Professional Documents
Culture Documents
Creating Your First Learning Object: Xerte Online Toolkits
Uploaded by
David Efraín Jovel FloresOriginal Title
Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Creating Your First Learning Object: Xerte Online Toolkits
Uploaded by
David Efraín Jovel FloresCopyright:
Available Formats
Jisc TechDis
Xerte Online Toolkits
Creating your first learning object
Introduction
In this tutorial we will begin to create a simple learning object
containing some text, images and sound. In the process we
will explore the basics of the Xerte Online Toolkits interface
and the steps required to create and share your first learning
object.
Pre-requisites
This tutorial is for those new to using Xerte Online Toolkits.
You will need access to a local Xerte Online Toolkits
installation or you can get started by using the Jisc TechDis
Sandpit at http://vle.jisctechdis.ac.uk/sandpit.
Context
The basic steps covered in this guide provide an introduction
to steps you are likely to take in the creation of any Learning
Object (LO) within Xerte Online Toolkits. You will see that by
navigating the very user friendly interface and by completing
template based forms, you will quickly be able to create and
assemble engaging and accessible learning objects. The LO’s
can include a wide range of media and interactivity all with
built in accessibility. In this example we will add some text,
images and a sound file, in the process of beginning to create Key:
an introduction to photography. This link
http://www.jisctechdis.ac.uk/assets/Documents/Xerte_FirstL New sequence
OTutAssets.zip has the assets used in this example so you 1 Sequential steps with screenshots for reference
can follow this guide step by step. 2
Repeated steps without screenshots
© Jisc Techdis 2013 1 http://www.jisctechdis.ac.uk/xerte
Integrated or shared login
Logging in to Xerte Online Toolkits
There are different ways to login to Xerte Online Toolkits: 3 You may also find that you are prompted to login to
Jisc TechDis Sandpit another system first (e.g. Moodle), or that your installation
has been set to log you in via a shared login, or that you are
1 If you are using the logged in automatically. Once logged in you’ll then see the full
Jisc TechDis Sandpit Toolkits workspace, with either your own private area, or a
you will see the login page shared workspace similar to the one shown below.
appear when you visit
http://vle.jisctechdis.ac.uk
You will be able to log in
with your own account
1 details.
Network Login
2 If you are using another
installation, perhaps at your own
organisation, you may see the N.B. If you are using the Jisc TechDis Sandpit or another
Toolkits login page or be redirected shared login workspace, you’ll need to be careful to only edit
somewhere else, possibly to login and/or delete your own LO’s. So it is advisable to create your
with your usual network account. own folder(s) and perhaps to include your initials in the name
of each LO. You may also wish to export anything you create.
2 This is described in more detail later.
© Jisc Techdis 2013 2 http://www.jisctechdis.ac.uk/xerte
Creating your first Learning Object
7 To create a new project click Create and enter a name
for your project prefixed with your initials:
4 5 RM first LO
8 Click Create Project and a pop-up window should appear
6
as shown below. N.B. If this window doesn’t appear you
7
may see a message at the top of the browser window
asking if you wish to enable pop-ups. You should allow
8
this and then repeat step 8.
10 11
12
13
14
4 If you have created any learning objects or folders
previously, you will see these in the My Projects panel.
Here you can organise, edit, preview and share projects
you have created.
9 This is the Project Editor window which is where you
5 Templates to create new projects can be found in the
add pages and content to your learning object.
Create a new project panel.
10 The left ‘Page Icon Panel’ is where we insert, copy,
6 The template we will be using is called the Xerte Online
delete and organise pages.
Toolkit which contains a wide range of easy to use page
types making it easy to create sophisticated content. 11 The right ‘Form Panel’ is where we fill in forms to
populate and configure the LO and each page.
N.B The RSS Feed template allows you to easily create 12 The first step is to enter a Learning Object Title – this
RSS feeds. This will be covered in a separate tutorial. will appear at the top of every page:
Introduction to Photography
© Jisc TechDis 2013 3 http://www.jisctechdis.ac.uk/xerte
13 We will leave the navigation set to Linear
14 Increase the Default Text Size to 14.
18
19
20
18 Give the title page a Page Title. This will appear below
the Learning Object title.
15 19 Enter the Title Text:
Getting to grips with the basics
20 Leave or set the Text Size to 30
15 We will also change the Display Mode to full screen. This
will ensure the LO will scale to fit the browser window 21
21 Click Play to preview our title page
even if viewed on a mini laptop such as an eeePC.
