Professional Documents
Culture Documents
CSS Notes Part 2
CSS Notes Part 2
Uploaded by
asif khan0 ratings0% found this document useful (0 votes)
11 views12 pagesOriginal Title
CSS NOTES PART 2
Copyright
© © All Rights Reserved
Available Formats
PDF or read online from Scribd
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
© All Rights Reserved
Available Formats
Download as PDF or read online from Scribd
0 ratings0% found this document useful (0 votes)
11 views12 pagesCSS Notes Part 2
CSS Notes Part 2
Uploaded by
asif khanCopyright:
© All Rights Reserved
Available Formats
Download as PDF or read online from Scribd
You are on page 1of 12
CSS bnradients
C8s gradients let you display ssmooth -tramition, |
blw +w. or more specified colovs.
ae ass defines Haren types vi gene
=> Linear brvodients Ugows devon | up] atl ight | diagonal
D> Radial Crradlents (ef ine bby they center)
=> Conic. (nrodients Crotated around a cexter boint)
Linear byradlient
Two create a linear alee you must deine
at lest too color stops. Color stops ane
the colors You want to render smooth
Cramsition amore:
Nou con also set a Estaviatig boint arnl a
direction Cov an angle) along with the gradient
afer:
Syyrton
Dackaround Pingel Uneerr—srundient ( elévection, ra) lovt,
color, ~--)j
Diveetlons:
—k Top te. Bettem (Deavtt)
cadient that starts at the top
Linear,
and ands ot the bottom:
a Right
Tt starts at the let and ends ct
the ‘bottom.
+ Disgeral
Now can make a gradient: ciogoralty
by specifying beth the herizental anol
vertical Atacting positioyyy.
Th starts oct tae top left amok qe
+> bottom wage
ae Using Note
You can also define the angles inisheald
4 predefined direction.
Syntax
Dock round -imege WWner-gradient Congle colors yee ey) ;
Racial Grradlient
A radial Pr to Aefined by its cerrhey,
To crete a vodial gradient \you must also lefine
at least uso color Stop.
Syrttex.
bae ee “rege: oolta| Potethsmee size ect position,
colort , color2 ---);
> By defavt- shabe Ws ellipac.
Rebacctirg a Racial Groolient
By voing this you can also vepact the
vodial gradient -
Sy rrtan,
background ime e: wepeerting roelial —graelient Leelev , colev2-),|
Conte trradient Lexplove: me]
fr conte qredien* om gradient wits coloy
transition ‘vototed around a center boint.
To crete a conte vad tent you must
define at least e900 colo.
Peer ame ee recone cesar
conte “4 vadient Leolort color2 - y
Teach ground image ‘
ay & defaott angie tsp Og eg and Poartion ta
Canter
> Y no one is sbeci tel, the colors will
be epreaal equally around the center
botnt-
C&S Shadow Effects
With css you can adel shadow to +exet
and +o elements.
de tact -shodow
*% bex~shaclow
Taet Shadow
We C88 texet—shéolow Property abbli« shoolaw
to tects
Syrttor
tect-sheadew 1 2px 2px valved valua values ;
horizontal Varitea) Blur
shit shift Get
Ex p i
stort shoolow | LPR 2PR Yeol;
Hallo
> By olga shadows color ts ame as tect color -
Box By deft shaolow colox is come ow tect color.
O. How can we ade bovoler Using shadow ?
We can add border usi Shadows by Putt
horizontal shift value and” verteal shift value aa
px:
=> Muth ble shoolews can be oololeol val comma .
> Color of the shadow can be chang éol
=> Spread vootus can be changed.
CSS Dimension Properties:
=o Helgnt
he height property se vseol +o cet +the
eal a the or. ‘ :
-k Widetin
The width preperty We used: to set the
voto 4 a bom.
a colin
TH ts usel to cet maximum height
thet can a box attains
“ae Min height
T+ tS used to set minimum height
that a box can bar
kK Mare —usidkth
Tt tw vsed to set marimum wltolHy
dhat a box can be:
kK Min — width
Th ty vseol to set minimum width
that a bor can bes
Neve -— Do practical dor Petter uncler stemeling..
