Professional Documents
Culture Documents
User Interface Design Guidelines
Uploaded by
Bar AndreiOriginal Title
Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
User Interface Design Guidelines
Uploaded by
Bar AndreiCopyright:
Available Formats
User Interface Design Guidelines
For Web Site Design (but adaptable to any interface)
by Mable Kinzie, Feng Wang, & Edward Pan
A variety of people/resources have influenced our thinking on these, and they are noted
in the references that follow.
Contents
Tag line describes value of site to user; distinguishes organization from
competitors.
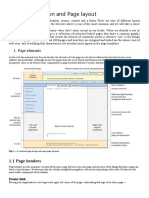
Each page indicates site ID, logo, page name, major sections, options at
current level.
Home page spells out "big picture: what it is, what it contains, who its for,
what users can do, why users should be there, and advantages of the site.
Limit home page length (preferably to above the fold).
Sponsoring institution is indicated, its philosophy described, and credibility
established. The funding agency is identified.
Samples provided before users must register.
Each page is self-explanatory.
All information presented is important. Importance is evident to user.
Pages are designed to be scanned rather than read. Limit text whenever
possible.
Plain language is used throughout.
Meaningful content is provided within three seconds of page download.
Entire page loads within six seconds-"six second rule."
Policy for treatment of user's personal information is specified.
FAQs are provided for common problems.
Contact information (e.g., email, phone) is provided for user support.
Different types of media are used to enhance the value of the information
provided.
Changes to the Web site are announced.
Interface Design
Site should be designed for common browsers (e.g., Explorer, Safari, Firefox),
users typical connection speed, commonly used screen resolutions (1024x768
most common, though this may vary for the target user group), popular
operating systems (e.g., Windows XP, Vista, Mac OS X), and plug-ins (e.g.,
Flash player, video players).
Organize information at each level of the Website in a clear and logical
structure.
Unique and consistent look and feel are evident throughout.
Page download time is minimized through use of modest graphical elements.
Pages considered visually noisy or cluttered should be avoided.
Visual hierarchy matches content hierarchy.
Use limited number of fonts that are commonly installed.
ALL CAPS and all italics are used sparingly; underlined text is reserved to
denote links.
For long pages, headings and other interface elements should not create the
illusion of having reached the top or bottom of the page (for example: when
the user is actually looking at the middle).
Every clickable image should be either readily understood by users or clearly
and closely labeled with text, and also accompanied by alternative text (i.e.,
text anchors).
Pages need to be developed to be as printer-friendly as possible.
Provide descriptive labels and titles, including those to describe non-text (e.g.
graphical) elements.
Inform users of large file sizes and video clip durations, which lead to long
download times.
Place important/common items at the top of lists, in rank order.
Buttons should look like buttons, and links should look like links (and things
that are not buttons or links should not look like them).
Navigation
Home page is available from all pages and provides "short-cuts" to frequently
needed features.
Users can 'backward chain," to retrace their steps via breadcrumb trail.
Every page is "bookmark-able."
A site search engine is accessible from every page to help users locate desired
information.
A custom error page should be consistent with the overall style of the
Website, helping users identify the nature of the problem and locate desired
information.
A text-only site map should be provided and linked to every page.
Basic text links to major sections of the Website should be included in every
page.
Users can get to desired information and functions with a minimum number of
clicks, easily understanding what options to select.
Flexible navigation options are provided (more than one path through the
woods).
Navigational controls and search functions are standardized across the site,
conforming to established convention (label, location, organization, operation,
destination).
Structure of site, and current location, are easy to ascertain from appearance of
navigational controls.
Tabs need to be placed at the top of a page in the format of real-life tabs;
secondary and tertiary navigation menus need to be placed together with the
primary navigation menus.
Functions
The entire Website should be consistent with the standards of the W3C Web
Accessibility Initiative, whenever possible.
Adequate contrast provided between foreground and background. Color
differences alone are insufficient to denote differences in information, for
those with color-impaired vision and for black-only printing.
Avoid placing important text information within images; individuals using
assistive technologies or have difficulties processing visual images may be
unable to read this information.
A form is provided to collect user feedback while controlling how feedback is
formatted and sent.
Embed appropriate keyword meta-tags to improve the ranking of a Website by
major search engines.
All links should work (no broken links); all videos and other media should
work (on all supported systems).
References
Cooper, A., & Reimann, R. (2003). About Face 2.0: The Essentials of Interaction
Design. Indianapolis, IN: Wiley
Gagne, R. (1985). The conditions of learning and theory of instruction. 4th ed. New
York: Holt, Rinehart and Winston.
Gillespie, J. Web page design for designers. http://www.wpdfd.com/wpdhome.htm
Krug, S. (2000). Don't Make Me Think: A Common Sense Approach to Web Usability.
