Professional Documents
Culture Documents
Activity Sheet Logo Design
Uploaded by
Jessa ArgabioOriginal Description:
Original Title
Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Activity Sheet Logo Design
Uploaded by
Jessa ArgabioCopyright:
Available Formats
Activity Sheet
(Week 3)
The art of making a good hand drawn logo design starts with sketches of the style you
may want to do before executing the design in a more accurate manner using a ruler,
a compass for round shapes, and other measuring tools.
Lines play the most vital part of the design as it forms the letter and shape, but also
the way it is drawn has a bearing to the message your logo is showing. Thick lines
make the logo appear closer and create strong visual impact, but may be too heavy for
the eyes. Thin lines on the other hand make the logo appear from behind create
details that may be pleasing to the eyes but may be too much that the logo gets lost
with the details. As mentioned, in creating the perfect logo: less is more.
Activity 1 – Application of Software (Inkscape)
Materials: Laptop/desktop
Follow this procedure if Inkscape software is not available
1. Download Inkscape software
Step 1: Go to https://inkscape.org/en/.
Step 2: Click download.
Step 3: Choose your Operating System (Windows, Mac,
Linux, etc.).
Step 4: Click installer.exe (32-bit or 64 –bit).
Step 5: Wait for it to download.
Prepared by: ROSALYN C. DAVID
Bacolor North District
Step 6: Run inkscape-0.92.1.exe.
Step 7: keep clicking ‘Next’.
Step 8: Inkscape will run automatically.
2. Show Inkscape software’s homepage to pupils
3. Familiarize pupils with the menus and commands of
inkscape software
Prepared by: ROSALYN C. DAVID
Bacolor North District
Activity 2 – Alternative Drawing Technique of Logo Making
Materials: paper, pencil, sign pen/colored pen, permanent marker and any coloring media
Using your pencil, create the font that you like. You may follow a template of letters
or create your own style but consider the spaces between your letters and the visual
balance of your free handwork. Don’t worry if you drew may pencil guidelines as you will be
erasing it after you have inked your work.
Use your sign pen or colored pen to enhance your line. You may also add a few
more details with your sign pen. If you create a mistake you may cover it with a correction
tape or masking fluid
The last part is coloring your work.
It will be best that you explain your work to your teacher and classmates why the
logo you did reflects who you are. Why did you use that kind of font and color. If there are
images, what do they symbolize?
Prepared by: ROSALYN C. DAVID
Bacolor North District
Inkscape was formed in 2003 by four active Sodipodi developers, Bryce Harrington,
MenTaLguY, Nathan Hurst, and Ted Gould, wanting to take a different direction with
the codebase in terms of focus on SVG compliance, interface look-and-feel, and a
desire to open development opportunities to more participants. The codebase that
would become Inkscape began life in 1999 as the program Gill, the GNOME
Illustrator application, created by Raph Levien. The stated objective for Gill was to
eventually support all of SVG. Raph implemented the PostScript bezier imaging
model, including stroking and filling, line cap style, line join style, text, etc. Raph's
Gill page is at http://www.levien.com/svg/. Work on Gill appears to have slowed or
ceased in 2000.
The next incarnation of the codebase was to become the highly popular program
Sodipodi, led by Lauris Kaplinski. The codebase was turned into a powerful
illustration program over the course of several year's work, adding several new
features, multi-lingual support, porting to Windows and other operating systems,
and eliminating dependencies.
