Professional Documents
Culture Documents
Meta Tag Generator Online
Uploaded by
Amit YadavOriginal Title
Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Meta Tag Generator Online
Uploaded by
Amit YadavCopyright:
Available Formats
<?xml version="1.0" encoding="UTF-8" ?
>
<html b:css='false' xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.co
m/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.
google.com/2005/gml/expr'>
<head>
<meta content='IE=EmulateIE7' http-equiv='X-UA-Compatible'/>
<meta content='width=device-width, initial-scale=1' name='viewport'/>
<link crossorigin='anonymous' href='https://cdn.jsdelivr.net/npm/bootstrap@5.0.0/di
st/css/bootstrap.min.css' integrity='sha384-
wEmeIV1mKuiNpC+IOBjI7aAzPcEZeedi5yW5f2yOq55WWLwNGmvvx4Um1vskeMj0' rel='stylesheet'/>
<script crossorigin='anonymous' integrity='sha384-
p34f1UUtsS3wqzfto5wAAmdvj+osOnFyQFpp4Ua3gs/ZVWx6oOypYoCJhGGScy+8' src='https://cdn.jsd
elivr.net/npm/bootstrap@5.0.0/dist/js/bootstrap.bundle.min.js'/>
<link href='https://fonts.googleapis.com/css2?family=Neuton:ital@1&display=swap
' rel='stylesheet'/>
<b:include data='blog' name='all-head-content'/>
<!--Paste Your Favicon Icon Url-->
<link href='Your favicon icon URL' rel='icon' type='image/x-icon'/>
<title>
<b:if cond='data:blog.pageType == "index"'>
<data:blog.pageTitle/>
<b:else/>
<b:if cond='data:blog.pageType != "error_page"'>
<data:blog.pageName/> - <data:blog.title/>
<b:else/>
404 | <data:blog.title/>
</b:if>
</b:if>
</title>
<b:skin><![CDATA[
]]></b:skin>
<style>
.status-msg-wrap,.blog-pager,.blog-feeds,.widget-item-control{display:none;}</style>
<style>
*{margin:0;box-sizing:border-
box}#GetTitle{width:100%;height:65%;outline:0}#description,#keywords{width:100%;height
:100%;font-size:large;font-
family:Cambria,Cochin,Georgia,Times,'Times New Roman',serif;outline:0;resize:n
one;border:3px solid transparent;border-image:linear-
gradient(to right,#4b0ff0,#f00fd2) 10}input{font-
family:Cambria,Cochin,Georgia,Times,'Times New Roman',serif;font-
size:large;border:3px solid transparent;border-image:linear-
gradient(to right,#0f71f0,#f00f0f) 10}p{margin:0;font-size:25px;font-
family:Neuton,serif}select{width:100%;outline:0}#Error{font-size:20px;font-
family:Cambria,Cochin,Georgia,Times,'Times New Roman',serif}.Explanation{paddi
ng:2em;box-shadow:0 5px 15px rgb(0 0 0 / 16%);border-radius:5px;background:#fff;text-
align:justify;font-family:Neuton,serif}.MainHeading{text-
align:center}.required{color:red;font-
weight:bolder}#GetAuthor{height:55%;width:100%;outline:0}.output{width:100%}.Clickbtn{
width:150px;height:60px;font-size:25px;font-weight:700;color:#fff;letter-
spacing:2px;border-radius:10px;outline:0;border:6px solid red;border-image:linear-
gradient(to right,#13f00f,#e15509) 10 round;background-image:linear-
Made By: Uttam Kumar Youtube: https://youtube.com/c/thenet1
gradient(to right,#530ff0,#f00f92);font-family:Neuton,serif}.Clickbtn:hover{border-
image:linear-gradient(to right,#f00f9d,#a809e1) 10 round;background-image:linear-
gradient(to right,#0ff0c3,#093fe1);transition:all ease 2s}.alfont{font-
family:'Trebuchet MS',sans-serif}.test{padding-top:60px;font-
family:Neuton,serif}#ErrorBox{display:none}#ShowMeta{width:100%;height:250px;padding:1
0px;outline:0;resize:none;border:1px solid #000}.select{font-size:large;font-
family:Cambria,Cochin,Georgia,Times,'Times New Roman',serif;border:4px solid t
ransparent;border-image:linear-gradient(to right,#0ff0ca,#800ff0) 10}@media(max-
width:576px){.des{padding-top:25px}.lin{margin-top:15px}.Auth{margin-
top:15px}.lang{margin-top:10px}.btnres{margin-top:5px}}
</style>
</head>
<body>
<b:section class='header' id='header' maxwidgets='2' name='TopAd' showaddelements='y
es'>
<b:widget id='HTML1' locked='true' title='' type='HTML' version='2' visible='true'
>
<b:includable id='main'>
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:if>
</b:includable>
</b:widget>
</b:section>
<nav class='navbar fixed-top navbar-expand-lg navbar-dark bg-primary'>
<div class='container-fluid'>
<!--Chnage your Brand Name-->
<a class='navbar-brand' href='#'>Meta Tag Generator</a>
<button aria-controls='navbarNavAltMarkup' aria-expanded='false' aria-
label='Toggle navigation' class='navbar-toggler' data-bs-
target='#navbarNavAltMarkup' data-bs-toggle='collapse' type='button'>
<span class='navbar-toggler-icon'/>
</button>
<div class='collapse navbar-collapse' id='navbarNavAltMarkup'>
<div class='navbar-nav'>
<a aria-current='page' class='nav-link active' href='https://Meta-tag-generator-
oklesson.blogspot.com' rel='dofollow'>Home</a>
<a class='nav-link active' data-
toggle='tooltip' href='#' title='Coming Soon......'>Code</a>
<a class='nav-link active' data-
toggle='tooltip' href='#' title='Coming Soon......'>About</a>
<a class='nav-link active' data-
toggle='tooltip' href='https://oklesson.blogspot.com' rel='dofollow' title='https://ok
lesson.blogspot.com'>blog</a>
</div>
</div>
Made By: Uttam Kumar Youtube: https://youtube.com/c/thenet1
</div>
</nav>
<!-- Main Container which hold All functionalty -->
<div class='container bg-light'>
<!-- Main Heading -->
<h1 class='text-center test'>Meta Tag Generator</h1>
<div class='row'>
<div class='col-12'>
<p>Title (Characters <span id='Titlecount'>0</span>/60) <span class='re
quired'>*</span></p>
<input class='mb-2 p-2' data-
toggle='tooltip' id='GetTitle' onkeyup='CountChar(1)' placeholder='Write Your Website
Title' spellcheck='false' title='Your Site Title' type='text'/>
</div>
</div>
<div class='row gx-4'>
<div class='col-sm-6 gy-4'>
<p class='key'>Keywords  <span class='required'>*</span></p>
<textarea class='p-2' data-
toggle='tooltip' id='keywords' placeholder='Write Keywords Related To Your Website (Se
perate With comma)' spellcheck='false' title='Write Seo Friendly Keywords'/>
</div>
<div class='col-sm-6 gy-4 des'>
<p>Description (Characters  <span id='Descount'>0</span>/150 ) <sp
an class='required'>*</span></p>
<textarea class='p-2' data-
toggle='tooltip' id='description' onkeyup='CountChar(2)' placeholder='Tell Something A
bout Your Website' spellcheck='false' title='Write Your Site Description'/>
</div>
</div>
<div class='row gx-4'>
<div class='col-sm-6 gy-5'>
<p class='rob'>Allow Robots To Index Your Website</p>
<select class='p-2 select' id='Robots'>
<option>Yes</option>
<option>No</option>
</select>
</div>
<div class='col-sm-6 gy-5 lin'>
<p>Allow Robots To Follow All Links</p>
<select class='p-2 select' id='links'>
<option>Yes</option>
<option>No</option>
</select>
</div>
</div>
<div class='row gx-4'>
<div class='col-sm-6 gy-4 Auth'>
<p>Author Name <span style='color: grey;'>(Optional)</span></p>
