Professional Documents
Culture Documents
Hci 3
Hci 3
Uploaded by
10458580 ratings0% found this document useful (0 votes)
3 views26 pageshcl3
Original Title
hci_3
Copyright
© © All Rights Reserved
Available Formats
PPT, PDF, TXT or read online from Scribd
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this Documenthcl3
Copyright:
© All Rights Reserved
Available Formats
Download as PPT, PDF, TXT or read online from Scribd
0 ratings0% found this document useful (0 votes)
3 views26 pagesHci 3
Hci 3
Uploaded by
1045858hcl3
Copyright:
© All Rights Reserved
Available Formats
Download as PPT, PDF, TXT or read online from Scribd
You are on page 1of 26
3.
Perception & Representation
3. Perception & Representation
Perception
Constructivist theorists believe that seeing
is an active process in which our view is
constructed from both information in the
environment and from previously stored
knowledge.
Ecological theorists believe that perception
is a process of ‘picking up” information from
the environment, with no construction or
elaboration needed. We explore objects in
the environment.
3. Perception & Representation
Gestalt Laws
3. Perception & Representation
Gestalt Laws
Gestalt psychology is a movement in
experimental psychology that began just prior
to World War I.
The Gestalt approach emphasizes that we
perceive objects as well-organized patterns
rather than separate component parts. The
Gestalt psychologists were constructivists.
The focal point of Gestalt theory is the idea of
"grouping," or how we tend to interpret a
visual field or problem in a certain way.
3. Perception & Representation
Gestalt - Proximity
3. Perception & Representation
Gestalt - similarity
3. Perception & Representation
Gestalt - closure
3. Perception & Representation
Gestalt - continuity
3. Perception & Representation
Gestalt - application
3. Perception & Representation
Affordances
The ecological approach argues that perception is a direct
process
Information is simply detected rather than being constructed
(Gibson, 1979).
A central concept of the ecological approach is the idea of
affordance (Norman, 1988).
The possible behaviour of a system is the behaviour afforded by
the system.
A door affords opening, for example.
A vertical scrollbar in a graphical user interface affords
movement up or down.
The affordance is a visual clue that suggests that an action is
possible.
3. Perception & Representation
Affordances
When the affordance of an object is perceptually
obvious, it is easy to know how to interact with it.
Norman's first and ongoing example is that of a
door. Some doors are difficult to see if they should
be pushed or pulled. Other doors are obvious. The
same is true of ring controls on a cooker. How do
you turn on the right rear ring?
"When simple things need labels or instructions,
the design is bad."
3. Perception & Representation
Affordances in Software
Both scrollbars afford
movement up or
down.
What visual clues in
design on the right
make this affordance
obvious?
3. Perception & Representation
Affordances in Software
The following list suggests the actions
afforded by common user interface controls:
Buttons are to push.
Scroll bars are to scroll.
Checkboxes are to check.
List boxes are to select from. etc.
3. Perception & Representation
Link Affordances
It is important for web sites users to know
what objects on the page can be clicked to
follow links.
This is known as link affordance
Text links
Graphical links
3. Perception & Representation
Influence of theories on HCI
The constructivist and ecological theorists
fundamentally disagree on the nature of perception.
However, interface and web designers should
recognise that both theories can be useful in the
design of interfaces:
the Gestalt laws can help in laying out interface
components to make use of the context and prior
knowledge of the user
paying careful attention to the affordances of objects
ensures that the information required to use them can
easily be detected by the user.
3. Perception & Representation
Representation
A graphical user interface must represent
information visually in a way which is meaningful to
the user. The representations may be highly
sophisticated, for example 3-dimensional simulated
‘walkthroughs’. To represent 3D objects on a 2D
surface, perceptual depth cues are used:
size
interposition
contrast, clarity and brightness
shadow
texture
motion parallax
3. Perception & Representation
Graphical coding
Abstract, where there is no relation, other
than established convention, for example:
Abstract codes to represent files
Abstract shapes to represent different objects
Reverse video to represent status
Colour to represent different options
3. Perception & Representation
Graphical coding
Other codings are more direct, for example:
Different icon sizes to reflect different file sizes
Different line widths to represent different tool
widths in a drawing package
Bar charts to show trends in numerical data
The most direct codings are icons which
represent the objects they portray, for
example:
The wastebin icon
A paper file to represent a file.
