Professional Documents
Culture Documents
Making Sense of Digital Experience Monitoring Solutions
Making Sense of Digital Experience Monitoring Solutions
Uploaded by
PhilipOriginal Title
Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Making Sense of Digital Experience Monitoring Solutions
Making Sense of Digital Experience Monitoring Solutions
Uploaded by
PhilipCopyright:
Available Formats
WHITE PAPER
Making Sense of
Digital Experience
Monitoring Solutions
We break down the differences between
synthetic monitoring, real user monitoring
and web performance optimization — each
solution helps drive web performance.
WHITE PAPER
Customers demand and depend on fast, reliable servers, third-party utilities and the “middleware” that
web services. Slow digital experiences don’t just glues them all together. At its core, the APM market
reflect poorly on your brand — they can also impact consists of toolsets that keep track of the efficiency
your bottom line. In today’s increasingly competitive of the servers, networks, software and storage that
business landscape, having a digital presence alone is comprise modern applications.
not enough. The goal of these tools is to identify any issues that may
It’s clear that web performance should be a key arise when data is transferred or computed within any
component of business strategy, but how do you stay of these systems.
on top of your digital experience? Modern APM tools have added visibility into end-user
Digital experience monitoring (DEM) is a customer- experiences over the network and through web browsers.
centric approach to observability that helps Therefore, we can classify monitoring into two primary
businesses identify and respond to any issues that groups: back-end monitoring and front-end monitoring.
might impact their user’s engagement with their
Back-end monitoring
website or app. But there are different types of
monitoring, so it’s important to know the benefits Back-end monitoring provides visibility into the
associated with each and how you can choose the performance of a client’s infrastructure. It focuses on
one that best meets your business needs. databases, web server software such as HTTP, SSL, and
application server software such as PHP, Ruby or Java.
This paper will:
The performance of database software, third-party
• Describe and outline the benefits of both synthetic APIs, internal API services and other bits of code that
monitoring and real user monitoring (RUM). ensure information gets from the server to the user and
• Explain the value of implementing digital vice versa are all the domain of back-end monitoring.
experience optimization tools.
Front-end monitoring
• Help you understand how to assess which digital
Front-end monitoring gives the finished view of
experience solutions are best for your business
the performance of your web application from the
goals.
perspective of an end user and encompasses all third-
party content. Front-end monitoring provides insight
Application performance into what your users experience when they visit your
monitoring (APM) website. This experience varies dramatically based on
Before we dive into the topic of back-end and front-end the device, network, location, browser and a host of
monitoring, it’s important to lay the proper groundwork. other variables.
Application performance monitoring (APM) is part
of an overall market of products that monitor the Back-end Monitoring Front-end Monitoring
performance of software. This market initially revolved Back-end and front-end monitoring provide visibility into...
around identifying bottlenecks associated with the
Code bugs Third-party content
various components of an application’s infrastructure.
System problems (operating Web page structure,
An infrastructure and content evolution over the last
systems issues, security organization and weight
20 years has contributed significantly to the need for issues)
testing and monitoring the performance of all aspects of
the delivery of website content and application services. Hardware problems (CPU Location, network
failure, disk failure, out of or browser-related
As the hardware that supports the web has become disk space) performance problems
more powerful, robust and commoditized, the content
Software performance Troubleshooting the
and the systems that deliver it have also grown more
problems effectiveness of mobile
complex. That complexity has touched every aspect sites or responsive design
of software, including operating systems, application
Making Sense of Digital Experience Monitoring Solutions 2
WHITE PAPER
Synthetic monitoring data,” eliminates much of the noise that is reported
Synthetic monitoring is one type of front-end monitoring with RUM. As a result, latency and downtime can be
that tests and measures the digital experience of web promptly identified, and root causes of performance
applications by simulating traffic with set test variables issues can be isolated and diagnosed.
(e.g. network, browser, location, device). Synthetic It can be difficult to isolate or control the impact
vendors provide remote (often global) infrastructure that variables have on load time with RUM solutions.
that visits a website periodically and records the Synthetic monitoring tools, on the other hand, let you
performance data for each run. The measured traffic create a consistent baseline. This means synthetic
is not of actual users, but rather traffic synthetically monitoring is preferable for identifying the cause of
generated to collect data on page performance. performance regression.
