Professional Documents
Culture Documents
5 Singletonpatternsolution
5 Singletonpatternsolution
Uploaded by
Omar EhabOriginal Title
Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
5 Singletonpatternsolution
5 Singletonpatternsolution
Uploaded by
Omar EhabCopyright:
Available Formats
[00:00:00]
>> So from the start we're first going to create a variable, oops, sorry, this pop
up is the instance. So by default this does just nothing, we don't have an instance
yet hopefully. But if we do require a new one we wanna set the instance equal to
the new instance that we just created.
[00:00:19]
Now if we do see that there is already an instance when we create a new instance we
just throw an error. So throw a new error, you can only create one single database
connection. Then we have the connection here, but we actually just want to say we
always just use the same URI and we know what that is.
[00:00:41]
So this connection can just be an object dot freeze. And right now connection is a
singleton. We make sure that there's only ever one single instance, throw an error
if it's not, but most likely we will never really cuz we aren't exporting it. So
it's not like other files can import this database connection class without the
singleton now.
[00:01:00]
So we can then do export default connection. So really we would only ever see this
error if within this file, we maybe say new DB database connection. But I mean,
hopefully you won't do that. So yeah, database is now a singleton.
>> What are the pros and cons of instantiating the object from a class versus
directly defining the object in this pattern?
[00:01:22]
>> In this case we could have just created an object. However since we're also
using that URI here, so in this case this connection, actually I will open it up,
sorry. I keep forgetting to open up a new Steglitz. So for an object let's see what
this would have looked like.
[00:01:43]
Const, database, connection, object dot freeze. So we want to have a URI here.
Maybe what we could do is create a function that takes URI, so then we have
connect. URI has been connected and we have a disconnect. So DB is disconnected.
And then we can just have that URI here if we want to.
[00:02:15]
So now this could have worked so now the connection could be is database connection
and then we pass the URI here which is this Mongo DB, Cuz this returns an object
right away. This is an arrow function that immediately implicitly returns an object
here. So that also could have been the case.
[00:02:36]
It was just easier to refactor this with the class that was already there. So now
we can do export default connection. So yeah.
>> I have one question. So you mentioned that explicitly creating singletons is
less necessary now because now ES 2015 modules are singletons by default, could you
say a little bit more about that?
[00:03:07]
>> For sure.
>> So for example, I'm just going to use the same file that we have here. I'm just
going to create a counter. So we have counts but default is zero. Now if we wanted
to have maybe a function that's increments, we actually want to export this.
[00:03:26]
So this returns return plus, plus count. So this returns the counts incremented by
one and maybe we also want to have an export function decrement return minus, minus
count. And then also let's just have an export. So I'm just gonna create another
file, I'm going to import this counter module into files in that case.
[00:03:48]
So file1, file 2 or I could just, I'll keep index here. So import counter increment
from counter.js. Now I can do increments and then log the counter. Right, I forgot.
Like I said I always forget to do this, I type module. It's count. [INAUDIBLE] I am
here. Increments, not increments.
[00:04:45]
Okay, so right now count is two. But if we were to also import this and say file 1,
we will just do something pretty similar so we are going to Import increment here
and just increment it twice. And then in index, I might also import, say, import
file1.
[00:05:05]
So what this does is it immediately imports the file when we run this code and it
also executes this file. But within this file we also increment count twice. So now
you can see that count is four. So we import file 1, which also imports the
singleton module.
[00:05:24]
We didn't declare an actual singleton here, we just used a module we export it
counts, we export it increment and decrement. And you can see that even though we
only incremented it twice here because we import file 1, which also increments it
twice, count is now four. And this is usually kinda what they mean with side
effects as well.
[00:05:40]
Because it may not always be obvious that within file 1 we are incrementing the
count by two. So then you're login count you're like, why is it not two? I only
incremented twice. So this could easily happen with those side effects that you may
not always be aware of.
[00:05:56]
So yeah, just make sure that if you ever run into an issue like that, this might be
the problem. I've definitely had that before.
