Professional Documents
Culture Documents
Built-In Directives: V-Text
Built-In Directives: V-Text
Uploaded by
aaaaaaaaaaaaaaOriginal Description:
Original Title
Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Built-In Directives: V-Text
Built-In Directives: V-Text
Uploaded by
aaaaaaaaaaaaaaCopyright:
Available Formats
Vue.
js Search CtrlK Docs API Playground Ecosystem About Sponsor Partners
Global API
Application
General
Composition API
Built-in Directives
setup()
Reactivity: Core
Reactivity: Utilities
Reactivity: Advanced
# v-text
Lifecycle Hooks Update the element's text content.
Dependency Injection
Options API
Expects: string
Options: State Details
Options: Rendering
Options: Lifecycle v-text works by setting the element's textContent property, so it will overwrite any
Options: Composition existing content inside the element. If you need to update the part of textContent ,
Options: Misc you should use mustache interpolations instead.
Component Instance Example
Built-ins
Directives <span v-text="msg"></span>
template
Components <!-- same as -->
Special Elements <span>{{msg}}</span>
Special Attributes
Single-File Component See also: Template Syntax - Text Interpolation
Syntax Specification
<script setup>
CSS Features
Advanced APIs # v-html
Render Function
Server-Side Rendering Update the element's innerHTML.
TypeScript Utility Types Expects: string
Custom Renderer
Details:
Contents of v-html are inserted as plain HTML - Vue template syntax will not be
processed. If you find yourself trying to compose templates using v-html , try to
rethink the solution by using components instead.
⚠ Security Note
Dynamically rendering arbitrary HTML on your website can be very dangerous
because it can easily lead to XSS attacks. Only use v-html on trusted content and
never on user-provided content.
In Single-File Components, scoped styles will not apply to content inside v-html ,
because that HTML is not processed by Vue's template compiler. If you want to target
v-html content with scoped CSS, you can instead use CSS modules or an additional,
global <style> element with a manual scoping strategy such as BEM.
Example:
<div v-html="html"></div>
template
See also: Template Syntax - Raw HTML
# v-show
Toggle the element's visibility based on the truthy-ness of the expression value.
Expects: any
Details
v-show works by setting the display CSS property via inline styles, and will try to
respect the initial display value when the element is visible. It also triggers transitions
when its condition changes.
See also: Conditional Rendering - v-show
# v-if
Conditionally render an element or a template fragment based on the truthy-ness of the
expression value.
Expects: any
Details
When a v-if element is toggled, the element and its contained directives /
components are destroyed and re-constructed. If the initial condition is falsy, then the
inner content won't be rendered at all.
Can be used on <template> to denote a conditional block containing only text or
multiple elements.
This directive triggers transitions when its condition changes.
When used together, v-if has a higher priority than v-for . We don't recommend
using these two directives together on one element — see the list rendering guide for
details.
See also: Conditional Rendering - v-if
# v-else
Denote the "else block" for v-if or a v-if / v-else-if chain.
Does not expect expression
Details
Restriction: previous sibling element must have v-if or v-else-if .
Can be used on <template> to denote a conditional block containing only text or
multiple elements.
Example
<div v-if="Math.random() > 0.5">
template
Now you see me
</div>
<div v-else>
Now you don't
</div>
See also: Conditional Rendering - v-else
# v-else-if
Denote the "else if block" for v-if . Can be chained.
Expects: any
Details
Restriction: previous sibling element must have v-if or v-else-if .
Can be used on <template> to denote a conditional block containing only text or
multiple elements.
Example
<div v-if="type === 'A'">
template
A
</div>
<div v-else-if="type === 'B'">
</div>
<div v-else-if="type === 'C'">
</div>
<div v-else>
Not A/B/C
</div>
See also: Conditional Rendering - v-else-if
# v-for
Render the element or template block multiple times based on the source data.
Expects: Array | Object | number | string | Iterable
Details
The directive's value must use the special syntax alias in expression to provide an
alias for the current element being iterated on:
<div v-for="item in items">
template
{{ item.text }}
</div>
Alternatively, you can also specify an alias for the index (or the key if used on an
Object):
<div v-for="(item, index) in items"></div>
template
<div v-for="(value, key) in object"></div>
<div v-for="(value, name, index) in object"></div>
The default behavior of v-for will try to patch the elements in-place without moving
them. To force it to reorder elements, you should provide an ordering hint with the
key special attribute:
<div v-for="item in items" :key="item.id">
template
{{ item.text }}
</div>
v-for can also work on values that implement the Iterable Protocol, including native
Map and Set .
