Professional Documents
Culture Documents
HTML HTML For The Timeline Thinguuuuu
Uploaded by
Vikram BologaneshOriginal Title
Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
HTML HTML For The Timeline Thinguuuuu
Uploaded by
Vikram BologaneshCopyright:
Available Formats
<head>
<link rel="stylesheet" href="/timeline.ab32ff7f.css">
<script src="/timeline.ab32ff7f.js"></script></head>
<section id="timeline">
<div class="tl-item">
<div class="tl-bg" style="background-image:
url(https://yt3.ggpht.com/ytc/AMLnZu__xV4cFpPbiInIA0yQIhqG9c41pi7qV1qZRB7D=s900-c-
k-c0x00ffffff-no-rj)"></div>
<div class="tl-year">
<p class="f2 heading--sanSerif">February</p>
</div>
<div class="tl-content">
<h1>Research</h1>
<p>Research on what my game is going to be. Understand how scratch works and
coding using various components of scratch.</p>
</div>
</div>
<div class="tl-item">
<div class="tl-bg" style="background-image: url(/IMG_2391.b6f21182.jpg)"></div>
<div class="tl-year">
<p class="f2 heading--sanSerif">March</p>
</div>
<div class="tl-content">
<h1 class="f3 text--accent ttu">Level 1</h1>
<p>Coded introduction page and level1 of the game. Used the energy drink
sprite and the obstacle sprite.</p>
</div>
</div>
<div class="tl-item">
<div class="tl-bg" style="background-image: url(/IMG_7763.3081e403.jpg)"></div>
<div class="tl-year">
<p class="f2 heading--sanSerif">April</p>
</div>
<div class="tl-content">
<h1 class="f3 text--accent ttu">Level 2</h1>
<p>Built level2 of the game, added code to show coins earned. Tested and
fixed errors, fixed performance issues.</p>
</div>
</div>
<div class="tl-item">
<div class="tl-bg" style="background-image:
url(https://static.helpjuice.com/helpjuice_production/uploads/upload/image/4752/
direct/1589513942239-Software%20Documentation.jpg)"></div>
<div class="tl-year">
<p class="f2 heading--sanSerif">May</p>
</div>
<div class="tl-content">
<h1 class="f3 text--accent ttu">Documentation</h1>
<p>Documentation, documentation and documentation. Cleanedup most of the code
as well</p>
</div>
</div>
</section>
You might also like
- Slap On Sum ImagesDocument5 pagesSlap On Sum ImagesVikram BologaneshNo ratings yet
- Mayan NumbersDocument2 pagesMayan NumbersVikram BologaneshNo ratings yet
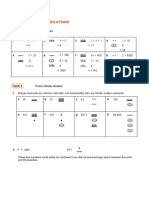
- Roman Numbers SOLUTIONSDocument1 pageRoman Numbers SOLUTIONSVikram BologaneshNo ratings yet
- Greek Alphabet and Numbers: Translate These Greek Numerals Into Hindu-Arabic SymbolsDocument2 pagesGreek Alphabet and Numbers: Translate These Greek Numerals Into Hindu-Arabic SymbolsVikram BologaneshNo ratings yet
- Parramatta High School Year 9 Individual Research Project: ContextDocument18 pagesParramatta High School Year 9 Individual Research Project: ContextVikram BologaneshNo ratings yet
- Circuits NotesDocument1 pageCircuits NotesVikram BologaneshNo ratings yet
- Pentonian Number SystemDocument2 pagesPentonian Number SystemVikram BologaneshNo ratings yet
- Solutions: Mayan Numbers Task 1Document2 pagesSolutions: Mayan Numbers Task 1Vikram BologaneshNo ratings yet
- Review Dynamic Earth CoreScienceDocument3 pagesReview Dynamic Earth CoreScienceVikram BologaneshNo ratings yet
- Maths Quest 7 Stage 4 NSW 2EDocument600 pagesMaths Quest 7 Stage 4 NSW 2EVikram Bologanesh100% (2)
- Chapter 1 Computation and Financial Mathematics: Pre-TestDocument5 pagesChapter 1 Computation and Financial Mathematics: Pre-TestVikram BologaneshNo ratings yet