Ov ey tow Property
he overflow preperty specifi whet shou Id
nabbern, | content over leurs an. elemartt!s loox
This property specifies whether to lib cemtent
ey +o acld gerotibar when an etemartls content
‘Ww 400 big +o dit nM o specifiecl Areal
NOTE: he overfloo Property only UIOYKA do
block elements volth a Speci qiedl height.
Syntax
evelow t visible [hidden | chip | serolt Jauto ;
Values in oes Property
+e Visible
*& Hidden
* Clip
“*& Sevoll
+e Auto
GSS Position Property
The — podtt'on Property Specifies the type
4 positioning method used dor ay element.
ae Stace. Oafauke value)
An element with paesition. stetic; ia not
posttoned in any spectal way jt ta
always poattionedk aecoveling +o. the Norma)
(lew 44 pogo:
Fe Relative
Dn clement volt Peattion: veleckve, la
position elective to its novmal position.
Setting the top « right \oottem ard left
properties a velotve—positionead etement
will cause it. to be pejfrerted aueey (em
it normal position .
A Fixed
An demart ustth positon: qixel) ta pesitoned
velgtve +o the viewport, ushich means y+
always etays th the same place even
the Pope ts Sevolled.
The top, “gah bottom and left Broperticg
av used fo positon the element.
DAO APAPPPPPPPORPPEPPRERIIFTEENIGGIITEEA
-E Absolute, ©
An element wrth positon: absclute; ia
positioned velorive to the nearest bosi-Honed
as cedstor -
Horwo2vey yoo absolute poastHoneck atement
has neo positonsdl ancestors, tt uaa the
document bedy, and move Elo wotth the
boge Acrvoll.
NOTE: Abastute posttionel elements are removeol
( the nomnal {low ard can everlap
elements.
ac SHeky
The element is positionel baseol on the
User's — Sevall posit on,
A- sticky element ‘toggles lw veltoctive & feel,
depending on the scvell position.
TmPe> Do practieal le bette laa
LD “Wrenn ormgt
C8S trana fon dlleo you to move, votats
Kale, and ekeo elements.
Ae With ‘Hranaform property You can uae
ottewing metheds-
translate)
yotorteO
StaleXO
sealeY¥O
stalel)
Skew XO
skew)
* skew
* wortrkt)
te RRR
se The tronlatet) method
origina
Tre
We tramiatet) method moves an element ten
MA cwrrrant positten accorcling to its given Param gy
rs
1
‘
(
(
(
‘
‘
‘
‘
‘
‘
‘
e
6
6
e
6
€
é
«
«
«
«
«
«
®
«
m
Syntax
ctrenafom : chranslecte (valuet, valver);
se The rotate O Methool
The vototet) method rotates an elemant
Clockusice o¢ covurter-clockwise accor ing to a
ve oltre
dive
ex Fransforn rotate trod) ;
\
Ee THe stalels Method
The Seolety method increases oy decreases the
Sire q on element Caceording to the given
Porometera (ev the osidth and laalght)s
Ex div
cvenein seale 23)
y r*
Scaler Sealey
We con alan we sealeX and scale seperately «
fe The ckewl) Method
MWe
You might also like
- The Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeFrom EverandThe Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeRating: 4 out of 5 stars4/5 (5813)
- The Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreFrom EverandThe Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreRating: 4 out of 5 stars4/5 (1092)
- Never Split the Difference: Negotiating As If Your Life Depended On ItFrom EverandNever Split the Difference: Negotiating As If Your Life Depended On ItRating: 4.5 out of 5 stars4.5/5 (844)
- Grit: The Power of Passion and PerseveranceFrom EverandGrit: The Power of Passion and PerseveranceRating: 4 out of 5 stars4/5 (590)
- Hidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceFrom EverandHidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceRating: 4 out of 5 stars4/5 (897)
