Professional Documents
Culture Documents
Arduino Lesson 11. LCD Displays - Part 1: Created by Simon Monk
Uploaded by
sweetsureshOriginal Title
Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Arduino Lesson 11. LCD Displays - Part 1: Created by Simon Monk
Uploaded by
sweetsureshCopyright:
Available Formats
Arduino Lesson 11.
LCD Displays - Part 1
Created by Simon Monk
Guide Contents
Guide Contents 2
Overview 3
Parts 4
Part 4
Qty 4
Breadboard Layout 6
Soldering Pins to the Display 7
Arduino Code 8
Other Things to Do 10
© Adafruit Industries http://learn.adafruit.com/adafruit-arduino-lesson-11-lcd-displays-1 Page 2 of 10
Overview
In this lesson, you will learn how to wire up and use an alphanumeric LCD display.
The display has an LED backlight and can display two rows with up to 16 characters on each
row. You can see the rectangles for each character on the display and the pixels that make up
each character. The display is just white on blue and is intended for showing text.
In this lesson, we will run the Arduino example program for the LCD library, but in the next
lesson, we will get our display to show the temperature and light level, using sensors.
© Adafruit Industries http://learn.adafruit.com/adafruit-arduino-lesson-11-lcd-displays-1 Page 3 of 10
Parts
To build the project described in this lesson, you will need the following parts.
Part Qty
LCD Display (16x2 characters) 1
10 kΩ variable resistor (pot) 1
Half-size Breadboard 1
© Adafruit Industries http://learn.adafruit.com/adafruit-arduino-lesson-11-lcd-displays-1 Page 4 of 10
Arduino Uno R3 1
Jumper wire pack 1
© Adafruit Industries http://learn.adafruit.com/adafruit-arduino-lesson-11-lcd-displays-1 Page 5 of 10
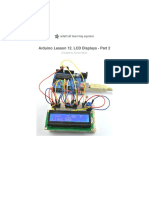
Breadboard Layout
The LCD display needs six Arduino pins, all set to be digital outputs. It also needs 5V and GND
connections.
There are quite a few connections to be made. Lining up the display with the top of the
breadboard helps to identify its pins without too much counting, especially if the breadboard
has its rows numbered with row 1 as the top row of the board. Do not forget, the long yellow
lead that links the slider of the pot to pin 3 of the display. The 'pot' is used to control the
contrast of the display.
You may find that your display is supplied without header pins attached to it. If so, follow the
instructions in the next section.
© Adafruit Industries http://learn.adafruit.com/adafruit-arduino-lesson-11-lcd-displays-1 Page 6 of 10
Soldering Pins to the Display
The display needs 16 pins, so if your header strip is longer than that then break it off to the
right length.
Then put the length of 16 header pins into the solder tabs on the display and starting at one
end, solder each of the pins in place. It can be easier to put the long end of the pins into the
breadboard so that the header pins are held straight.
If you do not do this, then solder one pin in first and then get the pins in straight, melting the
solder on the pin before making any adjustment.
© Adafruit Industries http://learn.adafruit.com/adafruit-arduino-lesson-11-lcd-displays-1 Page 7 of 10
Arduino Code
The Arduino IDE includes an example of using the LCD library which we will use. You can find this
on the File menu under Examples ® Liquid Crystal ® HelloWorld.
This example uses different pins to the ones we use, so find the line of code below:
LiquidCrystal lcd(12, 11, 5, 4, 3, 2);
and change it to be:
LiquidCrystal lcd(7, 8, 9, 10, 11, 12);
Upload the code to your Arduino board and you should see the message 'hello, world'
displayed, followed by a number that counts up from zero.
The first thing of note in the sketch is the line:
#include <LiquidCrystal.h>
This tells Arduino that we wish to use the Liquid Crystal library.
Next we have the line that we had to modify. This defines which pins of the Arduino are to be
connected to which pins of the display.
LiquidCrystal lcd(7, 8, 9, 10, 11, 12);
The arguments to this are as follows:
Display Pin Name Display Pin Number Arduino Pin (in this example)
RS 4 7
E 6 8
D4 11 9
© Adafruit Industries http://learn.adafruit.com/adafruit-arduino-lesson-11-lcd-displays-1 Page 8 of 10
D5 12 10
D6 13 11
D7 14 12
In the 'setup' function, we have two commands:
lcd.begin(16, 2);
lcd.print("hello, world!");
The first tells the Liquid Crystal library how many columns and rows the display has. The second
line displays the message that we see on the first line of the screen.