<input class='p-
2' id='GetAuthor' placeholder='Website Owner' spellcheck='false' type='text'/>
</div>
<div class='col-sm-6 gy-4 lang'>
<p class='text'>What is your Website language ?</p>
Made By: Uttam Kumar Youtube: https://youtube.com/c/thenet1
<select class='p-2 select' id='Lang'>
<option>English</option>
<option>Hindi</option>
<option>French</option>
<option>Russian</option>
<option>Spanish</option>
<option>Arbic</option>
</select>
</div>
</div>
<div class='row mt-3'>
<!-- Alert if Required value not fill -->
<div class='alert alert-primary' id='ErrorBox' role='alert'>
<p id='Error'/>
</div>
<!-- End Alert Here -->
</div>
<div class='row'>
<div class='col-12 text-center gy-2'><button class='Clickbtn mb-2' data-
toggle='tooltip' onclick='GenerateMeta()' title='Click to Generate Meta tags'>Generate
</button></div>
</div>
<div class='row'>
<div class='col-12'>
<div class='bg-light p-4 output' id='Output' style='display: none;'>
<textarea id='ShowMeta' readonly='true' style='font-
family: Verdana, Geneva, Tahoma, sans-serif;'/>
<button class='btn btn-primary mt-2 btnres' data-
toggle='tooltip' id='cop' onclick='CopyMeta()' style='font-size: large; font-
family: 'Lucida Sans', 'Lucida Sans Regular', 'Lucida Grande&
apos;, 'Lucida Sans Unicode', Geneva, Verdana, sans-
serif;' title='Copy Meta Tags when click'>Copy</button>
</div>
</div>
</div>
</div>
<b:section class='main' id='main' maxwidgets='' name='main (Do not Touch)' showaddel
ement='yes'>
<b:widget id='Blog1' locked='false' title='Blog posts' type='Blog' version='1'>
<b:widget-settings>
<b:widget-setting name='commentLabel'>Post a Comment</b:widget-setting>
<b:widget-setting name='showShareButtons'>true</b:widget-setting>
<b:widget-setting name='authorLabel'>by</b:widget-setting>
<b:widget-setting name='disableGooglePlusShare'>true</b:widget-setting>
<b:widget-setting name='style.unittype'>TextAndImage</b:widget-setting>
<b:widget-setting name='timestampLabel'>-</b:widget-setting>
<b:widget-setting name='reactionsLabel'/>
<b:widget-setting name='showAuthorProfile'>true</b:widget-setting>
<b:widget-setting name='style.layout'>1x1</b:widget-setting>
<b:widget-setting name='showLocation'>false</b:widget-setting>
<b:widget-setting name='showTimestamp'>true</b:widget-setting>
<b:widget-setting name='postsPerAd'>1</b:widget-setting>
<b:widget-setting name='style.bordercolor'>#ffffff</b:widget-setting>
<b:widget-setting name='backlinksLabel'>You might like</b:widget-setting>
Made By: Uttam Kumar Youtube: https://youtube.com/c/thenet1
<b:widget-setting name='showDateHeader'>false</b:widget-setting>
<b:widget-setting name='style.textcolor'>#000000</b:widget-setting>
<b:widget-setting name='showCommentLink'>true</b:widget-setting>
<b:widget-setting name='style.urlcolor'>#008000</b:widget-setting>
<b:widget-setting name='showAuthor'>true</b:widget-setting>
<b:widget-setting name='style.linkcolor'>#0000ff</b:widget-setting>
<b:widget-setting name='style.bgcolor'>#ffffff</b:widget-setting>
<b:widget-setting name='showLabels'>true</b:widget-setting>
<b:widget-setting name='postLabelsLabel'>Tags</b:widget-setting>
<b:widget-setting name='showBacklinks'>true</b:widget-setting>
<b:widget-setting name='showInlineAds'>false</b:widget-setting>
<b:widget-setting name='showReactions'>false</b:widget-setting>
</b:widget-settings>
<b:includable id='main' var='top'>
<b:if cond='!data:mobile'>
<!-- posts -->
<div class='blog-posts hfeed'>
<b:include data='top' name='status-message'/>
<b:loop values='data:posts' var='post'>
<b:if cond='data:post.isDateStart and not data:post.isFirstPost'>
</div></div>
</b:if>
<b:if cond='data:post.isDateStart'>
<div class="date-outer">
</b:if>
<b:if cond='data:post.dateHeader'>
<h2 class='date-header'><span><data:post.dateHeader/></span></h2>
</b:if>
<b:if cond='data:post.isDateStart'>
<div class="date-posts">
</b:if>
<div class='post-outer'>
<b:include data='post' name='post'/>
<b:include cond='data:blog.pageType in {"static_page","item&q
uot;}' data='post' name='comment_picker'/>
</div>
<!-- Ad -->
<b:if cond='data:post.includeAd'>
<div class='inline-ad'>
<data:adCode/>
</div>
</b:if>
</b:loop>
<b:if cond='data:numPosts != 0'>
</div></div>
</b:if>
</div>
<!-- navigation -->
<b:include name='nextprev'/>
Made By: Uttam Kumar Youtube: https://youtube.com/c/thenet1
<!-- feed links -->
<b:include name='feedLinks'/>
<b:else/>
<b:include name='mobile-main'/>
</b:if>
<b:include cond='data:top.showPlusOne' name='googlePlusBootstrap'/>
</b:includable>
<b:includable id='backlinkDeleteIcon' var='backlink'/>
<b:includable id='backlinks' var='post'/>
<b:includable id='comment-form' var='post'>
<div class='comment-form'>
<a name='comment-form'/>
<b:if cond='data:mobile'>
<h4 id='comment-post-message'>
<a expr:id='data:widget.instanceId + "_comment-editor-toggle-
link"' href='javascript:void(0)'><data:postCommentMsg/></a></h4>
<p><data:blogCommentMessage/></p>
<data:blogTeamBlogMessage/>
<a expr:href='data:post.commentFormIframeSrc' id='comment-editor-src'/>
<iframe allowtransparency='true' class='blogger-iframe-colorize blogger-comment-
from-post' expr:height='data:cmtIframeInitialHeight' frameborder='0' id='comment-
editor' name='comment-editor' src='' style='display: none' width='100%'/>
<b:else/>
<h4 id='comment-post-message'><data:postCommentMsg/></h4>
<p><data:blogCommentMessage/></p>
<data:blogTeamBlogMessage/>
<a expr:href='data:post.commentFormIframeSrc' id='comment-editor-src'/>
<iframe allowtransparency='true' class='blogger-iframe-colorize blogger-comment-
from-post' expr:height='data:cmtIframeInitialHeight' frameborder='0' id='comment-
editor' name='comment-editor' src='' width='100%'/>
</b:if>
<data:post.cmtfpIframe/>
<script type='text/javascript'>
BLOG_CMT_createIframe('<data:post.appRpcRelayPath/>');
</script>
</div>
</b:includable>
<b:includable id='commentDeleteIcon' var='comment'>
<span expr:class='"item-control " + data:comment.adminClass'>
<b:if cond='data:showCmtPopup'>
<div class='goog-toggle-button'>
<div class='goog-inline-block comment-action-icon'/>
</div>
<b:else/>
<a class='comment-
delete' expr:href='data:comment.deleteUrl' expr:title='data:top.deleteCommentMsg'>
<img src='https://resources.blogblog.com/img/icon_delete13.gif'/>
</a>
</b:if>
</span>
</b:includable>
<b:includable id='comment_count_picker' var='post'>
Made By: Uttam Kumar Youtube: https://youtube.com/c/thenet1
<a class='comment-
link' expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'>
<data:post.commentLabelFull/>:
</a>
</b:includable>
<b:includable id='comment_picker' var='post'>
<b:if cond='data:post.showThreadedComments'>