You might also like
- Beginner'S Guide To Openbullet: How To Start Cracking With Your Own ConfigsDocument22 pagesBeginner'S Guide To Openbullet: How To Start Cracking With Your Own ConfigsBosse Meyer88% (8)
- Openbullet - Guide1.pdf 1 12Document12 pagesOpenbullet - Guide1.pdf 1 12Billzhou Godeed100% (5)
- Principle Practice MarketingDocument69 pagesPrinciple Practice Marketingdanadis4760% (5)
- Ob Config GuideDocument22 pagesOb Config Guidehlnstcks100% (1)
- BBCMusic201409 PDFDocument102 pagesBBCMusic201409 PDFKadirOzturk100% (1)
- 4 SingletonpatternDocument3 pages4 SingletonpatternOmar EhabNo ratings yet
- 25 CompoundpatternDocument3 pages25 CompoundpatternOmar EhabNo ratings yet
- 16 Breakpoints LogpointsDocument3 pages16 Breakpoints LogpointsHeyitzmeNo ratings yet
- Page 1 of 2Document2 pagesPage 1 of 2oneNo ratings yet
- 7 ProxypatternsolutionDocument5 pages7 ProxypatternsolutionOmar EhabNo ratings yet
- 6 ProxypatternDocument3 pages6 ProxypatternOmar EhabNo ratings yet
- Transcript - 3Document15 pagesTranscript - 3Gkfb ACNo ratings yet
- 8 Prettier in JavascriptDocument2 pages8 Prettier in JavascriptHeyitzme100% (1)
- Enter Next-Level Bot Building With Sap Intelligent Rpa 2.0: OpensapDocument25 pagesEnter Next-Level Bot Building With Sap Intelligent Rpa 2.0: OpensapMohammed AhmedNo ratings yet
- M02 04 Dig4306Document3 pagesM02 04 Dig4306BamNo ratings yet
- 3 ModulepatternsolutionDocument1 page3 ModulepatternsolutionOmar EhabNo ratings yet
- 2 ModulepatternDocument2 pages2 ModulepatternOmar EhabNo ratings yet
- Go Live! - TranscriptDocument4 pagesGo Live! - TranscriptNelson AmaralNo ratings yet
- AjaxDocument4 pagesAjaxDany ValverdeNo ratings yet
- ON-OFF and Proportional ControlDocument10 pagesON-OFF and Proportional ControlNguyen NinhNo ratings yet
- CLI Demo LabDocument5 pagesCLI Demo LabMamta KhandelwalNo ratings yet
- OpenSAP Sac1 Week 2 TranscriptDocument31 pagesOpenSAP Sac1 Week 2 TranscriptTheJack100% (1)
- Lec 12Document18 pagesLec 12gabbup13No ratings yet
- UntitledDocument2 pagesUntitledPizza ChickenNo ratings yet
- openSAP Python1 Week 6 TranscriptDocument20 pagesopenSAP Python1 Week 6 Transcriptcthulhu35No ratings yet
- TranscriptDocument31 pagesTranscriptKhadija BendouchNo ratings yet
- 13 - Concept Challenge Inheritance Constructors 2.enDocument1 page13 - Concept Challenge Inheritance Constructors 2.enchidanandqaNo ratings yet
- T-SQL Cookbook - Microsoft SQL Server 2012 EnhancementsDocument22 pagesT-SQL Cookbook - Microsoft SQL Server 2012 EnhancementsAlexander TarasulNo ratings yet
- Writing Testable Code For Abap: OpensapDocument25 pagesWriting Testable Code For Abap: OpensapSumit MittalNo ratings yet
- Unity and MySQLDocument30 pagesUnity and MySQLRobertoBrNo ratings yet
- Lec 26Document17 pagesLec 26sangeeyh.84No ratings yet
- BW 7.30: Simple Modeling of Simple Data FlowsDocument8 pagesBW 7.30: Simple Modeling of Simple Data FlowsSatish KumarNo ratings yet
- Lec 34 Module 19 - Overloading Operator For User Defined Types - Part - II (Lecture 34) PDFDocument17 pagesLec 34 Module 19 - Overloading Operator For User Defined Types - Part - II (Lecture 34) PDFNameNo ratings yet
- 18 Corner Cases of CoercionDocument2 pages18 Corner Cases of CoercionMahipal ReddyNo ratings yet
- Finishing Touches - TranscriptDocument3 pagesFinishing Touches - TranscriptNelson AmaralNo ratings yet