In the 'loop' function, we aso have two commands:
lcd.setCursor(0, 1);
lcd.print(millis()/1000);
The first sets the cursor position (where the next text will appear) to column 0 & row 1. Both
column and row numbers start at 0 rather than 1.
The second line displays the number of milliseconds since the Arduino was reset.
© Adafruit Industries http://learn.adafruit.com/adafruit-arduino-lesson-11-lcd-displays-1 Page 9 of 10
Other Things to Do
Try pressing the Reset button on the Arduino, notice that the count goes back to 0.
Try moving the position where the count is displayed to near the middle of the second row of
the display.
Abo ut the Autho r
Simon Monk is author of a number of books relating to Open Source Hardware. The following
books written by Simon are available from Adafruit: Programming
Arduino (http://adafru.it/1019), 30 Arduino Projects for the Evil Genius (http://adafru.it/868) and
Programming the Raspberry Pi (http://adafru.it/aM5).
© Adafruit Industries Last Updated: 2013-01-07 11:15:21 AM EST Page 10 of 10
You might also like
- 2.2.2.5 Lab - Blinking An LED Using An ArduinoDocument7 pages2.2.2.5 Lab - Blinking An LED Using An ArduinoJa'Mia MarineNo ratings yet
- Automatic Water Level Indicator and Pump Controller Using ArduinoDocument18 pagesAutomatic Water Level Indicator and Pump Controller Using ArduinoShishir ZamanNo ratings yet
- Introduction To Computing (EL116) : Laboratory Manual Fall 2019Document10 pagesIntroduction To Computing (EL116) : Laboratory Manual Fall 2019i19-0902 Usama IshfaqNo ratings yet
- DIY 8x2 LCD Shield: Created by Lady AdaDocument11 pagesDIY 8x2 LCD Shield: Created by Lady AdaArdi DarmawanNo ratings yet
- Ejemplo SDocument31 pagesEjemplo SWilzon ChambiNo ratings yet
- Interfacing LCD To Arduino-Tutorial To Display On LCD ScreenDocument16 pagesInterfacing LCD To Arduino-Tutorial To Display On LCD ScreenSanjeev100% (2)
- Arduino 7 Segment Clock: InstructablesDocument10 pagesArduino 7 Segment Clock: InstructablesUdit FandNo ratings yet
- I2c 2004 LCDDocument26 pagesI2c 2004 LCDizaqui bernardoNo ratings yet
- LAB-ACTIVITY-7-LCDDocument3 pagesLAB-ACTIVITY-7-LCDAldrin MndzNo ratings yet
- I2c 1602 LCDDocument8 pagesI2c 1602 LCDnarwres barhoumiNo ratings yet
- Arduino I2C LCD BackpackDocument5 pagesArduino I2C LCD BackpackordamNo ratings yet
- LCD Arduino Display ControlDocument6 pagesLCD Arduino Display Controlelyseledezma cameroNo ratings yet
- Ece 480 App Note Matt ClaryDocument9 pagesEce 480 App Note Matt ClaryAbdelaaziz AbdoNo ratings yet
- EX10Document2 pagesEX10500 256 PRAVEEN JNo ratings yet
- Arduino Liquid Crystal Library LCD Interface: Materials NeededDocument4 pagesArduino Liquid Crystal Library LCD Interface: Materials NeededanuprkNo ratings yet
- Monochrome Oled BreakoutsDocument57 pagesMonochrome Oled BreakoutsXENAYNo ratings yet
- Handson Technology: I2C To LCD Interface BoardDocument6 pagesHandson Technology: I2C To LCD Interface BoardAlan Robson100% (1)
- 3 Pin HD44780 LCD For Arduino - Works of Rowan SimmsDocument2 pages3 Pin HD44780 LCD For Arduino - Works of Rowan SimmsDenaiya Watton LeehNo ratings yet
- Interfacing LCD To Arduino Display Text and Characters On LCD Screen Using ArduinoDocument9 pagesInterfacing LCD To Arduino Display Text and Characters On LCD Screen Using ArduinoThomaselva100% (1)
- Iot - 7Document4 pagesIot - 7vedtanwar001No ratings yet
- Lab LCDDocument6 pagesLab LCDJesus Cotrina100% (1)
- Hello WorlvvvvvdDocument8 pagesHello WorlvvvvvdbrodryuNo ratings yet
