Professional Documents
Culture Documents
HTML Events
Uploaded by
Sathish Shenoy0 ratings0% found this document useful (0 votes)
28 views7 pagesThe document describes various HTML5 event attributes that can be used to execute JavaScript code when certain browser and user events occur, such as onload, onclick, onmouseover, onkeydown, and various media playback events. It provides tables listing the different event attributes that can be applied to various HTML elements, along with a brief description of when each event fires. The event attributes cover window events, form events, mouse events, keyboard events, clipboard events, and media events.
Original Description:
Original Title
HTML EVENTS
Copyright
© © All Rights Reserved
Available Formats
DOCX, PDF, TXT or read online from Scribd
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentThe document describes various HTML5 event attributes that can be used to execute JavaScript code when certain browser and user events occur, such as onload, onclick, onmouseover, onkeydown, and various media playback events. It provides tables listing the different event attributes that can be applied to various HTML elements, along with a brief description of when each event fires. The event attributes cover window events, form events, mouse events, keyboard events, clipboard events, and media events.
Copyright:
© All Rights Reserved
Available Formats
Download as DOCX, PDF, TXT or read online from Scribd
0 ratings0% found this document useful (0 votes)
28 views7 pagesHTML Events
Uploaded by
Sathish ShenoyThe document describes various HTML5 event attributes that can be used to execute JavaScript code when certain browser and user events occur, such as onload, onclick, onmouseover, onkeydown, and various media playback events. It provides tables listing the different event attributes that can be applied to various HTML elements, along with a brief description of when each event fires. The event attributes cover window events, form events, mouse events, keyboard events, clipboard events, and media events.
Copyright:
© All Rights Reserved
Available Formats
Download as DOCX, PDF, TXT or read online from Scribd
You are on page 1of 7
HTML5 Event Attributes
The HTML5 event attributes are global and can be applied to most of the elements.
Event Attributes in HTML5
The following event attributes can be applied to the most of the elements for the execution of
JavaScript when certain events occur, with some exceptions where it is not relevant such as
elements found inside the <head> section, e.g. <title>, <base>, <link> etc.
Window Events
Events related to the window object (applies to the <body> tag):
Attribute Valu Description
e
onafterprint script Fires after the associated document is
printed.
onbeforeprint script Fires before the associated document is
printed.
onbeforeunloa script Fires before a document being unloaded.
d
onerror script Fires when document errors occur.
onhashchange script Fires when the fragment identifier part of the
document's URL i.e. the portion of a URL
that follows the sign (#) changes.
onload script Fires when the document has finished
loading.
onmessage script Fires when the message event occurs i.e.
when user sends a cross-document message
or a message is sent from a worker
with postMessage() method. See HTML5
Web Workers.
onoffline script Fires when the network connection fails and
the browser starts working offline.
Attribute Valu Description
e
ononline script Fires when the network connections returns
and the browser starts working online.
onpagehide script Fires when the page is hidden, such as when
a user is moving to another webpage.
onpageshow script Fires when the page is shown, such as when
a user navigates to a webpage.
onpopstate script Fires when changes are made to the active
history.
onresize script Fires when the browser window is resized.
onstorage script Fires when a Web Storage area is updated.
onunload script Fires immediately before the document is
unloaded or the browser window is closed.
Form Events
Events that occur due to the user interacting with the HTML form controls.
Attribute Value Description
onblur script Fires when an element loses focus.
onchange script Fires when the value or state of the element is changed.
onfocus script Fires when the element receives focus.
oninput script Fires when the value of an element is changed by the
user.
oninvalid script Fires when a submittable element do not satisfy their
constraints during form validation.
onreset script Fires when the user resets a form.
onselect script Fires when some text is being selected or the current
selection is changed by the user.
Attribute Value Description
onsearch script Fires when the user writes something in a search
input field.
onsubmit script Fires when a form is submitted.