- Shoe Dog: A Memoir by the Creator of NikeFrom EverandShoe Dog: A Memoir by the Creator of NikeRating: 4.5 out of 5 stars4.5/5 (540)
- The Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersFrom EverandThe Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersRating: 4.5 out of 5 stars4.5/5 (348)
- Elon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureFrom EverandElon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureRating: 4.5 out of 5 stars4.5/5 (474)
- Her Body and Other Parties: StoriesFrom EverandHer Body and Other Parties: StoriesRating: 4 out of 5 stars4/5 (822)
- The Emperor of All Maladies: A Biography of CancerFrom EverandThe Emperor of All Maladies: A Biography of CancerRating: 4.5 out of 5 stars4.5/5 (271)
- The Sympathizer: A Novel (Pulitzer Prize for Fiction)From EverandThe Sympathizer: A Novel (Pulitzer Prize for Fiction)Rating: 4.5 out of 5 stars4.5/5 (122)
- The Little Book of Hygge: Danish Secrets to Happy LivingFrom EverandThe Little Book of Hygge: Danish Secrets to Happy LivingRating: 3.5 out of 5 stars3.5/5 (401)
- The World Is Flat 3.0: A Brief History of the Twenty-first CenturyFrom EverandThe World Is Flat 3.0: A Brief History of the Twenty-first CenturyRating: 3.5 out of 5 stars3.5/5 (2259)
- The Yellow House: A Memoir (2019 National Book Award Winner)From EverandThe Yellow House: A Memoir (2019 National Book Award Winner)Rating: 4 out of 5 stars4/5 (98)
- Devil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaFrom EverandDevil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaRating: 4.5 out of 5 stars4.5/5 (266)
- A Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryFrom EverandA Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryRating: 3.5 out of 5 stars3.5/5 (231)
- Team of Rivals: The Political Genius of Abraham LincolnFrom EverandTeam of Rivals: The Political Genius of Abraham LincolnRating: 4.5 out of 5 stars4.5/5 (234)
- On Fire: The (Burning) Case for a Green New DealFrom EverandOn Fire: The (Burning) Case for a Green New DealRating: 4 out of 5 stars4/5 (74)
- The Unwinding: An Inner History of the New AmericaFrom EverandThe Unwinding: An Inner History of the New AmericaRating: 4 out of 5 stars4/5 (45)
- Feedback Forms AlumniDocument2 pagesFeedback Forms Alumniasif khanNo ratings yet
- CSS NotesDocument5 pagesCSS Notesasif khanNo ratings yet
- HooksDocument7 pagesHooksasif khanNo ratings yet
- Linkedin Hyland Case Study en UsDocument2 pagesLinkedin Hyland Case Study en Usasif khanNo ratings yet
- Anti Ragging PolicyDocument5 pagesAnti Ragging Policyasif khanNo ratings yet
- Notice Admission School 2023march1Document1 pageNotice Admission School 2023march1asif khanNo ratings yet
- Styling With CSSDocument50 pagesStyling With CSSasif khanNo ratings yet
- Vector Quantization K Means Nearest NeigDocument19 pagesVector Quantization K Means Nearest Neigasif khanNo ratings yet
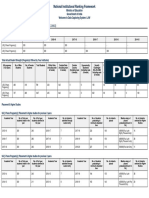
- Institute Name: LLOYED LAW COLLEGE, GREATER NOIDA (IR-L-C-28802)Document9 pagesInstitute Name: LLOYED LAW COLLEGE, GREATER NOIDA (IR-L-C-28802)asif khanNo ratings yet
- Reset & RevertDocument10 pagesReset & Revertasif khanNo ratings yet
- MGNREGA Accepted Geotags ReportDocument5 pagesMGNREGA Accepted Geotags Reportasif khanNo ratings yet
- Skyline: Technical & Cultural Activities at Skyline Group of InstitutionsDocument2 pagesSkyline: Technical & Cultural Activities at Skyline Group of Institutionsasif khanNo ratings yet