Professional Documents
Culture Documents
Boje Na Webu
Boje Na Webu
Uploaded by
23101972Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Boje Na Webu
Boje Na Webu
Uploaded by
23101972Copyright:
Available Formats
Boje na webu
U ovoj nastavnoj jedinici ćemo se baviti bojama na webu i njihovim specifičnostima.
Videćemo kako kroz CSS možemo definisati boju na više načina i kontrolisati je. Bavićemo
se i terminologijom u vezi sa bojama.
Načini definisanja boja
Vrednosti boja možemo definisati na više načina. Možemo koristiti RGB ili HEX sisteme, kao i
imenovanje boja (na engleskom). Pored toga, u CSS verziji 3 možemo koristiti i RGBA i
HSLA.
RGB
Monitori računara i drugih uređaja koji prikazuju naše sajtove sastavljeni su od sitnih, skoro
nevidljivih golim okom kvadrata, koje nazivamo pikselima. Kombinacijom miliona piksela na
monitoru dobijamo sliku. Svaki piksel je obojen jednom bojom, a ta boja zavisi od tri
komponente, tačnije od crvene (Red), zelene (Green) i plave (Blue) boje. Od početnih slova
naziva tih boja nastaje i skraćenica RGB. Ukoliko vas interesuje više o sistemima boja, a
posebno o RGB modelu, pogledajte http://en.wikipedia.org/wiki/Rgb. Ostali sistemi,
pogotovo HEX, u osnovi su vrlo slični.
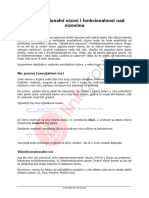
Slika 14.1 – Prikaz RGB modela
Shodno malopre navedenom, praktično svaku boju možemo prikazati kombinacijom crvene,
zelene i plave. I drugi alati, ne nužno vezani za web, već za digitalne medije uopšte,
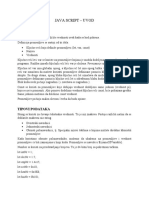
prikazuju boje u ovom sistemu. Na slici ispod je prikazan color picker alat iz aplikacije
Adobe Photoshop CC. Primetićete tri polja za RGB (označena su crvenom isprekidanom
linijom).
Copyright © Link group
Slika 14.2 – Color picker u Photoshopu CC
Ovde na slici je izabrana crvena boja i njene vrednosti u RGB sistemu su (255,0,0).
Da bismo bilo koju boju prikazali na internetu, pišemo vrednosti njenih komponenata.
Vrednosti idu od 0 (nema boje) do 255 (maksimalno zasićena boja). U primeru crvene,
crvena komponenta je na maksimumu, dok su zelena i plava na minimumu (nema ih). Zato
je oznaka crvene (255,0,0). Oznaka čiste zelene boje je (0,255,0), zato što je zelena
komponenta na maksimumu.
Bela boja se označava sa (255,255,255), i tada su sve tri komponente na maksimumu, dok
je crna (0,0,0), jer nema boja, „ugašene su”. Sve kombinacije ovih komponenata i njihove
vrednosti između 0 i 255 (256 nivoa svake komponente) daju ostale boje. Kombinacijom
ove tri komponente u promenljivom odnosu stvaramo svaku boju na ekranu.
Ukoliko ovo deluje komplikovano, ne brinite. Lako možete naći RGB vrednost boje tako što
ćete otvoriti Photoshop ili sličan grafički program (videli smo primer iznad) ili možete
izguglati rgb web colors ili slične ključne reči i dobiti mnogo stranica sa izlistanim bojama. Ili
obrnuto, ako dobijete rgb boju, a ne znate koja je, jednostavno iskopirajte u Google.
Takođe, u prilogu ove jedinice je dat dokument sa tabelom u kojoj je prikazano dosta boja
sa njihovim RGB i HEX vrednostima. Pored toga, možete koristiti i razne online alate, poput
vrlo zanimljivog: http://paletton.com/.
