Professional Documents
Culture Documents
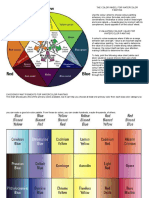
Colors in Data Visualization
Uploaded by
Nageswar MakalaOriginal Title
Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Colors in Data Visualization
Uploaded by
Nageswar MakalaCopyright:
Available Formats
COLORS IN DATA VISUALIZATION
RULES
INTUITIVENESS CLARITY
Use intuitive colors. When choosing them, consider what associations do they evoke. Use colors to make the data easier to read. Make sure your audience will be able to distinguish
If possible, use colors that audience will associate with your data anyway. between the items shown in the visualization.
MODERATION CLASSIFICATION
Use colors in moderation. For a simple dataset, a single color is preferable. Don’t use a gradient color palette for categories.
Use color as a strategic tool to highlight the important parts of your visual. And the other way round - different colors for same measurement.
CONSISTENCY EXPLAINABILITY
Use colors consistently. Change colors if you want your audience to feel the change Make sure to explain to your audience what exactly used colors mean.
for the specific reason, but never simply for the sake of novelty. Remember to create a color key.
COLOR SCHEMES COLOR PALETTES
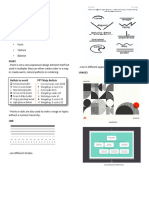
QUANTITATIVE DATA - SEQUENTIAL OR DIVERGING COLORS
Monochromatic - the simplest formula for harmony is monochromatic. Consists of different shades
Color is used show variations in the data. The palette contains a sequence of colors that clearly indicate which values are larger
of one hue. Not a good choice if we want to highlight something.
or smaller than which other ones (sequential scale). It can also visualize the deviation of data values in one of two directions
relative to a neutral midpoint (diverging scale). Diverging scale can be viewed as two merged sequential scales.
Analogous - this scheme is composed of colors that are next to each other on the wheel. Usually they Sequential scales Diverging scales
match up pretty well, making elegant and clear look.
Blues PiYG
Complementary - uses two colors which are opposite on the color wheel. With saturated colors makes Viridis RdBu
very vibrant look. Try to tone down colors to avoid overvibrance, by adjusting saturation and
YlOrBr BrBG
lightness/darkness. Do not use with text with saturated colours.
CATEGORICAL DATA - QUALITATIVE COLORS
Triadic - uses three colors that evently spaced on the color wheel. Makes that none of colors is Color is used to separate areas into distinct categories. The palette should consist of colors as distinct from one another
dominant and quite vibrant look. as possible. The maximum number of categories that can be displayed is about 12 (practically speaking, probably fewer).
Split-Complementary - variation of complementary scheme. Uses base color and two adjacent to its Colorblind Accent
complementary color. Often this scheme is more pleasant to the eye than usual complementary
Set2 Pastel1
scheme.
All examples are available in Seaborn library. Check also: medialab.github.io/iwanthue/
Tetradic - this scheme consists of four colors, two of them are complementary to other two. Choosing
one color as dominant and the rest as accents, gives the best result. USAGE GUIDELINES
SCALES Sequential Diverging Categorical
Remember! Do not stick strictly to colors imposed by a scheme. These patterns are just starting points, you can create your own
variations based on schemes above. Check also: paletton.com Categorical A B C D E A B C D E A B C D E
PRO TIPS Ordinal Low High Low Medium High Low Medium High
The color grey is the most important color in data visualization.
Interval 1 2 3 4 5 6 1 2 3 4 5 6 1-2 3-4 5-6
The use of color should always be an intentional decision. Never let your tool make this important decision for you!
After creating your visualization, close your eyes and then look back at it, taking note of where your eyes are drawn first. Ratio -5 -3 -1 1 3 5 -5 -3 -1 1 3 5
-6 to -2 -2 to 2 2 to 6
Is it where you want your audience to focus?
