Professional Documents
Culture Documents
MUO-E1006 Photoshop For Surface Design Dithering Halftoning and Black and White Bitmaps
MUO-E1006 Photoshop For Surface Design Dithering Halftoning and Black and White Bitmaps
Uploaded by
Natanael ManriqueOriginal Title
Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
MUO-E1006 Photoshop For Surface Design Dithering Halftoning and Black and White Bitmaps
MUO-E1006 Photoshop For Surface Design Dithering Halftoning and Black and White Bitmaps
Uploaded by
Natanael ManriqueCopyright:
Available Formats
Photoshop for surface design – Dithering/Halftoning and Black and white bitmaps (1-bit images)
● There´s many tools in Photoshop for reducing colors of a design into only black and white. These tools can be used for color
reduction of all monochromatic images. To use these tools for color images, convert the design first to grayscale and in the end add
color to design again.
● There´s even a color mode in Photoshop that can include only black and white, bitmap-mode. These black and white bitmaps can be
used easily also in Illustrator
● All techniques in this hand out suite for images in Grayscale-mode. So start by converting the sketch into Grayscale-mode:
Image -> Mode -> Grayscale
Basic method for converting an image into black and white:
● Do Image -> Adjustment -> Treshold. Drag from the bar to turn the image lighter or darker
● To use file in Illustrator, convert it in bitmap-mode: Image-> Mode-> Bitmap use: 50% threshold
Two or more print colors
● It would usually create a better result to print a painterly design with two or more tones. To make two print colors, make 2 layers:
one for lighter color and one for darker color. First copy the design into a new layer.
● Light (base) color: Select downmost layer and do Image -> Adjustment -> Treshold. Drag the bar until almost all color is black
● Dark (accent) color: Select topmost layer and Treshold it. Now drag the bar until only the darker parts of image are black
● Select all white in the layers and delete it. Select all black in layer and fill color in it. (The design could be later on converted to RGB-
mode to enable adding also other colors than gray to it.)
● You could also do Treshold in Adjustment – Layer. Layer -> New Adjustment Layer -> Treshold
● To use files in Illustrator, save both layers as files and convert them into bitmap-mode: Image-> Mode-> Bitmap use: 50% threshold
Dithering/Halftoning with filters
● To still better preserve tonal, e.g watercolor look of the sketch, you could use dithering/half toning. You could use dithering with just
one print color, but with two tones the results are usually better. As described above, for two tones two layers are needed.
● Use Image -> Adjustment -> Levels or Curves to adjust the image so, that areas that are supposed to be full color are black and areas
that are supposed to be without color, are white (e.g background)
● Erase the background of the image
● Use filter to add a dithering structure in the image. Then use Treshold to reduce colors into black and white.
● Filter -> Filter Gallery -> Texture -> Texturiser
● Increase Relief to add more structure. Try e.g. 5-20
● You can also change Texture: e.g. Sandstone, Canvas, Burlap
● Filter -> Filter Gallery -> Texture -> Grain
● Increase Intensity to add more structure. Try f.eg. 50-100
● You can also adjust Contrast.With 100% contrast, you dont need to do Treshold after filtering
● You can also change Grain type. Some of them make very fine pixel mesh
● Filter -> Noise -> Add Noise can be used in similar way as Texturizer and Grain.
● Also Filter -> Pixelate -> Mezzotint or Pointillize could be used but there are not many settings to adjust in these.
● Try also other filters! Note that you can control the settings in different filters in different ways. Most often you can adjust the type,
size and/or amount of structure, and contrast.
● Filters made especially for this use can be also bought as plug-in, e.g Pixeology Artistic Halftone
● After filtering, reduce colors into black and white: Image -> Adjustment -> Treshold.
● Drag from the bar to turn the image darker or lighter. Note, that only after this step, you will actually see how the filtering worked!
● If the result is too dark or too light, you can undo Treshold and do it again. (You could also do Treshold in Adjustment – Layer)
● If you lost too much information from the image, you can undo filtering, and do it again adding on this time more structure. You can
also increase or decrease contrast in the Levels before filtering.
● If there´s too much noise in the design after filtering, you can undo filtering, and do it again with less structure.
● You can save the History - state before filtering as a snapshot.
