Professional Documents
Culture Documents
Material Ui React Cookie Component
Uploaded by
utthamcsCOriginal Description:
Original Title
Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Material Ui React Cookie Component
Uploaded by
utthamcsCCopyright:
Available Formats
import React from 'react';
import { makeStyles } from '@material-ui/core/styles';
import Container from '@material-ui/core/Container';
import Box from '@material-ui/core/Box';
import Typography from '@material-ui/core/Typography';
import Button from '@material-ui/core/Button';
const useStyles = makeStyles((theme) => ({
container: {
marginLeft: theme.spacing(0)
},
header: {
color: theme.palette.common.white,
},
action: {
marginRight: theme.spacing(2),
[theme.breakpoints.down('xs')]: {
width: '100%',
marginRight: theme.spacing(0),
marginBottom: theme.spacing(2),
}
},
}));
export default function Cookies(props) {
const classes = useStyles();
const content = {
'header': 'Cookie Policy',
'description': 'We use cookies to personalise content, to provide social media
features and to analyse our traffic. We also share information about your use of
our site with our social media, advertising and analytics partners.',
'primary-action': 'Accept cookies',
'secondary-action': 'Refuse cookies',
...props.content
};
return (
<Box position="fixed" width="100%" bottom={0} p={4} zIndex="modal"
color="textSecondary" bgcolor="background.header">
<Container maxWidth="md" className={classes.container}>
<Typography variant="h5" component="h2" gutterBottom={true}
className={classes.header}>{content['header']}</Typography>
<Typography variant="subtitle1" color="textSecondary"
paragraph={true}>{content['description']}</Typography>
<Button variant="contained" color="primary"
className={classes.action}>{content['primary-action']}</Button>
<Button variant="outlined" color="primary"
className={classes.action}>{content['secondary-action']}</Button>
</Container>
</Box>
);
}
You might also like
- 02 - HTML and Javascript IntroDocument8 pages02 - HTML and Javascript Introkannas_777No ratings yet
- Angular SortDocument4 pagesAngular SortAishwarya NayakNo ratings yet
- KodingDocument4 pagesKodingWasiminNo ratings yet
- Lab Manual Python Programming 2021-2022-39-77Document39 pagesLab Manual Python Programming 2021-2022-39-77rohithashwanth45No ratings yet
- Inicio XHDocument26 pagesInicio XHFamilia Limon FloresNo ratings yet
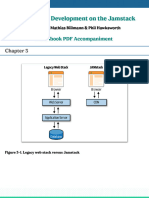
- Oreilly Modern Web Development On The Jamstack Audiobook AccompanimentDocument24 pagesOreilly Modern Web Development On The Jamstack Audiobook AccompanimentzanfirovidiusNo ratings yet
- ETEDocument10 pagesETEAchal KumarNo ratings yet
- Task 2Document5 pagesTask 2pAPER VinesNo ratings yet
- Xaml and Javascript: Step 1: Create A New ProjectDocument4 pagesXaml and Javascript: Step 1: Create A New Projecttbmc12003No ratings yet
- MainDocument3 pagesMainLinh BuiNo ratings yet
- Currency ConverterDocument5 pagesCurrency Convertermahakmahak49793No ratings yet
- Laporan Uts Flutter Dan Android Studio - 1815051088Document12 pagesLaporan Uts Flutter Dan Android Studio - 1815051088Mario Martin Da SilvaNo ratings yet
- Mobile Application Development (Assignment)Document3 pagesMobile Application Development (Assignment)Muhammad Shehzad Ali KhanNo ratings yet
- Codeday WorkshopDocument7 pagesCodeday WorkshopAmanuel AyalewNo ratings yet
- Mad 1 - 7 RecordDocument38 pagesMad 1 - 7 RecordShyam ShyamNo ratings yet
- Tutorial 4 - Creating A Custom Property SheetDocument14 pagesTutorial 4 - Creating A Custom Property SheetGowri KurmdasNo ratings yet
- DsdsdsdsdsDocument4 pagesDsdsdsdsdsAlexandru BaciuNo ratings yet
- Digital Assignment - 1 Mobile Application Development (Ite1016) Submitted To-Prof. Bhavani SDocument23 pagesDigital Assignment - 1 Mobile Application Development (Ite1016) Submitted To-Prof. Bhavani SShikher SrivastavaNo ratings yet
- Library AppDocument8 pagesLibrary AppTobiloba TemitopeNo ratings yet
- CartDocument6 pagesCartLinh BuiNo ratings yet
- NiKomangDevisaraswati QuisBDocument9 pagesNiKomangDevisaraswati QuisBDevi SaraswatiNo ratings yet
- Hci 4, 5Document13 pagesHci 4, 5Komal BagalkarNo ratings yet
- Flutter - Assignment 05Document14 pagesFlutter - Assignment 05mokshahuja00No ratings yet