When picking colors consider the connotations colors have in other cultures. Authors:
You can check: informationisbeautiful.net/visualizations/colours-in-cultures
Mateusz Krzyziński
Remember about color deficiency issues (color blindness). Paweł Wojciechowski
Warsaw University of Technology
You can check: projects.susielu.com/viz-palette Artur Żółkowski
Faculty of Mathematics and Information Science
You might also like
- Power of Color in VisualizationDocument7 pagesPower of Color in VisualizationAjinkya NakhaleNo ratings yet
- How To Pick The Best Colors For Your Presentation SlidesCarnivalDocument18 pagesHow To Pick The Best Colors For Your Presentation SlidesCarnivalFaith ShopNo ratings yet
- Digital Imaging ReviewerDocument13 pagesDigital Imaging ReviewerpangswalangkupasNo ratings yet
- Color TheoryDocument6 pagesColor TheoryElijah BacaoatNo ratings yet
- SummerdiarymaddiscreenDocument21 pagesSummerdiarymaddiscreenapi-545246569No ratings yet
- Full Color: "Color Can Increase The Velocity of Comprehension."Document4 pagesFull Color: "Color Can Increase The Velocity of Comprehension."Clark AldrichNo ratings yet
- Using Tints of Spot Colors For Design: Color Basics ArticleDocument11 pagesUsing Tints of Spot Colors For Design: Color Basics ArticleArtis TekNo ratings yet
- Color Guide for Effective Data VisualizationDocument1 pageColor Guide for Effective Data Visualizationyvsprasad1451No ratings yet
- 1ST Quarter Computer NotesDocument12 pages1ST Quarter Computer NotesZe-zeNo ratings yet
- Dota 2 Workshop - Character Art Guide - Dota 2 - Workshop - Knowledge Base - Steam SupportDocument19 pagesDota 2 Workshop - Character Art Guide - Dota 2 - Workshop - Knowledge Base - Steam Supportrene porlanNo ratings yet
- MasterclassDocument23 pagesMasterclassapi-330704138100% (1)
- Ultimate Color Combination Cheat SheetDocument7 pagesUltimate Color Combination Cheat Sheetbabasutar0% (1)
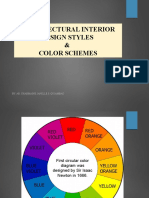
- Principles and Colour Theory in Interior DesignDocument37 pagesPrinciples and Colour Theory in Interior DesignLanisha Miranda50% (2)
- The Color Wheel For Watercolor PaintingDocument11 pagesThe Color Wheel For Watercolor Paintingnigel roberts100% (5)
- Lesson 1 Arts and Its Visual ElementsDocument4 pagesLesson 1 Arts and Its Visual ElementsVeri Geuel Azriel100% (1)
- Graphic Design For Business OwnersDocument35 pagesGraphic Design For Business OwnersAgustín ContrerasNo ratings yet
- Tekompres 10 - ColorDocument18 pagesTekompres 10 - ColorFahmi AuliaNo ratings yet
- How To Use Color in UX Design. Covers How To Pick A Palette - by Jennifer Jhang - UX CollectiveDocument21 pagesHow To Use Color in UX Design. Covers How To Pick A Palette - by Jennifer Jhang - UX CollectivejlblazquezNo ratings yet
- Design Elements Color Fundamentals by Aaris SherinDocument161 pagesDesign Elements Color Fundamentals by Aaris Sherinpixeljoy100% (6)
- Nestaway_Brand_D124Document83 pagesNestaway_Brand_D124akashnewbraveNo ratings yet
- The Ultimate Guide to Blend ModesDocument1 pageThe Ultimate Guide to Blend ModesSkyler ThomasNo ratings yet
- Going Beyond The Rainbow v1Document8 pagesGoing Beyond The Rainbow v1Arianna FrascaNo ratings yet
- Intro To Color For VisualizationDocument3 pagesIntro To Color For VisualizationBartholomew Wleh SNOH JRNo ratings yet
- Digital Design Basics in 40 CharactersDocument241 pagesDigital Design Basics in 40 CharactersKrishnanunni Karayil UllasNo ratings yet
