Professional Documents
Culture Documents
Justme
Justme
Uploaded by
Sales force EconomyOriginal Title
Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Justme
Justme
Uploaded by
Sales force EconomyCopyright:
Available Formats
generating PDF using Lightning
Components
Dear Community,
I am new to Lightning experience,i have some knowledge about lightning.i tried to
generate the pdf for Account or any standard or custom object.i wrote the some logic
the pfd is generated with empty sheet,i want all the fields of the perticular object which
is i mentioned.i think i missed some logic in my components/controllers.
can any one suggest where i did mistake and also can tell me how to generate the pdf
for perticular object either custom or standard
my code is
Apex class:
public class DataDisplayController {
public String PDFData{get;set;}
public DataDisplayController(){
PDFData = '';
}
public PageReference downloadPDF(){
System.PageReference pageRef = new
System.PageReference('/apex/PDFGenerator');
//ensure pdf downloads and is assigned with defined name
pageRef.getHeaders().put('content-disposition', 'attachment;
filename=TestPDF.pdf');
return pageRef;
}
}
Component:
<aura:component >
<aura:attribute name = "sendData" type = "Account"/>
<lightning:button label = "Download Document" onclick = "{!c.downloadDocument}"
/>
</aura:component>
client-side controller.js
({
downloadDocument : function(component, event, helper){
var sendDataProc = component.get("v.sendData");
var dataToSend = {
"label" : "This is test"
}; //this is data you want to send for PDF generation
//invoke vf page js method
sendDataProc(dataToSend, function(){
});
}
})
Helper.js
({
helperMethod : function(component,callbackMethod) {
var action = component.get("c.download");
action.setCallback(this,function(response){
var state = response.getState();
if(state === "SUCCESS"){
var generatePdf = reponse.getReturnValue();
component.set("v.sendData",generatePdf);
console.log('pdf generated successfully');
}
else{
console.log('unable to generate the pdf');
}
});
$A.enqueueAction(action);
}
})
VF Page:
<apex:page controller="DataDisplayController" showHeader="false">
<apex:includeLightning />
<apex:form>
<apex:inputHidden id="hidData" value="{!PDFData}"/>
<apex:actionFunction name="jsGeneratePDF" action="{!downloadPDF}"/>
<div id = "lightning" />
<script>
function saveData(data, callback){
var hidData = document.getElementById('{!$Component.hidData}');
hidData.value = JSON.stringify(data);
//invoke PDF Generation
jsGeneratePDF();
//invoke callback;
if(typeof callback == 'function') callback();
}
function loadComponents(){
console.log("Loading lightning component: DataProcessor");
$Lightning.use("c:LightningPDFGeneratorDemoApp", function() {
$Lightning.createComponent("c:DataProcessor",
{
sendData : saveData
},
"lightning",
function(cmp) {
// do some stuff
});
});
}
loadComponents();
</script>
</apex:form>
</apex:page>
<apex:page controller="DataDisplayController" renderAs="pdf">
{!PDFData}
</apex:page>
App:
<aura:application extends = "ltng:outApp" >
<c:DataProcessor />
</aura:application>
thanks in advance
You might also like
- The Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeFrom EverandThe Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeRating: 4 out of 5 stars4/5 (5819)
- The Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreFrom EverandThe Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreRating: 4 out of 5 stars4/5 (1093)
- Never Split the Difference: Negotiating As If Your Life Depended On ItFrom EverandNever Split the Difference: Negotiating As If Your Life Depended On ItRating: 4.5 out of 5 stars4.5/5 (845)
- Grit: The Power of Passion and PerseveranceFrom EverandGrit: The Power of Passion and PerseveranceRating: 4 out of 5 stars4/5 (590)
- Hidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceFrom EverandHidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceRating: 4 out of 5 stars4/5 (897)
- Shoe Dog: A Memoir by the Creator of NikeFrom EverandShoe Dog: A Memoir by the Creator of NikeRating: 4.5 out of 5 stars4.5/5 (540)
- The Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersFrom EverandThe Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersRating: 4.5 out of 5 stars4.5/5 (348)
- Elon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureFrom EverandElon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureRating: 4.5 out of 5 stars4.5/5 (474)
- Her Body and Other Parties: StoriesFrom EverandHer Body and Other Parties: StoriesRating: 4 out of 5 stars4/5 (822)
- The Emperor of All Maladies: A Biography of CancerFrom EverandThe Emperor of All Maladies: A Biography of CancerRating: 4.5 out of 5 stars4.5/5 (271)
- The Sympathizer: A Novel (Pulitzer Prize for Fiction)From EverandThe Sympathizer: A Novel (Pulitzer Prize for Fiction)Rating: 4.5 out of 5 stars4.5/5 (122)
- The Little Book of Hygge: Danish Secrets to Happy LivingFrom EverandThe Little Book of Hygge: Danish Secrets to Happy LivingRating: 3.5 out of 5 stars3.5/5 (401)