Behavioral scripts (or paths) are created to simulate Moreover, synthetic monitoring tools generate waterfall
a flow that a customer or end user would take on a charts for every monitoring run. These charts provide
site. Those paths are then continuously monitored at full page asset load times, thus attributing every
specified intervals for performance indicators such as millisecond of load time to a piece of web content. This
functionality, availability and response time. helps teams, for instance, understand the impact of
using new ad providers, content delivery networks or
Real user monitoring (RUM)
marketing analytics plug-ins.
The other type of front-end monitoring is real user
It’s important to identify and fix performance defects
monitoring (RUM), which monitors an application’s
before they are live. By using synthetic monitoring to
actual user interactions. RUM vendors provide a
test websites and web applications in pre-production,
JavaScript tag that tracks the user’s interactions with
teams can identify any potential hangups, baseline
their site and reports metrics such as response time,
performance and set alert thresholds for when
server time, the user’s location and the user’s device.
applications are live.
Benefits of front-end monitoring Benefits of RUM
solutions Unlike synthetic monitoring, RUM, otherwise known as
Benefits of synthetic monitoring “field data,” captures the experience of actual users
regardless of their devices, browsers or geography.
By using a set of controlled variables (geography,
Because there is no need to pre-define important
network, device, browser, cached vs. uncached),
use cases, RUM is great for generating reports and
synthetic monitoring, commonly referred to as “lab
Application Management
End Users Networking/ Web Servers App Servers Legacy Systems Security
Load-Balancing
Messaging Virtualization,
Containers,
Servers,
Storage
Databases
Java, .NET, PHP, etc.
Log Files Wire Data Metrics Tools Business
Transaction
Making Sense of Digital Experience Monitoring Solutions 3
WHITE PAPER
analyzing trends. As users go through the application, Web performance optimization
all of the performance timings are captured. So, no Monitoring provides valuable knowledge about website
matter what pages they see, performance data is performance, but this is only part of the equation. The
available for analysis. This is particularly important for future of performance management lies with web
large sites or complex apps, where the functionality or performance optimization tools that automatically
content is constantly changing. identify the cause of performance regression
By leveraging RUM, a business can better understand and provide insight into how best to respond to
its users and identify areas on its site that require the performance “defects.”
most attention. Also, RUM can highlight the geographic Web performance optimization tools help diagnose and
or channel distribution trends of users. This can help hone the performance of a web application or website
organizations as they define business plans and to improve the end user’s experience. These tools help
performance targets. solve the problem of having a lot of performance data,
but not knowing what to do next. They interact with your
Summary of Synthetic Summary of RUM
web application or website to find and bring attention to
Benefits: Benefits:
performance problems in the design, content or layout of
• Quick and easy setup that • Understand how your your application. They also tell you the specific things that
doesn't require adding any application is being used are wrong with your site and what you should do to fix them.
extra code to your site
• Gain visibility into
• Gain visibility into all real geographic user Web performance optimization tools have
front-end content, distribution and how it two major use cases
including third-party affects their experience
content 1. Eliminate defects
• Understand network or
These tools can help teams understand what specific
• Continuous monitoring channel distribution and
provides insight into site user flow defects exist so they can be triaged and addressed.
performance — even These defects could relate to a range of issues, including
• Ensure full visibility of
during off-hours or configuration, design, content or infrastructure. Using
application usage and
periods of low traffic
performance optimization tools in an ad hoc manner provides site owners
• Test performance in pre-
• Correlates real-world with a list of tasks to make the site faster but doesn’t
production to confidently
performance with necessarily leverage these tools in the best way possible.
deploy updates
business KPIs, such as
• Easily measure your eCommerce revenue 2. Prioritize performance in the development process
performance KPIs against gains or losses The second, and more powerful, use case for
your competition
optimization tools is to use them as part of the
The waterfall chart displays every asset on a website as it loads at its individual times. This chart is one of the benefits
of synthetic monitoring as it helps teams better understand the causes of performance regressions.
Making Sense of Digital Experience Monitoring Solutions 4
WHITE PAPER
development process. QA teams don’t just undertake Building great customer
functional testing once or twice a year. In fact, more
experiences requires complete
mature organizations automate their functional testing
to provide continuous coverage and act as a safety net
DEM solutions
against new bugs slipping into production. Organizations looking to get the most out of their DEM
should use a combination of optimization, synthetic
Organizations should do the same thing to prevent
monitoring and RUM solutions.
performance problems from slipping into production.
