Professional Documents
Culture Documents
Exp 14
Uploaded by
Sneha KumariOriginal Description:
Original Title
Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Exp 14
Uploaded by
Sneha KumariCopyright:
Available Formats
FACULTY OF TECHNOLOGY
Computer Engineering
01CE0306-Web Technology
Program 14 a : To Design an XML document to store information about a
student in an engineering college affiliated to MU. The information must
include RollNo, Name, Name of the College, Branch, Year of Joining, and e-
mail id. Make up sample data for 5 students. Create a CSS style sheet and use
it to display the document.
Code:
CSS:
*{
display: block;
font-size: 20px;
}
ENROLLMENT {
color: blue;
font-size: 30px;
margin-top: 20px;
}
XML:
<?xml version="1.0" encoding="UTF-8"?>
<?xml-stylesheet type="text/css" href="14---a.css"?>
<STUDENTDATA>
<STUDENT>
[Niyati Sanja - 92200103151] 153
FACULTY OF TECHNOLOGY
Computer Engineering
01CE0306-Web Technology
<ENROLLMENT>92200103155</ENROLLMENT>
<NAME>SHUBHAM PANDIT</NAME>
<COLLEGE>MARWADI UNIVERSITY</COLLEGE>
<BRANCH>CE</BRANCH>
<YEAR>2022</YEAR>
<EMAIL>shubham@gmail.com</EMAIL>
</STUDENT>
<STUDENT>
<ENROLLMENT>92200000001</ENROLLMENT>
<NAME>XYZ </NAME>
<COLLEGE>MARWADI UNIVERSITY</COLLEGE>
<BRANCH>CE</BRANCH>
<YEAR>2022</YEAR>
<EMAIL>xyz@gmail.com</EMAIL>
</STUDENT>
<STUDENT>
<ENROLLMENT>92100000002</ENROLLMENT>
<NAME>ABC</NAME>
<COLLEGE>MARWADI UNIVERSITY</COLLEGE>
<BRANCH>IT</BRANCH>
<YEAR>2021</YEAR>
<EMAIL>abc@gmail.com</EMAIL>
[Niyati Sanja - 92200103151] 154
FACULTY OF TECHNOLOGY
Computer Engineering
01CE0306-Web Technology
</STUDENT>
<STUDENT>
<ENROLLMENT>92200000003</ENROLLMENT>
<NAME>PQR</NAME>
<COLLEGE>MARWADI UNIVERSITY</COLLEGE>
<BRANCH>CE</BRANCH>
<YEAR>2022</YEAR>
<EMAIL>pqr@gmail.com</EMAIL>
</STUDENT>
<STUDENT>
<ENROLLMENT>91900000004</ENROLLMENT>
<NAME>LMN</NAME>
<COLLEGE>MARWADI UNIVERSITY</COLLEGE>
<BRANCH>ME</BRANCH>
<YEAR>2019</YEAR>
<EMAIL>lmn@gmail.com</EMAIL>
</STUDENT>
</STUDENTDATA>
[Niyati Sanja - 92200103151] 155
FACULTY OF TECHNOLOGY
Computer Engineering
01CE0306-Web Technology
Output:
[Niyati Sanja - 92200103151] 156
FACULTY OF TECHNOLOGY
Computer Engineering
01CE0306-Web Technology
Program 14 b: Create an XMLHttpRequest to retrieve data from an XML file
and display the data in an HTML table.
