Professional Documents
Culture Documents
Front Cover From Photoshop Training
Uploaded by
Michael Siscar0 ratings0% found this document useful (0 votes)
1 views4 pageshere is my step by step process of designing my front cover as part of my Photoshop training
Original Title
Front Cover from Photoshop training
Copyright
© © All Rights Reserved
Available Formats
PDF, TXT or read online from Scribd
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this Documenthere is my step by step process of designing my front cover as part of my Photoshop training
Copyright:
© All Rights Reserved
Available Formats
Download as PDF, TXT or read online from Scribd
0 ratings0% found this document useful (0 votes)
1 views4 pagesFront Cover From Photoshop Training
Uploaded by
Michael Siscarhere is my step by step process of designing my front cover as part of my Photoshop training
Copyright:
© All Rights Reserved
Available Formats
Download as PDF, TXT or read online from Scribd
You are on page 1of 4
Michael
Siscar AS Media Foundation
1). I used the gradient tool to help form the background. However, I
am not done as I am going to use some effects to make it more
colourful.
2). By playing around the software, I had used the Styles option
Sunset Sky and the effect gave a range of pink/red colours but I
wanted to follow my blue colour scheme, so I went on Channel Mixer
and I was just using the slider to get it to that ocean blue/green
background
Michael Siscar
Friday, 23 October 2015 12:59:44 British Summer Time
3c:07:54:69:0a:b5
Michael Siscar AS Media Foundation
3). I then typed the masthead in order to get started in creating my
magazine. The font I used was Copperplate Gold. After that, I
Rasterised the text to make it look effective for a picture. I went
to the fx options and I chose the Stroke option. As you can see,
the text in the outer part is white and I used this colour to make
the text stand out. I learnt how to make the text more
4). I arranged the position of the masthead and I added my slogan
in. To make the texts in the same position, I went into Layers and I
merged the visible layers which doesnt affect it once I had added
the main image and coverlines.
Michael Siscar
Friday, 23 October 2015 12:59:44 British Summer Time
3c:07:54:69:0a:b5
Michael Siscar AS Media Foundation
5). I have started adding in my
cover lines and skyline as part of
the designing process. To make the
text more clear to read, I
rasterized the layers for each
text so that I can apply the
Stroke effect. This is similar
to the masthead, but I wanted to
make it look bold
6). This is my chosen main image. To remove the unnecessary bits, I
first used the Quick Selection Tool to delete the entire background
and then I used the Magic Wand tool to make some final touches ( I
used this to take away the smaller bits that I had missed). Next, I
used Hue/Saturation to edit my image and to make it look more
detailed.
In this stage, I learnt
how to use the Quick
selection tool more
consistently; when the
selection tool selects on
the figure, I can always
use this tool to fix the
area.
7). Next I dragged my main image into
the front cover and I deleted some of
the remaining bits in it. I positioned
the main image to make it merge with the
masthead as most magazines always have
the featured singer to cover the title
of the magazine to make it look like the
centre of attention. Next, I had added
the artists name to credit him and I
applied Outer Glow with the text to
make it look like his name is glowing
which makes it catching to the readers
eye.
Michael Siscar
Friday, 23 October 2015 12:59:44 British Summer Time
3c:07:54:69:0a:b5
Michael Siscar AS Media Foundation
8). I decided to add more coverlines but this
time, I decided to include the names of other
artists/singers to inform the reader on whos
going to be featured in the magazine
articles.
I finally made some
finishing touches by
adding in the barcode and
the footer in. to get the
barcode into the cover, I
screenshot it using
command+shift+4. I then
did the same thing with my
main image by dragging it
on my canvas. Overall, I
learn that creating a
front cover is easy as I
already know what layout I
used and what to include
as my main image.