<b:include data='post' name='threaded_comments'/>
<b:else/>
<b:include data='post' name='comments'/>
</b:if>
</b:includable>
<b:includable id='comments' var='post'>
<div class='comments' id='comments'>
<a name='comments'/>
<b:if cond='data:post.allowComments'>
<h4><data:post.commentLabelFull/>:</h4>
<b:if cond='data:post.commentPagingRequired'>
<span class='paging-control-container'>
<b:if cond='data:post.hasOlderLinks'>
<a expr:class='data:post.oldLinkClass' expr:href='data:post.oldestLinkUrl'
><data:post.oldestLinkText/></a>
 
<a expr:class='data:post.oldLinkClass' expr:href='data:post.olderLinkUrl'>
<data:post.olderLinkText/></a>
 
</b:if>
<data:post.commentRangeText/>
<b:if cond='data:post.hasNewerLinks'>
 
<a expr:class='data:post.newLinkClass' expr:href='data:post.newerLinkUrl'>
<data:post.newerLinkText/></a>
 
<a expr:class='data:post.newLinkClass' expr:href='data:post.newestLinkUrl'
><data:post.newestLinkText/></a>
</b:if>
</span>
</b:if>
<div expr:id='data:widget.instanceId + "_comments-block-wrapper"'>
<dl expr:class='data:post.avatarIndentClass' id='comments-block'>
<b:loop values='data:post.comments' var='comment'>
<dt expr:class='"comment-
author " + data:comment.authorClass' expr:id='data:comment.anchorName'>
<b:if cond='data:comment.favicon'>
<img expr:src='data:comment.favicon' height='16px' style='margin-
bottom:-2px;' width='16px'/>
</b:if>
<a expr:name='data:comment.anchorName'/>
<b:if cond='data:blog.enabledCommentProfileImages'>
<data:comment.authorAvatarImage/>
Made By: Uttam Kumar Youtube: https://youtube.com/c/thenet1
</b:if>
<b:if cond='data:comment.authorUrl'>
<a expr:href='data:comment.authorUrl' rel='nofollow'><data:comment.aut
hor/></a>
<b:else/>
<data:comment.author/>
</b:if>
<data:commentPostedByMsg/>
</dt>
<dd class='comment-
body' expr:id='data:widget.instanceId + data:comment.cmtBodyIdPostfix'>
<b:if cond='data:comment.isDeleted'>
<span class='deleted-comment'><data:comment.body/></span>
<b:else/>
<p>
<data:comment.body/>
</p>
</b:if>
</dd>
<dd class='comment-footer'>
<span class='comment-timestamp'>
<a expr:href='data:comment.url' title='comment permalink'>
<data:comment.timestamp/>
</a>
<b:include data='comment' name='commentDeleteIcon'/>
</span>
</dd>
</b:loop>
</dl>
</div>
<b:if cond='data:post.commentPagingRequired'>
<span class='paging-control-container'>
<a expr:class='data:post.oldLinkClass' expr:href='data:post.oldestLinkUrl'>
<data:post.oldestLinkText/>
</a>
<a expr:class='data:post.oldLinkClass' expr:href='data:post.olderLinkUrl'>
<data:post.olderLinkText/>
</a>
 
<data:post.commentRangeText/>
 
<a expr:class='data:post.newLinkClass' expr:href='data:post.newerLinkUrl'>
<data:post.newerLinkText/>
</a>
<a expr:class='data:post.newLinkClass' expr:href='data:post.newestLinkUrl'>
<data:post.newestLinkText/>
</a>
</span>
</b:if>
<p class='comment-footer'>
<b:if cond='data:post.embedCommentForm'>
<b:if cond='data:post.allowNewComments'>
Made By: Uttam Kumar Youtube: https://youtube.com/c/thenet1
<b:include data='post' name='comment-form'/>
<b:else/>
<data:post.noNewCommentsText/>
</b:if>
<b:elseif cond='data:post.allowComments'/>
<a expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnc
lick'><data:postCommentMsg/></a>
</b:if>
<b:if cond='data:post.showManageComments'>
<a expr:href='data:post.manageCommentsUrl' expr:onclick='data:post.manageCom
mentsOnclick'><data:manageCommentsMsg/></a>
</b:if>
</p>
</b:if>
<b:if cond='data:showCmtPopup'>
<div id='comment-popup'>
<iframe allowtransparency='true' frameborder='0' id='comment-
actions' name='comment-actions' scrolling='no'>
</iframe>
</div>
</b:if>
</div>
</b:includable>
<b:includable id='feedLinks'>
<b:if cond='data:blog.pageType != "item"'> <!-- Blog feed links -->
<b:if cond='data:feedLinks'>
<div class='blog-feeds'>
<b:include data='feedLinks' name='feedLinksBody'/>
</div>
</b:if>
<b:else/> <!--Post feed links -->
<div class='post-feeds'>
<b:loop values='data:posts' var='post'>
<b:include cond='data:post.allowComments and data:post.feedLinks' data='post.f
eedLinks' name='feedLinksBody'/>
</b:loop>
</div>
</b:if>
</b:includable>
<b:includable id='feedLinksBody' var='links'>
<div class='feed-links'>
<data:feedLinksMsg/>
<b:loop values='data:links' var='f'>
<a class='feed-
link' expr:href='data:f.url' expr:type='data:f.mimeType' target='_blank'><data:f.name/
> (<data:f.feedType/>)</a>
</b:loop>
</div>
</b:includable>
<b:includable id='iframe_comments' var='post'>
<!-- G+ comments, no longer available. The includable is retained for backwards-
compatibility. -->
Made By: Uttam Kumar Youtube: https://youtube.com/c/thenet1
</b:includable>
<b:includable id='mobile-index-post' var='post'>
<div class='mobile-date-outer date-outer'>
<b:if cond='data:post.dateHeader'>
<div class='date-header'>
<span><data:post.dateHeader/></span>
</div>
</b:if>
<div class='mobile-post-outer'>
<a expr:href='data:post.url'>
<h3 class='mobile-index-title entry-title' itemprop='name'>
<data:post.title/>
</h3>
<div class='mobile-index-arrow'>&rsaquo;</div>
<div class='mobile-index-contents'>
<b:if cond='data:post.thumbnailUrl'>
<div class='mobile-index-thumbnail'>
<div class='Image'>
<img expr:src='data:post.thumbnailUrl'/>
</div>
</div>
</b:if>
<div class='post-body'>
<b:if cond='data:post.snippet'><data:post.snippet/></b:if>
</div>
</div>
<div style='clear: both;'/>
</a>
<div class='mobile-index-comment'>
<b:include cond='data:blog.pageType != "static_page"and data:post.al
lowComments and data:post.numComments != 0' data='post' name=
'comment_count_picker'/>
</div>
</div>
</div>
</b:includable>
<b:includable id='mobile-main' var='top'>
<!-- posts -->
<div class='blog-posts hfeed'>
<b:include data='top' name='status-message'/>
<b:if cond='data:blog.pageType == "index"'>
<b:loop values='data:posts' var='post'>
<b:include data='post' name='mobile-index-post'/>
</b:loop>
<b:else/>
<b:loop values='data:posts' var='post'>
Made By: Uttam Kumar Youtube: https://youtube.com/c/thenet1
<b:include data='post' name='mobile-post'/>
</b:loop>
</b:if>
</div>
<b:include name='mobile-nextprev'/>
</b:includable>
<b:includable id='mobile-nextprev'>
<div class='blog-pager' id='blog-pager'>
<b:if cond='data:newerPageUrl'>
<div class='mobile-link-button' id='blog-pager-newer-link'>
<a class='blog-pager-newer-
link' expr:href='data:newerPageUrl' expr:id='data:widget.instanceId + "_blog-
pager-newer-link"' expr:title='data:newerPageTitle'>&lsaquo;</a>
</div>
</b:if>
<b:if cond='data:olderPageUrl'>
<div class='mobile-link-button' id='blog-pager-older-link'>
<a class='blog-pager-older-
link' expr:href='data:olderPageUrl' expr:id='data:widget.instanceId + "_blog-