Code:
<!DOCTYPE html>
<html>
<style>
table,th,td {
border : 1px solid black;
border-collapse: collapse;
}
th,td {
padding: 5px;
}
</style>
<body>
<button type="button" onclick="loadXMLDoc()">click here</button>
<br><br>
<table id="demo"></table>
<script>
function loadXMLDoc() {
var xmlhttp = new XMLHttpRequest();
[Niyati Sanja - 92200103151] 157
FACULTY OF TECHNOLOGY
Computer Engineering
01CE0306-Web Technology
xmlhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
myFunction(this);
}
};
xmlhttp.open("GET", "14---a.xml", true);
xmlhttp.send();
}
function myFunction(xml) {
var i;
var xmlDoc = xml.responseXML;
var
table="<tr><th>ENROLLMENT</th><th>NAME</th><th>COL
LEGE</th><th>BRANCH</th><th>YEAR</th><th>EMAIL</th
></tr>";
var x = xmlDoc.getElementsByTagName("STUDENT");
for (i = 0; i <x.length; i++)
{
table += "<tr><td>" +
x[i].getElementsByTagName("ENROLLMENT")[0].childNodes[0].nodeValue +
"</td><td>" +
x[i].getElementsByTagName("NAME")[0].childNodes[0].nodeValue +
"</td><td>" +
[Niyati Sanja - 92200103151] 158
FACULTY OF TECHNOLOGY
Computer Engineering
01CE0306-Web Technology
x[i].getElementsByTagName("COLLEGE")[0].childNodes[0].nodeValue +
"</td><td>" +
x[i].getElementsByTagName("BRANCH")[0].childNodes[0].nodeValue +
"</td><td>" +
x[i].getElementsByTagName("YEAR")[0].childNodes[0].nodeValue +
"</td><td>" +
x[i].getElementsByTagName("EMAIL")[0].childNodes[0].nodeValue +
"</td></tr>";
}
document.getElementById("demo").innerHTML = table;
}
</script>
</body>
</html>
Output:
[Niyati Sanja - 92200103151] 159
You might also like
- Python Programming For Beginners - A Crash Course To Learn Python and Other Recommended CodingDocument86 pagesPython Programming For Beginners - A Crash Course To Learn Python and Other Recommended Codingmaniacuhover100% (2)
- SMMA Outreach GuideDocument9 pagesSMMA Outreach GuideKen Carroll100% (1)
- Sheet1: Site Admin URLDocument5 pagesSheet1: Site Admin URLLordson JeromeNo ratings yet
- Individual AssignmentDocument16 pagesIndividual AssignmentYu HatakeNo ratings yet
- Online Examination System: Project Implementation: Home - JSPDocument14 pagesOnline Examination System: Project Implementation: Home - JSPKumaresh CrNo ratings yet
- Mca 2019 Assignment MCA IgnouDocument20 pagesMca 2019 Assignment MCA IgnouPriyanka DebNo ratings yet
- Internet Programming Lab ManualDocument77 pagesInternet Programming Lab ManualHarshad Ranganathan40% (5)
- JDBC JSPDocument32 pagesJDBC JSPS R Krishnan100% (3)
- Bitrix24 Self HostedDocument114 pagesBitrix24 Self HostedLarry Nana Osei AnsongNo ratings yet
- Web ReportDocument28 pagesWeb ReportSrikant MishraNo ratings yet
- Sreerag RecordDocument29 pagesSreerag Recordkeyeb13618No ratings yet
- "Web Technology and Its Applications": Visvesvaraya Technological UniversityDocument28 pages"Web Technology and Its Applications": Visvesvaraya Technological UniversityAnubhaw AnandNo ratings yet
- MCSL-054 Solved Assignment 2013-14Document28 pagesMCSL-054 Solved Assignment 2013-14Dibya NandiNo ratings yet
- Web Designing and Web Technologies-IiDocument39 pagesWeb Designing and Web Technologies-IiSai SurveNo ratings yet
- Special Task ListDocument8 pagesSpecial Task Listkushal.munjal114005No ratings yet
- WT 2 Assig (52133)Document11 pagesWT 2 Assig (52133)dineshNo ratings yet
- Make Up MidtermDocument6 pagesMake Up MidtermArgent MetaliajNo ratings yet
- CGV MiniDocument27 pagesCGV MiniAnubhaw AnandNo ratings yet
- WelcomeDocument4 pagesWelcomeUday KiranNo ratings yet
- WebTech File Agrim DuaDocument48 pagesWebTech File Agrim DuaAgrim DuaNo ratings yet
- Simple Create, Update, Delete (CRUD) Operation Using Servlet & JSPDocument10 pagesSimple Create, Update, Delete (CRUD) Operation Using Servlet & JSPYanno Dwi Ananda100% (1)
- Web Application Development: What Is Web Forms?Document80 pagesWeb Application Development: What Is Web Forms?KarthikaNo ratings yet