Copyright © Link group
HEX
Heksadecimalni sistem označavanja boja koristi šestocifrene heksadecimalne oznake. U
osnovi je vrlo sličan RGB sistemu, samo što se komponente (crvena, zelena i plava)
drugačije predstavljaju. Naime, u RGB sistemu svaka komponenta ide od 0 do 255, dok u
HEX sistemu svaka komponenta ide od 00 do FF. Prisetimo se iz matematike
heskadecimalnog sistema, u kome cifre ne idu od 0 do 9 već 1, 2, 3, 4, 5, 6, 7, 8, 9, A ,B ,C
,D , E ,F. Kao primer, pogledajmo poređenje nekih decimalnih i heksadecimalnih brojeva:
Decimal 10 11 12 13 14 15 16 17
Hex A B C D E F 10 11
Tabela 14.1
Zanimljivo je da isto označeni (zapisani) brojevi u dec i hex sistemu, na primer 10 i 11, nisu
isti brojevi.
Pošto se svaka komponenta piše sa dva hex karaktera, puna boja (sastavljena od tri
komponente) piše se pomoću šest hex karaktera kojima prethodi znak #.
Na primer, crvena boja u hex sistemu je #FF0000, zato što je, kao i kod RGB, crvena na
maksimumu, a ostale su isključene. Jedna naradžasta je npr. #FF9900. Kod nje je opet
crvena na maksimumu (FF), zelena je na određenom nivou (99), dok je plava isključena
(00).
Slika 14.3 – Crvena hex boja – #FF0000
Kao i kod RGB sistema, nema potrebe da pamtimo oznake boja i da računamo ručno.
Možemo naći oznake u raznim tabelama u Photoshopu (na gornjoj slici color pickera
označeno plavom isprekidanom linijom) i tako dalje.
Još jedna napomena o hex sistemu. Može se desiti da umesto npr. #FF9900 primetite #F90
oznaku boje. Ovo nije greška, već je kraći način pisanja hex boja. On se može primeniti
samo pod uslovom da su oba karaktera ista kod svake od komponenata, a nezavisno od
druge dve komponente. U ovom primeru je to slučaj, jer je svaka komponenta sastavljena
od istih karaktera # FF 99 00, i tako dobijamo #F90. Uvek možemo koristiti i pun naziv sa
šest karaktera.
Copyright © Link group
Imena boja
Browseri prepoznaju 140 imenovanih boja. Možemo za crvenu pisati jednostavno red, za
plavu blue ili neke malo manje poznate, kao što su Chocolate, DeepPink i tako dalje. Ovaj
sistem je prilično nepraktičan i uglavnom se izbegava. Sve dostupne boje možete naći na
ovoj adresi: http://www.w3schools.com/cssreF/css_colors.asp.
HSL
Ovaj način zapisivanja boja je novina u CSS3 i još nije zaživeo u potpunosti, jer ga stariji
browseri ne prepoznaju (Internet Explorer tek od verzije 9 ima podršku za HSL).
I ovaj sistem je sastavljen od tri komponente, s tim da su one drugačije i od RGB i od HEX
varijante. U HSL sistemu srećemo Hue (nijansa), Saturation (zasićenost) i Lightness
(svetlina, osvetljaj).
● Nijansa se određuje uglom u paleti boja i kreće se od 0 do 360.
● Zasićenost je vrednost od 0% do 100%. Potpuna zasićenost je 100%, dok je 0%
nijansa sive.
● Svetlina je udeo bele ili crne u boji (svetlo). Vrednost ide od 0% do 100%.
Normalna osvetljenost je 50%, dok je 0% crno, a 100% belo.
Kao što je pomenuto, HSL sistem zapisa boja se ne koristi često i nije stekao veću
popularnost u praksi.
Alpha
U CSS3 možemo, takođe, koristiti HSLA, ali i prošireni RGB sistem pod nazivom RGBA.
Primećujemo da smo u oba sistema dodali slovo A, koje je skraćenica od Alpha. Alpha bismo
mogli prevesti kao transparentnost, mada to nije najadekvatniji termin. Ono što nas zanima
jeste činjenica da pomoću tog četvrtog parametra boji možemo dodeliti providnost.
Pomenuti alpha parametar je isti i za RGBA i HSLA.