Prepared by: ROSALYN C. DAVID
Bacolor North District
You might also like
- SketchUp Success for Woodworkers: Four Simple Rules to Create 3D Drawings Quickly and AccuratelyFrom EverandSketchUp Success for Woodworkers: Four Simple Rules to Create 3D Drawings Quickly and AccuratelyRating: 1.5 out of 5 stars1.5/5 (2)
- Arts 6 Module 1Document18 pagesArts 6 Module 1Elexthéo JoseNo ratings yet
- School Grade Level VI Teacher Learning Areas ART Teaching Dates and Time Quarter 1 QuarterDocument35 pagesSchool Grade Level VI Teacher Learning Areas ART Teaching Dates and Time Quarter 1 QuarterAices Jasmin Melgar BongaoNo ratings yet
- Q3 - M1 - Ict 9 SSCDocument34 pagesQ3 - M1 - Ict 9 SSCLynnel yapNo ratings yet
- Q3 - M2 - Ict 9 SSCDocument23 pagesQ3 - M2 - Ict 9 SSCLynnel yapNo ratings yet
- THE 12 BEST GRAPHIC DESIGN SOFTWARE IN 2024: "Mastering Design Excellence: Unveiling the Top 12 Graphic Design SoftwareFrom EverandTHE 12 BEST GRAPHIC DESIGN SOFTWARE IN 2024: "Mastering Design Excellence: Unveiling the Top 12 Graphic Design SoftwareNo ratings yet
- Desktop Publishing Lesson 1Document11 pagesDesktop Publishing Lesson 1Lara LealNo ratings yet
- Arts6 - Q1 - CLAS2 3 - Week2 3 - Basic Software in Logo DesignDocument9 pagesArts6 - Q1 - CLAS2 3 - Week2 3 - Basic Software in Logo DesignMia ManaayNo ratings yet
- DTP Learning ModuleDocument76 pagesDTP Learning ModuleGRACE L. VENTURANo ratings yet
- Coding Basics with Microsoft Visual Studio: A Step-by-Step Guide to Microsoft Cloud ServicesFrom EverandCoding Basics with Microsoft Visual Studio: A Step-by-Step Guide to Microsoft Cloud ServicesNo ratings yet
- Scrivener 3 For Windows: Scrivener 3 - From Beginner to Published AuthorFrom EverandScrivener 3 For Windows: Scrivener 3 - From Beginner to Published AuthorNo ratings yet
- The Freedom to Share Your Story: Learn to Use Free Tools and Services to Empower Yourself, and Embark on the Writing Journey of Your DreamsFrom EverandThe Freedom to Share Your Story: Learn to Use Free Tools and Services to Empower Yourself, and Embark on the Writing Journey of Your DreamsNo ratings yet
- DLP Art6Document39 pagesDLP Art6Eloisa May Lanuza0% (1)
- ART 6 1st Quarter Module 5Document7 pagesART 6 1st Quarter Module 5Salve SerranoNo ratings yet
- Inkscape 0.48 Essentials for Web Designers: LITEFrom EverandInkscape 0.48 Essentials for Web Designers: LITERating: 1 out of 5 stars1/5 (1)
- Arts Q1W3Document44 pagesArts Q1W3LEILANI PELISIGASNo ratings yet
- For PrintingDocument12 pagesFor PrintingJohn Mark Eugenio LagguiNo ratings yet
- ART 6 1st Quarter Module 4Document11 pagesART 6 1st Quarter Module 4Salve Serrano100% (1)
- How To Get Started With SketchUpDocument14 pagesHow To Get Started With SketchUpunreal2100% (1)
- Invision App SoftwareDocument4 pagesInvision App SoftwareMounika31 MaddhepallyNo ratings yet
- Final LP Desktop PublishingDocument8 pagesFinal LP Desktop PublishingJun Lester SombilonNo ratings yet
- Swift 5 for Absolute Beginners: Learn to Develop Apps for iOSFrom EverandSwift 5 for Absolute Beginners: Learn to Develop Apps for iOSNo ratings yet
- ART 6 1st Quarter Module 3Document6 pagesART 6 1st Quarter Module 3Salve Serrano100% (1)
- Project Brief: Step-By-Step Assignment InstructionsDocument2 pagesProject Brief: Step-By-Step Assignment InstructionszaianbNo ratings yet
