Professional Documents
Culture Documents
Practical 11
Uploaded by
gmpawar003Original Title
Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Practical 11
Uploaded by
gmpawar003Copyright:
Available Formats
WBP CO6I Practical 11
Name: Ashwin Pawar Roll No: 23
Practical: 11
Q1.Write a program to design a form using list box, combo box
CODE:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Form with List Box and Combo Box</title>
</head>
<body>
<h2>Form with List Box and Combo Box</h2>
<form method="post" action="process_form.php">
<label for="fruitList">Select a Fruit:</label>
<select id="fruitList" name="fruit">
<option value="apple">Apple</option>
<option value="banana">Banana</option>
<option value="orange">Orange</option>
<option value="grape">Grape</option>
<option value="kiwi">Kiwi</option>
</select>
<br><br>
<label for="carCombo">Select a Car:</label>
<select id="carCombo" name="car">
<option value="volvo">Volvo</option>
Gramin Technical & managemnet campus 1
WBP CO6I Practical 11
<option value="saab">Saab</option>
<option value="mercedes">Mercedes</option>
<option value="audi">Audi</option>
</select>
<input type="text" id="otherCar" name="otherCar" placeholder="Other Car">
<br><br>
<input type="submit" value="Submit">
</form>
</body>
</html>
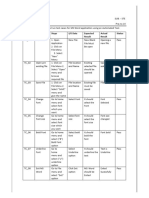
OUTPUT:
Q2. Write a program to design a form using list box, combo box and
Hidden field box
CODE:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
Gramin Technical & managemnet campus 2
WBP CO6I Practical 11
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Form with List Box, Combo Box, and Hidden Field</title>
</head>
<body>
<h2>Form with List Box, Combo Box, and Hidden Field</h2>
<form method="post" action="process_form.php">
<label for="fruitList">Select a Fruit:</label>
<select id="fruitList" name="fruit">
<option value="apple">Apple</option>
<option value="banana">Banana</option>
<option value="orange">Orange</option>
<option value="grape">Grape</option>
<option value="kiwi">Kiwi</option>
</select>
<br><br>
<label for="carCombo">Select a Car:</label>
<select id="carCombo" name="car">
<option value="volvo">Volvo</option>
<option value="saab">Saab</option>
<option value="mercedes">Mercedes</option>
<option value="audi">Audi</option>
</select>
<input type="text" id="otherCar" name="otherCar" placeholder="Other Car">
<br><br>
<input type="hidden" id="userId" name="userId" value="123456">
<!-- Hidden field for user ID -->
Gramin Technical & managemnet campus 3
WBP CO6I Practical 11
<input type="submit" value="Submit">
</form>
</body>
</html>
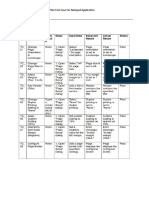
OUTPUT:
Gramin Technical & managemnet campus 4
You might also like
- Class 9th Computer NotesDocument106 pagesClass 9th Computer Notesmochinkhan33% (6)
- 2016 (OLED55C6P Series) Power Supply Testing PDFDocument8 pages2016 (OLED55C6P Series) Power Supply Testing PDFJuan Carlos Reyes RiveraNo ratings yet
- Basic Electronics PowerpointDocument16 pagesBasic Electronics PowerpointKienzer San Agustin100% (1)
- RISC Processor DesignDocument33 pagesRISC Processor Designkomal iqbalNo ratings yet
