Professional Documents
Culture Documents
Locators Table 1 0 2 PDF
Uploaded by
Rohit KhuranaOriginal Title
Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Locators Table 1 0 2 PDF
Uploaded by
Rohit KhuranaCopyright:
Available Formats
XPath ● CSS ● DOM ● Selenium Rosetta Stone and Cookbook
Sprinkled with Selenium usage tips, this is both a general-purpose set of recipes for each technology as well as a cross-reference to map from one to another.
The validation suite for this reference chart (http://bit.ly/gTd5oc) provides example usage for each recipe supported by Selenium (the majority of them). LEGEND
XPath
Category Recipe XPath (1.0 – 2.0) CSS (CSS1 – 3) DOM Selenium CSS
Whole web page xpath=/html css=html document.documentElement NA
Whole web page body xpath=/html/body css=body document.body NA DOM
General All text nodes of web page //text() ⌦ NA NA NA
Element <E> by absolute reference xpath=/html/body/.../.../.../E css=body>…>…>…>E document.body.childNodes[i]...childNodes[j] NA Selenium
Element <E> by relative reference //E css=E document.gEBTN('E')[0] NA
Second <E> element anywhere on page xpath=(//E)[2] NA document.gEBTN('E')[1] NA
Image element //img css=img document.images[0] NA {Se: . . . } Selenium-only
Element <E> with attribute A //E[@A] css=E[A] dom=for each (e in document.gEBTN('E')) if (e.A) e NA variation
Element <E> with attribute A containing text 't' exactly //E[@A='t'] css=E[A='t'] NA NA
Tag
Element <E> with attribute A containing text 't'
Element <E> whose attribute A begins with 't'
//E[contains(@A,'t')]
//E[starts-with(@A, 't')]
css=E[A*='t']
css=E[A^='t']
NA
NA
NA
NA ⌦ Not supported by
Element <E> whose attribute A ends with 't' //E[ends-with(@A, 't')] ⌦ ◄OR► css=E[A$='t'] NA NA Selenium
//E[substring(@A, string-length(@A) - string-length('t')+1)='t'] ⦿ Space character
Element <E> with attribute A containing word 'w' //E[contains(concat('⦿', @A, '⦿'), '⦿w⦿') css=E[A~='w'] NA NA
Element <E> with attribute A matching regex ‘r’ //E*matches(@A, ‘r’)+ ⌦ NA NA NA expression CSS3 or XPath 2.0
Element <E1> with id I1 or element <E2> with id I2 //E1[@id=I1] | //E2[@id=I2] css=E1#I1,E2#I2 NA NA
Element <E1> with id I1 or id I2 //E1[@id=I1 or @id=I2] css=E1#I1,E1#I2 NA NA
Attribute A of element <E> //E/@A ⌦ {Se: //E@A } NA {Se: css=E@A } document.gEBTN('E')[0].getAttribute('A') ⌦ NA DOM abbreviations:
{Se: document.gEBTN('E')[0]@A }
Attribute Attribute A of any element //*/@A ⌦ {Se: //*@A } NA {Se: css=*@A } NA NA gEBI getElementById
Attribute A1 of element <E> where attribute A2 is 't' exactly //E[@A2='t']/@A1 ⌦ {Se: //E[@A2='t']@A1 } NA {Se: css=E[A2='t']@A1 } NA NA gEBTN getElementsByTagName
Attribute A of element <E> where A contains 't' //E[contains(@A,'t')]/@A ⌦ {Se: //E[contains(@A,'t')]@A } NA {Se: css=E[A*='t']@A } NA NA
Element <E> with id I //E[@id='I'] css=E#I NA NA
Element with id I //*[@id='I'] css=#I document.gEBI('I') id=I
Id Element <E> with name N //E[@name='N'] css=E[name=N] NA NA
& Element with name N //*[@name='N'] css=[name=N] document.getElementsByName('N')[0] name=N
Element with id X or, failing that, a name X //*[@id='X' or @name='X'] NA NA X ◄OR► identifier=X Copyright © 2011 Michael Sorens
Name Element with name N & specified 0-based index ‘v’ //*[@name='N'][v+1] css=[name=N]:nth-child(v+1) NA name=N index=v
Element with name N & specified value ‘v’ //*[@name='N'][@value='v'] css=[name=N][value='v’] NA name=N value=v
2011.04.05 ● Version 1.0.2
Lang Element <E> is explicitly in language L or subcode
Element <E> is in language L or subcode (possibly inherited)
//E[@lang='L' or starts-with(@lang, concat('L', '-'))]
NA
css=E[lang|=L]
css=E:lang(L)
NA
NA
NA
NA
& Download the latest version from
Element with a class C //*[contains(concat('⦿', @class, '⦿'), '⦿C⦿')] css=.C document.getElementsByClassName('C')[0] NA
Class Element <E> with a class C //E[contains(concat('⦿', @class, '⦿'), '⦿C⦿')] css=E.C NA NA Simple-Talk http://bit.ly/gTd5oc.
