Professional Documents
Culture Documents
重学前端
重学前端
Uploaded by
zhndCopyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
重学前端
重学前端
Uploaded by
zhndCopyright:
Available Formats
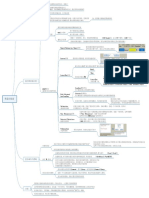
性能
工具链
持续集成 前端工程实践
搭建系统
架构与基础库
解析
构建DOM树
实现原理
计算CSS
渲染、合成和绘制
DOM
浏览器的实现原理和API
CSSOM
事件 API
API总集合
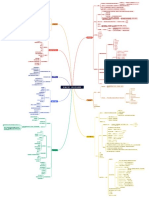
运行时类型是代码实际运行过程中我们用到的类型,所有的类型数据都会属于下面的
类型之一。从变量、参数、返回值到表达式中间结果,任何JavaScript代码运行过程 说明
中产生的数据,都具有运行时
表示未定义
任何变量在赋值前是Undefined类型 只有一个值:undefined Undefined
在JavaScript中,undefined是一个变量,不是
void 0;
关键字,可以被篡改
表示空值 通常出现在head标签中的元素,包含了描述文档
文档元信息 自身的一些信息
只有一个值:null Null
JavaScript关键字 语义相关内容 扩展了纯文本,表达文章结构、不同语言要素的
标签
类型
表示逻辑意义上的真和假 链接 提供到文档内和文档外的链接
Boolean
替换型元素 引入声音、图片、视频等外部元素替换自身的一
true
两个值 元素 类标签
false
表示文本数据 表单 用于填写和提交信息的一类标签
2^53 - 1 最大长度 表格 表头、表尾、单元格等表格的结构
字符串的操作 charAt、charCodeAt、 String HTML 总集
字符串的最大长度,受字符串的编码长度影响 length 等方法针对的都是 UTF16 编码
实体
一旦构建,无法修改内容 JavaScript中的字符串是immutable的
语言
命名空间
表示通常意义上的“数字” 语言类型
补充标准
NaN
Infinity 额外的语言场景 基本符合 IEEE 754-2008 规定的双精度浮点数规则 Number
重学前端 @rule
- Infinity 语言 选择器
1 / 0 = Infinity +0
0值 单位
1 / -0 = -Infinity -0 正常流
中引入的新类型
CSS 布局
ES6
Symbol
弹性布局
是一切非字符串对象key的集合 数据结构 颜色和形状
数据属性 功能 绘制
属性 属性的集合 文字相关
访问器属性 动画
即使完全相同的两个对象,也并非同一个对象 交互
具有唯一标识性 其他交互
对象具有唯一标识的内存地址
同一对象可能处于不同状态之下 具有状态 特征
即对象的状态,可能以为它的行为变迁 具有行为 Object
属性的值 value
决定属性能否被赋值 writable
数据属性 运行时
决定 for in能够枚举该属性 enumerable
决定该属性能否被删除或者改变特征值 configurable 两类属性
在取值时被调用 函数或者undefined getter
在设置属性时被调用 函数或者undefined setter 访问器(getter/setter)属性
enummerable
configurable
应用和机制 实例
事件循环
微任务的执行
执行过程(算法)
函数的执行
语句级的执行
WhiteSpace 空白字符
LineTerninator换行符
Comment 注释
以美元符“$”、下划线“_”或者 Unicode 字母开始
可以使用 JavaScript 的 Unicode 转义写法,使 标识符名称
JavaScript
用 Unicode 转义写法时,没有任何字符限制 IdentifierName
可以是Identifier、NullLiteral、BooleanLiteral或 源代码输入分类 词法
者keyword,在ObjectLiteral中,
IdentifierName还可以被直接当做属性名称使用
{ ( ) [ ] . ... ; , < > <= >= == != === !== + - * %
** ++ -- << >> >>> & | ^ ! ~ && || ? : = += -= 符号 Punctuator
*= %= **= <<= >>= >>>= &= |= ^= => / /= }
十进制数
二进制数 Token 词
数字直接量 NumericLiteral
文法
八进制数
十六进制数
用单引号或者双引号引起来的直接量 字符串直接量 StringLiteral
Body
正则表达式直接量 RegularExpressionLiteral
Flags
用反引号`括起来的直接量 字符串模版 Template
语法
语义
You might also like
- Azure OpenAI Service Jixin ZH - CN - Customer Facing v0.1Document33 pagesAzure OpenAI Service Jixin ZH - CN - Customer Facing v0.1Guoqiang Gai100% (1)
- 小程序开发实践@Document57 pages小程序开发实践@lucasllinNo ratings yet
- Web App Design by Zhang BingDocument4 pagesWeb App Design by Zhang Bing517wangyiqiNo ratings yet
