Professional Documents
Culture Documents
High Fidelity Frames: Digital Interaction Design - Advance Advertisement Design
High Fidelity Frames: Digital Interaction Design - Advance Advertisement Design
Uploaded by
Maham batool0 ratings0% found this document useful (0 votes)
24 views28 pagesThe document discusses digital interaction design and advertisement design. It provides information on design systems, including what they are, their components like buttons and color palettes, and examples of popular design systems from companies like Google, Apple, Microsoft, and others. It also outlines the topics that will be covered in an upcoming lecture, including designing sticker sheets, gestures, motions, and triggers.
Original Description:
Original Title
New Microsoft PowerPoint Presentation
Copyright
© © All Rights Reserved
Available Formats
PDF, TXT or read online from Scribd
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentThe document discusses digital interaction design and advertisement design. It provides information on design systems, including what they are, their components like buttons and color palettes, and examples of popular design systems from companies like Google, Apple, Microsoft, and others. It also outlines the topics that will be covered in an upcoming lecture, including designing sticker sheets, gestures, motions, and triggers.
Copyright:
© All Rights Reserved
Available Formats
Download as PDF, TXT or read online from Scribd
0 ratings0% found this document useful (0 votes)
24 views28 pagesHigh Fidelity Frames: Digital Interaction Design - Advance Advertisement Design
High Fidelity Frames: Digital Interaction Design - Advance Advertisement Design
Uploaded by
Maham batoolThe document discusses digital interaction design and advertisement design. It provides information on design systems, including what they are, their components like buttons and color palettes, and examples of popular design systems from companies like Google, Apple, Microsoft, and others. It also outlines the topics that will be covered in an upcoming lecture, including designing sticker sheets, gestures, motions, and triggers.
Copyright:
© All Rights Reserved
Available Formats
Download as PDF, TXT or read online from Scribd
You are on page 1of 28
High Fidelity Frames
Digital Interaction Design _ Advance Advertisement
Design
PID-403(d) - Advertisement Design (print media) (elective)
Lecturer: Miss. Aiman Amjad
Lecture Outcome Week 11
• Design system
• Google Design System
• Popular design system
• Material Design system – in a nutshell
• Design Sticker Sheets
• Gesture
• Motion
• Trigger
design systems are a series of reusable elements and guidelines that
allow teams to design and develop a product, following predetermined
standards. As a UX designer, you’ll always utilize design systems to improve your
work speed and consistency. Especially when you’re new to the field, design
systems can help you better understand best design practices and drastically
improve the quality of your design work.
sticker sheet, also known as a design kit,
• Components: Reusable UI components such as buttons, menus, and
cards.
• Typography: Typographic elements, including fonts and font
families.
• Color: Color choices, including an overall palette and specific
component colors.
• Iconography: Icons representing recurring actions or navigation
choices a user might interact with.
• This five-part video series will help you understand how to set up a design system in Figma:
• Video 1 - Foundations (55 minutes) which will help you kick off designing a design system from scratch, including
typography and colors.
• Video 2 - Components (55 minutes) where you’ll add to your design system by building foundational components and
organize them using pages, frames, names, and descriptions.
• Video 3 - Components continued (55 minutes) which will introduce more complex components like cards, media
objects, dialogues, navigations, and forms, to include in your design system.
• Video 4 - Testing (57 minutes) where you’ll check if your component library is robust enough in real-world scenarios.
• Video 5 - Documentation (61 minutes) which shares best practices for documenting your design system using Figma
and other tools.
• These videos are long, but the things you learn will be well worth the time investment!