Element containing text 't' exactly //*[.='t'] NA NA NA
Element <E> containing text 't' //E[contains(text(),'t')] css=E:contains('t') NA NA
Text Link element //a css=a document.links[0] NA Indexing (all): XPath and CSS use 1-based
& <a> containing text 't' exactly //a[.='t'] NA NA link=t indexing; DOM and Selenium’s table syntax
<a> containing text 't' //a[contains(text(),'t')] css=a:contains('t') NA NA use 0-based indexing.
Link <a> with target link 'url' //a[@href='url'] css=a[href='url'] NA NA
Link URL labeled with text 't' exactly //a[.='t']/@href NA NA NA Prefixes (all): xpath= required unless
General Notes
First child of element <E> //E/*[1] css=E > *:first-child { Se: css=E > * } document.gEBTN('E')[0].firstChild NA expression starts with // ● dom= required
First <E> child //E[1] css=E:first-of-type ⌦ { Se: css=E } document.getEBTN('E')[0] NA unless expression starts with “document.” ●
Last child of element E //E/*[last()] css=E *:last-child document.gEBTN('E')[0].lastChild NA
css= always required ● identifier= never
Last <E> child //E[last()] css=E:last-of-type ⌦ document.gEBTN(E)[document.gEBTN(E).length-1] NA
Second <E> child //E[2] ◄OR► //E/following-sibling::E css=E:nth-of-type(2) ⌦ document.getEBTN('E')[1] NA required.
Second child that is an <E> element //*[2][name()='E'] css=E:nth-child(2) NA NA Cardinality (Selenium): XPath and CSS may
Second-to-last <E> child //E[last()-1] css=E:nth-last-of-type(2) ⌦ document.gEBTN(E)[document.gEBTN(E).length-2] NA
Parent Second-to-last child that is an <E> element //*[last()-1][name()='E'] css=E:nth-last-child(2) ⌦ NA NA
specify a node set or a single node; DOM must
specify a single node. When a node set is
& Element <E1> with only <E2> children //E1/[E2 and not( *[not(self::E2)])] NA NA NA
specified, Selenium returns just the first node.
Parent of element <E> //E/.. NA document.gEBTN('E')[0].parentNode NA
Child Descendant <E> of element with id I using specific path //*[@id='I']/ . . ./. . ./. . ./E css=#I > . . . > . . . > . . . > E document.gEBI('I')…gEBTN('E')[0] NA Content (XPath): Generally should use
Descendant <E> of element with id I using unspecified path //*[@id='I']//E css=#I E document.gEBI('I').gEBTN('E')[0] NA normalize-space() when operating on display
Element <E> with no children //E[count(*)=0] css=E:empty NA NA
text.
Element <E> with an only child //E[count(*)=1] NA NA NA
Element <E> that is an only child //E[count(preceding-sibling::*)+count(following-sibling::*)=0] css=E:only-child NA NA
Element <E> with no <E> siblings //E[count(../E) = 1] css=E:only-of-type ⌦ NA NA DOM has limited capability with a simple
Every Nth element starting with the (M+1)th //E[position() mod N = M + 1] css=E:nth-child(Nn + M) NA NA ‘document…’ expression; however,
Element <E1> following some sibling <E2> //E2/following-sibling::E1 css=E2 ~ E1 NA NA
arbitrary JavaScript code may be used as
Element <E1> immediately following sibling <E2> //E2/following-sibling::*[1][name()='E1'] css=E2 + E1 NA NA
shown in this example.
