Professional Documents
Culture Documents
Code
Uploaded by
kaihoang2006Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Code
Uploaded by
kaihoang2006Copyright:
Available Formats
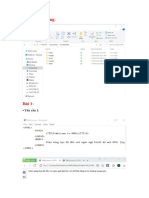
<!
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Xếp Loại Điểm Trung Bình Cả Năm</title>
<style>
#nhap {
text-align: center;
color: #006600;
}
#x1 {
color: #FF0000;
font-weight: bold;
}
</style>
<script>
function xuat_ket_qua(diemhk1, diemhk2) {
// Calculate Điểm Trung Bình Cả Năm (dtb)
var dtb = (parseFloat(diemhk1) + parseFloat(diemhk2) * 2) / 3;
var xl = document.getElementById("x1");
if (dtb >= 9) {
xl.innerText = "Giỏi";
} else if (dtb >= 7) {
xl.innerText = "Khá";
} else if (dtb >= 5) {
xl.innerText = "Trung bình";
} else {
xl.innerText = "Yếu";
}
// Display Điểm Trung Bình Cả Năm
document.getElementById("dtbcn").value = dtb.toFixed(2);
return dtb;
}
</script>
</head>
<body>
<div id="nhap">
<h2>Xếp Loại Điểm Trung Bình Cả Năm</h2>
</div>
<table border="1" bordercolor="#33DA03" cellspacing="0" cellpadding="3"
align="center" bgcolor="#D9FE08" style="border-collapse: collapse; color: #006600"
width="338">
<tr>
<td width="194">Điểm HK1:</td>
<td width="126"><input type="number" id="diemhk1" required></td>
</tr>
<tr>
<td>Điểm HK2:</td>
<td><input type="number" id="diemhk2" required></td>
</tr>
<tr>
<td>Điểm Trung bình cuối năm:</td>
<td><input type="text" name="dtbcn" id="dtbcn" size="5"></td>
</tr>
<tr>
<td>Xếp Loại:</td>
<td><label id="x1"></label></td>
</tr>
<tr>
<td colspan="2" align="center">
<button type="button"
onclick="xuat_ket_qua(document.getElementById('diemhk1').value,
document.getElementById('diemhk2').value)">Xuất xếp loại</button>
</td>
</tr>
</table>
</body>
</html>
You might also like
- TH C Hành Khai Thác L H NG Dom Based XSSDocument3 pagesTH C Hành Khai Thác L H NG Dom Based XSSNgọc Phạm Thị BíchNo ratings yet
- TheadDocument29 pagesTheadTỷ ThấtNo ratings yet
- BTVN HTMLDocument30 pagesBTVN HTMLVân AnhNo ratings yet
- Bang KeDocument15 pagesBang Kevanbinh_btNo ratings yet
- Diem Sinh VienDocument27 pagesDiem Sinh VienHĐ220088Trần Nguyễn Phương ThảoNo ratings yet
- Sinh Vien Xem Diem DanhDocument2 pagesSinh Vien Xem Diem DanhTrâm Nguyễn KiềuNo ratings yet
- Lab02 Thuc Hanh PHP 02Document13 pagesLab02 Thuc Hanh PHP 02Hung LeNo ratings yet
- Bang KeDocument13 pagesBang KeKhoahahaNo ratings yet
- Diem Sinh VienDocument17 pagesDiem Sinh VienDiệp Vĩ KhangNo ratings yet
- Danh Sach Hoc Vien 02-04-2022Document75 pagesDanh Sach Hoc Vien 02-04-2022Hoàng NguyễnNo ratings yet
- Diem Sinh VienDocument22 pagesDiem Sinh Vien2902Nguyễn Tấn SânNo ratings yet
- DiemSinhVien 5Document4 pagesDiemSinhVien 5nunusumina98No ratings yet
- Thong Ke Cac Loi Dev Thuong GapDocument14 pagesThong Ke Cac Loi Dev Thuong GapHùng Trần HuyNo ratings yet
- Thuc Hanh Huong Doi Tuong - FDocument13 pagesThuc Hanh Huong Doi Tuong - FTí Nhà ThơNo ratings yet
- Giải đề webDocument9 pagesGiải đề webproundofyoubaoanhNo ratings yet
- De2020 2021Document21 pagesDe2020 2021Giao Nguyễn Ngọc QuỳnhNo ratings yet
- Bai TH 09 WPFDocument6 pagesBai TH 09 WPFĐào Trần Thúy AnNo ratings yet
- BÀI TẬP ASPDocument45 pagesBÀI TẬP ASPconnect_sharesNo ratings yet
- Licht HiDocument2 pagesLicht HiLinh TrầnNo ratings yet
- Lab 7.fDocument8 pagesLab 7.fLê Thị Đan LiênNo ratings yet
