Professional Documents
Culture Documents
Envisionment in Information Systems
Envisionment in Information Systems
Uploaded by
Antony0 ratings0% found this document useful (0 votes)
12 views3 pagesEnvisionment in Information Systems
Copyright
© © All Rights Reserved
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this Document0 ratings0% found this document useful (0 votes)
12 views3 pagesEnvisionment in Information Systems
Envisionment in Information Systems
Uploaded by
AntonyYou are on page 1of 3
CHAPTER 8 – ENVISIONMENT
Envisionment is concerned with making ideas visible with expressing the designer’s
thoughts about the system.
BASIC TECHNIQUES
Sketches and snapshots
Storyboards
o These are taken from filmmaking. They use cartoon like structures
where key movements are represented.
o Advantage:
They allow you to get a feel for the flow of the interaction.
o Types:
Traditional storyboards
• Notes are attached to each scene explaining what goes
on in that scene.
Scored storyboards
• These are used if the application has a lot of moving
graphics.
• The graphics’ characteristics would be explained. E.g,
colours used, images, sound etc.
Text-only storyboards
• These are appropriate if the application has a lot of very
complex sequences of events.
Mood boards
• Widely used in advertising and interior design
• Used to gather visually stimulating features that capture
how you feel about the design.
• The point of mood boards is not to formally represent
aspects of design, but it is aimed to act as inspiration
motivating designers’ thoughts.
Navigation maps
• Focus on how people move through a website or an
application..
• The aim is to focus on how people will experience the
website or application.
• Each page in the website or location in an application is
represented with a box or heading and every page that
can be accessed from that page should flow from it.
• It is best to put in all flows possible (back and forward
from a page). This will highlight sections where people
might get stranded.
• Navigation maps can be used with scenarios to walk
through partial activities and are a good way of spotting
poor aspects of design such as dead ends.
PROTOTYPES
These are concrete but partial representations or implementations of a system
design.
It may be used to demonstrate a concept (e.g. prototype car) in early design,
to test details of that stage and sometimes as a specification for the final
product.
Developed using paper, cardboard or other suitable material or can be
developed using sophisticated software.
For the design team, representations like navigation maps and flow charts
might be meaningful, but for clients and ordinary people some form of
prototype is crucial for capturing the outcomes of envisioning techniques.
There are two types of prototyping:
High-fidelity (Hi-fi)
Low-fidelity (Lo-fi)
High-fidelity prototype
o The look and feel of the prototype is very similar to the final product
o It is produced in software that will allow interaction to be conducted
easily
Key Features:
• Useful for detailed evaluation
• It is kind of the final design which the client should agree on before the
final implementation
• It is developed well into the project when ideas are beginning to firm
up.
Problems:
•People believe them. This is dangerous if the designers have not
checked details clearly beforehand.
• This leads to clients being confused about the system and what it
should do.
Low-fidelity prototype
o These are paper prototypes
Key Features:
• They focus on broad design ideas
• They are designed to be produced quickly and thrown away just as
quickly.
• They capture very early design ideas.
• They should help the process of gathering and evaluating many
possible design solutions.
Problems:
• If a paper prototype is going to be handled by many people, it needs to
be of strong material.
• It focuses on broad issues and key elements; if you want it to be
detailed it can be hard for users to understand it.
• It should have sections on the paper prototype adjustable so that
people viewing it can redesign it on the go.
e.g. using sticky notes to represent parts of the screen where the user
can move elements around or add new items.
You might also like
- The Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeFrom EverandThe Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeRating: 4 out of 5 stars4/5 (5811)
- The Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreFrom EverandThe Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreRating: 4 out of 5 stars4/5 (1092)
- Never Split the Difference: Negotiating As If Your Life Depended On ItFrom EverandNever Split the Difference: Negotiating As If Your Life Depended On ItRating: 4.5 out of 5 stars4.5/5 (844)
- Grit: The Power of Passion and PerseveranceFrom EverandGrit: The Power of Passion and PerseveranceRating: 4 out of 5 stars4/5 (590)
- Hidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceFrom EverandHidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceRating: 4 out of 5 stars4/5 (897)
- Shoe Dog: A Memoir by the Creator of NikeFrom EverandShoe Dog: A Memoir by the Creator of NikeRating: 4.5 out of 5 stars4.5/5 (540)
- The Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersFrom EverandThe Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersRating: 4.5 out of 5 stars4.5/5 (348)
- Elon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureFrom EverandElon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureRating: 4.5 out of 5 stars4.5/5 (474)
- Her Body and Other Parties: StoriesFrom EverandHer Body and Other Parties: StoriesRating: 4 out of 5 stars4/5 (822)
- The Emperor of All Maladies: A Biography of CancerFrom EverandThe Emperor of All Maladies: A Biography of CancerRating: 4.5 out of 5 stars4.5/5 (271)
- The Sympathizer: A Novel (Pulitzer Prize for Fiction)From EverandThe Sympathizer: A Novel (Pulitzer Prize for Fiction)Rating: 4.5 out of 5 stars4.5/5 (122)
- The Little Book of Hygge: Danish Secrets to Happy LivingFrom EverandThe Little Book of Hygge: Danish Secrets to Happy LivingRating: 3.5 out of 5 stars3.5/5 (401)
- The World Is Flat 3.0: A Brief History of the Twenty-first CenturyFrom EverandThe World Is Flat 3.0: A Brief History of the Twenty-first CenturyRating: 3.5 out of 5 stars3.5/5 (2259)
- The Yellow House: A Memoir (2019 National Book Award Winner)From EverandThe Yellow House: A Memoir (2019 National Book Award Winner)Rating: 4 out of 5 stars4/5 (98)
- Devil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaFrom EverandDevil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaRating: 4.5 out of 5 stars4.5/5 (266)
- A Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryFrom EverandA Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryRating: 3.5 out of 5 stars3.5/5 (231)
- Team of Rivals: The Political Genius of Abraham LincolnFrom EverandTeam of Rivals: The Political Genius of Abraham LincolnRating: 4.5 out of 5 stars4.5/5 (234)
- On Fire: The (Burning) Case for a Green New DealFrom EverandOn Fire: The (Burning) Case for a Green New DealRating: 4 out of 5 stars4/5 (74)
- The Unwinding: An Inner History of the New AmericaFrom EverandThe Unwinding: An Inner History of the New AmericaRating: 4 out of 5 stars4/5 (45)
- Business Analysis Body of Knowledge (BOK)Document48 pagesBusiness Analysis Body of Knowledge (BOK)Antony100% (2)
- American Language Course Placement Test 83Document13 pagesAmerican Language Course Placement Test 83alirailenNo ratings yet
- 11 Proven Ways To Lose Weight Without Diet or ExerciseDocument9 pages11 Proven Ways To Lose Weight Without Diet or ExerciseAntonyNo ratings yet
- 6 Pokemon Life Lessons That Are Full of WisdomDocument5 pages6 Pokemon Life Lessons That Are Full of WisdomAntonyNo ratings yet
- 10 Ways To Lose Weight Without DietingDocument4 pages10 Ways To Lose Weight Without DietingAntonyNo ratings yet
- Chapter 02 - Introduction To TechnologyDocument14 pagesChapter 02 - Introduction To TechnologyAntonyNo ratings yet
- Emily's Famous Hash BrownsDocument3 pagesEmily's Famous Hash BrownsAntonyNo ratings yet
- Different DietsDocument7 pagesDifferent DietsAntonyNo ratings yet
- Technology Infrastructure - Notes From Chapter 2Document40 pagesTechnology Infrastructure - Notes From Chapter 2AntonyNo ratings yet
- Principles of Information Security, Fourth Edition: Securing Physical AssetsDocument43 pagesPrinciples of Information Security, Fourth Edition: Securing Physical AssetsAntonyNo ratings yet
- Evolution of Mobile Application DevelopmentDocument39 pagesEvolution of Mobile Application DevelopmentAntonyNo ratings yet
- Introduction To E-Commerce - Notes From Chapter 1Document21 pagesIntroduction To E-Commerce - Notes From Chapter 1AntonyNo ratings yet
- Maintenance of Information Security and EdiscoveryDocument62 pagesMaintenance of Information Security and EdiscoveryAntonyNo ratings yet
- Network Organizational ConceptsDocument6 pagesNetwork Organizational ConceptsAntonyNo ratings yet
- Principles of Information Security, Fourth EditionDocument51 pagesPrinciples of Information Security, Fourth EditionAntonyNo ratings yet
- Principles of Information Security, Fourth Edition: Managing IT RiskDocument59 pagesPrinciples of Information Security, Fourth Edition: Managing IT RiskAntonyNo ratings yet
- Security Technology Prevention Systems, Intrusion Detection, and Other Security ToolsDocument64 pagesSecurity Technology Prevention Systems, Intrusion Detection, and Other Security ToolsAntony0% (1)
- Gathering RequirementsDocument34 pagesGathering RequirementsAntonyNo ratings yet