Indianapolis, IN: New Riders
Lynch, P. & Horton, S. Yale style manual. 1997. http://info.med.yale.edu/caim/manual
Nielsen, J. (2000). Designing Web Usability: The Practice of Simplicity. Indianapolis,
IN: New Riders.
Norman, D. (1988.) The psychology of everyday things. New York: Basic Books.
Thomason, L. (2004). Web Site Usability Checklist. Retrieved at June 3, 2007 from
http://www.netmechanic.com/news/vol7/design_no4.htm
United States Department of Health and Human Services (2006). Research-based
Web design & usability guidelines. Washington, D.C.: U.S. Government Printing
Office.
Weinman, L. (1997). Designing web graphics.2. 2nd Ed. Indianapolis (IN): New Riders;
1997.
The following current and former UVa graduate students also contributed significant
thinking to this list: Julie Adams, Paul Cheney, Marti Julian, Mike Matera, Kathy
Neeson, Kenneth Warren, and Steve Whitaker. Many thanks to each.
You might also like
- Visual Basic Kids ProgrammingDocument443 pagesVisual Basic Kids ProgrammingAlexandre DinizNo ratings yet
- Build Your First Web App: Learn to Build Web Applications from ScratchFrom EverandBuild Your First Web App: Learn to Build Web Applications from ScratchNo ratings yet
- Website Planning PrintDocument22 pagesWebsite Planning Printmohd sapuan mohamad saleh100% (2)
- Jumpstart UIKit: Learn to Build Enterprise-Level, Feature-Rich Websites that Work Elegantly with Minimum FussFrom EverandJumpstart UIKit: Learn to Build Enterprise-Level, Feature-Rich Websites that Work Elegantly with Minimum FussNo ratings yet
- Website Design PDFDocument4 pagesWebsite Design PDFAngee GooNo ratings yet
- When To Use SOA CS Vs OIC?Document5 pagesWhen To Use SOA CS Vs OIC?learning100% (1)
- A Literature Review On Web Design DirectDocument63 pagesA Literature Review On Web Design Directteguh dc100% (1)
- Hamcrest 1.3Document1 pageHamcrest 1.3SivaNarayana ReddyNo ratings yet
- Web Design-Elements of Good DesignDocument8 pagesWeb Design-Elements of Good DesignDusan SimijonovicNo ratings yet
- Web Strategy for Everyone: How to Create and Manage a Website, Usable by Anyone on Any Device, With Great Information Architecture and High PerformanceFrom EverandWeb Strategy for Everyone: How to Create and Manage a Website, Usable by Anyone on Any Device, With Great Information Architecture and High PerformanceRating: 4 out of 5 stars4/5 (2)
- Sap Architecture (I)Document30 pagesSap Architecture (I)Fagbuyi Temitope EmmanuelNo ratings yet
- Lab 7: 802.1X: Wireless NetworksDocument13 pagesLab 7: 802.1X: Wireless NetworksJosel ArevaloNo ratings yet
- AWS Certified Cloud Practitioner Practice Tests Dumps 2021Document10 pagesAWS Certified Cloud Practitioner Practice Tests Dumps 2021Aaron Clifton100% (1)
- StayInTech - Usability - UX Checklist (2018)Document3 pagesStayInTech - Usability - UX Checklist (2018)Hanni CrisNo ratings yet
- Project On WebdesigningDocument4 pagesProject On WebdesigningdanishrafatNo ratings yet
- Week 2, Web Usability ConceptsDocument10 pagesWeek 2, Web Usability Conceptskvu95111No ratings yet
- Rules For Competition: ContentDocument4 pagesRules For Competition: ContentVidet JaiswalNo ratings yet
- What Is Website Information Architecture?: SummaryDocument4 pagesWhat Is Website Information Architecture?: SummarySaif El Deen KhalifaNo ratings yet
- Introduction To Web TechnologyDocument31 pagesIntroduction To Web Technologyanagha2982No ratings yet
- Unit 1 Part2Document14 pagesUnit 1 Part2Ashish BhoyeNo ratings yet
- Static Website by Misoi JonathanDocument44 pagesStatic Website by Misoi JonathanMisoiJonathanNo ratings yet
- Chapter Three Web Page Design Issues: Users Are ScannersDocument6 pagesChapter Three Web Page Design Issues: Users Are ScannersEfoy TechNo ratings yet
- INDUSTRIAL WEBSITE SYSTEM DESIGNDocument12 pagesINDUSTRIAL WEBSITE SYSTEM DESIGNsaik143No ratings yet