- Frank Stella, Harran II 1967Document25 pagesFrank Stella, Harran II 1967Hoang Ngan TRUONGNo ratings yet
- Color Wheel Cheat SheetDocument1 pageColor Wheel Cheat SheetRhiannon MorseNo ratings yet
- Colors in Data Visualization 1679929864Document8 pagesColors in Data Visualization 1679929864Roland RüttenNo ratings yet
- Using Color in DesignDocument19 pagesUsing Color in DesignaamodpanshikarNo ratings yet
- Understanding Colour PDFDocument26 pagesUnderstanding Colour PDFHaco Chinedu ObasiNo ratings yet
- INTERIOR DECORATION NotesDocument20 pagesINTERIOR DECORATION Notesjuma gloriaNo ratings yet
- Modern Beauty InspirationDocument167 pagesModern Beauty InspirationGeorgiana OanaNo ratings yet
- FireShot Webpage Capture 012 - 'Color Wheel - Color Theory and Calculator I Canva Colors'Document1 pageFireShot Webpage Capture 012 - 'Color Wheel - Color Theory and Calculator I Canva Colors'zoran jovičićNo ratings yet
- Cpar ReviewerDocument4 pagesCpar Reviewercyan pangilinanNo ratings yet
- Anim 1-Handout3Document6 pagesAnim 1-Handout3yeyes yanziiNo ratings yet
- Color combinations presentationDocument24 pagesColor combinations presentationflorie.vhel2003No ratings yet
- TEMA 4 ContabilidadDocument25 pagesTEMA 4 ContabilidadRosy Vargas RomeroNo ratings yet
- Graphic DesignDocument17 pagesGraphic Designtreaprincesa807No ratings yet
- Architectural Interior Design Styles & Color SchemesDocument50 pagesArchitectural Interior Design Styles & Color SchemesCharmaine Janelle Samson-QuiambaoNo ratings yet
- Colors UpdatedDocument3 pagesColors UpdatedIlich Vladimir HilarionNo ratings yet
- 'Exploring Color Theory PDFDocument12 pages'Exploring Color Theory PDFJacobo ZaharNo ratings yet
- HCI-GDC3-Graphic Design PrinciplesDocument24 pagesHCI-GDC3-Graphic Design Principlesjoan arreolaNo ratings yet
- ART APP Reviewer - Lesson 5Document2 pagesART APP Reviewer - Lesson 5ArcCoronaNo ratings yet
- Intro to Graphic DesignDocument58 pagesIntro to Graphic DesignDeborah OnwuegbuleNo ratings yet
- AR AI LS LEC 2 ColorsDocument30 pagesAR AI LS LEC 2 ColorsRenniel Kent Oya-anNo ratings yet
- Change Size To Show Ordinal DistinctionDocument1 pageChange Size To Show Ordinal DistinctionAngel TsuiNo ratings yet
- Cartographic DesignDocument1 pageCartographic DesignAngel TsuiNo ratings yet
- Shaders TexturesDocument9 pagesShaders TexturesTaurai ChiwanzaNo ratings yet
- Kami Export - Judith Guzman - Color 1 Handout 1Document7 pagesKami Export - Judith Guzman - Color 1 Handout 1api-571207457No ratings yet
- Colour Design Theories and Applications - (Part III Colour, Design and Coloration)Document6 pagesColour Design Theories and Applications - (Part III Colour, Design and Coloration)Ana-Maria OVADIUCNo ratings yet
- Understand Color (En)Document26 pagesUnderstand Color (En)api-3704660100% (2)
- Color Palette Cheat Sheet: 10 Simple Tips For Creating The Perfect Color Palette For Your BrandDocument13 pagesColor Palette Cheat Sheet: 10 Simple Tips For Creating The Perfect Color Palette For Your BrandMaia FornaroNo ratings yet
- The Importance Of: Multimedia System DesignDocument52 pagesThe Importance Of: Multimedia System Designعلی احمدNo ratings yet
- Colour TheoryDocument18 pagesColour TheoryMoni AksdalNo ratings yet
- Regression Analysis 1668470967Document18 pagesRegression Analysis 1668470967S AbishekNo ratings yet
- My Interaction With My ChatGPTDocument6 pagesMy Interaction With My ChatGPTNageswar MakalaNo ratings yet