Mouse Events
Events that occur due to the user interacting with a pointing device such as a mouse:
Attribute Value Description
onclick script Fires when the user clicks the left mouse button on
the element.
ondblclick script Fires when the user double-clicks on the element.
oncontextmen script Fires when a context menu is triggered by the user
u through right-click on the element.
ondrag script Fires when the user drags an element.
The ondrag event fires throughout the drag
operation.
ondragend script Fires when the user releases the mouse button at the
end of a drag operation.
ondragenter script Fires when the user drags an element to a valid drop
target.
ondragleave script Fires when an element leaves a valid drop target
during a drag operation.
ondragover script Fires when an element is being dragged over a valid
drop target.
ondragstart script Fires when the user starts to drag a text selection or
selected element.
ondrop script Fires when the mouse button is released during a
drag-and-drop operation i.e. when dragged element
is being dropped.
Attribute Value Description
onmousedown script Fires when the mouse button is pressed over an
element.
onmousemove script Fires when the user moves the mouse pointer over an
element.
onmouseout script Fires when the user moves the mouse pointer outside
the boundaries of an element.
onmouseover script Fires when the user moves the mouse pointer onto an
element.
onmouseup script Fires when the user releases the mouse button while
the mouse is over an element.
onmousewheel script Deprecated Use the onwheel attribute instead.
onscroll script Fires when the user scrolls the contents of an
element by scrolling the element's scrollbar.
onshow script Fires when a contextmenu event was fired onto an
element that has a contextmenu attribute.
ontoggle script Fires when the user opens or closes
the <details> element.
onwheel script Fires when the user scrolls the contents of an
element by rolling the mouse wheel up or down over
an element.
Keyboard Events
Events that occur by the user interaction with the keyboard:
Attribute Value Description
onkeydow script Fires when the user presses a key.
n
onkeypress script Fires when the user presses an alphanumeric key.
Attribute Value Description
onkeyup script Fires when the user releases a key.
Clipboard Events
Events related to modification of the clipboard, that is copy, cut and paste:
Attribute Value Description
oncopy script Fires when the user copies the element or selection,
adding it to the system clipboard.
oncut script Fires when the element or selection is removed from the
document and added to the system clipboard.
onpaste script Fires when the user pastes data, transferring the data
from the system clipboard to the document.
Media Events
Events that occur when handling media elements that are embedded inside the HTML documents,
such as <audio> and <video> elements:
Attribute Value Description
onabort script Fires when playback is aborted, but not due to an error.
oncanplay script Fires when enough data is available to play the media, at least for a
couple of frames, but would require further buffering.
oncanplaythrough script Fires when entire media can be played to the end without requiring to
stop for further buffering.
oncuechange script Fires when the text track cue in a <track> element changes.
ondurationchange script Fires when the duration of the media changes.
onemptied script Fires when the media element is reset to its initial state, either because
of a fatal error during load, or because the load() method is called to
reload it.
onended script Fires when the end of playback is reached.
onerror script Fires when an error occurs while fetching the media data.
onloadeddata script Fires when media data is loaded at the current playback position.
onloadedmetadat script Fires when metadata of the media (like duration and dimensions) has
a finished loading.
onloadstart script Fires when loading of the media begins.
onpause script Fires when playback is paused, either by the user or programmatically.
Attribute Value Description
onplay script Fires when playback of the media starts after having been paused i.e.
when the play() method is requested.
onplaying script Fires when the audio or video has started playing.
onprogress script Fires periodically to indicate the progress while downloading the media
data.
onratechange script Fires when the playback rate or speed is increased or decreased, like
slow motion or fast forward mode.
onseeked script Fires when the seek operation ends.
onseeking script Fires when the current playback position is moved.
onstalled script Fires when the download has stopped unexpectedly.
onsuspend script Fires when the loading of the media is intentionally stopped.
ontimeupdate script Fires when the playback position changed, like when the user fast
forwards to a different playback position.
onvolumechange script Fires when the volume is changed, or playback is muted or unmuted.
onwaiting script Fires when playback stops because the next frame of a video resource
is not available.