Insert a Title Page
16 We access the page 22 22 The basic Title
16
types via the Insert menu. Page appears
Select Insert > Text > showing the LO
Title Page Title, Page Title
and Title Text.
17 Notice that as we hover
over each page type for a 23
few seconds a useful
preview and summary of
each template page
appears. This serves as a 23 Close the preview window to return to the Editor.
17 quick reminder of what each
page can achieve.
© Jisc TechDis 2013 4 http://www.jisctechdis.ac.uk/xerte
Inserting a Graphics and Sound page. 25 Again give the page an appropriate Page Title:
To insert another page we simply repeat the previous steps Let there be light!
by selecting a page type from the insert menu.
26 Enter some Page Text:
Photography is ultimately about the capture,
control and composition of light. The capture
and control is related to (and sometimes limited
by) a technical knowledge of your equipment but
the composition is only limited by your
imagination.
24
27 N.B. If we were to
preview the page now
24 This time select Insert > Media > Graphics and Sound
we would not see any
to add a page which can contain an image, text and optional page text. This is
sound file. 27 because the page
positions the text in
relation to the image
we choose and we
obviously haven’t
25
added an image yet.
26
28
28 Click the Import Media button to browse for an image to
add to our page. N.B. Ideally images should be resized in
an image editing programme before importing, especially
if the images are direct from a digital camera. e.g.
Images should normally be no more that 800 x 600 and
in fact often even smaller will suffice. (.jpg .png and .gif
images and .swf files are supported)
© Jisc TechDis 2013 5 http://www.jisctechdis.ac.uk/xerte
31 A File Upload
Progress window
29 will appear and
automatically close
when the image
31 has been uploaded.
The filename will
then appear in the
Image text box.
32
32 Click the Preview Media button to preview the image
29 It can often be useful to switch to Large Icons to be able you have selected.
to quickly select the right image visually rather than
having to know the relevant file name. 33 Click the
33
Close button to
30 Select a return to the
relevant image edit project
30 and click Open. window.
© Jisc TechDis 2013 6 http://www.jisctechdis.ac.uk/xerte
35
33
33 It’s very important to add an appropriate Image Tooltip
describing the image to users with a visual impairment. The 36
text entered here will display as a Tooltip when the mouse
pointer is hovered over the image and will be read by screen
reader software including the built-in text to speech engine
which works with Internet Explorer. Enter the following:
Image of sunlight through misty trees
34 Click Play
to preview the
LO and then
Next to view
the new image
34 page. Hover
the mouse
pointer over the
36 For a Portrait shaped image neither the Top or Bottom
image to see
the Tooltip. Alignment options are particularly effective. However the
Align Right often works very well, displaying the image on
the left and the text on the right.
Adding Audio
35 We can also quickly change the layout of the page by Let’s add some audio to our page. Audio must be in .mp3
changing the Text Align setting. Select Right, Top and format and should be recorded or converted in another tool
Bottom and preview each time to see the effect. such as Audacity. The assets available with this tutorial (from
© Jisc TechDis 2013 7 http://www.jisctechdis.ac.uk/xerte
the link on the front page) include the .mp3 file used in the 41 The File
following steps.
Upload progress
window appears
37 Select and automatically
41
Optional closes when the
37 Properties > audio file is
38
Sound and click uploaded.
Add.
42 Click Play to
preview your LO
and click Next to
view page 2 complete with the sound controller, which
appears below the image. N.B. The controller is fully
keyboard accessible e.g. press the Tab key until each
39 39 A Sound controller button is highlighted, and then press the space bar
option appears in to select that controller button.
the form. Click
the Import
Media button
40 Browse to
select an
mp3 file.
Then click
Open.
40 42
© Jisc TechDis 2013 8 http://www.jisctechdis.ac.uk/xerte
Adding a Graphics and Sound page with a
Landscape shaped image
We can also add a landscape rather than portrait image
43
45
As previously, select Insert > Media > Graphics and
Sound to add an additional Graphics and Sound page.
43 If we had 46
Enter the Page Title:
selected Automatic exposure
44 Narration rather
47
than Sound as Enter the Page Text:
the optional Sometimes it can be tricky to get the exposure
property the you desire especially where there is little
process of control offered by the camera settings. The
browsing and picture here is taken from a cable car high up
selecting an mp3 above some hikers in the snow. This was taken
with a digital SLR set to AE mode together with
file is identical. automatic focus.
48
44 However if Click Import Media and browse for the landscape image.
Then click Open.