Element <E1> following sibling <E2> with one intermediary //E2/following-sibling::*[2][name()='E1'] css=E2 + * + E1 NA NA
Sibling element immediately following <E> //E/following-sibling::* css=E + * document.gEBTN('E')[0].nextSibling NA CSS does not support qualifying elements
Sibling Element <E1> preceding some sibling <E2> //E2/preceding-sibling::E1 NA NA NA with the style attribute, as in
Element <E1> immediately preceding sibling <E2> //E2/preceding-sibling::*[1][name()='E1'] NA NA NA div[style*='border-width'].
Footnotes
Element <E1> preceding sibling <E2> with one intermediary //E2/preceding-sibling::*[2][name()='E1'] NA NA NA Selenium uses a special syntax for returning
Sibling element immediately preceding <E> //E/preceding-sibling::*[1] NA document.gEBTN('E2')[0].previousSibling NA
attributes; normal XPath, CSS, and DOM
Cell by row and column (e.g. 3rd row, 2nd column) //*[@id='TestTable']//tr[3]//td[2] css=#TestTable tr:nth-child(3) td:nth-child(2) document.gEBI('TestTable').gEBTN('tr')[2].gEBTN('td')[1] NA
{Se: //*[@id='TestTable'].2.1 } {Se: css=#TestTable.2.1 } {Se: document.gEBI('TestTable').2.1 } syntax will fail.
Table Cell Cell immediately following cell containing 't' exactly //td[preceding-sibling::td='t'] NA NA NA CSS: The CSS2 contains function is not in
Cell immediately following cell containing 't' //td[preceding-sibling::td[contains(.,'t')]] css=td:contains('t') ~ td NA NA CSS3; however, Selenium supports the
User interface element <E> that is disabled //E[@disabled] css=E:disabled NA NA superset of CSS1, 2, and 3.
User interface element that is enabled //*[not(@disabled)] css=*:enabled NA NA
Checkbox (or radio button) that is checked //*[@checked] css=*:checked NA NA
DOM: firstChild, lastChild, nextSibling, and
Element being designated by a pointing device NA css=E:hover ⌦ NA NA previousSibling are problematic with mixed
Dynamic Element has keyboard input focus NA css=E:focus ⌦ NA NA content; they will point to empty text
Unvisited link NA css=E:link ⌦ NA NA nodes rather than desired elements
Visited link NA css=E:visited ⌦ NA NA depending on whitespace in web page
Active element NA css=E:active ⌦ NA NA source.
You might also like
- Selenium Testing Tools Interview Questions You'll Most Likely Be Asked: Job Interview Questions SeriesFrom EverandSelenium Testing Tools Interview Questions You'll Most Likely Be Asked: Job Interview Questions SeriesNo ratings yet
- Locators SeleniumDocument1 pageLocators Seleniumnathan_merrill_9No ratings yet
- Selenium NotesDocument5 pagesSelenium NotesAkash PatilNo ratings yet
- CSS Selectors For Selenium With ExampleDocument6 pagesCSS Selectors For Selenium With Examplechakri406kNo ratings yet
- Selenium QueDocument36 pagesSelenium QueRajashree Lenka NayakNo ratings yet
- Reading Excel ValuesDocument19 pagesReading Excel ValuessaiNo ratings yet
- Selenium Interview QuestionsDocument6 pagesSelenium Interview QuestionsPavan KumarNo ratings yet
- Selenium Cheat Sheet.!!Document4 pagesSelenium Cheat Sheet.!!Nandhakumar SethupandiyanNo ratings yet
- Automated Software Testing A Complete Guide - 2020 EditionFrom EverandAutomated Software Testing A Complete Guide - 2020 EditionNo ratings yet
- Selenium NotesDocument55 pagesSelenium NotessageswagbabaNo ratings yet
