Professional Documents
Culture Documents
Classic-Dice Bcgame
Classic-Dice Bcgame
Uploaded by
LZGAMERHQ0 ratings0% found this document useful (0 votes)
285 views3 pagesOriginal Title
classic-dice bcgame
Copyright
© © All Rights Reserved
Available Formats
TXT, PDF, TXT or read online from Scribd
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
© All Rights Reserved
Available Formats
Download as TXT, PDF, TXT or read online from Scribd
0 ratings0% found this document useful (0 votes)
285 views3 pagesClassic-Dice Bcgame
Classic-Dice Bcgame
Uploaded by
LZGAMERHQCopyright:
© All Rights Reserved
Available Formats
Download as TXT, PDF, TXT or read online from Scribd
You are on page 1of 3
/**
* BC Game' Classic Dice Automation Script Template
* Tác giả: github.com/thaolt
*
* Đọc kỹ trước khi sử dụng
*
* - Script này là gì? là mẫu script với mục đích giúp người chơi Classic Dice tại
BCGame hiện thực
* chiến thuật của mình bằng javascript. Dùng trực tiếp sẽ không có tác dụng gì.
* - Tác giả không có bất kỳ trách nhiệm nào với bất kỳ mất mát trong việc người
chơi sử dụng script
* - Hãy chơi có trách nhiệm. Cờ bạc luôn luôn là cờ bạc. Chỉ cược những gì bạn có
thể thua
*
* Cách dùng:
*
* - Xem clip: https://youtu.be/qjBlz20E3H4
* - Mở Dev Console bằng F12 trên trình duyệt
* - Copy dán script vào, bấm enter
* - Bấm Start Auto
* - Giá trị bet amount tính theo coin chứ không phải theo USD, kể cả bạn có bật
View in USD
*
* Một số lưu ý khác:
*
* - Nếu không hiểu xin đừng dùng, cần có kiến thức javascript để tự hiện thực
chiến thuật của mình
* - Lúc nào cũng nên test trước với coin nhỏ như TRTL hoặc SHIB ...
* - Nếu thấy lỗi thì tự sửa, đồ free mà không có support đâu.
* - Tôi không nhận bất kỳ yêu cầu viết code thuê nào, có thắc mắc về gì kỹ thuật
có thể đặt câu hỏi
* tại gist page này, và tôi không chắc là sẽ trả lời bạn.
* - Script trong clip youtube tôi không share cũng không bán, cần câu cơm mà, xin
đừng hỏi.
* - Ai thấy có ích, có nhã ý cho tiền thì có thể gửi đến ví:
* TRX (TRONLINK): TWKu3sBpo2ZktNNrBGKEtx4p3srDZd49B9
* DOGE (Doge Coin): DPoNdjTFbPYU4FYyEZRGkvZ3TGQMxgvAwW
* Mà tôi cũng nghĩ không có ai tốt bụng cho cả, nên cũng không sao.
*
**/
function CDAuto()
{
this.currentBet = 0;
this.betamount = 0;
this.stopped = true;
this.resolveBet = (betlog) => {
if (betlog.winAmount > 0) { // nếu thắng
cd.isHigh = !cd.isHigh; // ví dụ đảo chiều under/over
// this.currentBet = this.betamount; // vd, reset về bet ban đầu
} else { // nếu thua
console.log('thua rồi làm gì đây');
// this.currentBet = this.currentBet * 2; // vd x2 bet khi thua
// cd.betChance = 66; // vd đổi payout thành 1.3x (66%)
}
}
this.cplay = () => {
cd.bet(this.currentBet).then(this.resolveBet).then(() => {
if (!this.stopped) {
setTimeout(() => {
this.cplay();
}, 350);
}
});
}
this.start = () => {
this.betamount =
parseFloat(document.querySelector('#betamount').value);
this.stopped = false;
this.stopButton.style.display = '';
this.startButton.style.display = 'none';
cd.isHigh = false; // bet roll under
cd.betChance = 50; // bet chance = 50%, payout 1.98x
this.currentBet = this.betamount;
this.cplay();
}
this.stop = () => {
this.startButton.style.display = '';
this.stopButton.style.display = 'none';
this.stopped = true;
}
const htmlToElement = function (html) {
let template = document.createElement('template');
