Professional Documents
Culture Documents
Chapter 00 - Foreword - The Sketch Handbook
Uploaded by
Nico NicoOriginal Title
Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Chapter 00 - Foreword - The Sketch Handbook
Uploaded by
Nico NicoCopyright:
Available Formats
The Sketch Handbook
PREV NEXT
⏮ ⏭
Table Of Contents | The Sketch Handbook Chapter 1: An Introduction To Sketch
Foreword
Can you believe there was a time when a major part of the web design world used Photoshop to design everything? A photo editor for design? While Adobe’s application is very powerful, you will probably only employ a fraction of its
features for actual design work; the rest will quickly gather dust. So why not take something easier, something geared more towards UI design — something that can better respond to the ever-changing landscape of devices? The less
you need to worry about the tool, the more you can focus on your ideas. But apart from Adobe’s own Fireworks there was really no alternative until September 2010, when a small company in The Hague decided to redefine the interface
design world: Sketch 1.0 was born, made by Bohemian Coding. Six years on, it has taken the world by storm and is the design software of choice for many practitioners, the most prominent being Facebook and Google. And it keeps im‐
proving, faster than ever.
Recommended / Playlists / History / Topics / Tutorials / Settings / Get the App / Sign Out
© 2018 Safari. Terms of Service / Privacy Policy
PREV NEXT
⏮ ⏭
Table Of Contents | The Sketch Handbook Chapter 1: An Introduction To Sketch
You have 4 days le in your trial, Nicoladebenedetti. Subscribe today. See pricing options.
You might also like
- Sketchup Essentials GuideDocument11 pagesSketchup Essentials Guidedavidchamie50% (2)
- TheTinyProject TinyLiving PDFDocument17 pagesTheTinyProject TinyLiving PDFNico NicoNo ratings yet
- Cisco UCCX ANI Based Call RoutingDocument6 pagesCisco UCCX ANI Based Call RoutingmsteppNo ratings yet
- SketchUp Layer OrganizationDocument1 pageSketchUp Layer OrganizationFrederick Atienza ReyesNo ratings yet
- Autodesk Revit SyllabusDocument10 pagesAutodesk Revit SyllabusJoseph Reyes KingNo ratings yet
- Advanced Photoshop 028 (EMag)Document83 pagesAdvanced Photoshop 028 (EMag)Lockers agonistNo ratings yet
- Advanced Photoshop - Issue 136, 2015Document100 pagesAdvanced Photoshop - Issue 136, 2015Raquel AntolínNo ratings yet
- Lighting With V-Ray For SketchUp - Definitive Guide Part 1 - Google SketchUpDocument9 pagesLighting With V-Ray For SketchUp - Definitive Guide Part 1 - Google SketchUpannasokolNo ratings yet
- Sketch Like An Architect Sample 2021Document25 pagesSketch Like An Architect Sample 2021marchandisesNo ratings yet
- 2D Animation-SyllabusDocument7 pages2D Animation-SyllabusMaenGel Amorin - LaticNo ratings yet
- SketchUp Success for Woodworkers: Four Simple Rules to Create 3D Drawings Quickly and AccuratelyFrom EverandSketchUp Success for Woodworkers: Four Simple Rules to Create 3D Drawings Quickly and AccuratelyRating: 1.5 out of 5 stars1.5/5 (2)
- AEC Guide For DraftSight 2018 PDFDocument79 pagesAEC Guide For DraftSight 2018 PDFFRANCISCO100% (1)
- Div - Exam - TLE 3rd PT CHS Gr.9Document6 pagesDiv - Exam - TLE 3rd PT CHS Gr.9Oliver NaragNo ratings yet
- How To Use Notion A Beginner's GuideDocument1 pageHow To Use Notion A Beginner's Guideabhay rathoreNo ratings yet
- Chapter 01 - An Introduction To Sketch - The Sketch HandbookDocument2 pagesChapter 01 - An Introduction To Sketch - The Sketch HandbookNico NicoNo ratings yet