- Modern Web Applications with Next.JS: Learn Advanced Techniques to Build and Deploy Modern, Scalable and Production Ready React Applications with Next.JSFrom EverandModern Web Applications with Next.JS: Learn Advanced Techniques to Build and Deploy Modern, Scalable and Production Ready React Applications with Next.JSNo ratings yet
- Software Testing Lab Manual 3Document46 pagesSoftware Testing Lab Manual 3Muhammad AnasNo ratings yet
- All in One Selenium CheatsheetDocument6 pagesAll in One Selenium CheatsheetDEAR KANNANo ratings yet
- Selenium 1Document5 pagesSelenium 1XiNo ratings yet
- Selenium WebdriverDocument26 pagesSelenium WebdriverSurendra Nadh100% (1)
- Selenium Interview QuestionsDocument15 pagesSelenium Interview Questionsjadipa123No ratings yet
- Top 20 Useful Commands in Selenium WebdriverDocument25 pagesTop 20 Useful Commands in Selenium WebdriverPavan PawanNo ratings yet
- Advanced Selenium WebDriver & TestNG Cheat SheetDocument6 pagesAdvanced Selenium WebDriver & TestNG Cheat SheetRAHUL SHARMANo ratings yet
- Timetablefor SeleniumDocument3 pagesTimetablefor SeleniumKavithaNo ratings yet
- Selenium CommandsDocument28 pagesSelenium Commandssridha.madanaNo ratings yet
- Selenium Introduction: Why Selenium?: The Benefits of Implementing Automation Test Are Many Let Us Take A Look at ThemDocument23 pagesSelenium Introduction: Why Selenium?: The Benefits of Implementing Automation Test Are Many Let Us Take A Look at Themsudheer reddyNo ratings yet
- Selenium My NotesDocument15 pagesSelenium My NotesAnkit YadavNo ratings yet
- How To Upload & Download A File Using Selenium WebdriverDocument11 pagesHow To Upload & Download A File Using Selenium WebdriverInteract peopleNo ratings yet
- Selenium Webdriver Interview Questions & AnswersDocument15 pagesSelenium Webdriver Interview Questions & AnswershemanthasnNo ratings yet
- Selenium BasicAutomatedTesting TutorialDocument10 pagesSelenium BasicAutomatedTesting TutorialBCmoneyNo ratings yet
- SeleniumSyntaxQuick ReferenceSreehariBDocument15 pagesSeleniumSyntaxQuick ReferenceSreehariBB SreehariNo ratings yet
- Selenium Commands ReferenceDocument53 pagesSelenium Commands Referenceabhishekdubey2011No ratings yet
- Elenium Interview Questions and AnswersDocument4 pagesElenium Interview Questions and AnswersanjalisahuNo ratings yet
- Playwright TestingDocument6 pagesPlaywright Testingtanishqmavv0309No ratings yet
- Selenium CommandsDocument51 pagesSelenium Commandskishore_cap19545No ratings yet
- Selenium - POM ObjectRepository WebTablesDocument9 pagesSelenium - POM ObjectRepository WebTablesJASPER WESSLYNo ratings yet
- How Would I Suggest Using These Selenium Revision Notes?: // Declaration and Instantiation of Objects/variablesDocument12 pagesHow Would I Suggest Using These Selenium Revision Notes?: // Declaration and Instantiation of Objects/variablesleepisNo ratings yet
- Old Selenium Questions CollectionDocument19 pagesOld Selenium Questions CollectionharibabuNo ratings yet
- Selenium Eclipse SetupDocument8 pagesSelenium Eclipse SetupCadiNo ratings yet
- CP-SAT Selenium Theory Mock QuestionsDocument4 pagesCP-SAT Selenium Theory Mock QuestionsAnandNo ratings yet
- Selenium & Unix Intervoew QuestionsDocument50 pagesSelenium & Unix Intervoew QuestionsroobhiniNo ratings yet
- Selenium IMportant NotesDocument10 pagesSelenium IMportant NotesDheemanth BhandarkarNo ratings yet
- Selenium Java Interview Questions and Answers - Part 3Document13 pagesSelenium Java Interview Questions and Answers - Part 3Sameer KodilkarNo ratings yet