- Inkscape Guide A VectorDocument38 pagesInkscape Guide A VectorgoposmileNo ratings yet
- Desktop Publishing: Practical guide to publish anything on your DesktopFrom EverandDesktop Publishing: Practical guide to publish anything on your DesktopNo ratings yet
- ARTS 6 2nd QuarterDocument6 pagesARTS 6 2nd QuarterKristiane GalveroNo ratings yet
- App Design Workbook AUDocument127 pagesApp Design Workbook AUbriece422No ratings yet
- Digital Artists' HandbookDocument223 pagesDigital Artists' Handbookyoutreau100% (2)
- Scrivener For Beginners: The Complete Guide To Using Scrivener For Writing, Organizing And Completing Your Book (Empowering Productivity)From EverandScrivener For Beginners: The Complete Guide To Using Scrivener For Writing, Organizing And Completing Your Book (Empowering Productivity)No ratings yet
- Starting Up: A Non-Programmers Guide to Building a IT / Tech CompanyFrom EverandStarting Up: A Non-Programmers Guide to Building a IT / Tech CompanyNo ratings yet
- Scrivener 3 For Mac: Scrivener 3 - From Beginner to Published AuthorFrom EverandScrivener 3 For Mac: Scrivener 3 - From Beginner to Published AuthorNo ratings yet
- IllustratorDocument43 pagesIllustratorMikatechNo ratings yet
- 2nd Quarter Art 6 Module 4Document18 pages2nd Quarter Art 6 Module 4SHIELA MAY RIEGONo ratings yet
- Adobe IlustratorDocument12 pagesAdobe IlustratorSanNo ratings yet
- Arts 6 Q1M2Document18 pagesArts 6 Q1M2Cindy EsperanzateNo ratings yet
- Console IntroductionDocument7 pagesConsole Introductionsrikrish425No ratings yet
- Semester 1 Digital and Developing TechnologiesDocument5 pagesSemester 1 Digital and Developing Technologiesapi-374522478No ratings yet
- Art 6 Lesson 1Document27 pagesArt 6 Lesson 1Merry Lynn DumangasNo ratings yet
- ( - Portfolio) : by Patty DominguezDocument21 pages( - Portfolio) : by Patty Dominguezkrabbypatty17No ratings yet
- VGD MODULE Quarter1 Lesson2 PDFDocument7 pagesVGD MODULE Quarter1 Lesson2 PDFMeighen FernandoNo ratings yet
- Mastering The Spritekit Framework: Develop Professional Games With This New Ios 7 FrameworkFrom EverandMastering The Spritekit Framework: Develop Professional Games With This New Ios 7 FrameworkNo ratings yet
- Sketch + InVision Guide: Low-Fidelity PrototypingDocument128 pagesSketch + InVision Guide: Low-Fidelity PrototypingAyomidotun FreebornNo ratings yet
- Computer 9 - Z1 N1 ModuleDocument3 pagesComputer 9 - Z1 N1 ModuleAda Callanta Olipas-AnchetaNo ratings yet
- AUTOMATING REVIT 1: Create- Simple Scripts for Beginners to Speed up your REVIT Productivity: Automating Revit, #1From EverandAUTOMATING REVIT 1: Create- Simple Scripts for Beginners to Speed up your REVIT Productivity: Automating Revit, #1No ratings yet
- ED501789Document37 pagesED501789Jessa ArgabioNo ratings yet
- What MakesDocument15 pagesWhat MakesJessa ArgabioNo ratings yet
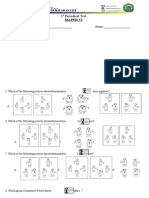
- 1st Quarter MAPEH 6 FINALDocument5 pages1st Quarter MAPEH 6 FINALJessa ArgabioNo ratings yet
- Table of Specifications Mapeh Vi FinalDocument2 pagesTable of Specifications Mapeh Vi FinalJessa ArgabioNo ratings yet
- Values Report FinalDocument19 pagesValues Report FinalJessa ArgabioNo ratings yet
- Project Proposal1Document31 pagesProject Proposal1Jessa ArgabioNo ratings yet
- Assignment in ValEdDocument1 pageAssignment in ValEdJessa ArgabioNo ratings yet