- Intro To Data Science On CloudDocument1 pageIntro To Data Science On CloudNageswar MakalaNo ratings yet
- Becoming A Data Scientist StudyPlanDocument10 pagesBecoming A Data Scientist StudyPlanNageswar MakalaNo ratings yet
- Data Science Machine Learning and Artificial IntelligenceDocument5 pagesData Science Machine Learning and Artificial IntelligenceNageswar MakalaNo ratings yet
- 1 Dataset 100 Visualizations Part 2Document15 pages1 Dataset 100 Visualizations Part 2Nageswar MakalaNo ratings yet
- Data Analyst RoadMapDocument1 pageData Analyst RoadMapNageswar MakalaNo ratings yet
- Kaggle House Prices Advanced Regression TechniquesDocument87 pagesKaggle House Prices Advanced Regression TechniquesNageswar MakalaNo ratings yet
- Issues Monitor 21Document51 pagesIssues Monitor 21Silvia TudorNo ratings yet
- Data Science Projects For Final YearDocument1 pageData Science Projects For Final YearNageswar MakalaNo ratings yet
- Optimal Mix Report 2029-30 FINALDocument61 pagesOptimal Mix Report 2029-30 FINALTilkesh PurohitNo ratings yet
- 30 Keyboard Shortcuts Mac Users Need To Know - ComputerworldDocument8 pages30 Keyboard Shortcuts Mac Users Need To Know - ComputerworldNageswar MakalaNo ratings yet
- SEM Score AprilDocument1 pageSEM Score AprilNageswar MakalaNo ratings yet
- Brief of DS Step1Document11 pagesBrief of DS Step1Nageswar MakalaNo ratings yet
- Data Analyst RoadMapDocument1 pageData Analyst RoadMapNageswar MakalaNo ratings yet
- Upgradation - PLC Modernization - GMA - Ebrochure - XA1Document22 pagesUpgradation - PLC Modernization - GMA - Ebrochure - XA1Nageswar MakalaNo ratings yet
- Form 12BDocument2 pagesForm 12BNageswar MakalaNo ratings yet
- Python Cheat Sheet For Data Scientists by Tomi Mester 2019 PDFDocument23 pagesPython Cheat Sheet For Data Scientists by Tomi Mester 2019 PDFDanBarbera100% (3)
- Cobox-E1m t1mDocument45 pagesCobox-E1m t1mNageswar MakalaNo ratings yet
- PCI-85 User GuideDocument41 pagesPCI-85 User GuideNageswar MakalaNo ratings yet
- PR-Rotary Gear Cam SwitchesDocument6 pagesPR-Rotary Gear Cam SwitchesNageswar MakalaNo ratings yet
- ML Notes 1681809638Document36 pagesML Notes 1681809638Nageswar MakalaNo ratings yet
- Complete HTML Notes 1681809769Document27 pagesComplete HTML Notes 1681809769Nageswar MakalaNo ratings yet
- PO-C&I Schneider PLC Upgration of Ash Handling Plant-2012Document16 pagesPO-C&I Schneider PLC Upgration of Ash Handling Plant-2012Nageswar MakalaNo ratings yet
- Intermediate ENGLISH First Year SyllabusDocument1 pageIntermediate ENGLISH First Year SyllabusNageswar MakalaNo ratings yet
- SAFE ZONE Office Order - 29.03.2023Document2 pagesSAFE ZONE Office Order - 29.03.2023Nageswar MakalaNo ratings yet
- Procurement of Pull Cord Indicator and Sensor from Parametric for ST#2 CHPDocument6 pagesProcurement of Pull Cord Indicator and Sensor from Parametric for ST#2 CHPNageswar MakalaNo ratings yet
- Oracle vs Cloud: Regions, Storage, Databases, Networking, PricingDocument8 pagesOracle vs Cloud: Regions, Storage, Databases, Networking, PricingNageswar MakalaNo ratings yet
- OFFICE ORDER Dt.25.03.2023Document1 pageOFFICE ORDER Dt.25.03.2023Nageswar MakalaNo ratings yet
- Sample Answers: Task 1Document3 pagesSample Answers: Task 1Jasminka TrajkovskaNo ratings yet
- Top 48 Linux Interview Questions & Answers (Updated 2020) PDFDocument20 pagesTop 48 Linux Interview Questions & Answers (Updated 2020) PDFsachin100% (1)
