() section to create sequences of
scrolling text or animations.
lcd.rightToLeft()
This function sets the direction that text is printed to the screen. The default
mode is from left to right using the command lcd.leftToRight(), but you may find
some cases where it’s useful to output text in the reverse direction:
This code prints the “hello, world!” text as “!dlrow ,olleh”. Unless you specify the
placement of the cursor with lcd.setCursor(), the text will print from the (0, 1)
position and only the first character of the string will be visible.
lcd.createChar()
This command allows you to create your own custom characters. Each
character of a 16×2 LCD has a 5 pixel width and an 8 pixel height. Up to 8
different custom characters can be defined in a single program. To design your
own characters, you’ll need to make a binary matrix of your custom character
from an LCD character generator or map it yourself. This code creates a degree
symbol (°):
There are a lot of cool things you can make happen with these 16×2 LCDs! Try
combining some of these functions and see what happens.
Here’s a video version of this tutorial so you can see what each function does
on the LCD in real time:
If you found this article useful, subscribe via email to get notified when we
publish of new posts! And as always, if you are having trouble with anything, just
leave a comment and I’ll try to help you out.
You might also like
- Arduino LCD Setup GuideDocument3 pagesArduino LCD Setup GuideOussama LabsailiNo ratings yet
- I2C LCD With ESP32 On Arduino IDE ESP8266 Compatible Random Nerd TutorialsDocument14 pagesI2C LCD With ESP32 On Arduino IDE ESP8266 Compatible Random Nerd TutorialsTaofik HidayatNo ratings yet
- How To Interface LCD With ArduinoDocument7 pagesHow To Interface LCD With ArduinoMukul VaishnavNo ratings yet
- Liquid Crystal Display (LCD)Document20 pagesLiquid Crystal Display (LCD)Arvee BelloNo ratings yet
- Interfacing LCD To Arduino Display Text and Characters On LCD Screen Using ArduinoDocument9 pagesInterfacing LCD To Arduino Display Text and Characters On LCD Screen Using ArduinoThomaselva100% (1)
- Arduino LCD TutorialDocument6 pagesArduino LCD TutorialedeNo ratings yet
- I2C LCD With ESP32Document4 pagesI2C LCD With ESP32Eric Simancas AcevedoNo ratings yet
- Interfacing LCD With ArduinoDocument10 pagesInterfacing LCD With ArduinoanikaNo ratings yet
- Arduino LCD Tutorial - Connect LCD DisplayDocument8 pagesArduino LCD Tutorial - Connect LCD Displaymanoj madlur100% (1)
- Liquid Crystal DocumentationDocument7 pagesLiquid Crystal DocumentationLeeWeiNo ratings yet
- 19b - LCD Display 1602Document4 pages19b - LCD Display 1602cuhanhchinNo ratings yet
- LCD in DetialsDocument12 pagesLCD in DetialsJun HastNo ratings yet
- Bascom and AVR, Using An LCD.: Peter Ouwehand'sDocument10 pagesBascom and AVR, Using An LCD.: Peter Ouwehand'sAulia RahmayantiNo ratings yet
- Microcontroller-WPS OfficeDocument13 pagesMicrocontroller-WPS OfficettyNo ratings yet
- LCD Module Pinout GuideDocument7 pagesLCD Module Pinout GuideOmkar KaleNo ratings yet
- LCD Arduino Name DisplayDocument6 pagesLCD Arduino Name DisplayShubham PatilNo ratings yet
- Log inDocument12 pagesLog inrahulhaldankarNo ratings yet
- Using 1602 LCD Keypad Shield W Arduino Practical PDocument4 pagesUsing 1602 LCD Keypad Shield W Arduino Practical PajejeNo ratings yet
- Serial LCD: Searchresults/Tabid/768/List/0 /Sortfield/4/Productid/51/Def Ault - Aspx?Txtsearch Serial+LcdDocument5 pagesSerial LCD: Searchresults/Tabid/768/List/0 /Sortfield/4/Productid/51/Def Ault - Aspx?Txtsearch Serial+Lcddimas100% (3)