● To use files in Illustrator, convert them in bitmap-mode: Image-> Mode-> Bitmap use: 50% threshold
Dithering/Halftoning by converting to bitmap
● Another method for dithering is to use the options available when converting an image to bitmap-mode
● Use Image -> Adjustment -> Levels or Curves to adjust the image so, that areas that are supposed to be full color are black and areas
that are supposed to be without color, are white (e.g background)
● Do Image -> Mode -> Bitmap. Select Method:
● 50% treshold simply converts the darker pixels into black, and lighter pixels into white
● All the other methods make some sort of dithering/halftoning:
● Diffusion dither makes very fine pixel mesh: dense mesh for dark areas and loose mesh for light areas. This mesh is not the best for
printing on textile, as it is so fine, especially on 300 dpi.
● Halftone screen makes the basic dither: dots in diagonal lines. Dots will be large in dark areas and smaller in light areas. Halftone is
commonly used in offset printing (newspapers, magazines...) and also in textile printing. You can specify the shape of dots,
frequency (how many lines per inch = lpi) and the angle of lines. For best results, lpi - value should go evenly into the resolution of
image. For example, if frequency would be 42 lpi, resolution could be 84 px/inch. If you print several half tone screens on top of
each other, use different angles. To avoid moire - effect, turn the angle e.g 30 degrees more for each screen. For best results in half
toning, you should know how fine/rough material and screen can be used in printing.
● With Custom pattern you can dither with any pattern. Structural grayscale patterns, with many shades of gray, usually function well.
Try your own scanned structures or e.g. Photoshop´s Artist Surface or Grayscale Paper -patterns. It would be always best to make
your own patterns, because the repeats of photoshop patterns are small and blocky. You could use any simple, structured grayscale
surface (with many shades of gray)
● Always when you use dithering, keep also the original grayscale version saved. You might want to get back to it yourself, or the
customer buying your design could want it!
You might also like
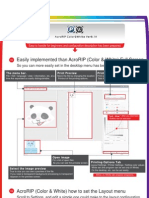
- ACro Rip Manual NewDocument1 pageACro Rip Manual NewOldCotton Wear67% (3)
- AcroRIP User ManualDocument1 pageAcroRIP User Manualqhoore100% (1)
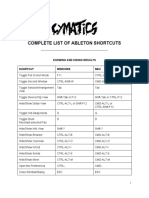
- Ableton Shortcuts PDFDocument9 pagesAbleton Shortcuts PDFlucasNo ratings yet
- Korg MicroKorg Service Manual PDFDocument13 pagesKorg MicroKorg Service Manual PDFTiago RamosNo ratings yet
- Procreate Digital Painting Guide For IPad: The Procreate Artists' Beginners' Mastering Handbook Manual For Drawing, Painting, And Coloring OnFrom EverandProcreate Digital Painting Guide For IPad: The Procreate Artists' Beginners' Mastering Handbook Manual For Drawing, Painting, And Coloring OnNo ratings yet
- Quiz 4Document6 pagesQuiz 4Ba Thanh DinhNo ratings yet
- Digital Printmaking: Pixels, Dots, and Ink JetsDocument9 pagesDigital Printmaking: Pixels, Dots, and Ink JetssoujanaNo ratings yet
- CMYK Colou SeperationDocument22 pagesCMYK Colou SeperationNaim Bin AriffinNo ratings yet
- Photography ProcessingDocument8 pagesPhotography ProcessingiskraNo ratings yet
- Adobe Go Design PacketDocument41 pagesAdobe Go Design PacketleviandmeriNo ratings yet
- Feathering: - Right Click - Feather - Select Menu - Feather - CTRL Alt DDocument30 pagesFeathering: - Right Click - Feather - Select Menu - Feather - CTRL Alt DGolden_RayquazaNo ratings yet