- Selenium NotesDocument7 pagesSelenium NotesDheemanth BhandarkarNo ratings yet
- Selenium Training and Certification ClassesDocument4 pagesSelenium Training and Certification ClassesVikas PatilNo ratings yet
- Most Important Selenium Interview QuestionsDocument13 pagesMost Important Selenium Interview QuestionsKavithaNo ratings yet
- Selenium Questions AnswersDocument21 pagesSelenium Questions AnswersKrishna RautNo ratings yet
- Basic Java Interview QuestionsDocument37 pagesBasic Java Interview QuestionsSaravana NatarajanNo ratings yet
- Selenium CheatsheetDocument4 pagesSelenium CheatsheetAdityaAgarwalNo ratings yet
- Contact Details:: Rajaji Nagar BangloreDocument3 pagesContact Details:: Rajaji Nagar BanglorePrince KumarNo ratings yet
- Selenium PresentationDocument32 pagesSelenium PresentationMimiNo ratings yet
- Top 18 Testng Interview QuestionsDocument5 pagesTop 18 Testng Interview QuestionsmuralidharanNo ratings yet
- Selenium Class Notes 13 AUGDocument30 pagesSelenium Class Notes 13 AUGkuldeepNo ratings yet
- Selenium Interview Questions Best & New (Updated On 2021)Document10 pagesSelenium Interview Questions Best & New (Updated On 2021)jeffa123No ratings yet
- Selenium PDFDocument75 pagesSelenium PDFAlok SinhaNo ratings yet
- SeleniumDocument8 pagesSeleniumSai ReddyNo ratings yet
- Selenium PythonDocument47 pagesSelenium PythonsumrynNo ratings yet
- SeleniumDocument57 pagesSeleniumRPMSMNo ratings yet
- Java Program Example With Output PDF: Umar Farooque KhanDocument37 pagesJava Program Example With Output PDF: Umar Farooque KhancooldudeietNo ratings yet
- 2CMC710006K0001 Phase ShifterDocument2 pages2CMC710006K0001 Phase ShifterpedroNo ratings yet
- How To Identify The Right Scope For A Turnaround: Colin Xander Corporate Turnaround ManagerDocument12 pagesHow To Identify The Right Scope For A Turnaround: Colin Xander Corporate Turnaround ManagerEuclides PrietoNo ratings yet
- Pib GB 30535 PL 3300 Pbd-Abs-RDocument221 pagesPib GB 30535 PL 3300 Pbd-Abs-RtepfenhartzoltanNo ratings yet
- FABRIANO Catalogo2010 - Ing PDFDocument72 pagesFABRIANO Catalogo2010 - Ing PDFS Antoni De RotiNo ratings yet
- DA-10287 Manual English 20121211 PDFDocument7 pagesDA-10287 Manual English 20121211 PDFbuns301No ratings yet
- 0300-m16-1017 Engage Moving ThreatsDocument44 pages0300-m16-1017 Engage Moving ThreatsDanJairusBorrerosNo ratings yet
- Alrajhi-0 24197511330724852Document1 pageAlrajhi-0 24197511330724852Shafie Zubier100% (1)
- How To Improve Your Self-Control - PsyBlogDocument117 pagesHow To Improve Your Self-Control - PsyBlogShree KrishnaNo ratings yet
- OPA335Document32 pagesOPA335Mafer Ruiz EstudilloNo ratings yet
- Substantial Changes To ANSI/AISC 360 in The 2022 Edition That Appear in Public Review One Draft Dated August 3, 2020Document8 pagesSubstantial Changes To ANSI/AISC 360 in The 2022 Edition That Appear in Public Review One Draft Dated August 3, 2020phamminhquangNo ratings yet
- PQMDocument32 pagesPQMJun KhoNo ratings yet
- Annex A - Technical SpecificationsDocument52 pagesAnnex A - Technical SpecificationsNikko MontoyaNo ratings yet
- SG3526Document11 pagesSG3526RocioLLactaMartinezNo ratings yet
- A Report On Fault Analysis of Power Distribution SystemsDocument19 pagesA Report On Fault Analysis of Power Distribution SystemsKalyan Ranjan100% (3)