You might also like
- HTML Event AttributesDocument9 pagesHTML Event AttributesMohammad ShakibNo ratings yet
- Unit Ii Javascript FunctionDocument14 pagesUnit Ii Javascript FunctionHajiram BeeviNo ratings yet
- Unit Ii Javascript FunctionDocument14 pagesUnit Ii Javascript FunctionHajiram BeeviNo ratings yet
- Css Practical 7 and 8Document13 pagesCss Practical 7 and 8Shekhar JadhavNo ratings yet
- JavaScript - Events - TutorialspointDocument6 pagesJavaScript - Events - Tutorialspointsaleem Ali mohummedNo ratings yet
- WT Ass2Document18 pagesWT Ass2bhagyasree0409No ratings yet
- Javascript EventsDocument5 pagesJavascript EventsmaheshshettymteducarNo ratings yet
- JavaScript Events - JavatpointDocument1 pageJavaScript Events - JavatpointSajid BhattNo ratings yet
- Javascript Events ExamplesDocument26 pagesJavascript Events Examplesilias ahmedNo ratings yet
- Web System & Development Assignment #3Document5 pagesWeb System & Development Assignment #3Kevin LazagaNo ratings yet
- JavaScript (Day 2)Document12 pagesJavaScript (Day 2)Qurban Qadir MaharNo ratings yet
- 10 EventsDocument13 pages10 EventsKomal RansingNo ratings yet
- Javascript 5Document7 pagesJavascript 5api-26450504No ratings yet
- Javascript EventsDocument10 pagesJavascript EventsAfzal RaoNo ratings yet
- Session Ten - Javascript Datatypes, Functions, Operators and Event HandlersDocument18 pagesSession Ten - Javascript Datatypes, Functions, Operators and Event Handlersbrian vanerNo ratings yet
- Unit IiiDocument11 pagesUnit IiiVaishnavi NaikNo ratings yet
- Java ScriptDocument12 pagesJava ScriptRaizaNo ratings yet
- Documentation & Quick StartDocument7 pagesDocumentation & Quick StartAdrian Osorio RestrepoNo ratings yet
- What Is HTMLDocument4 pagesWhat Is HTMLAshish TiwariNo ratings yet
- Javascript EventsDocument13 pagesJavascript EventsBhuvnesh KumarNo ratings yet
- WEb Technology Lecture-4Document15 pagesWEb Technology Lecture-4Santa clausNo ratings yet
- Java Manual 1,2and 6Document12 pagesJava Manual 1,2and 6sujaykulkarni755No ratings yet
- MAD-Lec 7 Chronometer Listners and Dialogue Box and MenuDocument22 pagesMAD-Lec 7 Chronometer Listners and Dialogue Box and MenuM Abdullah ManzoorNo ratings yet
- WEb DomDocument12 pagesWEb DomAhmed HassanNo ratings yet
- Dom V2Document57 pagesDom V2ki.to4757No ratings yet
- Script: Note. This Specification Includes More Detailed Information About ScriptingDocument7 pagesScript: Note. This Specification Includes More Detailed Information About ScriptingKenneth FungoNo ratings yet
- Lecture Notes Java 2009 10 STUDENTDocument150 pagesLecture Notes Java 2009 10 STUDENTNaseer Shaikh100% (1)
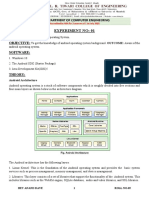
- Android: For Software Development For Portable Devices 2016 by Ayush KumarDocument18 pagesAndroid: For Software Development For Portable Devices 2016 by Ayush KumarAyush KumarNo ratings yet
- Javascript Cheat SheetDocument2 pagesJavascript Cheat SheetaNo ratings yet