- Arduino Compatible Coding 12 - Scrolling Long Text On The Character LCD Using ArduinoDocument15 pagesArduino Compatible Coding 12 - Scrolling Long Text On The Character LCD Using ArduinoShahid AzizNo ratings yet
- Connecting and Using A Text LCD Display: ProblemDocument3 pagesConnecting and Using A Text LCD Display: ProblemJun HastNo ratings yet
- Interfacing LCD To ArduinoDocument5 pagesInterfacing LCD To ArduinoShahrim Mohd100% (2)
- Interfacing LCD To Arduino-Tutorial To Display On LCD ScreenDocument16 pagesInterfacing LCD To Arduino-Tutorial To Display On LCD ScreenSanjeev100% (2)
- Python-Howto CursesDocument8 pagesPython-Howto CursesManoj ManoharanNo ratings yet
- 19b LCD Display 1602Document4 pages19b LCD Display 1602Nguyen Thai Bao (K15 HL)No ratings yet
- AVR Microcontroller: Prepared By: Eng. Ashraf DarwishDocument18 pagesAVR Microcontroller: Prepared By: Eng. Ashraf DarwishHectorLopez100% (1)
- Handson Technology: I2C To LCD Interface BoardDocument6 pagesHandson Technology: I2C To LCD Interface BoardAlan Robson100% (1)
- Interfacing LCD With Atmega32 Microcontroller Using Atmel StudioDocument5 pagesInterfacing LCD With Atmega32 Microcontroller Using Atmel StudioAbdulNo ratings yet
- Ece 480 App Note Matt ClaryDocument9 pagesEce 480 App Note Matt ClaryAbdelaaziz AbdoNo ratings yet
- CursesDocument7 pagesCursesEr Anupam DattaNo ratings yet
- Turn An Old Cell Phone Into A SmartwatchDocument33 pagesTurn An Old Cell Phone Into A SmartwatchBobbyNo ratings yet
- What Is A LCD Component in Arduino?Document3 pagesWhat Is A LCD Component in Arduino?Wayne SalvadorNo ratings yet
- Curses Programming with Python GuideDocument7 pagesCurses Programming with Python GuideRevolutia DinNo ratings yet
- Lab 5 LCDDocument3 pagesLab 5 LCDThe New WorldNo ratings yet
- Arduino Course 02Document23 pagesArduino Course 02Tariku Tesfaye100% (2)
- GLCDDocument33 pagesGLCDDedi SupardiNo ratings yet
- Micro C Tutorial For LCD AND KEYPAD INTEDocument24 pagesMicro C Tutorial For LCD AND KEYPAD INTEcarlosgnNo ratings yet
- LCD Interface and Arduino Library FunctionsDocument29 pagesLCD Interface and Arduino Library FunctionsIsmael SuarezNo ratings yet
- HD44780 CommandsDocument3 pagesHD44780 CommandsPhani ChakravarthiNo ratings yet
- LCD Arduino Display ControlDocument6 pagesLCD Arduino Display Controlelyseledezma cameroNo ratings yet
- LCD 2x16aDocument15 pagesLCD 2x16aTaufik InsaniNo ratings yet
- Arduino - LiquidCrystalDocument5 pagesArduino - LiquidCrystalIonutm100% (1)
- Lesson 22 LCD DisplayDocument5 pagesLesson 22 LCD DisplayYahya AIDARANo ratings yet
- Robokits Serial LCD.Document9 pagesRobokits Serial LCD.Evan ZimmermanNo ratings yet
- I2c 1602 LCDDocument8 pagesI2c 1602 LCDnarwres barhoumiNo ratings yet
- LCD TheoryDocument15 pagesLCD Theorypiwanai100% (1)
- I2c 2004 LCDDocument26 pagesI2c 2004 LCDizaqui bernardoNo ratings yet
- Audio Visualizer With An LCD DisplayDocument8 pagesAudio Visualizer With An LCD DisplayZeal EducationNo ratings yet
- Arduino Liquid CrystalDocument5 pagesArduino Liquid CrystalMatteo Migliorini100% (1)
- Interfacing 8051 (LCD and Matrix Keyboard)Document20 pagesInterfacing 8051 (LCD and Matrix Keyboard)Sayantan Mukherjee100% (2)
- Lecture 07 Experiment-11Document9 pagesLecture 07 Experiment-11linn.pa.pa.khaing.2020.2021.fbNo ratings yet
- التجربه الرابعه LcdDocument13 pagesالتجربه الرابعه Lcdjasmhmyd205No ratings yet
- Libre Rial CDDocument8 pagesLibre Rial CDJuan David MuñozNo ratings yet