See also:
List Rendering
# v-on
Attach an event listener to the element.
Shorthand: @
Expects: Function | Inline Statement | Object (without argument)
Argument: event (optional if using Object syntax)
Modifiers:
.stop - call event.stopPropagation() .
.prevent - call event.preventDefault() .
.capture - add event listener in capture mode.
.self - only trigger handler if event was dispatched from this element.
.{keyAlias} - only trigger handler on certain keys.
.once - trigger handler at most once.
.left - only trigger handler for left button mouse events.
.right - only trigger handler for right button mouse events.
.middle - only trigger handler for middle button mouse events.
.passive - attaches a DOM event with { passive: true } .
Details
The event type is denoted by the argument. The expression can be a method name, an
inline statement, or omitted if there are modifiers present.
When used on a normal element, it listens to native DOM events only. When used on a
custom element component, it listens to custom events emitted on that child
component.
When listening to native DOM events, the method receives the native event as the only
argument. If using inline statement, the statement has access to the special $event
property: v-on:click="handle('ok', $event)" .
v-on also supports binding to an object of event / listener pairs without an argument.
Note when using the object syntax, it does not support any modifiers.
Example:
<!-- method handler -->
template
<button v-on:click="doThis"></button>
<!-- dynamic event -->
<button v-on:[event]="doThis"></button>
<!-- inline statement -->
<button v-on:click="doThat('hello', $event)"></button>
<!-- shorthand -->
<button @click="doThis"></button>
<!-- shorthand dynamic event -->
<button @[event]="doThis"></button>
<!-- stop propagation -->
<button @click.stop="doThis"></button>
<!-- prevent default -->
<button @click.prevent="doThis"></button>
<!-- prevent default without expression -->
<form @submit.prevent></form>
<!-- chain modifiers -->
<button @click.stop.prevent="doThis"></button>
<!-- key modifier using keyAlias -->
<input @keyup.enter="onEnter" />
ON THIS PAGE
<!-- the click event will be triggered at most once -->
v-text
<button v-on:click.once="doThis"></button>
v-html
v-show
<!-- object syntax -->
<button v-on="{ mousedown: doThis, mouseup: doThat }"></button>
v-if
v-else
v-else-if
Listening to custom events on a child component (the handler is called when "my- v-for
event" is emitted on the child): v-on
v-bind
<MyComponent @my-event="handleThis" />
template v-model
v-slot
<!-- inline statement -->
<MyComponent @my-event="handleThis(123, $event)" />
v-pre
v-once
v-memo
See also: v-cloak
Event Handling
Components - Custom Events SPONSORS
# v-bind
Dynamically bind one or more attributes, or a component prop to an expression.
Shorthand: : or . (when using .prop modifier)
Expects: any (with argument) | Object (without argument)
Argument: attrOrProp (optional)
Modifiers: Your logo
.camel - transform the kebab-case attribute name into camelCase.
.prop - force a binding to be set as a DOM property. 3.2+
.attr - force a binding to be set as a DOM attribute. 3.2+
Usage:
When used to bind the class or style attribute, v-bind supports additional value
types such as Array or Objects. See linked guide section below for more details.
When setting a binding on an element, Vue by default checks whether the element has
the key defined as a property using an in operator check. If the property is defined,
Vue will set the value as a DOM property instead of an attribute. This should work in
most cases, but you can override this behavior by explicitly using .prop or .attr
modifiers. This is sometimes necessary, especially when working with custom
elements.
When used for component prop binding, the prop must be properly declared in the child
component.
When used without an argument, can be used to bind an object containing attribute
name-value pairs.
Example:
<!-- bind an attribute -->
template
<img v-bind:src="imageSrc" />
<!-- dynamic attribute name -->
<button v-bind:[key]="value"></button>
<!-- shorthand -->
<img :src="imageSrc" />
<!-- shorthand dynamic attribute name -->
<button :[key]="value"></button>
<!-- with inline string concatenation -->
<img :src="'/path/to/images/' + fileName" />
<!-- class binding -->
<div :class="{ red: isRed }"></div>
<div :class="[classA, classB]"></div>
<div :class="[classA, { classB: isB, classC: isC }]"></div>
<!-- style binding -->
<div :style="{ fontSize: size + 'px' }"></div>
<div :style="[styleObjectA, styleObjectB]"></div>
<!-- binding an object of attributes -->
<div v-bind="{ id: someProp, 'other-attr': otherProp }"></div>
<!-- prop binding. "prop" must be declared in the child component. -->
<MyComponent :prop="someThing" />
<!-- pass down parent props in common with a child component -->
<MyComponent v-bind="$props" />
<!-- XLink -->
<svg><a :xlink:special="foo"></a></svg>
The .prop modifier also has a dedicated shorthand, . :
<div :someProperty.prop="someObject"></div>
template
<!-- equivalent to -->
<div .someProperty="someObject"></div>
The .camel modifier allows camelizing a v-bind attribute name when using in-DOM
templates, e.g. the SVG viewBox attribute:
<svg :view-box.camel="viewBox"></svg>
template
.camel is not needed if you are using string templates, or pre-compiling the template
with a build step.