Alpha vrednost se određuje u rasponu od 0 do 1. Na primer, 0.3 predstavlja 30% vidljivosti
(70% providnosti), dok 0.75 predstavlja 75% vidljivosti (25% providnosti).
Pošto je i ovo novina koju donosi CSS3, treba je koristiti oprezno i sa namerom.
Primena boja
Za sada smo videli koji sistemi postoje. Sada ćemo videti kako se oni primenjuju. Dve su
najvažnije primene boja na webu, a to su boja teksta i boja pozadine. Pored toga, boju
možemo primeniti na ivice (border), na ćelije i ostale delove tabela, senke koje bacaju
elementi (u CSS3), i tako dalje.
Copyright © Link group
Boja teksta
Boju teksta definišemo tako što okružujućem elementu, kroz CSS opis, definišemo svojstvo
color, dok je vrednost boja zapisana u nekom od ranijih sistema. Na primer, ukoliko
postavimo:
p {
color:#0000FF; /* plava boja */
}
Ceo tekst u paragrafu (ako negde nije drugačije naznačeno) će postati plav. Iako bismo
možda pretpostavili da se color svojstvo odnosi na boju celog elementa ili neki drugi aspekt,
to nije slučaj. Color svojstvo se odnosi samo na boju teksta.
Samu boju možemo definisati pomoću bilo kog ranije pomenutog sistema. Pogledajmo ovaj
primer:
h1 {
color:rgb(175,50,175); /* jedna ljubičasta boja */
}
h2 {
color:#0000FF; /* plava boja */
}
h3 {
color:Yellow; /* žuta boja */
}
h4 {
color:hsl(20,100%,50%); /* narandžasta boja*/
}
Svaki od ovih CSS opisa za naslove koristi drugačiji sistem za određivanje boje. Može se čak
naći i u istom opisu više različitih sistema na istom svojstvu, npr.:
p {
color:rgb(255,0,0);
color:blue;
color:#00FF00;
}
Ali ovako napisan opis neće imati smisla, jer se primenjuje samo poslednje svojstvo. U
ovom slučaju, prva dva se zanemaruju.
Copyright © Link group
Što se tiče alpha vrednosti, nju dodajemo na RGB i HSL, ukoliko želimo, i kôd može izgledati
ovako:
div {
color: rgba(255,0,255,0.5);
}
div {
color: hsla(80,50%,60%,0.8);
}
Primećujete da smo samo dodali četvrtu komponentu i to kao vrednost između 0 i 1.
Boja pozadine
Boju pozadine nekog elementa definišemo vrlo slično boji teksta. Naravno, razlikuje se
svojstvo koje za boju pozadine glasi background-color (ili skraćeno background, videćemo
detalje u nastavku). Sama vrednost se postavlja isto, jer je reč o boji.
body {
background-color:#FEFEFE;
}
Ovim primerom smo postavili CSS opis za body element (celu stranu) i definisali vrlo svetlu
sivu boju kao boju pozadine za celu stranu (body).
Kada se koristi background-color, a kada samo background?
U CSS-u, u osnovi postoje svojstva: background-color i background-image. Oba se mogu
koristiti na istom elementu. Prvo svojstvo definiše boju pozadine, a drugo pozadinu slike.
Prvo se prikazuje boja pozadine, a onda preko nje slika. Oba svojstva nisu obavezna i
možemo postaviti jedno njih, nijedno, ili oba.
Da bismo skratili pisanje, možemo postaviti samo background svojstvo i preko njega
definisati boju pozadine. Postavljanje pozadinske slike ćemo obraditi u jedinici u kojoj se
govori o slikama i tada će biti više reči o ovom svojstvu.
Pitanje
Ako je boja zapisana u heksadecimalnom sistemu kao #FFFF00, koja je to boja?
a. Žuta
b. Crvena
c. Plava
d. Ljubičasta
Ovo je žuta, jer su maksimalno zasićene crvena i zelena. Kombinacijom te dve boje dobija
se žuta. Rešenje možete naći i ako kopirate oznaku boje u Google.
Copyright © Link group
Najvažnije iz lekcije
● Na internetu možemo koristiti RGB i HEX sisteme boja, kao i označavanje boja
imenom.