- 8051 Interfacing LCD With 8051: SearchDocument11 pages8051 Interfacing LCD With 8051: SearchArun PaiNo ratings yet
- Using LCD Module with AVRsDocument12 pagesUsing LCD Module with AVRsVojtěch VrbaNo ratings yet
- Circuit DiagramDocument10 pagesCircuit DiagramM Rameez Ur Rehman100% (1)
- Projects With Microcontrollers And PICCFrom EverandProjects With Microcontrollers And PICCRating: 5 out of 5 stars5/5 (1)
- 2018 Design Thinking JOMDocument34 pages2018 Design Thinking JOMRanjan KumarNo ratings yet
- Bagi Design ThinkingDocument8 pagesBagi Design ThinkingVerawati SimamoraNo ratings yet
- ME614 - Rotor Dynamics - PG - MO20 (CBCS)Document1 pageME614 - Rotor Dynamics - PG - MO20 (CBCS)Ranjan KumarNo ratings yet
- 10 1016@j Jbusres 2020 06 038Document12 pages10 1016@j Jbusres 2020 06 038Ranjan KumarNo ratings yet
- A New Methodology To Analyze The Functional and Physical Architecture of Existing Products For An Assembly Oriented Product Family IdentificationDocument6 pagesA New Methodology To Analyze The Functional and Physical Architecture of Existing Products For An Assembly Oriented Product Family IdentificationRanjan KumarNo ratings yet
- BIT GP Birla ScholarshipDocument2 pagesBIT GP Birla ScholarshipRanjan KumarNo ratings yet
- Bagi Design ThinkingDocument8 pagesBagi Design ThinkingVerawati SimamoraNo ratings yet
- Simulation Based Calculation of The Inverse Kinematics Solution of 7 DOF Robot Manipulator Using Artificial Bee Colony AlgorithmDocument11 pagesSimulation Based Calculation of The Inverse Kinematics Solution of 7 DOF Robot Manipulator Using Artificial Bee Colony AlgorithmRanjan KumarNo ratings yet
- Modeling Criticism of Neural Network PapersDocument5 pagesModeling Criticism of Neural Network PapersRanjan KumarNo ratings yet
- Fuzzy Logic Fundamentals With Matlab: By: Hossein TootoonchyDocument8 pagesFuzzy Logic Fundamentals With Matlab: By: Hossein TootoonchyNguyễn Bình NamNo ratings yet
- NN Approach For Bending PDFDocument8 pagesNN Approach For Bending PDFRanjan KumarNo ratings yet
- Inverse Kinematic Analysis of Robot Manipulators PDFDocument336 pagesInverse Kinematic Analysis of Robot Manipulators PDFManuel Caeiro0% (1)
- Instruction To Conduct End Semester Examination MO - 2020Document2 pagesInstruction To Conduct End Semester Examination MO - 2020Ranjan KumarNo ratings yet
- SimplexMethod Exampleexercise 2Document2 pagesSimplexMethod Exampleexercise 2MANJUNATH MUDIGOUDARNo ratings yet
- Mixture and Pore Volume Fraction Estimation PDFDocument7 pagesMixture and Pore Volume Fraction Estimation PDFRanjan KumarNo ratings yet
- Neural Computation Analysis PDFDocument7 pagesNeural Computation Analysis PDFRanjan KumarNo ratings yet
- Remote SensingDocument20 pagesRemote SensingRanjan KumarNo ratings yet
- Modelling of APSDocument19 pagesModelling of APSRanjan KumarNo ratings yet
- Composit StructureDocument2 pagesComposit StructureRanjan KumarNo ratings yet
- Modelling of The Prediction of Tensile and Density Properties PDFDocument7 pagesModelling of The Prediction of Tensile and Density Properties PDFRanjan KumarNo ratings yet
- MicrostructureDocument8 pagesMicrostructureRanjan KumarNo ratings yet
- Comments On ANN PDFDocument2 pagesComments On ANN PDFRanjan KumarNo ratings yet
- Comments On ANN PDFDocument2 pagesComments On ANN PDFRanjan KumarNo ratings yet
- ANN AppliedDocument8 pagesANN AppliedRanjan KumarNo ratings yet
- ANN AppliedDocument8 pagesANN AppliedRanjan KumarNo ratings yet
- Comments PDFDocument2 pagesComments PDFRanjan KumarNo ratings yet
- Comments On FlowDocument3 pagesComments On FlowRanjan KumarNo ratings yet
