Professional Documents
Culture Documents
Web Accessibility Testing Checks
Uploaded by
Synapse QACopyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Web Accessibility Testing Checks
Uploaded by
Synapse QACopyright:
Available Formats
Floating Topic
Checks that can be Checks that needs to
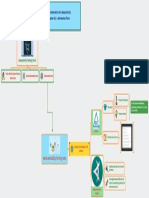
W3C has created the web accessibility
Automated be Tested
initiative which contains resources to help
you make the product that you're testing
more accessible. Page Title
Image Text Alternatives
Everything that could be
Headings automated needs to be
tested to check if it makes
Color Contrast
sense and is understandable!
Marie Drake,
Do you get feedback HTML Structures
Test Automation for Ex: Does Page Title
after submission of form?
Accessibility
ARIA Labels used as a label to makes sense?
elements where the label is
Clarity of subtitles? not visible on the screen. Human intervention is
very important for
More Rules Here: accessibility testing.
dequeuniversity.com/rules/
Can animations be
axe/4.0
turned off?
Web Accessibility
Are elements focusable?
Testing Checks Test Subtitles / Captions
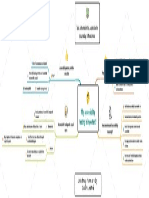
Don't Forget Following Decide on WCAG Level that you want to
Checkpoints achieve with your team
Are you able to use it via
Look for tools that can help (Ex: WCAG 2.1 Level AA)
Keyboard?
you
Get Involved with UX Team
Are the fonts clear?
Do exploratory testing Tips on
Accessibility Start on a Basic Page
Can audio levels be
modified?
Use an accessibility testing Testing
checklist
Use Keyboard more
Is the layout responsive? Play with Screen Readers
Floating Topic
You might also like
- UX UI Design (Iron Hack)Document16 pagesUX UI Design (Iron Hack)alessandraNo ratings yet
- Ccnpsecurityexamcertificationguide SNCF 300 710 ViiDocument549 pagesCcnpsecurityexamcertificationguide SNCF 300 710 ViiVictor SolisNo ratings yet
- Introduction To Web AccessibilityDocument1 pageIntroduction To Web AccessibilitySynapse QANo ratings yet
- (Website) (Design) (Accessibility) - Checklist - D Qatar Web Accessibility ChecklistDocument27 pages(Website) (Design) (Accessibility) - Checklist - D Qatar Web Accessibility ChecklistJaydeep Jodhpura100% (1)
- Accessibility TesterDocument2 pagesAccessibility Testerscribd_renjithNo ratings yet
- A Practical Guide To: Game AccessibilityDocument48 pagesA Practical Guide To: Game AccessibilityLucas Carmona AmpueroNo ratings yet
- Thinking about Digital Accessibility: Stumbling Blocks and Steppingstones in Design and DevelopmentFrom EverandThinking about Digital Accessibility: Stumbling Blocks and Steppingstones in Design and DevelopmentNo ratings yet
- Uct User Experience Design Course Information PackDocument6 pagesUct User Experience Design Course Information PackbnhamzNo ratings yet
- Test Automation For Accessibility Chapter 4.3 - Automated ToolsDocument1 pageTest Automation For Accessibility Chapter 4.3 - Automated ToolsSynapse QANo ratings yet
- Web Accessibility Testing ChecksDocument1 pageWeb Accessibility Testing ChecksSynapse QANo ratings yet
- Web Accessibility Testing ChecksDocument1 pageWeb Accessibility Testing ChecksSynapse QANo ratings yet
- Why Accessibility Testing Is ImportantDocument1 pageWhy Accessibility Testing Is ImportantSynapse QANo ratings yet
- Web AccessibilityDocument37 pagesWeb Accessibilitytech2clickNo ratings yet
- Introduction To Web AccessibilityDocument1 pageIntroduction To Web AccessibilitySynapse QA100% (1)
- Accessibility Testing Guru99Document8 pagesAccessibility Testing Guru99qabiswajitNo ratings yet
- UX Research - 01Document14 pagesUX Research - 01Tasha YipNo ratings yet
- The Accessibility CheatsheetDocument23 pagesThe Accessibility CheatsheetUgi Kutluoglu100% (1)
- The Must-Have WCAG 2.1 Checklist: Practical Resource GuideDocument15 pagesThe Must-Have WCAG 2.1 Checklist: Practical Resource GuideCarina MaranoNo ratings yet