- 01 - IDoc Adapter PDFDocument24 pages01 - IDoc Adapter PDFFábio PantojaNo ratings yet
- Legend & Symbols: General Notes:: Vicinity MapDocument1 pageLegend & Symbols: General Notes:: Vicinity MapFranz AryanNo ratings yet
- Async Multistep Policy DatapowerDocument19 pagesAsync Multistep Policy DatapowerChinna VadyalamNo ratings yet
- NAV 04 Calibration and Use of Measuring and Test EquipmentDocument5 pagesNAV 04 Calibration and Use of Measuring and Test EquipmentaaqipaperNo ratings yet
- TIJ BK640 Ink Data SheetDocument2 pagesTIJ BK640 Ink Data SheetYsabel Cristina Yaguaracuto TorrealbaNo ratings yet
- URB CatalogueDocument424 pagesURB Cataloguedruta.calin4754No ratings yet
- Lte CV Engineer PDFDocument4 pagesLte CV Engineer PDFSABER1980No ratings yet
- Zimbra Collaboration Administrator Guide PDFDocument742 pagesZimbra Collaboration Administrator Guide PDFZeeshan OpelNo ratings yet
- Great Place To Work® CertificationDocument17 pagesGreat Place To Work® CertificationDinesh KumaraNo ratings yet
- As 4811-2006 Employment ScreeningDocument7 pagesAs 4811-2006 Employment ScreeningSAI Global - APAC0% (1)
- Ba Elk 02 - En-UsDocument132 pagesBa Elk 02 - En-UssldksNo ratings yet
- Theory of EstimationDocument2 pagesTheory of EstimationSushil Rana MagarNo ratings yet
- BS en Iso 9606-4 - 1999Document26 pagesBS en Iso 9606-4 - 1999jesoneliteNo ratings yet
- GSM PronacaDocument47 pagesGSM PronacafabiesteNo ratings yet
- InteliGen 200 1 4 0 New Features PDFDocument20 pagesInteliGen 200 1 4 0 New Features PDFANDRE LUIZ RAMOS DE FREITASNo ratings yet
- Intro To CCNA SecurityDocument52 pagesIntro To CCNA SecurityRatnesh KumarNo ratings yet
- Chaos Monkeys: Obscene Fortune and Random Failure in Silicon ValleyFrom EverandChaos Monkeys: Obscene Fortune and Random Failure in Silicon ValleyRating: 3.5 out of 5 stars3.5/5 (111)
- The Future of Geography: How the Competition in Space Will Change Our WorldFrom EverandThe Future of Geography: How the Competition in Space Will Change Our WorldRating: 4 out of 5 stars4/5 (6)
- Scary Smart: The Future of Artificial Intelligence and How You Can Save Our WorldFrom EverandScary Smart: The Future of Artificial Intelligence and How You Can Save Our WorldRating: 4.5 out of 5 stars4.5/5 (55)
- Algorithms to Live By: The Computer Science of Human DecisionsFrom EverandAlgorithms to Live By: The Computer Science of Human DecisionsRating: 4.5 out of 5 stars4.5/5 (722)
- Learn Python Programming for Beginners: Best Step-by-Step Guide for Coding with Python, Great for Kids and Adults. Includes Practical Exercises on Data Analysis, Machine Learning and More.From EverandLearn Python Programming for Beginners: Best Step-by-Step Guide for Coding with Python, Great for Kids and Adults. Includes Practical Exercises on Data Analysis, Machine Learning and More.Rating: 5 out of 5 stars5/5 (34)
- Cyber War: The Next Threat to National Security and What to Do About ItFrom EverandCyber War: The Next Threat to National Security and What to Do About ItRating: 3.5 out of 5 stars3.5/5 (66)
- Digital Gold: Bitcoin and the Inside Story of the Misfits and Millionaires Trying to Reinvent MoneyFrom EverandDigital Gold: Bitcoin and the Inside Story of the Misfits and Millionaires Trying to Reinvent MoneyRating: 4 out of 5 stars4/5 (51)
- Generative AI: The Insights You Need from Harvard Business ReviewFrom EverandGenerative AI: The Insights You Need from Harvard Business ReviewRating: 4.5 out of 5 stars4.5/5 (2)