- IEEE 4 Node Test Feeder Revised Sept. 19, 2006Document9 pagesIEEE 4 Node Test Feeder Revised Sept. 19, 2006Town Obio EteteNo ratings yet
- LTE Radio Capacity ThroughputDocument45 pagesLTE Radio Capacity Throughputamitvit3100% (1)
- Sumit Khairaj WTDocument19 pagesSumit Khairaj WTMohit PrajapatiNo ratings yet
- Devergrid 1588116729Document5 pagesDevergrid 1588116729Caio AraújoNo ratings yet
- Mohit WT FileDocument19 pagesMohit WT FileMohit PrajapatiNo ratings yet
- 3Document1 page3atriahostelsNo ratings yet
- HTML 29 12 2023Document4 pagesHTML 29 12 2023AbdulkhadarJilani ShaikNo ratings yet
- Samarth Polytechnic, Belhe: Department of Computer EngineeringDocument5 pagesSamarth Polytechnic, Belhe: Department of Computer EngineeringShekhar JadhavNo ratings yet
- DJANGODocument72 pagesDJANGOsuneel kumaaNo ratings yet
- Web Tech FileDocument25 pagesWeb Tech Fileuday vaidyaNo ratings yet
- Web Tech Practical FileDocument18 pagesWeb Tech Practical FileARYAN ARYANo ratings yet
- BCA 605 Practical File CompletedDocument15 pagesBCA 605 Practical File CompletedEr Niraj SinghNo ratings yet
- ASP Practicals: 1. Write A Program Using ASP For A Web Page To Display The Following 1 2 2 3 3 3Document10 pagesASP Practicals: 1. Write A Program Using ASP For A Web Page To Display The Following 1 2 2 3 3 3Akrati GuptaNo ratings yet
- Angular Code Exp 9Document2 pagesAngular Code Exp 9Uddhav RodgeNo ratings yet
- IKHLAASDocument10 pagesIKHLAASSuhail MalikNo ratings yet
- Annamalai UniversityDocument26 pagesAnnamalai UniversityGreen ZoneNo ratings yet
- (Utkarsh Pandey WTLF)Document28 pages(Utkarsh Pandey WTLF)Viral Videos Ka AddaNo ratings yet
- HTTML Form ElementsDocument9 pagesHTTML Form Elementsyard.pro.991No ratings yet
- Web Tech LabDocument11 pagesWeb Tech LabRavi SharmaNo ratings yet
- 1.implement Validation Controls: Default - AspxDocument48 pages1.implement Validation Controls: Default - AspxYuvaraj YuvarajNo ratings yet
- Lit SurveyDocument10 pagesLit SurveySuhail MalikNo ratings yet
- Synopsis: Web Designing Topic: - Car ManufacturinDocument5 pagesSynopsis: Web Designing Topic: - Car ManufacturinManoj SharmaNo ratings yet
- 6th CssDocument7 pages6th CssGanesh EkambeNo ratings yet
- HTML Programs: 1. Program To Print The ColorsDocument17 pagesHTML Programs: 1. Program To Print The ColorsChandramathi MNo ratings yet
- (Common Gateway Interface) .: ObjectivesDocument50 pages(Common Gateway Interface) .: ObjectivesAlfred AmponsahNo ratings yet
- Code For DropdownDocument1 pageCode For Dropdownlnteks.livetrainingNo ratings yet
- HTML Forms: East West UniversityDocument50 pagesHTML Forms: East West UniversityFaysal AhsanNo ratings yet
- Lab - 01 - AutomobileManagement - Using - EntityFramework and WPFDocument16 pagesLab - 01 - AutomobileManagement - Using - EntityFramework and WPFTran Khai Minh KhoiNo ratings yet
- Web Technology ManualDocument24 pagesWeb Technology ManualgayathriisankarNo ratings yet
- Iwt PracticalDocument20 pagesIwt Practicalshubham singhNo ratings yet
- Web Design LAB RECORDDocument62 pagesWeb Design LAB RECORDGobiNo ratings yet
- 1) Write An Application To Implement Basic Tags in HTMLDocument19 pages1) Write An Application To Implement Basic Tags in HTMLulasalasreenathNo ratings yet