pager-older-link"' expr:title='data:olderPageTitle'>&rsaquo;</a>
</div>
</b:if>
<div class='mobile-link-button' id='blog-pager-home-link'>
<a class='home-link' expr:href='data:blog.homepageUrl'><data:homeMsg/></a>
</div>
<div class='mobile-desktop-link'>
<a class='home-link' expr:href='data:desktopLinkUrl'><data:desktopLinkMsg/></a>
</div>
</div>
<div class='clear'/>
</b:includable>
<b:includable id='mobile-post' var='post'>
<div class='date-outer'>
<b:if cond='data:post.dateHeader'>
<h2 class='date-header'><span><data:post.dateHeader/></span></h2>
</b:if>
<div class='date-posts'>
<div class='post-outer'>
<div class='post hentry uncustomized-post-
template' itemscope='itemscope' itemtype='http://schema.org/BlogPosting'>
<b:if cond='data:post.thumbnailUrl'>
<meta expr:content='data:post.thumbnailUrl' itemprop='image_url'/>
</b:if>
<meta expr:content='data:blog.blogId' itemprop='blogId'/>
<meta expr:content='data:post.id' itemprop='postId'/>
<a expr:name='data:post.id'/>
<b:if cond='data:post.title'>
Made By: Uttam Kumar Youtube: https://youtube.com/c/thenet1
<h3 class='post-title entry-title' itemprop='name'>
<b:if cond='data:post.link'>
<a expr:href='data:post.link'><data:post.title/></a>
<b:elseif cond='data:post.url and data:blog.url != data:post.url'/>
<a expr:href='data:post.url'><data:post.title/></a>
<b:else/>
<data:post.title/>
</b:if>
</h3>
</b:if>
<div class='post-header'>
<div class='post-header-line-1'/>
</div>
<div class='post-body entry-content' expr:id='"post-body-
" + data:post.id' itemprop='articleBody'>
<data:post.body/>
<div style='clear: both;'/> <!-- clear for photos floats -->
</div>
<div class='post-footer'>
<div class='post-footer-line post-footer-line-1'>
<span class='post-author vcard'>
<b:if cond='data:top.showAuthor'>
<b:if cond='data:post.authorProfileUrl'>
<span class='fn' itemprop='author' itemscope='itemscope' itemtype=
'http://schema.org/Person'>
<meta expr:content='data:post.authorProfileUrl' itemprop='url'/>
<a expr:href='data:post.authorProfileUrl' rel='author' title='au
thor profile'>
<span itemprop='name'><data:post.author/></span>
</a>
</span>
<b:else/>
<span class='fn' itemprop='author' itemscope='itemscope' itemtype=
'http://schema.org/Person'>
<span itemprop='name'><data:post.author/></span>
</span>
</b:if>
</b:if>
</span>
<span class='post-timestamp'>
<b:if cond='data:top.showTimestamp'>
<data:top.timestampLabel/>
<b:if cond='data:post.url'>
<meta expr:content='data:post.url.canonical' itemprop='url'/>
<a class='timestamp-
link' expr:href='data:post.url' rel='bookmark' title='permanent link'><abbr class='pub
lished' expr:title='data:post.timestampISO8601' itemprop='datePublished'><data:post.ti
mestamp/></abbr></a>
</b:if>
</b:if>
Made By: Uttam Kumar Youtube: https://youtube.com/c/thenet1
</span>
<span class='post-comment-link'>
<b:include cond='data:blog.pageType not in {"item","sta
tic_page"} and data:post.allowComments' data='po
st' name='comment_count_picker'/>
</span>
</div>
<div class='post-footer-line post-footer-line-2'>
<b:if cond='data:top.showMobileShare'>
<div class='mobile-link-button goog-inline-block' id='mobile-share-
button'>
<a href='javascript:void(0);'><data:shareMsg/></a>
</div>
</b:if>
<b:if cond='data:top.showDummy'>
<div class='goog-inline-block dummy-
container'><data:post.dummyTag/></div>
</b:if>
</div>
</div>
</div>
<b:include cond='data:blog.pageType in {"static_page","item&quo
t;}' data='post' name='comment_picker'/>
</div>
</div>
</div>
</b:includable>
<b:includable id='nextprev'>
<div class='blog-pager' id='blog-pager'>
<b:if cond='data:newerPageUrl'>
<span id='blog-pager-newer-link'>
<a class='blog-pager-newer-
link' expr:href='data:newerPageUrl' expr:id='data:widget.instanceId + "_blog-
pager-newer-link"' expr:title='data:newerPageTitle'><data:newerPageTitle/></a>
</span>
</b:if>
<b:if cond='data:olderPageUrl'>
<span id='blog-pager-older-link'>
<a class='blog-pager-older-
link' expr:href='data:olderPageUrl' expr:id='data:widget.instanceId + "_blog-
pager-older-link"' expr:title='data:olderPageTitle'><data:olderPageTitle/></a>
</span>
</b:if>
<a class='home-link' expr:href='data:blog.homepageUrl'><data:homeMsg/></a>
<b:if cond='data:mobileLinkUrl'>
<div class='blog-mobile-link'>
<a expr:href='data:mobileLinkUrl'><data:mobileLinkMsg/></a>
Made By: Uttam Kumar Youtube: https://youtube.com/c/thenet1
</div>
</b:if>
</div>
<div class='clear'/>
</b:includable>
<b:includable id='post' var='post'>
<div class='post hentry uncustomized-post-
template' itemprop='blogPost' itemscope='itemscope' itemtype='http://schema.org/BlogPo
sting'>
<b:if cond='data:post.firstImageUrl'>
<meta expr:content='data:post.firstImageUrl' itemprop='image_url'/>
</b:if>
<meta expr:content='data:blog.blogId' itemprop='blogId'/>
<meta expr:content='data:post.id' itemprop='postId'/>
<a expr:name='data:post.id'/>
<b:if cond='data:post.title'>
<h3 class='post-title entry-title' itemprop='name'>
<b:if cond='data:post.link or (data:post.url and data:blog.url != data:post.url)
'>
<a expr:href='data:post.link ? data:post.link : data:post.url'><data:post.titl
e/></a>
<b:else/>
<data:post.title/>
</b:if>
</h3>
</b:if>
<div class='post-header'>
<div class='post-header-line-1'/>
</div>
<!--
Then use the post body as the schema.org description, for good G+/FB snippeting. -->
<div class='post-body entry-content' expr:id='"post-body-
" + data:post.id' expr:itemprop='(data:blog.metaDescription ? "" : &quo
t;description ") + "articleBody"'>
<data:post.body/>
<div style='clear: both;'/> <!-- clear for photos floats -->
</div>
<b:if cond='data:post.hasJumpLink'>
<div class='jump-link'>
<a expr:href='data:post.url + "#more"' expr:title='data:post.title'>
<data:post.jumpText/></a>
</div>
</b:if>
<div class='post-footer'>
<div class='post-footer-line post-footer-line-1'>
<span class='post-author vcard'>
<b:if cond='data:top.showAuthor'>
<data:top.authorLabel/>
Made By: Uttam Kumar Youtube: https://youtube.com/c/thenet1
<b:if cond='data:post.authorProfileUrl'>
<span class='fn' itemprop='author' itemscope='itemscope' itemtype='http:
//schema.org/Person'>
<meta expr:content='data:post.authorProfileUrl' itemprop='url'/>
<a class='g-
profile' expr:href='data:post.authorProfileUrl' rel='author' title='author profile'>
<span itemprop='name'><data:post.author/></span>
</a>
</span>
<b:else/>
<span class='fn' itemprop='author' itemscope='itemscope' itemtype='http:
//schema.org/Person'>
<span itemprop='name'><data:post.author/></span>
</span>
</b:if>
</b:if>
</span>
<span class='post-timestamp'>
<b:if cond='data:top.showTimestamp'>
<data:top.timestampLabel/>
<b:if cond='data:post.url'>