- Principles of Information Security, Fourth Edition: Why Security Is NeededDocument55 pagesPrinciples of Information Security, Fourth Edition: Why Security Is NeededAntonyNo ratings yet
- Professional, Legal, and Ethical Issues in Information SecurityDocument44 pagesProfessional, Legal, and Ethical Issues in Information SecurityAntonyNo ratings yet
- Principles of Information Security, Fourth EditionDocument43 pagesPrinciples of Information Security, Fourth EditionAntonyNo ratings yet
- The Concept of Object OrientationDocument41 pagesThe Concept of Object OrientationAntonyNo ratings yet
- Use Cases Notes PDFDocument14 pagesUse Cases Notes PDFAntonyNo ratings yet
- Domain Analysis: © 2009 Pearson Education, Inc. Publishing As Prentice HallDocument45 pagesDomain Analysis: © 2009 Pearson Education, Inc. Publishing As Prentice HallAntonyNo ratings yet
- Antony Java Network Programming (I) Intro To Java Network ProgrammingDocument26 pagesAntony Java Network Programming (I) Intro To Java Network ProgrammingAntonyNo ratings yet
- Antony - Java Database Programming JDBC ConnectionsDocument24 pagesAntony - Java Database Programming JDBC ConnectionsAntonyNo ratings yet
- Designing Interactive System: A Fusion of SkillsDocument2 pagesDesigning Interactive System: A Fusion of SkillsAntonyNo ratings yet
- Information Systems - Chapter 1Document47 pagesInformation Systems - Chapter 1AntonyNo ratings yet
- Usability in Information TechnologyDocument4 pagesUsability in Information TechnologyAntonyNo ratings yet
- Chapter 3 - The Process of Human Centered Interactive Systems DesignDocument3 pagesChapter 3 - The Process of Human Centered Interactive Systems DesignAntonyNo ratings yet
- Ipr 2 2017Document3 pagesIpr 2 2017Aarthi SnehaNo ratings yet
- Carl Friedrich AbelDocument9 pagesCarl Friedrich AbelDiana GhiusNo ratings yet
- Ecstasies and Odysseys: The Weird Poetry of Donald WandreiDocument21 pagesEcstasies and Odysseys: The Weird Poetry of Donald WandreiLeigh Blackmore50% (2)
- Proper Care and Use of Personal Dosimeters: HandlingDocument1 pageProper Care and Use of Personal Dosimeters: HandlingAshley JacksonNo ratings yet
- Pits and Fissures SealantDocument19 pagesPits and Fissures SealantaboemadaldeenNo ratings yet
- Fabric ConstructionDocument35 pagesFabric ConstructionRemya SujithNo ratings yet
- Sun Raha Hai Na Tu LyricsDocument1 pageSun Raha Hai Na Tu Lyricsmalu87No ratings yet
- Reflection-A Vow To CherishDocument2 pagesReflection-A Vow To CherishMikko Anthony Pingol Alarcon0% (1)
- PFI-ES-05 (1999) - Cleaning PDFDocument4 pagesPFI-ES-05 (1999) - Cleaning PDFRamesh Kumar Ramisetti100% (1)
- Standard American Accent WorksheetsDocument10 pagesStandard American Accent WorksheetsjohnbohnNo ratings yet
- Close Reading of Faust by GoetheDocument3 pagesClose Reading of Faust by GoethegarrisonNo ratings yet
- HDMI Cables ExplainedDocument3 pagesHDMI Cables ExplainedchichavlajaNo ratings yet
- Guy de Beauchamp, 10th Earl of WarwickDocument7 pagesGuy de Beauchamp, 10th Earl of WarwickAliaNo ratings yet
- Festival in The PhilippinesDocument9 pagesFestival in The PhilippinesJulan UyNo ratings yet
- Anthuan Pizarro Olmos Control 1Document5 pagesAnthuan Pizarro Olmos Control 1Anthuan Francisco Pizarro OlmosNo ratings yet
- Divine Right - About The Minarian LegendsDocument1 pageDivine Right - About The Minarian LegendsScribdSucks100% (1)
- Essay: Tell-Tale HeartDocument5 pagesEssay: Tell-Tale HeartLisa Kwan0% (1)
- By: Sunil Kumar: Important Questions From Ray OpticsDocument3 pagesBy: Sunil Kumar: Important Questions From Ray OpticsNikhilesh PrasadNo ratings yet
- Different Types of EssayDocument7 pagesDifferent Types of EssayDiana ChumaceraNo ratings yet
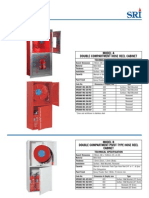
- Model A Double Compartment Hose Reel CabinetDocument1 pageModel A Double Compartment Hose Reel CabinetSof YanNo ratings yet
- Edible Opportunities and Potential SolutionsDocument54 pagesEdible Opportunities and Potential SolutionsAnonymous xVTbc3T6No ratings yet
- Herman MelvilleDocument2 pagesHerman MelvilleMădălina RădulescuNo ratings yet
- Trung Tâm Anh NG Nhung PH M 27N7A KĐT Trung Hòa Nhân Chính - 0946 530 486 - 0964 177 322Document4 pagesTrung Tâm Anh NG Nhung PH M 27N7A KĐT Trung Hòa Nhân Chính - 0946 530 486 - 0964 177 322Phạm Khắc TrungNo ratings yet
- London Itinerary: SUNDAY, 1.8Document24 pagesLondon Itinerary: SUNDAY, 1.8BlackMegNo ratings yet
- Portis - True GritDocument28 pagesPortis - True GritJames Martin100% (1)
- Transnational Feminism in Sidhwa S CracDocument14 pagesTransnational Feminism in Sidhwa S CracNadeem NkNo ratings yet
- Art 2704C Ceramic Figure Sculpture 2008 CtionsDocument13 pagesArt 2704C Ceramic Figure Sculpture 2008 Ctionsterdahl100% (3)
- Poetry Analysis Practice 8 Steps Someday Well KnowDocument1 pagePoetry Analysis Practice 8 Steps Someday Well Knowapi-229535585No ratings yet