● CSS3 donosi novine – HSL, kao i HSLA i RGBA (sa podrškom za transparentnost), ali
ih još ne podržavaju svi browseri.
● Poslednje slovo A u nazivima RGBA i HSLA je skraćeno od Alpha (transparentnost).
● Boje uglavnom primenjujemo na pozadine elemenata (background-color) i za boju
teksta (color).
Copyright © Link group
You might also like
- O CSS-U UkratkoDocument41 pagesO CSS-U UkratkoPredrag RadovicNo ratings yet
- CSS BojeDocument5 pagesCSS Bojevokic.duskoNo ratings yet
- Обрада слика на рачунару 2Document27 pagesОбрада слика на рачунару 2senitaNo ratings yet
- 05 - BojeDocument19 pages05 - BojeAndjelka Arsic ex Volim CveceNo ratings yet
- Konacna Pitanja Za I TestDocument6 pagesKonacna Pitanja Za I Testapi-288916943No ratings yet
- Боје и Листе у ХТМЛ - у Лекција 3Document16 pagesБоје и Листе у ХТМЛ - у Лекција 3nNo ratings yet
- CSS UkratkoDocument2 pagesCSS Ukratkomiljan.jeremicNo ratings yet
- COPHPP9 12-vccxvxxDocument11 pagesCOPHPP9 12-vccxvxxaritexdooNo ratings yet
- HTML Formatiranje I Boje - Vjezba 2Document4 pagesHTML Formatiranje I Boje - Vjezba 2Asim MahmutovićNo ratings yet
- COPHPP9 02-fdsfsdfssDocument11 pagesCOPHPP9 02-fdsfsdfssaritexdooNo ratings yet
- Uvod U Rad Sa Bojama: Panel SwatchesDocument11 pagesUvod U Rad Sa Bojama: Panel SwatchesFreak ForNo ratings yet
- Cophpp 12-SDNVKSNVKDocument12 pagesCophpp 12-SDNVKSNVKJelly JellyNo ratings yet
- Osnove JavaScriptDocument18 pagesOsnove JavaScriptZoran MaricNo ratings yet
- PJPL2 09-EuzszDocument20 pagesPJPL2 09-EuzszSeminarski ERNo ratings yet
- HTML I CSS - EbookDocument8 pagesHTML I CSS - Ebookfilip skorakNo ratings yet
- CSSDocument60 pagesCSSMiloš KovačevićNo ratings yet
- LessDocument27 pagesLessМарко ЖивановићNo ratings yet
- Baze Podataka Usmeni Test ResenjeDocument2 pagesBaze Podataka Usmeni Test ResenjeMarija MladenovicNo ratings yet
- Programiranje Odgovori 2. DioDocument8 pagesProgramiranje Odgovori 2. DioSaraPavinNo ratings yet
- COPHPP9 14-vddvdvfdDocument13 pagesCOPHPP9 14-vddvdvfdaritexdooNo ratings yet
- Ispitana Pitanja Iz HTML Za 1 KolokvijumDocument3 pagesIspitana Pitanja Iz HTML Za 1 KolokvijumMaida BabićNo ratings yet
- HTML VezbeDocument19 pagesHTML VezbesavabaNo ratings yet
- 22.Подешавање боја и случајно генерисане вредностиDocument9 pages22.Подешавање боја и случајно генерисане вредностиSilvija IvanovskaNo ratings yet
- Osnovi Programiranja - 13 StablaDocument0 pagesOsnovi Programiranja - 13 StablaJohn SmithNo ratings yet
- Увод у ХТМЛ Лекција 2Document10 pagesУвод у ХТМЛ Лекција 2nNo ratings yet
- COPHPP9 13-dfdsfsssDocument11 pagesCOPHPP9 13-dfdsfsssaritexdooNo ratings yet
- Regularni IzraziDocument10 pagesRegularni IzraziРадислав ЈовковићNo ratings yet
- Excel Expert Vba PDFDocument31 pagesExcel Expert Vba PDFdragisa66No ratings yet