html = html.trim();
template.innerHTML = html;
return template.content.firstChild;
}
document.querySelector('#ClassicDice-control-0 > div.ui-radio.game-control-
switch > button > div.label').innerHTML='Script';
document.querySelector('#ClassicDice-control-0 > div.game-control-panel
div.ui-input.small.is-disabled').style.display = 'none';
document.querySelector('#ClassicDice-control-0 > div.game-control-
panel .game-coininput').style.display = 'none';
document.querySelector('#ClassicDice-control-0 > div.game-control-panel > div
> button.bet-button').style.display='none';
this.funding = htmlToElement('<div class="ui-input small"><div class="input-
label">Bet amount</div><div class="input-control"><input type="text" value="0.0001"
id="betamount"></div></div>');
this.startButton = htmlToElement('<button class="ui-button button-big s-conic
start-auto" style="margin-top:15px"><div class="button-inner">Start
Auto</div></button>');
this.stopButton = htmlToElement('<button class="ui-button button-big s-conic2
stop-auto" style="margin-top:15px"><div class="button-inner">Stop
Auto</div></button>');
this.stopButton.style.display = 'none';
document.querySelector('#ClassicDice-control-0 > div.game-control-panel >
div').appendChild(this.funding);
document.querySelector('#ClassicDice-control-0 > div.game-control-panel >
div').appendChild(this.startButton);
document.querySelector('#ClassicDice-control-0 > div.game-control-panel >
div').appendChild(this.stopButton);
this.startButton.onclick = this.start;
this.stopButton.onclick = this.stop;
}
const cdauto = new CDAuto();
You might also like
- Do An CaroDocument11 pagesDo An CaroBình NamNo ratings yet
- 1) Các CT Chay T Đ NG: Xuat - 32led - Don - 4byte (A, B, C, D) Xuat - 32led - Don - 2word (A, B) Xuat - 32led - Don - 1dw (A)Document15 pages1) Các CT Chay T Đ NG: Xuat - 32led - Don - 4byte (A, B, C, D) Xuat - 32led - Don - 2word (A, B) Xuat - 32led - Don - 1dw (A)Nguyễn Hữu ToànNo ratings yet
- Hướng Dẫn Viết Game TETRISDocument34 pagesHướng Dẫn Viết Game TETRIShuyen89babyNo ratings yet
- Bai 3.1Document13 pagesBai 3.1Nguyễn Gia BảoNo ratings yet
- T NG H P VXLDocument12 pagesT NG H P VXLNguyễn Hữu ToànNo ratings yet
- CocanguaDocument3 pagesCocanguaAn NguyễnNo ratings yet
- Lonhiet DoanDocument8 pagesLonhiet DoanHuỳnh BảoNo ratings yet
- Chữa-đề-Vi Xu LiDocument54 pagesChữa-đề-Vi Xu LiPhùng Đức HảiNo ratings yet
- Câu 3.Vxl - THT Utc Duy VũDocument59 pagesCâu 3.Vxl - THT Utc Duy VũjtNo ratings yet
- Lec1213 Snake GameDocument65 pagesLec1213 Snake GameHuy HoangNo ratings yet
- Dap An de Thi LT OOP HK2 2019 2020Document4 pagesDap An de Thi LT OOP HK2 2019 2020Dũng Nguyễn TấnNo ratings yet
- Hướng Dẫn Làm Bot MetaMaskDocument4 pagesHướng Dẫn Làm Bot MetaMaskAnhNo ratings yet
- Tiểu nhóm số 20-20DTVT1-Báo cáo TH NMKT Arduino - 2Document5 pagesTiểu nhóm số 20-20DTVT1-Báo cáo TH NMKT Arduino - 2Vu Lam CaoNo ratings yet
- BTDHMTDocument3 pagesBTDHMT19 04 20 Thùy LinhNo ratings yet
- LaravelDocument22 pagesLaravelnguyenhong31081No ratings yet
- Trần Anh Quân-K25 TĐH2Document16 pagesTrần Anh Quân-K25 TĐH2tranquan0945No ratings yet
- LabDHMT LapTrinhOpenGLCacDoiTuongDoHoaCoBanDocument8 pagesLabDHMT LapTrinhOpenGLCacDoiTuongDoHoaCoBanntkl1710No ratings yet
- BTVNDocument6 pagesBTVNLe Ngoc Vinh (BTEC HN)No ratings yet