Digital experience optimization tools, when part of the Digital experience monitoring provides the most
development process, can shine a light on performance robust picture of the end user’s experience. In addition
issues before they are live. This equips teams to to the benefits realized through optimization and
address them like they would any other bug. synthetic monitoring, RUM can help tie real-world
website performance to business KPIs. RUM results
Kicking off performance optimization efforts can also provide information to help evaluate the ROI
It is clear that there are benefits associated with of synthetic monitoring systems as pre-production
synthetic monitoring, RUM and digital experience testing eliminates performance problems and service
optimization, but where should an organization start? disruptions from the later stages of the software
Smaller businesses or those who are new to development lifecycle.
performance monitoring and optimization should start
with a tool that allows them to baseline performance, Plan Release
identify trends and receive insights into how they can
proactively improve performance.
Configure
n
tio
Create
uc
Free and open source tools like PageSpeed and YSlow
d
ro
ep
look for a few dozen common front-end performance
issues. Splunk Synthetic Monitoring also offers a free Pr
report that tests your site for several hundred common Verify Monitor
front-end performance issues.
Splunk DEM helps integrate experience monitoring into the whole
These free offerings can help with diagnostics, but software development lifecycle.
aren’t suitable for fully implementing continuous
performance auditing in the development process. Performance wins
Splunk Web Optimization is another cost-effective By using both a comprehensive digital experience
option for establishing performance trends, and it monitoring and optimization solution, organizations can:
provides step-by-step directions on how to address
• Improve time-to-interactive across all properties
nearly 300 performance-related defects.
by 33%.
Next steps: Combining web optimization and • Reduce third-party resources from 35 to 25.
synthetic monitoring • Create consistent reporting across the
Adding synthetic monitoring to optimization is a organization.
great next step. When compared to RUM, synthetic • Gain control over performance goals and budget.
monitoring provides a cleaner baseline for identifying
performance regression and performing root-cause
analysis should problems arise later on. Teams can
also use synthetic monitoring in pre-production
environments and integrate it into the development
process. In this use case, combining optimization
and synthetic monitoring can be extremely powerful,
equipping teams to identify defects, test resolutions
and conduct A/B testing before launching updates.
Making Sense of Digital Experience Monitoring Solutions 5
WHITE PAPER
Evaluating a solution Digital experience monitoring and optimization tools
are essential for businesses that want to understand
There are many factors to consider when choosing
the performance of their web applications from the
a monitoring solution. Here are some guidelines to
perspective of an end user and know how to respond.
consider when selecting the one that is best for your
Without monitoring, businesses don’t know what they
business:
don’t know — they are guessing about how best to
1. Match your purchase to your problem: improve their user’s experience.
It’s easy to get bogged down in features that you don’t
Optimization provides actionable insights to address
need. Ask yourself the simple question, “Does this
defects, delivering the best possible user experience.
solution solve my problem?” If the answer is no, move on.
2. Avoid feature-to-feature comparisons: Get started
Comparing features will be like comparing apples to
DEM helps drive great customer experience and
oranges, so take the big picture approach to evaluate
business outcome through RUM (field data), synthetics
overall value and the total package.
(lab data), and insight into web performance
3. Consider support for key business results: optimization best practices. Consider all of the above
Are you an eCommerce site owner who needs insight as you look for partners in observability.
into conversion rates, or are you a SaaS provider who
needs to monitor your SLAs? Make sure the solution
you choose can support the KPIs you want to monitor
and improve.
4. Look for a tool with actionable insights:
Do you need to reduce the render time of your
web app to drive more conversions? Great! Look
for a tool that provides actionable insights and
recommendations. If your solution monitors the
problem, but it doesn’t help you improve it, then it
doesn’t align with your business needs.
5. Treat the complexity of the solution as a feature:
How quickly can a solution be implemented and how
soon can you expect to receive value? What’s the
total cost of ownership — does it require professional
services to implement and manage? Is support
included in the cost? Does the vendor have references
to validate its customer service?