- A Step by Step Backpropagation ExampleDocument9 pagesA Step by Step Backpropagation ExampleReno SuryaNo ratings yet
- Mod 4 Part 1Document19 pagesMod 4 Part 1Shaji GeorgeNo ratings yet
- MITOCW - Watch?v 0Whyfs88TYE: ProfessorDocument1 pageMITOCW - Watch?v 0Whyfs88TYE: ProfessorJosue BeckerNo ratings yet
- Binder 1Document30 pagesBinder 1t_rajith1179No ratings yet
- Real Situation: Meeting: Uploading A Database For A ClientDocument42 pagesReal Situation: Meeting: Uploading A Database For A ClientPatrick HugoNo ratings yet
- Python For Beginners: OpensapDocument32 pagesPython For Beginners: OpensapAbhishekBNo ratings yet
- Tyler Durden's Spreading Methods Ebook PDFDocument51 pagesTyler Durden's Spreading Methods Ebook PDFVitória AmorimNo ratings yet
- Move, Fill Move and Block Move Instructions: InternalDocument4 pagesMove, Fill Move and Block Move Instructions: InternalNguyen NinhNo ratings yet
- Creating Components in AngularDocument6 pagesCreating Components in Angularcatherine harrisNo ratings yet
- Design of AdersDocument20 pagesDesign of AdersAvirup RayNo ratings yet
- Soap UIDocument7 pagesSoap UIShekar MullangiNo ratings yet
- Power BI Embedded - EnglishDocument5 pagesPower BI Embedded - EnglishDavid CastilloNo ratings yet
- Free ID Pictures Actions For Adobe PhotoshopDocument5 pagesFree ID Pictures Actions For Adobe PhotoshoparthurNo ratings yet
- SAP Data Services - Execute Only Once - How To Use Components To Improve Your Data Services Job DesigDocument4 pagesSAP Data Services - Execute Only Once - How To Use Components To Improve Your Data Services Job Desigd91867829No ratings yet
- Callback and PromiseDocument2 pagesCallback and PromiseMuneeba KaleemNo ratings yet
- Lec 3Document52 pagesLec 3Leeladhar ChourasiyaNo ratings yet
- VBA, Macros, and User-Defined Functions: Fixing Messy Formatting With VBADocument13 pagesVBA, Macros, and User-Defined Functions: Fixing Messy Formatting With VBATianao XuNo ratings yet
- nb0 Walk Through sp21Document31 pagesnb0 Walk Through sp21Daniel KimNo ratings yet
- AS3 Practice ExercisesDocument12 pagesAS3 Practice ExercisesLouwee ReyesNo ratings yet
- Hexing TutorialDocument5 pagesHexing Tutorialf9b8baa361No ratings yet
- OpiinonDocument3 pagesOpiinonDharmesh BhagatNo ratings yet
- War Bot Net Tu TDocument3 pagesWar Bot Net Tu TESPELHO MÁGICONo ratings yet
- How to Write a Bulk Emails Application in Vb.Net and Mysql: Step by Step Fully Working ProgramFrom EverandHow to Write a Bulk Emails Application in Vb.Net and Mysql: Step by Step Fully Working ProgramNo ratings yet
- Diplame Power Bi and ExcelDocument2 pagesDiplame Power Bi and ExcelOmar EhabNo ratings yet
- 1 IntroductionDocument1 page1 IntroductionOmar EhabNo ratings yet
- SmartIT Smart Recorder OverviewDocument5 pagesSmartIT Smart Recorder OverviewOmar EhabNo ratings yet
- Implementation of Dynamic Multipoint VPNDocument81 pagesImplementation of Dynamic Multipoint VPNOmar EhabNo ratings yet
- ITIL V4 Foundation Version 1.00Document107 pagesITIL V4 Foundation Version 1.00Omar EhabNo ratings yet
- EVER V - Autonomous Track RulesDocument5 pagesEVER V - Autonomous Track RulesOmar EhabNo ratings yet
- Motorola Moto E4 Plus Manual PDFDocument59 pagesMotorola Moto E4 Plus Manual PDFVule VuleNo ratings yet
- 224105, Residential Plumbing FixturesDocument15 pages224105, Residential Plumbing Fixturessrp. mohammedNo ratings yet