See also:
Class and Style Bindings
Components - Prop Passing Details
# v-model
Create a two-way binding on a form input element or a component.
Expects: varies based on value of form inputs element or output of components
Limited to:
<input>
<select>
<textarea>
components
Modifiers:
.lazy - listen to change events instead of input
.number - cast valid input string to numbers
.trim - trim input
See also:
Form Input Bindings
Component Events - Usage with v-model
# v-slot
Denote named slots or scoped slots that expect to receive props.
Shorthand: #
Expects: JavaScript expression that is valid in a function argument position, including
support for destructuring. Optional - only needed if expecting props to be passed to
the slot.
Argument: slot name (optional, defaults to default )
Limited to:
<template>
components (for a lone default slot with props)
Example:
<!-- Named slots -->
template
<BaseLayout>
<template v-slot:header>
Header content
</template>
<template v-slot:default>
Default slot content
</template>
<template v-slot:footer>
Footer content
</template>
</BaseLayout>
<!-- Named slot that receives props -->
<InfiniteScroll>
<template v-slot:item="slotProps">
<div class="item">
{{ slotProps.item.text }}
</div>
</template>
</InfiniteScroll>
<!-- Default slot that receive props, with destructuring -->
<Mouse v-slot="{ x, y }">
Mouse position: {{ x }}, {{ y }}
</Mouse>
See also:
Components - Slots
# v-pre
Skip compilation for this element and all its children.
Does not expect expression
Details
Inside the element with v-pre , all Vue template syntax will be preserved and rendered
as-is. The most common use case of this is displaying raw mustache tags.
Example:
<span v-pre>{{ this will not be compiled }}</span>
template
# v-once
Render the element and component once only, and skip future updates.
Does not expect expression
Details
On subsequent re-renders, the element/component and all its children will be treated as
static content and skipped. This can be used to optimize update performance.
<!-- single element -->
template
<span v-once>This will never change: {{msg}}</span>
<!-- the element have children -->
<div v-once>
<h1>comment</h1>
<p>{{msg}}</p>
</div>
<!-- component -->
<MyComponent v-once :comment="msg"></MyComponent>
<!-- `v-for` directive -->
<ul>
<li v-for="i in list" v-once>{{i}}</li>
</ul>
Since 3.2, you can also memoize part of the template with invalidation conditions using
v-memo .
See also:
Data Binding Syntax - interpolations
v-memo
# v-memo 3.2+
Expects: any[]
Details
Memoize a sub-tree of the template. Can be used on both elements and components.
The directive expects a fixed-length array of dependency values to compare for the
memoization. If every value in the array was the same as last render, then updates for
the entire sub-tree will be skipped. For example:
<div v-memo="[valueA, valueB]">
template
...
</div>
When the component re-renders, if both valueA and valueB remain the same, all
updates for this <div> and its children will be skipped. In fact, even the Virtual DOM
VNode creation will also be skipped since the memoized copy of the sub-tree can be
reused.
It is important to specify the memoization array correctly, otherwise we may skip
updates that should indeed be applied. v-memo with an empty dependency array
( v-memo="[]" ) would be functionally equivalent to v-once .
Usage with v-for
v-memo is provided solely for micro optimizations in performance-critical scenarios and
should be rarely needed. The most common case where this may prove helpful is when
rendering large v-for lists (where length > 1000 ):
<div v-for="item in list" :key="item.id" v-memo="[item.id === selected]">
template
<p>ID: {{ item.id }} - selected: {{ item.id === selected }}</p>
<p>...more child nodes</p>
</div>
When the component's selected state changes, a large amount of VNodes will be
created even though most of the items remained exactly the same. The v-memo usage
here is essentially saying "only update this item if it went from non-selected to
selected, or the other way around". This allows every unaffected item to reuse its
previous VNode and skip diffing entirely. Note we don't need to include item.id in
the memo dependency array here since Vue automatically infers it from the item's
:key .
