0% found this document useful (0 votes)
86 views22 pagesLab 12 S
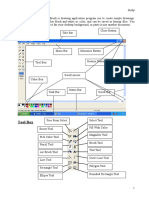
This document provides instructions for using Microsoft Paint to create and edit images. It describes how to:
1. Adjust the canvas size and experiment with the pencil, brush, and airbrush tools to draw shapes on the canvas.
2. Erase parts of an image using the eraser tool.
3. Select parts of an image using the selection tools in order to move or copy portions of the image.
The document guides the user through basic image editing tasks in Paint such as drawing, erasing, and manipulating selected parts of an image.
Uploaded by
RITESH SINGHCopyright
© © All Rights Reserved
We take content rights seriously. If you suspect this is your content, claim it here.
Available Formats
Download as PDF, TXT or read online on Scribd
0% found this document useful (0 votes)
86 views22 pagesLab 12 S
This document provides instructions for using Microsoft Paint to create and edit images. It describes how to:
1. Adjust the canvas size and experiment with the pencil, brush, and airbrush tools to draw shapes on the canvas.
2. Erase parts of an image using the eraser tool.
3. Select parts of an image using the selection tools in order to move or copy portions of the image.
The document guides the user through basic image editing tasks in Paint such as drawing, erasing, and manipulating selected parts of an image.
Uploaded by
RITESH SINGHCopyright
© © All Rights Reserved
We take content rights seriously. If you suspect this is your content, claim it here.
Available Formats
Download as PDF, TXT or read online on Scribd