Professional Documents
Culture Documents
8 Empowermenttechnology Principlesandbasictechniquesofimagemanipulation 190112055654 PDF
8 Empowermenttechnology Principlesandbasictechniquesofimagemanipulation 190112055654 PDF
Uploaded by
Princess Hannan Langgui0 ratings0% found this document useful (0 votes)
13 views25 pagesOriginal Title
8-empowermenttechnology-principlesandbasictechniquesofimagemanipulation-190112055654.pdf
Copyright
© © All Rights Reserved
Available Formats
PDF, TXT or read online from Scribd
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
© All Rights Reserved
Available Formats
Download as PDF, TXT or read online from Scribd
0 ratings0% found this document useful (0 votes)
13 views25 pages8 Empowermenttechnology Principlesandbasictechniquesofimagemanipulation 190112055654 PDF
8 Empowermenttechnology Principlesandbasictechniquesofimagemanipulation 190112055654 PDF
Uploaded by
Princess Hannan LangguiCopyright:
© All Rights Reserved
Available Formats
Download as PDF, TXT or read online from Scribd
You are on page 1of 25
EMPOWERMENT TECHNOLOGY
Principles and Basic Techniques of Image
Manipulation
By: Lany Lyn B. Magdaraog
Colegio de San Lorenzo Ruiz de Manila of Northern Samar, Inc.
IMAGE MANIPULATION
Is an art that involves transforming or altering
an image using different methods and
techniques to achieved desired result.
Principles and Basic
Techniques of Image
Manipulation
PROPORTION
1 Remember that images
that are supposed to be far
away have to be smaller
than the ones that are
closer.
Proportion is probably one of the most important things a
designer must possess if he wants to do image
manipulations. This will make the image more realistic if the
original design is extremely far-fetched.
TEXTURE
2 Remember if you do not have a
background for your photo
manipulation, you should use a
texture that will match the word
you are trying to set in your art.
Texture is the surface quality of the image. It adds to
the depth of the image and blends all the image
together evenly.
COLOR BLENDING
3
Not every image you use is
going to match your
background, your texture or
even other images. That is
where color blending comes
in. Colors like pink, white, and
orange blends together easily.
That is what a designer should
look for at first; colors readily
blend.
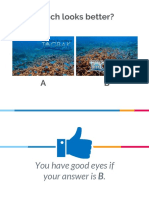
EMPHASIS ON DETAIL
4
When creating a piece of
art, set one area as the
main focus. There are
multiple techniques to
achieve that. One way is
to work on focusing
attention on the most
vibrant, colorful or sharp
area in the design.
5 COMBINING MULTIPLE IMAGES
Images are like missing
puzzle pieces; without
them, you can never fully
complete the puzzle. So
choose them carefully.
You may need to look at
multiple stock images
before choosing the right
ones for your
composition
6 SHADOWS Shadows also make
images more realistic,
because they
emphasize the object
effectively. It is realistic
in a way that every
item has a shadow if it
needs one and every
item is proportional to
everything else.
BASIC IMAGE MANIPULATION USING
OFFLINE OR OPEN-SOURCE
SOFTWARE
COMBINING TEXT,
GRAPHICS, AND
IMAGES
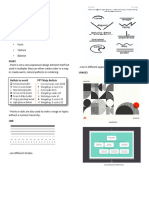
TEXT OVERLAID ON IMAGE
1
When text overlays on image or a solid color background,
there must be sufficient contrast between text and image to
make text readable with little effort.
TEXT WRAPPED AROUND
2 IMAGE
In the wrap-around, the text follows the shape of an
image.
3 TEXT and IMAGE INTERSECT
The intersection of text and image can
create a dynamic composition. The visual
elements can intersect in several ways.
Placing text within an image, particularly
a hallow vector graphic as shown in the
lightbulb above.
Placing text behind and image so that it
is partially obscured
Placing text so that it resist in the image,
using the image as the baseline for the
text
4 TEXT and IMAGE ALIGNED
You can achieve an orderly look by
aligning visual elements with each
other and placing them in close
proximity.
5 TEXT and IMAGE IN REPEATING
SHAPES
In visual design, repetition creates unity.
UPLOADING,
SHARING AND
IMAGE HOSTING
PLATFORMS
Sites that offer free image hosting and make the
process of uploading and sharing your images
easier than ever.