- Csat Gs Almost Revision ManualDocument483 pagesCsat Gs Almost Revision ManualVarun Mohanakumaran RajambikaNo ratings yet
- TraceDocument107 pagesTraceYolandi AlfanoNo ratings yet
- CompLit & BIGS CertificateDocument36 pagesCompLit & BIGS CertificateCA T HeNo ratings yet
- Clmd4a Ictg6Document25 pagesClmd4a Ictg6Rose RamosNo ratings yet
- Acrobat Signature Permissions KeyDocument1 pageAcrobat Signature Permissions KeyMcKalkin RobertNo ratings yet
- Ds Ylm72cell HSF Smart-36b 40mm Eu en 20171031 v04Document2 pagesDs Ylm72cell HSF Smart-36b 40mm Eu en 20171031 v04danilohmNo ratings yet
- Unit 3 FIOTDocument21 pagesUnit 3 FIOT196c1a0214 Mohammad Farheen SiddiqahNo ratings yet
- 02 CP Security 101 Gaia LabDocument55 pages02 CP Security 101 Gaia Labcharlyv3No ratings yet
- Project 1 Final DraftDocument4 pagesProject 1 Final Draftapi-607804293No ratings yet
- McDelivery McDonald's Home Delivery Service Launched in Chennai (Company Update)Document2 pagesMcDelivery McDonald's Home Delivery Service Launched in Chennai (Company Update)Shyam SunderNo ratings yet
- PTC Mathcad Prime 3.0 Migration Adoption Program v3Document11 pagesPTC Mathcad Prime 3.0 Migration Adoption Program v3Neagu Catalin ConstantinNo ratings yet
- Advance Excel Processing Skills LessonDocument5 pagesAdvance Excel Processing Skills LessonAshley Jade DomalantaNo ratings yet
- Problem Solving Through ProgrammingDocument2 pagesProblem Solving Through Programmingsaravanan chandrasekaranNo ratings yet
- Udacity Enterprise Syllabus Data Analyst nd002Document16 pagesUdacity Enterprise Syllabus Data Analyst nd002IaksksksNo ratings yet
- ATME College Multimedia Course ModulesDocument2 pagesATME College Multimedia Course Modulesragavendra4No ratings yet
- LEA-5H, LEA-5S, LEA-5A U-Blox 5 GPS and GALILEO Modules: Data SheetDocument15 pagesLEA-5H, LEA-5S, LEA-5A U-Blox 5 GPS and GALILEO Modules: Data Sheet1553No ratings yet
- Unity-Pro Difference Between Sizes PackagesDocument4 pagesUnity-Pro Difference Between Sizes Packageskhajohnsak prongjaiNo ratings yet
- Finder Relays Series 40 PDFDocument8 pagesFinder Relays Series 40 PDFCosmin ConstantinescuNo ratings yet
- 1200.2 SAS SSD Compatibility Report Summary RevD 2Document14 pages1200.2 SAS SSD Compatibility Report Summary RevD 2haibin qiNo ratings yet
- IP Multicasting at Layer 2: 1 1998-2001 Cisco Systems, IncDocument94 pagesIP Multicasting at Layer 2: 1 1998-2001 Cisco Systems, IncjramongvNo ratings yet
- Useful Celerra CommandsDocument5 pagesUseful Celerra CommandsKumar PallavNo ratings yet
- Haulage Calculation - Minesight HaulageDocument12 pagesHaulage Calculation - Minesight HaulageNurlanOruzievNo ratings yet
- Chapter 2 Understanding and Modeling Organizational SystemDocument29 pagesChapter 2 Understanding and Modeling Organizational SystemOrlando FelixNo ratings yet
- Diodo SS110-A PDFDocument5 pagesDiodo SS110-A PDFcamiloNo ratings yet
- MarkDown BibleDocument7 pagesMarkDown BibleRAHAOUI MehdiNo ratings yet
- Caterpillar Digital Voltage Regulator (CDVR)Document88 pagesCaterpillar Digital Voltage Regulator (CDVR)Khan Sahab91% (46)
- ADP Connection For PayForce Requirements20303Document2 pagesADP Connection For PayForce Requirements20303claokerNo ratings yet
- Organizations and Management: Quarter 1 Module 1: Management, A PracticeDocument23 pagesOrganizations and Management: Quarter 1 Module 1: Management, A PracticeRubelyn Morales100% (2)