Professional Documents
Culture Documents
Component Lifecycle - Creation: Default ES6 Class Feature
Uploaded by
Rafli Putra0 ratings0% found this document useful (0 votes)
9 views1 pageadasdasdas
Original Title
adsadasd
Copyright
© © All Rights Reserved
Available Formats
PDF, TXT or read online from Scribd
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this Documentadasdasdas
Copyright:
© All Rights Reserved
Available Formats
Download as PDF, TXT or read online from Scribd
0 ratings0% found this document useful (0 votes)
9 views1 pageComponent Lifecycle - Creation: Default ES6 Class Feature
Uploaded by
Rafli Putraadasdasdas
Copyright:
© All Rights Reserved
Available Formats
Download as PDF, TXT or read online from Scribd
You are on page 1of 1
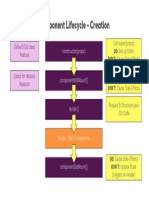
Component Lifecycle - Creation
Call super(props)
Default ES6 class
constructor(props) DO: Set up State
Feature
DON‘T: Cause Side-Effects
DO: Sync state
getDerivedStateFromProps(props, state)
DON‘T: Cause Side-Effects
Prepare & Structure your
render()
JSX Code
Render Child Components
DO: Cause Side-Effects
componentDidMount() DON‘T: Update State
(triggers re-render)
You might also like
- React - Js EssentialsDocument6 pagesReact - Js EssentialsBen Rodri100% (1)
- React - React NativeDocument79 pagesReact - React NativeMuhammad Fathan ANo ratings yet
- Fortinet Fortigate Cli CheatsheetDocument2 pagesFortinet Fortigate Cli CheatsheetAyanNo ratings yet
- A Presentation ON Office Etiquettes: To Be PresentedDocument9 pagesA Presentation ON Office Etiquettes: To Be PresentedShafak MahajanNo ratings yet
- Core React: State of A Component Is An Object That Holds Some Information ThatDocument29 pagesCore React: State of A Component Is An Object That Holds Some Information ThatAshihsNo ratings yet
- GPS Equipment CalibrationDocument10 pagesGPS Equipment CalibrationAishah Drahman100% (1)
- Discovery Issues Resolution Naga NotesDocument7 pagesDiscovery Issues Resolution Naga NotesNagaPrasannaKumarKakarlamudi100% (1)
- Fortigate CheatsheetsDocument2 pagesFortigate CheatsheetsRaneesh RamesanNo ratings yet
- Component Lifecycle - Creation: Default ES6 Class FeatureDocument1 pageComponent Lifecycle - Creation: Default ES6 Class FeatureRadu MirunaNo ratings yet
- 089 Lifecycle-Update-Internal-Learning-CardDocument1 page089 Lifecycle-Update-Internal-Learning-Cardwowah45189No ratings yet
- Lifecycle Update External Learning CardDocument1 pageLifecycle Update External Learning CardAnanda Guruparan R MohanramNo ratings yet
- Reactive Programming With Reactjs PDFDocument69 pagesReactive Programming With Reactjs PDFSreelatha GukantiNo ratings yet
- Reactive: in Javascript With ReactjsDocument67 pagesReactive: in Javascript With ReactjsNitha PaulNo ratings yet
- React JSDocument21 pagesReact JSvaiNo ratings yet
- Logical Database: Transaction ManagementDocument4 pagesLogical Database: Transaction Managementbhanu_billaNo ratings yet
- PlayerDocument1 pagePlayerhasanlock100% (2)
- Client Server Game FlowDocument1 pageClient Server Game FlowstudybuddiesNo ratings yet
- Configuring JDeveloperDocument29 pagesConfiguring JDeveloperMustafa TahaNo ratings yet
- JDBC and HibernateDocument86 pagesJDBC and Hibernateoana-mayaNo ratings yet
- Assignment 2Document7 pagesAssignment 2Tejaswi RamineniNo ratings yet
- BootDocument2 pagesBootGopiKrishnaValireddyNo ratings yet