3. Perception & Representation
Colour coding
Use of colour improves effectiveness of
recognition process
detection of patterns
search (scanning)
3. Perception & Representation
Colour coding
Usage:
segmentation: color is a powerful way of dividing a display
into separate regions. Areas/items belonging to each other
should have the same color (note that this is also related to
the Gestalt law of similarity)
amount of color: too many will increase search time –
colour pollution
task demands: most powerful in search tasks
less powerful in tasks requiring
categorization/memorization
experience of users: more valuable to novice than to
experts
3. Perception & Representation
Colour Theory
Coloured screens are the primary sensory stimulus
Poor colour choices can significantly reduce the
usability
An application which uses clashing or discordant
colours will often provoke a negative reaction in
users, who will not enjoy using it
Good use of colour can be powerful in any
application, but is particularly important in web
pages
Choice of harmonious colours can be helped by a
basic understanding of colour theory
3. Perception & Representation
The Colour Wheel
The black triangle in the
centre points out the
primary colours
If you mix two primary
colours, you will get the
secondary colour that's
pointed out by the lighter
grey triangle
When you mix a primary
with either of its closest
secondary colours, you
get a tertiary colour
3. Perception & Representation
Colour Schemes
A harmonious set of colours for an interface
is known as a colour scheme
Colour schemes are based on the colour
wheel
There are three main sets of colour schemes:
Analogous
Complimentary
Monochromatic
3. Perception & Representation
Analogous Scheme
Example of an analogous scheme - http://www.zeldman.com
3. Perception & Representation
Complimentary Scheme
Example - http://www.ufl.edu
3. Perception & Representation
Monochromatic Scheme
Example - http://www.yakima.com
3. Perception & Representation
You might also like
- Informational Text StructureDocument22 pagesInformational Text StructureRossking Garcia100% (1)
- Top-Down ApproachDocument30 pagesTop-Down ApproachDevika Vijayan100% (1)
- Outlines For A Semiotic Analysis of Objects PDFDocument18 pagesOutlines For A Semiotic Analysis of Objects PDFngeorg76100% (2)
- Elements and Principles of DesignDocument16 pagesElements and Principles of Designhenry100% (5)
- Lon Fuller Inner Morality of LawDocument12 pagesLon Fuller Inner Morality of LawSyahirah ArifNo ratings yet
- 5 Elements of A Short StoryDocument12 pages5 Elements of A Short StoryImee TibleNo ratings yet
- Information Visualization: Perception for DesignFrom EverandInformation Visualization: Perception for DesignRating: 5 out of 5 stars5/5 (2)
- BARTH, Fredrik. Cosmologies in The MakingDocument112 pagesBARTH, Fredrik. Cosmologies in The MakingHersonNo ratings yet
- Gestalt Theories and Design 2Document11 pagesGestalt Theories and Design 2Saleem MokbelNo ratings yet
- The Psychology Principles Every UI:UX Designer Needs To KnowDocument7 pagesThe Psychology Principles Every UI:UX Designer Needs To KnowTHuRStoN!No ratings yet
- 1 Communication-SkillsDocument16 pages1 Communication-SkillsPitabash BeheraNo ratings yet
- Ludwig Grunberg - The Mystery of Values - Studies in AxiologyDocument178 pagesLudwig Grunberg - The Mystery of Values - Studies in AxiologyAscanio BaldasseroniNo ratings yet
- Speech Marks Lesson PlanDocument2 pagesSpeech Marks Lesson Plangrg60% (5)
- Tic Tac ToeDocument55 pagesTic Tac ToeDevangini VasubhaiNo ratings yet
- Designing with the Mind in Mind: Simple Guide to Understanding User Interface Design RulesFrom EverandDesigning with the Mind in Mind: Simple Guide to Understanding User Interface Design RulesRating: 4.5 out of 5 stars4.5/5 (13)