- Clase 3Document1 pageClase 3Miguel48 YTNo ratings yet
- Compra Sy VentasDocument1 pageCompra Sy VentasRobCrashBanNo ratings yet
- Internet Programming Lab1Document48 pagesInternet Programming Lab1mkpooja1622No ratings yet
- CS8661-IP LAB MAUAL UPDATION NEW (1) LakDocument87 pagesCS8661-IP LAB MAUAL UPDATION NEW (1) LakManikandan100% (1)
- WT Lab Manaul UpdatedDocument65 pagesWT Lab Manaul Updatedhari sureshNo ratings yet
- WebdesfileDocument17 pagesWebdesfileYatin SharmaNo ratings yet
- Webtech 9Document3 pagesWebtech 9Harshit JindalNo ratings yet
- Ips 9Document8 pagesIps 9JESSEMANNo ratings yet
- Form (HTML)Document1 pageForm (HTML)MariyahNo ratings yet
- WT Practical 2Document18 pagesWT Practical 2Anjani KumariNo ratings yet
- Index - JS: 1. Try It Out - HelloDocument13 pagesIndex - JS: 1. Try It Out - HelloShafieul MohammadNo ratings yet
- Wa0057.Document45 pagesWa0057.MukulNo ratings yet
- Aprendiendo JavascriptDocument3 pagesAprendiendo Javascriptjhosue tomNo ratings yet
- 1.write A Program To Design A Form For Placing Pizza OrderDocument6 pages1.write A Program To Design A Form For Placing Pizza OrdersakshiNo ratings yet
- Webtech RecordDocument93 pagesWebtech RecordHari RamanNo ratings yet
- Web Technology CognizantDocument44 pagesWeb Technology CognizantCharitha AkkinepallyNo ratings yet
- Javascript Lab Manual All in OneDocument21 pagesJavascript Lab Manual All in OneFiromsa DineNo ratings yet
- WOT Practicle File: Manjotpal Singh UE188058 4 SEM It Section-1 (Gp-3)Document36 pagesWOT Practicle File: Manjotpal Singh UE188058 4 SEM It Section-1 (Gp-3)e5y4uhNo ratings yet
- Wa0015.Document61 pagesWa0015.log2namitaNo ratings yet
- Adv. Java PracticalDocument20 pagesAdv. Java PracticalShweta JhaNo ratings yet
- Web Development WS - Sahul Kumar Parida (20BCS4919)Document12 pagesWeb Development WS - Sahul Kumar Parida (20BCS4919)Sahul Kumar ParidaNo ratings yet
- Web Designing Lab BCADocument24 pagesWeb Designing Lab BCAGreen Zone100% (1)
- Using FormsDocument10 pagesUsing Formssoundar23No ratings yet
- Ip Lab Experiments PrintDocument37 pagesIp Lab Experiments PrintDEVIKA SNo ratings yet
- Practical: Savitribai Phule Pune UiversityDocument31 pagesPractical: Savitribai Phule Pune Uiversityjagruti bhorNo ratings yet
- WT Lab ManualDocument23 pagesWT Lab ManualBenitaarunNo ratings yet
- b002 - Web Programming - 3 - 816344Document8 pagesb002 - Web Programming - 3 - 816344Vadlamudi JagadeeshNo ratings yet
- 55 MVC Framework Intoduction To AngularJS Directives Expressions Data Types Module and Controllers 20-02-2023Document11 pages55 MVC Framework Intoduction To AngularJS Directives Expressions Data Types Module and Controllers 20-02-2023fokac40868No ratings yet
- Full Black BookDocument118 pagesFull Black Bookgmpawar003No ratings yet
- Ajp 24Document5 pagesAjp 24gmpawar003No ratings yet
- Name: Ashwin Pawar Roll No.:: Advanced Java ProgrammingDocument4 pagesName: Ashwin Pawar Roll No.:: Advanced Java Programminggmpawar003No ratings yet
- WBP 05Document4 pagesWBP 05gmpawar003No ratings yet
- Ashiwn ETI1st PagesDocument7 pagesAshiwn ETI1st Pagesgmpawar003No ratings yet
- WBP02Document5 pagesWBP02gmpawar003No ratings yet
