Professional Documents
Culture Documents
1 Shopping Cart UI
Uploaded by
Matias DamicoCopyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
1 Shopping Cart UI
Uploaded by
Matias DamicoCopyright:
Available Formats
<form method="post">
<br />
<div class="container">
<div class="card">
<div class="card-header bg-dark text-light ml-0 ">
<div class="row">
<div class="col-6 pt-2">
Shopping Cart
</div>
<div class="col-6 text-end">
<a class="btn btn-outline-info btn-sm">Continue
Shopping</a>
</div>
</div>
</div>
<div class="card-body">
<div class="row">
<div class="d-none d-lg-block col-lg-2 text-
center py-2">
<img src="" class="rounded" width="120"
height="80" />
</div>
<div class="col-12 text-sm-center text-md-start
col-md-5 pt-md-4 ">
<h4><strong>Name</strong></h4>
<div class="badge bg-primary text-center"
style="font-size:12px;">
Category.Name
</div>
<div class="badge bg-info text-
center" style="font-size:12px;">
FoodType.Name
</div>
</div>
<div class="col-12 text-sm-center col-md-5
text-md-start row pt-3">
<div class="col-4 text-md-right pt-md-3"
style="padding-top:5px;">
<h6><strong>$Price <span class="text-
muted">x</span> Count </strong></h6>
</div>
<div class="col-6 col-sm-4 col-lg-6">
<button type="submit" class="btn
btn-primary">
<i class="bi
bi-plus-square"></i>
</button>
<button type="submit" class="btn
btn-danger" >
<i class="bi bi-dash-
square"></i>
</button>
</div>
<div class="col-2 col-sm-4 col-lg-2 text-
right">
<button type="submit" class="btn btn-
outline-danger">
<i class="bi bi-trash-fill"></i>
</button>
</div>
</div>
</div>
<hr />
<div class="row">
<div class="col-12 col-md-5">
</div>
<div class="col-12 col-md-6 offset-md-1 col-lg-4
offset-lg-3 pr-4">
<ul class="list-group">
<li class="list-group-item d-flex justify-
content-between bg-light">
<span class="text-info"> Total
(USD)</span>
<strong class="text-info">$</strong>
</li>
</ul>
</div>
</div>
</div>
<div class="card-footer">
<div class="col-12 col-lg-4 offset-lg-8 col-md-6
offset-md-6">
<a class="btn btn-success form-control">Summary</a>
</div>
</div>
</div>
</div>
</form>
You might also like
- 2 Details UIDocument2 pages2 Details UIMatias DamicoNo ratings yet
- 1 Home UIDocument1 page1 Home UIMatias DamicoNo ratings yet
- 13Document7 pages13Syaiful Rahmat PanggabeanNo ratings yet
- UntitledDocument6 pagesUntitledKeerthi ShrathaNo ratings yet
- Python 1Document1 pagePython 1Abhi NautiyalNo ratings yet
- Laravel Login and Register Page TutorialDocument19 pagesLaravel Login and Register Page TutorialA.Busyra FuadiNo ratings yet
- LogDocument18 pagesLogAbdul TchakalaNo ratings yet
- RegisterDocument5 pagesRegisterRosel RicafortNo ratings yet
- Home Page Code PDFDocument4 pagesHome Page Code PDFBurhan AhmedNo ratings yet
- Script 1Document3 pagesScript 1dhiforester33No ratings yet
- Aaa PDFDocument11 pagesAaa PDFMohammed TesjaleNo ratings yet
- DownloadfileDocument7 pagesDownloadfileGabriel NavarroNo ratings yet
- Form 1 CodeDocument10 pagesForm 1 CodeEthan SmithNo ratings yet
- Upwork Sample for PHP CleanupDocument121 pagesUpwork Sample for PHP Cleanuppkhush19932No ratings yet
- Form AdminDocument3 pagesForm Adminwbk kejatintbNo ratings yet
- PGM CodeDocument16 pagesPGM Codevaishnavvr360No ratings yet
- CreatePDF 3Document12 pagesCreatePDF 3Aric Piet AfianantaNo ratings yet
- DOCTYPE HTMLDocument6 pagesDOCTYPE HTMLdeejvrhbNo ratings yet
