Professional Documents
Culture Documents
html5 Sectioning Flowchart PDF
Uploaded by
StevelkOriginal Title
Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
html5 Sectioning Flowchart PDF
Uploaded by
StevelkCopyright:
Available Formats
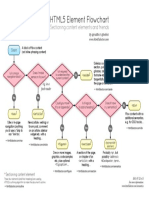
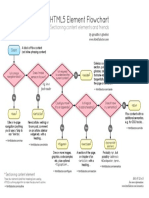
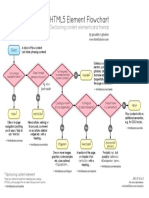
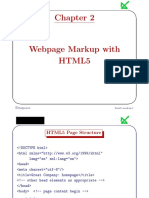
HTML5 Element Flowchart
Sectioning content elements and friends
By @riddle & @boblet
www.html5doctor.com
A block of flow content
Start (not inline phrasing content)
Sidebar, comments
section, pullquote,
Is it required glossary, advertising,
Is it a major Does it make
navigation block? sense on its own?
to understand the No <aside>* footnote etc that’s
current content? tangentially related to
e.g. in a the page or content…
feed reader → html5doctor.com/aside
Yes Yes
Could you move Is it logical Does it have
it to an appendix? to add a heading? any semantics? No <div>
<nav>* <article>* Flow content with no
additional semantics,
Site or in-page News article, weblog or e.g. for CSS hooks…
navigation (anything forum post, comment Yes Yes → html5doctor.com/div
Yes
you’d use a “skip to on an article, sidebar
nav” link for) widget etc, with a
heading…
→ html5doctor.com/nav
→ html5doctor.com/article <figure> <section>* Appropriate
element
One or more images, A section of the page, Probably <p>, but
graphics, code samples or chapter of an possibly <address>,
etc, plus optional <article>, with a <blockquote>, <pre>…
<figcaption>… heading… → html5doctor.com/semantics
→ html5doctor.com/figure → html5doctor.com/section
* Sectioning content element
These four elements (and their headings) are used by 2011-07-22 v1.5
HTML5’s outlining algorithm to make the document’s outline For more information:
→ html5doctor.com/outline www.html5doctor.com/semantics
You might also like
- HTML To React - The Ultimate Guide PDFDocument399 pagesHTML To React - The Ultimate Guide PDFricky pateal100% (6)
- Fitzpatrick's Color Atlas and Synopsis of Clinical DermatologyDocument1 pageFitzpatrick's Color Atlas and Synopsis of Clinical DermatologyFadhillaFitriAmi0% (1)
- Ubisoft Graduate Program PDFDocument8 pagesUbisoft Graduate Program PDFThomas HarrisonNo ratings yet
- h5d Sectioning Flowchart PDFDocument1 pageh5d Sectioning Flowchart PDFmichaelNo ratings yet
- Html5 Aide A La Decision Nvo ElementsDocument1 pageHtml5 Aide A La Decision Nvo ElementsJulien GrittiNo ratings yet
- Html5 Aide A La Decision Nvo ElementsDocument1 pageHtml5 Aide A La Decision Nvo ElementsJulien GrittiNo ratings yet
- Блок Схема Семантических ТеговDocument1 pageБлок Схема Семантических ТеговАндрей ОнисNo ratings yet
- h5d Sectioning Flowchart PDFDocument1 pageh5d Sectioning Flowchart PDFSaid JalabiNo ratings yet
- h5d Sectioning Flowchart PDFDocument1 pageh5d Sectioning Flowchart PDFHossam EddinNo ratings yet
- h5d Sectioning FlowchartDocument1 pageh5d Sectioning FlowchartHoàng ThịnhNo ratings yet
- h5d Sectioning FlowchartDocument1 pageh5d Sectioning FlowchartJon TwycrossNo ratings yet
- HTML Doctor Sectioning FlowchartDocument1 pageHTML Doctor Sectioning FlowchartPathompong SangkajitNo ratings yet
- HTML5Document32 pagesHTML5ameema828No ratings yet
- HTML AvancerDocument136 pagesHTML AvancermahadNo ratings yet
- CSE3150 - Front-End Full Stack Development: School of EngineeringDocument87 pagesCSE3150 - Front-End Full Stack Development: School of EngineeringHarshitha GowdaNo ratings yet
- Semantic. TagDocument10 pagesSemantic. TagNdayishimye OnesmeNo ratings yet
- ActiugiDocument20 pagesActiugisakshamNo ratings yet