Narration is
49
selected the As previously the File Upload progress window will
controller then appear and disappear when the upload is complete.
appears just 50
Add an appropriate Tooltip.
below the page
title and top Image taken from a cable car of hikers in the
navigation bar. snow on top of a mountain
51
Once again you may also wish to click Play at this point
to preview your new page with landscape image.
This time we are going to add a different Optional Property
– the Magnifier...
© Jisc TechDis 2013 9 http://www.jisctechdis.ac.uk/xerte
54
Adding a Magnifier Click Play to preview your LO and browse to your new
page.
52
55
55 As you move the mouse pointer over the image the
magnifier enlarges that part of the image. N.B. The magnifier
52 Select Optional Properties > Magnifier then click Add.
replaces the tooltip; however a screen reader and/or the
built-in text to speech engine will still read the tooltip. As the
53 Tick the tooltip doesn’t show when using the magnifier, you could also
53 Magnifier option choose to include your tooltip text in the page text area.
which appears in
the form. We now have 3 pages in our learning object. However we
have decided that our current page 3 should appear before
the current page 2. This is easily achieved...
Re-ordering pages
© Jisc TechDis 2013 10 http://www.jisctechdis.ac.uk/xerte
It is very easy to change the order of pages in an LO created
Properties and Sharing
with the Xerte Online Toolkits page templates.
Clearly our learning object still needs further work, with
additional pages and content to add, but for now we’re going
56 Select the page you wish to move in the left ‘Page Icon
to Publish (Save) our changes and change the Properties of
Panel’. our file so that others can view it. N.B. By default all LO’s are
private until we change them to public.
60 Click Publish
to save the latest
60 changes. Then
Close the Editor
56 Window to return
to our
workspace.
57 Click the Move Up button to move the page above our
current page 2 titled ‘Let there be light’. 61 With our LO
61 selected in the
My Projects
57
panel click
Properties
58 The selected Automatic exposure page is now page 2.
The Properties
window will
appear...
59
© Jisc TechDis 2013 11 http://www.jisctechdis.ac.uk/xerte
62 63
63 Tick the Public checkbox and click Save.
62 We can see the project name, a link and embed code
62 You can now switch back to the Project Tab and use the
to share our LO, but at the moment our LO is private. Click
the Access Tab. For anyone else to be able to view our LO Link or Embed Code to share your LO with others.
we need to change the Access Properties.
We may also which to change the properties so that our LO
is part of the Public RSS feed. This will be covered in a
separate tutorial.
© Jisc TechDis 2013 12 http://www.jisctechdis.ac.uk/xerte
Editing your learning objects
Notes
Make notes here to remind yourself and reflect on any ideas you had, or
features you discovered, whilst working through this guide.
64
64 To continue to edit and add to your learning objects
simply select the relevant LO in the workspace and click
Edit. N.B. Remember to click Publish to make your changes
public.
Recap
Many of the steps we have covered in this tutorial are
common to the steps you might take whenever you use Xerte
Online Toolkits. e.g.
Create new LO’s by clicking Create, giving your project a
Name and clicking Create Project
Insert new pages by clicking Insert and selecting the page
type you require e.g. Graphics and Sound
Configuring the LO and adding content to your pages by
filling in the forms in the ‘Form Panel’
Organising (or deleting) pages in the ‘Page Icon Panel’
Sharing your LO’s and changing properties by selecting
the LO and clicking Properties.
There are many more features and functions and a fantastic
array of page types to choose from, many of which are, or will
be, covered in separate tutorials.