You might also like
- The 8 Step System - Fotografii Si Perspective 3DDocument65 pagesThe 8 Step System - Fotografii Si Perspective 3DcristinachrisartNo ratings yet
- FL CLDocument8 pagesFL CLdiragusaNo ratings yet
- Empowerment Technology Week 5-6Document17 pagesEmpowerment Technology Week 5-6Sonia Agustin100% (2)
- Image ManipulationDocument25 pagesImage Manipulationjhalea ferrerNo ratings yet
- IMAGING AND DESIGN FOR ONLINE ENVIRONMENT - Week 9Document35 pagesIMAGING AND DESIGN FOR ONLINE ENVIRONMENT - Week 9Marian Anastacio100% (1)
- MIL Visual and Audio Information MediaDocument14 pagesMIL Visual and Audio Information MediaHamza TanogaNo ratings yet
- Sha Etech11 Empowerment Technology ICT For Professional TrackDocument9 pagesSha Etech11 Empowerment Technology ICT For Professional TrackPatrick SerranoNo ratings yet
- Principles and Basic Techniques of Image Manipulation: Prepared byDocument21 pagesPrinciples and Basic Techniques of Image Manipulation: Prepared byKC CooperNo ratings yet
- Empotech11 Q1 Las4Document11 pagesEmpotech11 Q1 Las4rechel patigdasNo ratings yet
- Unit 1 Lesson 4 EditedDocument9 pagesUnit 1 Lesson 4 EditedRose Kimberly Bagtas Lucban-CarlonNo ratings yet
- Advanced Drawing 2022 - Week 02 - Drawing TheoryDocument69 pagesAdvanced Drawing 2022 - Week 02 - Drawing TheoryAndhyka Putra Van HestueNo ratings yet
- ARCHIP Portfolio GuideDocument6 pagesARCHIP Portfolio GuideÇağla ÖZALPNo ratings yet
- Become A True Artist Ebook PDFDocument32 pagesBecome A True Artist Ebook PDFMaybelle BernalNo ratings yet
- EmTech Week5Document11 pagesEmTech Week5Crisanto CorpuzNo ratings yet
- Lesson 3 Imaging and Design For Online EnvironmentDocument2 pagesLesson 3 Imaging and Design For Online EnvironmentLar KenNo ratings yet
- 7 Week 7Document6 pages7 Week 7Nathaniel MirandaNo ratings yet
- Graphic Design HacksDocument25 pagesGraphic Design Hacks;aoisrugfNo ratings yet
- Basic Principles of Graphics and LayoutDocument27 pagesBasic Principles of Graphics and Layoutelaine tizon67% (3)
- Empowerment Technology ModuleDocument6 pagesEmpowerment Technology ModuleGlen AllenNo ratings yet
- Lesson 6: Imaging and Design For Online Environment: Empowerment Technologies Learning Material 5Document8 pagesLesson 6: Imaging and Design For Online Environment: Empowerment Technologies Learning Material 5GraceNo ratings yet
- ComputerArts GimmeskinDocument5 pagesComputerArts GimmeskinvvvaaannndddyyyNo ratings yet
- Edtech1 Topic4 Visual PrinciplesDocument5 pagesEdtech1 Topic4 Visual PrinciplesRiena Jane AdriagaNo ratings yet
- Lesson Plan Week 2 CompositionDocument12 pagesLesson Plan Week 2 CompositionTito1885No ratings yet
- Haviland LT 741 - Module 3 - 12 Principles AnalysisDocument12 pagesHaviland LT 741 - Module 3 - 12 Principles Analysisapi-414672437No ratings yet
- Step 1: Create A Central Idea: Steps To Creating A Mind MapDocument3 pagesStep 1: Create A Central Idea: Steps To Creating A Mind Mapr4inbowNo ratings yet
- MODULE3 Imaging and Design For Online EnvironmentDocument35 pagesMODULE3 Imaging and Design For Online EnvironmentJay Em Kristel MengulloNo ratings yet
- Rule of Thirds Balancing ElementsDocument6 pagesRule of Thirds Balancing ElementsRoss Camille SalazarNo ratings yet
- Q1 Las4 WK4Document8 pagesQ1 Las4 WK4Johnmark VelascoNo ratings yet
- Presentation 1Document18 pagesPresentation 1api-690464255No ratings yet
- Em-Tech Worksheet 2Document3 pagesEm-Tech Worksheet 2Jomar MendrosNo ratings yet