<meta expr:content='data:post.url.canonical' itemprop='url'/>
<a class='timestamp-
link' expr:href='data:post.url' rel='bookmark' title='permanent link'><abbr class='pub
lished' expr:title='data:post.timestampISO8601' itemprop='datePublished'><data:post.ti
mestamp/></abbr></a>
</b:if>
</b:if>
</span>
<span class='post-comment-link'>
<b:include cond='data:blog.pageType not in {"item","static_page
"} and data:post.allowComments' data='post' name='commen
t_count_picker'/>
</span>
<span class='post-icons'>
<!-- email post links -->
<b:if cond='data:post.emailPostUrl'>
<span class='item-action'>
<a expr:href='data:post.emailPostUrl' expr:title='data:top.emailPostMsg'>
<img alt='' class='icon-
action' height='13' src='https://resources.blogblog.com/img/icon18_email.gif' width='1
8'/>
</a>
</span>
</b:if>
<!-- quickedit pencil -->
<b:include data='post' name='postQuickEdit'/>
</span>
<!-- share buttons -->
Made By: Uttam Kumar Youtube: https://youtube.com/c/thenet1
<div class='post-share-buttons goog-inline-block'>
<b:include cond='data:post.sharePostUrl' data='post' name='shareButtons'/>
</div>
</div>
<div class='post-footer-line post-footer-line-2'>
<span class='post-labels'>
<b:if cond='data:top.showPostLabels and data:post.labels'>
<data:postLabelsLabel/>
<b:loop values='data:post.labels' var='label'>
<a expr:href='data:label.url' rel='tag'><data:label.name/></a><b:if cond='
not data:label.isLast'>,</b:if>
</b:loop>
</b:if>
</span>
</div>
<div class='post-footer-line post-footer-line-3'>
<span class='post-location'>
<b:if cond='data:top.showLocation and data:post.location'>
<data:postLocationLabel/>
<a expr:href='data:post.location.mapsUrl' target='_blank'><data:post.locatio
n.name/></a>
</b:if>
</span>
</div>
<b:if cond='data:post.authorAboutMe'>
<div class='author-
profile' itemprop='author' itemscope='itemscope' itemtype='http://schema.org/Person'>
<b:if cond='data:post.authorPhoto.url'>
<img expr:src='data:post.authorPhoto.url' itemprop='image' width='50px'/>
</b:if>
<div>
<a class='g-
profile' expr:href='data:post.authorProfileUrl' itemprop='url' rel='author' title='aut
hor profile'>
<span itemprop='name'><data:post.author/></span>
</a>
</div>
<span itemprop='description'><data:post.authorAboutMe/></span>
</div>
</b:if>
</div>
</div>
</b:includable>
<b:includable id='postQuickEdit' var='post'>
<b:if cond='data:post.editUrl'>
<span expr:class='"item-control " + data:post.adminClass'>
<a expr:href='data:post.editUrl' expr:title='data:top.editPostMsg'>
<img alt='' class='icon-
action' height='18' src='https://resources.blogblog.com/img/icon18_edit_allbkg.gif' wi
dth='18'/>
</a>
Made By: Uttam Kumar Youtube: https://youtube.com/c/thenet1
</span>
</b:if>
</b:includable>
<b:includable id='shareButtons' var='post'>
<b:if cond='data:top.showEmailButton'><a class='goog-inline-block share-button sb-
email' expr:href='data:post.sharePostUrl + "&target=email"' expr:title='
data:top.emailThisMsg' target='_blank'><span class='share-button-link-
text'><data:top.emailThisMsg/></span></a></b:if><b:if cond='data:top.showBlogThisButto
n'><a class='goog-inline-block share-button sb-
blog' expr:href='data:post.sharePostUrl + "&target=blog"' expr:onclick='
"window.open(this.href, \"_blank\", \"height=270,width=475\")
; return false;"' expr:title='data:top.blogThisMsg' target='_blank'><span class='
share-button-link-
text'><data:top.blogThisMsg/></span></a></b:if><b:if cond='data:top.showTwitterButton'
><a class='goog-inline-block share-button sb-
twitter' expr:href='data:post.sharePostUrl + "&target=twitter"' expr:tit
le='data:top.shareToTwitterMsg' target='_blank'><span class='share-button-link-
text'><data:top.shareToTwitterMsg/></span></a></b:if><b:if cond='data:top.showFacebook
Button'><a class='goog-inline-block share-button sb-
facebook' expr:href='data:post.sharePostUrl + "&target=facebook"' expr:o
nclick='"window.open(this.href, \"_blank\", \"height=430,width=640
\"); return false;"' expr:title='data:top.shareToFacebookMsg' target='_blank
'><span class='share-button-link-
text'><data:top.shareToFacebookMsg/></span></a></b:if><b:if cond='data:top.showPintere
stButton'><a class='goog-inline-block share-button sb-
pinterest' expr:href='data:post.sharePostUrl + "&target=pinterest"' expr
:title='data:top.shareToPinterestMsg' target='_blank'><span class='share-button-link-
text'><data:top.shareToPinterestMsg/></span></a></b:if><b:if cond='data:top.showPlusOn
e'><div class='goog-inline-block google-plus-share-
container'><data:post.googlePlusShareTag/></div></b:if>
</b:includable>
<b:includable id='status-message'>
<b:if cond='data:navMessage'>
<div class='status-msg-wrap'>
<div class='status-msg-body'>
<data:navMessage/>
</div>
<div class='status-msg-border'>
<div class='status-msg-bg'>
<div class='status-msg-hidden'><data:navMessage/></div>
</div>
</div>
</div>
<div style='clear: both;'/>
</b:if>
</b:includable>
<b:includable id='threaded-comment-form' var='post'>
<div class='comment-form'>
<a name='comment-form'/>
<b:if cond='data:mobile'>
<p><data:blogCommentMessage/></p>
<data:blogTeamBlogMessage/>
<a expr:href='data:post.commentFormIframeSrc' id='comment-editor-src'/>
Made By: Uttam Kumar Youtube: https://youtube.com/c/thenet1
<iframe allowtransparency='true' class='blogger-iframe-colorize blogger-comment-
from-post' expr:height='data:cmtIframeInitialHeight' frameborder='0' id='comment-
editor' name='comment-editor' src='' style='display: none' width='100%'/>
<b:else/>
<p><data:blogCommentMessage/></p>
<data:blogTeamBlogMessage/>
<a expr:href='data:post.commentFormIframeSrc' id='comment-editor-src'/>
<iframe allowtransparency='true' class='blogger-iframe-colorize blogger-comment-
from-post' expr:height='data:cmtIframeInitialHeight' frameborder='0' id='comment-
editor' name='comment-editor' src='' width='100%'/>
</b:if>
<data:post.cmtfpIframe/>
<script type='text/javascript'>
BLOG_CMT_createIframe('<data:post.appRpcRelayPath/>');
</script>
</div>
</b:includable>
<b:includable id='threaded_comment_js' var='post'>
<script async='async' expr:src='data:post.commentSrc' type='text/javascript'/>
<script type='text/javascript'>
(function() {
var items = <data:post.commentJso/>;
var msgs = <data:post.commentMsgs/>;
var config = <data:post.commentConfig/>;
// <![CDATA[
var cursor = null;
if (items && items.length > 0) {
cursor = parseInt(items[items.length - 1].timestamp) + 1;
}
var bodyFromEntry = function(entry) {
var text = (entry &&
((entry.content && entry.content.$t) ||
(entry.summary && entry.summary.$t))) ||
'';
if (entry && entry.gd$extendedProperty) {
for (var k in entry.gd$extendedProperty) {