⚠ WARNING
When using v-memo with v-for , make sure they are used on the same element.
v-memo does not work inside v-for .
v-memo can also be used on components to manually prevent unwanted updates in
certain edge cases where the child component update check has been de-optimized.
But again, it is the developer's responsibility to specify correct dependency arrays to
avoid skipping necessary updates.
See also:
v-once
# v-cloak
Used to hide un-compiled template until it is ready.
Does not expect expression
Details
This directive is only needed in no-build-step setups.
When using in-DOM templates, there can be a "flash of un-compiled templates": the
user may see raw mustache tags until the mounted component replaces them with
rendered content.
v-cloak will remain on the element until the associated component instance is
mounted. Combined with CSS rules such as [v-cloak] { display: none } , it can be
used to hide the raw templates until the component is ready.
Example:
[v-cloak] {
css
display: none;
<div v-cloak>
template
{{ message }}
</div>
The <div> will not be visible until the compilation is done.
Edit this page on GitHub
Previous Next
Component Instance Components
You might also like
- Q Type Level Categoryskill SubskilltopicDocument8 pagesQ Type Level Categoryskill SubskilltopicSettiNagarajuNo ratings yet
- Security Awareness TrainingDocument95 pagesSecurity Awareness TrainingChandra RaoNo ratings yet
- IT4IT 2.1 Pocket GuideDocument19 pagesIT4IT 2.1 Pocket Guidesbosquep0% (2)
- Angular - Cheat SheetDocument9 pagesAngular - Cheat SheetIván PeraltaNo ratings yet
- Template SyntaxDocument5 pagesTemplate SyntaxNelsonNo ratings yet
- Class and Style BindingsDocument5 pagesClass and Style BindingsNelsonNo ratings yet
- PDF Document 45A1 BC63!16!0Document18 pagesPDF Document 45A1 BC63!16!0jinxedvirgoNo ratings yet
- Vue - JS: A Javascript Framework For Building Single Page Apps (Spas)Document29 pagesVue - JS: A Javascript Framework For Building Single Page Apps (Spas)HexennachtNo ratings yet
- Owl - Component - MD at Master Odoo - OwlDocument17 pagesOwl - Component - MD at Master Odoo - OwlPascal InoznopNo ratings yet
- HTML - CSS TrainingDocument6 pagesHTML - CSS TrainingSirine OsmanNo ratings yet
- JS BasicsDocument15 pagesJS BasicsPedro Leite (Mindset Épico)No ratings yet
- Knockout JsDocument18 pagesKnockout JsBhavin RukhanaNo ratings yet
- What Is Vue - JS? (#What-is-Vue-js) : View Progressive FrameworkDocument8 pagesWhat Is Vue - JS? (#What-is-Vue-js) : View Progressive FrameworkcarlosNo ratings yet
- Module 3 Chapter 1 PDFDocument16 pagesModule 3 Chapter 1 PDFVTU ML WorkshopNo ratings yet
- IntroductionDocument8 pagesIntroductionNelsonNo ratings yet
- 10 Tips & Tricks To Make You A Better VueJS DeveloperDocument5 pages10 Tips & Tricks To Make You A Better VueJS DeveloperJhonathan AntonioNo ratings yet
- Angular 5.1.1 DocumentationDocument604 pagesAngular 5.1.1 DocumentationRajesh ReddyNo ratings yet
- Angularjs To Angular Quick Reference: Template BasicsDocument14 pagesAngularjs To Angular Quick Reference: Template BasicsMinh Long ĐặngNo ratings yet
- Odoo11 Reference JavascriptDocument56 pagesOdoo11 Reference JavascriptTarik ElkbichNo ratings yet
- Vue by Abbas GhaithDocument9 pagesVue by Abbas GhaithAbbas GhaythNo ratings yet
- Slides BasicsDocument5 pagesSlides BasicsregineNo ratings yet
- Overview: o o o o o o oDocument19 pagesOverview: o o o o o o oHasan PehlivanlarNo ratings yet
- ReactDocument61 pagesReactbikram kcNo ratings yet
