Professional Documents
Culture Documents
Economy Page 2
Uploaded by
leonOriginal Title
Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Economy Page 2
Uploaded by
leonCopyright:
Available Formats
fdgdsgsdgdsgdsgdsgdsGFBdagfuiosajpraiugoihejžoge
gkdajhighadogfejgošewg90ues8zgbgyd
egh0dsa8gz7p9adszg8eaoigeoapgju9eađ0zg8e
fgeah908gt8ehgfieoLKTNoaejt9ieszgt8a
ges908gt8hoiweghipwećgu9'wezg0(ZE
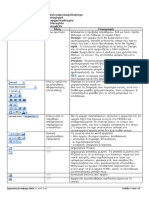
Θέση Περιγραφή
Κάτω αριστερά Επιλέγεται η προβολή παραθύρου, δλδ με ποιόν τρόπο
θέλουμε να συντάξουμε το αρχείο html:
Design: Ότι γράφω αυτό θα εμφανίζεται στον
φυλλομετρητή, δηλαδή WYSIWYG (What You See Is
What You Get – Αυτό Που Βλέπεις Αυτό Θα Πάρεις)
Split: Το κάτω μισό παράθυρο είναι όπως το Design,
και το επάνω μισό εμφανίζεται ο html κώδικας.
Code: Εμφανίζεται μόνο ο κώδικας (για χρήστες που
θέλουν να κάνουν την ιστοσελίδα γράφοντας μόνο
κώδικα).
Preview: Προεπισκόπηση ιστοσελίδας σε εσωτερικό
φυλλομετρητή του FP2003 (Δεν χρειάζεται να έχουμε
πρώτα σώσει το αρχείο).
Η προεπισκόπηση μπορεί να γίνει και με εξωτερικό
φυλλομετρητή, πχ. Internet Explorer, πατώντας F12 ή
, αρκεί να έχουμε σώσει και τις τελευταίες αλλαγές
που έχουμε κάνει στο αρχείο.
Επάνω οριζόντια Περιέχει τα γνωστά από το word εργαλεία
εργαλειοθήκη μορφοποίησης κειμένου.
Μορφοποίησης Μια από τις διαφορές που παρατηρεί κανείς, είναι στα
(formatting) διαθέσιμα μεγέθη γραμματοσειράς, όπου υπάρχουν 8
τυποποιημένα μεγέθη από τα οποία μπορούμε να
επιλέξουμε.
Επάνω από το Με τη μορφή σελιδοδεικτών (ετικετών) εμφανίζονται τα
παράθυρο αρχεία html που έχουμε ανοιχτά στο FP2003 και
επεξεργασίας επεξεργαζόμαστε. Οι ετικέτες έχουν το όνομα του
περιεχομένου αρχείου html, και όταν υπάρχει αστερίσκος στο τέλος
ιστοσελίδων (*) σημαίνει ότι έχει γίνει κάποια αλλαγή στο
συγκεκριμένο αρχείο αλλά δεν έχει σωθεί ακόμα.
Βασική Τα γνωστά από το word εργαλεία:
εργαλειοθήκη - Νέο αρχείο, Άνοιγμα αρχείου, Αποθήκευση
(Standard) - Αποκοπή, Αντιγραφή, Επικόλληση,
Αντιγρ.Μορφοποίησης
- Αναίρεση, Ακύρωση αναίρεσης
-//- Δημιουργία Πίνακα
-//- Δημιουργία επιπέδου (Layer). Τα επίπεδα (Layers) στο
FP2003 είναι το αντίστοιχο των πλαισίων κειμένου στο
word. Δηλαδή, όπου σχεδιάσουμε ένα layer και
γράψουμε κείμενο, γραφικά κτλ, έκει ακριβώς θα
παρουσιάζεται και στον φυλλομετρητή ιστοσελίδων.
Μπορούμε να έχουμε τοποθετήσει περισσότερα του
ενός Layer σε ένα αρχείο HTML, αρκεί να προσέξουμε
τις επικαλύψεις μεταξύ τους.
-//- Εισαγωγή εικόνας από αρχείο.
-//- Εμφάνιση εργαλειοθήκης σχεδίασης (όμοια με το
word).