if (entry.gd$extendedProperty[k].name == 'blogger.contentRemoved') {
return '<span class="deleted-comment">' + text + '</span>';
}
}
}
return text;
}
var parse = function(data) {
cursor = null;
var comments = [];
if (data && data.feed && data.feed.entry) {
for (var i = 0, entry; entry = data.feed.entry[i]; i++) {
var comment = {};
// comment ID, parsed out of the original id format
Made By: Uttam Kumar Youtube: https://youtube.com/c/thenet1
var id = /blog-(\d+).post-(\d+)/.exec(entry.id.$t);
comment.id = id ? id[2] : null;
comment.body = bodyFromEntry(entry);
comment.timestamp = Date.parse(entry.published.$t) + '';
if (entry.author && entry.author.constructor === Array) {
var auth = entry.author[0];
if (auth) {
comment.author = {
name: (auth.name ? auth.name.$t : undefined),
profileUrl: (auth.uri ? auth.uri.$t : undefined),
avatarUrl: (auth.gd$image ? auth.gd$image.src : undefined)
};
}
}
if (entry.link) {
if (entry.link[2]) {
comment.link = comment.permalink = entry.link[2].href;
}
if (entry.link[3]) {
var pid = /.*comments\/default\/(\d+)\?.*/.exec(entry.link[3].href);
if (pid && pid[1]) {
comment.parentId = pid[1];
}
}
}
comment.deleteclass = 'item-control blog-admin';
if (entry.gd$extendedProperty) {
for (var k in entry.gd$extendedProperty) {
if (entry.gd$extendedProperty[k].name == 'blogger.itemClass') {
comment.deleteclass += ' ' + entry.gd$extendedProperty[k].value;
} else if (entry.gd$extendedProperty[k].name == 'blogger.displayTime')
{
comment.displayTime = entry.gd$extendedProperty[k].value;
}
}
}
comments.push(comment);
}
}
return comments;
};
var paginator = function(callback) {
if (hasMore()) {
var url = config.feed + '?alt=json&v=2&orderby=published&reverse=false&max-
results=50';
if (cursor) {
url += '&published-min=' + new Date(cursor).toISOString();
}
window.bloggercomments = function(data) {
var parsed = parse(data);
cursor = parsed.length < 50 ? null
: parseInt(parsed[parsed.length - 1].timestamp) + 1
callback(parsed);
Made By: Uttam Kumar Youtube: https://youtube.com/c/thenet1
window.bloggercomments = null;
}
url += '&callback=bloggercomments';
var script = document.createElement('script');
script.type = 'text/javascript';
script.src = url;
document.getElementsByTagName('head')[0].appendChild(script);
}
};
var hasMore = function() {
return !!cursor;
};
var getMeta = function(key, comment) {
if ('iswriter' == key) {
var matches = !!comment.author
&& comment.author.name == config.authorName
&& comment.author.profileUrl == config.authorUrl;
return matches ? 'true' : '';
} else if ('deletelink' == key) {
return config.baseUri + '/delete-comment.g?blogID='
+ config.blogId + '&postID=' + comment.id;
} else if ('deleteclass' == key) {
return comment.deleteclass;
}
return '';
};
var replybox = null;
var replyUrlParts = null;
var replyParent = undefined;
var onReply = function(commentId, domId) {
if (replybox == null) {
// lazily cache replybox, and adjust to suit this style:
replybox = document.getElementById('comment-editor');
if (replybox != null) {
replybox.height = '250px';
replybox.style.display = 'block';
replyUrlParts = replybox.src.split('#');
}
}
if (replybox && (commentId !== replyParent)) {
replybox.src = '';
document.getElementById(domId).insertBefore(replybox, null);
replybox.src = replyUrlParts[0]
+ (commentId ? '&parentID=' + commentId : '')
+ '#' + replyUrlParts[1];
replyParent = commentId;
}
};
var hash = (window.location.hash || '#').substring(1);
var startThread, targetComment;
if (/^comment-form_/.test(hash)) {
Made By: Uttam Kumar Youtube: https://youtube.com/c/thenet1
startThread = hash.substring('comment-form_'.length);
} else if (/^c[0-9]+$/.test(hash)) {
targetComment = hash.substring(1);
}
// Configure commenting API:
var configJso = {
'maxDepth': config.maxThreadDepth
};
var provider = {
'id': config.postId,
'data': items,
'loadNext': paginator,
'hasMore': hasMore,
'getMeta': getMeta,
'onReply': onReply,
'rendered': true,
'initComment': targetComment,
'initReplyThread': startThread,
'config': configJso,
'messages': msgs
};
var render = function() {
if (window.goog && window.goog.comments) {
var holder = document.getElementById('comment-holder');
window.goog.comments.render(holder, provider);
}
};
// render now, or queue to render when library loads:
if (window.goog && window.goog.comments) {
render();
} else {
window.goog = window.goog || {};
window.goog.comments = window.goog.comments || {};
window.goog.comments.loadQueue = window.goog.comments.loadQueue || [];
window.goog.comments.loadQueue.push(render);
}
})();
// ]]>
</script>
</b:includable>
<b:includable id='threaded_comments' var='post'>
<div class='comments' id='comments'>
<a name='comments'/>
<h4><data:post.commentLabelFull/>:</h4>
<div class='comments-content'>
<b:include cond='data:post.embedCommentForm' data='post' name='threaded_comment_
js'/>
<div id='comment-holder'>
<data:post.commentHtml/>
</div>
Made By: Uttam Kumar Youtube: https://youtube.com/c/thenet1
</div>
<p class='comment-footer'>
<b:if cond='data:post.allowNewComments'>
<b:include data='post' name='threaded-comment-form'/>
<b:else/>
<data:post.noNewCommentsText/>
</b:if>
<b:if cond='data:post.showManageComments'>
<a expr:href='data:post.manageCommentsUrl' expr:onclick='data:post.manageComme
ntsOnclick'><data:manageCommentsMsg/></a>
</b:if>
</p>
<b:if cond='data:showCmtPopup'>
<div id='comment-popup'>
<iframe allowtransparency='true' frameborder='0' id='comment-
actions' name='comment-actions' scrolling='no'>
</iframe>
</div>
</b:if>
<div id='backlinks-container'>
<div expr:id='data:widget.instanceId + "_backlinks-container"'>
<b:include cond='data:post.showBacklinks' data='post' name='backlinks'/>
</div>
</div>
</div>
</b:includable>
</b:widget>
</b:section>
<div class='container mt-4'>
<div class='Explanation'>
<b:section class='Tool Description1' id='TheNet' maxwidgets='1' name='Tool Descriptio
n1' showaddelements='yes'>
<b:widget id='HTML2' locked='false' title='' type='HTML'>
<b:widget-settings>
<b:widget-setting name='content'><![CDATA[<h1>Text Box #1</h1>]]></b:widget-
setting>
</b:widget-settings>
<b:includable id='main'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:includable>
</b:widget>
</b:section>
</div><br/>
Made By: Uttam Kumar Youtube: https://youtube.com/c/thenet1
<div class='Explanation'>
<b:section class='Tool Description2' id='UttamKumar' maxwidgets='1' name='Tool Descri
ption2' showaddelements='yes'>
<b:widget id='HTML3' locked='false' title='' type='HTML'>
<b:widget-settings>
<b:widget-setting name='content'><![CDATA[<h1>Text Box #2</h1>]]></b:widget-
setting>
</b:widget-settings>