- Step 1 - Extracting The Image in PhotoshopDocument6 pagesStep 1 - Extracting The Image in PhotoshopRonald Saputra Bin SyamsurizalNo ratings yet
- Text EffectDocument132 pagesText EffectjoNo ratings yet
- Millenium TutsDocument32 pagesMillenium TutsLaurence RochaNo ratings yet
- Frequency Separation TutorialDocument24 pagesFrequency Separation Tutorialomar hugo MontelpariNo ratings yet
- Hieu Ung TextDocument18 pagesHieu Ung TextkplnetNo ratings yet
- Cartoon Drawing TutorialDocument24 pagesCartoon Drawing TutorialChandarani PatilNo ratings yet
- Post-Processing Post-Processing: What To Do With Digital PhotosDocument57 pagesPost-Processing Post-Processing: What To Do With Digital PhotosjcecilNo ratings yet
- Omnilynx's Basic CG Tutorial: 0. PreparationDocument17 pagesOmnilynx's Basic CG Tutorial: 0. Preparationapi-3830700No ratings yet
- Photoshop and Illustrator (Point of Difference.)Document2 pagesPhotoshop and Illustrator (Point of Difference.)Gayan MadushankaNo ratings yet
- Computer ReviewerDocument5 pagesComputer ReviewerRalph iNo ratings yet
- Using Hue and Saturation To Fix Out-Of-Gamut ColorsDocument4 pagesUsing Hue and Saturation To Fix Out-Of-Gamut ColorsSamoMaloNo ratings yet
- Q2 W3 StudentsDocument21 pagesQ2 W3 StudentsBallenas BridgeNo ratings yet
- Stone Texture EffectDocument29 pagesStone Texture EffectSohaib AliNo ratings yet
- Teacher's Training GIMPDocument29 pagesTeacher's Training GIMPJeh Feudo TungolNo ratings yet
- Introduction To Photoshop PDFDocument6 pagesIntroduction To Photoshop PDFManind BediNo ratings yet
- Step 1Document15 pagesStep 1Delia Rodríguez CalderónNo ratings yet
- 1: Bitmap: Explanation of Different Color Modes in PhotoshopDocument12 pages1: Bitmap: Explanation of Different Color Modes in PhotoshopMcheaven NojramNo ratings yet
- Introduction To PhotoshopDocument7 pagesIntroduction To PhotoshopMharbse EdzaNo ratings yet
- Study Material - VI - Colour ModesDocument4 pagesStudy Material - VI - Colour ModesProtap BallNo ratings yet
- Art122 EngravingDocument2 pagesArt122 EngravingAlb GabdoullinNo ratings yet
- 07 PHSH PaperDocument6 pages07 PHSH PaperSakuya26No ratings yet
- Unit 4Document54 pagesUnit 4Lalit SinghaLNo ratings yet
- Act. No. 3 - How To Create A Realistic Creased Text Effect Using The Displace FilterDocument20 pagesAct. No. 3 - How To Create A Realistic Creased Text Effect Using The Displace FilterRai JaegerNo ratings yet
- Black and WhiteDocument25 pagesBlack and WhitekvaruncdfNo ratings yet
- Photoshop Working With LayersDocument32 pagesPhotoshop Working With LayerschloczapigaoNo ratings yet
- Levels Adjustments and Backscatter RetouchingDocument5 pagesLevels Adjustments and Backscatter RetouchingagungZZZZZZNo ratings yet
- Scanning and Editing Black and White NegativesDocument17 pagesScanning and Editing Black and White Negativescaro sturgesNo ratings yet
- Creating Old Paper in Gimp EffectDocument7 pagesCreating Old Paper in Gimp Effectmarkjms100% (1)
- Photoshop Essentials: Important GuidelinesDocument10 pagesPhotoshop Essentials: Important GuidelinesShailesh KshatriyaNo ratings yet
- Read MeDocument2 pagesRead MemakkiavellyNo ratings yet
- How To Manage Consistent Colours Using Adobe PhotoshopDocument15 pagesHow To Manage Consistent Colours Using Adobe PhotoshopShring HighbNo ratings yet
- Q1:-Differentiate Layer Masks and Vector Masks? Ans 1 LayerDocument9 pagesQ1:-Differentiate Layer Masks and Vector Masks? Ans 1 LayerAnkur SinghNo ratings yet
- Photoshop TipsDocument45 pagesPhotoshop Tipst1029No ratings yet