Underline Titles are Clickable
Popular Design Systems
• Google’s Material Design
• Shopify’s Design System Polaris
• Apple Human Interface Guidelines
• Microsoft Fluent Design System
• AirBnb's Design System
• U.S. Web Design System, a design system for the U.S. federal government
• Underline Titles are Clickable
You might also like
- FISCALITE 2018 Brahim AaouidDocument219 pagesFISCALITE 2018 Brahim AaouidKalthoum El OualiNo ratings yet
- MMSD Chapter 2Document27 pagesMMSD Chapter 2noman ikramNo ratings yet
- Systems Analysis Design and Development ConceptDocument30 pagesSystems Analysis Design and Development ConceptVALERIE VARGASNo ratings yet
- Design 2 (Chapter 5) : - Conceptual Design - Physical DesignDocument21 pagesDesign 2 (Chapter 5) : - Conceptual Design - Physical DesignDanial RajputNo ratings yet
- U5 Dialog Generation SystemDocument17 pagesU5 Dialog Generation SystemArun MishraNo ratings yet
- Test 12012 AnsDocument3 pagesTest 12012 AnsSera SazleenNo ratings yet
- Introduction To Software Engineering: Session IDocument19 pagesIntroduction To Software Engineering: Session IHerlan NurachmanNo ratings yet
- Week7&8 Multimedia Skills&StepsmkDocument35 pagesWeek7&8 Multimedia Skills&StepsmkFatin Nabilah RahmanNo ratings yet
- Groupware TechnologyDocument18 pagesGroupware Technologynehakncbcips1990100% (5)
- Kuliah-3 Slide Managing Design ProcessDocument22 pagesKuliah-3 Slide Managing Design Processrofiq99 wibawanto99No ratings yet
- AACS1304 04 - System Design 1 202005Document57 pagesAACS1304 04 - System Design 1 202005WIN YE KUANNo ratings yet
- Welcome! : Tahir FarooqDocument31 pagesWelcome! : Tahir FarooqSohaib Masood RabbaniNo ratings yet
- Agile Frameworks - Part 1Document17 pagesAgile Frameworks - Part 1Vaibhav VermaNo ratings yet
- Information SystemsDocument38 pagesInformation SystemsemdhNo ratings yet
- Chapter 2.2 - The Design ProcessDocument33 pagesChapter 2.2 - The Design ProcessPinky VNo ratings yet
- System Design (Cont'd) : - Designed Strategies (Discussed in Previous Class)Document29 pagesSystem Design (Cont'd) : - Designed Strategies (Discussed in Previous Class)J A Y T R O NNo ratings yet
- Bab1 MultiDocument43 pagesBab1 MultiAzhar HassanNo ratings yet
- Analysis and Design of Information SystemsDocument58 pagesAnalysis and Design of Information SystemsHussein Al-sheikhNo ratings yet
- Software Engineering Fundamentals - 2021Document24 pagesSoftware Engineering Fundamentals - 2021Incog NitoNo ratings yet
- Course ID: CSE - 471 Course Title: System Analysis And: DesignDocument51 pagesCourse ID: CSE - 471 Course Title: System Analysis And: Designkaosar alamNo ratings yet
- Software EngineeringDocument203 pagesSoftware Engineeringamitauti100% (4)
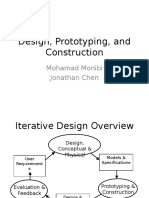
- Design, Prototyping and ConstructionDocument32 pagesDesign, Prototyping and ConstructionAldoNo ratings yet
- Software Engineering OverviewDocument4 pagesSoftware Engineering OverviewKakz KarthikNo ratings yet
- CH 9 Planning and CostingDocument30 pagesCH 9 Planning and CostingRaazia IrshadNo ratings yet
- Multimedia ApplicationDocument34 pagesMultimedia ApplicationeriyaNo ratings yet
- Hci 2Document35 pagesHci 2venkateshNo ratings yet
- 3DQuickPress V5.0.1 Training Manual PDFDocument219 pages3DQuickPress V5.0.1 Training Manual PDFNguyen Tan TaiNo ratings yet
- Welcome! : Tahir FarooqDocument36 pagesWelcome! : Tahir FarooqRao UsamaNo ratings yet
- File CompressionDocument6 pagesFile CompressiongruzkerNo ratings yet