- workbench&Fluent风扇系统动力学评估 eddxDocument1 pageworkbench&Fluent风扇系统动力学评估 eddxlxy1152295901No ratings yet
- 58同城Android客户端Walle框架演进与实践之路Document29 pages58同城Android客户端Walle框架演进与实践之路彭亮No ratings yet
- Python自动化开发课程2 2版Document24 pagesPython自动化开发课程2 2版johnny zhouNo ratings yet
- 小红书推荐中台实践 - 秦波Document30 pages小红书推荐中台实践 - 秦波禹范No ratings yet
- Tapestry开发指南0 9Document116 pagesTapestry开发指南0 9fghghjyeeNo ratings yet
- 后端技术栈Document1 page后端技术栈haidaihhhNo ratings yet
- 面向OLAP数据库查询处理功能的模糊测试工具Document10 pages面向OLAP数据库查询处理功能的模糊测试工具陈治盛No ratings yet
- Java学习路径Document1 pageJava学习路径以少年之名No ratings yet
- 518148678774533Java架构师实战训练营课程大纲Document1 page518148678774533Java架构师实战训练营课程大纲一世长安No ratings yet
- MBSE With CSM - RDocument65 pagesMBSE With CSM - R陈波No ratings yet
- 元信達一Net系統開發設計標準規範說明書V-1 (1) 0Document32 pages元信達一Net系統開發設計標準規範說明書V-1 (1) 0api-3753962100% (1)
- PI学习笔记Document29 pagesPI学习笔记GAVINNo ratings yet
- 2 类设计指南Document1 page2 类设计指南Criss FuNo ratings yet
- 4 黄伟聪 构建企业级aigc应用的典型模式和实践 1215Document18 pages4 黄伟聪 构建企业级aigc应用的典型模式和实践 1215sekiftlyzNo ratings yet
- CHAP12電子商務文件交換標準Document50 pagesCHAP12電子商務文件交換標準kitty0301957909100% (2)
- 修改正在运行的进程limits限制 云海天教程Document2 pages修改正在运行的进程limits限制 云海天教程Pengpeng YanNo ratings yet
- 互联网公司技术架构资料 新浪 SinaAppEngine架构Document5 pages互联网公司技术架构资料 新浪 SinaAppEngine架构jun1987victoryNo ratings yet
- 设计模式定义 - 设计模式教程 - C语言网Document3 pages设计模式定义 - 设计模式教程 - C语言网lulu HanNo ratings yet
- 《VUE组件库建设实践》 林溪Document45 pages《VUE组件库建设实践》 林溪方勇No ratings yet
- 2 张鹏 以二进制为中心的CICD和安全Document34 pages2 张鹏 以二进制为中心的CICD和安全RogerZhuoNo ratings yet
- Elasticsearch Bboss培训Document8 pagesElasticsearch Bboss培训zhanglongbinNo ratings yet
- 【美团】42页运维自运化笔记和实操手册Document42 pages【美团】42页运维自运化笔记和实操手册wu zhaiNo ratings yet
- Mysql Heatwave Cloud Service With ML ZhsDocument59 pagesMysql Heatwave Cloud Service With ML Zhsmac maNo ratings yet
- 20180410 elasticsearch与algolia对比Document3 pages20180410 elasticsearch与algolia对比Anonymous oDO1RZ4No ratings yet
- Make The Web FasterDocument1 pageMake The Web FasterzhndNo ratings yet
- 2020美团技术年货 算法篇Document317 pages2020美团技术年货 算法篇gpfvicNo ratings yet
- 互联网公司技术架构资料 新浪 动态应用平台实践Document17 pages互联网公司技术架构资料 新浪 动态应用平台实践jun1987victoryNo ratings yet
- PosterMan ShareDocument18 pagesPosterMan ShareinkzhouNo ratings yet
- 01 字节跳动+EB+级+Iceberg+数据湖的机器学习应用与优化-谢凯Document34 pages01 字节跳动+EB+级+Iceberg+数据湖的机器学习应用与优化-谢凯hunaos1No ratings yet
- 多重网格算法综述Document8 pages多重网格算法综述BoNo ratings yet
- 云谦:Umi 4 设计思路 SEE ConfDocument48 pages云谦:Umi 4 设计思路 SEE Confbestwangguan0410No ratings yet