- 4-Dangky KhachhangDocument7 pages4-Dangky Khachhangpthuynh709No ratings yet
- Lab1-Xu Ly FormDocument10 pagesLab1-Xu Ly FormNguyễn HươngNo ratings yet
- Đề thi Công Nghệ WebDocument9 pagesĐề thi Công Nghệ Webtranvandang123No ratings yet
- Diem Sinh VienDocument20 pagesDiem Sinh VienhackmuahangNo ratings yet
- Diem Sinh VienDocument6 pagesDiem Sinh Vienn88tmxh4d7No ratings yet
- PCGD THCSM1 12 11 2023Document1 pagePCGD THCSM1 12 11 2023An KhangNo ratings yet
- DS Diem Ren Luyen SV Tu Danh Gia 64BDocument9 pagesDS Diem Ren Luyen SV Tu Danh Gia 64BAnh PhươngNo ratings yet
- Lab03. Thuc Hanh PHP 03Document10 pagesLab03. Thuc Hanh PHP 03Hung LeNo ratings yet
- Diem Sinh VienDocument9 pagesDiem Sinh VienNguyễn Quang TrườngNo ratings yet
- Diem Sinh VienDocument10 pagesDiem Sinh VienBách NguyễnNo ratings yet
- BT PHP BasicDocument14 pagesBT PHP Basicpthuynh709No ratings yet
- Tài liệu HTML-CSS cơ bảnDocument28 pagesTài liệu HTML-CSS cơ bảnvuNo ratings yet
- Lab2 MayTinhDocument4 pagesLab2 MayTinhHiếu HuỳnhNo ratings yet
- HD Xuat Ra File ExcelDocument9 pagesHD Xuat Ra File ExcelLộc Nguyễn ĐìnhNo ratings yet
- Diem Sinh VienDocument1 pageDiem Sinh Viencuong tranNo ratings yet
- Giải Đề Thi Giữa Kỳ Môn WebDocument6 pagesGiải Đề Thi Giữa Kỳ Môn WebPhạm Thành ĐạtNo ratings yet
- CalculatorDocument26 pagesCalculatorLy Tan LocNo ratings yet
- Slide 2 - Basic ThymeleafDocument41 pagesSlide 2 - Basic ThymeleafNguyễn TháiNo ratings yet
- (PHP) Slides NguyenNghiem AptechDocument146 pages(PHP) Slides NguyenNghiem AptechDung HoangNo ratings yet
- Bài Tập Javascript (Js) : Ths. Nguyễn Hữu Trung 0908.6171.08 Khoa Công Nghệ Thông TinDocument18 pagesBài Tập Javascript (Js) : Ths. Nguyễn Hữu Trung 0908.6171.08 Khoa Công Nghệ Thông TinNguyễn LinhNo ratings yet
- Thi CKDocument7 pagesThi CKhuy hoàng trịnhNo ratings yet
- Tai Lieu Thi GKDocument3 pagesTai Lieu Thi GKproundofyoubaoanhNo ratings yet
- Ine704 231 10 L36Document6 pagesIne704 231 10 L36050610220196No ratings yet
- BT JavascriptDocument27 pagesBT Javascripthuong nguyenNo ratings yet
- BT JavascriptDocument29 pagesBT Javascriptsonboyben113No ratings yet
- Giai Phuong Trinh Bac 2Document6 pagesGiai Phuong Trinh Bac 2Kenneth McknightNo ratings yet
- Lập Trình Front End: Lê Thị Thanh Tâm 01/2022Document51 pagesLập Trình Front End: Lê Thị Thanh Tâm 01/2022Phi NamNo ratings yet
- Cơ bản về HTML, JAVASCRIPT, CSS và ASP PDFDocument127 pagesCơ bản về HTML, JAVASCRIPT, CSS và ASP PDFonlyyou1No ratings yet
- ch8 Lab06 HosonhanvienDocument8 pagesch8 Lab06 Hosonhanvienpthuynh709No ratings yet
- Phát triển ứng dụng TMĐTDocument23 pagesPhát triển ứng dụng TMĐTHoa Phạm ThịNo ratings yet
- GiaidecanhoDocument8 pagesGiaidecanhoGiao Nguyễn Ngọc QuỳnhNo ratings yet
- HTLMMMDocument12 pagesHTLMMMNGÔ NGỌC TRUNG ANHNo ratings yet
- Thực hành tuần 4Document7 pagesThực hành tuần 4trickerpn333No ratings yet
- TH Buoi06 CodeFirstDocument11 pagesTH Buoi06 CodeFirstzin00hahaNo ratings yet
- Đề cương ôn tập lập trình web 1Document9 pagesĐề cương ôn tập lập trình web 1C MNo ratings yet
- JavascriptDocument20 pagesJavascriptThị Hoàn LêNo ratings yet
- Lich Su Gia TVSI HT1 12 - 05 - 2022Document7 pagesLich Su Gia TVSI HT1 12 - 05 - 2022Minh ThiNo ratings yet
- WebbanhangDocument32 pagesWebbanhangpthuynh709No ratings yet