- LMS SE Module 3.1Document70 pagesLMS SE Module 3.1ShreshthaNo ratings yet
- Slide 2Document34 pagesSlide 2masud ranaNo ratings yet
- 6 Authoring ToolsDocument31 pages6 Authoring ToolsPeter EcleviaNo ratings yet
- Software Design GuideDocument9 pagesSoftware Design GuidePrasanna ParinagantiNo ratings yet
- Uxpin Why Build A Design SystemDocument20 pagesUxpin Why Build A Design SystemReza MuhamadNo ratings yet
- Introduction To Software EngineeringDocument60 pagesIntroduction To Software EngineeringDr. Hitesh Mohapatra100% (1)
- Stages of MM ProjectDocument6 pagesStages of MM ProjectPious T JoseNo ratings yet
- Enm4122 2024 3Document88 pagesEnm4122 2024 3eliif.ucNo ratings yet
- Multimedia Authoring ToolsDocument22 pagesMultimedia Authoring Toolsavnish singhNo ratings yet
- Chapter Two: Interaction DesignDocument32 pagesChapter Two: Interaction DesignYenew AyenewNo ratings yet
- CH 7 Command and Natural Languages (Referece Book 01) - 083717Document7 pagesCH 7 Command and Natural Languages (Referece Book 01) - 083717noorfatima.okitNo ratings yet
- Slide 4Document21 pagesSlide 4masud ranaNo ratings yet
- User-Interface DesignDocument28 pagesUser-Interface DesignAarav GKNo ratings yet
- The Nature of Software and Software EngineeringDocument17 pagesThe Nature of Software and Software EngineeringManish sherawatmaniNo ratings yet
- Introduction (Class 1)Document76 pagesIntroduction (Class 1)api-26872269No ratings yet
- CAD Managers Survival GuideDocument47 pagesCAD Managers Survival GuideSteveNo ratings yet
- Design, Prototyping, and Construction: Mohamad Monibi Jonathan ChenDocument52 pagesDesign, Prototyping, and Construction: Mohamad Monibi Jonathan ChenMohamed SaeedNo ratings yet
- Multimedia Authoring New 20Document41 pagesMultimedia Authoring New 20isaacNo ratings yet
- Unit 5a ESDDocument23 pagesUnit 5a ESDMukesh 2004No ratings yet
- Slide 0 OVERVIEW 31 March 2022Document18 pagesSlide 0 OVERVIEW 31 March 2022Mehedi Hasan EmonNo ratings yet
- Unit 1 System Development FundamentalsDocument91 pagesUnit 1 System Development FundamentalsKhagesh JoshNo ratings yet
- Visual Programming and Program Visualization Towards An Ideal Visual Software Engineering SystemDocument15 pagesVisual Programming and Program Visualization Towards An Ideal Visual Software Engineering SystemRoshan Kr ShahNo ratings yet
- Software PrototypingDocument56 pagesSoftware PrototypingMalik JubranNo ratings yet
- CMPS115 Class 6: User Interface Design: - Due TodayDocument25 pagesCMPS115 Class 6: User Interface Design: - Due TodayBen GeorgeNo ratings yet
- L01-Introduction To Systems, Roles, and Software EngineeringDocument89 pagesL01-Introduction To Systems, Roles, and Software EngineeringhellorjmcNo ratings yet
- Lecture 4Document18 pagesLecture 4mba20238No ratings yet
- The Nature of Software and Software EngineeringDocument30 pagesThe Nature of Software and Software EngineeringJess sicaNo ratings yet
- What You Should Expect To Do in This Role?Document1 pageWhat You Should Expect To Do in This Role?Vinod VNo ratings yet
- Unit-IV System DesignDocument60 pagesUnit-IV System DesignHargun Yashkumar AshwinbhaiNo ratings yet
- Empowerment Technology (Grade 11 STEM - 1st Semester)Document8 pagesEmpowerment Technology (Grade 11 STEM - 1st Semester)alfonsogwenmnqNo ratings yet
- Traditional and 21st Century TeachersDocument55 pagesTraditional and 21st Century TeachersLigaya Cabular-AparicioNo ratings yet
- 75.6 Usage: Sin X Cos X Tan XDocument1 page75.6 Usage: Sin X Cos X Tan XjimusoNo ratings yet