- Application Studies To Car Interior of Kansei EngineeringDocument10 pagesApplication Studies To Car Interior of Kansei EngineeringJalmiSulistyoriniNo ratings yet
- Banana Peel For Water PurificationDocument11 pagesBanana Peel For Water PurificationAdillahanuarNo ratings yet
- CIR Vs La Tondena Full TextDocument3 pagesCIR Vs La Tondena Full TextKatherine Jane UnayNo ratings yet
- Kejadian Sentinel Menurut JCIDocument16 pagesKejadian Sentinel Menurut JCIAndyDharmawangsaNo ratings yet
- Cisco 2960 OpenflowDocument18 pagesCisco 2960 OpenflowLoop AvoidanceNo ratings yet
- Metaris Vane ProductsDocument20 pagesMetaris Vane ProductsFernanda DomecgNo ratings yet
- Filsan - Hope in The FutureDocument29 pagesFilsan - Hope in The FutureSATG FilsanNo ratings yet
- Stephen PerkinsDocument18 pagesStephen PerkinsKayode CrownNo ratings yet
- .Advanced Theories of Hypoid Gears PDFDocument249 pages.Advanced Theories of Hypoid Gears PDFdkhjNo ratings yet
- Dalay v. Aquiatin and MaximoDocument7 pagesDalay v. Aquiatin and MaximoDaley CatugdaNo ratings yet
- Floodgate WorkshopDocument89 pagesFloodgate WorkshopCyrus R. FloresNo ratings yet
- Askari 2015Document17 pagesAskari 2015zhor El hallaouiNo ratings yet
- L 1 Mockv 42016 DecemberpmquestionsDocument44 pagesL 1 Mockv 42016 Decemberpmquestionsislamasif0% (1)
- BE Computer and IT Advanced Unix Programming, Artificial Intelligence and Expert SystemDocument41 pagesBE Computer and IT Advanced Unix Programming, Artificial Intelligence and Expert SystemJ DNo ratings yet
- Agri Sci - Ijasr - Economic Analysis of Farm Ponds in Tungabhadra Project Command Area of KaranatakaDocument6 pagesAgri Sci - Ijasr - Economic Analysis of Farm Ponds in Tungabhadra Project Command Area of KaranatakaTJPRC PublicationsNo ratings yet
- Imel7002 L3Document115 pagesImel7002 L3就爱吃饭团No ratings yet
- DIN EN 16842-1: in Case of Doubt, The German-Language Original Shall Be Considered AuthoritativeDocument23 pagesDIN EN 16842-1: in Case of Doubt, The German-Language Original Shall Be Considered AuthoritativeanupthattaNo ratings yet
- 0563 ConfigODBCConnToSAPHANA H2LDocument7 pages0563 ConfigODBCConnToSAPHANA H2LJeevan Reddy PareddyNo ratings yet
- Angel Del Rosario vs. Republic, G.R. No. 148338, June 6, 2002Document1 pageAngel Del Rosario vs. Republic, G.R. No. 148338, June 6, 2002May RMNo ratings yet
- Aquaponics With HeaderDocument2 pagesAquaponics With HeaderSophie La GardenNo ratings yet
- PoF Formulae and GraphsDocument4 pagesPoF Formulae and GraphsDiego CarraraNo ratings yet
- Tugas Pbo KetikDocument11 pagesTugas Pbo KetikJo RNo ratings yet
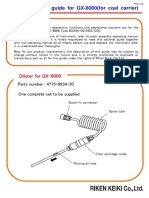
- Preface: Diluter Operation Guide For GX-8000 (For Coal Carrier)Document2 pagesPreface: Diluter Operation Guide For GX-8000 (For Coal Carrier)pcatruongNo ratings yet
- (CVE-2022-22531) Multiple Vulnerabilities in F0743 Create Single Payment Application of SAP S/4HanaDocument5 pages(CVE-2022-22531) Multiple Vulnerabilities in F0743 Create Single Payment Application of SAP S/4HanaMRTNo ratings yet
- Fina Supply V Abilene National Bank - Deception, Concealment, Fraud On Part of One With Superior KnowledgeDocument40 pagesFina Supply V Abilene National Bank - Deception, Concealment, Fraud On Part of One With Superior KnowledgegoldilucksNo ratings yet
- Effects of Foreign Exchange Rates On Indian EconomyDocument43 pagesEffects of Foreign Exchange Rates On Indian EconomyMohamed Rizwan0% (1)