- Career Development and Systems Theory PDFDocument84 pagesCareer Development and Systems Theory PDFJean Lois Condeza GelmoNo ratings yet
- MMG 3033 - Human Computer Interaction: Hci QuestionDocument8 pagesMMG 3033 - Human Computer Interaction: Hci QuestionNor Arinah Hanani100% (1)
- Letter of Motivation For Civil EngineerDocument2 pagesLetter of Motivation For Civil EngineerWaqar Roz100% (10)
- PROJECT TEAM All PresentationsDocument316 pagesPROJECT TEAM All Presentationswossen100% (4)
- Coursework Interaction DesignDocument19 pagesCoursework Interaction DesignThanhluu TrinhNo ratings yet
- Week - 7 - Data Visualization - PresentationDocument57 pagesWeek - 7 - Data Visualization - PresentationeynullabeyliseymurNo ratings yet
- Readings - 03 Principles of Visual PerceptionDocument6 pagesReadings - 03 Principles of Visual Perceptionshruti guptaNo ratings yet
- Data ScienceDocument24 pagesData Scienceshrutighori007No ratings yet
- 13 Principles of Display DesignsDocument7 pages13 Principles of Display DesignsajaymechengineerNo ratings yet
- Designing A New Interactive System: COMP1649 Interaction DesignDocument19 pagesDesigning A New Interactive System: COMP1649 Interaction DesignChan NguyenNo ratings yet
- Chapter 3Document28 pagesChapter 3Baraa AbeadNo ratings yet
- Arts 6, Q4Document8 pagesArts 6, Q4Lemuel MoradaNo ratings yet
- User Centered Design & Product Centered DesignDocument8 pagesUser Centered Design & Product Centered DesignjoyelpaulNo ratings yet
- DECO3850 Reflective ReportDocument10 pagesDECO3850 Reflective ReportAngie CampbellNo ratings yet
- DST ImportDocument3 pagesDST ImportAsad MoinuddinNo ratings yet
- Effective Data VisualizationDocument4 pagesEffective Data Visualizationrehaank816No ratings yet
- SWE 205 - Introduction To Software Engineering: - User Interface Design (Chapter 16)Document27 pagesSWE 205 - Introduction To Software Engineering: - User Interface Design (Chapter 16)matthewluiNo ratings yet
- BAHRIA UNIVERSITY (Karachi Campus) : Human Computer Interaction (SEN-320)Document9 pagesBAHRIA UNIVERSITY (Karachi Campus) : Human Computer Interaction (SEN-320)Najaf NaqviNo ratings yet
- IxD Theory TommasoBertagninDocument40 pagesIxD Theory TommasoBertagninEduardo Panadero CuarteroNo ratings yet
- AI Session 2 SlidesDocument47 pagesAI Session 2 SlidesPhilani MangeziNo ratings yet
- Business Analytics For Management StudentsDocument66 pagesBusiness Analytics For Management StudentsAnjanasri PriyaNo ratings yet
- Assignment 1 Human Computer Interaction INFO 3307Document4 pagesAssignment 1 Human Computer Interaction INFO 3307ranti khairunnisaNo ratings yet
- PSYCOGP Term 2 AY 23 24 Group Exercise 2Document12 pagesPSYCOGP Term 2 AY 23 24 Group Exercise 2christannaviktoriaNo ratings yet
- Dickey ConstructingtheUser2Document16 pagesDickey ConstructingtheUser2Omerta VendettaNo ratings yet
- Article Review AssignmentDocument7 pagesArticle Review Assignmentcheh xinmeiNo ratings yet
- The Design of Everyday ThingsDocument100 pagesThe Design of Everyday ThingsnachoNo ratings yet
- Artificial Intelligence Dhanya P.M, Lecturer in DCS, RASETDocument34 pagesArtificial Intelligence Dhanya P.M, Lecturer in DCS, RASETBlue RayNo ratings yet
- Assignment No 1semester: Spring-2020: Abdur Rehman Program: BSSE4Document5 pagesAssignment No 1semester: Spring-2020: Abdur Rehman Program: BSSE4Abdullah Siddiq AwanNo ratings yet
- Importance of Context in DVDocument7 pagesImportance of Context in DVAdil Bin KhalidNo ratings yet
- Cuad Textos Comunicación Ing I 2020Document7 pagesCuad Textos Comunicación Ing I 2020valeinadNo ratings yet
- HCI Foundations - HumanDocument63 pagesHCI Foundations - HumanTarang GargNo ratings yet
- Post Ap PDFDocument41 pagesPost Ap PDFMartin Sebastian Gomez GalizziNo ratings yet
- Arts 6 Quarter 4 Week 1 4Document5 pagesArts 6 Quarter 4 Week 1 4Isabella GasparNo ratings yet
- AdvHCI Introd Week1aDocument66 pagesAdvHCI Introd Week1aVicci MacciNo ratings yet