Visit splunk.com/devops to learn more about how you and your organizations can maintain the highest levels of business
performance, minimize downtime and deliver world-class digital experiences.
Learn more: www.splunk.com/asksales www.splunk.com
Splunk, Splunk>, Data-to-Everything, D2E and Turn Data Into Doing are trademarks and registered trademarks of Splunk Inc. in the United States and
other countries. All other brand names, product names or trademarks belong to their respective owners. © 2021 Splunk Inc. All rights reserved. 21-16715-SPLK-Making Sense of Digital Monitoring Solutions-102-WP
You might also like
- The Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeFrom EverandThe Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeRating: 4 out of 5 stars4/5 (5810)
- The Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreFrom EverandThe Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreRating: 4 out of 5 stars4/5 (1092)
- Never Split the Difference: Negotiating As If Your Life Depended On ItFrom EverandNever Split the Difference: Negotiating As If Your Life Depended On ItRating: 4.5 out of 5 stars4.5/5 (844)
- Grit: The Power of Passion and PerseveranceFrom EverandGrit: The Power of Passion and PerseveranceRating: 4 out of 5 stars4/5 (590)
- Hidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceFrom EverandHidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceRating: 4 out of 5 stars4/5 (897)
- Shoe Dog: A Memoir by the Creator of NikeFrom EverandShoe Dog: A Memoir by the Creator of NikeRating: 4.5 out of 5 stars4.5/5 (540)
- The Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersFrom EverandThe Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersRating: 4.5 out of 5 stars4.5/5 (346)
- Elon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureFrom EverandElon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureRating: 4.5 out of 5 stars4.5/5 (474)
- Her Body and Other Parties: StoriesFrom EverandHer Body and Other Parties: StoriesRating: 4 out of 5 stars4/5 (822)
- The Emperor of All Maladies: A Biography of CancerFrom EverandThe Emperor of All Maladies: A Biography of CancerRating: 4.5 out of 5 stars4.5/5 (271)
- The Sympathizer: A Novel (Pulitzer Prize for Fiction)From EverandThe Sympathizer: A Novel (Pulitzer Prize for Fiction)Rating: 4.5 out of 5 stars4.5/5 (122)
- The Little Book of Hygge: Danish Secrets to Happy LivingFrom EverandThe Little Book of Hygge: Danish Secrets to Happy LivingRating: 3.5 out of 5 stars3.5/5 (401)
- The World Is Flat 3.0: A Brief History of the Twenty-first CenturyFrom EverandThe World Is Flat 3.0: A Brief History of the Twenty-first CenturyRating: 3.5 out of 5 stars3.5/5 (2259)
- The Yellow House: A Memoir (2019 National Book Award Winner)From EverandThe Yellow House: A Memoir (2019 National Book Award Winner)Rating: 4 out of 5 stars4/5 (98)
- Devil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaFrom EverandDevil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaRating: 4.5 out of 5 stars4.5/5 (266)
- A Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryFrom EverandA Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryRating: 3.5 out of 5 stars3.5/5 (231)
- Team of Rivals: The Political Genius of Abraham LincolnFrom EverandTeam of Rivals: The Political Genius of Abraham LincolnRating: 4.5 out of 5 stars4.5/5 (234)
- On Fire: The (Burning) Case for a Green New DealFrom EverandOn Fire: The (Burning) Case for a Green New DealRating: 4 out of 5 stars4/5 (74)
- The Unwinding: An Inner History of the New AmericaFrom EverandThe Unwinding: An Inner History of the New AmericaRating: 4 out of 5 stars4/5 (45)
- Bistos Patient MonitorDocument5 pagesBistos Patient MonitorKarl MamarilNo ratings yet