- Web Programming: What? Why? How?Document71 pagesWeb Programming: What? Why? How?Jayashree BorkarNo ratings yet
- HTML Cheat Sheet & Quick ReferenceDocument26 pagesHTML Cheat Sheet & Quick ReferenceMostafa MirbabaieNo ratings yet
- Web Technology and Its Application 18CS63Document63 pagesWeb Technology and Its Application 18CS63Da Akash HolkerNo ratings yet
- Developer Tech Refresh - Web SemanticsDocument29 pagesDeveloper Tech Refresh - Web SemanticsPedro AndradeNo ratings yet
- Documento 1 de HTML5Document20 pagesDocumento 1 de HTML5Prueba HACKNo ratings yet
- Introduction To HTMLDocument10 pagesIntroduction To HTMLgaurav chauhanNo ratings yet
- Slide 02Document102 pagesSlide 02Pawan BtrNo ratings yet
- Intro - To - HTML PDFDocument48 pagesIntro - To - HTML PDFLisette JackNo ratings yet
- Lecture 5Document12 pagesLecture 5kmani11811No ratings yet
- Preparing For HTMLDocument25 pagesPreparing For HTMLAndy BriceñoNo ratings yet
- Wa Html5 PDFDocument33 pagesWa Html5 PDFjames-designNo ratings yet
- Wa Html5 PDFDocument33 pagesWa Html5 PDFArturo Mosqueda ChávezNo ratings yet
- Wa Html5 PDFDocument33 pagesWa Html5 PDFhannahsamNo ratings yet
- HTML5Document33 pagesHTML5rafaelpinillagibsonNo ratings yet
- Wa Html5 PDFDocument33 pagesWa Html5 PDFdbzgoku22No ratings yet
- HTML Global AttributesDocument2 pagesHTML Global AttributesMohibul HasanNo ratings yet
- Introduction To Web ProgrammingDocument31 pagesIntroduction To Web ProgrammingTâm NguyễnNo ratings yet
- 01 ReviewDocument81 pages01 ReviewmibuhariNo ratings yet
- HTML 5Document70 pagesHTML 5ahmed massoudNo ratings yet
- Wa Html5 PDFDocument33 pagesWa Html5 PDFHands OffNo ratings yet
- Wa Html5 PDFDocument33 pagesWa Html5 PDFvyeloteNo ratings yet
- Wa Html5 PDFDocument33 pagesWa Html5 PDFDinesh KmNo ratings yet
- HTML IntroDocument13 pagesHTML IntroDevibhavani PeddiNo ratings yet
- Wa Html5 PDFDocument37 pagesWa Html5 PDFEduardo MorillasNo ratings yet
- WT 3Document51 pagesWT 3seikin.shengxinhongNo ratings yet
- HTML Cheat SheetDocument53 pagesHTML Cheat SheetmszsohailNo ratings yet
- HTMLDocument4 pagesHTMLShãñmük ÇhNo ratings yet
- 17CS71 Wta Mod 1 PPTDocument183 pages17CS71 Wta Mod 1 PPTVedant SinhaNo ratings yet
- CSS (Cascading Style Sheet) Is Designed To Enable The Separation of Presentation and ContentDocument10 pagesCSS (Cascading Style Sheet) Is Designed To Enable The Separation of Presentation and ContentNikhil YadavNo ratings yet
- Advanced Online Media Dr. Cindy Royal Texas State University - San Marcos School of Journalism and MassDocument4 pagesAdvanced Online Media Dr. Cindy Royal Texas State University - San Marcos School of Journalism and MassFebbraio Primo DatorNo ratings yet
- HTML - DevdocsDocument4 pagesHTML - DevdocsRenato MouraNo ratings yet
- New Semantic Elements (Part 2)Document12 pagesNew Semantic Elements (Part 2)muhammad umarNo ratings yet
- Introduction To HTMLDocument13 pagesIntroduction To HTMLravisayyesNo ratings yet
- Introduction To HTML: Elements and StructureDocument12 pagesIntroduction To HTML: Elements and Structureclarissay_1No ratings yet
- HTML 5 BsicsDocument7 pagesHTML 5 BsicsAwah AnguNo ratings yet
- HTML5 Layout ContainerDocument48 pagesHTML5 Layout Containerrina mahureNo ratings yet
- HTML 1Document61 pagesHTML 1Tay Yu JieNo ratings yet
- Chapter 2 HTMLDocument56 pagesChapter 2 HTMLmuhammedsavas799No ratings yet
- Web Development Gehu NotesDocument81 pagesWeb Development Gehu NotesJATINNo ratings yet
- WEB ManualDocument35 pagesWEB ManualMahmoodAbdul-RahmanNo ratings yet
- Intro To HTML 5Document24 pagesIntro To HTML 5Kawaii GlamourNo ratings yet
- HTML 101Document50 pagesHTML 101Gabriel BraşoveanuNo ratings yet