- Chapter 3Document6 pagesChapter 3Nhi Nguyễn Ngọc PhươngNo ratings yet
- Human-Computer Interaction ActivityDocument3 pagesHuman-Computer Interaction ActivityGlen SimbirayNo ratings yet
- Image PerceptionDocument8 pagesImage PerceptionSawera KhadimNo ratings yet
- AI Session 2 SlidesDocument47 pagesAI Session 2 SlidesShame BopeNo ratings yet
- Artificial IntelligenceDocument7 pagesArtificial IntelligenceNooB乄 VEÑOM๛No ratings yet
- Cs 3724: Mental Models and Conceptual Design: Dr. Scott Mccrickard Mccricks@Cs - Vt.EduDocument36 pagesCs 3724: Mental Models and Conceptual Design: Dr. Scott Mccrickard Mccricks@Cs - Vt.Educonankudo10No ratings yet
- Gestalt Principles LinksDocument21 pagesGestalt Principles LinksTeachJohnNo ratings yet
- Dti Notes 1&2Document9 pagesDti Notes 1&2JayamangalaSristiNo ratings yet
- AI Project Cycle: 2.1. Problem ScopingDocument6 pagesAI Project Cycle: 2.1. Problem ScopingAsmi AgnihotriNo ratings yet
- 2.0 Interaction Design BasicsDocument87 pages2.0 Interaction Design BasicsCachuela Sarah MaeNo ratings yet
- Advanced Machine Learning Mastering Level Learning With PythonDocument81 pagesAdvanced Machine Learning Mastering Level Learning With Pythonamine El AbbassiNo ratings yet
- Consumer Behaviour: 1. Define Hedonic Comsumption and Provide and ExampleDocument2 pagesConsumer Behaviour: 1. Define Hedonic Comsumption and Provide and ExampleThuong DangNo ratings yet
- Dwnload Full Consumer Behavior 10th Edition Solomon Solutions Manual PDFDocument35 pagesDwnload Full Consumer Behavior 10th Edition Solomon Solutions Manual PDFpriscillapratt45p0100% (16)
- Conceptual NotesDocument17 pagesConceptual Notessoricelus2No ratings yet
- Rangkuman Quiz2 PDFDocument6 pagesRangkuman Quiz2 PDFMs. Storytelling GenshinNo ratings yet
- Color Psychology For Ux, Design and MarketingDocument49 pagesColor Psychology For Ux, Design and MarketingJoel OduroNo ratings yet
- Compilation of Powerpoint HCI2Document41 pagesCompilation of Powerpoint HCI2Albert Malabad Jr.No ratings yet
- Ai Note m1, m2Document11 pagesAi Note m1, m2Sourav SahaNo ratings yet
- SarahChintyaRachmi A19EC0283 SECV2113 (05) HolidayTourMalaysia Sem1 2021Document13 pagesSarahChintyaRachmi A19EC0283 SECV2113 (05) HolidayTourMalaysia Sem1 2021Sarah Chintya RachmiNo ratings yet
- Visual and Verbal Signs in Line Messenger Application: A Semiotic StudyDocument4 pagesVisual and Verbal Signs in Line Messenger Application: A Semiotic StudySalsa Billa B.P EffendiNo ratings yet
- 340 IntroductionDocument25 pages340 IntroductionSuada Bőw WéěžýNo ratings yet
- Ethics and Professionalism PDFDocument11 pagesEthics and Professionalism PDFSuada Bőw WéěžýNo ratings yet
- Bit 4202 Distributed Multimedia SystemsDocument157 pagesBit 4202 Distributed Multimedia SystemsSuada Bőw WéěžýNo ratings yet
- Architectural Design: ©ian Sommerville 2000 Software Engineering. Chapter 11 Slide 1Document65 pagesArchitectural Design: ©ian Sommerville 2000 Software Engineering. Chapter 11 Slide 1Suada Bőw WéěžýNo ratings yet
- Excel Assessment Tests Standard Seven Excel Exam A3 2013 Marking Scheme S/StudiesDocument2 pagesExcel Assessment Tests Standard Seven Excel Exam A3 2013 Marking Scheme S/StudiesSuada Bőw WéěžýNo ratings yet
- SaoFM HghygDocument111 pagesSaoFM HghygSuada Bőw WéěžýNo ratings yet
- Case Based ReasoningDocument35 pagesCase Based ReasoningSuada Bőw WéěžýNo ratings yet
- Uncertainty in KBSDocument5 pagesUncertainty in KBSSuada Bőw WéěžýNo ratings yet
- Databases Review IntroDocument50 pagesDatabases Review IntroSuada Bőw WéěžýNo ratings yet
- CHAP13Document30 pagesCHAP13Suada Bőw WéěžýNo ratings yet
- Database Fundamentals Distributed DatabasesDocument18 pagesDatabase Fundamentals Distributed DatabasesSuada Bőw WéěžýNo ratings yet