- Com EdDocument25 pagesCom EdJessa ArgabioNo ratings yet
- Hand OutDocument2 pagesHand OutJessa ArgabioNo ratings yet
- Com Ed ReportDocument7 pagesCom Ed ReportJessa ArgabioNo ratings yet
- As Lesson 4 - FinalDocument3 pagesAs Lesson 4 - FinalJessa ArgabioNo ratings yet
- Socio-Economic Impacts of Solar Pumping System in Term of Local Job and Value Creation in EgyptDocument110 pagesSocio-Economic Impacts of Solar Pumping System in Term of Local Job and Value Creation in EgyptJessa ArgabioNo ratings yet
- As Lesson 6-FinalDocument3 pagesAs Lesson 6-FinalJessa ArgabioNo ratings yet
- Screening Test, Grade 6: 1. A. B. C. DDocument6 pagesScreening Test, Grade 6: 1. A. B. C. DAngelito Arsalem77% (13)
- As Lesson 7-FinalDocument3 pagesAs Lesson 7-FinalJessa ArgabioNo ratings yet
- Long Vowel Sound IdentificationDocument30 pagesLong Vowel Sound IdentificationJessa Argabio100% (1)
- A Medal On The Barong FilipinoDocument2 pagesA Medal On The Barong FilipinoJessa ArgabioNo ratings yet
- As Lesson 2-FinalDocument4 pagesAs Lesson 2-FinalJessa ArgabioNo ratings yet
- Grade 4 GST Booklet (English)Document4 pagesGrade 4 GST Booklet (English)Jessa ArgabioNo ratings yet
- Acfroga Hmgr2n2yshengikb4giqjk4h7mlo6j30qftczrjtrf1yxualhnniugd6xvsjo1q86ljd A 5tpjscsmg3gt39fp1rpt9ekvs5 BWXPDC G5bisbqwckqukvwqu Kbq5qh4hprtlwkyhDocument18 pagesAcfroga Hmgr2n2yshengikb4giqjk4h7mlo6j30qftczrjtrf1yxualhnniugd6xvsjo1q86ljd A 5tpjscsmg3gt39fp1rpt9ekvs5 BWXPDC G5bisbqwckqukvwqu Kbq5qh4hprtlwkyhMikkie Luis SalvadorNo ratings yet
- As Lesson 5 - FinalDocument3 pagesAs Lesson 5 - FinalJessa ArgabioNo ratings yet
- No. 4 Summative Test in English (1st QuarterDocument1 pageNo. 4 Summative Test in English (1st QuarterJosephine Regalado MansayonNo ratings yet
- DLL G6 Q2 Week 9 MAPEHDocument7 pagesDLL G6 Q2 Week 9 MAPEHJessa ArgabioNo ratings yet
- GRADES 1 To 12 Daily Lesson Log Monday Tuesday Wednesday Thursday FridayDocument6 pagesGRADES 1 To 12 Daily Lesson Log Monday Tuesday Wednesday Thursday FridayJessa ArgabioNo ratings yet
- GRADES 1 To 12 Daily Lesson Log: (Isulat Ang Code Sa Bawat Kasanayan)Document7 pagesGRADES 1 To 12 Daily Lesson Log: (Isulat Ang Code Sa Bawat Kasanayan)Jessa ArgabioNo ratings yet
- 1ST W1 ScienceDocument2 pages1ST W1 ScienceCousins Durant CurryNo ratings yet
- DepEdClub MAPEH lesson planDocument8 pagesDepEdClub MAPEH lesson planJessa ArgabioNo ratings yet
- GRADES 1 To 12 Daily Lesson Log: Monday Tuesday Wednesday Thursday FridayDocument5 pagesGRADES 1 To 12 Daily Lesson Log: Monday Tuesday Wednesday Thursday FridayIvy Jean TaypaNo ratings yet
- Testpaper in MapehDocument3 pagesTestpaper in Mapehjester mabutiNo ratings yet
- Secondary School Graphic Design Lesson PlanDocument2 pagesSecondary School Graphic Design Lesson PlanSimon ChenNo ratings yet
- Project PageDocument17 pagesProject PageMohan PalleNo ratings yet
- Soal 53 PDFDocument791 pagesSoal 53 PDFWilldan Aprizal ArifinNo ratings yet
- Vmware Cloud Foundation On Vxrail Architecture GuideDocument60 pagesVmware Cloud Foundation On Vxrail Architecture GuideRodolfo RibeiroNo ratings yet
- IoT based Smart Mirror using Raspberry Pi ReportDocument50 pagesIoT based Smart Mirror using Raspberry Pi ReportPrakash Kumar SinghNo ratings yet