Χρήση Σελιδοδεικτών (Bookmarks)
Σε μια ιστοσελίδα (αρχείο html) μπορούμε να ορίσουμε σελιδοδείκτες, ώστε με τη χρήση links να
μεταπηδούμε σε αυτούς. Για παράδειγμα, μια σελίδα που έχει ως περιεχόμενο μια λίστα από
ερωτήσεις/απαντήσεις υπό μορφή παραγράφων, μπορούμε στην αρχή κάθε ερώτησης να βάλουμε ένα
bookmark. Αυτό γίνεται ως εξής:
Στο σημείο που θέλουμε να βάλουμε το σελιδοδείκτη τοποθετούμε τον κέρσορα.
Σημειώσεις Frontpage 2003 (by KDAO ®’06) Σελίδα 1 από 8
banner.html (με λογότυπα κτλ.)
navigation.html (με τη θεματολογία, πχ Αρχική σελίδα, Βιογραφικό, Ενδιαφέροντα)
mainpage.html (με το κείμενο καλωσορίσματος στην ιστοσελίδα)
biography.html (με το κείμενο του βιογραφικού)
hobbies.html (με το κείμενο των ενδιαφερόντων)
2. Δημιουργούμε το αρχείο index.html, όπου κάνουμε τα εξής:
Μενού
Εμφανίζεται δεξιά της οθόνης ένα πλαίσιο επιλογής προτύπων
Επιλέγουμε
Αμέσως εμφανίζονται τα αντίστοιχα χωρίσματα υπο μορφή πίνακα:
Ο πίνακας πήρε τη μορφή:
Στο πάνω κελί που θέλουμε να έχουμε το banner, τοποθετούμε τον κέρσορα και επιλέγουμε
από το μενού
Επαναλαμβάνουμε το ίδιο και για τα άλλα κελιά
Τραβάμε από τις κάτω δεξιές άκρες τα frames που φτιάξαμε ώστε να έρθουν στα ίδια (και
λίγο μικρότερα) περιθώρια των κελιών του πίνακα. Το αποτέλεσμα θα είναι κάπως έτσι:
Αν θέλουμε να είμαστε απόλυτα ακριβείς με τα περιθώρια θα πρέπει τα μεγέθη των κελιών με
αυτά των πλαισίων να είναι ίδια.
i. Για τα κελιά, μπορούμε να αλλάξουμε τις παραμέτρους τους κάνοντας δεξί κλικ μέσα
σε ένα κενό χώρο τους και επιλέγοντας από το μενού το Cell Properties
ii. Από το πλαίσιο διαλόγου ορίζουμε χειροκίνητα το
iii. Από το πλαίσιο διαλόγου που εμφανίζεται προσέχουμε τα εξής:
και προσαρμόζουμε κατάλληλα τα περιθώρια και τις λοιπές ρυθμίσεις.
iv. Για τα τρία frames βάζουμε:
Σημειώσεις Frontpage 2003 (by KDAO ®’06) Σελίδα 2 από 8
1. Στo επάνω - Name: banner , Initial page: banner.html
2. Στo κάτω αριστερά - Name: navbar , Initial page: navigation.html
3. Στo κάτω δεξιά - Name: main , Initial page: mainpage.html
Το index.html θα έχει πλέον παρόμοια μορφή με την παρακάτω εικόνα:
3. Τέλος, θέλουμε να ρυθμίσουμε κατάλληλα τα Links από το αριστερό frame ώστε να ανοίγει η
αντίστοιχη σελίδα στο κύριο (main) frame.
Για το link Αρχική Σελίδα
i. Επιλέγουμε το κείμενο
ii. Πατάμε
iii. Στο πλαίσιο διαλόγου Insert Hyperlink
επιλέγουμε το αρχείο mainpage.html και στο Target Frame γράφουμε στο πεδίο
Target Setting το main.
iv. Ομοίως για τα Links Βιογραφικό και Ενδιαφέροντα. Δηλ.:
- Βιογραφικό: αρχείο biography.html και Target Frame -> main
- Ενδιαφέροντα: αρχείο hobbies.html και Target Frame -> main
Εδώ ολοκληρώθηκε το παράδειγμα, βάσει του οποίου μπορούμε να κάνουμε παρόμοιες αλλαγές και
προσθήκες ώστε να οργανώσουμε κατάλληλα τις πληροφορίες που θέλουμε να περιέχει συνολικά η
ιστοσελίδα μας.