- The E-Myth Revisited: Why Most Small Businesses Don't Work andFrom EverandThe E-Myth Revisited: Why Most Small Businesses Don't Work andRating: 4.5 out of 5 stars4.5/5 (709)
- ChatGPT Side Hustles 2024 - Unlock the Digital Goldmine and Get AI Working for You Fast with More Than 85 Side Hustle Ideas to Boost Passive Income, Create New Cash Flow, and Get Ahead of the CurveFrom EverandChatGPT Side Hustles 2024 - Unlock the Digital Goldmine and Get AI Working for You Fast with More Than 85 Side Hustle Ideas to Boost Passive Income, Create New Cash Flow, and Get Ahead of the CurveNo ratings yet
- Chip War: The Quest to Dominate the World's Most Critical TechnologyFrom EverandChip War: The Quest to Dominate the World's Most Critical TechnologyRating: 4.5 out of 5 stars4.5/5 (229)
- Four Battlegrounds: Power in the Age of Artificial IntelligenceFrom EverandFour Battlegrounds: Power in the Age of Artificial IntelligenceRating: 5 out of 5 stars5/5 (5)
- The Intel Trinity: How Robert Noyce, Gordon Moore, and Andy Grove Built the World's Most Important CompanyFrom EverandThe Intel Trinity: How Robert Noyce, Gordon Moore, and Andy Grove Built the World's Most Important CompanyNo ratings yet
- The Infinite Machine: How an Army of Crypto-Hackers Is Building the Next Internet with EthereumFrom EverandThe Infinite Machine: How an Army of Crypto-Hackers Is Building the Next Internet with EthereumRating: 3 out of 5 stars3/5 (12)
- Mini Farming: Self-Sufficiency on 1/4 AcreFrom EverandMini Farming: Self-Sufficiency on 1/4 AcreRating: 4 out of 5 stars4/5 (76)
- ChatGPT Money Machine 2024 - The Ultimate Chatbot Cheat Sheet to Go From Clueless Noob to Prompt Prodigy Fast! Complete AI Beginner’s Course to Catch the GPT Gold Rush Before It Leaves You BehindFrom EverandChatGPT Money Machine 2024 - The Ultimate Chatbot Cheat Sheet to Go From Clueless Noob to Prompt Prodigy Fast! Complete AI Beginner’s Course to Catch the GPT Gold Rush Before It Leaves You BehindNo ratings yet
- The Manager's Path: A Guide for Tech Leaders Navigating Growth and ChangeFrom EverandThe Manager's Path: A Guide for Tech Leaders Navigating Growth and ChangeRating: 4.5 out of 5 stars4.5/5 (99)
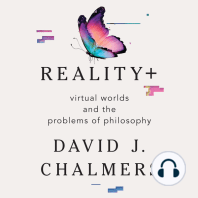
- Reality+: Virtual Worlds and the Problems of PhilosophyFrom EverandReality+: Virtual Worlds and the Problems of PhilosophyRating: 4 out of 5 stars4/5 (24)
- Solutions Architect's Handbook: Kick-start your career as a solutions architect by learning architecture design principles and strategiesFrom EverandSolutions Architect's Handbook: Kick-start your career as a solutions architect by learning architecture design principles and strategiesNo ratings yet
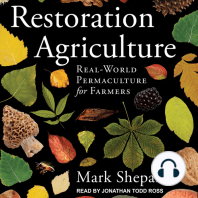
- Restoration Agriculture: Real-World Permaculture for FarmersFrom EverandRestoration Agriculture: Real-World Permaculture for FarmersRating: 4.5 out of 5 stars4.5/5 (86)
- Understanding Software: Max Kanat-Alexander on simplicity, coding, and how to suck less as a programmerFrom EverandUnderstanding Software: Max Kanat-Alexander on simplicity, coding, and how to suck less as a programmerRating: 4.5 out of 5 stars4.5/5 (44)
- AI Superpowers: China, Silicon Valley, and the New World OrderFrom EverandAI Superpowers: China, Silicon Valley, and the New World OrderRating: 4.5 out of 5 stars4.5/5 (398)