- Ste 10Document2 pagesSte 10gmpawar003No ratings yet
- MAD pr25Document4 pagesMAD pr25gmpawar003No ratings yet
- MAD pr02Document6 pagesMAD pr02gmpawar003No ratings yet
- Py 1Document1 pagePy 1gmpawar003No ratings yet
- Ajp N12Document7 pagesAjp N12gmpawar003No ratings yet
- STE Pra 12Document2 pagesSTE Pra 12gmpawar003No ratings yet
- STE Microproject AbhiDocument6 pagesSTE Microproject Abhigmpawar003No ratings yet
- STE Pra 13 NewDocument2 pagesSTE Pra 13 Newgmpawar003No ratings yet
- STE Pra 14Document1 pageSTE Pra 14gmpawar003No ratings yet
- P 9th ShivamDocument2 pagesP 9th Shivamgmpawar003No ratings yet
- Ste 10Document2 pagesSte 10gmpawar003No ratings yet
- Clas Note 5Document142 pagesClas Note 5yusNo ratings yet
- FDL-3 BOM Auto TailDocument2 pagesFDL-3 BOM Auto TailRafael ReisNo ratings yet
- Voltage Stabilizers Technical Data PDFDocument28 pagesVoltage Stabilizers Technical Data PDFKeyur PandyaNo ratings yet
- General Purpose Transistor NPN Silicon: M Aximum R AtingsDocument4 pagesGeneral Purpose Transistor NPN Silicon: M Aximum R AtingsTahar BenacherineNo ratings yet
- Basic Elements of PLCDocument4 pagesBasic Elements of PLCTsihatesfaNo ratings yet
- Projects 2Document21 pagesProjects 2aawaleNo ratings yet
- LM78XX PDFDocument2 pagesLM78XX PDFCesar CelisNo ratings yet
- NAD 3240PE Integrated AmplifierDocument2 pagesNAD 3240PE Integrated Amplifierpascalb41100% (1)
- Enhanced Data Rates For GSM EvolutionDocument2 pagesEnhanced Data Rates For GSM EvolutionJahan RajNo ratings yet
- Experiment No-1: Aim:-Low Resistance Using Kelvin Double BridgeDocument21 pagesExperiment No-1: Aim:-Low Resistance Using Kelvin Double BridgegnathblNo ratings yet
- Abr 200 ManDocument200 pagesAbr 200 ManalanseabraNo ratings yet
- Stw20Nk50Z: N-Channel 500V - 0.23 - 17A To-247 Zener-Protected Supermesh™Power MosfetDocument10 pagesStw20Nk50Z: N-Channel 500V - 0.23 - 17A To-247 Zener-Protected Supermesh™Power MosfetGil SantosNo ratings yet
- Miller Effect - Wikipedia PDFDocument4 pagesMiller Effect - Wikipedia PDFRAJKUMARSCRIBD_123No ratings yet
- Rotapuls: SeriesDocument2 pagesRotapuls: SeriesSuong TranNo ratings yet
- ASK1CA Development Board User's Manual: Shenzhen Tencent Computer Technology Co., LTDDocument8 pagesASK1CA Development Board User's Manual: Shenzhen Tencent Computer Technology Co., LTDalteracbarryNo ratings yet
- Intelligent Memory ComputersDocument9 pagesIntelligent Memory ComputersJanna Tammar Al-WardNo ratings yet
- TL610912 - Current SenseDocument28 pagesTL610912 - Current SenseLucas dos Santos LuizNo ratings yet
- Instruction Description Clock Cycles Number of BytesDocument5 pagesInstruction Description Clock Cycles Number of BytesKashyap ShahNo ratings yet
- Context Switch Question AnswerDocument2 pagesContext Switch Question Answerhumtum_shri5736No ratings yet
- User Manual FerrupsDocument44 pagesUser Manual FerrupsMarco Antonio Romero AcostaNo ratings yet
- Walter H. SchottkyDocument3 pagesWalter H. SchottkyAmol VedpathakNo ratings yet
- AerotronDocument2 pagesAerotronVideodude1100% (1)
- ArduinoDocument177 pagesArduinoDiana Gold100% (2)
- ECE 5th SemesterDocument10 pagesECE 5th SemesterMatt AustinNo ratings yet