- A UX Student's Journey Towards Success - FinalDocument20 pagesA UX Student's Journey Towards Success - FinalAndrea AusmusNo ratings yet
- Usability Testing Task TableDocument2 pagesUsability Testing Task TablejamesyuNo ratings yet
- Accessibility POC: October 26, 2017Document7 pagesAccessibility POC: October 26, 2017Ramesh BodukaniNo ratings yet
- IDF - UX Management Webinar - SlidesDocument27 pagesIDF - UX Management Webinar - SlidestomasosoresNo ratings yet
- Web Accessibility Training IntroductionDocument6 pagesWeb Accessibility Training IntroductionAchzahNo ratings yet
- Lisandra Maioli - UXDocument9 pagesLisandra Maioli - UXLisandra MaioliNo ratings yet
- 50 Mobile Web Design Best Practices Ebook MobifyDocument34 pages50 Mobile Web Design Best Practices Ebook MobifyJonathan BatesNo ratings yet
- Web Accessibility & AODA ComplianceDocument13 pagesWeb Accessibility & AODA ComplianceNilenth Joel SelvarajaNo ratings yet
- Wei Zhao - UX PortfolioDocument30 pagesWei Zhao - UX PortfolioEric Zhao100% (1)
- UI UX Design Brochur NEW654916Document14 pagesUI UX Design Brochur NEW654916HARSHIL MODY0% (1)
- UI and UX Designer Proposal Powerpoint Presentation SlidesDocument24 pagesUI and UX Designer Proposal Powerpoint Presentation SlidesESANo ratings yet
- Designlab UX Research & Strategy Course SyllabusDocument3 pagesDesignlab UX Research & Strategy Course SyllabusRiazboniNo ratings yet
- Wow me with your UX research portfolioDocument8 pagesWow me with your UX research portfolioSebastian FloresNo ratings yet
- European Concept For AccessabilityDocument114 pagesEuropean Concept For Accessabilityovidiu1159No ratings yet
- Vehicle Assistant - Mini UX Case StudyDocument19 pagesVehicle Assistant - Mini UX Case Studyscully100% (1)
- UX Strategy TemplateDocument1 pageUX Strategy TemplateFerviferrazNo ratings yet
- Building A Ux Portfolio PDFDocument26 pagesBuilding A Ux Portfolio PDFSoukthave ThaxanonNo ratings yet
- Ultimate Guide To Email AccessibilityDocument34 pagesUltimate Guide To Email AccessibilityHasby Prasetya100% (1)
- UX Designer Nanodegree Program Syllabus PDFDocument13 pagesUX Designer Nanodegree Program Syllabus PDFAna SNo ratings yet
- UX UI Design Trends BeginnerDocument54 pagesUX UI Design Trends BeginnerpureofheartNo ratings yet
- Ux Design Process: A Draft by Jakob NannesonDocument9 pagesUx Design Process: A Draft by Jakob NannesonJakob NannesonNo ratings yet
- Accessibility PDFDocument6 pagesAccessibility PDFDedyTo'tedongNo ratings yet
- Persuasive UX Metrics - Day 3 Achieve Your UX Goals Through Continuous Improvement With Progress MetricsDocument8 pagesPersuasive UX Metrics - Day 3 Achieve Your UX Goals Through Continuous Improvement With Progress MetricsstathiNo ratings yet
- Claire Yan-Toytime UX Design Case StudyDocument14 pagesClaire Yan-Toytime UX Design Case StudyClaire YanNo ratings yet
- Yahoo Usability ReportDocument16 pagesYahoo Usability Reportapi-252825180No ratings yet
- Accessibility WCAG 2.0 and Section 508 ChecklistDocument12 pagesAccessibility WCAG 2.0 and Section 508 Checklisthhstester100% (4)
- UX Research Methodologies GuidebookDocument25 pagesUX Research Methodologies GuidebookDytha FitrianaNo ratings yet
- The Ultimate Guide To AB TestingDocument10 pagesThe Ultimate Guide To AB TestingEddy RocksNo ratings yet
- Camden Web Accessibility Guide v.1Document86 pagesCamden Web Accessibility Guide v.1Karle HofNo ratings yet
- GA - OnDemand - User Experience Design - ProgramGuideDocument6 pagesGA - OnDemand - User Experience Design - ProgramGuidejudy chen-yuNo ratings yet
- Essential Components of Web AccessibilityDocument113 pagesEssential Components of Web AccessibilityzirimiaNo ratings yet
- In-Vehicle Advanced UX and UI The Ultimate Step-By-Step GuideFrom EverandIn-Vehicle Advanced UX and UI The Ultimate Step-By-Step GuideNo ratings yet
- UX PortfolioDocument26 pagesUX Portfoliogarry2574No ratings yet
- User Stories ExamplesDocument18 pagesUser Stories Examplesmy n100% (1)