- Designing & Building A Web PresenceDocument20 pagesDesigning & Building A Web Presencevariaks2023No ratings yet
- Programing Structure Design ApplicationsDocument20 pagesPrograming Structure Design ApplicationscdivishyaNo ratings yet
- Website Project Log ExampleDocument7 pagesWebsite Project Log ExampleFrederick MullerNo ratings yet
- Digital Services GeorgiaDocument3 pagesDigital Services GeorgiaJibin John JacksonNo ratings yet
- Navigation Information: AND ArchitectureDocument10 pagesNavigation Information: AND ArchitectureSaif El Deen KhalifaNo ratings yet
- Ch. 2 Web DesignDocument17 pagesCh. 2 Web Designpriyanimbhorepatil20No ratings yet
- AccessibilityDocument4 pagesAccessibilityDespina ChondromatidouNo ratings yet
- Web DesignDocument26 pagesWeb DesignmmahmudprintsNo ratings yet
- CET437: Electronic Business: Week 4: E-Business Implementation, Infrastructure and ManagementDocument44 pagesCET437: Electronic Business: Week 4: E-Business Implementation, Infrastructure and ManagementMeo MapNo ratings yet
- User Interface Design Literature ReviewDocument7 pagesUser Interface Design Literature Reviewc5swkkcn100% (1)
- Sunga Fernan Paguio Bsit-3dDocument4 pagesSunga Fernan Paguio Bsit-3dlen kagamineNo ratings yet
- Elements of User Experience by JJ Garrett Critical AssesmentDocument10 pagesElements of User Experience by JJ Garrett Critical AssesmentVita TeamNo ratings yet
- Web Tech Lect 4Document12 pagesWeb Tech Lect 4Bitan BaidyaNo ratings yet
- In Support of Public Weather Services (PWS-1, WMO/TD No. 1054)Document15 pagesIn Support of Public Weather Services (PWS-1, WMO/TD No. 1054)MEYCE JUANDININo ratings yet
- Learning Web DesignDocument13 pagesLearning Web DesignDat TranNo ratings yet
- Web Dev & Design Guide Under 40 CharactersDocument76 pagesWeb Dev & Design Guide Under 40 CharactersKavya GopakumarNo ratings yet
- JAVASCRIPT para IniciantesDocument30 pagesJAVASCRIPT para IniciantesJennifer ReisNo ratings yet
- ONLINE AESTHETICSDocument11 pagesONLINE AESTHETICSBiji ThottungalNo ratings yet
- Tmuc Web Lo2Document9 pagesTmuc Web Lo2Ultra ChannelNo ratings yet
- Designing Clear Website NavigationDocument12 pagesDesigning Clear Website NavigationNeelam OberoiNo ratings yet
- Web Design Group DiscussionDocument11 pagesWeb Design Group DiscussionArivu GnanaDeepaNo ratings yet
- Grade 7 Lesson 3 Website Navigation (2nd Q.)Document23 pagesGrade 7 Lesson 3 Website Navigation (2nd Q.)Ali DamianNo ratings yet
- ELT9 - Module 5 - DiscussionDocument19 pagesELT9 - Module 5 - DiscussionArt TechNo ratings yet
- Website Genre Analysis: Purpose of This Set of QuestionsDocument2 pagesWebsite Genre Analysis: Purpose of This Set of QuestionsChompNo ratings yet
- Components of Web Publishing Document ManagementDocument5 pagesComponents of Web Publishing Document ManagementETL LABSNo ratings yet
- Problem Statement:: User ResearchDocument5 pagesProblem Statement:: User ResearchFlora JonesNo ratings yet
- This Study Resource WasDocument5 pagesThis Study Resource WasParth SinglaNo ratings yet
- Uid - Module 3 - IaDocument51 pagesUid - Module 3 - Ia20aiml0068No ratings yet
- Williams G Edid6508-Assignment 3 Individual Website Usability ReportDocument9 pagesWilliams G Edid6508-Assignment 3 Individual Website Usability Reportapi-312275611No ratings yet
- Basic Web DesignDocument39 pagesBasic Web DesignSuresh Kumar SNo ratings yet
- Unit - 04 - The UX Design ProcessDocument65 pagesUnit - 04 - The UX Design ProcessHimanshi JiwatramaniNo ratings yet
- Web 3Document25 pagesWeb 3Zain Alabeeden AlarejiNo ratings yet
- HCI Lesson8 - Information Architecture and Web NavigationDocument7 pagesHCI Lesson8 - Information Architecture and Web NavigationCyrus kipronoNo ratings yet
- HCI Lesson5 - Information Architecture and Web NavigationDocument7 pagesHCI Lesson5 - Information Architecture and Web NavigationO P I Y ONo ratings yet