- Lab Activity 1 Hci (01ddt21f1009)Document8 pagesLab Activity 1 Hci (01ddt21f1009)Sivaneka SevamNo ratings yet
- Test Bank For Complete A Guide To It Hardware and Software Aa Comptia A Core 1 220 1001 Comptia A Core 2 220 1002 Textbook 8th Edition Cheryl A Schmidt 13Document36 pagesTest Bank For Complete A Guide To It Hardware and Software Aa Comptia A Core 1 220 1001 Comptia A Core 2 220 1002 Textbook 8th Edition Cheryl A Schmidt 13aplanaticsundial.byxmk100% (47)
- Coc 3: Set-Up Computer ServerDocument3 pagesCoc 3: Set-Up Computer ServerJobert HidalgoNo ratings yet
- Chapter 3 Cloud ApplicationsDocument15 pagesChapter 3 Cloud ApplicationsBrainy B. BrainNo ratings yet
- Free Oil Crisis PPT Templates: Insert The Subtitle of Your PresentationDocument48 pagesFree Oil Crisis PPT Templates: Insert The Subtitle of Your Presentationfred norseNo ratings yet
- Digital Optimisation Workflow in Early Project Phases and What It Can Bring When Looking at The MacLeamy CurveDocument6 pagesDigital Optimisation Workflow in Early Project Phases and What It Can Bring When Looking at The MacLeamy CurveLuân NguyễnNo ratings yet
- Automation Attendance Systems Approaches: A Practical ReviewDocument9 pagesAutomation Attendance Systems Approaches: A Practical ReviewBOHR International Journal of Internet of Things ResearchNo ratings yet
- What Is Parallax Website DesignDocument3 pagesWhat Is Parallax Website Designshaikhnumn22No ratings yet
- An Overview of Various AI-Powered Text-to-Image ToolsDocument30 pagesAn Overview of Various AI-Powered Text-to-Image ToolsRicardo De Oliveira CidadeNo ratings yet
- Micoach Smart Run User ManualDocument76 pagesMicoach Smart Run User ManualAlcinoo PadillaNo ratings yet
- AERO Q109 Article05Document3 pagesAERO Q109 Article05José A. Montiel QuirósNo ratings yet
- Datasheet HV5DVR-20bayDocument6 pagesDatasheet HV5DVR-20bayoNo ratings yet
- Estratégias de Leitura - AtividadesDocument9 pagesEstratégias de Leitura - AtividadesJorge CarvalhoNo ratings yet
- E Series LCD Monitor: User ManualDocument55 pagesE Series LCD Monitor: User ManualalbertopaezNo ratings yet
- Get Modern Deploy and Maintain Guidance With Windows11Document28 pagesGet Modern Deploy and Maintain Guidance With Windows11bberry100% (1)
- Full Ict NotesDocument288 pagesFull Ict NotesBenson MuimiNo ratings yet
- WhatsMinerTool User Guide V3.2Document23 pagesWhatsMinerTool User Guide V3.2Mahdi ReshadatNo ratings yet
- User Manual - PackardBell - 1.0 - A - ADocument120 pagesUser Manual - PackardBell - 1.0 - A - AKelebogile N MokgatlheNo ratings yet
- A Beginner's Guide To Stable LM Suite of Language ModelsDocument4 pagesA Beginner's Guide To Stable LM Suite of Language ModelsMy SocialNo ratings yet
- Chrysler Diagnostic Application User Guide v5.01Document45 pagesChrysler Diagnostic Application User Guide v5.01Cesar Hinojosa100% (2)
- DX DiagDocument51 pagesDX DiagChristian Olaguez CasanovaNo ratings yet
- A Practical Method For Documenting Software ArchitDocument11 pagesA Practical Method For Documenting Software Architolwenntaron1707No ratings yet
- Lab 09Document17 pagesLab 09Tú NguyễnNo ratings yet
- Fdotconnectordroadway 3dmodelingDocument188 pagesFdotconnectordroadway 3dmodelingbin zhaoNo ratings yet
- 2 Day Developers Guide PDFDocument295 pages2 Day Developers Guide PDFMohsin Haider ShovonNo ratings yet