- UX Principles For Websites - White Paper PDFDocument67 pagesUX Principles For Websites - White Paper PDFSzab100% (1)
- DesigningDocument62 pagesDesigningRaj PattanayakNo ratings yet
- Design Ops - Alireza NikokarDocument19 pagesDesign Ops - Alireza Nikokarreza hNo ratings yet
- UX Research Study PlanDocument2 pagesUX Research Study PlanHuỳnh QuânNo ratings yet
- New Technology: Single Sign On (SSO) Employee PortalDocument6 pagesNew Technology: Single Sign On (SSO) Employee PortalDerek HuiNo ratings yet
- Chapter 8.3: Next Steps: Test Automation For Accessibility Course By:-Marie Drake Summary By: - Pallavi HatoleDocument1 pageChapter 8.3: Next Steps: Test Automation For Accessibility Course By:-Marie Drake Summary By: - Pallavi HatoleSynapse QANo ratings yet
- Next StepsDocument1 pageNext StepsSynapse QANo ratings yet
- Talk To Your Team About Accessibility: Test Automation For Accessibility Chapter 8.3-Next StepsDocument1 pageTalk To Your Team About Accessibility: Test Automation For Accessibility Chapter 8.3-Next StepsSynapse QANo ratings yet
- Testing Specific Elements With Cypress AxeDocument1 pageTesting Specific Elements With Cypress AxeSynapse QANo ratings yet
- Overview of Applitools Contrast AdvisorDocument1 pageOverview of Applitools Contrast AdvisorSynapse QANo ratings yet
- Chapter 7.2: Understanding Accessibility FailuresDocument1 pageChapter 7.2: Understanding Accessibility FailuresSynapse QANo ratings yet
- Test Automation For Accessibility Chapter 7.4 - Disabling Axe Rules With Cypress AxeDocument1 pageTest Automation For Accessibility Chapter 7.4 - Disabling Axe Rules With Cypress AxeSynapse QANo ratings yet
- Overview of Applitools Contrast AdvisorDocument1 pageOverview of Applitools Contrast AdvisorSynapse QANo ratings yet
- Understanding Accessibility FailuresDocument1 pageUnderstanding Accessibility FailuresSynapse QANo ratings yet
- Disabling Axe RulesDocument1 pageDisabling Axe RulesSynapse QANo ratings yet
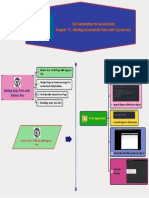
- Writing Accessibility Tests With Cypress AxeDocument1 pageWriting Accessibility Tests With Cypress AxeSynapse QANo ratings yet
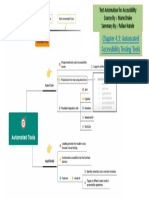
- Automated Accessibility Testing ToolsDocument1 pageAutomated Accessibility Testing ToolsSynapse QANo ratings yet
- Setting Up CypressDocument1 pageSetting Up CypressSynapse QANo ratings yet
- Testing Specific Elements With Cypress AxeDocument1 pageTesting Specific Elements With Cypress AxeSynapse QANo ratings yet
- Test Automation For Accessibility Chapter 7.2 - Understanding Accessibility FailuresDocument1 pageTest Automation For Accessibility Chapter 7.2 - Understanding Accessibility FailuresSynapse QANo ratings yet
- Chapter 6: Setting Up Cypress: Test Automation For Accessibility Course By:-Marie Drake Summary By: - Pallavi HatoleDocument1 pageChapter 6: Setting Up Cypress: Test Automation For Accessibility Course By:-Marie Drake Summary By: - Pallavi HatoleSynapse QANo ratings yet
- Test Automation For Accessibility Chapter 6 - Setting Up CypressDocument1 pageTest Automation For Accessibility Chapter 6 - Setting Up CypressSynapse QANo ratings yet
- Chapter 4.3: Automated Accessibility Testing ToolsDocument1 pageChapter 4.3: Automated Accessibility Testing ToolsSynapse QANo ratings yet
- Test Automation For Accessibility Chapter 5 - Exploring AXE CLIDocument1 pageTest Automation For Accessibility Chapter 5 - Exploring AXE CLISynapse QANo ratings yet
- Exploring AXE CLIDocument1 pageExploring AXE CLISynapse QANo ratings yet
- Tools Requiring Human AssistanceDocument1 pageTools Requiring Human AssistanceSynapse QANo ratings yet
- Semi Automated Accessibility Testing ToolsDocument1 pageSemi Automated Accessibility Testing ToolsSynapse QANo ratings yet
- Chapter 5: Exploring Axe CLI: Test Automation For Accessibility Course By:-Marie Drake Summary By: - Pallavi HatoleDocument1 pageChapter 5: Exploring Axe CLI: Test Automation For Accessibility Course By:-Marie Drake Summary By: - Pallavi HatoleSynapse QANo ratings yet