Γενικές Ρυθμίσεις αρχείου html
Από το μενού File -> Properties… εμφανίζεται το πλαίσιο διαλόγου
όπου υπάρχουν οι καρτέλες:
General Title – Βάζουμε έναν τίτλο στη σελίδα (θα εμφανίζεται στο πάνω μέρος του
φυλλομετρητή
Background sound – Προαιρετικά βάζουμε ένα αρχείο ήχου που θέλουμε να ακούγεται
στο παρασκήνιο
Formatting Ορίζουμε τα χρώματα στο φόντο της σελίδας, των γραμμάτων (καθολικά), της εικόνας
που θέλουμε να επαναλαμβάνεται στο φόντο, κτλ.
Advanced Ορίζουμε τα ελάχιστα περιθώρια που θέλουμε να αφήνονται γύρω από τη σελίδα
Language Προσέχουμε το HTML encoding να είναι Greek
Γενικές παρατηρήσεις για τα ονόματα των αρχείων
Είναι πολύ σημαντικό τα ονόματα όλων των αρχείων που απαρτίζουν την ιστοσελίδα μας (html, γραφικά,
ήχοι, video) να:
Είναι γραμμένα με ΜΙΚΡΑ και ΛΑΤΙΝΙΚΑ
Να μην υπάρχουν ΚΕΝΑ μεταξύ λέξεων. Αντί κενού μπορεί να μπει ο χαρακτήρας underscore (_).
Δηλαδή, το endiaferonta links.html είναι λάθος, ενώ το endiaferonta_links.html είναι σωστό.
Σημειώσεις Frontpage 2003 (by KDAO ®’06) Σελίδα 3 από 8
Σημειώσεις Frontpage 2003 (by KDAO ®’06) Σελίδα 4 από 8
Δημοσίευση ιστοσελίδας στο Διαδίκτυο
Για να είναι ορατή μια ιστοσελίδα το διαδίκτυο, θα πρέπει να τοποθετηθούν τα αρχεία που την απαρτίζουν
(φιλοξενηθούν) σε έναν Εξυπηρετητή Ιστοσελίδων (web server). O web server θα πρέπει να είναι ένας
Η/Υ, ο οποίος:
Να έχει πραγματική IP διεύθυνση στο διαδίκτυο (ή έστω να αντιστοιχείται με NAT η ψευδο-IP του με
μια πραγματική IP, κάνοντας port-forwarding)
To port 80 να είναι ελεύθερο από firewalls ή access-lists σε κεντρικούς δρομολογητές.
Να τρέχει λογισμικό Web Server, πχ Apache ή Microsoft IIS web server.
Σε περίπτωση που δεν έχουμε (ή δεν θέλουμε) να χρησιμοποιήσουμε δικό μας web server, μπορούμε να
αξιοποιήσουμε δωρεάν υπηρεσίες web hosting (φιλοξενίας ιστοσελίδων) από εταιρείες στο διαδίκτυο, όπως
πχ. η www.tripod.com. Συνήθως όμως, οι δωρεάν υπηρεσίες έχουν κάποιους περιορισμούς. Στην Tripod
μεταξύ άλλων, δίδεται χώρος μόνο 20ΜΒ και τοποθετούνται αυτόματα διαφημιστικά της εταιρείας σε κάθε
σελίδα.
Για το παράδειγμα ιστοσελίδας με frames που δόθηκε παραπάνω, θα ακολουθήσει ένα παράδειγμα
τοποθέτησης της ιστοσελίδας στο Tripod με χρήση εργαλείων του FP2003.
1. Κατ’ αρχήν δημιουργούμε έναν δωρεάν λογαριασμό χρήστη στο www.tripod.com μέσω του
συνδέσμου . Δημιουργήσαμε τον χρήστη kdao88 με ένα ανάλογο password (κωδικό).
2. Η διεύθυνση ιστοσελίδας που παραχωρεί το tripod.com εξαρτάται από το όνομα χρήστη που έχουμε
επιλέξει από τη διαδικασία sign-up. Στην περίπτωσή μας είναι kdao88.tripod.com .