- WWW Course: Bkitatom, Nov 2011 Hieu Le TrungDocument150 pagesWWW Course: Bkitatom, Nov 2011 Hieu Le TrungBibek GuptaNo ratings yet
- Expand Your First Website: Thwacking Zombies With HTML & CSS Again: Undead Institute, #1.2From EverandExpand Your First Website: Thwacking Zombies With HTML & CSS Again: Undead Institute, #1.2No ratings yet
- WAP To Find The Sum of The Series S 1 + (3/2!) + (5/3!) + (7/4!) + ....... To NDocument8 pagesWAP To Find The Sum of The Series S 1 + (3/2!) + (5/3!) + (7/4!) + ....... To NSOUMYA MAHAPATRANo ratings yet
- 14 Data Engineer Interview Questions and How To Answer Them - CourseraDocument12 pages14 Data Engineer Interview Questions and How To Answer Them - CourseraMariam Mamdouh Mohamed Mohamed GhoniemNo ratings yet
- KPI LTE FormulaDocument5 pagesKPI LTE FormulaArielNo ratings yet
- 5 Intro To NetworkingDocument35 pages5 Intro To NetworkingsumairNo ratings yet
- c352 Troubleshooting GuideDocument54 pagesc352 Troubleshooting Guideroosterman4everNo ratings yet
- 099 DefectDocument11 pages099 DefectKumud TembhareNo ratings yet
- Computer Architecture - Lab 5: Integer Multiplication, Division and Arithmetic Shift InstructionsDocument5 pagesComputer Architecture - Lab 5: Integer Multiplication, Division and Arithmetic Shift InstructionsDuy Tran MinhNo ratings yet
- CEA Full ChapterDocument58 pagesCEA Full ChapterNguyen Trong Phuc (FUG CT)No ratings yet
- Cyber AttakDocument2 pagesCyber AttakAnkit KumaarNo ratings yet
- Ceragon FibeAir IP-20C Datasheet ETSI Rev A.03Document6 pagesCeragon FibeAir IP-20C Datasheet ETSI Rev A.03Francisco RomanoNo ratings yet
- Exemple de Dissertation Sur Le CapitalismeDocument8 pagesExemple de Dissertation Sur Le CapitalismeCollegePaperHelpFargo100% (1)
- Urit HL7 LIS Interface 8030 Dev Reference Manual (2020!08!20 02-50-44 UTC)Document22 pagesUrit HL7 LIS Interface 8030 Dev Reference Manual (2020!08!20 02-50-44 UTC)Arnoldo FelixNo ratings yet
- PDF CycloneII DatasheetDocument110 pagesPDF CycloneII DatasheetSatvik HardatNo ratings yet
- Action Multimedia Feb Price ListDocument21 pagesAction Multimedia Feb Price ListRafeeq AhmadNo ratings yet
- 8086 MicroprocessorDocument24 pages8086 Microprocessorsamrat kumar100% (1)
- 2.TAFJ Tools Day1Sn2Document7 pages2.TAFJ Tools Day1Sn2Krishna100% (1)
- Health IT Security Risk Assessment ToolDocument57 pagesHealth IT Security Risk Assessment ToolTUP BOXNo ratings yet
- CDocument79 pagesCMrinal Kanti DasNo ratings yet
- AWS Exchange Planning Implementation GuideDocument31 pagesAWS Exchange Planning Implementation GuideJonathan RuverNo ratings yet
- Multi-Mode Router: Meet All Your Needs. TL-WR841NDocument2 pagesMulti-Mode Router: Meet All Your Needs. TL-WR841Noesman77No ratings yet
- 1203010498Document118 pages1203010498Kvm RajuNo ratings yet
- 2X-SS22-ROW04 - Licence Server V1.5 RequirementsDocument6 pages2X-SS22-ROW04 - Licence Server V1.5 Requirementsmhusnain8585942No ratings yet
- Csaf CVRF v1.2 cs01Document101 pagesCsaf CVRF v1.2 cs01EstebanNo ratings yet
- DCA Vantage Service Manual Version 1.0 052907 DCR OptimizedDocument147 pagesDCA Vantage Service Manual Version 1.0 052907 DCR OptimizedRick ChenNo ratings yet
- Advertising: Google On Ad-Tech London, 2010Document10 pagesAdvertising: Google On Ad-Tech London, 2010ankush birlaNo ratings yet
- Pillars of EcommerceDocument8 pagesPillars of EcommerceShaik YusafNo ratings yet
- Satellite - Client Configuration GuideDocument40 pagesSatellite - Client Configuration Guideseafish666666No ratings yet
- Agile Config Solution Introduction V1 1 PDFDocument7 pagesAgile Config Solution Introduction V1 1 PDFRaja FurqanNo ratings yet