View an interactive version of this tutorial and others at
Tutorial created by Ron Mitchell mitchellmedia.co.uk for Jisc TechDis service – © Jisc TechDis 2013
www.jisctechdis.ac.uk/xerte
© Jisc TechDis 2013 13 http://www.jisctechdis.ac.uk/xerte
You might also like
- Buchan MobilizingDominoApplicationsOntoBlackberryDevices Part 3Document21 pagesBuchan MobilizingDominoApplicationsOntoBlackberryDevices Part 3PraveenNo ratings yet
- Beginning IntelliJ IDEA: Integrated Development Environment for Java ProgrammingFrom EverandBeginning IntelliJ IDEA: Integrated Development Environment for Java ProgrammingNo ratings yet
- Java Netbeans Eclipse IntellijIDEA IDEDocument31 pagesJava Netbeans Eclipse IntellijIDEA IDERoshan RaviNo ratings yet
- DslabDocument39 pagesDslabBrian WambuaNo ratings yet
- Module Debugging by The Book - HowDocument4 pagesModule Debugging by The Book - HowSatyasiba DasNo ratings yet
- Swift Guid SampleDocument24 pagesSwift Guid SampleSaad IbrahimNo ratings yet
- ADMSHS Emp Tech Q1 M9 WebpageDesigningDocument9 pagesADMSHS Emp Tech Q1 M9 WebpageDesigningVinz Arvhil MatagayNo ratings yet
- Lab ManualDocument33 pagesLab ManualAMIT SharmaNo ratings yet
- Talend Day-1 PDFDocument26 pagesTalend Day-1 PDFsivasai rNo ratings yet
- Week 1 Bootcamp: Welcome To FIT2099Document7 pagesWeek 1 Bootcamp: Welcome To FIT2099陆亦爵No ratings yet
- Lab1 Build and Execute A Simple Message FlowDocument38 pagesLab1 Build and Execute A Simple Message Flow'SudarshanRaiNo ratings yet
- Roadmap IosDocument131 pagesRoadmap IosSiva KumarNo ratings yet
- CSCE 120: Learning To Code: Hacktivity 1.1: Getting StartedDocument5 pagesCSCE 120: Learning To Code: Hacktivity 1.1: Getting Starteds_gamal15No ratings yet
- Xcode Quick Start GuideDocument54 pagesXcode Quick Start GuideAdrian TudorNo ratings yet
- Lesson 2Document16 pagesLesson 2Vusani NeguyuniNo ratings yet
- Redmine Tutorial For NewbiesDocument17 pagesRedmine Tutorial For NewbiesMartin ChamamboNo ratings yet
- NetBeans IDE Java Quick Start TutorialDocument6 pagesNetBeans IDE Java Quick Start TutorialBalakumara VigneshwaranNo ratings yet
- Click2try Redmine TutorialDocument17 pagesClick2try Redmine TutorialSud fertNo ratings yet
- Click2try Redmine Tutorial PDFDocument17 pagesClick2try Redmine Tutorial PDFSud fertNo ratings yet
- Manual For Using The Netbeans IdeDocument19 pagesManual For Using The Netbeans IdeBenneth ObilorNo ratings yet
- Gcclab ManualDocument74 pagesGcclab ManualAjithkandhan MNo ratings yet
- Eclipse TutorialDocument24 pagesEclipse TutorialAbe Stefan BacasNo ratings yet
- Start Developing iOS Apps TodayDocument133 pagesStart Developing iOS Apps TodayAbdul MuheethNo ratings yet
- The Domino Designer Quickstart Tutorial1Document86 pagesThe Domino Designer Quickstart Tutorial1fortajayNo ratings yet
- ETech Week 8 Digital ModuleDocument20 pagesETech Week 8 Digital ModuleVERDADERO LevisthoneNo ratings yet
- Lesson 12 15Document87 pagesLesson 12 15Samantha MaceroNo ratings yet
- NetBeans IDE Java Quick Start TutorialDocument5 pagesNetBeans IDE Java Quick Start TutorialRisa ChanNo ratings yet
- Assignment No 1Document34 pagesAssignment No 1Mrunal BhilareNo ratings yet
- Omnet++: Ide Developers GuideDocument13 pagesOmnet++: Ide Developers GuideLeonardo Serna GuarínNo ratings yet
- Selenium TESTNG and Eclipse IDEDocument19 pagesSelenium TESTNG and Eclipse IDENileshNo ratings yet
- Module 10: Deploying ApplicationsDocument42 pagesModule 10: Deploying ApplicationsGuillermo Pardos VázquezNo ratings yet
- Lab Guide For Presentation Tier Using JSP and JSF: Author(s) Authorized by Creation/Revision DateDocument43 pagesLab Guide For Presentation Tier Using JSP and JSF: Author(s) Authorized by Creation/Revision DateVineetha PalathNo ratings yet