Michael Siscar
Friday, 23 October 2015 12:59:44 British Summer Time
3c:07:54:69:0a:b5
You might also like
- Storyboard For Recut TrailerDocument2 pagesStoryboard For Recut TrailerMichael SiscarNo ratings yet
- Trailer StoryboradDocument6 pagesTrailer StoryboradMichael SiscarNo ratings yet
- Risk AssessmentDocument1 pageRisk AssessmentMichael SiscarNo ratings yet
- Symbols of DeathDocument1 pageSymbols of DeathMichael SiscarNo ratings yet
- Trailer AnalysisDocument4 pagesTrailer AnalysisMichael SiscarNo ratings yet
- Storyboard For Recut TrailerDocument3 pagesStoryboard For Recut TrailerMichael SiscarNo ratings yet
- How Did You Attract/address Your Audience?Document3 pagesHow Did You Attract/address Your Audience?Michael SiscarNo ratings yet
- Mood BoardDocument1 pageMood BoardMichael SiscarNo ratings yet
- Trailer StoryboradDocument6 pagesTrailer StoryboradMichael SiscarNo ratings yet
- Trailer StoryboardDocument3 pagesTrailer StoryboardMichael SiscarNo ratings yet
- Essay PracticeDocument2 pagesEssay PracticeMichael SiscarNo ratings yet
- Genre ResearchDocument1 pageGenre ResearchMichael SiscarNo ratings yet
- Roles in The Film Industry 2Document5 pagesRoles in The Film Industry 2Michael SiscarNo ratings yet
- How Did You Attract/address Your Audience?Document3 pagesHow Did You Attract/address Your Audience?Michael SiscarNo ratings yet
- The Avengers: Age of UltronDocument1 pageThe Avengers: Age of UltronMichael SiscarNo ratings yet
- Evaluation Question 6Document3 pagesEvaluation Question 6Michael SiscarNo ratings yet
- Music Magazine AnalysisDocument6 pagesMusic Magazine AnalysisMichael SiscarNo ratings yet
- Case Study Table: FrozenDocument2 pagesCase Study Table: FrozenMichael SiscarNo ratings yet
- Music Magazine AnalysisDocument6 pagesMusic Magazine AnalysisMichael SiscarNo ratings yet
- Music Magazine AnalysisDocument6 pagesMusic Magazine AnalysisMichael SiscarNo ratings yet
- David CarsonDocument1 pageDavid CarsonMichael SiscarNo ratings yet
- Blank Version of My QuestionnaireDocument2 pagesBlank Version of My QuestionnaireMichael SiscarNo ratings yet
- Magazine CreatorDocument1 pageMagazine CreatorMichael SiscarNo ratings yet
- Front Cover From Photoshop TrainingDocument4 pagesFront Cover From Photoshop TrainingMichael SiscarNo ratings yet
- Music Magazine AnalysisDocument6 pagesMusic Magazine AnalysisMichael SiscarNo ratings yet
- Final Colour PaletteDocument1 pageFinal Colour PaletteMichael SiscarNo ratings yet
- PhotographersDocument2 pagesPhotographersMichael SiscarNo ratings yet
- Contents Page PDFDocument1 pageContents Page PDFMichael SiscarNo ratings yet
- Double Page SpreadDocument1 pageDouble Page SpreadMichael SiscarNo ratings yet
- The Yellow House: A Memoir (2019 National Book Award Winner)From EverandThe Yellow House: A Memoir (2019 National Book Award Winner)Rating: 4 out of 5 stars4/5 (98)
- The Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeFrom EverandThe Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeRating: 4 out of 5 stars4/5 (5794)
- Shoe Dog: A Memoir by the Creator of NikeFrom EverandShoe Dog: A Memoir by the Creator of NikeRating: 4.5 out of 5 stars4.5/5 (537)
- Grit: The Power of Passion and PerseveranceFrom EverandGrit: The Power of Passion and PerseveranceRating: 4 out of 5 stars4/5 (587)
- Never Split the Difference: Negotiating As If Your Life Depended On ItFrom EverandNever Split the Difference: Negotiating As If Your Life Depended On ItRating: 4.5 out of 5 stars4.5/5 (838)
- Hidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceFrom EverandHidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceRating: 4 out of 5 stars4/5 (895)
- Elon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureFrom EverandElon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureRating: 4.5 out of 5 stars4.5/5 (474)
- The Little Book of Hygge: Danish Secrets to Happy LivingFrom EverandThe Little Book of Hygge: Danish Secrets to Happy LivingRating: 3.5 out of 5 stars3.5/5 (399)
- A Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryFrom EverandA Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryRating: 3.5 out of 5 stars3.5/5 (231)
- Devil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaFrom EverandDevil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaRating: 4.5 out of 5 stars4.5/5 (266)
- The Emperor of All Maladies: A Biography of CancerFrom EverandThe Emperor of All Maladies: A Biography of CancerRating: 4.5 out of 5 stars4.5/5 (271)
- The Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersFrom EverandThe Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersRating: 4.5 out of 5 stars4.5/5 (344)