- Pub - The Tomes of Delphi 3 Win32 Graphical ApiDocument928 pagesPub - The Tomes of Delphi 3 Win32 Graphical ApifranssinamoNo ratings yet
- JDBCDocument23 pagesJDBCshivamNo ratings yet
- RN FundamentalsDocument48 pagesRN FundamentalsRogério OliveiraNo ratings yet
- Image RotatorDocument1 pageImage RotatorisybaNo ratings yet
- React - A JavaScript Library For Building User InterfacesDocument1 pageReact - A JavaScript Library For Building User Interfacespythonian93No ratings yet
- Lecture-3.2.2Document31 pagesLecture-3.2.2gdgdNo ratings yet
- X Debugging ExercisesDocument22 pagesX Debugging ExercisesraisjeuNo ratings yet
- Reactjs Class Component: By:-Love KothariDocument14 pagesReactjs Class Component: By:-Love KothariLove KothariNo ratings yet
- Advance Java Program Final..Document50 pagesAdvance Java Program Final..chaudhariyashraj2710No ratings yet
- Java Jframe: Nested ClassDocument4 pagesJava Jframe: Nested ClassYasmine OzenNo ratings yet
- PowerApps - Performance and Optimization TipsDocument15 pagesPowerApps - Performance and Optimization Tipsjpereztmp100% (1)
- CS343 Embedded SQL TutorialDocument15 pagesCS343 Embedded SQL TutorialMirandaNo ratings yet
- JDBC SolutionsDocument3 pagesJDBC SolutionsVarun BonkinpallewarNo ratings yet
- 37 Afzal Khan Ajp Exp 18Document12 pages37 Afzal Khan Ajp Exp 18tanmay ghoraiNo ratings yet
- 3.1. Database JDBCDocument8 pages3.1. Database JDBCvinodg_2009No ratings yet
- Advjava 3Document7 pagesAdvjava 3Amit PandeyNo ratings yet
- CallableStatement Interface PDFDocument2 pagesCallableStatement Interface PDFOmesh DhanushkaNo ratings yet
- In This Session, You Will Learn To:: ObjectivesDocument39 pagesIn This Session, You Will Learn To:: ObjectivesRohit ChaudharyNo ratings yet
- 08.launcher IntroductionDocument28 pages08.launcher IntroductionQuân IconNo ratings yet
- In This Session, You Will Learn To:: ObjectivesDocument38 pagesIn This Session, You Will Learn To:: ObjectivesRohit ChaudharyNo ratings yet
- AJP No.18Document2 pagesAJP No.18Saraswati ShelkeNo ratings yet
- Jupyter Power Tools - Visual Studio MarketplaceDocument3 pagesJupyter Power Tools - Visual Studio MarketplaceAhmed MohamedNo ratings yet
- Graphics 1 IntroductionDocument29 pagesGraphics 1 IntroductionRafael FacundoNo ratings yet
- Graphics 1 IntroductionDocument29 pagesGraphics 1 IntroductionRafael FacundoNo ratings yet
- Java JDBC SlideshareDocument24 pagesJava JDBC Slidesharekavita.mittalNo ratings yet
- JDBC Tutorial: MIE456 - Information Systems Infrastructure IIDocument16 pagesJDBC Tutorial: MIE456 - Information Systems Infrastructure IIszhry7777967No ratings yet
- Adv CH-1 JDBCDocument26 pagesAdv CH-1 JDBCjay3prakash-56100% (1)
- PADSLayout ManualDocument233 pagesPADSLayout ManualstepannpNo ratings yet
- JavascriptDocument19 pagesJavascriptNajwa Aulia ZahraNo ratings yet
- Configuration FallbackDocument1 pageConfiguration FallbackleonardomarinNo ratings yet
- In This Session, You Will Learn To:: ObjectivesDocument35 pagesIn This Session, You Will Learn To:: ObjectivesRohit ChaudharyNo ratings yet
- Component SytemDocument10 pagesComponent SytemSana AshfaqNo ratings yet
- 02 - Basic of Apache ANTDocument18 pages02 - Basic of Apache ANTamitfegade121No ratings yet
- rc101 010d JDBC - 0Document7 pagesrc101 010d JDBC - 0zerodayXNo ratings yet
- Praktikum2. Java Database - Part2 RNSDocument24 pagesPraktikum2. Java Database - Part2 RNSDenis Kharisma PrasetyaNo ratings yet