- Course Title: Iot Based Product Design L T P/ S SW/F W Total Credit UnitsDocument4 pagesCourse Title: Iot Based Product Design L T P/ S SW/F W Total Credit UnitsSrishti SanyalNo ratings yet
- Zoho String QuestionsDocument41 pagesZoho String QuestionsLigo PastiNo ratings yet
- Gaurav Dalvi Atlassian55Document5 pagesGaurav Dalvi Atlassian55Himalayan MerchantsNo ratings yet
- Electronic Data Interchange (EDI) : Amazon SFTP GuideDocument3 pagesElectronic Data Interchange (EDI) : Amazon SFTP GuideGiorgio GandolfiNo ratings yet
- 3-2-2. Soft ComputingDocument2 pages3-2-2. Soft ComputingarunkumargogeNo ratings yet
- New SatoshiDisk SatoshiFile MinerLock and Any Other Payment Website Application Bypass Haking Free ScriptDocument4 pagesNew SatoshiDisk SatoshiFile MinerLock and Any Other Payment Website Application Bypass Haking Free ScriptBelievecheckNo ratings yet
- GATE - CSE Made Easy 342 392Document51 pagesGATE - CSE Made Easy 342 392Stuti Gupta100% (1)
- Vpe and NbioDocument3 pagesVpe and Nbiosaiteja paidimarriNo ratings yet
- Getting Started With WriteFreely - Product - Nginx - SystemdDocument3 pagesGetting Started With WriteFreely - Product - Nginx - Systemdaaditya109No ratings yet
- Manual To Use SFTPDocument7 pagesManual To Use SFTPmailcongcongNo ratings yet
- 3EZbp3gAmbDmg4CP 263Document1 page3EZbp3gAmbDmg4CP 263Vignesh selvarajNo ratings yet
- Ebook - Identity Security For DummiesDocument52 pagesEbook - Identity Security For DummiesAngi Mendoza100% (1)
- 027 Btech (Cse) May15Document224 pages027 Btech (Cse) May15Om SharmaNo ratings yet
- ACE Workbook v2.0Document81 pagesACE Workbook v2.0tarantula_22No ratings yet
- D1-Intro To Algorithm DataStructuresDocument56 pagesD1-Intro To Algorithm DataStructuresNima DorjiNo ratings yet
- Risc VDocument4 pagesRisc VOlhaNo ratings yet
- Dell Inspiron Mini 1012 Compal LA-5732P Rev 0.2 SchematicsDocument33 pagesDell Inspiron Mini 1012 Compal LA-5732P Rev 0.2 SchematicsGerson SoaresNo ratings yet
- Chapter 2 The Bluetooth LE Audio Architecture Solution ExplainedDocument12 pagesChapter 2 The Bluetooth LE Audio Architecture Solution ExplainedMathilde BéalNo ratings yet
- Barry Stinson - PostgreSQL Essential Reference-Sams (2001)Document475 pagesBarry Stinson - PostgreSQL Essential Reference-Sams (2001)Sam HydeNo ratings yet
- Namma Kalvi 11th Computer Science Practical Hand Book English MediumDocument24 pagesNamma Kalvi 11th Computer Science Practical Hand Book English MediumSriNo ratings yet
- SCCM Sample Resume 3Document3 pagesSCCM Sample Resume 3venkatNo ratings yet
- Introduction To 3D Modeling and Texturing - : B. C. D. ADocument7 pagesIntroduction To 3D Modeling and Texturing - : B. C. D. AdunNo ratings yet
- It's Ready - The Java SE 17 Developer 1Z0-829 Certification ExamDocument3 pagesIt's Ready - The Java SE 17 Developer 1Z0-829 Certification ExamThanh NguyenNo ratings yet
- Implementasi Penggunaan Opencv Pada Face Recognition Untuk Sistem PresensDocument10 pagesImplementasi Penggunaan Opencv Pada Face Recognition Untuk Sistem PresensRIZQILLAH MUHDIENo ratings yet
- Prelim AssignmentDocument3 pagesPrelim AssignmentMariel SibuloNo ratings yet
- Mcafee Agent 5.7.x Release Notes 8-23-2023Document27 pagesMcafee Agent 5.7.x Release Notes 8-23-2023jancuk asuNo ratings yet
- Microsoft AccessDocument8 pagesMicrosoft AccessAhmed Jawad Rashid 190021107No ratings yet
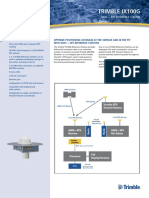
- Trimble IX100G Reference Station DatasheetDocument2 pagesTrimble IX100G Reference Station DatasheetPelotudoPeloteroNo ratings yet
- IManager NetEco 1000S V100R003C00 User ManualDocument263 pagesIManager NetEco 1000S V100R003C00 User ManualNoh AdrianNo ratings yet