- JavaScript - Understanding The JavaScript Event Model (Part 2) by BY Team MelonfireDocument20 pagesJavaScript - Understanding The JavaScript Event Model (Part 2) by BY Team MelonfireoptimisticserpentNo ratings yet
- WebPage Compitable With MozillaDocument6 pagesWebPage Compitable With MozillaRakesh Dewangan100% (4)
- EventsDocument7 pagesEventsdeyaataha9999No ratings yet
- HTML Events ReferenceDocument5 pagesHTML Events ReferenceNavneet NundlallNo ratings yet
- Javascript Functions Events and ObjectsDocument26 pagesJavascript Functions Events and ObjectsSwetha ChinnikannuNo ratings yet
- 9 JavaScript EventsDocument14 pages9 JavaScript EventsAbel kassahunNo ratings yet
- JavaScript EventsDocument6 pagesJavaScript EventsShivangi TakNo ratings yet
- Javascript Basics & HTML DomDocument67 pagesJavascript Basics & HTML DomSuman CherukuriNo ratings yet
- How To Publish Cucumber ReportsDocument8 pagesHow To Publish Cucumber ReportsPiyush SahuNo ratings yet
- Chapter 1diving Into JavascriptDocument16 pagesChapter 1diving Into JavascriptHarsha_Vardhan_1274No ratings yet
- Javascript Sem6 BcaDocument52 pagesJavascript Sem6 Bcaaishwarya sajiNo ratings yet
- JavaScript - Understanding The JavaScript Event Model (Part 1) by by Team MelonfireDocument19 pagesJavaScript - Understanding The JavaScript Event Model (Part 1) by by Team MelonfireoptimisticserpentNo ratings yet
- Event HandlingDocument7 pagesEvent HandlingsreejaNo ratings yet
- WPF, Windows Presentation Foundation: An Architect OverviewDocument33 pagesWPF, Windows Presentation Foundation: An Architect OverviewdeepakdevchoudharyNo ratings yet
- Javascript and Jquery: Weimao Ke, Drexel UniversityDocument61 pagesJavascript and Jquery: Weimao Ke, Drexel UniversityShaam JhaNo ratings yet
- Event HandlingDocument97 pagesEvent Handlingk9172056115No ratings yet
- Exp 1Document8 pagesExp 105DAVEHETNo ratings yet
- Selenium Question and AnswerDocument35 pagesSelenium Question and AnswerManas Jha50% (2)
- Jquery FundamentalsDocument20 pagesJquery FundamentalsVaiwalaNo ratings yet
- Action and Event ListenerDocument6 pagesAction and Event ListenerFionaLimYongXinNo ratings yet
- QTP Descriptive ProgramDocument14 pagesQTP Descriptive ProgramDinesh VummidiNo ratings yet
- Android Tutorial Basics PART I IIDocument44 pagesAndroid Tutorial Basics PART I IIFallen Angel 101No ratings yet
- DOM EventDocument28 pagesDOM EventAhmad FuadiNo ratings yet
- Comprog Q2 Week 7 8Document27 pagesComprog Q2 Week 7 8antonio d. montemayorNo ratings yet
- Sag Mill Installation ProcedureDocument5 pagesSag Mill Installation ProcedureFranco Angelo RegenciaNo ratings yet
- 125 Bollywood-home: Bollywood-home*..Ινδικές Ταινίες Με Ελληνικούς Υποτίτλους. Πάνω από 1250 ταινίες! -Document4 pages125 Bollywood-home: Bollywood-home*..Ινδικές Ταινίες Με Ελληνικούς Υποτίτλους. Πάνω από 1250 ταινίες! -kishorverma096No ratings yet
- User's Guide For Encore Software (Dranetz BMI)Document294 pagesUser's Guide For Encore Software (Dranetz BMI)razvan_nNo ratings yet