- Gathering Information: Purpose, Main Goals, and Target AudienceDocument6 pagesGathering Information: Purpose, Main Goals, and Target AudienceDev KiprutoNo ratings yet
- Responsive Design BasicsDocument25 pagesResponsive Design BasicsPrince ChaudharyNo ratings yet
- MidTerm MADDocument10 pagesMidTerm MADWaSifAliRajputNo ratings yet
- MRKT10028 Web Marketing, Fall 2009: Week #4 Web Site Development, PT 1Document22 pagesMRKT10028 Web Marketing, Fall 2009: Week #4 Web Site Development, PT 1Sav SinghNo ratings yet
- Lesson3 Site NavigationDocument25 pagesLesson3 Site NavigationZain Alabeeden AlarejiNo ratings yet
- TerminologiesDocument43 pagesTerminologiesAileen P. de LeonNo ratings yet
- Course On Web Development: Jss Academy of Technical EducationDocument19 pagesCourse On Web Development: Jss Academy of Technical EducationYashendra SinghNo ratings yet
- TVL Empowerment Technologies Q3 M16Document12 pagesTVL Empowerment Technologies Q3 M16angelamlc0106No ratings yet
- Evolution of Web DesignDocument3 pagesEvolution of Web DesignVarun TyagiNo ratings yet
- Lesson 2 - Exploring Linux Command-Line Tools - Part 2 - 2-Đã M KhóaDocument5 pagesLesson 2 - Exploring Linux Command-Line Tools - Part 2 - 2-Đã M KhóamakhanhsonNo ratings yet
- C2EA Events TimelineDocument4 pagesC2EA Events TimelineHazzelth Princess TarunNo ratings yet
- Microsoft - Lead2pass - Da 100.braindumps.2020 Aug 18.by - Otis.34q.vceDocument8 pagesMicrosoft - Lead2pass - Da 100.braindumps.2020 Aug 18.by - Otis.34q.vceVishalChaturvediNo ratings yet
- Muratec MFX1450Document383 pagesMuratec MFX1450gcomputersNo ratings yet
- JD - Maintech TechnologiesDocument3 pagesJD - Maintech TechnologiesArunKumarJangidNo ratings yet
- Advanced ExcelDocument3 pagesAdvanced ExcelThiagoNo ratings yet
- Learn Computer Basics PartsDocument4 pagesLearn Computer Basics PartsKim VenturaNo ratings yet
- Change LogzxxxxxxxxxxxxxxxDocument8 pagesChange LogzxxxxxxxxxxxxxxxLatheesh V M VillaNo ratings yet
- Motto, Vision, Mission & Philosophy - Official Portal of UKMDocument3 pagesMotto, Vision, Mission & Philosophy - Official Portal of UKMasNo ratings yet
- Cluster SupportDocument32 pagesCluster SupportLee van der KnaapNo ratings yet
- Restore KV store and SHC environment from backupDocument1 pageRestore KV store and SHC environment from backuphjmclddgbolrlsxbknNo ratings yet
- Beginners Python Cheat Sheet PCC Matplotlib PDFDocument2 pagesBeginners Python Cheat Sheet PCC Matplotlib PDFbooklover2100% (1)
- Final Cut Pro X TastaturkurzbefehleDocument1 pageFinal Cut Pro X Tastaturkurzbefehleuandme989No ratings yet
- bin/rm: Argument List Too Long (Find's Delete Flag!)Document3 pagesbin/rm: Argument List Too Long (Find's Delete Flag!)stevetherrienBNo ratings yet
- User Manual for iCast HDMI DongleDocument8 pagesUser Manual for iCast HDMI DongleReeya MehtaNo ratings yet
- UML Class Diagram Guide - Learn UML Class Diagram Elements & NotationsDocument24 pagesUML Class Diagram Guide - Learn UML Class Diagram Elements & NotationsVinitha ArunNo ratings yet
- Aqtesolv Manual 3Document1 pageAqtesolv Manual 3Kevin TangNo ratings yet
- Enovia Schema Agent Spinner BrochureDocument2 pagesEnovia Schema Agent Spinner Brochurekundan singhNo ratings yet
- Week #6 Objective: For Students To Get Some Practice Of:: TheoryDocument5 pagesWeek #6 Objective: For Students To Get Some Practice Of:: Theoryayaan khanNo ratings yet
- HP Laptop System Recovery in Windows XPDocument5 pagesHP Laptop System Recovery in Windows XPAntonio Rivera Mabini Jr.No ratings yet
- SAP MM Resume for Saurabh KulkarniDocument2 pagesSAP MM Resume for Saurabh KulkarniSourve KulkarniNo ratings yet
- Boot Trinity Rescue Kit from USBDocument9 pagesBoot Trinity Rescue Kit from USBMikiNo ratings yet
- VXMLRef 007-02542-0025 R4.21 v01Document232 pagesVXMLRef 007-02542-0025 R4.21 v01Sudhanshu GuptaNo ratings yet
- Libero HRDocument48 pagesLibero HRedayNo ratings yet