- A VueJS Cheatsheet For Developers by LearnVue - CoDocument4 pagesA VueJS Cheatsheet For Developers by LearnVue - CofmvxlxdziltmjfurtuNo ratings yet
- AEM Best PracticesDocument17 pagesAEM Best PracticesdronregmiNo ratings yet
- Lec 2, LaravelDocument18 pagesLec 2, Laravelghussainahmadi789No ratings yet
- Java Garnaik Spring Mvc-2.0Document49 pagesJava Garnaik Spring Mvc-2.0rngarnaik100% (1)
- ADF Best PracticesDocument50 pagesADF Best PracticesAkhil RangarajuNo ratings yet
- Build A Single Page Application SPA Site With VanillajsDocument14 pagesBuild A Single Page Application SPA Site With VanillajsJknoxvilNo ratings yet
- SE1 Section 7Document25 pagesSE1 Section 7مصطفى فتحي أحمد أبوالعزمNo ratings yet
- JAVASCRIPT FundamentalsDocument17 pagesJAVASCRIPT FundamentalskrishsudhNo ratings yet
- Lesson 06 Binding and EventsDocument49 pagesLesson 06 Binding and EventsreshmaitagiNo ratings yet
- Full Absolute C 5Th Edition Savitch Solutions Manual Online PDF All ChapterDocument61 pagesFull Absolute C 5Th Edition Savitch Solutions Manual Online PDF All Chaptercatharfnechfttagonfan100% (4)
- Concepts of WPF: Introduction To XamlDocument56 pagesConcepts of WPF: Introduction To XamlKrishna Mohan SabadaNo ratings yet
- Common JSP Interview QuestionsDocument6 pagesCommon JSP Interview QuestionsGaurav.i2itNo ratings yet
- Property Fixed Layout Width of Wrap Height Device Compatibility Text Scrolling On Various DevicesDocument21 pagesProperty Fixed Layout Width of Wrap Height Device Compatibility Text Scrolling On Various DevicesSonali DalviNo ratings yet
- JavaScript Modules V8Document14 pagesJavaScript Modules V8Chess LifeNo ratings yet
- Interview Question IMP LatestDocument132 pagesInterview Question IMP LatestEdukondalu MorlaNo ratings yet
- Vuejs EssentialsDocument65 pagesVuejs EssentialsOlivier DjeulezeckNo ratings yet
- Odoo 14 Development Cookbook - Fourth Edition - Gajjar Et Al-451-600Document150 pagesOdoo 14 Development Cookbook - Fourth Edition - Gajjar Et Al-451-600LILIANA MICAELA GUATEMAL CALCANNo ratings yet
- Elgg ViewtypesDocument5 pagesElgg ViewtypesPatricio BarcielaNo ratings yet
- Interview Question & AnswerDocument10 pagesInterview Question & AnswerANKIT MITTALNo ratings yet
- Training UI5Document39 pagesTraining UI5Yoppie AriesthioNo ratings yet
- Sample-eBook - Version 2Document77 pagesSample-eBook - Version 2neeraj kumarNo ratings yet
- Multiple CompanysDocument17 pagesMultiple CompanysSridhar SidNo ratings yet
- Absolute C 5th Edition Savitch Solutions Manual Full Chapter PDFDocument59 pagesAbsolute C 5th Edition Savitch Solutions Manual Full Chapter PDFxeniaeira988100% (17)
- Absolute C 5th Edition Savitch Solutions ManualDocument38 pagesAbsolute C 5th Edition Savitch Solutions Manualalanquangfmrw100% (23)
- Svelte 1 CH01 (Introduction)Document9 pagesSvelte 1 CH01 (Introduction)Helia HaghighiNo ratings yet
- Lab 1 - JS RevisionDocument6 pagesLab 1 - JS RevisionMahmoud HassanNo ratings yet
- React JsDocument21 pagesReact Jshktiwari88No ratings yet
- Owl - Qweb - Templating - Language - MD at Master Odoo - OwlDocument12 pagesOwl - Qweb - Templating - Language - MD at Master Odoo - OwlPascal InoznopNo ratings yet
- Angular - Component StylesDocument9 pagesAngular - Component StylesBabu SharathNo ratings yet
- Scope: Scope Binding ECMA-262 Lambda CalculusDocument2 pagesScope: Scope Binding ECMA-262 Lambda CalculusMarathi CalligraphyNo ratings yet
- Areas in MVC 9Document2 pagesAreas in MVC 9RanjithNo ratings yet
- Idoc Script Tips and TricksDocument8 pagesIdoc Script Tips and TricksKiran NagaprakashNo ratings yet
- JSP Word DocumentDocument21 pagesJSP Word DocumentGone Harikrishna0% (1)