- Guide For I2C OLED Display With Arduino - Random Nerd TutorialsDocument99 pagesGuide For I2C OLED Display With Arduino - Random Nerd TutorialsNick Karaiskos100% (1)
- LCDDocument19 pagesLCDGaurav Verma100% (1)
- SFE SIK RedBoard Guide Version3.0 OnlineDocument84 pagesSFE SIK RedBoard Guide Version3.0 OnlineBASEER AHMADNo ratings yet
- Arduino - LiquidCrystalDocument5 pagesArduino - LiquidCrystalIonutm100% (1)
- 4D-An-P5003 Serial Connecting A 4D Display To An Arduino Host R 1 00Document15 pages4D-An-P5003 Serial Connecting A 4D Display To An Arduino Host R 1 00Ion IoviNo ratings yet
- A000096 WebDocument9 pagesA000096 WebCamera CamNo ratings yet
- Arduino Character LCD TutorialDocument3 pagesArduino Character LCD TutorialKarlitosman100% (1)
- Tutorial 16 - 128x64 ST7920 Graphical - Dot-Matrix SPI LCDDocument8 pagesTutorial 16 - 128x64 ST7920 Graphical - Dot-Matrix SPI LCDCarlos Rojas TezenNo ratings yet
- Arduino-TempHumidity-with-LCD-And-Web-Interface ALLSTEPSDocument12 pagesArduino-TempHumidity-with-LCD-And-Web-Interface ALLSTEPSKurniawan SusiloNo ratings yet
- Nokia 5110 3310 Monochrome LCDDocument15 pagesNokia 5110 3310 Monochrome LCDVitorjssNo ratings yet
- Micro Lab 4Document12 pagesMicro Lab 4Raven Gojo Cruz PamatianNo ratings yet
- Arduino LCDDocument15 pagesArduino LCDartustNo ratings yet
- Display LCDDocument4 pagesDisplay LCDwilliams missael100% (2)
- Interfacing LCD With ArduinoDocument10 pagesInterfacing LCD With ArduinoanikaNo ratings yet
- Arduino Traffic Light Leson PlanDocument6 pagesArduino Traffic Light Leson PlanArjay T. EspinoNo ratings yet
- Arduino LCD Tutorial - Connect LCD DisplayDocument8 pagesArduino LCD Tutorial - Connect LCD Displaymanoj madlur100% (1)
- Interfacing LCD To Arduino. JHD162ADocument10 pagesInterfacing LCD To Arduino. JHD162AJonathan Castro100% (1)
- Drive A 7 Segment LED With An ArduinoDocument5 pagesDrive A 7 Segment LED With An Arduinosher123No ratings yet
- Simple Labs Induino R3 Arduino Compatible Board - User GuideDocument26 pagesSimple Labs Induino R3 Arduino Compatible Board - User GuideKalaignan Rajesh100% (1)
- Lesson 0 Getting StartedDocument19 pagesLesson 0 Getting StartedLeonardo CapoNo ratings yet
- Charcter LCD Arduino TutorialDocument5 pagesCharcter LCD Arduino TutorialGur PreetNo ratings yet
- Arduino Programming Part6 Notes LCD 20x4Document10 pagesArduino Programming Part6 Notes LCD 20x4gotik911No ratings yet
- Arduino Liquid CrystalDocument5 pagesArduino Liquid CrystalMatteo Migliorini100% (1)
- Arduino: LCD Diagrams & Code: Project 01: Hello, World!Document11 pagesArduino: LCD Diagrams & Code: Project 01: Hello, World!sfdsfdxfxfdxNo ratings yet
- PIC32-PINGUINO Development Board Users Manual: Designed by OLIMEX LTD, 2011Document16 pagesPIC32-PINGUINO Development Board Users Manual: Designed by OLIMEX LTD, 2011Bruno BrunocomNo ratings yet
- Using 1602 LCD Keypad Shield W Arduino Practical PDocument4 pagesUsing 1602 LCD Keypad Shield W Arduino Practical PajejeNo ratings yet
- Reverse car parking system using arduinoDocument19 pagesReverse car parking system using arduinoAbhishek Prakash0% (1)
- Naiza-Lab-6-LCDDocument6 pagesNaiza-Lab-6-LCDMark BocalaNo ratings yet
- DBWS - PDF - LED Displays With ArduinoDocument43 pagesDBWS - PDF - LED Displays With ArduinoArsam AsafNo ratings yet
- Hardware Project1Document14 pagesHardware Project1Meynard SamsonNo ratings yet
- Getting Started with Arduino GuideDocument34 pagesGetting Started with Arduino Guidesairam_9100% (11)
- Arduino Info LCD Blue I2CDocument17 pagesArduino Info LCD Blue I2CRhedan PoloNo ratings yet
- Flappy Bird Game Full Report PDFDocument26 pagesFlappy Bird Game Full Report PDFAravind50% (2)