- Heat Transfer Data Analysis WorksheetDocument3 pagesHeat Transfer Data Analysis WorksheetVikram BologaneshNo ratings yet
- Dokumen - Pub Jacaranda Maths Quest 9 Australian Curriculum Third Edition 3 Third Edition 9780730346326Document835 pagesDokumen - Pub Jacaranda Maths Quest 9 Australian Curriculum Third Edition 3 Third Edition 9780730346326Vikram Bologanesh100% (3)
- Y8 - 4 PercentagesDocument5 pagesY8 - 4 PercentagesVikram BologaneshNo ratings yet
- Grit: The Power of Passion and PerseveranceFrom EverandGrit: The Power of Passion and PerseveranceRating: 4 out of 5 stars4/5 (588)
- The Yellow House: A Memoir (2019 National Book Award Winner)From EverandThe Yellow House: A Memoir (2019 National Book Award Winner)Rating: 4 out of 5 stars4/5 (98)
- The Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeFrom EverandThe Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeRating: 4 out of 5 stars4/5 (5795)
- Never Split the Difference: Negotiating As If Your Life Depended On ItFrom EverandNever Split the Difference: Negotiating As If Your Life Depended On ItRating: 4.5 out of 5 stars4.5/5 (838)
- Hidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceFrom EverandHidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceRating: 4 out of 5 stars4/5 (895)
- The Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersFrom EverandThe Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersRating: 4.5 out of 5 stars4.5/5 (345)
- Shoe Dog: A Memoir by the Creator of NikeFrom EverandShoe Dog: A Memoir by the Creator of NikeRating: 4.5 out of 5 stars4.5/5 (537)
- The Little Book of Hygge: Danish Secrets to Happy LivingFrom EverandThe Little Book of Hygge: Danish Secrets to Happy LivingRating: 3.5 out of 5 stars3.5/5 (400)
- Elon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureFrom EverandElon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureRating: 4.5 out of 5 stars4.5/5 (474)
- A Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryFrom EverandA Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryRating: 3.5 out of 5 stars3.5/5 (231)
- On Fire: The (Burning) Case for a Green New DealFrom EverandOn Fire: The (Burning) Case for a Green New DealRating: 4 out of 5 stars4/5 (74)
- The Emperor of All Maladies: A Biography of CancerFrom EverandThe Emperor of All Maladies: A Biography of CancerRating: 4.5 out of 5 stars4.5/5 (271)
- Devil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaFrom EverandDevil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaRating: 4.5 out of 5 stars4.5/5 (266)
- The Unwinding: An Inner History of the New AmericaFrom EverandThe Unwinding: An Inner History of the New AmericaRating: 4 out of 5 stars4/5 (45)
- Team of Rivals: The Political Genius of Abraham LincolnFrom EverandTeam of Rivals: The Political Genius of Abraham LincolnRating: 4.5 out of 5 stars4.5/5 (234)
- The World Is Flat 3.0: A Brief History of the Twenty-first CenturyFrom EverandThe World Is Flat 3.0: A Brief History of the Twenty-first CenturyRating: 3.5 out of 5 stars3.5/5 (2259)
- The Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreFrom EverandThe Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreRating: 4 out of 5 stars4/5 (1091)
- The Sympathizer: A Novel (Pulitzer Prize for Fiction)From EverandThe Sympathizer: A Novel (Pulitzer Prize for Fiction)Rating: 4.5 out of 5 stars4.5/5 (121)
- Her Body and Other Parties: StoriesFrom EverandHer Body and Other Parties: StoriesRating: 4 out of 5 stars4/5 (821)