- Harmony in ColorDocument14 pagesHarmony in ColorRishabh ChaudhuriNo ratings yet
- Ede05d0-E10-D60-33c3-Eea37f12775 5 Steps To A Successful Watercolor PaintingDocument7 pagesEde05d0-E10-D60-33c3-Eea37f12775 5 Steps To A Successful Watercolor PaintingBenz Joseph RamosNo ratings yet
- Kelompok 3 Komnegbis (D)Document33 pagesKelompok 3 Komnegbis (D)florentinasnwNo ratings yet
- Principles and Basic Techniques of Image ManipulationDocument37 pagesPrinciples and Basic Techniques of Image ManipulationEline BregondoNo ratings yet
- Lesson 6Document12 pagesLesson 6Ivan Jecie BasaNo ratings yet
- Chapter 4-Types of Text Reflecting Different CulturesDocument10 pagesChapter 4-Types of Text Reflecting Different CulturesDiana EngalladoNo ratings yet
- Digital Imaging ReviewerDocument13 pagesDigital Imaging ReviewerpangswalangkupasNo ratings yet
- Devansh Chheda: Design StudentDocument21 pagesDevansh Chheda: Design StudentDevansh ChhedaNo ratings yet
- Learning Competency:: Composition and Key Elements of PhotographyDocument8 pagesLearning Competency:: Composition and Key Elements of PhotographyLindsey BelgiraNo ratings yet
- Insert and Format Pictures Learning Competency:: Self-Learning Package inDocument11 pagesInsert and Format Pictures Learning Competency:: Self-Learning Package ingisonmarviNo ratings yet
- Module 5 EtechDocument13 pagesModule 5 EtechHazel Florentino100% (1)
- How To Make A Mind MapDocument4 pagesHow To Make A Mind MapLee Kiat ChewNo ratings yet
- IT Era - Module 7 ExerciseDocument6 pagesIT Era - Module 7 ExerciseCory JimenezNo ratings yet
- HCI - Lesson 2Document9 pagesHCI - Lesson 2Loki LegendsNo ratings yet
- w7 - Imaging and Design For Online EnvironmentDocument27 pagesw7 - Imaging and Design For Online Environmentalexamyles sepicoNo ratings yet
- Activity #3 - Arts Ed 49Document3 pagesActivity #3 - Arts Ed 49Warlito CuranNo ratings yet
- EmpTech 12 SLHT Q3 W4Document4 pagesEmpTech 12 SLHT Q3 W4MeraNo ratings yet
- A Brief Presentation On Proper Photo CompositionDocument12 pagesA Brief Presentation On Proper Photo Compositionsserr436tttNo ratings yet
- Dude's PresentationDocument8 pagesDude's PresentationMark Cesar VillanuevaNo ratings yet
- Graphics and LayoutDocument22 pagesGraphics and Layoutirish albonNo ratings yet
- Principles and Basic Techniques of Image ManipulationDocument18 pagesPrinciples and Basic Techniques of Image ManipulationLordwally Vanessa Cuaresma BerdinNo ratings yet
- PlanningDocument2 pagesPlanningapi-477595865No ratings yet
- Take Control, Go Manual Part 2: Take Control, Go Manual, #2From EverandTake Control, Go Manual Part 2: Take Control, Go Manual, #2Rating: 2 out of 5 stars2/5 (1)
- Week 6 - Empowerment TechnologyDocument17 pagesWeek 6 - Empowerment TechnologyMyleen CastillejoNo ratings yet
- q1 Module 5 EmptechDocument12 pagesq1 Module 5 EmptechKhie MonidaNo ratings yet
- 3DProductDesign ProcreateLessonIdeasDocument19 pages3DProductDesign ProcreateLessonIdeasmelissa4261011No ratings yet
- Image Image Is A Spatial Representation of An Object or Graphic Is A Broader and General DefinitionDocument2 pagesImage Image Is A Spatial Representation of An Object or Graphic Is A Broader and General DefinitionLOYAGA Mikaela,No ratings yet
- Chapter 4 Eng01 Purposive CommunicationDocument10 pagesChapter 4 Eng01 Purposive CommunicationAngeline SilaganNo ratings yet