3. Στο FP2003 από το μενού File επιλέγουμε Publish Site…
Σημειώσεις Frontpage 2003 (by KDAO ®’06) Σελίδα 5 από 8
4. Εμφανίζεται το πλαίσιο διαλόγου
όπου επιλέγουμε FTP και δίνουμε ως server το ftp://ftp.tripod.com
5. Πατώντας ΟΚ, επικοινωνεί το FP2003 μέσω πρωτοκόλλου FTP με τον διακομιστή της Tripod, και
ακολούθως ζητά όνομα χρήστη και κωδικό πρόσβασης
Σημειώσεις Frontpage 2003 (by KDAO ®’06) Σελίδα 6 από 8
6. Μόλις δοθούν τα σωστά στοιχεία το παράθυρο του FP2003 παίρνει τη μορφή
Λίστα
αρχείων
Λίστα στον web
αρχείων server
τοπικού
Η/Υ
7. Μόλις πατήσουμε το Publish Web Site, αρχίζουν και αντιγράφονται τα αρχεία που απαρτίζουν την
ιστοσελίδα μας από τον τοπικό Η/Υ προς τον web server.
8. Όταν ολοκληρωθεί η διαδικασία, στα δυο παράθυρα θα υπάρχουν τα ίδια αρχεία
9. Πλέον η σελίδα δημοσιεύτηκε και είναι ορατή στο διαδίκτυο στη διεύθυνση
http://kdao88.tripod.com
Στο εξής, για όποια αλλαγή ή προσθήκη κάνουμε στα αρχεία της ιστοσελίδας μας στον τοπικό H/Y, δεν
πρέπει να παραλείπουμε να ενημερώνουμε και τα αρχεία που φιλοξενούνται στον webserver,
ακολουθώντας την παραπάνω διαδικασία από το βήμα 3 έως 7.
Ρυθμίσεις αρχείων html για συγκεκριμένες αναλύσεις οθόνης
Το FP2003 δίνει τη δυνατότητα να προ-ρυθμίζουμε την ανάλυση οθόνης στην οποία θέλουμε οι χρήστες
να βλέπουν την ιστοσελίδα μας. Αυτό γίνεται από το μενού View -> Page Size.
Σημειώσεις Frontpage 2003 (by KDAO ®’06) Σελίδα 7 από 8
Για παράδειγμα αν θέλουμε η ιστοσελίδα να απεικονίζεται πλήρης σε ανάλυση 800x600 pixels (με
μεγιστοποιημένο το παράθυρο ενός φυλλομετρητή, τότε επιλέγουμε:
Οι Σημειώσεις αυτές γράφτηκαν από τον πρώην Σπουδαστή μου, σημερινό Συνάδελφο και πάνω
απ’ όλα φίλο και αδελφό
Κώστα Οικονομίδη.
Βόλος Ιούνιος 2006
Σημειώσεις Frontpage 2003 (by KDAO ®’06) Σελίδα 8 από 8
You might also like
- Εισαγωγή στην HTMLDocument6 pagesΕισαγωγή στην HTMLGeorgePapaloukasNo ratings yet
- Ασκήσεις HTMLDocument9 pagesΑσκήσεις HTMLg_skariNo ratings yet
- Σημειώσεις PHPDocument48 pagesΣημειώσεις PHPpolyantonNo ratings yet
- Microsoft WordDocument20 pagesMicrosoft WordNikos Zangoulos100% (1)
- Ασκηση HTMLDocument10 pagesΑσκηση HTMLKokkinou EvangeliaNo ratings yet
- Εισαγωγή στην HTMLDocument63 pagesΕισαγωγή στην HTMLgliakeas6326No ratings yet
- HTML ExercisesDocument2 pagesHTML ExercisesGeorgePapaloukasNo ratings yet
- Εφαρμογές Πληροφορικής, HTML CSS ασκήσειςDocument2 pagesΕφαρμογές Πληροφορικής, HTML CSS ασκήσειςGeorgePapaloukas100% (1)
- Εφαρμογές Πληροφορικής, Κεφάλαιο 11 HTML, σενάριοDocument9 pagesΕφαρμογές Πληροφορικής, Κεφάλαιο 11 HTML, σενάριοGeorgePapaloukasNo ratings yet