- Exploring Arduino: Tools and Techniques for Engineering WizardryFrom EverandExploring Arduino: Tools and Techniques for Engineering WizardryRating: 4.5 out of 5 stars4.5/5 (5)
- ARDUINO PROGRAMMING FOR BEGINNERS: Simple and Effective Methods to Learn Arduino Programming EfficientlyFrom EverandARDUINO PROGRAMMING FOR BEGINNERS: Simple and Effective Methods to Learn Arduino Programming EfficientlyNo ratings yet
- Arduino: The Ultimate Guide to Arduino for Beginners Including Arduino Basics, Tips & Tricks, Projects, and More!From EverandArduino: The Ultimate Guide to Arduino for Beginners Including Arduino Basics, Tips & Tricks, Projects, and More!No ratings yet
- Force Sensitive Resistor FSR PDFDocument21 pagesForce Sensitive Resistor FSR PDFAnonymous oufNxLf9WlNo ratings yet
- Tmp36 Temperature SensorDocument14 pagesTmp36 Temperature SensorHernán ValdésNo ratings yet
- MQ303ADocument2 pagesMQ303APVPPPNo ratings yet
- Uds OdtDocument3 pagesUds OdtsweetsureshNo ratings yet
- Adafruit Arduino Lesson 12 LCD Displays Part 2 PDFDocument10 pagesAdafruit Arduino Lesson 12 LCD Displays Part 2 PDFsweetsureshNo ratings yet
- Swing OdtDocument4 pagesSwing OdtsweetsureshNo ratings yet
- Twitter OdtDocument4 pagesTwitter OdtsweetsureshNo ratings yet
- Adafruit Arduino Lesson 13 DC MotorsDocument11 pagesAdafruit Arduino Lesson 13 DC Motorsziko23No ratings yet
- Basic Design and Operation: RelayDocument5 pagesBasic Design and Operation: RelaysweetsureshNo ratings yet
- Adafruit Arduino Lesson 12 LCD Displays Part 2 PDFDocument10 pagesAdafruit Arduino Lesson 12 LCD Displays Part 2 PDFsweetsureshNo ratings yet
- Raspberrypi OdtDocument9 pagesRaspberrypi OdtsweetsureshNo ratings yet
- GPS: How the Global Positioning System WorksDocument5 pagesGPS: How the Global Positioning System WorkssweetsureshNo ratings yet
- Processing OdtDocument3 pagesProcessing OdtsweetsureshNo ratings yet
- Zigbee: Zigbee Is An Ieee 802.15.4-Based Specification For A Suite of High-Level CommunicationDocument6 pagesZigbee: Zigbee Is An Ieee 802.15.4-Based Specification For A Suite of High-Level CommunicationsweetsureshNo ratings yet
- SMS: The History and Impact of Text MessagingDocument4 pagesSMS: The History and Impact of Text MessagingsweetsureshNo ratings yet
- Picasa OdtDocument5 pagesPicasa OdtsweetsureshNo ratings yet
- Float Switch: Level Sensors Detect The Level of Liquids and Other Fluids and Fluidized Solids, IncludingDocument4 pagesFloat Switch: Level Sensors Detect The Level of Liquids and Other Fluids and Fluidized Solids, IncludingsweetsureshNo ratings yet
- General Purpose Input/Output (GPIO)Document6 pagesGeneral Purpose Input/Output (GPIO)sweetsureshNo ratings yet
- GSM OdtDocument4 pagesGSM OdtsweetsureshNo ratings yet
- Mail OdtDocument4 pagesMail OdtsweetsureshNo ratings yet
- Arduino Pins - OdtDocument3 pagesArduino Pins - OdtsweetsureshNo ratings yet
- DHT 11 Humidity & Temperature Sensor: Power and PinDocument4 pagesDHT 11 Humidity & Temperature Sensor: Power and PinsweetsureshNo ratings yet
- Java OdtDocument5 pagesJava OdtsweetsureshNo ratings yet
- Pi4j OdtDocument4 pagesPi4j OdtsweetsureshNo ratings yet
- Camera OdtDocument4 pagesCamera OdtsweetsureshNo ratings yet
- Arduino OdtDocument4 pagesArduino OdtsweetsureshNo ratings yet
- Industrial ElectronicsDocument121 pagesIndustrial ElectronicssmagendiranNo ratings yet
- Arduino Sketch - OdtDocument3 pagesArduino Sketch - OdtsweetsureshNo ratings yet
- Lecture 2Document35 pagesLecture 2DinaraIITUNo ratings yet