- Database System Concepts and Architecture: Basic Client/server DBMS ArchitectureDocument44 pagesDatabase System Concepts and Architecture: Basic Client/server DBMS ArchitectureSuada Bőw WéěžýNo ratings yet
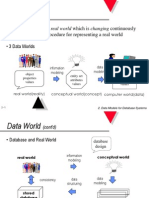
- Data World: Represents A Real World Which Is Changing ContinuouslyDocument40 pagesData World: Represents A Real World Which Is Changing ContinuouslySuada Bőw WéěžýNo ratings yet
- Knowledge Representation and InferenceDocument15 pagesKnowledge Representation and InferenceSuada Bőw WéěžýNo ratings yet
- HCI Ourse OutlineDocument2 pagesHCI Ourse OutlineSuada Bőw WéěžýNo ratings yet
- Intro To KBS and Knowledge RepresentationDocument18 pagesIntro To KBS and Knowledge RepresentationSuada Bőw Wéěžý100% (1)
- Knowledge Acquisition and Expert SystemsDocument11 pagesKnowledge Acquisition and Expert SystemsSuada Bőw WéěžýNo ratings yet
- Mandatory Access Control: 1 Why Need MACDocument6 pagesMandatory Access Control: 1 Why Need MACSuada Bőw WéěžýNo ratings yet
- Uman Resource Management MODULEDocument132 pagesUman Resource Management MODULESuada Bőw WéěžýNo ratings yet
- A Computational Model of Inferencing in Narrative: James Niehaus and R. Michael YoungDocument8 pagesA Computational Model of Inferencing in Narrative: James Niehaus and R. Michael Youngpandithapreethi12No ratings yet
- Understanding Culture, Society and PoliticsDocument2 pagesUnderstanding Culture, Society and PoliticsRichmond Jake AlmazanNo ratings yet
- Listening Mock Test 5Document7 pagesListening Mock Test 5Long HoàngNo ratings yet
- Deconstruction As Analytic Philosophy Barry AllenDocument2 pagesDeconstruction As Analytic Philosophy Barry AllenPanoply Lab100% (1)
- Roadmap To Success Project Phase 1 PDFDocument3 pagesRoadmap To Success Project Phase 1 PDFSaifuzzaman AntorNo ratings yet
- A Study of Need For Training and Development at Ashok Leyland BhandaraDocument44 pagesA Study of Need For Training and Development at Ashok Leyland BhandarakapilNo ratings yet
- Self-Knowledge A Beginner's Guide: Quassim CassamDocument31 pagesSelf-Knowledge A Beginner's Guide: Quassim CassamsolomonhaddoNo ratings yet
- Readers Digest Published An Article by Blake Clark Some Years Ago Entitled, "Words CanDocument2 pagesReaders Digest Published An Article by Blake Clark Some Years Ago Entitled, "Words Cankhushpreet kaur brarNo ratings yet
- Myths and Misconceptions About People With DisabilitiesDocument4 pagesMyths and Misconceptions About People With DisabilitiesabilitytowinNo ratings yet
- Rushil Surapaneni January 18, 2017 Psych 133 Lecture Notes: ST NDDocument7 pagesRushil Surapaneni January 18, 2017 Psych 133 Lecture Notes: ST NDRushil SurapaneniNo ratings yet
- Health Benefits Hope DLLDocument6 pagesHealth Benefits Hope DLLNahida TakiriNo ratings yet
- Game Theory, Strategic Behaviour & Oligopoly (Chapter 11)Document2 pagesGame Theory, Strategic Behaviour & Oligopoly (Chapter 11)Rajat AroraNo ratings yet
- Ela - Lesson 23aDocument4 pagesEla - Lesson 23aapi-452066006No ratings yet
- Presentation LP1-Functions, Roles, and Skills of ManagersDocument21 pagesPresentation LP1-Functions, Roles, and Skills of ManagersMyra Dacquil AlingodNo ratings yet
- Syllabus For Physical Education and Health 2Document9 pagesSyllabus For Physical Education and Health 2Ryan Lloyd N GurangoNo ratings yet
- Foreword: M L Selepeng Permanent Secretary To The PresidentDocument11 pagesForeword: M L Selepeng Permanent Secretary To The PresidentKing Ken MolefaneNo ratings yet
- Regional and Social VariationDocument4 pagesRegional and Social Variationdyo100% (2)
- The Greatest Ethical Ideal That I Learned From This SubjectDocument4 pagesThe Greatest Ethical Ideal That I Learned From This SubjectAcyl Chloride Hariprem0% (1)
- Pabt Machine Test IDocument3 pagesPabt Machine Test Ivvg1993No ratings yet
- Caregiver Early TipsDocument17 pagesCaregiver Early TipsViviane OliveiraNo ratings yet