- Senario HTML CSS A Lykeiou Efarmoges PliiroforikisDocument23 pagesSenario HTML CSS A Lykeiou Efarmoges PliiroforikisannaNo ratings yet
- Εισαγωγή στην HTMLDocument21 pagesΕισαγωγή στην HTMLΧριστίνα ΤζουμάκαNo ratings yet
- Access 2010 Askiseis AllDocument31 pagesAccess 2010 Askiseis AllPsarogatos O AiginitisNo ratings yet
- 332510986 Ασκηση HTMLDocument10 pages332510986 Ασκηση HTMLDimitra PapadopoulouNo ratings yet
- Εργαλεία ανάπτυξης εφαρμογών internet ΙDocument80 pagesΕργαλεία ανάπτυξης εφαρμογών internet ΙAldo HazizajNo ratings yet
- Document Economy Front Page 1 PageDocument10 pagesDocument Economy Front Page 1 PageleonNo ratings yet
- Document EconomyDocument13 pagesDocument EconomyleonNo ratings yet
- Dokumen - Tips Frontpage-3Document13 pagesDokumen - Tips Frontpage-3leonNo ratings yet
- Εισαγωγή Στην HTMLDocument7 pagesΕισαγωγή Στην HTMLDaphne K100% (1)
- Κατασκευή Ιστοσελίδων - Τα ΒασικάDocument27 pagesΚατασκευή Ιστοσελίδων - Τα Βασικάjet1xx1996No ratings yet
- Html5 BasicsDocument18 pagesHtml5 BasicsfaethieNo ratings yet
- Ερωτ Πιστοπ NewDocument2 pagesΕρωτ Πιστοπ NewAnastasiaNo ratings yet
- 11-16 HTML (Part 1)Document51 pages11-16 HTML (Part 1)jet1xx1996No ratings yet
- Plhroforiki - ERG - ANAPTYXHS - EFARMOGON - INERNETDocument52 pagesPlhroforiki - ERG - ANAPTYXHS - EFARMOGON - INERNETDimitra PapalitsaNo ratings yet
- ΕΡΓΑΣΙΑ ΕΞΑΜΗΝΟΥ ΕΡΓΑΣΤΗΡΙΟ HTMLDocument2 pagesΕΡΓΑΣΙΑ ΕΞΑΜΗΝΟΥ ΕΡΓΑΣΤΗΡΙΟ HTMLsotiris tsiamalos100% (1)
- Web Technologies Lecture 06Document46 pagesWeb Technologies Lecture 06La BrujitaNo ratings yet
- LeicaDocument6 pagesLeicaDimitris DandalidisNo ratings yet
- ΦορμεςHTMLDocument9 pagesΦορμεςHTMLDimitra PapalitsaNo ratings yet
- Web2PY Example 1 FirstDocument14 pagesWeb2PY Example 1 FirstΘωμάς ΓκλεζάκοςNo ratings yet
- Πληροφοριακά Συστήματα Bάσεων Δεδομένων (Mysql - Php) Αθ. Λουκόπουλος, π. Μπάγκος Πανεπιστημιο ΘεσσαλίαςDocument155 pagesΠληροφοριακά Συστήματα Bάσεων Δεδομένων (Mysql - Php) Αθ. Λουκόπουλος, π. Μπάγκος Πανεπιστημιο Θεσσαλίαςpliroforiki2No ratings yet
- Test ICT For EjournalDocument7 pagesTest ICT For EjournalKon MihelsNo ratings yet
- ΗΛΕΚΤΡΟΝΙΚΗ ΕΠΕΞΕΡΓΑΣΙΑ ΕΙΚΟΝΑΣDocument117 pagesΗΛΕΚΤΡΟΝΙΚΗ ΕΠΕΞΕΡΓΑΣΙΑ ΕΙΚΟΝΑΣcf118e656b3b14No ratings yet
- 10η Εργαστηριακή Άσκηση (Powerpoint)Document10 pages10η Εργαστηριακή Άσκηση (Powerpoint)computers0sNo ratings yet
- Κάντε Hack Στην Registry Των Windows XPDocument23 pagesΚάντε Hack Στην Registry Των Windows XPGTNo ratings yet
- Εισαγωγή Στο Διαδικτυακό Προγραμματισμό (HTML, Css, Php) Απ. Βόγκλης, β. Καραβασίλης 2014Document29 pagesΕισαγωγή Στο Διαδικτυακό Προγραμματισμό (HTML, Css, Php) Απ. Βόγκλης, β. Καραβασίλης 2014pliroforiki2No ratings yet