- Crack The Code - Top 100 LWC Interview QuestionsDocument80 pagesCrack The Code - Top 100 LWC Interview Questionshimabindu.pusalaNo ratings yet
- CMS Integration Points Case StudiesDocument14 pagesCMS Integration Points Case StudiesrajuNo ratings yet
- Javaserver Pages (JSP) 1.0: 1. OverviewDocument10 pagesJavaserver Pages (JSP) 1.0: 1. OverviewAaine SiddiquiNo ratings yet
- Svelte ArticleDocument34 pagesSvelte ArticleTHuRStoN!100% (1)
- JSP-Servlet Interview Questions You'll Most Likely Be AskedFrom EverandJSP-Servlet Interview Questions You'll Most Likely Be AskedNo ratings yet
- DadaDocument3 pagesDadaifanul qiromNo ratings yet
- SSDC Business PlanDocument22 pagesSSDC Business PlanNkululeko KuneneNo ratings yet
- Object Oriented Programming With C++Document121 pagesObject Oriented Programming With C++Mavs ZestNo ratings yet
- Mind Tree DraftDocument277 pagesMind Tree DraftTony G MalayilNo ratings yet
- Huawei Data Center Cabinet System-NetHos Brochure PDFDocument4 pagesHuawei Data Center Cabinet System-NetHos Brochure PDFBruno Martim Pereiro RomãoNo ratings yet
- Eustis TutorialDocument5 pagesEustis Tutorialrandom0199292929929No ratings yet
- 9661 VUHF Ground Radio Family 6137Document2 pages9661 VUHF Ground Radio Family 6137riyanto_fisika55350% (1)
- English Present - TestsDocument2 pagesEnglish Present - TestsIrinaNo ratings yet
- Pirelli DRG A226m PDFDocument2 pagesPirelli DRG A226m PDFAndrea ButtafavaNo ratings yet
- BSBITU211 PowerPoint Slides V1.0Document57 pagesBSBITU211 PowerPoint Slides V1.0Muhammad AsifNo ratings yet
- TVL CSS11 Q4 M13Document11 pagesTVL CSS11 Q4 M13Richard SugboNo ratings yet
- Digital Learning ObjectDocument60 pagesDigital Learning Objectust hafedz100% (3)
- cs152 Fa97 mt2 SolDocument18 pagescs152 Fa97 mt2 SolMuhammad Fahad NaeemNo ratings yet
- Esrel 2010 Paper 002Document12 pagesEsrel 2010 Paper 002Anoop PrajapatiNo ratings yet
- Google Case Study Challenge - Rules & RegulationsDocument5 pagesGoogle Case Study Challenge - Rules & RegulationsBhargavNo ratings yet
- Coiro J 2003 Reading Comprehension On THDocument7 pagesCoiro J 2003 Reading Comprehension On THArman JufryNo ratings yet
- Web Tracker Integration GuideDocument12 pagesWeb Tracker Integration GuideEmmanuel Peña FloresNo ratings yet
- Role of Technology in BusinessesDocument19 pagesRole of Technology in BusinessesKatlo MolefhiNo ratings yet
- Hard Disk and Hard Drive Physical StructureDocument10 pagesHard Disk and Hard Drive Physical StructureAnji EmmadiNo ratings yet
- Fugacity: Computer Methods in Chemical EngineeringDocument3 pagesFugacity: Computer Methods in Chemical EngineeringYisa AdeeyoNo ratings yet
- Manual Pioneer A390Document72 pagesManual Pioneer A390Jorge Flores0% (2)
- Program: Computing Project 4: Truss AnalysisDocument4 pagesProgram: Computing Project 4: Truss AnalysisshagsNo ratings yet
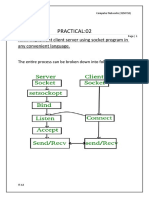
- Practical:02: AIM: Implement Client Server Using Socket Program in Any Convenient LanguageDocument8 pagesPractical:02: AIM: Implement Client Server Using Socket Program in Any Convenient LanguageSonal RathvaNo ratings yet
- Revolutionizing The Services: Sms GatewaysDocument2 pagesRevolutionizing The Services: Sms GatewaysharvadlampNo ratings yet
- Skills: 1 Read The Web Article and Answer The Questions BelowDocument3 pagesSkills: 1 Read The Web Article and Answer The Questions BelowDziem DgNo ratings yet
- ICT-CSS 11 - Q1 - W4 - Mod4Document17 pagesICT-CSS 11 - Q1 - W4 - Mod4Albino LarozaNo ratings yet
- FloatDocument6 pagesFloataakash3978No ratings yet