- EPD-1800 Ezer PupilómetroUS Ophthalmic (Editado2600)Document15 pagesEPD-1800 Ezer PupilómetroUS Ophthalmic (Editado2600)PabloABNo ratings yet
- 10 - Recurrent Neural Network Based Speech EmotionDocument13 pages10 - Recurrent Neural Network Based Speech EmotionAlex HAlesNo ratings yet
- Textbook Chapter 5Document64 pagesTextbook Chapter 5Jax GreenNo ratings yet
- LogDocument143 pagesLogDenys AvilaNo ratings yet
- Detection of Floor From Image Captured by Camera by Izaak Van Crombrugge, Luc Mertens, Rudi Penne1Document9 pagesDetection of Floor From Image Captured by Camera by Izaak Van Crombrugge, Luc Mertens, Rudi Penne1AkshyaNo ratings yet
- Notes On Gauss-Legendre QuadratureDocument5 pagesNotes On Gauss-Legendre QuadratureDENNIS KIBENo ratings yet
- Veeam Rental Licensing and Usage Reporting: Reference GuideDocument36 pagesVeeam Rental Licensing and Usage Reporting: Reference GuideRatnodeep RoyNo ratings yet
- Specification FOR Approval: 21.5" Full HD TFT LCD TitleDocument33 pagesSpecification FOR Approval: 21.5" Full HD TFT LCD TitleCésar VelascoNo ratings yet
- SAP Enterprise Asset Management, Add-On For MRO 3.0 SP01 by HCL For S4HANA 1709 - EWI Fiori App Feature Scope DescriptionDocument113 pagesSAP Enterprise Asset Management, Add-On For MRO 3.0 SP01 by HCL For S4HANA 1709 - EWI Fiori App Feature Scope DescriptionlymacsauokNo ratings yet
- Pile Design and Construction Practice - M.J.tomlinsonDocument129 pagesPile Design and Construction Practice - M.J.tomlinsonchongpt0% (1)
- Times Business Case StudiesDocument15 pagesTimes Business Case StudiescuatmshjfNo ratings yet
- Vertiv - Intellislot - Rdu101 (User Guide)Document60 pagesVertiv - Intellislot - Rdu101 (User Guide)mrashid286No ratings yet
- Clear-Com KB-702 KB-702 KB-701 DatasheetDocument4 pagesClear-Com KB-702 KB-702 KB-701 DatasheetMilica BozovicNo ratings yet
- 2.2 Fixed Point IterationDocument11 pages2.2 Fixed Point Iterationسعود يحيىNo ratings yet
- Aprenda Practicando ASP - Net Usando Visual Studio 2012Document240 pagesAprenda Practicando ASP - Net Usando Visual Studio 2012Stefania OñaNo ratings yet
- Huawei NE05E SE Routers DatasheetDocument35 pagesHuawei NE05E SE Routers DatasheetShahed IsrarNo ratings yet
- DOC1 Version 4 Designer EssentialsDocument2 pagesDOC1 Version 4 Designer EssentialsvpNo ratings yet
- Descriptives: NotesDocument2 pagesDescriptives: NotesAnonymous hHT0iOyQAzNo ratings yet
- Newman Tool - Cli Companion For Postman ToolDocument3 pagesNewman Tool - Cli Companion For Postman ToolJovi Van Shannon BelnasNo ratings yet
- F.O. CBC FinalDocument6 pagesF.O. CBC FinalAmy Amper Pelenio-LofrancoNo ratings yet
- Authentication in MQ - AbstractDocument30 pagesAuthentication in MQ - AbstractecorradiNo ratings yet
- UNIX PermissionsDocument4 pagesUNIX PermissionsIngiaNo ratings yet
- Information SystemsDocument21 pagesInformation SystemsVipula UdayanganaNo ratings yet
- Quick Start Guide: Step 1 - Connect Host Interface Step 2 - Set Up InterfaceDocument2 pagesQuick Start Guide: Step 1 - Connect Host Interface Step 2 - Set Up InterfaceRichard ValenciaNo ratings yet
- Eti Unit1 2 3 Mcqs EtiDocument44 pagesEti Unit1 2 3 Mcqs EtiShlok PurohitNo ratings yet
- AcA Assignment VIDHI KISHORDocument6 pagesAcA Assignment VIDHI KISHORVidhi KishorNo ratings yet
- Biometric Seminar ReportDocument15 pagesBiometric Seminar ReportAbhishekNo ratings yet
- Artificial General Intelligence (AGI)Document34 pagesArtificial General Intelligence (AGI)jeff.kaharuNo ratings yet