- Registrar y consultar proveedoresDocument6 pagesRegistrar y consultar proveedoresandres morenoNo ratings yet
- OrdersDocument10 pagesOrdersHussnain aliNo ratings yet
- EL MEJOR PROFE CHARLES FormularioDocument8 pagesEL MEJOR PROFE CHARLES FormularioTeddy TumbacoNo ratings yet
- #89Document4 pages#89Shubham BhadeNo ratings yet
- MHSyahfarel PWF CRUDLaravelDocument12 pagesMHSyahfarel PWF CRUDLaravelMuhammad Haikal SyahfarelNo ratings yet
- I Want You To KnowDocument8 pagesI Want You To KnowC - kNo ratings yet
- Index Bootstrap - HTMLDocument6 pagesIndex Bootstrap - HTMLAnastasiaNo ratings yet
- Admin DashboardDocument6 pagesAdmin DashboardC - kNo ratings yet
- Load Balance MikrotikDocument20 pagesLoad Balance MikrotikOZled custom AutolightingNo ratings yet
- Document 6Document3 pagesDocument 6Quezon Medical Center Administrative OfficeNo ratings yet
- "Java" "Text/html Charset ISO-8859-1" "ISO-8859-1"Document19 pages"Java" "Text/html Charset ISO-8859-1" "ISO-8859-1"Nur MohammadNo ratings yet
- Top AbarwkwDocument2 pagesTop AbarwkwAlejandro MezaNo ratings yet
- NuevoDocument8 pagesNuevoJose luis RoblesNo ratings yet
- TemplateDocument15 pagesTemplateSyamsu Rijal EfendiNo ratings yet
- Taguig City University: Apc 104 - Content Management SystemDocument33 pagesTaguig City University: Apc 104 - Content Management SystemReina LorejoNo ratings yet
- MessageDocument19 pagesMessageTheLast Hacker00No ratings yet
- Task Management Basic App Only FrontendDocument9 pagesTask Management Basic App Only FrontendsathwickNo ratings yet
- ScriptDocument19 pagesScriptSerge StephaneNo ratings yet
- Configuración estilos y scriptsDocument31 pagesConfiguración estilos y scriptsOscar YundaNo ratings yet
- Index RegisDocument13 pagesIndex RegisFadli AchsanNo ratings yet
- DOCTYPE HTMLDocument6 pagesDOCTYPE HTMLLeonardo Rojas QuevedoNo ratings yet
- Package-Plans BladeDocument3 pagesPackage-Plans BladeGangadharam PathiNo ratings yet
- Export document modalDocument6 pagesExport document modalMoustafa SamerNo ratings yet
- Stream Template HomepageDocument7 pagesStream Template HomepageCrash ZerocoolNo ratings yet
- TermuxDocument37 pagesTermuxFadli AchsanNo ratings yet
- MaDocument2 pagesMaMarie N DiarraNo ratings yet
- KaittDocument5 pagesKaitteksiyukluprotonNo ratings yet
- Ci 3Document1 pageCi 3Mohamad Irfan MaulanaNo ratings yet
- Code mẩu giao diệnDocument19 pagesCode mẩu giao diệnDATN FOOOSNo ratings yet
- E-SHOP Register PageDocument3 pagesE-SHOP Register PageDwi KaryadiNo ratings yet
- Dokumen Teks BaruDocument5 pagesDokumen Teks Barulidya friska tambaNo ratings yet
- Mega DemoDocument18 pagesMega DemoVaishali JadhavNo ratings yet
- Assignment 3Document13 pagesAssignment 3Kiruthika DNo ratings yet
- Sample React SiteDocument15 pagesSample React Siterimya fareedNo ratings yet
- Script Chekout TopDocument24 pagesScript Chekout TopJohnsimplesNo ratings yet
- Listeavec StatistiqueDocument4 pagesListeavec StatistiqueBangaly CamaraNo ratings yet
- 5Document15 pages5Navdeep KaurNo ratings yet
- Koding Kasir 2024Document2 pagesKoding Kasir 2024rafiNo ratings yet
- Step6 Solution Document Checkout PageDocument8 pagesStep6 Solution Document Checkout PageMukul dev SoniNo ratings yet
- New Text DocumentDocument3 pagesNew Text Documentreoll9678No ratings yet
- Page SourceDocument11 pagesPage Sourcekine masterNo ratings yet
- Masters Among Us: An Exploration of Supernal Encounters and Miraculous PhenomenaFrom EverandMasters Among Us: An Exploration of Supernal Encounters and Miraculous PhenomenaNo ratings yet