- HW01: Vi, First Web Page, Number Representations: Time Spent: - 20Document9 pagesHW01: Vi, First Web Page, Number Representations: Time Spent: - 20Leo LNo ratings yet
- Denodo Data Virtualization BasicsDocument57 pagesDenodo Data Virtualization BasicsVishal Mokal100% (1)
- Chapter 2Document5 pagesChapter 2api-3812977No ratings yet
- KB 60 Java Quick Start 1Document5 pagesKB 60 Java Quick Start 1Vishal RaneNo ratings yet
- How To Create A Swing CRUD Application On NetBeans Platform 6Document42 pagesHow To Create A Swing CRUD Application On NetBeans Platform 6Carlos Espinoza100% (2)
- Deploy Your Project - Install ShieldDocument2 pagesDeploy Your Project - Install ShieldKhurram_Iqbal_6346No ratings yet
- Xcode Quick Start GuideDocument54 pagesXcode Quick Start GuideomfutNo ratings yet
- Start Developing iOS Apps TodayDocument133 pagesStart Developing iOS Apps TodaydurimukNo ratings yet
- Getting Started With Web Automation in C#Document21 pagesGetting Started With Web Automation in C#Ferdiana AbhimNo ratings yet
- Developing Applications With EclipseDocument25 pagesDeveloping Applications With EclipserkpunjalNo ratings yet
- Creating An Iphone ApplicationDocument21 pagesCreating An Iphone ApplicationPak KwanNo ratings yet
- Get Started With Omnis StudioDocument4 pagesGet Started With Omnis Studioluism29No ratings yet
- Visual Basic .NET Language Tutorial - Getting Started With Visual..Document6 pagesVisual Basic .NET Language Tutorial - Getting Started With Visual..JemeraldNo ratings yet
- Developing OneNote 2010 AddinsDocument29 pagesDeveloping OneNote 2010 Addinssymon ellimacNo ratings yet
- Eclipse IDE Tutorial: Lars VogelDocument23 pagesEclipse IDE Tutorial: Lars VogelBabu ChaudharyNo ratings yet
- Roadmap IosDocument141 pagesRoadmap IosShadman AlamNo ratings yet
- Using Project Templates: March 2006 (Revision Number: V2-1)Document6 pagesUsing Project Templates: March 2006 (Revision Number: V2-1)nyellutlaNo ratings yet
- TalendOpenStudio DQ UG 7.0.1 en PDFDocument309 pagesTalendOpenStudio DQ UG 7.0.1 en PDFRonny RoyNo ratings yet
- Wa Tools 2019Document44 pagesWa Tools 2019john wickNo ratings yet
- Getting Started With Visual Basic 2010Document54 pagesGetting Started With Visual Basic 2010Abdirahman Hussein MohamudNo ratings yet
- Quarter 1 W6 - L6 Web Page DesignDocument9 pagesQuarter 1 W6 - L6 Web Page DesignMary Joy Emjhay BanalNo ratings yet
- What Is Padlet HandoutsDocument3 pagesWhat Is Padlet HandoutsDellameyNo ratings yet
- Linux DesktopDocument55 pagesLinux Desktopkuroko kagamiNo ratings yet
- Laporan 3 Praktek Administrasi Jaringan Explore Devnet ResourcesDocument11 pagesLaporan 3 Praktek Administrasi Jaringan Explore Devnet ResourcesMartua RajaNo ratings yet
- Delphi TutorialDocument118 pagesDelphi TutorialJay Ryan SantosNo ratings yet
- Hibernate: Simple - Example: Vinay@careeraxis - inDocument6 pagesHibernate: Simple - Example: Vinay@careeraxis - inDinesh KumarNo ratings yet
- NetBeans IDE Project Basics PrintableDocument7 pagesNetBeans IDE Project Basics PrintableBhavik GandhiNo ratings yet
- Using The Multiple Choice Question Template: Xerte Online ToolkitsDocument7 pagesUsing The Multiple Choice Question Template: Xerte Online ToolkitsDavid Efraín Jovel FloresNo ratings yet
- Punto de Acceso XerteDocument8 pagesPunto de Acceso XerteDavid Efraín Jovel FloresNo ratings yet
- Arrastrar y Soltar XerteDocument7 pagesArrastrar y Soltar XerteDavid Efraín Jovel FloresNo ratings yet
- Uso de Páginas de XerteDocument8 pagesUso de Páginas de XerteDavid Efraín Jovel FloresNo ratings yet
- Xerte Online Toolkit Template: Page Types Quick ReferenceDocument16 pagesXerte Online Toolkit Template: Page Types Quick ReferenceDavid Efraín Jovel FloresNo ratings yet