- Inkscape - Guide To A Vector Drawing Program, 4th Edition - InformITDocument2 pagesInkscape - Guide To A Vector Drawing Program, 4th Edition - InformITrajesh_junk0% (1)
- Beginner ARCHICAD: Lesson 3: Navigation in ARCHICADDocument1 pageBeginner ARCHICAD: Lesson 3: Navigation in ARCHICADYohanes EdwinNo ratings yet
- AAScan - Open Source, Minimalist, Fully Automated 3D Scanner Based On Arduino and Android! by QLRO - ThingiverseDocument3 pagesAAScan - Open Source, Minimalist, Fully Automated 3D Scanner Based On Arduino and Android! by QLRO - ThingiverseBasic FirstNo ratings yet
- Extruder Cover For Delta QQS by FamSTEL - ThingiverseDocument3 pagesExtruder Cover For Delta QQS by FamSTEL - ThingiversecogitorNo ratings yet
- Nomeradona ..Document10 pagesNomeradona ..mia murciaNo ratings yet
- SketchUpIntro PDFDocument2 pagesSketchUpIntro PDFyogsNo ratings yet
- 01-Designing Interfaces, Second Edition - Designing Interfaces, 2nd EditionDocument1 page01-Designing Interfaces, Second Edition - Designing Interfaces, 2nd EditionHoàng DươngNo ratings yet
- WWW Slideshare Net KumarGaurav659 Autocad Report 2021 Internship ProjectDocument12 pagesWWW Slideshare Net KumarGaurav659 Autocad Report 2021 Internship ProjectNS VinesNo ratings yet
- Using Sketchup !Document18 pagesUsing Sketchup !Smaila S MensahNo ratings yet
- Prospectus: New Generation ComputersDocument2 pagesProspectus: New Generation ComputersrameshNo ratings yet
- Sketchup Essential Guide Architecture 2021Document11 pagesSketchup Essential Guide Architecture 2021David CarrascoNo ratings yet
- Vision:: ICT Empowerment TechnologiesDocument3 pagesVision:: ICT Empowerment TechnologiesLizNo ratings yet
- PDMS Piping - How To Generate An Equipment Report PDFDocument1 pagePDMS Piping - How To Generate An Equipment Report PDFAlex ArmendarizNo ratings yet
- Raspberry Pi - Face Mask Detection With OpenCV and Tensorflow - YouTubeDocument1 pageRaspberry Pi - Face Mask Detection With OpenCV and Tensorflow - YouTubeMouhamed THIAMNo ratings yet
- Why Use & Build With SketchUp - Why Buy SketchUp - SketchUpDocument11 pagesWhy Use & Build With SketchUp - Why Buy SketchUp - SketchUpsitoyrufiiNo ratings yet
- CBC Computer Systems Servicing NCII 04Document2 pagesCBC Computer Systems Servicing NCII 04Oliver CalledoNo ratings yet
- Samir El-Nagieb CVDocument2 pagesSamir El-Nagieb CVSamir El-NagiebNo ratings yet
- Subject: Subject Title:: Info. Tech. Computer Application and Networking VisionDocument5 pagesSubject: Subject Title:: Info. Tech. Computer Application and Networking VisionLizNo ratings yet
- Steps To SuccessDocument1 pageSteps To SuccessSye MasinaNo ratings yet
- Coov ToolsDocument7 pagesCoov ToolsRand SederNo ratings yet
- Professional 3D Modeling Software - 3D Design Tool - SketchUp Pro - SketchUpDocument8 pagesProfessional 3D Modeling Software - 3D Design Tool - SketchUp Pro - SketchUpsitoyrufiiNo ratings yet
- Chapter 11 - ABAP OOP - SAP ABAP - Hands-On Test Projects With Business Scenarios PDFDocument33 pagesChapter 11 - ABAP OOP - SAP ABAP - Hands-On Test Projects With Business Scenarios PDFପରିଡା ରଣେଦ୍ରNo ratings yet
- Calendário Mensal 2023 Planejamento Básico Cinza Claro - Templates by CanvaDocument1 pageCalendário Mensal 2023 Planejamento Básico Cinza Claro - Templates by CanvaJoel NetoNo ratings yet
- Ho9-S1 2022 Tle-Ict-Template2 Unit Curriculum MapDocument3 pagesHo9-S1 2022 Tle-Ict-Template2 Unit Curriculum MapNefarious MitsiukieNo ratings yet
- Meshing Improvements With ANSYSDocument5 pagesMeshing Improvements With ANSYSgaliskribdNo ratings yet
- Tutsplus ComDocument14 pagesTutsplus ComAbriel HaqqaniNo ratings yet