<b:includable id='main'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:includable>
</b:widget>
</b:section>
</div></div>
<div class='container-fluid' style='background: #6610f2;padding: 8px;'>
<b:section class='footer' id='footer' maxwidgets='1' name='Made by The Net(Uttam Kum
ar)' showaddelement='no'/>
<p class='text-white text-
center'>Made with <span id='Myicon'>❤</span> by Uttam Kumar</p>
</div>
<script>
function CountChar(value){
let tit=document.getElementById('GetTitle').value;
let CharTit=document.getElementById('Titlecount');
let des=document.getElementById('description').value;
let ShowNum=document.getElementById('Descount');
switch(value){
case 1:
if(tit.length<60){
CharTit.style.color='black';
CharTit.innerHTML=tit.length;}
else
CharTit.style.color='red';
CharTit.innerHTML=tit.length;
break;
case 2:
if(des.length<150){
ShowNum.style.color='black';
ShowNum.innerHTML=des.length;}
else
ShowNum.style.color='red';
ShowNum.innerHTML=des.length;
break;
}
}
Made By: Uttam Kumar Youtube: https://youtube.com/c/thenet1
function GenerateMeta() {
let Title = document.getElementById('GetTitle').value;
let des = document.getElementById('description').value;
let keywords = document.getElementById('keywords').value;
let Robots = document.getElementById('Robots').value;
let links = document.getElementById('links').value;
let Author = document.getElementById('GetAuthor').value;
let Lang = document.getElementById('Lang').value;
let error = document.getElementById('Error');
let ErrorBox = document.getElementById('ErrorBox');
let Showbox = document.getElementById('Output');
let Showtext = document.getElementById('ShowMeta');
let RobotValue;
let LinksValue;
//Required field
if (Title == "" || des == "" || keywords == "&quo
t;) {
ErrorBox.style.display='block';
error.innerHTML = "Please Fill The Required * Field.......";
return false;
}
if (Title.length > 60) {
ErrorBox.style.display='block';
error.innerHTML = "Title Must be Less then 60 Character";
return false;
}
if (des.length > 150) {
ErrorBox.style.display='block';
error.innerHTML = "Description Must be Less then 150 Character&qu
ot;;
return false;
}
else if (Title.length > 0 || des.length > 0 || keywords.length >
0)
ErrorBox.style.display='none';
error.innerHTML = "";
//website Index Checker
if (Robots == "Yes") {
RobotValue = "index";
// console.log(RobotValue);
}
else if (Robots == "No") {
RobotValue = "noindex";
// console.log(RobotValue);
}
//Website Link Checker
if (links == "Yes") {
LinksValue = "follow";
// console.log(LinksValue);
Made By: Uttam Kumar Youtube: https://youtube.com/c/thenet1
}
else if (links == "No") {
LinksValue = "nofollow";
// console.log(LinksValue);
}
//if All the parameter correct then print these value
Showbox.style.display = "block";
Showtext.innerHTML = `
<meta name="title" content="${Title}">
<meta name="description" content="${des}">
<meta name="keywords" content="${keywords}">
<meta name="robots" content="${RobotValue}, ${LinksValue}">
<meta name="language" content="${Lang}">
<meta name="author" content="${Author}">`;
}
function CopyMeta(){
let Meta=document.getElementById('ShowMeta');
let cop=document.getElementById('cop');
Meta.select();
document.execCommand('copy');
cop.innerText='Copied !';
}
</script>
</body>
</html>
Create By :- Uttam Kumar
Youtube : https://www.Youtube.com/c/thenet1
Made By: Uttam Kumar Youtube: https://youtube.com/c/thenet1
You might also like
- Forum SiteDocument21 pagesForum Siteloigc srteiNo ratings yet
- Simple BioLinkDocument5 pagesSimple BioLinkamirhikman7No ratings yet
- BokuwebDocument12 pagesBokuwebpepe fernandezNo ratings yet
- KajianDocument112 pagesKajiankaliber ilmuNo ratings yet
- Koding Blog LamaDocument71 pagesKoding Blog LamaAnonymous ciLHcA5NNo ratings yet
- Template Fastest Magz v.3.5Document51 pagesTemplate Fastest Magz v.3.5gina lestiNo ratings yet
- TemplateDocument178 pagesTemplateMassine BelkadiNo ratings yet
- Template Trilogi V.2Document66 pagesTemplate Trilogi V.2Fahrul RoziNo ratings yet
- Sdoc 01 30 SiDocument70 pagesSdoc 01 30 Siabomo3ath09aliNo ratings yet
- Webtruyen2 0Document314 pagesWebtruyen2 0trahoabuoichieu.comNo ratings yet
- TemplateDocument106 pagesTemplatemilikorangcakepNo ratings yet
- Textrim 3Document52 pagesTextrim 3Barja FeedsNo ratings yet
- UjiDocument119 pagesUjiTarmizi AziNo ratings yet
- Ramadan Wishing Script For BloggerDocument324 pagesRamadan Wishing Script For BloggerShafqat WarraichNo ratings yet
- Theme RaghdaDocument71 pagesTheme RaghdaNguyen Tuan100% (1)
- Skrip 123Document12 pagesSkrip 123Haji BimiNo ratings yet
- Latest Blog Post SEODocument55 pagesLatest Blog Post SEOilhamNo ratings yet
- SEO-Optimized Document TitleDocument143 pagesSEO-Optimized Document TitleKeko Roxanne Wolf [FAZBEAR ENTERTAİNMENT]No ratings yet
- Median UI - SEO Optimized Blog TemplateDocument94 pagesMedian UI - SEO Optimized Blog Templatebangnagol10No ratings yet
- María José Serrano Benítez - Frankenstein, de La Novela Al CineDocument3 pagesMaría José Serrano Benítez - Frankenstein, de La Novela Al CineMaría José SebenNo ratings yet
- Theme 8096384655834221122Document76 pagesTheme 8096384655834221122Andrean Binomo 2No ratings yet
- DocumentDocument54 pagesDocumentfendiwaloyosugiartoNo ratings yet
- Evomagz + Page ViewerDocument128 pagesEvomagz + Page ViewerhudaNo ratings yet
- Template Florerias Blogger Edit 2021Document124 pagesTemplate Florerias Blogger Edit 2021Cristian AmericaNo ratings yet
- MEDIAN UI TITLEDocument103 pagesMEDIAN UI TITLEaldi ajayNo ratings yet
- Tecmaxsoft Blogspot PeDocument3 pagesTecmaxsoft Blogspot PeSilviaMarilùValverdeValverdeNo ratings yet
- قالب القبول في ادسنس بدون حقوقDocument81 pagesقالب القبول في ادسنس بدون حقوقWarren JacobNo ratings yet
- Template Viral GoooDocument214 pagesTemplate Viral Goooyunus fairvryNo ratings yet
- How To Build A BlogDocument73 pagesHow To Build A BlogcascaNo ratings yet
- Url Shortner in Blogger CodeDocument32 pagesUrl Shortner in Blogger CodeIrfan ShaikNo ratings yet
- Scrift AllDocument12 pagesScrift AllHaji BimiNo ratings yet
- SekripDocument72 pagesSekripAndy Soeb AndyNo ratings yet
- النسخه العربيهDocument64 pagesالنسخه العربيهfatehNo ratings yet
- PT KML Kendari Web-Based Payroll App ListingDocument50 pagesPT KML Kendari Web-Based Payroll App ListingAinun CahyaNo ratings yet
- Materi Uts Prak PWLDocument13 pagesMateri Uts Prak PWLKellin KelNo ratings yet
- Falana Rofako Hakam - Laporan Proyek Akhir Workshop Desain WebDocument23 pagesFalana Rofako Hakam - Laporan Proyek Akhir Workshop Desain WebFALANA ROFAKO HAKAMNo ratings yet
- JapanDocument25 pagesJapanJPN株式会社 ギャンブルコミュニティーNo ratings yet
- Template LamaDocument64 pagesTemplate LamaMuh FjrNo ratings yet