- On Fire: The (Burning) Case for a Green New DealFrom EverandOn Fire: The (Burning) Case for a Green New DealRating: 4 out of 5 stars4/5 (73)
- Team of Rivals: The Political Genius of Abraham LincolnFrom EverandTeam of Rivals: The Political Genius of Abraham LincolnRating: 4.5 out of 5 stars4.5/5 (234)
- The Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreFrom EverandThe Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreRating: 4 out of 5 stars4/5 (1090)
- The Unwinding: An Inner History of the New AmericaFrom EverandThe Unwinding: An Inner History of the New AmericaRating: 4 out of 5 stars4/5 (45)
- The World Is Flat 3.0: A Brief History of the Twenty-first CenturyFrom EverandThe World Is Flat 3.0: A Brief History of the Twenty-first CenturyRating: 3.5 out of 5 stars3.5/5 (2219)
- The Sympathizer: A Novel (Pulitzer Prize for Fiction)From EverandThe Sympathizer: A Novel (Pulitzer Prize for Fiction)Rating: 4.5 out of 5 stars4.5/5 (119)
- Her Body and Other Parties: StoriesFrom EverandHer Body and Other Parties: StoriesRating: 4 out of 5 stars4/5 (821)
- Questions Scope PDFDocument10 pagesQuestions Scope PDFabdou madjidNo ratings yet
- NCM 105-Lesson 2Document68 pagesNCM 105-Lesson 2Roshin TejeroNo ratings yet
- S1.8 Template of REAL Table For Power and Supporting CompetenciesDocument3 pagesS1.8 Template of REAL Table For Power and Supporting CompetenciesJamir SalongaNo ratings yet
- Neurodegenerative Disorders of ChildhoodDocument51 pagesNeurodegenerative Disorders of ChildhoodPRONTO DIAGNOSTICNo ratings yet
- Organization-and-Management Q1 LAS Wk1Document5 pagesOrganization-and-Management Q1 LAS Wk1Joyce CelineNo ratings yet
- 01 A Beginner's Guide To TajikiDocument384 pages01 A Beginner's Guide To Tajikitaryuman100% (1)
- Febelfin Academy - Exam RegulationsDocument9 pagesFebelfin Academy - Exam RegulationsGeoff ChapmanNo ratings yet
- Resilience WorkbookDocument54 pagesResilience WorkbookLeo Siu100% (1)
- TECHNICALPAPER2Document8 pagesTECHNICALPAPER2spiderwebNo ratings yet
- Chapter 2 Study Questions Solution ManualDocument12 pagesChapter 2 Study Questions Solution ManualSebastiàn Valle100% (3)
- My Personal TimelineDocument4 pagesMy Personal TimelineJerlando M. Pojadas Jr.67% (3)
- Journal of Materials Processing Technology: Jun Cao, Michael A. Gharghouri, Philip NashDocument11 pagesJournal of Materials Processing Technology: Jun Cao, Michael A. Gharghouri, Philip NashJesus Ismael Jimenez GarciaNo ratings yet
- DOE V Rhodes College Ammended Motion For TRODocument19 pagesDOE V Rhodes College Ammended Motion For TROSouwesterdocs100% (1)
- CIC-presentation of RP-577 PresentationDocument181 pagesCIC-presentation of RP-577 PresentationIbrahim Eldesoky75% (4)
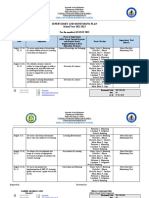
- Supervisory Plan 2022 2023Document4 pagesSupervisory Plan 2022 2023Jesieca Bulauan100% (12)
- AET Aetna 2017 Investor Day Presentation - Final (For Website) PDFDocument73 pagesAET Aetna 2017 Investor Day Presentation - Final (For Website) PDFAla BasterNo ratings yet
- Company Introduction PT GEADocument8 pagesCompany Introduction PT GEABegawan Half DoneNo ratings yet
- Dip HIV Man (SA) Past Papers - 2015 2nd Semester 24-1-2017Document2 pagesDip HIV Man (SA) Past Papers - 2015 2nd Semester 24-1-2017matenten100% (1)
- GARAM ModelDocument40 pagesGARAM ModelprasunmathurNo ratings yet
- Pte Academic Test Practice Repeat SentenceDocument3 pagesPte Academic Test Practice Repeat SentenceJackAziz100% (7)
- EMAG W01 RodHeatingDocument16 pagesEMAG W01 RodHeatingMiguel Ángel ArizaNo ratings yet
- Interrogating Texts: Six Reading Habits To Develop in Your First Year at HarvardDocument2 pagesInterrogating Texts: Six Reading Habits To Develop in Your First Year at HarvardS I ZahidNo ratings yet
- Capstone Presentation 2020Document12 pagesCapstone Presentation 2020api-539629427No ratings yet
- Generic IOMMU APIsDocument2 pagesGeneric IOMMU APIsRajesh raviNo ratings yet
- Vdocuments - MX Setting Procedure Evs HMF Tech Procedure Evs 11 16pdf Setting ProcedureDocument37 pagesVdocuments - MX Setting Procedure Evs HMF Tech Procedure Evs 11 16pdf Setting ProcedureKrum Kashavarov100% (1)
- Brfo193 Radiotherapy Dose Fractionation Third-Edition PDFDocument137 pagesBrfo193 Radiotherapy Dose Fractionation Third-Edition PDFMed MedNo ratings yet
- ENGLISH CONTENT UNIT 4 2022 5tos.Document9 pagesENGLISH CONTENT UNIT 4 2022 5tos.Dylan QuiñónezNo ratings yet
- Individualized Learning Program Project Evaluation FormDocument3 pagesIndividualized Learning Program Project Evaluation Formakbisoi1No ratings yet
- Arm Cortex InstructionsDocument14 pagesArm Cortex InstructionsHamsini ShreenivasNo ratings yet
- Form 4 Biology Chapter OverviewDocument21 pagesForm 4 Biology Chapter OverviewKar KuanNo ratings yet