- I. Context: E-TECH: Creating and Innovating Products and Processes Through ICTDocument10 pagesI. Context: E-TECH: Creating and Innovating Products and Processes Through ICTJohn CenaNo ratings yet
- Graphic Design GuideDocument9 pagesGraphic Design GuideFahad AliNo ratings yet
- LFS ONLINE PhotographyDocument20 pagesLFS ONLINE PhotographyksmnNo ratings yet
- ResearchDocument21 pagesResearchAbbie Joy B GuabnaNo ratings yet
- Midnight's ChildrenDocument4 pagesMidnight's ChildrenLohita RBNo ratings yet
- Why Do Women Wear Makeup?: Bymichelle King Aug 8 2013Document2 pagesWhy Do Women Wear Makeup?: Bymichelle King Aug 8 2013Christa GabrielaNo ratings yet
- Moisture Correction SheetDocument4 pagesMoisture Correction SheetSasanka SekharNo ratings yet
- Assg6 Techpack TrousersDocument17 pagesAssg6 Techpack Trousersanshushah_144850168100% (2)
- Folk Dances of UttarakhandDocument4 pagesFolk Dances of UttarakhandsohamdasNo ratings yet
- Leone PDFDocument90 pagesLeone PDF吳忠熙No ratings yet
- Identification by ColorDocument37 pagesIdentification by Colorace1810No ratings yet
- Medical Orthopedic PowerPoint TemplatesDocument48 pagesMedical Orthopedic PowerPoint TemplatesRomandaniNo ratings yet
- Снимок экрана 2022-06-11 в 20.49.57Document153 pagesСнимок экрана 2022-06-11 в 20.49.57Поліна БеленокNo ratings yet
- How To Read NancyDocument7 pagesHow To Read NancyscriNo ratings yet
- 14 Journey of Hope - TubaDocument26 pages14 Journey of Hope - TubaSDF sdfNo ratings yet
- Degree CertificateDocument4 pagesDegree CertificatePankaj AhireNo ratings yet
- Tugas Basic EnglishDocument8 pagesTugas Basic Englishjony zuaresNo ratings yet
- Module 1 Art App Defining Arts Assumptions Scope and Limitation FinalDocument19 pagesModule 1 Art App Defining Arts Assumptions Scope and Limitation FinalKisseah Claire N EnclonarNo ratings yet
- ISAA HoA4 (Unit-6)Document5 pagesISAA HoA4 (Unit-6)Saanchi AgarwalNo ratings yet
- Construction Document Sheet Numbers and Order: Components of The Sheet NumberDocument3 pagesConstruction Document Sheet Numbers and Order: Components of The Sheet NumberAzharudin ZoechnyNo ratings yet
- Program of Works: Description of Work To Be DoneDocument4 pagesProgram of Works: Description of Work To Be DoneKaJong JaclaNo ratings yet
- Bill of MaterialsDocument9 pagesBill of MaterialsKimNo ratings yet
- William Shakespeare FactsDocument9 pagesWilliam Shakespeare FactsMichael BaptisteNo ratings yet
- Company Timeline HSEDocument10 pagesCompany Timeline HSETaufikkurniawan DcNo ratings yet
- GE015 Teaching Arts Activity 2 LATONERODocument2 pagesGE015 Teaching Arts Activity 2 LATONEROAbigail T. GamalNo ratings yet
- El Cuerpo de Baile by Brandon OlszewskiDocument20 pagesEl Cuerpo de Baile by Brandon OlszewskiAnne FranciscoNo ratings yet
- 4 اداب دراماDocument30 pages4 اداب دراماMohamed HadidNo ratings yet
- Events W CoachesDocument1 pageEvents W CoacheskachirikoNo ratings yet
- Capability' Brown & The Landscapes of Middle EnglandDocument17 pagesCapability' Brown & The Landscapes of Middle EnglandRogério PêgoNo ratings yet
- Arts 6: Learning Activity SheetDocument11 pagesArts 6: Learning Activity SheetRomeo Jr Vicente Ramirez100% (1)
- Category Company Locality Address Pin Email Whatsappphone #1 Phone #2 Phone #3Document28 pagesCategory Company Locality Address Pin Email Whatsappphone #1 Phone #2 Phone #3Hugo DiegoNo ratings yet
- The Darkness Beneath Brightwell ManorDocument19 pagesThe Darkness Beneath Brightwell ManorCactus Jak100% (1)