- Alfa Zihal: UX and UI designer/CONAIRE SOLUTIONDocument1 pageAlfa Zihal: UX and UI designer/CONAIRE SOLUTIONAl FaNo ratings yet
- Ciencia e Ingeniería de Materiales. 7a Ed. Donald R. Askeland y Wendelin J. Wright by Cengage - IssuuDocument5 pagesCiencia e Ingeniería de Materiales. 7a Ed. Donald R. Askeland y Wendelin J. Wright by Cengage - IssuuJose Luis Valin RiveraNo ratings yet
- 3D Point Cloud Software - 3D Visualizations - SketchUp Studio Subscription - SketchUpDocument9 pages3D Point Cloud Software - 3D Visualizations - SketchUp Studio Subscription - SketchUpsitoyrufiiNo ratings yet
- Chapter 07 - Design The Article Page - The Sketch HandbookDocument13 pagesChapter 07 - Design The Article Page - The Sketch HandbookNico NicoNo ratings yet
- Getting Started With Spacy For NLP - KDnuggetsDocument16 pagesGetting Started With Spacy For NLP - KDnuggetsJulián BuitragoNo ratings yet
- R4ndom Tutorial 7Document12 pagesR4ndom Tutorial 7BujangKereNo ratings yet
- 3D Design For Educators - 3D Modeling Software For Students - SketchUp For Education - SketchUpDocument7 pages3D Design For Educators - 3D Modeling Software For Students - SketchUp For Education - SketchUpsitoyrufiiNo ratings yet
- Sena Sevinç ÖztürkDocument42 pagesSena Sevinç ÖztürkSENA SEVİNÇ ÖZTÜRKNo ratings yet
- Web Application Summary 2Document2 pagesWeb Application Summary 2api-575412879No ratings yet
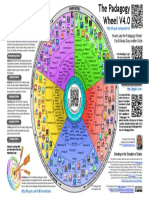
- App Selection Criteria: How To Use The Padagogy Wheel: It's All About Grey-Matter GridsDocument1 pageApp Selection Criteria: How To Use The Padagogy Wheel: It's All About Grey-Matter GridsJuan AlanisNo ratings yet
- KBArticle-DoubleCutLine Versaworks 1Document2 pagesKBArticle-DoubleCutLine Versaworks 1Damien OlverNo ratings yet
- Lab File BDG Rinku SethiDocument18 pagesLab File BDG Rinku Sethiggarima509No ratings yet
- Creating Smoke 2Document36 pagesCreating Smoke 2Suchitra M.G.No ratings yet
- Practical Photoshop August 2021Document40 pagesPractical Photoshop August 2021camposhbNo ratings yet
- Ebook PDF Calculus With Applications Brief Version 11th Edition PDFDocument38 pagesEbook PDF Calculus With Applications Brief Version 11th Edition PDFhenry.anders721100% (37)
- Information Sheet 2Document20 pagesInformation Sheet 2Mandy ParceroNo ratings yet
- Kerkythea - Take A Deeper Look at Materials - SketchUp 3D Rendering Tutorials by SketchUpArtistsDocument9 pagesKerkythea - Take A Deeper Look at Materials - SketchUp 3D Rendering Tutorials by SketchUpArtistsmarijean catuiraNo ratings yet
- Professional DotNetNuke 5: Open Source Web Application Framework for ASP.NETFrom EverandProfessional DotNetNuke 5: Open Source Web Application Framework for ASP.NETNo ratings yet
- How To Make Animated Stickers and Add Them To An Imessage - Sketchbook Products - Autodesk Knowledge NetworkDocument17 pagesHow To Make Animated Stickers and Add Them To An Imessage - Sketchbook Products - Autodesk Knowledge NetworkRaoulNo ratings yet
- TB0319 PDFDocument142 pagesTB0319 PDFMad ManNo ratings yet
- Flowchart Powerpoint Sample For BusinessDocument7 pagesFlowchart Powerpoint Sample For BusinessZeline ZephyreNo ratings yet
- Graphics Designing IIDocument142 pagesGraphics Designing IIRomessa KhanNo ratings yet
- Kipps Author H. G. WellsDocument282 pagesKipps Author H. G. WellsNico NicoNo ratings yet
- The Food of The Gods and How It Came To Earth Author H. G. WellsDocument229 pagesThe Food of The Gods and How It Came To Earth Author H. G. WellsNico NicoNo ratings yet
- The Wonderful Visit Author H. G. WellsDocument148 pagesThe Wonderful Visit Author H. G. WellsNico NicoNo ratings yet