- Stress Analysis Slug Flow PulsationDocument18 pagesStress Analysis Slug Flow Pulsationbhavesh shuklaNo ratings yet
- Sap Abap Adobe FormsDocument265 pagesSap Abap Adobe FormsRamanKari100% (21)
- Busbar Protection PDFDocument36 pagesBusbar Protection PDFusman100% (1)
- Clutch in AutomobileDocument10 pagesClutch in AutomobileTAHIR QAMARNo ratings yet
- RD400PXL-2 Precision Locator Technical Specification: Description Part NoDocument2 pagesRD400PXL-2 Precision Locator Technical Specification: Description Part NoJosé Luis Bastidas RosasNo ratings yet
- BMS - SCADA ComparisonDocument14 pagesBMS - SCADA Comparisonbad manNo ratings yet
- Syllabus Electrical Machines Subject Code: Ele-405 L T P: 2 1 0 Credits: 03Document3 pagesSyllabus Electrical Machines Subject Code: Ele-405 L T P: 2 1 0 Credits: 03Nitin PalNo ratings yet
- Stack: Lesson 04 DCIT25 - Data Structure and AlgorithmsDocument28 pagesStack: Lesson 04 DCIT25 - Data Structure and AlgorithmsCarlNo ratings yet
- Omnichannel Playbook 2021Document48 pagesOmnichannel Playbook 2021Giao lưu Phó nháy và Mẫu (GLPVNM)No ratings yet
- Chap 6 Verification and ValidationDocument33 pagesChap 6 Verification and ValidationmigadNo ratings yet
- Making of Prince of PersiaDocument333 pagesMaking of Prince of PersiaBarancsukÁdámNo ratings yet
- Sales@viseum - Co.uk: Essential Commercial Information For QuoteDocument2 pagesSales@viseum - Co.uk: Essential Commercial Information For QuoteRahman PashariNo ratings yet
- Business Case TemplateDocument20 pagesBusiness Case TemplateMichaelNo ratings yet
- Library Copy Merge ProcedureDocument6 pagesLibrary Copy Merge ProcedurecarloNo ratings yet
- Rashid Jamal's Resume: Full NameDocument3 pagesRashid Jamal's Resume: Full Namerasheed17No ratings yet
- Smart Agricultural Crop Prediction Using Machine LearningDocument9 pagesSmart Agricultural Crop Prediction Using Machine Learning19-512 Ratnala AshwiniNo ratings yet
- Dowtherm Heat Transfer FluidsDocument16 pagesDowtherm Heat Transfer FluidsUdaya ZorroNo ratings yet
- The Schmidt-Rubin Series of Swiss RiflesDocument11 pagesThe Schmidt-Rubin Series of Swiss RiflesquirxiNo ratings yet
- Ejma 2015Document306 pagesEjma 2015Azima Zalfa AuliyakNo ratings yet
- Lens & Its ApplicationsDocument10 pagesLens & Its ApplicationsYang ZhenyanNo ratings yet
- Connect Hardware PeripheralsDocument25 pagesConnect Hardware PeripheralsLatoya Anderson67% (3)
- Parallel PumpingDocument3 pagesParallel PumpingEric AvilaNo ratings yet
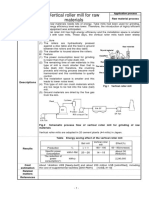
- Vertical Roller Mill For Raw MaterialsDocument1 pageVertical Roller Mill For Raw Materialsअहा मधुमक्खीपालनNo ratings yet
- Budgetary Project Cost Estimates (One 1 Storey Residential)Document3 pagesBudgetary Project Cost Estimates (One 1 Storey Residential)mark manalang75% (4)
- Hartzell Propeller IncDocument60 pagesHartzell Propeller Incgugu carterNo ratings yet
- OCI Architect Associate (1Z0-1072)Document52 pagesOCI Architect Associate (1Z0-1072)ikrudisNo ratings yet
- Hill CH 5Document158 pagesHill CH 5Shahriar AhmedNo ratings yet