- The World Is Flat 3.0: A Brief History of the Twenty-first CenturyFrom EverandThe World Is Flat 3.0: A Brief History of the Twenty-first CenturyRating: 3.5 out of 5 stars3.5/5 (2259)
- The Yellow House: A Memoir (2019 National Book Award Winner)From EverandThe Yellow House: A Memoir (2019 National Book Award Winner)Rating: 4 out of 5 stars4/5 (98)
- Devil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaFrom EverandDevil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaRating: 4.5 out of 5 stars4.5/5 (266)
- A Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryFrom EverandA Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryRating: 3.5 out of 5 stars3.5/5 (231)
- Team of Rivals: The Political Genius of Abraham LincolnFrom EverandTeam of Rivals: The Political Genius of Abraham LincolnRating: 4.5 out of 5 stars4.5/5 (234)
- BlackWin OS - BlackWin OS Download - BlackWin OS For Hacker'sDocument16 pagesBlackWin OS - BlackWin OS Download - BlackWin OS For Hacker'sMelouka Oran100% (2)
- On Fire: The (Burning) Case for a Green New DealFrom EverandOn Fire: The (Burning) Case for a Green New DealRating: 4 out of 5 stars4/5 (74)
- The Unwinding: An Inner History of the New AmericaFrom EverandThe Unwinding: An Inner History of the New AmericaRating: 4 out of 5 stars4/5 (45)
- EMC AX4-5 Series - Disk and FLARE OE Matrix - 300-006-162Document7 pagesEMC AX4-5 Series - Disk and FLARE OE Matrix - 300-006-162spem77No ratings yet
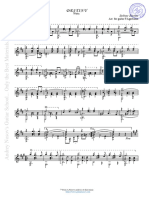
- Destiny: Arr. For Guitar P.Agafoshin Tempo Di ValseDocument2 pagesDestiny: Arr. For Guitar P.Agafoshin Tempo Di Valsehuong trinhNo ratings yet
- Mi Flash Tool Download (All Version) - RepairMyMobile - inDocument4 pagesMi Flash Tool Download (All Version) - RepairMyMobile - inHi'gak IyaNo ratings yet
- Lastexception 63842235631Document11 pagesLastexception 63842235631Alina LupascoNo ratings yet
- Information and Communication Technology: Grade - 10Document2 pagesInformation and Communication Technology: Grade - 10Jerwin SamsonNo ratings yet
- HTML and CSS FundamentalsDocument36 pagesHTML and CSS Fundamentalsqueeny shinoNo ratings yet
- Concepts of Software Engineering: ProgrammingDocument75 pagesConcepts of Software Engineering: ProgrammingSama A ShurrabNo ratings yet
- Building Wireless Sensor Networks Using Arduino - Sample ChapterDocument23 pagesBuilding Wireless Sensor Networks Using Arduino - Sample ChapterPackt Publishing100% (1)
- Sammet - Programming Languages - History and FundamentalsDocument821 pagesSammet - Programming Languages - History and FundamentalsGeorge williamNo ratings yet
- TS: Microsoft Exchange Server 2010, ConfiguringDocument8 pagesTS: Microsoft Exchange Server 2010, ConfiguringNiraj DubeyNo ratings yet
- G20 Organic Farms ReportDocument13 pagesG20 Organic Farms ReportGarvita GehlotNo ratings yet
- Mod 4 Part 1Document19 pagesMod 4 Part 1Shaji GeorgeNo ratings yet
- Online Assessment and Ict ImpactsDocument21 pagesOnline Assessment and Ict ImpactsKyle RicardoNo ratings yet
- Homework Revision 2Document2 pagesHomework Revision 2Thu HằngNo ratings yet
- Difference Between Worldwide Web and InternetDocument2 pagesDifference Between Worldwide Web and Internetangelic kvsbunNo ratings yet
- Autocad - 200920102 - K13&14&28&29Document24 pagesAutocad - 200920102 - K13&14&28&29Nurul Fatin ShazwaniNo ratings yet
- Data Interpretation With MS ExcelDocument5 pagesData Interpretation With MS Excelakshay akshayNo ratings yet
- SCC.363 Security and Risk Coursework: PrerequisitesDocument3 pagesSCC.363 Security and Risk Coursework: PrerequisitesMori YuNo ratings yet
- Crysis 2 CommunityDedicatedServer Setup 1.9Document20 pagesCrysis 2 CommunityDedicatedServer Setup 1.9Fredo OtnielNo ratings yet
- DPSWarrior ClassicDocument67 pagesDPSWarrior ClassicCvmaxNo ratings yet
- LZW Based CompressionDocument8 pagesLZW Based Compressionvijay1vijay2147No ratings yet
- PHP Daywise ScheduleDocument30 pagesPHP Daywise Scheduleasd asdasdNo ratings yet
- Artificial InteligenceDocument19 pagesArtificial InteligenceShahnawaz SiddiqueNo ratings yet
- Chapter 1 - Introduction To Databases: 2-What Is A DatabaseDocument13 pagesChapter 1 - Introduction To Databases: 2-What Is A DatabaseAWAHNJI JEANNo ratings yet
- Case Study-5 Title: - Acoem Eagle, Enocean Push Button, Nest Sensor, Ninja Blocks - Focusing On Wearable ElectronicsDocument6 pagesCase Study-5 Title: - Acoem Eagle, Enocean Push Button, Nest Sensor, Ninja Blocks - Focusing On Wearable ElectronicsTushar NepaleNo ratings yet
- Sap CRMDocument33 pagesSap CRMadhimassNo ratings yet
- Micros SystemsDocument7 pagesMicros SystemsSamir DubendiNo ratings yet
- Milesight VMS Enterprise User ManualDocument261 pagesMilesight VMS Enterprise User ManualAugustin CatineanNo ratings yet
- Dataflair FTPO Free Certification CoursesDocument14 pagesDataflair FTPO Free Certification Coursesparasvanjale24No ratings yet