- JDBC Lecture NotesDocument14 pagesJDBC Lecture NotesminniNo ratings yet
- JDBCDocument26 pagesJDBCnaresh madduNo ratings yet
- 1.java Fundamentals The Java LanguageDocument275 pages1.java Fundamentals The Java LanguageRahul MishraNo ratings yet
- AI (FSM, Behavior Tree, GOAP, Utility AI) - Nez Framework DocumentationDocument3 pagesAI (FSM, Behavior Tree, GOAP, Utility AI) - Nez Framework DocumentationAnna J BischoffNo ratings yet
- Sequential StatementDocument12 pagesSequential Statementdineshvhaval100% (1)
- NSTP ReportDocument8 pagesNSTP ReportMary Grace MendeNo ratings yet
- Percentage Grade5Document24 pagesPercentage Grade5marissa menesesNo ratings yet
- Eng 105 S 17 Review RubricDocument1 pageEng 105 S 17 Review Rubricapi-352956220No ratings yet
- Thesis Chapter IiiDocument6 pagesThesis Chapter IiiJohn Rafael AtienzaNo ratings yet
- Worksheet (Time and Motion) Answer KeyDocument7 pagesWorksheet (Time and Motion) Answer Keykatira rashmiNo ratings yet
- Ag3 RTM Chap 1Document79 pagesAg3 RTM Chap 1PhillipOttoNo ratings yet
- Connections I V2.1.0.aDocument72 pagesConnections I V2.1.0.ajh50000No ratings yet
- Telephone Operator 2021@mpscmaterialDocument12 pagesTelephone Operator 2021@mpscmaterialwagh218No ratings yet
- Faiscp MK2 Om Eng 44311D PDFDocument60 pagesFaiscp MK2 Om Eng 44311D PDFJiso JisoNo ratings yet
- (SQP2) Sample Question Paper 2Document2 pages(SQP2) Sample Question Paper 2Vraj M BarotNo ratings yet
- Filed: Patrick FisherDocument43 pagesFiled: Patrick FisherScribd Government DocsNo ratings yet
- Newton's Three Law of MotionDocument6 pagesNewton's Three Law of MotionRey Bello MalicayNo ratings yet
- Advanced Signal Multi-ScannerDocument8 pagesAdvanced Signal Multi-ScannerneerajupmanyuNo ratings yet
- Microelectronic CircuitsDocument22 pagesMicroelectronic CircuitsarunnellurNo ratings yet
- Understanding Culture, Society, and Politics Quarter 2 - Module 1Document21 pagesUnderstanding Culture, Society, and Politics Quarter 2 - Module 1Allaine's ChannelNo ratings yet
- Rebecca Wilman 17325509 Educ4020 Assessment 3Document6 pagesRebecca Wilman 17325509 Educ4020 Assessment 3api-314401095No ratings yet
- Graph Theory (B)Document2 pagesGraph Theory (B)Waqar RoyNo ratings yet
- The Entrepreneurial Spirit From Schumpeter To Steve Jobs - by Joseph BelbrunoDocument6 pagesThe Entrepreneurial Spirit From Schumpeter To Steve Jobs - by Joseph Belbrunoschopniewit100% (1)
- Ascc Catalog 2014-2016Document157 pagesAscc Catalog 2014-2016api-261615090No ratings yet
- NOLS 2014 Fall Catalog PDFDocument60 pagesNOLS 2014 Fall Catalog PDFcoldflame81No ratings yet
- Verification ofDocument14 pagesVerification ofsamuel-kor-kee-hao-1919No ratings yet
- Project Management GUIDE 2020: Revision 1Document27 pagesProject Management GUIDE 2020: Revision 1lorranaNo ratings yet
- No Man Is An Island - Friendship LoyaltyDocument4 pagesNo Man Is An Island - Friendship LoyaltyBryanNo ratings yet
- Mock Test: Advanced English Material For The Gifted 2020Document13 pagesMock Test: Advanced English Material For The Gifted 2020Mai Linh ThânNo ratings yet
- Articles of Confederation LessonDocument2 pagesArticles of Confederation Lessonapi-233755289No ratings yet
- A CEO Job Description: by Stever RobbinsDocument7 pagesA CEO Job Description: by Stever RobbinsSameer YadavNo ratings yet