- Build Angular WebsiteDocument7 pagesBuild Angular WebsiteRutuja KhakareNo ratings yet
- XML SiteDocument103 pagesXML SiteFrancislei BritoNo ratings yet
- Practical: 5 - Design a Django Blog ProjectDocument8 pagesPractical: 5 - Design a Django Blog ProjectShubham waykarNo ratings yet
- Youtubedownloadersite ComDocument16 pagesYoutubedownloadersite ComAnu AgrawalNo ratings yet
- Linkmagz or Terbaru 2.7.0Document80 pagesLinkmagz or Terbaru 2.7.0Asep Purnomo AjiNo ratings yet
- Ganti SkripDocument16 pagesGanti Skripmulyana maulanaNo ratings yet
- Template LK 21 BloggerDocument69 pagesTemplate LK 21 BloggerMETRO24JAM pracetakNo ratings yet
- DownloadfileDocument5 pagesDownloadfileÅhmęd Ël AbbaøuiNo ratings yet
- AreraDocument196 pagesAreraBikinsendiriNo ratings yet
- App-Routing - Module.ts: Import From Import From Import From Import From Import FromDocument8 pagesApp-Routing - Module.ts: Import From Import From Import From Import From Import Fromswati zagadeNo ratings yet
- Sigle Page Website HTML Code Helper GDDocument110 pagesSigle Page Website HTML Code Helper GDarainwaleed332211No ratings yet
- Caster HTMLDocument17 pagesCaster HTMLTomislav VišakNo ratings yet
- Plantilla Modificada BloggerDocument48 pagesPlantilla Modificada BloggerElvis TamayNo ratings yet
- BtcscpiptDocument1 pageBtcscpiptErik Švec50% (2)
- TemplateDocument61 pagesTemplateAhmad DawamiNo ratings yet
- DOCTYPE HTMLDocument60 pagesDOCTYPE HTMLkamaloedin dienNo ratings yet
- Nonnoifree ComDocument78 pagesNonnoifree ComAARJOUNINo ratings yet
- Bootstrap 4 Cheat Sheet 10v400 Alpha6Document12 pagesBootstrap 4 Cheat Sheet 10v400 Alpha6hero100% (1)
- TemplateDocument106 pagesTemplateMfm ShopNo ratings yet
- Simini Versi 2Document41 pagesSimini Versi 2Simanjuntak Sitombuk MarganaNo ratings yet
- New Text DocumentDocument2 pagesNew Text DocumentUnik TVNo ratings yet
- Car Buy/Sell & Value Calculator Project: FeaturesDocument2 pagesCar Buy/Sell & Value Calculator Project: FeaturesAmit YadavNo ratings yet
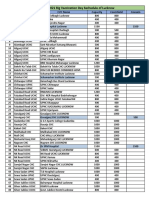
- 27th Sep 2021 Big Vaccination Day Sechedule of LucknowDocument9 pages27th Sep 2021 Big Vaccination Day Sechedule of LucknowAmit YadavNo ratings yet
- 27th Sep 2021 Big Vaccination Day Sechedule of LucknowDocument9 pages27th Sep 2021 Big Vaccination Day Sechedule of LucknowAmit YadavNo ratings yet
- Online Voting ReportDocument29 pagesOnline Voting Reportthoushika thoushNo ratings yet
- Online Voting ReportDocument29 pagesOnline Voting Reportthoushika thoushNo ratings yet
- Lockdown GidelineDocument1 pageLockdown GidelineAmit YadavNo ratings yet
- BrochureDocument9 pagesBrochureAmit YadavNo ratings yet
- 8000 Facebook Business Groups With 200 Million Potential CustomersDocument221 pages8000 Facebook Business Groups With 200 Million Potential CustomersNimesh GoyalNo ratings yet
- How Many SM Vaccinated How Many Teachers Vaccinated How Many Anudeshak VaccinatedDocument1 pageHow Many SM Vaccinated How Many Teachers Vaccinated How Many Anudeshak VaccinatedAmit YadavNo ratings yet
- BrochureDocument9 pagesBrochureAmit YadavNo ratings yet
- BrochureDocument9 pagesBrochureAmit YadavNo ratings yet
- Java CRUD App MySQLDocument6 pagesJava CRUD App MySQLNanda Priyo HutomoNo ratings yet
- 2 Dolphin Design With STAD PRODocument48 pages2 Dolphin Design With STAD PROFachreza AkbarNo ratings yet
- Drawworks and Rig Sizing PDFDocument8 pagesDrawworks and Rig Sizing PDFAmine Mimo100% (1)
- Kevin Hartman: EducationDocument1 pageKevin Hartman: Educationapi-315869644No ratings yet
- Line Sizing ProcessDocument13 pagesLine Sizing ProcessEngr Theyji0% (1)
- Rib Pillar Design in Open Stope Mining: June 1989Document7 pagesRib Pillar Design in Open Stope Mining: June 1989trinitrocainaNo ratings yet
- Programs and ExamplesDocument346 pagesPrograms and Examplesali yousifzaiNo ratings yet
- FlowchartDocument14 pagesFlowchartSartika Dewi HutabaratNo ratings yet
- Segmentsjointin Precast Tunnel Lining DesignDocument9 pagesSegmentsjointin Precast Tunnel Lining Designsravan_rubyNo ratings yet
- Problems With Commutation - Suaiso BSEE - 3BDocument4 pagesProblems With Commutation - Suaiso BSEE - 3BRolly Jr. SuaisoNo ratings yet
- Ss & RQ Model For Inductrial EngineeringDocument25 pagesSs & RQ Model For Inductrial EngineeringPadhai Kar YaarNo ratings yet
- Schematic Learning Definition of Term Technique: Basic Terms General DefinitionsDocument8 pagesSchematic Learning Definition of Term Technique: Basic Terms General DefinitionsKifaru Micro-electronics100% (1)
- Northwestern Visayan Colleges: Subject SyllabusDocument4 pagesNorthwestern Visayan Colleges: Subject SyllabusMa. Gladys Mae PanadoNo ratings yet
- Ac App ExercisesDocument2 pagesAc App ExercisesLynn N David100% (1)
- AngE Solutions EN WEBDocument12 pagesAngE Solutions EN WEBSayed El-MaadawyNo ratings yet
- Track Eye Movement to Control Mouse CursorDocument11 pagesTrack Eye Movement to Control Mouse CursorStoriesofsuperheroesNo ratings yet
- Internal Architecture 8086Document3 pagesInternal Architecture 8086firoz83% (6)
- Arithmetic Questions: Correct Answer: 14Document9 pagesArithmetic Questions: Correct Answer: 14Akash BhoiNo ratings yet
- Bluetooth Low Energy DevicesDocument24 pagesBluetooth Low Energy DevicesadonismarcoNo ratings yet
- MODUS FLY8000 pendant luminaire tech sheetDocument2 pagesMODUS FLY8000 pendant luminaire tech sheetvikiNo ratings yet
- CSV Aug09 PDFDocument43 pagesCSV Aug09 PDFtreda23No ratings yet
- Chapter 3 Kinematics in Two Dimensions VectorsDocument18 pagesChapter 3 Kinematics in Two Dimensions VectorsShaquille AbhistaNo ratings yet
- Comparative analysis of pressure vessel cylindrical shell calculation and resultsDocument5 pagesComparative analysis of pressure vessel cylindrical shell calculation and resultszajednosexNo ratings yet
- PracticeProblems 4315 SolutionsDocument9 pagesPracticeProblems 4315 SolutionsKashifRizwanNo ratings yet
- Bsme 1 3 G1 E3Document12 pagesBsme 1 3 G1 E3Daniel ParungaoNo ratings yet
- Wireless - Zone Na Alarmna Centrala Dodatok Za Model 1565Document3 pagesWireless - Zone Na Alarmna Centrala Dodatok Za Model 1565billwillis66No ratings yet
- Heart Failure Prediction Using ANNDocument13 pagesHeart Failure Prediction Using ANNSHIVANSH KASHYAP (RA2011003010988)No ratings yet
- Chemistry Webquest Introduction to AtomsDocument3 pagesChemistry Webquest Introduction to AtomsMarx GomesNo ratings yet
- Cashflow STS User Manual - G2Document46 pagesCashflow STS User Manual - G2AleksandarNo ratings yet
- 434-II 435-II 437-II BrochureDocument6 pages434-II 435-II 437-II BrochureLukmanKpNo ratings yet