- Gucci Main Campaign GuidelinesDocument8 pagesGucci Main Campaign GuidelinesNico NicoNo ratings yet
- Floor Games Author H. G. WellsDocument16 pagesFloor Games Author H. G. WellsNico NicoNo ratings yet
- Gucci MM JC Layouts DPSDocument2 pagesGucci MM JC Layouts DPSNico NicoNo ratings yet
- THV Specs 1130Document4 pagesTHV Specs 1130Nico NicoNo ratings yet
- Chapter 07 - Design The Article Page - The Sketch HandbookDocument13 pagesChapter 07 - Design The Article Page - The Sketch HandbookNico NicoNo ratings yet
- Tiny House Utilities: Electricity, Water, Propane, Internet and All That Jazz!Document18 pagesTiny House Utilities: Electricity, Water, Propane, Internet and All That Jazz!Nico NicoNo ratings yet
- Tech Note #13: Integration of The Wonderware Intouch9.5 Hmi and CTC Opcserver2.0Document22 pagesTech Note #13: Integration of The Wonderware Intouch9.5 Hmi and CTC Opcserver2.0new2trackNo ratings yet
- 01 A Brief Introduction To Cloud ComputingDocument25 pages01 A Brief Introduction To Cloud ComputingElias KnebelNo ratings yet
- HIVE QueryVectorizationDocument8 pagesHIVE QueryVectorizationjose ruízNo ratings yet
- Enigma2 TelneDocument7 pagesEnigma2 TelneiakiakNo ratings yet
- Thesis Web Application SecurityDocument8 pagesThesis Web Application Securitystacyjohnsonreno100% (2)
- Lab 3 ProcessesDocument3 pagesLab 3 ProcessesSan DipNo ratings yet
- Servinst 7703Document436 pagesServinst 7703Renato MarchesaniNo ratings yet
- MCA (Revised) Term-End Examination December, 2009 Mcs-024: Object Oriented Technologies and Java ProgrammingDocument2 pagesMCA (Revised) Term-End Examination December, 2009 Mcs-024: Object Oriented Technologies and Java ProgrammingNitin NileshNo ratings yet
- CEMSDocument40 pagesCEMSTharun ReddyNo ratings yet
- Computer Science AnshuDocument17 pagesComputer Science AnshuAnshu Gangwar100% (1)
- Opencv TutorialsDocument82 pagesOpencv TutorialsmaiakidNo ratings yet
- Jonathan Mottley - Business Intelligence Assignment 1Document17 pagesJonathan Mottley - Business Intelligence Assignment 1jonathan mottleyNo ratings yet
- Lightspeed Quick Reference GuideDocument9 pagesLightspeed Quick Reference GuideFrancis EjikeNo ratings yet
- The Edge Library Quick Start GuideDocument16 pagesThe Edge Library Quick Start GuideBill FisherNo ratings yet
- This ThingDocument8 pagesThis ThingTimothy MosleyNo ratings yet
- Unit - Iii Server Side Programming: DR S SankarDocument76 pagesUnit - Iii Server Side Programming: DR S SankarSankar SNo ratings yet
- BibliographyDocument3 pagesBibliographyBala SudhakarNo ratings yet
- Thread PoolsDocument15 pagesThread Poolssanthoshjsh409No ratings yet
- Recovery Instructions For The Android 2.1 Flytouch 2 SuperPadDocument2 pagesRecovery Instructions For The Android 2.1 Flytouch 2 SuperPadAlexandru DiaconuNo ratings yet
- Ed Gui Manual enDocument251 pagesEd Gui Manual en黃秉璿No ratings yet
- 5 Year Plan Template WSDocument3 pages5 Year Plan Template WSNadeem AminNo ratings yet
- Xclog 0xffcDocument633 pagesXclog 0xffcASNo ratings yet
- Opentopentext Error PDFDocument11 pagesOpentopentext Error PDFKumud RanjanNo ratings yet
- AimDocument6 pagesAimgoyaltarunNo ratings yet
- BOPF Sample CodeDocument10 pagesBOPF Sample CodeRakesh RaparthiNo ratings yet
- CV-GP SidhuDocument3 pagesCV-GP SidhuGp SidhuNo ratings yet
- Apo Sapapo - sdp94 THL Clean Sale History JPNDocument10 pagesApo Sapapo - sdp94 THL Clean Sale History JPNnguyencaohuyNo ratings yet
- Brokers Journey To Create Contract A - enDocument10 pagesBrokers Journey To Create Contract A - enEhsan NaderiNo ratings yet