- CDocument7 pagesCv devNo ratings yet
- I Made Deon Virgananta - ProjectUTSDocument28 pagesI Made Deon Virgananta - ProjectUTSI Made Deon VirganantaNo ratings yet
- Import 3Document2 pagesImport 3Shifat AhmedNo ratings yet
- Weekly DairyDocument10 pagesWeekly DairyNikhil PawaseNo ratings yet
- I Made Deon Virgananta - Sensor QR CodeDocument9 pagesI Made Deon Virgananta - Sensor QR CodeI Made Deon VirganantaNo ratings yet
- Tiansy Annisa BurhansyahDocument10 pagesTiansy Annisa BurhansyahTiansy BurhansyahNo ratings yet
- HomeDocument2 pagesHomeLinh BuiNo ratings yet
- New Text DocumentDocument3 pagesNew Text Documentbinod100% (2)
- SourceCode FrontendDocument1,086 pagesSourceCode FrontendSaurabh BrahaspatiNo ratings yet
- New Text DocumentDocument6 pagesNew Text Documentganesh singhNo ratings yet
- Practical: 4 Name: Shubham Annasaheb Waykar PRN: 1941059 Batch: T4 CLASS: Ty CompDocument6 pagesPractical: 4 Name: Shubham Annasaheb Waykar PRN: 1941059 Batch: T4 CLASS: Ty CompShubham waykarNo ratings yet
- DownloadfileDocument5 pagesDownloadfileÅhmęd Ël AbbaøuiNo ratings yet
- Type of LayoutWidgets-dikonversiDocument10 pagesType of LayoutWidgets-dikonversiErlin SetyowatiNo ratings yet
- My Details: Client Side Scripting (CSS) Micro-ProjectDocument27 pagesMy Details: Client Side Scripting (CSS) Micro-ProjectShaikh Wasima50% (6)
- HJJGVDocument6 pagesHJJGVAbubakar KamalNo ratings yet
- Create - Advanced Layout ApplicationDocument7 pagesCreate - Advanced Layout ApplicationErlin SetyowatiNo ratings yet
- Unit VI - Menus, Navigation and Web Page ProtectionDocument6 pagesUnit VI - Menus, Navigation and Web Page ProtectionTejaswini NikamNo ratings yet
- GENMAINDocument4 pagesGENMAINLycan LycanNo ratings yet
- OSS Lab With OutputsDocument24 pagesOSS Lab With OutputsAnonymous buSPtQ8F0uNo ratings yet
- BSCS7 Labtask 70059627 Pop-Up-MenuDocument4 pagesBSCS7 Labtask 70059627 Pop-Up-MenuAreej AliNo ratings yet
- E00085 - SafiraSistyaCahyani - Tutorial 6Document16 pagesE00085 - SafiraSistyaCahyani - Tutorial 6Safira SistyaNo ratings yet
- Mahendy Arya Putra Airlangga - 152111513011 - TugastpkDocument7 pagesMahendy Arya Putra Airlangga - 152111513011 - Tugastpkimam wahyuNo ratings yet
- Unit VIDocument11 pagesUnit VIKiran KshirsagarNo ratings yet
- Practical: 5: AIM: Design A Django Project For "Django Blog"Document8 pagesPractical: 5: AIM: Design A Django Project For "Django Blog"Shubham waykarNo ratings yet
- ACFrOgBmtrN5NBBgdJuL GPXTI6V0l4UQvntf1ut Z2kyDrnAAG9c W8Mc e1a9gjfmFTuwDcCty8dWgaZ 1jDO6AgBqLCnn2RC64QD1BsQcfD85hHiqq70n9iRWWD75sKFywMhzFyh9sFsV9PwZDocument7 pagesACFrOgBmtrN5NBBgdJuL GPXTI6V0l4UQvntf1ut Z2kyDrnAAG9c W8Mc e1a9gjfmFTuwDcCty8dWgaZ 1jDO6AgBqLCnn2RC64QD1BsQcfD85hHiqq70n9iRWWD75sKFywMhzFyh9sFsV9PwZananga nayakNo ratings yet
- CSS 06Document34 pagesCSS 06CO1I Shweta KidileNo ratings yet
- VcodeDocument5 pagesVcodekotapati ThrilokNo ratings yet
- Web Design LAB RECORDDocument62 pagesWeb Design LAB RECORDGobiNo ratings yet
- DownloadfileDocument3 pagesDownloadfileÅhmęd Ël AbbaøuiNo ratings yet
- Weekly DairyDocument7 pagesWeekly DairyNikhil PawaseNo ratings yet
- HTML - Responsive Modal Login Form: Filter - None Edit Play - Arrow Brightness - 4Document5 pagesHTML - Responsive Modal Login Form: Filter - None Edit Play - Arrow Brightness - 4Dan Dan DanNo ratings yet
- ChawiDocument5 pagesChawiabhishek7015.ca22No ratings yet
- The Beginner's Guide To 3D Printing - 6 Steps - BCN3D TechnologiesDocument11 pagesThe Beginner's Guide To 3D Printing - 6 Steps - BCN3D TechnologiesLet willNo ratings yet
- NewDocument12 pagesNewCSE 11 Kavya PrabhaNo ratings yet
- Example: Step 2) Add CSSDocument4 pagesExample: Step 2) Add CSSAngela BeatriceNo ratings yet
- EvjeterDocument11 pagesEvjeterkujtimNo ratings yet
- Material Ui React ComponentsDocument2 pagesMaterial Ui React ComponentsutthamcsCNo ratings yet
- Material Ui React Cookiees ComponentDocument1 pageMaterial Ui React Cookiees ComponentutthamcsCNo ratings yet
- Material Ui React ThemeingDocument1 pageMaterial Ui React ThemeingutthamcsCNo ratings yet
- Siemens Healthineers: (SPD For Story-P000310-23401)Document7 pagesSiemens Healthineers: (SPD For Story-P000310-23401)utthamcsCNo ratings yet
- SampleDocument1 pageSampleutthamcsCNo ratings yet