- Service-Oriented Architecture: Concepts and Implementation: January 2006Document10 pagesService-Oriented Architecture: Concepts and Implementation: January 2006Pablo RodríguezNo ratings yet
- CBSE SAMPLE PAPER-02 (2020-21) : Class 12 Computer ScienceDocument21 pagesCBSE SAMPLE PAPER-02 (2020-21) : Class 12 Computer Science12A SAI DHARMAN N.No ratings yet
- SiteGround Email Tutorial PDFDocument23 pagesSiteGround Email Tutorial PDFEmanuel Andronic BacauNo ratings yet
- CodeIgniter JQuery Ajax Post Data - FormGetDocument16 pagesCodeIgniter JQuery Ajax Post Data - FormGetBarnabas GuloNo ratings yet
- Full Download Book Guide To Networking Essentials Mindtap Course List PDFDocument41 pagesFull Download Book Guide To Networking Essentials Mindtap Course List PDFjane.russell960100% (22)
- PROFIBUS Slave Development: How To Select A Network InterfaceDocument18 pagesPROFIBUS Slave Development: How To Select A Network InterfaceBob YahyaNo ratings yet
- Imagepress c700Document30 pagesImagepress c700Moody Moody HammoudiNo ratings yet
- Baguio City National High SchoolDocument29 pagesBaguio City National High SchoolAgatha Rose TobiasNo ratings yet
- Member20211005 1Document774 pagesMember20211005 1changNo ratings yet
- A Letter From Borneo - James Brooke PDFDocument51 pagesA Letter From Borneo - James Brooke PDFBebaju WanitaNo ratings yet
- 27-Security Policy ConceptsDocument12 pages27-Security Policy Conceptssatyam sumanNo ratings yet
- On Digital Immigrants and Digital NativesDocument13 pagesOn Digital Immigrants and Digital NativesDexterMaryonoNo ratings yet
- Vertiv - Intellislot - Rdu101 (User Guide)Document60 pagesVertiv - Intellislot - Rdu101 (User Guide)mrashid286No ratings yet
- AWS DevOps Course SyllabusDocument6 pagesAWS DevOps Course SyllabusGundeboyina GopiNo ratings yet
- Sm8450 - Sdx65.La - 1-0 (Upgrade Instructions + Vonr + Voice Fallback To Lte+ Emergency On Vonr)Document28 pagesSm8450 - Sdx65.La - 1-0 (Upgrade Instructions + Vonr + Voice Fallback To Lte+ Emergency On Vonr)sandeepdhariwal7661100% (1)
- Juniper Network Interview Question With AnswerDocument4 pagesJuniper Network Interview Question With AnswerAnjani Kumar RaiNo ratings yet
- The Road To React PDFDocument249 pagesThe Road To React PDFvlado dimitrov100% (2)
- 80+ Useful Gmail Keyboard Shortcuts (2022)Document2 pages80+ Useful Gmail Keyboard Shortcuts (2022)john BronsonNo ratings yet
- Unifi Business Form 100mbps 47sites - (AG.K.2023.063) SignedDocument2 pagesUnifi Business Form 100mbps 47sites - (AG.K.2023.063) Signedvanesa lawNo ratings yet
- Chapter 14 Direct, Online, Social Media, and Mobile MarketingDocument31 pagesChapter 14 Direct, Online, Social Media, and Mobile Marketingharbi66622No ratings yet
- Sdwan Lab Workbook PDF FreeDocument260 pagesSdwan Lab Workbook PDF Freesikander kumarNo ratings yet
- CN UNIT-1 Networks, OSI and TCP IP ModelDocument69 pagesCN UNIT-1 Networks, OSI and TCP IP ModelKowsalya GNo ratings yet
- Security Intelligence Tutorial, Demos & Uses Cases Version 224Document13 pagesSecurity Intelligence Tutorial, Demos & Uses Cases Version 224Hoan DinhNo ratings yet
- Palo Alto Networks Security Operating PlatformDocument54 pagesPalo Alto Networks Security Operating Platformtin100% (1)
- La Persona y El Ser - PDFDocument5 pagesLa Persona y El Ser - PDFking478962No ratings yet
- C#Document420 pagesC#rkiran_mrk96% (24)
- WordDocument401 pagesWordaadrikaNo ratings yet
- Deploying Ms Teams Direct Routing With Ip OfficeDocument130 pagesDeploying Ms Teams Direct Routing With Ip Officepepe bastardoNo ratings yet
- ADVT - No - CRPD - 08 Fo 2022-23Document6 pagesADVT - No - CRPD - 08 Fo 2022-23Harshaditya Singh ChauhanNo ratings yet
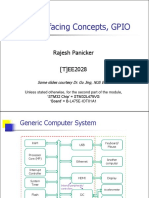
- (T) EE2028 Topic 6 Interfacing Concepts, GPIODocument42 pages(T) EE2028 Topic 6 Interfacing Concepts, GPIOAlex CarmonaNo ratings yet