- Web DesignDocument25 pagesWeb DesignEnlightNo ratings yet
- WebprogramDocument21 pagesWebprogramManasa KrishnaNo ratings yet
- Program No:01 Date:11-10-2022 Develop A HTML5 Document To Create A Registration Form As Shown BelowDocument13 pagesProgram No:01 Date:11-10-2022 Develop A HTML5 Document To Create A Registration Form As Shown BelowGagan K. MNo ratings yet
- Osp RecordDocument36 pagesOsp RecordVicky 0619No ratings yet
- DHRUVDocument29 pagesDHRUVdhruvilk14No ratings yet
- IndexDocument4 pagesIndexmitra mitraNo ratings yet
- Video de La Ejecución Del ProgramaDocument6 pagesVideo de La Ejecución Del ProgramaDaniel AlejandroNo ratings yet
- Web LabDocument26 pagesWeb LabAjay KumarNo ratings yet
- Web Technology Lab: Department of Computer Science & EngineeringDocument42 pagesWeb Technology Lab: Department of Computer Science & EngineeringAman MouryaNo ratings yet
- Purchase Entry Store - JSPDocument4 pagesPurchase Entry Store - JSPUday KiranNo ratings yet
- TISHADocument28 pagesTISHAdhruvilk14No ratings yet
- CrudExpressj MysqlDocument8 pagesCrudExpressj MysqlJaineel BhavsarNo ratings yet
- Vasavi College of EngineeringDocument11 pagesVasavi College of EngineeringAdarshMadanalaNo ratings yet
- Individual AssignmentDocument16 pagesIndividual AssignmentYu HatakeNo ratings yet
- AJP Practical FormatDocument50 pagesAJP Practical FormatSaumya ShahNo ratings yet
- MEETDocument28 pagesMEETdhruvilk14No ratings yet
- WT Lab (1-3 Progs)Document8 pagesWT Lab (1-3 Progs)Xyz 1234SBCNo ratings yet
- Goldengate International College: WEB TechnologyDocument8 pagesGoldengate International College: WEB TechnologyNamrata ShakyaNo ratings yet
- Elec2630 Embedded System TheoryDocument12 pagesElec2630 Embedded System Theoryopenid_ZufDFRTuNo ratings yet
- Ipt2 Midterm Week-6 Lab-ActivityDocument7 pagesIpt2 Midterm Week-6 Lab-ActivityPrincess ReyshellNo ratings yet
- HTML ProgramsDocument42 pagesHTML ProgramsGuna Seelan GNo ratings yet
- Pemrograman Berbasis WebDocument5 pagesPemrograman Berbasis WebTedy Ary PramartaNo ratings yet
- Assignment 6Document3 pagesAssignment 6GOURAV SINHANo ratings yet
- Aim:-Write, Test and Debug Small Applications With Basic HTML. #CODEDocument98 pagesAim:-Write, Test and Debug Small Applications With Basic HTML. #CODEDhruv SojitraNo ratings yet
- Worksheet - 3.2 - Java - Saikat DasDocument7 pagesWorksheet - 3.2 - Java - Saikat DasSaikat DasNo ratings yet
- 016 - Implementing Basic CRUD Functionality With The Entity Framework in ASP PDFDocument20 pages016 - Implementing Basic CRUD Functionality With The Entity Framework in ASP PDFmecanderNo ratings yet
- Co5i Ajp Microproject FormatDocument33 pagesCo5i Ajp Microproject Format974-Abhijeet MotewarNo ratings yet
- Web Programming - AssignmentDocument13 pagesWeb Programming - AssignmentNoobs RageNo ratings yet
- Django Project NotesDocument14 pagesDjango Project NotesDoyleNo ratings yet
- CMPICA Website: Case StudyDocument25 pagesCMPICA Website: Case StudyprogrammerNo ratings yet
- Nishant Web TechDocument40 pagesNishant Web TechNishant MishraNo ratings yet
- Program List 3Document19 pagesProgram List 3kushal.munjal114005No ratings yet
- IWT Lab ProgramDocument43 pagesIWT Lab ProgramRahul HellsanxelNo ratings yet
- Pemrograman Web Dasar: Script HTMLDocument10 pagesPemrograman Web Dasar: Script HTMLPencari IlmuNo ratings yet
- Koding ProgramDocument2 pagesKoding ProgramMichaelSimatupangNo ratings yet
- Web TechDocument13 pagesWeb Techshreyalsh001No ratings yet
- Ammu WebDocument31 pagesAmmu WebManasa KrishnaNo ratings yet
- Example Program Illustrate The Use of XHTML Meta ElementsDocument5 pagesExample Program Illustrate The Use of XHTML Meta ElementsCharles DeckerNo ratings yet
- IP Lab Manual - PROGRAM ALONEDocument39 pagesIP Lab Manual - PROGRAM ALONEsuchdev darshanNo ratings yet
- C++ Priprema Za IspitDocument10 pagesC++ Priprema Za IspitsalihpatkovicNo ratings yet