- Konverzija Iz RGB U CMYK Sistem BojaDocument11 pagesKonverzija Iz RGB U CMYK Sistem BojaVanja DodigNo ratings yet
- Java ScriptDocument4 pagesJava ScriptVlada TodorNo ratings yet
- Izvestaj Za Vezbe Iz DOS-a BR 4Document7 pagesIzvestaj Za Vezbe Iz DOS-a BR 4Dragomir GrozaNo ratings yet
- DOS Pitanja I OdgovoriDocument6 pagesDOS Pitanja I OdgovoriDragomir GrozaNo ratings yet
- Slika Kao Sastavni Deo MultimedijeDocument25 pagesSlika Kao Sastavni Deo MultimedijeVeljko StankovicNo ratings yet
- 2009 - 1 - 03 - Imenovanje PromenljivihDocument15 pages2009 - 1 - 03 - Imenovanje PromenljivihKui MangusNo ratings yet
- SPSS UputstvoDocument7 pagesSPSS UputstvoAleksandra SpasicNo ratings yet
- Trikovi I Saveti Za StampuDocument13 pagesTrikovi I Saveti Za StampuNikoinekoNo ratings yet
- 15 Minutni KontrolniDocument1 page15 Minutni KontrolniJelena Ilić ArsenovićNo ratings yet
- StablaDocument14 pagesStablaDavorNo ratings yet
- Masinski Fakultet Beograd ProgramiranjeDocument19 pagesMasinski Fakultet Beograd ProgramiranjeĐorđe ŽivadinovićNo ratings yet
- Regularni IzraziDocument9 pagesRegularni IzraziAleksandra KosticNo ratings yet
- Vežba 6 - : Uvod U HTML Struktura HTML Stranice Formatiranje Teksta Boje I HTML TabeleDocument15 pagesVežba 6 - : Uvod U HTML Struktura HTML Stranice Formatiranje Teksta Boje I HTML Tabele1809karlovacNo ratings yet
- Web DizajnDocument10 pagesWeb DizajnGordana DjuricNo ratings yet
- HTML 2 - Osnovni TagoviDocument4 pagesHTML 2 - Osnovni TagoviJelenaNo ratings yet
- ProgramiranjeDocument113 pagesProgramiranjeDražen SeničakNo ratings yet
- Java ScriptDocument161 pagesJava ScriptdaliborpetrovoNo ratings yet
- Pitanja OpDocument1 pagePitanja Op《Milica Ristić》No ratings yet
- P11.1 Dodela Resursa, Bojenje GrafaDocument47 pagesP11.1 Dodela Resursa, Bojenje GrafatmpFNNo ratings yet
- Trikovi I Saveti Pripreme Za Stampu - Stamparija RsDocument10 pagesTrikovi I Saveti Pripreme Za Stampu - Stamparija RsmitaNo ratings yet
- AR1 - Asembler 3Document8 pagesAR1 - Asembler 3simajuve90100% (1)
- Nizovi PDFDocument7 pagesNizovi PDFedukacija11No ratings yet
- 02 CZDocument12 pages02 CZDjuka ObodjanNo ratings yet
- 08 - HTML, CSS I JavaScript - Poglavlje 7Document14 pages08 - HTML, CSS I JavaScript - Poglavlje 7Biljana TešićNo ratings yet
- 3.9 Promenljive I OperatoriDocument9 pages3.9 Promenljive I OperatoriMiloš / CreativeSPACENo ratings yet
- Kako Napraviti Pripremu Za Štampu - Štamparija Magma somborAAADocument7 pagesKako Napraviti Pripremu Za Štampu - Štamparija Magma somborAAAAnđelaNo ratings yet
- Berba GrožđaDocument1 pageBerba Grožđa23101972No ratings yet
- Sorte Vinove LozeDocument1 pageSorte Vinove Loze23101972No ratings yet
- Onomatopeja 2Document1 pageOnomatopeja 223101972No ratings yet
- Transport GrožđaDocument1 pageTransport Grožđa23101972No ratings yet
- СТАРИ РИМ РЕФЕРАТDocument4 pagesСТАРИ РИМ РЕФЕРАТ23101972No ratings yet