- Semi Automated Accessibility Testing ToolsDocument1 pageSemi Automated Accessibility Testing ToolsSynapse QANo ratings yet
- Tools Requiring Human AssistanceDocument1 pageTools Requiring Human AssistanceSynapse QANo ratings yet
- Tools Requiring Human AssistanceDocument1 pageTools Requiring Human AssistanceSynapse QANo ratings yet
- Test Automation For Accessibility Chapter 4.2 - Semi Automated ToolsDocument1 pageTest Automation For Accessibility Chapter 4.2 - Semi Automated ToolsSynapse QANo ratings yet
- Mobile Seo GuideDocument76 pagesMobile Seo GuideShivamNo ratings yet
- Group 3Document20 pagesGroup 3Fletcher Y'vo WolfhardNo ratings yet
- Quiz VLSMDocument8 pagesQuiz VLSMCeltiNo ratings yet
- Josef Ungerman Carrier EthernetDocument68 pagesJosef Ungerman Carrier EthernetSebastian Ramirez PeñaNo ratings yet
- IP Camera Fast Operation User ManualDocument4 pagesIP Camera Fast Operation User Manualmink4uNo ratings yet
- MLNP182-01 Network+ Preparation Learning Manual - V1.01 Feb 2018 PDFDocument642 pagesMLNP182-01 Network+ Preparation Learning Manual - V1.01 Feb 2018 PDFmichaelNo ratings yet
- Re - LLC Confirmation of GURURAJDocument1 pageRe - LLC Confirmation of GURURAJShobha SinghNo ratings yet
- Unit-5 Cybersecurity: Organizational Implications: IV-II SEM CSE, Cyber Security Unit - VDocument13 pagesUnit-5 Cybersecurity: Organizational Implications: IV-II SEM CSE, Cyber Security Unit - VLakshmi Narayana ReddyNo ratings yet
- 300M Wi-Fi 4 Wireless Smart Router for Small Homes and OfficesDocument9 pages300M Wi-Fi 4 Wireless Smart Router for Small Homes and Officesalmi syarif ChaniagoNo ratings yet
- Quality of Service MechanismsDocument3 pagesQuality of Service MechanismsscribdslaskNo ratings yet
- Cyberdog Fact SheetDocument2 pagesCyberdog Fact SheetscriNo ratings yet
- "THE IMPACT OF ADVERTISEMENT of Consumer Goods On CUSTOMER'S BRAND PREFERENCE"......Document119 pages"THE IMPACT OF ADVERTISEMENT of Consumer Goods On CUSTOMER'S BRAND PREFERENCE"......RimaBaanglore86% (14)
- Sacred Heart Villa School "Maria Schinina": 181 Aguinaldo Highway, Lalaan I, Silang, Cavite (046) 423 - 3403Document8 pagesSacred Heart Villa School "Maria Schinina": 181 Aguinaldo Highway, Lalaan I, Silang, Cavite (046) 423 - 3403katlinajuanaNo ratings yet
- IPTVDocument13 pagesIPTVAmarjit BiswasNo ratings yet
- Hacking Case Evidence Tied SuspectDocument2 pagesHacking Case Evidence Tied SuspectMuckel_der_EchteNo ratings yet
- Manheim Auctions Case Study AnalysisDocument23 pagesManheim Auctions Case Study AnalysisChaminda SutherlandNo ratings yet
- Internet of ThingsDocument1 pageInternet of ThingsRaajesh subramanianNo ratings yet
- AWS Architect Associate Course Content OverviewDocument6 pagesAWS Architect Associate Course Content OverviewAslam AnsariNo ratings yet
- 1 Introduction To Computer NetworkingDocument50 pages1 Introduction To Computer NetworkingSaurabh SharmaNo ratings yet
- Fundamentals of Web DesignDocument25 pagesFundamentals of Web DesignaniesamNo ratings yet
- CFA E2 E3 Question BankDocument28 pagesCFA E2 E3 Question BankJayaNo ratings yet
- Cand's PackDocument6 pagesCand's Packguta lamessaNo ratings yet
- The Impact of The Internet On BusinessDocument11 pagesThe Impact of The Internet On BusinessHashim Khan100% (1)
- Đề 1: PHẦN A: NGỮ ÂM (1,0 điểm)Document5 pagesĐề 1: PHẦN A: NGỮ ÂM (1,0 điểm)Thanh Huyền100% (1)
- Anna Stephen - MBA PT 6th SemDocument6 pagesAnna Stephen - MBA PT 6th SemAnna StephenNo ratings yet
- Sliding Window Protocol-22.7.2020 DocumentDocument3 pagesSliding Window Protocol-22.7.2020 DocumentJOGENDAR PABBANo ratings yet
- Assignment 1Document2 pagesAssignment 1Saleem IqbalNo ratings yet
- MCQ 231 SYBCOM Business-CommunicationDocument67 pagesMCQ 231 SYBCOM Business-CommunicationShinigami GamingNo ratings yet
- Answer Sheet Final 2Document5 pagesAnswer Sheet Final 2JEWEL LUCKY LYN GUINTONo ratings yet