- OmniPlan 3.7 For Mac User Manual - The Omni GroupDocument230 pagesOmniPlan 3.7 For Mac User Manual - The Omni GroupleonardoprolaNo ratings yet
- MVI69-AFC and MVI69E-AFC CompareDocument1 pageMVI69-AFC and MVI69E-AFC Compareleontius dwi mesantonoNo ratings yet
- Jeopardy TemplatesDocument9 pagesJeopardy TemplatesVANESSANo ratings yet
- Try Exam Like Case Studies VirtualizationDocument4 pagesTry Exam Like Case Studies Virtualizationjunyuan.lam1121No ratings yet
- Biometric Authentication: A Case Study in SecurityDocument8 pagesBiometric Authentication: A Case Study in SecurityDami YusuphNo ratings yet
- SAN Administration BasicsDocument62 pagesSAN Administration BasicsNithya RajNo ratings yet
- Catalog ShrubDocument15 pagesCatalog ShrubNiagu Raluca OanaNo ratings yet
- Cisco GRE Tunnel Dynamic Hub NHRP MappingDocument3 pagesCisco GRE Tunnel Dynamic Hub NHRP MappingGregory EllisNo ratings yet
- Shebora Osaio KamaraDocument2 pagesShebora Osaio KamaraRobin Fawula SesayNo ratings yet
- Ordercoe - Reu 611 59NVDDocument2 pagesOrdercoe - Reu 611 59NVDThor OdinNo ratings yet
- APCS Calculator Time QuestionsDocument5 pagesAPCS Calculator Time Questionsversa005No ratings yet
- Pivot Table IntroductionDocument13 pagesPivot Table Introductionapi-3823177100% (1)
- 8255 PPI Seminar on Programmable InterfaceDocument15 pages8255 PPI Seminar on Programmable Interfaceyuvraj singhNo ratings yet
- PLC Integration Into Industry 4.0 Middleware - Function Block Library For The Interaction With REST and OPC UA Asset Administration ShellsDocument8 pagesPLC Integration Into Industry 4.0 Middleware - Function Block Library For The Interaction With REST and OPC UA Asset Administration ShellsJohnny AlvaradoNo ratings yet
- Advanced Database Management SystemDocument15 pagesAdvanced Database Management SystemAnand GoudaNo ratings yet
- CSCI 2271 Computer Systems: X G (E1, E2)Document3 pagesCSCI 2271 Computer Systems: X G (E1, E2)Bryan Seungmin LeeNo ratings yet
- Applications 3Document16 pagesApplications 3Abu AliNo ratings yet
- 2PAA101888-610 A en System 800xa 6.1 ToolsDocument118 pages2PAA101888-610 A en System 800xa 6.1 Toolsershivkumar2002No ratings yet
- PLC1672 Power Line Communication Module DatasheetDocument4 pagesPLC1672 Power Line Communication Module DatasheetDNA TechnologyNo ratings yet
- Working and Architecture of UPIDocument4 pagesWorking and Architecture of UPISiddhant BoradeNo ratings yet
- CODE Magazine - January-February 2020 PDFDocument78 pagesCODE Magazine - January-February 2020 PDFSAEL SOLARNo ratings yet
- EMS and Data CenterDocument32 pagesEMS and Data CenterYohan OcterNo ratings yet
- Hot PotatoesDocument4 pagesHot Potatoesapi-233558894100% (1)
- Mini Case Study: Expenditure CycleDocument2 pagesMini Case Study: Expenditure CycleShenShen LynwellNo ratings yet
- Radio Resource Management in Context of Network Slicing What Is Missing in Existing Mechanisms PDFDocument7 pagesRadio Resource Management in Context of Network Slicing What Is Missing in Existing Mechanisms PDFWaleed AlmarshediNo ratings yet
- Load 25M Rows in 2 Secs With Shadow TablesDocument42 pagesLoad 25M Rows in 2 Secs With Shadow TablesMarco Antonio AraujoNo ratings yet
- Hubbax4 DuoDocument27 pagesHubbax4 DuotltvNo ratings yet
- Workstation Heat and Power Usage: Lenovo ThinkStation P700 vs. Dell Precision T7810 WorkstationDocument11 pagesWorkstation Heat and Power Usage: Lenovo ThinkStation P700 vs. Dell Precision T7810 WorkstationPrincipled TechnologiesNo ratings yet
- BIS4225.16 - Knowledge ManagementDocument24 pagesBIS4225.16 - Knowledge Managementvicrattlehead2013100% (1)