- ANN AppliedDocument8 pagesANN AppliedRanjan KumarNo ratings yet
- Summer Faculty PosterDocument1 pageSummer Faculty Postersaurabh kumarNo ratings yet
- ANN AppliedDocument8 pagesANN AppliedRanjan KumarNo ratings yet
- Qps Parbatpur Production DPR: Downtime ReasonDocument2 pagesQps Parbatpur Production DPR: Downtime Reasonsameer bakshiNo ratings yet
- Checking HSDPADocument188 pagesChecking HSDPAfebrito hNo ratings yet
- BS en 16763-2017Document18 pagesBS en 16763-2017ZweiUndZwanzigNo ratings yet
- Apex Coding Guidelines V1Document25 pagesApex Coding Guidelines V1Kapil SaneNo ratings yet
- zDQnFHi6EeiMwApe4i-fLg Project1av2Document24 pageszDQnFHi6EeiMwApe4i-fLg Project1av2Pranay SuryaraoNo ratings yet
- Inventory Optimization SETUPDocument16 pagesInventory Optimization SETUPAvinash RoutrayNo ratings yet
- Microprocessor and InterfacingDocument2 pagesMicroprocessor and InterfacingDharmendra ParmarNo ratings yet
- GRB100D 6F2S0882-2.1r PDFDocument510 pagesGRB100D 6F2S0882-2.1r PDFAzrul Alif ZailanNo ratings yet
- FDocument104 pagesFsasikala.ntNo ratings yet
- BMA 3622-MCG-01-0101-enDocument3 pagesBMA 3622-MCG-01-0101-enjujonetNo ratings yet
- NETFLIX-Leading Streaming ServiceDocument7 pagesNETFLIX-Leading Streaming ServiceMd HussainNo ratings yet
- "How Do I Convince Investors To Invest in My Start Up - "Document4 pages"How Do I Convince Investors To Invest in My Start Up - "VohahNo ratings yet
- The Impact of Digital Advertising On Consumer Purchase DecisionsDocument11 pagesThe Impact of Digital Advertising On Consumer Purchase DecisionsyusufNo ratings yet
- Case Study Report Sheet - Timmons TemplateDocument3 pagesCase Study Report Sheet - Timmons TemplateEmmanuel DianaNo ratings yet
- Classic Window Design. High Insulation. KÖMMERLING 70 ADDocument3 pagesClassic Window Design. High Insulation. KÖMMERLING 70 ADVilmos GyeroNo ratings yet
- Review Paper On CFD Analysis of Electrical Vehicle Battery PackDocument4 pagesReview Paper On CFD Analysis of Electrical Vehicle Battery PackSikander Ahmed JahangirNo ratings yet
- TX CALADossier 2019 PDFDocument270 pagesTX CALADossier 2019 PDFStefanarichta100% (2)
- Computer Science Competence Based Syllabus Final Printing VersionDocument130 pagesComputer Science Competence Based Syllabus Final Printing Versionapi-323248884100% (1)
- A Synopsis ON "Supply Chain Management": Annexure-IDocument10 pagesA Synopsis ON "Supply Chain Management": Annexure-Ijitender6566No ratings yet
- EFISDocument31 pagesEFISnishitmishra85100% (4)
- SDocument37 pagesSSerhan ÖzsoyNo ratings yet
- SELU 2018 Course GuideDocument84 pagesSELU 2018 Course GuideGUSTAVO GOMEZNo ratings yet
- VagrantDocument22 pagesVagrantmytrbNo ratings yet
- Principles of Safe Design For WorkDocument41 pagesPrinciples of Safe Design For WorkTim Atega100% (1)
- Zeutschel Book Scanner (Portable)Document4 pagesZeutschel Book Scanner (Portable)CAP History LibraryNo ratings yet
- Report On: - FM Receiver: Bachelor of Technology Electronics & Communication EngineeringDocument43 pagesReport On: - FM Receiver: Bachelor of Technology Electronics & Communication EngineeringShivam SinghNo ratings yet
- 1 - Basic Computer OrganizationDocument88 pages1 - Basic Computer OrganizationshabanaNo ratings yet
- Na Br-1181-En GTP OverviewDocument12 pagesNa Br-1181-En GTP OverviewFerNo ratings yet
- Aircraft Landing Gear SystemDocument12 pagesAircraft Landing Gear SystemPaul Pipi OkonkwoNo ratings yet
- CEN Department IITBombayDocument80 pagesCEN Department IITBombayNirleshSinghNo ratings yet