- δημιουργία wikiDocument19 pagesδημιουργία wikiapi-370769567% (3)
- A1 Hy359 2016Document3 pagesA1 Hy359 2016Panagiotis PapadakosNo ratings yet
- Web2PY Example 2 PitchDocument9 pagesWeb2PY Example 2 PitchΘωμάς ΓκλεζάκοςNo ratings yet
- Word 2010Document108 pagesWord 2010Giorgos KordasNo ratings yet
- Weebly ManualDocument9 pagesWeebly ManualMichalis TsikandilakisNo ratings yet
- ΕΡΩΤΗΣΕΙΣ-ΑΠΑΝΤΗΣΕΙΣ ΣΤΟ MICROSOFT WORD ECDLDocument18 pagesΕΡΩΤΗΣΕΙΣ-ΑΠΑΝΤΗΣΕΙΣ ΣΤΟ MICROSOFT WORD ECDLkatiatsr67% (3)
- Παραγωγη Διδακτικου Υλικου Με Τη Χρηση Web 2.0 ΡγαλειωνDocument1 pageΠαραγωγη Διδακτικου Υλικου Με Τη Χρηση Web 2.0 Ργαλειωνtano1164No ratings yet
- BUD230X Week02Document6 pagesBUD230X Week02Sergkei MparakouNo ratings yet
- Εισαγωγή Στον Προγραμματισμό Του Παγκόσμιου Ιστού Ελευθέριος Μωυσιάδης ΤΕΙ Αν. Μακεδονίας Και ΘράκηςDocument103 pagesΕισαγωγή Στον Προγραμματισμό Του Παγκόσμιου Ιστού Ελευθέριος Μωυσιάδης ΤΕΙ Αν. Μακεδονίας Και Θράκηςpliroforiki2No ratings yet
- 0 - Διαβάστε πριν από όλα αυτό το αρχείοDocument4 pages0 - Διαβάστε πριν από όλα αυτό το αρχείοkostas formulagrNo ratings yet
- ΜακροεντολέςDocument11 pagesΜακροεντολέςPOWER JOHNNo ratings yet
- Διάλεξη 4- DSM103Document37 pagesΔιάλεξη 4- DSM103Stefano IacovouNo ratings yet
- ΒΑΣΙΚΕΣ ΕΝΤΟΛΕΣ HTMLDocument68 pagesΒΑΣΙΚΕΣ ΕΝΤΟΛΕΣ HTMLDimitra PapalitsaNo ratings yet
- 141494-Συντομεύσεις v2Document6 pages141494-Συντομεύσεις v2StavrosNo ratings yet
- Το Υλικό Μέρος του Υπολογιστή -ΑΣΚΗΣΗ ΣΧΟΛΕΙΟΥDocument2 pagesΤο Υλικό Μέρος του Υπολογιστή -ΑΣΚΗΣΗ ΣΧΟΛΕΙΟΥΛΙΑΜΠΑ ΘΕΟΔΟΥΛΑNo ratings yet
- Web Technologies Lecture 03Document50 pagesWeb Technologies Lecture 03La BrujitaNo ratings yet
- Handsonlab FlaskDocument24 pagesHandsonlab FlaskRadwan AhmetNo ratings yet
- Συντομες Σημειώσεις Access2007 fDocument14 pagesΣυντομες Σημειώσεις Access2007 fΚώστας ΒαϊούληςNo ratings yet
- greeklug Α 4Document13 pagesgreeklug Α 4Maria chemNo ratings yet
- Κατασκευή Ιστοσελίδων Με Την Google Sites Ιωάννης Σαμολαδάς ΤΕΙ Κ. ΜακεδονίαςDocument35 pagesΚατασκευή Ιστοσελίδων Με Την Google Sites Ιωάννης Σαμολαδάς ΤΕΙ Κ. Μακεδονίαςpliroforiki1No ratings yet
- WORDDocument17 pagesWORDMaria kofotoliouNo ratings yet
- 01 ΘΕ 02 ΥΕ 01 documentDocument6 pages01 ΘΕ 02 ΥΕ 01 documentstelios KontosNo ratings yet
- Επεξεργασια Εικονασ (Photoshop)Document244 pagesΕπεξεργασια Εικονασ (Photoshop)ThanosNo ratings yet
- AVR StudioDocument13 pagesAVR StudioqwertyNo ratings yet
- ΠΡΟΓΡΑΜΜΑΤΙΣΜΟΣ C ΑΣΚΗΣΕΙΣ ΚΕΦΑΛΑΙΟ 5Document9 pagesΠΡΟΓΡΑΜΜΑΤΙΣΜΟΣ C ΑΣΚΗΣΕΙΣ ΚΕΦΑΛΑΙΟ 5Sotiris AutiagkourasNo ratings yet