- ICT-2123-2012S Visual Graphic Design (NC II) P1: Week 11-20Document8 pagesICT-2123-2012S Visual Graphic Design (NC II) P1: Week 11-20Blah idkNo ratings yet
- The Cheat Sheet To Compositing by Pablo Muñoz GomezDocument20 pagesThe Cheat Sheet To Compositing by Pablo Muñoz GomezJuan ArangoNo ratings yet
- 3D Text Image: Absolute Cross Texture SectionDocument44 pages3D Text Image: Absolute Cross Texture SectionDBPrasNo ratings yet
- Adobe Photoshop User Guide For BeginnersDocument12 pagesAdobe Photoshop User Guide For BeginnersSureet SinghNo ratings yet
- Seeing in Black and WhiteDocument10 pagesSeeing in Black and WhiteindigoltNo ratings yet
- Antique Maps in GimpDocument11 pagesAntique Maps in GimpAiden TurnerNo ratings yet
- Bengal College of Engineering and Technology, Durgapur: "Graph Coloring"Document23 pagesBengal College of Engineering and Technology, Durgapur: "Graph Coloring"Animesh PrasadNo ratings yet
- Edgeline Plugin TutorialDocument4 pagesEdgeline Plugin TutorialAbriel HaqqaniNo ratings yet
- PhotoshopDocument22 pagesPhotoshopapi-26570979No ratings yet
- A Workflow For The Digital DarkroomDocument4 pagesA Workflow For The Digital DarkroomJohn EvansNo ratings yet
- Ps-Colormecrazy 1Document6 pagesPs-Colormecrazy 1api-252175415No ratings yet
- cs3 ManualDocument35 pagescs3 ManualAdibah Nurhashimah RahmatNo ratings yet
- Creating A Layered Threshold Effect in Photoshop: Step 1Document8 pagesCreating A Layered Threshold Effect in Photoshop: Step 1Hijrin FithroniNo ratings yet
- 61x9jjmzp - Introduction To Photo Editing UpdatedDocument48 pages61x9jjmzp - Introduction To Photo Editing UpdatedLyra Mae De BotonNo ratings yet
- Ranjeet Singh DhillonDocument7 pagesRanjeet Singh DhillonshahnwazalamNo ratings yet
- Histogram Equalization: Enhancing Image Contrast for Enhanced Visual PerceptionFrom EverandHistogram Equalization: Enhancing Image Contrast for Enhanced Visual PerceptionNo ratings yet
- Digital Art: A Complete Guide to Making Your Own Computer ArtworksFrom EverandDigital Art: A Complete Guide to Making Your Own Computer ArtworksNo ratings yet
- SR ml20 30 40a User Manual PDFDocument11 pagesSR ml20 30 40a User Manual PDFnick21070No ratings yet
- Cubitt Practice of Light PrefacepreproofDocument21 pagesCubitt Practice of Light PrefacepreproofNatanael ManriqueNo ratings yet
- Triple Waveform Generator: FunctionsDocument3 pagesTriple Waveform Generator: FunctionsNatanael ManriqueNo ratings yet
- ML Maximum Power Point Tracking (MPPT) Series ML2420-ML2430-ML2440 Solar Charge and Discharge ControllerDocument6 pagesML Maximum Power Point Tracking (MPPT) Series ML2420-ML2430-ML2440 Solar Charge and Discharge ControllerNatanael ManriqueNo ratings yet
- Low-Co$t Hi-Fi Color OrganDocument5 pagesLow-Co$t Hi-Fi Color OrganNatanael ManriqueNo ratings yet
- Am Series: Professional Compact MixerDocument4 pagesAm Series: Professional Compact MixerNatanael ManriqueNo ratings yet
- Vb-Audio Cable: Configuring Vb-Cable System Settings Hifi-Cable & Asio BridgeDocument8 pagesVb-Audio Cable: Configuring Vb-Cable System Settings Hifi-Cable & Asio BridgeNatanael ManriqueNo ratings yet
- Dreamweaver 2017 Cheat Sheet: Time Space Continuum Octopus CursorDocument1 pageDreamweaver 2017 Cheat Sheet: Time Space Continuum Octopus CursorNatanael ManriqueNo ratings yet
- Create Sinewcwes Using Digital IC's: 6 New CircuitsDocument4 pagesCreate Sinewcwes Using Digital IC's: 6 New CircuitsNatanael ManriqueNo ratings yet
- MIDI Implementation Chart: Model: Volca SampleDocument1 pageMIDI Implementation Chart: Model: Volca SampleNatanael ManriqueNo ratings yet
- Luigi Russolo: The Art of Noises (1987)Document46 pagesLuigi Russolo: The Art of Noises (1987)dusansonNo ratings yet