- 04、面向对象分析Document54 pages04、面向对象分析ying tianNo ratings yet
- 玩转MongoDB 从入门到实战Document37 pages玩转MongoDB 从入门到实战Gary LiuNo ratings yet
- 软件设计师笔记Document16 pages软件设计师笔记luzhousfNo ratings yet
- 体系结构及DoDAF综述Document50 pages体系结构及DoDAF综述FireFox HuNo ratings yet
- 程序员英语手册Document34 pages程序员英语手册royettaxhpbtzNo ratings yet
- 流浪人 - 晋升Document31 pages流浪人 - 晋升Chen PanNo ratings yet
- 阿里 开放搜索服务 从系统 平台到服务架构演变Document36 pages阿里 开放搜索服务 从系统 平台到服务架构演变禹范No ratings yet
- SAP技术架构及ERP实现方法简介Document54 pagesSAP技术架构及ERP实现方法简介templove123No ratings yet
- CATIA VBA 教学大纲 - 知乎Document10 pagesCATIA VBA 教学大纲 - 知乎Xiang ZhangNo ratings yet
- 云计算 教案 2页Document8 pages云计算 教案 2页xiaomaNo ratings yet
- 单元6 视图应用Razor语法及Bootstrap框架Document44 pages单元6 视图应用Razor语法及Bootstrap框架John HsuNo ratings yet
- Access VBA活用范例大辞典 何先军 中国铁道 2014.6Document642 pagesAccess VBA活用范例大辞典 何先军 中国铁道 2014.6hiochunNo ratings yet
- 单元8 数据访问和EF Core实体框架Document26 pages单元8 数据访问和EF Core实体框架John HsuNo ratings yet
- 基于Java的电子商务平台的设计与开发 索红升Document3 pages基于Java的电子商务平台的设计与开发 索红升2783713236No ratings yet
- 【技术场】基于 Umi 的蚂蚁前端最佳实践-宜鑫Document49 pages【技术场】基于 Umi 的蚂蚁前端最佳实践-宜鑫bestwangguan0410No ratings yet
- Revit知识导图 【知乎:贾殿鑫】 QQ群:306972896 PDFDocument1 pageRevit知识导图 【知乎:贾殿鑫】 QQ群:306972896 PDF晓春王No ratings yet
- 3 面向对象设计SOLID设计原则Document1 page3 面向对象设计SOLID设计原则Criss FuNo ratings yet
- SpringCloud实用篇02Document68 pagesSpringCloud实用篇02allendapingNo ratings yet
- 前端學習地圖 - 直播版Document1 page前端學習地圖 - 直播版伍建瑋No ratings yet
- 第3章Document57 pages第3章wu zhaiNo ratings yet
- SAP BC400 课程中文自学笔记Document224 pagesSAP BC400 课程中文自学笔记markmak7184No ratings yet
- Mongo DBDocument39 pagesMongo DBykjack2005No ratings yet
- Sap BC460Document179 pagesSap BC460johny_g8No ratings yet
- 前端开发:核心知识进阶Document1 page前端开发:核心知识进阶zhndNo ratings yet
- 单元7 模型与模型验证及标签助手Document28 pages单元7 模型与模型验证及标签助手John HsuNo ratings yet
- React源码解析Document1 pageReact源码解析zhndNo ratings yet
- labuladong的刷题笔记V2 6Document521 pageslabuladong的刷题笔记V2 6zhnd100% (1)
- labuladong的算法秘籍V2 6Document707 pageslabuladong的算法秘籍V2 6zhndNo ratings yet
- 阿里前端开发规范Document27 pages阿里前端开发规范zhndNo ratings yet
- Sword开发手册Document170 pagesSword开发手册txzhouNo ratings yet
- 《Lemon》尤克里里谱指弹教学演示(米津玄師)白熊 尤克饭Document1 page《Lemon》尤克里里谱指弹教学演示(米津玄師)白熊 尤克饭pNo ratings yet
- Chrome-Extension Mhjfbmdgcfjbbpaeojofohoefgiehjai Edge PDF IndexDocument9 pagesChrome-Extension Mhjfbmdgcfjbbpaeojofohoefgiehjai Edge PDF IndexMatheus LacerdaNo ratings yet
- 06 Express框架Document26 pages06 Express框架amy YabNo ratings yet