- Engr. Mark Peter P. Cabili: Office of The District EngineerDocument22 pagesEngr. Mark Peter P. Cabili: Office of The District EngineerMarivic D, PrincipeNo ratings yet
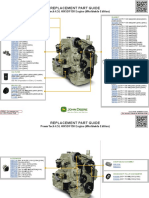
- PowerTech 4.5L Engine Replacement Parts GuideDocument3 pagesPowerTech 4.5L Engine Replacement Parts GuideFernando Hernandez lozaNo ratings yet
- 3 Application of Leadership and Teamworking SkillsDocument5 pages3 Application of Leadership and Teamworking SkillsridhoNo ratings yet
- Ud Assign 1Document9 pagesUd Assign 1Divyanshu GuptaNo ratings yet
- Research Report On Tata Motors Limited PDFDocument16 pagesResearch Report On Tata Motors Limited PDFAkankshaNo ratings yet
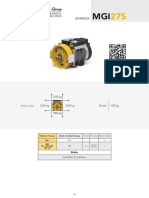
- Gearless MGI27SDocument3 pagesGearless MGI27SMk KuraNo ratings yet
- Baders Assignment 2Document8 pagesBaders Assignment 2Møtshĕgĕtsi GwĕrĕNo ratings yet
- Customize Toyota Noah PartsDocument1 pageCustomize Toyota Noah Partstunjung putu ajiNo ratings yet
- Centrifugal Compressor Piping Layout GuideDocument5 pagesCentrifugal Compressor Piping Layout GuideFaizal KhanNo ratings yet
- Cruise Ship Terms and MeaningsDocument12 pagesCruise Ship Terms and MeaningsSheryl De LumenNo ratings yet
- Car Shock Absorbers: CATALOGUE 2019 - 2020Document122 pagesCar Shock Absorbers: CATALOGUE 2019 - 2020Robs BankNo ratings yet
- 3608 Parts ManualDocument234 pages3608 Parts ManualLUIZ GUSTAVONo ratings yet
- Hyster G118 (R30XM2 R30XMA2 R30XMF2) Forklift Parts ManualDocument8 pagesHyster G118 (R30XM2 R30XMA2 R30XMF2) Forklift Parts ManualManuals CE & AgNo ratings yet
- Hydraulic Floor Crane 360 Degree - Project ReportDocument34 pagesHydraulic Floor Crane 360 Degree - Project ReportPawan mehta75% (4)
- LowiDocument46 pagesLowiDuskoNo ratings yet
- OccupantSafety 007Document29 pagesOccupantSafety 007Syed MajeedNo ratings yet
- Machine Design 2 Quiz SolutionsDocument2 pagesMachine Design 2 Quiz SolutionsMarc Graham NacuaNo ratings yet
- 2021 Honda SH Mode 125 8 PDFDocument148 pages2021 Honda SH Mode 125 8 PDFbezawada sailakshmiNo ratings yet
- Ad 2. Aerodromes Vanp Ad 2.1 Aerodrome Location Indicator and NameDocument21 pagesAd 2. Aerodromes Vanp Ad 2.1 Aerodrome Location Indicator and NameAyaan KhanNo ratings yet
- GHD Aecom Interim Structural Design Options Assessment Report PDFDocument44 pagesGHD Aecom Interim Structural Design Options Assessment Report PDFMahdi FekiNo ratings yet
- Me Performance ReportDocument1 pageMe Performance ReportgioNo ratings yet
- Elevator Case StudyDocument8 pagesElevator Case StudyUrja Shrestha0% (1)
- Q1 Mathematics-9 PeTa OutputDocument4 pagesQ1 Mathematics-9 PeTa OutputXian PolicarpioNo ratings yet
- Direlco Packers and MoversDocument7 pagesDirelco Packers and MoversManish SoniNo ratings yet
- ) Perational Vlaintena, Nce Manual: I UGRK SeriesDocument22 pages) Perational Vlaintena, Nce Manual: I UGRK Seriessharan kommiNo ratings yet
- Technical Seminar ReportDocument30 pagesTechnical Seminar ReportSagar RathodNo ratings yet
- Consumer surplus rises with EV market competitionDocument5 pagesConsumer surplus rises with EV market competitionJyotirmaya MohapatraNo ratings yet
- 15 03 2020bajajDocument48 pages15 03 2020bajajFamous AutoNo ratings yet
- Filmora RegisterDocument1 pageFilmora RegisterHarsh Desai54% (13)
- Force Crag MineDocument8 pagesForce Crag MineTerenceNo ratings yet