- LoginRequest SampleDocument1 pageLoginRequest SampleeinsteinthegreatNo ratings yet
- World Food CrisisDocument43 pagesWorld Food CrisisSneha KumariNo ratings yet
- EContent 7 2023 10 25 14 03 57 01CE0308ADVANCEJAVATECHNOLOGYpdf 2023 07 11 12 14 10Document4 pagesEContent 7 2023 10 25 14 03 57 01CE0308ADVANCEJAVATECHNOLOGYpdf 2023 07 11 12 14 10Sneha KumariNo ratings yet
- SnehaDocument12 pagesSnehaSneha KumariNo ratings yet
- Nishkaam WEB DEVDocument1 pageNishkaam WEB DEVSneha KumariNo ratings yet
- How To Write A Personal Statement For Masters Courses - Tips For Applying To Do A Masters at Sussex - ... - Study With Us - University of SussexDocument4 pagesHow To Write A Personal Statement For Masters Courses - Tips For Applying To Do A Masters at Sussex - ... - Study With Us - University of SussexAJAI KUMAR NAVARETNAMNo ratings yet
- Rajeevranjan Business App KuwaitDocument8 pagesRajeevranjan Business App KuwaitMusa TahirliNo ratings yet
- 27 ReshuDocument24 pages27 Reshushivani2552526No ratings yet
- Google Digital Garage Module 17 Answers - Connect Through Email Answers - Courses Answer - Quiz Answer, Exam Answer, Digital Garage AnswersDocument1 pageGoogle Digital Garage Module 17 Answers - Connect Through Email Answers - Courses Answer - Quiz Answer, Exam Answer, Digital Garage Answersfrew abebeNo ratings yet
- Monitor 14 0ctDocument3 pagesMonitor 14 0ctabhaymvyas1144No ratings yet
- Kimberly RapanutDocument1 pageKimberly Rapanutapi-481621521No ratings yet
- File 1 303Document94 pagesFile 1 303Deepa R NairNo ratings yet
- MCQ 4 FinalDocument106 pagesMCQ 4 FinalSaloni KariyaNo ratings yet
- Fyp DocumentationDocument75 pagesFyp DocumentationAsim IdreesNo ratings yet
- Waste ManagementDocument3 pagesWaste ManagementAman AnandNo ratings yet
- SQL Server 2005 Integration ServicesDocument9 pagesSQL Server 2005 Integration ServicesLearnItFirst100% (1)
- DCN Balance Staffs Pages 41 - 50 (DCN No. 1430 - 1759a) - Vintage Watch PartsDocument14 pagesDCN Balance Staffs Pages 41 - 50 (DCN No. 1430 - 1759a) - Vintage Watch PartsCheregi FlorinNo ratings yet
- PassLeader - aws.SAA C03.Dumps.644.Q AsDocument309 pagesPassLeader - aws.SAA C03.Dumps.644.Q Ashobevag144No ratings yet
- Active Online Multiple Prototype Classifier To Support Crisis ManagementDocument15 pagesActive Online Multiple Prototype Classifier To Support Crisis ManagementlavanyaNo ratings yet
- StageDocument14 pagesStageRached TRNo ratings yet
- Utorrent Tweak - Increase Utorrent Download Speed: Optimum Bandwidth SettingsDocument10 pagesUtorrent Tweak - Increase Utorrent Download Speed: Optimum Bandwidth SettingsAmit KurudNo ratings yet
- MycalculatorDocument12 pagesMycalculatorJava JimmyNo ratings yet
- USD Implementation EDocument329 pagesUSD Implementation EJosé Antonio Torres ManzanoNo ratings yet
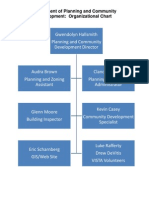
- Department of Planning and Community Development: Organizational ChartDocument5 pagesDepartment of Planning and Community Development: Organizational ChartkeithmontpvtNo ratings yet
- NetBackup7.5 AdminGuideII UNIXServerDocument223 pagesNetBackup7.5 AdminGuideII UNIXServerchinkshadyNo ratings yet
- Cisco Cisco d9900 DCM Video Processor User GuideDocument62 pagesCisco Cisco d9900 DCM Video Processor User GuideraraNo ratings yet
- Unit 6-Ict ApplicationsDocument34 pagesUnit 6-Ict ApplicationsnagasmsNo ratings yet
- Thesis Information TechnologyDocument7 pagesThesis Information Technologymelissabuckleyomaha100% (2)
- Hung ThreadsDocument7 pagesHung ThreadsprathapnaiduNo ratings yet
- Shree H.N.Shukla College of I.T. & MGMT.: (Affiliated To Saurashtra University)Document40 pagesShree H.N.Shukla College of I.T. & MGMT.: (Affiliated To Saurashtra University)SANJAY MAKWANANo ratings yet
- 11 - Eng - Comp and Comm Tech - CCT 2Document160 pages11 - Eng - Comp and Comm Tech - CCT 2Gajendra SinghNo ratings yet