- Managed Code Is Never InterpretedDocument17 pagesManaged Code Is Never InterpretedNatanael ManriqueNo ratings yet
- Image Processing PDFDocument7 pagesImage Processing PDFRavindar Negi0% (1)
- Image Fusion of Natural, Satellite, and Medical Images Using Undecimated Discrete Wavelet Transform and Contrast VisibilityDocument7 pagesImage Fusion of Natural, Satellite, and Medical Images Using Undecimated Discrete Wavelet Transform and Contrast VisibilitytirupalNo ratings yet
- ReportDocument49 pagesReportVedarutvijaNo ratings yet
- Colour Theory by Sai Prasad PoojariDocument41 pagesColour Theory by Sai Prasad PoojariSaiprasad PoojariNo ratings yet
- Adobe Elements Tricks and Tips - 2nd Edition 2020Document76 pagesAdobe Elements Tricks and Tips - 2nd Edition 2020Andres RoldanNo ratings yet
- HOG (Histogram of Oriented Gradients) : A HOG Is ADocument5 pagesHOG (Histogram of Oriented Gradients) : A HOG Is ANhân HồNo ratings yet
- Gamut Mask: What Is It?Document11 pagesGamut Mask: What Is It?jpl.guedes6842No ratings yet
- CS 674 - Digital Image ProcessingDocument3 pagesCS 674 - Digital Image ProcessingMuhammadAbdullah59No ratings yet
- Medical Image Computing (Cap 5937)Document44 pagesMedical Image Computing (Cap 5937)Android ApplicationsNo ratings yet
- Fundamentals of DIPDocument8 pagesFundamentals of DIPNeeraj IdnaniNo ratings yet
- Local Enhancement Aim::: Matlab R2009aDocument12 pagesLocal Enhancement Aim::: Matlab R2009aYamini PraveenNo ratings yet
- Scribble Artist - Step-by-Step Guide PDFDocument5 pagesScribble Artist - Step-by-Step Guide PDFlordomaticNo ratings yet
- Ch4 Image CalculationsDocument4 pagesCh4 Image CalculationsAlekseiNo ratings yet
- Images TBDocument916 pagesImages TBsebastianNo ratings yet
- Pan Card Temparing Detection Project (1)Document16 pagesPan Card Temparing Detection Project (1)soumya raiNo ratings yet
- Kroon Paper BostonDocument4 pagesKroon Paper BostonsmitapradhanNo ratings yet
- Mip6r 1Document16 pagesMip6r 1Sara UsamaNo ratings yet
- Real-Time Fire Detection For Video Surveillance Using Digital Image ProcessingDocument4 pagesReal-Time Fire Detection For Video Surveillance Using Digital Image ProcessingMarva TouheedNo ratings yet
- 2019-21-Edge Linking and Boundary DetectionDocument20 pages2019-21-Edge Linking and Boundary DetectionRenjeesh bklNo ratings yet
- Intensity Transformation and Spatial FilteringDocument88 pagesIntensity Transformation and Spatial FilteringAsad KhanNo ratings yet
- Kuliah 02 - Pengolahan Citra Digital Sampling Quantization 2Document18 pagesKuliah 02 - Pengolahan Citra Digital Sampling Quantization 2Zulkifli Nagh BalitanNo ratings yet
- LG 42LK450 CNET Review Calibration ResultsDocument7 pagesLG 42LK450 CNET Review Calibration ResultsDavid KatzmaierNo ratings yet
- Pyramid para MetricsDocument11 pagesPyramid para MetricsHe YangNo ratings yet
- Cau Hinh AIRIS MateDocument9 pagesCau Hinh AIRIS MateThanh TongNo ratings yet
- Rad - Tech CpdprogramDocument11 pagesRad - Tech CpdprogramPRC BoardNo ratings yet
- Bilinear Interpolation: Y) On A Rectilinear 2D GridDocument3 pagesBilinear Interpolation: Y) On A Rectilinear 2D GridReinaldo Chohfi Jr.No ratings yet
- Gtu Question BankDocument6 pagesGtu Question BankAnuj KhannaNo ratings yet
- Currency Recognition System Using Image Processing: Libyan Banknote As A Case StudyDocument5 pagesCurrency Recognition System Using Image Processing: Libyan Banknote As A Case StudyVelumani sNo ratings yet
- Digital Image Processing Elective 1Document3 pagesDigital Image Processing Elective 1Tripathi VinaNo ratings yet