- Bản Chính FAQ Zelda BOTWDocument7 pagesBản Chính FAQ Zelda BOTWKami NagatoNo ratings yet
- DocumentsDocument12 pagesDocumentsTrần HưngNo ratings yet
- Bài Thực Hành 2 Hàm Và Tối Ưu Mã NguồnDocument12 pagesBài Thực Hành 2 Hàm Và Tối Ưu Mã NguồnHieu NguyenNo ratings yet
- Chương 5Document5 pagesChương 5luuquocuong2005No ratings yet
- AI - Specialist - Support - 09A - SQL Tutorial in BigQueryDocument26 pagesAI - Specialist - Support - 09A - SQL Tutorial in BigQueryThái Bảo TừNo ratings yet
- Huong Dan Cach Thiet Ke Co So Du Lieu Website Ban HangDocument7 pagesHuong Dan Cach Thiet Ke Co So Du Lieu Website Ban HangBo YongNo ratings yet
- Unity C Sharp General Diary: Diệp Khai - RyuDocument19 pagesUnity C Sharp General Diary: Diệp Khai - Ryutienganh2388No ratings yet
- w07 - Lec06 Animation ProjectDocument28 pagesw07 - Lec06 Animation Project18021336 Nguyễn Đắc TrườngNo ratings yet
- He Thong SoDocument12 pagesHe Thong SoPhu TranNo ratings yet
- Lab 2 7segmentsDocument11 pagesLab 2 7segmentsThiện AnNo ratings yet
- Aoe 3 Viet HoaDocument2,671 pagesAoe 3 Viet HoaLê Văn ThànhNo ratings yet
- Gửi và nhận DataTable qua Socket trong CDocument27 pagesGửi và nhận DataTable qua Socket trong CKien LuongcongNo ratings yet
- Code Arduino Chuyên NgànhDocument5 pagesCode Arduino Chuyên NgànhAugustine TanNo ratings yet
- Giai Phuong Trinh Bac 2Document6 pagesGiai Phuong Trinh Bac 2Kenneth McknightNo ratings yet
- Lab DHMTDocument14 pagesLab DHMTtranminhvuthpt1No ratings yet
- C ClassDocument21 pagesC ClassZhuan WuNo ratings yet
- Bai Tap C# Co BanDocument10 pagesBai Tap C# Co Bankimngan4869No ratings yet
- JS BsDocument31 pagesJS BsLê Văn Phong TúNo ratings yet
- Bai Tap LCDDocument19 pagesBai Tap LCDMinh TânnNo ratings yet
- Mach Do Nhiet Do Ds18B20, Hien Thi LCD, Giao Tiep PCDocument37 pagesMach Do Nhiet Do Ds18B20, Hien Thi LCD, Giao Tiep PCNguyen DuongNo ratings yet
- Bài TH C Hành 2Document13 pagesBài TH C Hành 2Đỗ Anh LinhNo ratings yet
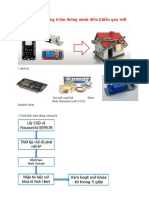
- Làm khóa chống trộm thông minh điều khiển qua wifiDocument20 pagesLàm khóa chống trộm thông minh điều khiển qua wifiTrọng SangNo ratings yet
- Ví D v1Document1 pageVí D v1Halo20231No ratings yet
- Dap An Bai Thuc Hanh k11Document40 pagesDap An Bai Thuc Hanh k11Cư Lang0% (1)
- Mô phỏngDocument15 pagesMô phỏngAni KaNo ratings yet
- LCD1602Document14 pagesLCD1602ngothang101102No ratings yet
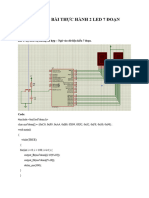
- Báo Cáo Bài TH C Hành 2 Led 7 Đo NDocument9 pagesBáo Cáo Bài TH C Hành 2 Led 7 Đo NNGUYỄN BẠCNo ratings yet
- Khoa So Dung Msp430Document26 pagesKhoa So Dung Msp430Tran Quoc VietNo ratings yet
- Lab01a - Nguyen Duc Hoai Vu - 102220048Document22 pagesLab01a - Nguyen Duc Hoai Vu - 102220048Vũ HoàiNo ratings yet
- AntidebugDocument26 pagesAntidebugLucia RinNo ratings yet
- Tổng hợp lệnh kích hoạt Windows - OfficeDocument11 pagesTổng hợp lệnh kích hoạt Windows - OfficeTrần Huy DươngNo ratings yet
- bài tập chương 1 của C++Document42 pagesbài tập chương 1 của C++Tran TrongNo ratings yet
- Mã Ngu N VNDocument3 pagesMã Ngu N VNMẪN ĐẶNG MINHNo ratings yet
- số ngẫu nhiênDocument2 pagessố ngẫu nhiên21119226No ratings yet
- ON JS - Version 2Document12 pagesON JS - Version 2Vũ Lê TấnNo ratings yet
- Nhóm 2 - Dự án trò chơi toán học lớp 5 - T01Document5 pagesNhóm 2 - Dự án trò chơi toán học lớp 5 - T01227140210066No ratings yet